Программирование в 1С для всех
В этой статье разберем, как задать заголовок конфигурации в 1С 8.3, а также как задать заголовок управляемой формы.
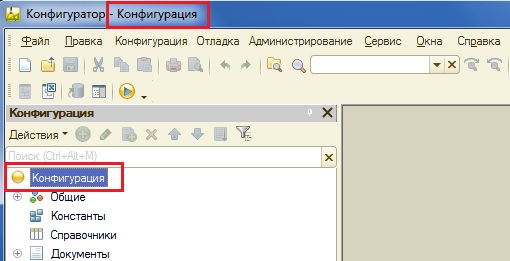
Если вы создаете конфигурацию с нуля, то заголовок программы 1С простой – «Конфигурация».

Для того, чтобы изменить заголовок 1С нужно зайти в палитру свойств конфигурации. Для этого необходимо выделить корень дерева конфигурации с названием «Конфигурация», вызывать контекстное меню, в котором выполнить команду «Свойства».

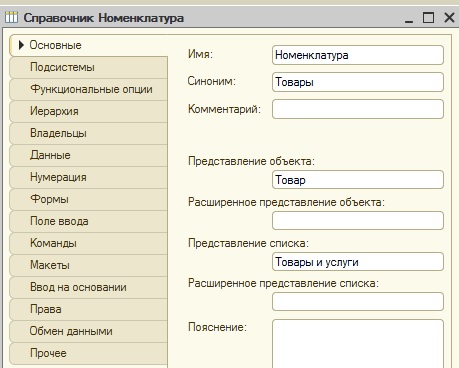
В открывшейся палитре свойств нас интересуют поля Имя и Синоним.

Имя конфигурации должно быть из одного слова, без пробелов и не содержать спецсимволов кроме подчеркивания «_». Синоним может быть любым.
Зададим имя конфигурации, синоним и комментарий. После выполнения этих действий, у нас сразу же изменится название конфигурации в дереве метаданных, но название конфигурации в окне программы останется прежнем.

Это потому что, мы не обновили конфигурацию базы данных. После того, как мы обновим конфигурацию базы данных, заголовок программы 1С станет таким же, как в свойстве Синоним конфигурации.

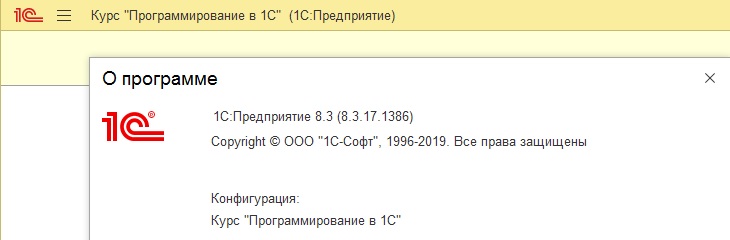
Если запустить «1С: Предприятие» в пользовательском режиме, то текст из свойства Синоним конфигурации будет и в заголовке окна, и в окне «О программе». Иногда, этот заголовок еще называют Заголовок базы 1С.

Заголовок формы 1С
Заголовок формы 1С можно задать несколькими способами. Когда нет форм объекта (они в этом случае генерируется платформой автоматически), то для заполнении заголовков форм, используются свойства объекта: Синоним, Представление объекта и Представление списка.
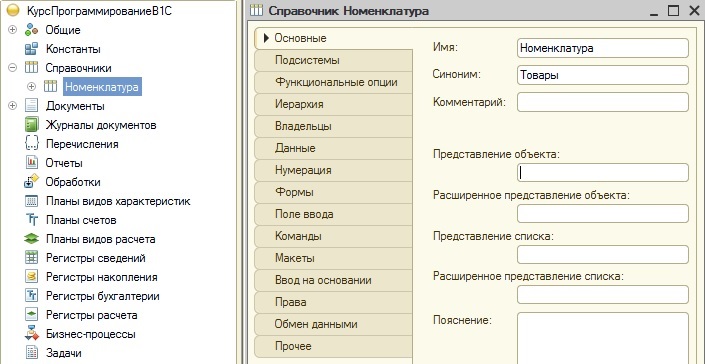
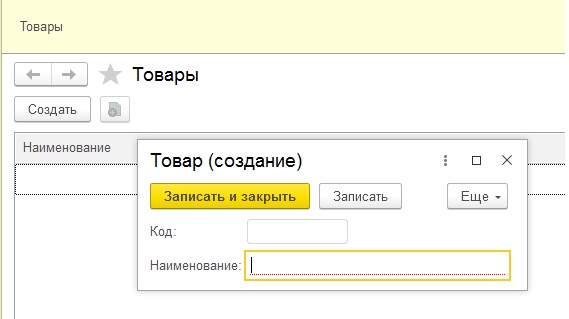
Рассмотрим случай, когда у объекта нет форм. Создадим справочник Номенклатура, и установим у него синоним «Товары».

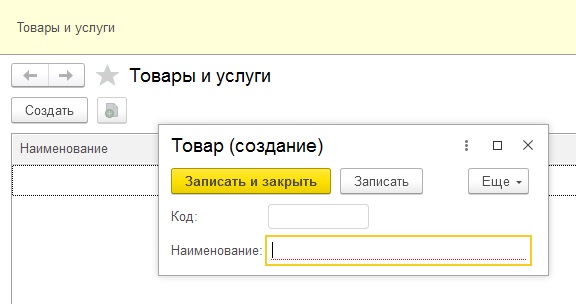
Тогда у нас текст «Товары» будет везде: в меню, на форме списка и на форме элемента.

Если же мы изменим свойства Представление объекта и Представление списка.

Тогда название команды в интерфейсе и название формы списка будет браться из свойства Представление списка, а название в форме элемента из свойства Представление объекта.

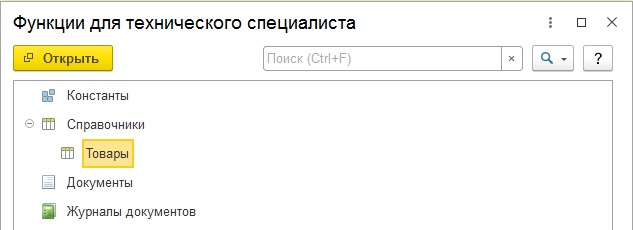
Причем, если мы откроем окно «Функции для технического специалиста» (для платформы 8.3.14 и ниже — «Все функции»), то в нем название справочника будет такое, как указано в свойстве Синоним.

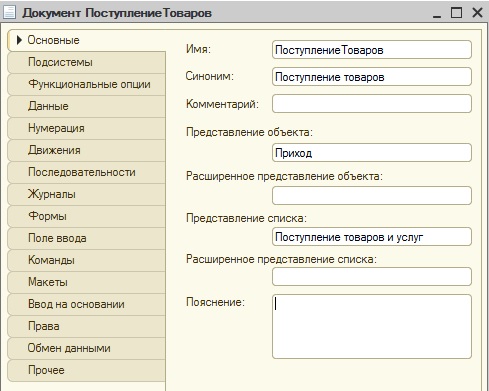
Принцип работы свойств Синоним, Представление объекта и Представление списка будет справедлив и для документа в 1С. Заголовок документа задается точно также.

Если же мы создадим, к примеру, собственную форму элемента справочника, то заголовок у этой формы будет такой как это указанно в свойстве Представление объекта справочника 1С.
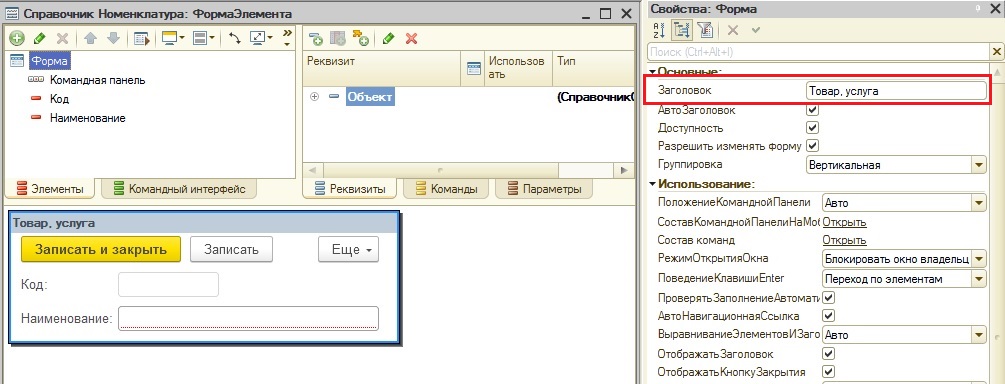
Мы можем самостоятельно изменить заголовок управляемой формы, для этого следует ввести нужный текст в свойство Заголовок формы.

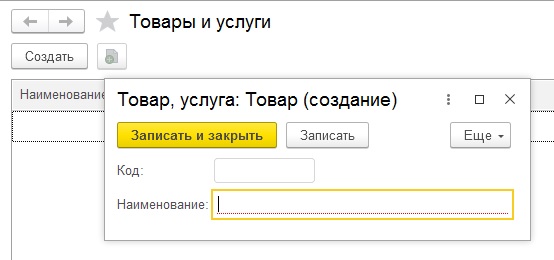
Но, если мы так сделаем, то на форме в пользовательском режиме будет комбинация нашего заголовка и заголовка, который платформа «подтягивает» из свойства объекта Представление объекта.

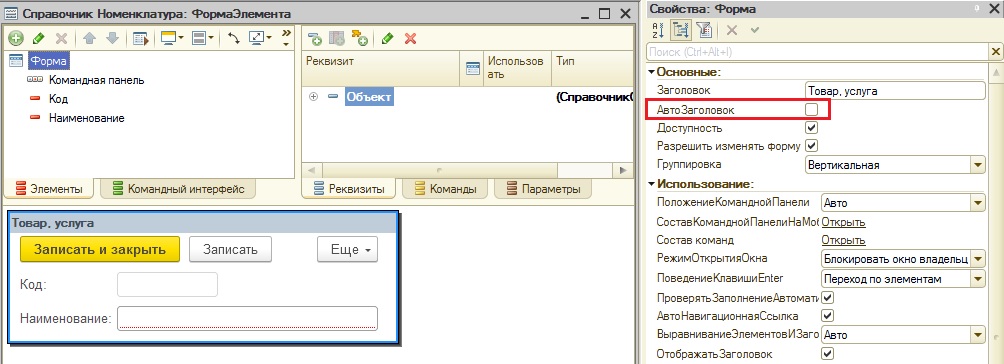
Если же мы хотим, чтобы заголовок формы был полностью такой, как мы его задали, то нужно снять флаг у свойства АвтоЗаголовок формы.

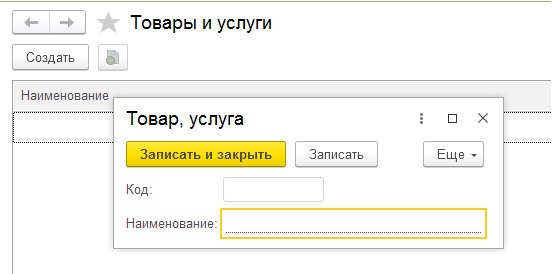
Тогда заголовок формы будет такой, как мы его задали в свойстве Заголовок.

Тоже самое, справедливо и для формы списка справочника:
Изменили свойство Заголовок формы.


Сняли флаг АвтоЗаголовок.

Заголовок такой, как мы задали.

Более подробно и основательно начальные вопросы программирования в 1С вы можете изучить в
Изучайте программирование в 1С в месте с моей книгой «Программировать в 1С за 11 шагов»

Книга написана понятным и простым языком — для новичка.
О том как разрабатывать под управляемым приложением 1С, читайте в книге Книга «Основы разработки в 1С: Такси»
Отличное пособие по разработке в управляемом приложении 1С, как для начинающих разработчиков, так и для опытных программистов.

Промо-код на скидку в 15% — 48PVXHeYu
Эти книги, плюс книга по программированию оперативного учета имеются в едином комплекте: комплект книг по разработке в 1С.
Только для читателей моего блога,
промо-код на скидку в 300 рублей на весь комплект: blog
Если Вам понравился этот урок, был полезен или помог решить какую-нибудь проблему, то Вы можете поддержать мой проект, перечислив любую сумму.
можно оплатить вручную:
Яндекс.Деньги — 410012882996301
Web Money — R955262494655
Методика адаптации конфигураций под Мобильный клиент
Общая информация
Начиная с версии платформы 8.3.12 в распоряжении разработчиков появилась еще одна технология создания приложений для мобильных устройств – мобильный клиент. Несмотря на схожесть в названиях – «мобильная платформа» и «мобильный клиент», эти две технологии создания приложений для мобильных устройств имеют разное назначение.
Мобильная платформа используется при создании мобильных приложений, которые предназначены для решения определенных задач (например, автономное рабочее место сотрудника, который находится вне компании и не имеет надежного интернет-соединения с офисом) и изначально обладают интерфейсом, разработанным с учетом возможностей мобильных устройств. Такие приложения могут работать в оффлайн-режиме и требуют периодической синхронизации данных с общей информационной базой, располагаемой в офисе или в «облаке».
Мобильный клиент – это аналог тонкого клиента, предназначенный для мобильных устройств. Он позволяет в режиме онлайн получить доступ с мобильных устройств практически ко всей функциональности приложений, которые поддерживают работу через тонкий клиент или веб-клиент. Мобильным клиентом предполагается пользоваться в тех случаях, когда требуется онлайн-доступ к информационной базе с мобильных устройств – например, при использовании сервисов на базе технологии 1С:Fresh. При этом, в отличие от мобильной платформы, данные, введенные на мобильном устройстве, будут сохраняться в общей информационной базе сразу же, без необходимости в дополнительной синхронизации. В мобильном клиенте поддерживается работа системы взаимодействия. Для реализации дополнительной функциональности можно использовать механизм расширений.
Мобильный клиент
Приложение для мобильного клиента является адаптацией прикладного решения, которое поддерживает работу в тонком клиенте или веб-клиенте. Мобильный клиент взаимодействует с информационной базой по протоколу HTTP/HTTPS и, соответственно, может работать только с теми информационными базами, которые опубликованы на веб-сервере.
Так как в отличие от компьютеров мобильные устройства отличаются большим разбросом форм-факторов, разрешений экранов, работой в книжном и альбомном режимах и пр., приложение, планируемое к работе в мобильном клиенте, возможно, будет нуждаться в адаптации под мобильный форм-фактор.
Адаптация. Анализ кода
В ходе адаптации необходимо проанализировать код прикладного решения в тех местах, где алгоритмы работы для тонкого клиента и веб-клиента отличаются. Функциональность, которая должна быть доступна на мобильном клиенте указывается директивой препроцессора МобильныйКлиент. Можно начать с того, что везде, где в коде есть директива «#Если НЕ ТонкийКлиент Тогда» и/или «#Если НЕ ВебКлиент Тогда», добавить директиву «И НЕ МобильныйКлиент» чтобы получилось так, как показано ниже.

Далее следует выполнить проверку конфигурации – в конфигураторе выбрать «Главное меню – Конфигурация –Проверка конфигурации», включив опцию «Мобильный клиент».
В тех случаях, когда на сервере требуется получить информацию о том, что сеанс запущен на мобильном клиенте, например, для сбора статистики, тарификации и пр., можно, например, сделать так:
1. Завести булевый параметр сеанса МобильныйКлиент
2. В модуле приложения в блоке #Если МобильныйКлиент устанавливать параметр сеанса в значение Истина, #Если Не МобильныйКлиент – в значение Ложь
3. В серверном коде проверять значение параметра сеанса
Адаптация. Анализ интерфейса
Общие сведения об интерфейсе приложения
Интерфейс мобильного клиента похож на интерфейс приложения, созданного на мобильной платформе. Это накладывает определенные ограничения. Так, например, на экране в один момент времени может отображаться только одна форма, экран имеет относительно небольшую ширину. Как правило, на мобильных устройствах используется только вертикальная прокрутка формы, прокрутка формы по горизонтали не применяется.
Глобальный командный интерфейс
При работе в мобильном клиенте в каждый момент времени на экране устройства отображается одна форма. Под форму освобождается максимум свободного места на экране. Это приводит к тому, что команды, которые на экране компьютера формируют командный интерфейс основного раздела (панели навигации и действий), на мобильном клиенте собираются в главное меню приложения. Сюда также включаются и команда возврата на начальную страницу, список разделов (команды каждого раздела отображаются в виде подменю), а также команды отображения информации о программе и перехода к списку приложений.
Начальная страница
В мобильном клиенте отображаются все доступные формы начальной страницы (указанные в настройках рабочей области начальной страницы) за исключением форм, которые недоступны в соответствии с правами доступа, а также форм, отключенных функциональными опциями.
Отображаемые формы в мобильном клиенте располагаются в виде закладок, у которых переключатель закладок расположен сверху. При запуске прикладного решения отображаются две закладки: первая видимая форма и специальная закладка, нажатие на которую приводит к загрузке всех остальных форма начальной страницы. После загрузки всех форм, под каждую форму будет создана отдельная закладка начальной страницы.
Кроме формы, на начальной странице может располагаться командный интерфейс основного раздела. Состав командного интерфейса основного раздела и на компьютере, и в мобильном клиенте аналогичен (кроме группы «См. также»). В мобильном клиенте командный интерфейс отображается в виде матрицы кнопок (каждая кнопка связана с одной командой), сгруппированной по страницам. Картинка на кнопке получается из связанной команды. Если команда не обладает настраиваемой картинкой, используется стандартная картинка для данной группы команд.
Команды выводятся так чтобы максимально заполнить рабочую область окна. Группы команд размещается на страницах так, чтобы избежать переноса между страницами, т. е. если после одной группы команд вторая не помещается полностью в оставшееся место, то она начинается с новой страницы. Если все команды не помещаются на экран, то они размещаются на нескольких страницах, которые можно пролистывать.
Адаптация форм
Свойство формы «Сворачивание элементов по важности» управляет описанной выше перестройкой форм. Значение этого свойства «Авто» аналогично значению «Использовать». Для упрощения адаптации у элементов формы (и колонок таблиц, о чем см. ниже) появляется свойство «Важность при отображении». Допустимые значения этого свойства: «ОченьВысокая», «Высокая», «Обычная» и «Низкая». Мобильный клиент обрабатывает значение свойства «Важность при отображении» следующим образом:
Если для элемента формы свойство «Важность при отображении» установлено в значение «Авто», то фактическое значение свойства будет определяться по следующим правилам:
таблица формы, отображающей динамический список;
Значение «Высокая», если источником команд для командной панели выступает собственно управляемая форма.
Изменением значений свойства «Важность при отображении» у элементов формы можно добиться желаемого вида формы на экране мобильного устройства.
Формирование заголовков автоматически сворачиваемых групп
Если у группы задач есть заголовок, но его отображение отключено, то в случае попадания этой группы в автоматически созданную сворачиваемую группу на мобильном клиенте, текст заголовка используется при формировании заголовка этой автоматически создаваемой сворачиваемой группы. В этом случае элементы группы уже не используются. Это относится и к случаю, когда сворачивается сама группы.
Мобильный клиент формирует заголовок свертываемой группы по следующему алгоритму:
Отметим, что в ряде случаев может оказаться, что заголовки, которые ранее не отображались, станут «видимыми». Поэтому может потребоваться привести заголовки «в порядок».
Улучшения в адаптируемости форм
В ряде конфигураций автоматическая командная панель по разным причинам может отсутствовать – вместо нее используются пользовательские командные панели или группы кнопок формы. Для обеспечения возможности размещения таких объектов (командные панели, группы кнопок и т.п.) в заголовке формы в мобильном интерфейсе у объекта «УправляемаяФорма» добавлено свойство «Состав Командной Панели На Мобильном Устройстве». Данное свойство влияет только на отображение элементов в мобильном клиенте, расположение и свойства элементов в объектной модели формы остаются неизменными. Свойство «Состав Командной Панели На Мобильном Устройстве» представляет собой коллекцию, содержащую элементы формы, которые в мобильном клиенте будут отображаться в командной панели формы, располагаемой в заголовке. На своих «стандартных» местах эти элементы отображаться не будут.
При использовании коллекции «Состав Командной Панели На Мобильном Устройстве» следует иметь в виду что:
Свойство «Состав Командной Панели На Мобильном Устройстве» доступно для настройки в конфигураторе и изменения, привносимые этим свойством, отображаются в режиме предварительного просмотра формы при выборе мобильного клиента.
Свойство «Состав Командной Панели На Мобильном Устройстве» доступно из встроенного языка на сервере и на клиенте. Допустимо размещение в коллекции следующих типов элементов – «КнопкаФормы», и «ГруппаФормы» видов «КоманднаяПанель», «Подменю», «ОбычнаяГруппа» и «ГруппаКнопок». Поддерживаются методы получения количества элементов в коллекции, поиска и получения позиции элемента, добавления, вставки, удаления и перемещения элементов коллекции.
Адаптация таблиц
Как мы отметили выше, в мобильной платформе таблица никогда не имеет горизонтальной прокрутки. Поэтому при отображении игнорируется фиксация колонок в таблице и значение свойства «Горизонтальная полоса прокрутки».
Свойство таблицы управляемой формы «Поведение при сжатии по горизонтали» и свойства «Важность при отображении» колонок этой таблицы управляют отображением колонок, которые не помещаются в видимой части таблицы.
Таким образом, для того, чтобы максимально повысить вероятность отображения колонки в основной части строки, необходимо присвоить ее свойству «Важность при отображении» значение «ОченьВысокая».
Работа с данными, связанными с текущей строкой таблиц
В тех случаях, когда на форме отображаются данные, связанные с текущей строкой таблицы (одной или нескольких), необходимо разделить все данные формы, связанные с текущими данными таблиц таким образом, чтобы одна группа отображала данные только одной таблицы. Для каждой такой группы следует установить свойства «Использование текущей строки» и «Используемая таблица» так, чтобы одна группа могла отображать данные только одной таблицы – в соответствии с рекомендацией размещать связанные данные в разные группы, по количеству используемых таблиц.
Для таблиц, которые используются в качестве источников данных для вспомогательных данных, следует установить свойство «Использование текущей строки» в значение «Выбор».
В мобильном клиенте на форме не будет групп, у которых свойство «Использование текущей строки» установлено в значение «Использовать».
Для того чтобы увидеть связанные данные, необходимо открыть контекстное меню на выбранной строки и выбрать специальную команду, выбор которой откроет окно с данными. Название команды формируется как имя скрытой группы. Если в данной таблице текущие данные отображаются в нескольких группах – название команды будет сформировано из заголовков всех групп, объединенных символом «,».
Использование «Избранное»
Существует возможность программного управления списком избранного. Для этого служит объект “Избранное Работы Пользователя”. Его можно получить из общего одноименного хранилища системных настроек. Каждый элемент списка избранного имеет тип “Элемент Избранного Работы Пользователя”. У этого типа есть булево свойство “Важное”. Добавление элемента с установленным значением свойства “Важное” равным “Истина” в список избранного позволит настроить этот список из кода приложения таким образом, что важные для пользователя элементы будут отображаться в верхнем меню приложения.
Ниже показаны примеры отображения экранов прикладного решения «1С:ERP Управление предприятием 2» на экране компьютера и на мобильном устройстве, в мобильном клиенте.



Адаптация. Использование возможностей мобильных устройств
Так как адаптируемое приложение предназначено для работы на мобильном устройстве, в него можно добавить ряд дополнительных возможностей. Перечислим лишь некоторые из них – выполнение звонков из приложения, работа с электронной почтой, работа с SMS/MMS- сообщениями, получение данных о местоположении (координат), сканирование штрих и QR-кодов, запись аудио- и видео и т.п.
Проверка адаптированного решения
Проверка в конфигураторе
Самый простой способ проверки адаптированного решения – это предварительный просмотр форм прямо в конфигураторе. Для этого следует переключиться в мобильный режим и выбрать требуемое мобильное устройство. Если требуемого мобильного устройства нет в списке, следует выбрать устройство наиболее близкое по размеру экрана.
Проверка на мобильном устройстве
Для более полной проверки корректной работы адаптированного под мобильный клиент прикладного решения следует выполнить ряд действий.
Сначала необходимо опубликовать информационную базу на веб-сервере (команда конфигуратора Администрирование – Публикация на веб-сервере). Это требуется для обеспечения работы мобильной платформы с информационной базой по протоколу HTTP/HTTPS. Далее, на мобильном устройстве запускаем файл для установки мобильного клиента (входит в комплект поставки мобильной платформы).
Далее следует открыть приложение мобильного клиента и добавить в него адаптированное приложение, указав URL веб-сервера и каталог на сервере, в котором опубликована конфигурация.
После этого следует запустить адаптированное приложение, выполнить ряд типовых сценариев использования приложения, проверить корректность отображения экранных форм и интерфейсных элементах в книжном и альбомном режимах.
При необходимости следует внести исправления в код приложения и/или атрибуты форм и их элементов и повторить проверку работы адаптированного решения.
Проверка на устройствах с ОС Android
Стоит заметить, что в случае работы на устройствах с ОС Android можно обойтись без публикации клиентской части решения и использовать Android Debug Bridge (ADB). Более подробную информацию можно найти в соответствующем разделе документации.
Публикация решения для внутреннего использования
Если приложение предназначено для использования только внутри компании, его не обязательно публиковать в магазине приложений – достаточно выполнить следующие действия:
Разместить собранные бинарные файлы на веб-сайте и разослать пользователям ссылки на эти файлы. Для удобства пользователей можно разместить на сайте скрипт, предлагающий к загрузке файл для соответствующей мобильной ОС. В этом случае приложение для iOS должно быть собрано с лицензией разработчика iOS (iOS Developer License). На мобильных устройствах пользователей должны быть сделаны следующие изменения настроек:
Установить приложение на мобильные устройства пользователей с помощью системы MDM (Mobile Device Management), если данный сервис развернут в вашей организации.
Как встроить возможность обновления приложения
В случае выбора первого варианта (установка мобильного приложения с веб-сайта) можно реализовать опцию обновления приложения пользователями для случая, когда нужно установить на устройства пользователей приложение, собранное с более новой версией мобильного клиента 1С. Как один из вариантов можно создать в конфигурации константу, в которой будет храниться требуемая версия мобильного клиента. В конфигурацию также надо добавить код (например, в процедуре ПередНачаломРаботыСистемы()), который, в случае работы в мобильном клиенте, сделает следующее:
1. С помощью свойства СистемнаяИнформация().ВерсияПриложения узнает версию мобильного клиента на устройстве
2. Сравнит полученную версию со значением константы
3. В случае несовпадения значений предложит пользователю перейти на сайт обновления (адрес сайта можно закодировать или настроить через константу).
Заметим, что пользователь может отказаться от перехода на сайт обновления. Способа принудительно обновить мобильное приложение-клиент в случае выбора варианта 1 не существует.
Вместо выбора конфигураций из мобильного клиента, можно указать адрес информационной базы непосредственно в приложении. Для этого, в сборщике мобильных приложений для создаваемого мобильного приложения на вкладке «Конфигурации» следует указать адрес информационной базы на веб-сервере и собрать приложение. Публикация решения в магазине приложений
Если приложение предназначено для распространения через магазины приложений – App Store или Google Play, то необходимо выполнить ряд дополнительных действий. Это связано с тем, что мобильный клиент сам по себе является мобильным приложением, способным подключаться к различным прикладным решениям. Но такая функциональность нарушает требования компаний Apple (в первую очередь) и Google – требуется, чтобы опубликованное в магазине приложение значительно не меняло свою функциональность после публикации.
Процедуры сборки и публикации приложений схожие – как для мобильной платформы, так и для мобильного клиента используется единый инструмент – сборщик мобильных приложений – см. https://its.1c.ru/db/v8313doc#bookmark:dev:TI000002058.
В процессе работы мобильный клиент должен проверять что используется только одна из заданных конфигураций и без существенных изменений. Это специальная защита для того, чтобы мобильный клиент, который опубликован для определенных конфигураций, не мог работать с другими конфигурациями. Для контроля соблюдения этого требования используется цифровая подпись конфигурации, используемой в мобильном клиенте. Более подробную информацию можно найти в соответствующем разделе документации.

Сборщик мобильных приложений – указываем тип конфигурации «Для мобильного клиента»

Конфигурация – формирование подписи мобильного клиента
