Формат картинок при разработке конфигурации 1С на мобильной и стационарной платформе
Очень часто приходится делать стилизацию мобильного приложения. Ознакомился со статьей, но более детального материала, по всем аспектам не нашел в одном месте.
Поэтому держите на заметку:
Логотип 64х64 256 цветов (не компрессированный, можно из icon) будет выдаваться в диалоге «О программе».
Заставка 305х110 или 460х105 256 цветов (можно из splash) будет выдаваться при загрузке на персональном ПК.
Обновление от 31.10.2018! В новых версия платформы скорее всего с 8.3.10:
Формат для Android:
Android\icon-36×36.png
Android\icon-48×48.png
Android\icon-72×72.png
Android\icon-96×96.png
Android\icon-144×144.png
Android\splash-320×480.png
Android\splash-480×854.png
Android\splash-640×960.png
Android\splash-768×1024.png
Android\splash-800×1280.png
Android\splash-854×480.png
Android\splash-1024×768.png
Android\splash-1280×800.png
Android\splash-1536×2048.png
Android\splash-2048×1536.png
Android\pushsmallicon-18×18.png
Android\pushsmallicon-24×24.png
Android\pushsmallicon-36×36.png
Android\pushsmallicon-48×48.png
Android\pushsmallicon-72×72.png
Android\pushlargeicon-36×36.png
Android\pushlargeicon-48×48.png
Android\pushlargeicon-72×72.png
Android\pushlargeicon-96×96.png
Android\pushlargeicon-144×144.png
Формат для iOS:
iOS\icon-29×29.png
iOS\icon-40×40.png
iOS\icon-50×50.png
iOS\icon-57×57.png
iOS\icon-58×58.png
iOS\icon-72×72.png
iOS\icon-76×76.png
iOS\icon-80×80.png
iOS\icon-87×87.png
iOS\icon-100×100.png
iOS\icon-114×114.png
iOS\icon-120×120.png
iOS\icon-144×144.png
iOS\icon-152×152.png
iOS\icon-180×180.png
iOS\splash-320×480.png
iOS\splash-640×960.png
iOS\splash-640×1136.png
iOS\splash-750×1334.png
iOS\splash-768×1024.png
iOS\splash-1024×768.png
iOS\splash-1242×2208.png
iOS\splash-1536×2048.png
iOS\splash-2048×1536.png
iOS\splash-2208×1242.png
Формат для Windows Phone:
Windows Phone\icon-44×44.png
Windows Phone\icon-50×50.png
Windows Phone\icon-71×71.png
Windows Phone\icon-150×150.png
Windows Phone\splash-310×150.png
Windows Phone\splash-480×800.png
Windows Store\icon-30×30.png
Windows Store\icon-50×50.png
Windows Store\icon-150×150.png
Windows Store\splash-620×300.png
Windows Store\splash-1208×800.png
Windows Store\splash-2048×1536.png
Методика адаптации конфигураций под Мобильный клиент
Общая информация
Начиная с версии платформы 8.3.12 в распоряжении разработчиков появилась еще одна технология создания приложений для мобильных устройств – мобильный клиент. Несмотря на схожесть в названиях – «мобильная платформа» и «мобильный клиент», эти две технологии создания приложений для мобильных устройств имеют разное назначение.
Мобильная платформа используется при создании мобильных приложений, которые предназначены для решения определенных задач (например, автономное рабочее место сотрудника, который находится вне компании и не имеет надежного интернет-соединения с офисом) и изначально обладают интерфейсом, разработанным с учетом возможностей мобильных устройств. Такие приложения могут работать в оффлайн-режиме и требуют периодической синхронизации данных с общей информационной базой, располагаемой в офисе или в «облаке».
Мобильный клиент – это аналог тонкого клиента, предназначенный для мобильных устройств. Он позволяет в режиме онлайн получить доступ с мобильных устройств практически ко всей функциональности приложений, которые поддерживают работу через тонкий клиент или веб-клиент. Мобильным клиентом предполагается пользоваться в тех случаях, когда требуется онлайн-доступ к информационной базе с мобильных устройств – например, при использовании сервисов на базе технологии 1С:Fresh. При этом, в отличие от мобильной платформы, данные, введенные на мобильном устройстве, будут сохраняться в общей информационной базе сразу же, без необходимости в дополнительной синхронизации. В мобильном клиенте поддерживается работа системы взаимодействия. Для реализации дополнительной функциональности можно использовать механизм расширений.
Мобильный клиент
Приложение для мобильного клиента является адаптацией прикладного решения, которое поддерживает работу в тонком клиенте или веб-клиенте. Мобильный клиент взаимодействует с информационной базой по протоколу HTTP/HTTPS и, соответственно, может работать только с теми информационными базами, которые опубликованы на веб-сервере.
Так как в отличие от компьютеров мобильные устройства отличаются большим разбросом форм-факторов, разрешений экранов, работой в книжном и альбомном режимах и пр., приложение, планируемое к работе в мобильном клиенте, возможно, будет нуждаться в адаптации под мобильный форм-фактор.
Адаптация. Анализ кода
В ходе адаптации необходимо проанализировать код прикладного решения в тех местах, где алгоритмы работы для тонкого клиента и веб-клиента отличаются. Функциональность, которая должна быть доступна на мобильном клиенте указывается директивой препроцессора МобильныйКлиент. Можно начать с того, что везде, где в коде есть директива «#Если НЕ ТонкийКлиент Тогда» и/или «#Если НЕ ВебКлиент Тогда», добавить директиву «И НЕ МобильныйКлиент» чтобы получилось так, как показано ниже.

Далее следует выполнить проверку конфигурации – в конфигураторе выбрать «Главное меню – Конфигурация –Проверка конфигурации», включив опцию «Мобильный клиент».
В тех случаях, когда на сервере требуется получить информацию о том, что сеанс запущен на мобильном клиенте, например, для сбора статистики, тарификации и пр., можно, например, сделать так:
1. Завести булевый параметр сеанса МобильныйКлиент
2. В модуле приложения в блоке #Если МобильныйКлиент устанавливать параметр сеанса в значение Истина, #Если Не МобильныйКлиент – в значение Ложь
3. В серверном коде проверять значение параметра сеанса
Адаптация. Анализ интерфейса
Общие сведения об интерфейсе приложения
Интерфейс мобильного клиента похож на интерфейс приложения, созданного на мобильной платформе. Это накладывает определенные ограничения. Так, например, на экране в один момент времени может отображаться только одна форма, экран имеет относительно небольшую ширину. Как правило, на мобильных устройствах используется только вертикальная прокрутка формы, прокрутка формы по горизонтали не применяется.
Глобальный командный интерфейс
При работе в мобильном клиенте в каждый момент времени на экране устройства отображается одна форма. Под форму освобождается максимум свободного места на экране. Это приводит к тому, что команды, которые на экране компьютера формируют командный интерфейс основного раздела (панели навигации и действий), на мобильном клиенте собираются в главное меню приложения. Сюда также включаются и команда возврата на начальную страницу, список разделов (команды каждого раздела отображаются в виде подменю), а также команды отображения информации о программе и перехода к списку приложений.
Начальная страница
В мобильном клиенте отображаются все доступные формы начальной страницы (указанные в настройках рабочей области начальной страницы) за исключением форм, которые недоступны в соответствии с правами доступа, а также форм, отключенных функциональными опциями.
Отображаемые формы в мобильном клиенте располагаются в виде закладок, у которых переключатель закладок расположен сверху. При запуске прикладного решения отображаются две закладки: первая видимая форма и специальная закладка, нажатие на которую приводит к загрузке всех остальных форма начальной страницы. После загрузки всех форм, под каждую форму будет создана отдельная закладка начальной страницы.
Кроме формы, на начальной странице может располагаться командный интерфейс основного раздела. Состав командного интерфейса основного раздела и на компьютере, и в мобильном клиенте аналогичен (кроме группы «См. также»). В мобильном клиенте командный интерфейс отображается в виде матрицы кнопок (каждая кнопка связана с одной командой), сгруппированной по страницам. Картинка на кнопке получается из связанной команды. Если команда не обладает настраиваемой картинкой, используется стандартная картинка для данной группы команд.
Команды выводятся так чтобы максимально заполнить рабочую область окна. Группы команд размещается на страницах так, чтобы избежать переноса между страницами, т. е. если после одной группы команд вторая не помещается полностью в оставшееся место, то она начинается с новой страницы. Если все команды не помещаются на экран, то они размещаются на нескольких страницах, которые можно пролистывать.
Адаптация форм
Свойство формы «Сворачивание элементов по важности» управляет описанной выше перестройкой форм. Значение этого свойства «Авто» аналогично значению «Использовать». Для упрощения адаптации у элементов формы (и колонок таблиц, о чем см. ниже) появляется свойство «Важность при отображении». Допустимые значения этого свойства: «ОченьВысокая», «Высокая», «Обычная» и «Низкая». Мобильный клиент обрабатывает значение свойства «Важность при отображении» следующим образом:
Если для элемента формы свойство «Важность при отображении» установлено в значение «Авто», то фактическое значение свойства будет определяться по следующим правилам:
таблица формы, отображающей динамический список;
Значение «Высокая», если источником команд для командной панели выступает собственно управляемая форма.
Изменением значений свойства «Важность при отображении» у элементов формы можно добиться желаемого вида формы на экране мобильного устройства.
Формирование заголовков автоматически сворачиваемых групп
Если у группы задач есть заголовок, но его отображение отключено, то в случае попадания этой группы в автоматически созданную сворачиваемую группу на мобильном клиенте, текст заголовка используется при формировании заголовка этой автоматически создаваемой сворачиваемой группы. В этом случае элементы группы уже не используются. Это относится и к случаю, когда сворачивается сама группы.
Мобильный клиент формирует заголовок свертываемой группы по следующему алгоритму:
Отметим, что в ряде случаев может оказаться, что заголовки, которые ранее не отображались, станут «видимыми». Поэтому может потребоваться привести заголовки «в порядок».
Улучшения в адаптируемости форм
В ряде конфигураций автоматическая командная панель по разным причинам может отсутствовать – вместо нее используются пользовательские командные панели или группы кнопок формы. Для обеспечения возможности размещения таких объектов (командные панели, группы кнопок и т.п.) в заголовке формы в мобильном интерфейсе у объекта «УправляемаяФорма» добавлено свойство «Состав Командной Панели На Мобильном Устройстве». Данное свойство влияет только на отображение элементов в мобильном клиенте, расположение и свойства элементов в объектной модели формы остаются неизменными. Свойство «Состав Командной Панели На Мобильном Устройстве» представляет собой коллекцию, содержащую элементы формы, которые в мобильном клиенте будут отображаться в командной панели формы, располагаемой в заголовке. На своих «стандартных» местах эти элементы отображаться не будут.
При использовании коллекции «Состав Командной Панели На Мобильном Устройстве» следует иметь в виду что:
Свойство «Состав Командной Панели На Мобильном Устройстве» доступно для настройки в конфигураторе и изменения, привносимые этим свойством, отображаются в режиме предварительного просмотра формы при выборе мобильного клиента.
Свойство «Состав Командной Панели На Мобильном Устройстве» доступно из встроенного языка на сервере и на клиенте. Допустимо размещение в коллекции следующих типов элементов – «КнопкаФормы», и «ГруппаФормы» видов «КоманднаяПанель», «Подменю», «ОбычнаяГруппа» и «ГруппаКнопок». Поддерживаются методы получения количества элементов в коллекции, поиска и получения позиции элемента, добавления, вставки, удаления и перемещения элементов коллекции.
Адаптация таблиц
Как мы отметили выше, в мобильной платформе таблица никогда не имеет горизонтальной прокрутки. Поэтому при отображении игнорируется фиксация колонок в таблице и значение свойства «Горизонтальная полоса прокрутки».
Свойство таблицы управляемой формы «Поведение при сжатии по горизонтали» и свойства «Важность при отображении» колонок этой таблицы управляют отображением колонок, которые не помещаются в видимой части таблицы.
Таким образом, для того, чтобы максимально повысить вероятность отображения колонки в основной части строки, необходимо присвоить ее свойству «Важность при отображении» значение «ОченьВысокая».
Работа с данными, связанными с текущей строкой таблиц
В тех случаях, когда на форме отображаются данные, связанные с текущей строкой таблицы (одной или нескольких), необходимо разделить все данные формы, связанные с текущими данными таблиц таким образом, чтобы одна группа отображала данные только одной таблицы. Для каждой такой группы следует установить свойства «Использование текущей строки» и «Используемая таблица» так, чтобы одна группа могла отображать данные только одной таблицы – в соответствии с рекомендацией размещать связанные данные в разные группы, по количеству используемых таблиц.
Для таблиц, которые используются в качестве источников данных для вспомогательных данных, следует установить свойство «Использование текущей строки» в значение «Выбор».
В мобильном клиенте на форме не будет групп, у которых свойство «Использование текущей строки» установлено в значение «Использовать».
Для того чтобы увидеть связанные данные, необходимо открыть контекстное меню на выбранной строки и выбрать специальную команду, выбор которой откроет окно с данными. Название команды формируется как имя скрытой группы. Если в данной таблице текущие данные отображаются в нескольких группах – название команды будет сформировано из заголовков всех групп, объединенных символом «,».
Использование «Избранное»
Существует возможность программного управления списком избранного. Для этого служит объект “Избранное Работы Пользователя”. Его можно получить из общего одноименного хранилища системных настроек. Каждый элемент списка избранного имеет тип “Элемент Избранного Работы Пользователя”. У этого типа есть булево свойство “Важное”. Добавление элемента с установленным значением свойства “Важное” равным “Истина” в список избранного позволит настроить этот список из кода приложения таким образом, что важные для пользователя элементы будут отображаться в верхнем меню приложения.
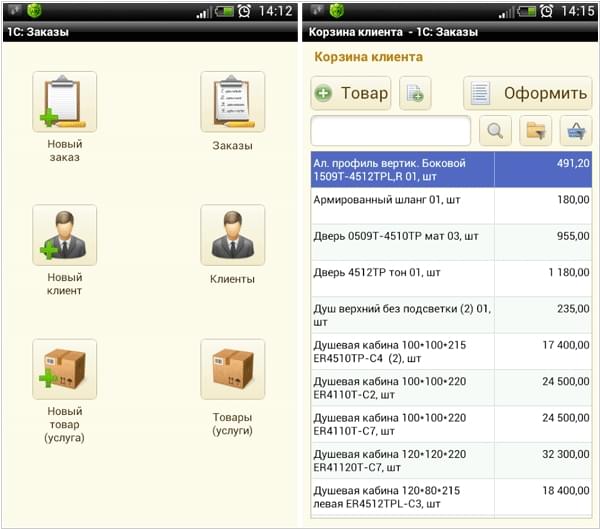
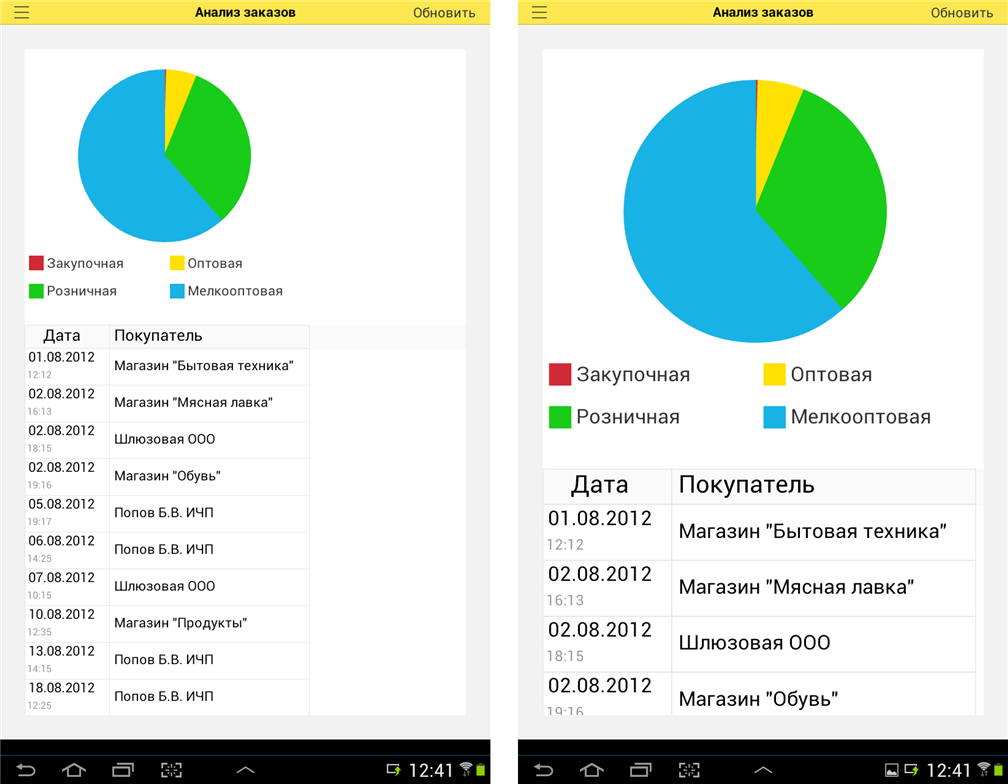
Ниже показаны примеры отображения экранов прикладного решения «1С:ERP Управление предприятием 2» на экране компьютера и на мобильном устройстве, в мобильном клиенте.



Адаптация. Использование возможностей мобильных устройств
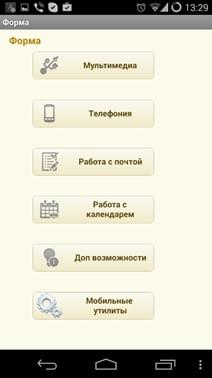
Так как адаптируемое приложение предназначено для работы на мобильном устройстве, в него можно добавить ряд дополнительных возможностей. Перечислим лишь некоторые из них – выполнение звонков из приложения, работа с электронной почтой, работа с SMS/MMS- сообщениями, получение данных о местоположении (координат), сканирование штрих и QR-кодов, запись аудио- и видео и т.п.
Проверка адаптированного решения
Проверка в конфигураторе
Самый простой способ проверки адаптированного решения – это предварительный просмотр форм прямо в конфигураторе. Для этого следует переключиться в мобильный режим и выбрать требуемое мобильное устройство. Если требуемого мобильного устройства нет в списке, следует выбрать устройство наиболее близкое по размеру экрана.
Проверка на мобильном устройстве
Для более полной проверки корректной работы адаптированного под мобильный клиент прикладного решения следует выполнить ряд действий.
Сначала необходимо опубликовать информационную базу на веб-сервере (команда конфигуратора Администрирование – Публикация на веб-сервере). Это требуется для обеспечения работы мобильной платформы с информационной базой по протоколу HTTP/HTTPS. Далее, на мобильном устройстве запускаем файл для установки мобильного клиента (входит в комплект поставки мобильной платформы).
Далее следует открыть приложение мобильного клиента и добавить в него адаптированное приложение, указав URL веб-сервера и каталог на сервере, в котором опубликована конфигурация.
После этого следует запустить адаптированное приложение, выполнить ряд типовых сценариев использования приложения, проверить корректность отображения экранных форм и интерфейсных элементах в книжном и альбомном режимах.
При необходимости следует внести исправления в код приложения и/или атрибуты форм и их элементов и повторить проверку работы адаптированного решения.
Проверка на устройствах с ОС Android
Стоит заметить, что в случае работы на устройствах с ОС Android можно обойтись без публикации клиентской части решения и использовать Android Debug Bridge (ADB). Более подробную информацию можно найти в соответствующем разделе документации.
Публикация решения для внутреннего использования
Если приложение предназначено для использования только внутри компании, его не обязательно публиковать в магазине приложений – достаточно выполнить следующие действия:
Разместить собранные бинарные файлы на веб-сайте и разослать пользователям ссылки на эти файлы. Для удобства пользователей можно разместить на сайте скрипт, предлагающий к загрузке файл для соответствующей мобильной ОС. В этом случае приложение для iOS должно быть собрано с лицензией разработчика iOS (iOS Developer License). На мобильных устройствах пользователей должны быть сделаны следующие изменения настроек:
Установить приложение на мобильные устройства пользователей с помощью системы MDM (Mobile Device Management), если данный сервис развернут в вашей организации.
Как встроить возможность обновления приложения
В случае выбора первого варианта (установка мобильного приложения с веб-сайта) можно реализовать опцию обновления приложения пользователями для случая, когда нужно установить на устройства пользователей приложение, собранное с более новой версией мобильного клиента 1С. Как один из вариантов можно создать в конфигурации константу, в которой будет храниться требуемая версия мобильного клиента. В конфигурацию также надо добавить код (например, в процедуре ПередНачаломРаботыСистемы()), который, в случае работы в мобильном клиенте, сделает следующее:
1. С помощью свойства СистемнаяИнформация().ВерсияПриложения узнает версию мобильного клиента на устройстве
2. Сравнит полученную версию со значением константы
3. В случае несовпадения значений предложит пользователю перейти на сайт обновления (адрес сайта можно закодировать или настроить через константу).
Заметим, что пользователь может отказаться от перехода на сайт обновления. Способа принудительно обновить мобильное приложение-клиент в случае выбора варианта 1 не существует.
Вместо выбора конфигураций из мобильного клиента, можно указать адрес информационной базы непосредственно в приложении. Для этого, в сборщике мобильных приложений для создаваемого мобильного приложения на вкладке «Конфигурации» следует указать адрес информационной базы на веб-сервере и собрать приложение. Публикация решения в магазине приложений
Если приложение предназначено для распространения через магазины приложений – App Store или Google Play, то необходимо выполнить ряд дополнительных действий. Это связано с тем, что мобильный клиент сам по себе является мобильным приложением, способным подключаться к различным прикладным решениям. Но такая функциональность нарушает требования компаний Apple (в первую очередь) и Google – требуется, чтобы опубликованное в магазине приложение значительно не меняло свою функциональность после публикации.
Процедуры сборки и публикации приложений схожие – как для мобильной платформы, так и для мобильного клиента используется единый инструмент – сборщик мобильных приложений – см. https://its.1c.ru/db/v8313doc#bookmark:dev:TI000002058.
В процессе работы мобильный клиент должен проверять что используется только одна из заданных конфигураций и без существенных изменений. Это специальная защита для того, чтобы мобильный клиент, который опубликован для определенных конфигураций, не мог работать с другими конфигурациями. Для контроля соблюдения этого требования используется цифровая подпись конфигурации, используемой в мобильном клиенте. Более подробную информацию можно найти в соответствующем разделе документации.

Сборщик мобильных приложений – указываем тип конфигурации «Для мобильного клиента»

Конфигурация – формирование подписи мобильного клиента
Ключи командной строки конфигуратора
Мобильный интерфейс 1C
Мы значительно переработали интерфейс мобильной платформы для того, чтобы приложения 1С:Предприятия выглядели естественными для той системы, на которой они выполняются: iPhone, Android смартфон или планшет. Основным нашим стремлением было сделать интерфейс более современным, органичным и удобным. В то же время мы попытались по внешнему виду приблизить его к интерфейсу Такси.
Новшеств и деталей в новых мобильных интерфейсах много. В этой короткой заметке мы даже не стремимся перечислить их все. Мы лишь хотим показать, в какую сторону мы развиваем мобильный интерфейс, каковы основные идеи, заложенные в его основу.
ОСНОВНЫЕ ИДЕИ
Мы внимательно изучили последние тенденции в развитии мобильных интерфейсов. Разработчикам, привыкшим к программам для настольных компьютеров, эти тенденции могут показаться необычными. Если попытаться сформулировать их в двух словах, то главная идея заключается в том, что оформление не должно конкурировать с содержимым. Наоборот, оформление должно помогать воспринимать содержимое.

Мы заметили, что в последнее время в мобильных интерфейсах разных вендоров ушли в прошлое яркие цветные фоны, исчезли градиенты на элементах управления, пропали рамки у полей ввода и у кнопок. Остался только текст и картинки. Причём картинки тоже утратили всё богатство цвета. Они стали отображаться в плоском виде, отрисовываться контурными линиями, одним цветом. Это делает их похожими на символы шрифта.
Такой же подход мы решили использовать в интерфейсе мобильной платформы. Например, кнопки регулирования, открытия, выбора выглядят теперь так:

А поле флажка имеет только два состояния и отображается специфичным, для мобильного интерфейса, образом:

На этих же рисунках видно, что многие элементы формы теперь не имеют рамок. Чтобы они не смешивались друг с другом, мы оформляем их в виде строк, которые отделяются горизонтальными линиями, очень похожими на школьную тетрадь.
Заголовки полей, значения полей, и заголовки кнопок теперь отличаются друг от друга только цветом и смыслом текста. Так заголовки полей отображаются серым цветом, значения полей чёрным цветом, заголовки кнопок — зелёным. Причём заголовки полей во многих случаях вы можете не использовать, а заменять их подсказкой ввода. Чтобы экономить место на форме:

Кнопки отличаются не только зелёным цветом заголовков, но и смыслом. Например, слово Добавить. Оно само приглашает его нажать.
Ещё один приём, благодаря которому освобождается дополнительное пространство для размещения данных, это новый заголовок окна. В нём располагается командная панель формы, а полный набор команд открывается в выпадающем списке:

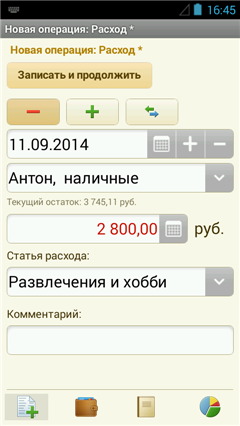
Поля ввода ведут себя теперь чаще всего как кнопка, а не как поле для ввода текста. Особенно это касается полей ввода даты, чисел и полей выбора. Известно, что на мобильных устройствах гораздо проще что-то прокрутить, выбрать, проще нажать на большие кнопки. Но не всегда удобно набирать текст на клавиатуре. Поэтому для выбора даты мы открываем барабан календаря, а для ввода чисел — калькулятор:
Поля ввода с быстрым выбором теперь не позволяют вводить текст, а просто ведут себя как одна большая кнопка выбора:
ЗАПУСК ПРИЛОЖЕНИЯ И КОМАНДНЫЙ ИНТЕРФЕЙС НАЧАЛЬНОЙ СТРАНИЦЫ

При запуске приложения мы отображаем теперь полноэкранную картинку, которую вы можете задать самостоятельно. В определенный момент времени в нижней части экрана появляется логотип и копирайт фирмы «1С», перекрывая часть картинки:
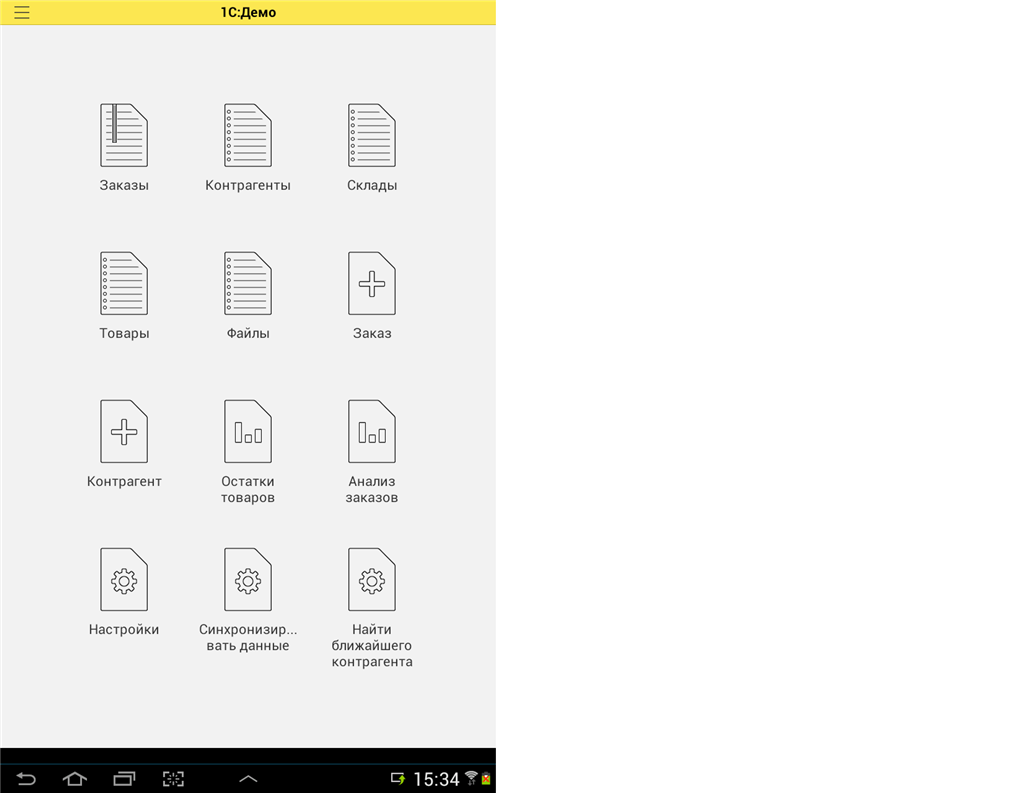
Задумываясь о начальной странице, мы обратили внимание на то, что во многих мобильных приложениях она используется для отображения меню, состоящего из больших кнопок. С помощью этих кнопок пользователь выбирает, что он будет делать дальше.
Чтобы упростить разработку такого меню в мобильных приложениях 1С:Предприятия, мы сделали специальный режим отображения начальной страницы. В этом режиме команды основного раздела отображаются на начальной странице в виде больших кнопок с картинками и подписями:

Кроме самого меню на этой странице вы можете показать произвольную форму начальной страницы. Такая форма может понадобиться, когда кроме меню вы хотите отобразить какие-то дополнительные команды. Например, для обновления данных, для настройки и тому подобных действий.
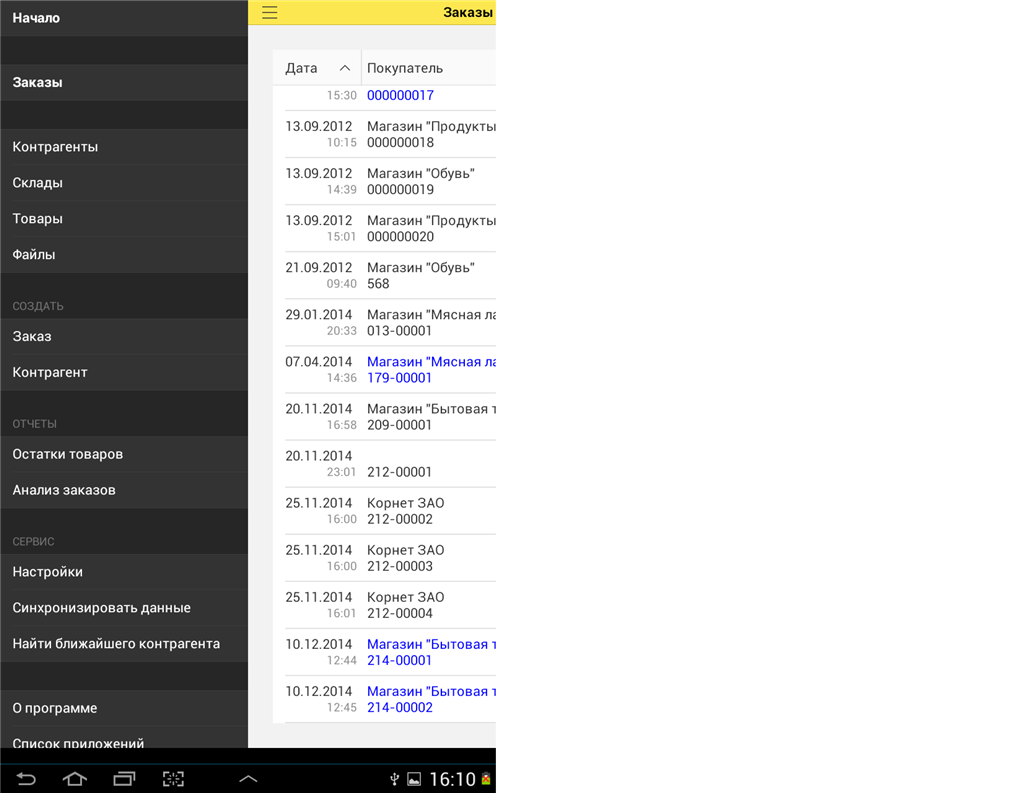
Ещё одно новшество касается меню функций. Теперь его можно вызвать не только нажатием на кнопку, но и жестом вправо:

Табличные формы
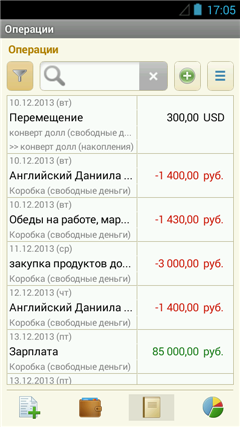
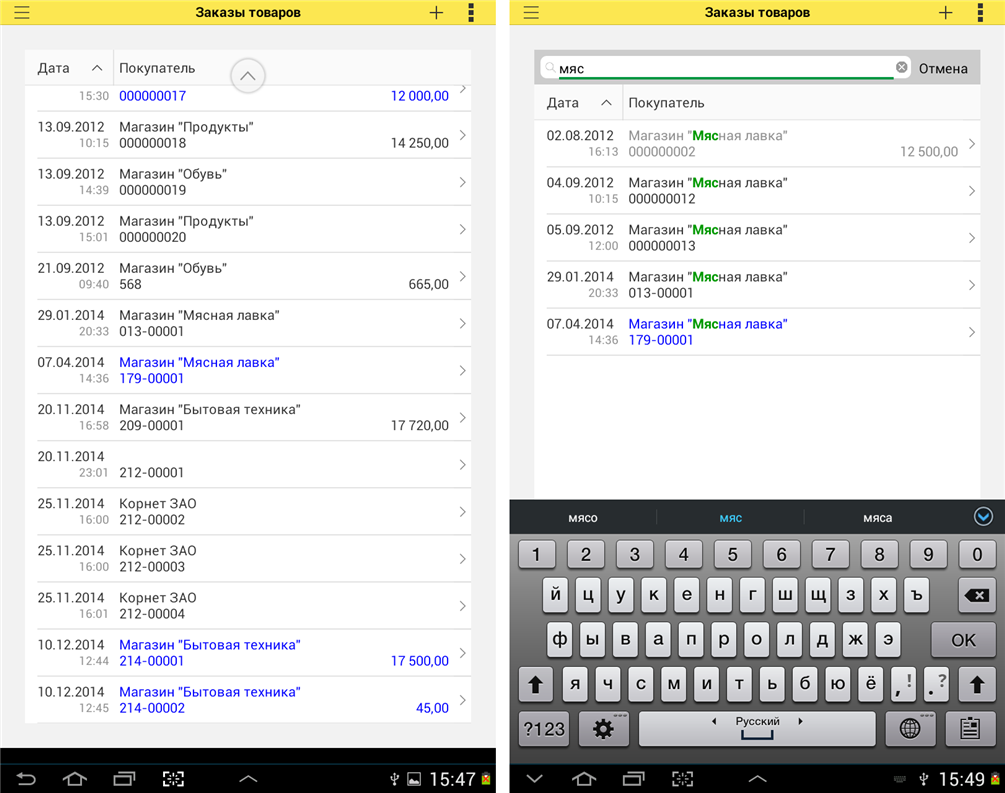
В таблице формы появилось несколько новых возможностей. Например, специальное поле ввода для полнотекстового поиска. По мере ввода текста список обновляется, отображая найденные строки:
Это поле может быть изначально скрыто или может быть всегда видимо. Это вы можете настраивать. Если поле скрыто, то пользователь может прокрутить список «за» область данных, и поле появится.

Ещё две важные новые функции таблицы, это упорядочивание строк жестами и множественное выделение. Упорядочивание строк включается специальной командой таблицы. После этого в таблице появляется область, в которой можно схватить и тащить строку, тем самым упорядочивая список:
Множественное выделение тоже включается специальной командой. В результате этого строки можно пометить и команды будут действовать на все помеченные строки:
Также хочется упомянуть и контекстное меню в таблице. Оно появляется прямо в строке. Для этого строку нужно сдвинуть жестом влево:
Вообще, в нормальном режиме, в таблице нет текущей строки. Она неопределена. А во время исполнения команд контекстного меню таблицы текущая строка определена и равна той строке, в которой это контекстное меню было вызвано. Поэтому в контекстном меню отображаются только те команды, которые реально используют текущую строку. Остальные команды, которые не используют текущую строку, переносятся в командную панель таблицы.
СТРАНИЦЫ И ПАНЕЛИ НАВИГАЦИИ
Мы добавили два новых режима отображения страниц формы. Один из них не имеет аналога в платформе для персонального компьютера и называется «пролистывание»:

В этом режиме закладки выводятся в виде точек под страницей. Ни текст, ни картинка закладок не отображаются. Сами страницы можно листать горизонтальным жестом вправо — влево. Это очень похоже на главное меню телефона.
Если у формы есть команды навигации, то панель навигации отображается в нижней части в виде переключателя. С помощью него можно выбрать активную форму.
ТАБЛИЧНЫЙ ДОКУМЕНТ
В табличном документе пользователь теперь может выделить произвольный диапазон ячеек, после чего появится контекстное меню. Оно позволяет, например, скопировать выделенную область в буфер обмена, вывести расшифровку. Также в это меню вы можете добавить собственные команды.

Ещё одно новшество, которое мы реализовали для табличного документа, это масштабирование двумя пальцами. Оно позволяет изменять масштаб от 50 до 300 процентов:
Как мы уже говорили в начале, это лишь часть изменений, которые мы реализовали в интерфейсе мобильной платформы. Мы очень старались, создавая новый интерфейс, и надеемся, что он поможет вам разрабатывать самые удобные, красивые и современные мобильные приложения на платформе 1С:Предприятия.
