Заметки из Зазеркалья
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
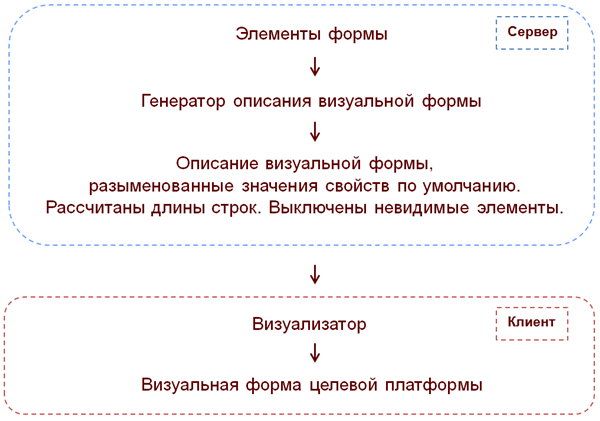
Схематично представить работу прежнего механизма можно следующим образом:

Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
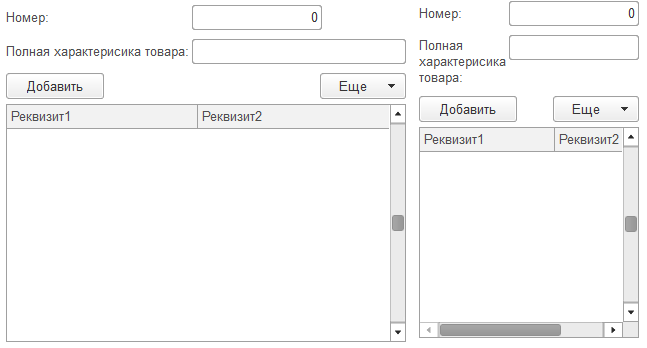
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
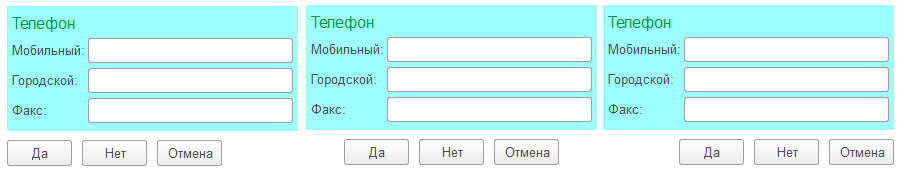
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
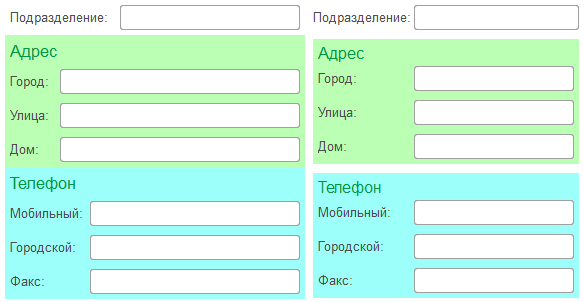
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

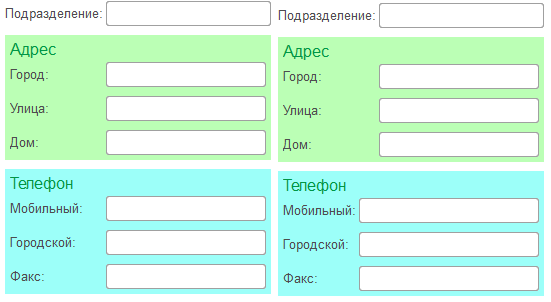
Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
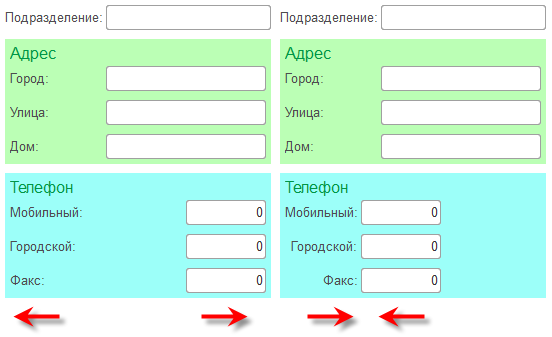
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Базовый принцип программирования управляемой формы в 1С
Цель статьи – показать применение шаблонов Remote Facade и Data Transfer Object к структуризации кода, управляемой формы в среде 1С 8.2.
Введение
Начнем с небольшого описания понятия «управляемая форма» и связанных концепций платформы 1С. Знатоки платформы могут пропустить этот раздел.
Все дальнейшие рассуждения будут о правой части иллюстрации, о том, как структурировать код модуля и какие принципы позволят реализовать эффективное клиент-серверное взаимодействие.
Обозначим проблему
Прошло уже несколько лет как новая версия платформы 1С активно используется и выпущено множество решений (конфигураций) как фирмой 1С, так и ее многочисленными партнерами.
Сложилось ли за это время у разработчиков единое понимание принципов клиент-серверного взаимодействия при создании форм, и изменился ли подход к реализации программных модулей в новых архитектурных реалиях?
Рассмотрим структуру кода (модуль формы) в нескольких формах одной типовой конфигурации и попробуем найти закономерности.
Под структурой будем понимать секции кода (чаще всего это блоки комментариев) выделенные разработчиком для группировки методов и директивы компиляции этих методов.
Пример 1:
Зачем нужна структура кода?
Почему существующий стандарт разработки от фирмы 1С не помогает?
Шаблоны проектирования или мудрость поколений
Примеры шаблонов в платформе 1С
Прикладной программный интерфейс доступный разработчику при разработке управляемой формы, содержит много примеров данных принципов.
Например метод ОткрытьФорму(), типичный «огрубленный» интерфейс.
Сравните с принятым в v8.1 стилем.
Структурируем код
1с сквозное выравнивание. Делаем «управляемые формы» чуть более управляемыми
Управляемые формы. Новая разработка 1С призванная облегчить труд разработчика, дать ему больше времени на написание кода за счет упрощения проектирования интерфейса. На деле часто получается, что т. н. «управляемые формы» являются совершенно неуправляемыми. УФ не умеют таких банальных вещей как сворачивание/разворачивание окна, не говоря уже о его позиционировании на экране и задании размера в пикселях. Возможно эти функции посчитали невостребованными и не стали включать в новый интерфейс, но практика показывает, что их порою очень сильно не хватает. Некоторое время проблема частично решалась за счет WSH, но хотелось чего-то большего. Так была реализована внешняя компонента для того что бы сделать «управляемые формы» чуть более управляемыми.
Данная ВК представляет собой библиотеку функций для управления состоянием и положением окон. Так же в библиотеке есть несколько полезных системных функций.
Управление состоянием окна:
Развернуть ( ЗаголовокОкна ) — разворачивает окно на полный экран
Свернуть (ЗаголовокОкна ) — сворачивает окно в панель задач
Скрыть (ЗаголовокОкна ) — скрывает окно(при этом код формы продолжает исполняться)
СвернутьВОкно (ЗаголовокОкна ) — в осстанавливает исходное состояние окна
ИСТИНА Видимость (ЗаголовокОкна ) — п роверяет видимо ли окно на экране
ИСТИНА Развернуто (ЗаголовокОкна ) — проверяет развернуто ли окно на полный экран
ИСТИНА Свернуто (ЗаголовокОкна ) — проверяет свернуто ли окно в панель задач
Управление положением окна:
Спать (ВремяСна ) sleep(). ВремяСна указывается в миллисекундах.
Библиотека писалась для собственных нужд и возможно будет дорабатываться еще по мере необходимости. Если у кого-то возникнет светлая мысль по расширению ее функционала в рамках той предметной области для которой она задумывалась, то пишите пожелания. Если идеи окажутся стоящими, они будут реализованы.
В комплект поставки входят: База с подключенной ВК в виде общего макета и демонстрационной обработкой. ВК в zip архиве.
На обычных формах местоположение элементов прорисовывается полностью вручную. Для облегчения этого процесса, платформа предлагает несколько механизмов:
Правильный ответ второй. Это панель выравнивания и унификации размеров элементов.
Вопрос 10.79 экзамена 1С:Профессионал по платформе.
Правильный ответ второй. Надписи выровняются по правой.
Вопрос 10.82 экзамена 1С:Профессионал по платформе. Что произойдет, если нажать кнопку командной панели, отмеченную на рисунке?
Правильный ответ четвертый. Все выделенные элементы управления отцентрируются относительно их общей центральной линии.
Вопрос 10.83 экзамена 1С:Профессионал по платформе. Что произойдет, если нажать кнопку командной панели, отмеченную на рисунке?
Правильный ответ первый. Высота элементов будет стандартизирована
Вопрос 10.86 экзамена 1С:Профессионал по платформе. Что произойдет, если нажать кнопку командной панели, отмененную на рисунке?
Правильный ответ четвертый, собственно кнопка называется «Выровнять автоматически»
Вопрос 10.90 экзамена 1С:Профессионал по платформе. Отключить режим выравнивания с помощью выравнивающих линий в ранее созданной форме:
Правильный ответ второй. Выравнивающие линии (отмечены стрелкой) отключаются соответствующим свойством формы:
Вопрос 10.92 экзамена 1С:Профессионал по платформе. При выравнивании элементов формы разметочная сетка может быть показана:
Правильный ответ пятый. Расположение точек регулируется опцией Шахматный порядок Параметров системы (см. скриншот в посте).
Вопрос 10.95 экзамена 1С:Профессионал по платформе.
Правильный ответ первый. Нижнее поле смещено вправо относительно верхнего, соответственно его предлагается подвинуть левее.
Вопрос 10.96 экзамена 1С:Профессионал по платформе. Можно ли с помощью выравнивающих линий изменять размеры и перемещать элементы управления формы?
Правильный ответ второй. Элементы, прикрепленный к одному гайлайну, можно двигать вместе.
Вопрос 10.97 экзамена 1С:Профессионал по платформе. На рисунке красным кружком отмечен:
Правильный ответ четвертый. Куда показывают стрелочки, туда надо и двигать.
Вопрос 10.98 экзамена 1С:Профессионал по платформе. На рисунке красным кружком отмечен:
Вопрос 10.110 экзамена 1С:Профессионал по платформе. Каким образом с помощью кнопки командной панели, показанной на рисунке, выровнять по правой границе все три надписи?
Вопрос 10.115 экзамена 1С:Профессионал по платформе. Для отображения в существующей форме разметочной сетки достаточно:
Правильный ответ четвертый, для формы также можно указать вариант отображать или нет.
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание

Управление внешним выравниванием

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.

Выравнивание элементов и заголовков

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.
Редактор форм используется для создания и редактирования форм объектов прикладного решения. Формы объектов используются системой для визуального отображения данных объекта в процессе работы пользователя.
Любая форма представляет совокупность трех составляющих:
Непосредственно редактор форм обеспечивает редактирование диалога формы, ее реквизитов и вызывает редактор текстов и модулей для редактирования модуля формы.

Окно редактора формы содержит три закладки, обеспечивающие редактирование всех трех составляющих формы.
Редактирование диалога формы
Редактор форм позволяет разработчику полностью использовать широкий набор возможностей диалога. Перечислим основные из этих возможностей:
Панели, страницы, закладки
Редактор диалога позволяет разработчику размещать в форме специальные элементы управления, которые помогают придать форме собственный узнаваемый стиль, сделать доступ к данным простым и понятным, а также разместить большой объем информации на ограниченной площади.
Редактор позволяет разместить на форме несколько панелей, каждая из которых может содержать несколько страниц. Например, форма документа может содержать панель с двумя страницами: Товары и Дополнительно:

Разработчик имеет возможность задать режим, при котором страницы будут прокручиваться в пределах панели, или использовать закладки для переключения между страницами. Редактор позволяет определить большое количество разнообразных вариантов расположения и отображения закладок:
Например, закладки можно расположить сверху горизонтально:

Или можно расположить закладки слева вертикально:

Элементы управления
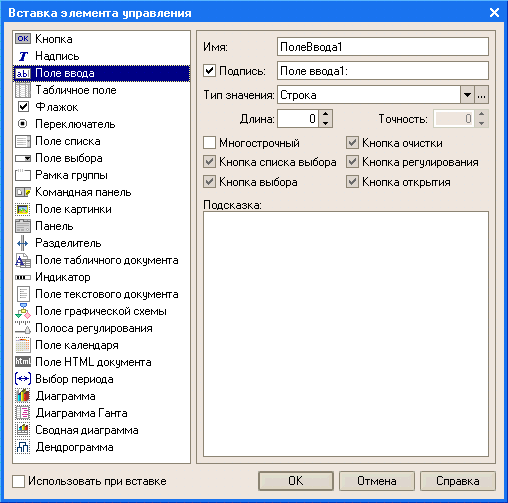
Редактор позволяет размещать в форме большое количество разнообразных элементов управления. Размещать элементы управления можно путем перетаскивания, или используя специальный диалог вставки элементов управления, позволяющий одновременно задавать нужные свойства выбранного элемента управления:
В случае, когда форма содержит большое количество элементов управления, разработчик может использовать режим отображения элементов управления в списке, который позволяет быстро перемещаться к нужному элементу управления:
Редактор предоставляет возможность задания порядка, в котором пользователь будет обходить элементы управления формы при вводе и редактировании данных. Возможна установка автоматического порядка обхода или ручное задание порядка обхода в специальном списке элементов управления, или щелчком мыши прямо на форме:

Сетка, выравнивание
Редакторформ обладает большими возможностями для управления размещением элементов на форме. В частности он поддерживает работу с разметочной сеткой, когда границы и размеры элементов управления выравниваются по разметочной сетке, расположенной в форме. Разработчик имеет возможность менять шаг разметочной сетки и тем самым добиваться более точного расположения элементов управления:

Также редактор поддерживает использование выравнивающих линий, которые служат для облегчения выравнивания и взаимного расположения элементов управления формы. Например, на следующем рисунке выравнивающие линии использованы для размещения элементов управления на странице Дополнительно:

Разработчик имеет возможность располагать на странице необходимое количество горизонтальных или вертикальных выравнивающих линий, а также использовать невидимые выравнивающие линии. Невидимые выравнивающие линии редактор создает автоматически после того, как два или более элемента управления выравнены по любой из границ. Например, если два поля одинакового размера были выровнены по левой границе, то невидимая выравнивающая линия будет создана вдоль правых выровненных границ этих полей.
Выравнивание элементов управления также может быть выполнено с помощью специальных маркеров, показывающих желаемое направление смещения элементов управления. Маркеры появляются, когда два элемента управления находятся в непосредственной близости друг от друга.
Синие выравнивающие маркеры указывают желаемое направления перемещения элемента управления для выравнивания его по одной из границ соседнего элемента управления:
Красные выравнивающие маркеры указывают желаемое направления перемещения элемента управления в случае, когда он перекрывает другой элемент управления:
Также следует сказать, что редактор поддерживает операции выравнивания, изменения размеров и порядка для группы элементов управления:

Привязки
Редактор форм позволяет настроить поведение элементов управления, расположенных в форме, таким образом, чтобы при изменении размеров формы, обеспечивалось естественное восприятие информации: одна часть элементов оставалась на месте, другая часть перемещалась вместе с границами формы, а третья часть изменяла свой размер в соответствии с изменением размеров формы.


Редактор поддерживает большое разнообразие различных видов привязок и может отображать их в графическом виде:

Разделители
Разделители являются специальными элементами управления, с помощью которых возможно перераспределение пространства формы без изменения ее размеров. В режиме 1С:Предприятие разделитель обладает способностью «захватываться» мышью и перемещаться внутри формы в ее пределах с учетом возможности расположения других элементов управления и ориентации разделителя:

При перемещении разделителя, все элементы управления, привязанные к разделителю, будут изменять свои размеры или перемещаться в соответствии с установленными привязками:
ActiveX
Редактор позволяет размещать в форме элементы управления типа ActiveX, которые разработчик может настроить и в дальнейшем управлять ими, используя средства встроенного языка:
Редактирование модуля формы
Для редактирования модуляформы конфигуратор вызывает редактор текстов и модулей. Этот редактор предоставляет разработчику большое разнообразие возможностей для создания и изменения текста модуля.
Редактирование реквизитов формы
Редактирование реквизитов формы выполняется в списке, который позволяет создавать новые реквизиты, изменять имеющиеся и удалять ненужные реквизиты:
Дополнительная информация
Вы можете познакомиться с использованием редактора форм в реальном режиме времени. Для этого можно скачать демонстрационный ролик «Пример разработки торговой мини-системы», в котором показан процесс разработки торговой мини-системы с использованием этого редактора для создания форм документов «Приходная накладная», «Расходная накладная» и форм отчетов «Анализ продаж» и «Анализ продаж по периодам».
Реализовано в версии 8.3.7.1759.
Чтобы было понятно, о чём идёт речь в этой статье, необходимо сделать небольшое пояснение.
Особенностью управляемых форм является то, что разработчик не формирует внешний вид формы непосредственно. Разработчик только создаёт описание формы с помощью некоторых логических правил. Исходя из этих правил, платформа самостоятельно генерирует визуальное представление формы. Причём это визуальное представление зависит от размеров окна, в котором отображается форма. Одна и та же форма, показанная в узком окне или в окне, раскрытом на весь экран, будет иметь разное визуальное представление.
Так вот, та часть платформы, которая формирует визуальное представление формы, называется механизмом размещения элементов в форме.
Почему понадобился новый механизм?
Во-первых, прежний механизм, к сожалению, имел недостатки. Наиболее значительный из них заключался в том, что многие изменения свойств элементов формы, выполняемые на клиенте, требовали обязательного обращения к серверу. А любое обращение к серверу ведёт к замедлению работы.
Во-вторых, мы оценивали опыт использования управляемых форм и обнаружили ряд критичных потребностей, которые необходимо было реализовать.
И, в-третьих, мы хотели заложить в новый механизм возможности будущего развития.
Основные изменения
Схематично представить работу прежнего механизма можно следующим образом:
Разработчик в конфигураторе создаёт дерево элементов формы и задаёт свойства элементов. В тот момент, когда прикладное решение должно показать форму пользователю, происходит следующее. Сначала на сервере платформа создаёт описание визуальной формы. Потом это описание передаётся на клиента. А на клиенте визуализатор формирует то изображение, которое увидит пользователь.
Основное действие, которое выполнялось на сервере при создании описания визуальной формы, это расчет длин строк. Имеются в виду всевозможные заголовки, надписи и так далее. Зная длины строк можно уже просчитать расположение элементов в форме.
Так как эта операция выполнялась на сервере, присутствовали два негативных момента. Во-первых, для расчёта использовались не те шрифты, которые будут использованы на клиенте, а те, которые установлены на сервере. А они могут отличаться, особенно если речь идёт о разных платформах (Windows, Linux). Или даже нужные шрифты могут быть совсем не установлены на сервере. Во-вторых, для расчёта длин использовался тот «движок» растеризации шрифтов, который есть на сервере. А он может работать не совсем так, как механизм рендеринга текстовых строк, существующий на клиенте в интернет-браузере, например. В результате могли появляться формы либо с «обрезанными» текстами, либо, наоборот, с чересчур широкими надписями.
Другая проблема заключалась в том, что отсутствовала какая-либо адаптация к размеру окна, в котором форма будет показана у клиента. Фактически на сервере описание формы создавалось исходя из минимально возможного размера окна, и дальнейший успех её отображения зависел уже от того, насколько хорошо она «умеет» растягиваться.
В новом механизме генерацию описания визуальной формы, которая раньше целиком выполнялась на сервере, мы разделили на две части, серверную и клиентскую:

Серверная часть стала существенно меньше. В ней не выполняется никаких расчётов. На сервере создаётся только «заготовка» описания, которая не содержит точных длин текстовых полей, и в ней не разрешены элементы адаптивности. На сервере обрабатывается видимость элементов, но только та, которая определяется функциональными опциями, и та, которая установлена пользователем. Но тут и нельзя иначе, потому что сами функциональные опции доступны только на сервере. А интерактивное изменение настроек пользователем в любом случае приведёт к серверному вызову.
В результате получается некий «полуфабрикат» визуального представления формы, который передаётся на клиента.
На клиенте производится необходимая доработка описания визуальной формы. Рассчитываются длины строк, рассчитываются элементы адаптивности, связанные с размерами клиентского дисплея, и отрабатывается видимость. После этого, как и раньше, начинает работать визуализатор, который и создаёт окончательную форму, которую видит клиент.
Благодаря тому, что расчёт длин строк производится на клиенте, удалось избавиться от ненужных и неаккуратных «щелей» между элементами. А отработка видимости на клиенте без обращения к серверу позволила ускорить работу форм. Потому что включение/выключение видимости элементов формы это одна из наиболее частых операций.
Некоторые новые возможности
Элементы адаптивного интерфейса
Новый механизм размещения элементов в форме не только улучшает те возможности, которые имелись ранее, но и добавляет новые возможности. Например, он адаптирует внешний вид формы к размерам клиентского дисплея. Для этого используются несколько путей.
Во-первых, выполняется автоматический перенос строк с подстройкой высоты заголовков и декораций. Как это работает, можно посмотреть на рисунке:

Если в форме есть длинные строки, которые можно разбить на отдельные слова, то такие строки переносятся, если в этом есть необходимость. Соответственно высота формы увеличивается, потому что нижняя её часть «отъезжает» вниз. В результате форма будет выглядеть нормально даже на узких экранах. Более того, этот механизм работает динамически, а значит, вы можете сжимать форму в реальном режиме времени, и вместе с этим будут переноситься длинные строки.
Автоматический перенос работает для заголовков элементов, заголовков групп, текстовых декораций и текста в кнопках, имеющих вид Гиперссылка.
Третий элемент адаптивности, это автоматическое определение количества колонок у переключателя или тумблера. Раньше, если не было специальных указаний, количество колонок устанавливалось максимальным, и он выводился в одну строку. Теперь, в той же ситуации, анализируется ширина формы, и устанавливается такое количество колонок, при котором переключатель/тумблер будет выглядеть на экране хорошо.
Горизонтальное и вертикальное выравнивание
Раньше такая возможность отсутствовала, и для реализации нестандартного выравнивания приходилось выдумывать разные «хитрости». Теперь форме и группе можно указать, каким образом должны выравниваться её элементы по вертикали и по горизонтали. Например, на рисунке ниже, группа кнопок показывает три возможных варианта выравнивания: Лево, Центр и Право:

На этом рисунке кнопки размещены в обычной группе, которая растягивается по горизонтали. Расположение кнопок внутри группы управляется свойством группы ГоризонтальноеПоложениеПодчиненных.
Управление внешним выравниванием
Например, у вас есть форма, в которой расположены поле Подразделение, группы Адрес и Телефон. Прежний механизм выравнивал поля этих групп так, как показано на левом рисунке. Поля в форме выравнивались между собой, и поля в каждой группе выравнивались между собой.

Теперь у вас есть возможность устанавливать группам сквозное выравнивание, в результате чего, например, все поля формы будут выровнены одинаково. Этот вариант показан на правом рисунке.
Более того, вы можете управлять сквозным выравниванием для каждой группы отдельно. Поэтому можете, например, отключить сквозное выравнивание для группы Телефон, и тогда форма будет выглядеть так, как показано на правом рисунке.

Выравнивание элементов и заголовков

Ограничение максимальной ширины элементов
Раньше, если вы указывали элементу, что он должен растягиваться, то элемент растягивался до тех пор, пока это возможно. Например, на весь экран. Для одних элементов это было хорошо (например, поле HTML), а для других элементов это могло быть и не очень хорошо. Например, для числовых полей. Потому что числовые данные, или кнопки, управляющие полем, оказывались где-то далеко справа.
Теперь у элементов появились булевы свойства, с помощью которых можно установить режим автоматического растягивания по ширине или высоте. В этом режиме платформа самостоятельно определяет, до каких границ можно растягивать поле. Если автоматический режим отключить, тогда платформа будет вести себя так же, как и раньше. Если вы указываете конкретную ширину/высоту поля, будет использоваться она. А если вы указываете значение 0, то элемент будет растягиваться до тех пор, пока это возможно.
Управление расстоянием между элементами

Отключение растягивания формы
Мы реализовали ещё один, новый режим работы формы, который отключает растягивание её элементов по вертикали. Этот режим будет полезен для форм, содержащих небольшое количество элементов.
Отключение прокрутки у страниц
Для форм, содержащих большое количество элементов, мы тоже несколько изменили поведение. Теперь вертикальная прокрутка у страниц не появляется. Вертикальная прокрутка теперь может быть у самой формы или внутри элементов формы, таких, как таблица, табличный документ и так далее. А страница формы всегда будет иметь полную высоту. Это должно облегчить работу пользователей, потому что большое количество скроллеров в форме часто смущает и сбивает с толку.
Резюме
В этой обзорной статье мы перечислили лишь основные возможности, которые даёт новый механизм размещения элементов в форме. Но не менее важно на наш взгляд и то, что в этом механизме заложен существенный запас для будущего развития.