Ace приложение для запуска скрипта





















Описание для ASE
Automobile technicians who wish to be at the top of their field must become an ASE® certified technician. There are over 350,000 ASE® certified technicians in the United States. The ASE® A-Series Master Technician exam is not easy and only two out of three people pass on their first attempt.
Pocket Prep’s ASE® A-Series practice test app is a powerful exam simulator that allows you to create customized practice tests with detailed answer explanations for every question. View your results and exam history with just a few taps. Study anywhere at any time without Internet connectivity.
The app utilizes the “spacing effect” to enhance your learning capability. You’ll space out your studying into shorter, more productive study sessions which allow your brain to retain more information. Simply tell the app how many questions you want to take, enable the timer, and filter exam content to create the perfect study experience.
ASE A-Series Exam Prep Features:
• Two practice modes: Simulation and Study
• Automatic test saving and retrieval
• Detailed historic results analysis
• Optimized for phones & tablets
• In-app messaging to our experts
• Question of the Day
• Study reminders
• Exam day countdown
ASE A-Series Knowledge Areas:
We take each exam and break it down into knowledge areas so that you can filter your study sessions based on your needs.
— A1 Engine Repair
— A2 Auto Transmission
— A3 Manual Drive Train
— A4 Suspension & Steering
— A5 Brakes
— A6 Electronic Systems
— A7 Heating & A/C
— A8 Engine Performance
— A9 Light Vehicle Diesel Engines
Why study with Pocket Prep?
Our team of writers and editors meticulously craft practice questions and detailed answer explanations with you in mind. Your success is our success. We’re dedicated to bringing you the best content that will help you achieve more. Our app is updated with the latest exam standards and is ready for 2018 testing.
Free With Download
— 30 free practice questions
— 30 free bonus questions through social media
— 14 days of free Question of the Day
Premium Upgrade
— 500 total practice questions with Premium upgrade
— Priority email support
— The Premium upgrade is a one-time purchase and not a subscription!
Since 2011, Pocket Prep has been the leader in mobile test prep and has helped over five million students and professionals achieve more. You’re destined for success. Pocket Prep will help you get there.
Disclaimer:
Pocket Prep, Inc. is not affiliated with or endorsed by ASE. Accordingly, ASE makes no representations regarding the content of Pocket Prep, Inc. materials. All organizational and test names are trademarks of their respective owners.
ASE 4.7.9 Обновить
Pocket Prep has been working hard to fix bugs and improve performance. This release fixes some issues when loading questions.
Good luck in your studies and please share with us your successful exam completions!!
ACE: самый функциональный редактор кода
Я был достаточно приятно удивлен, когда узнал, что проект Ajax.org, именуемый Ace почти ни разу не упоминался на хабре. Ace — это веб-редактор исходного кода нового поколения. Он поддерживает уйму различных функций, среди которых: наличие режимов подсветки синтаксиса для более чем 60 языков программирования, поддержка сумашедшего количества цветовых схем из различных популярных IDE, функций, среди которых: широкая кастомизация, проверка синтаксиса для нескольких скриптовых языков. Так уж получилось, что эта статья скорее всего будет разносторонняя, т.е. содержать материал для веб-разработчиков и С++ программистов, которых я так успешно агитирую в сторону Qt. Итак, что вы можете прочитать в этой статье?
Что такое Ace?
Ace (англ. Ajax.org Cloud9 Editor) — онлайн-редактор исходного кода с подсветкой синтаксиса, темами, и горячими клавишами, написанный на Javascript, распространяющийся по лицензиям MPL/LGPL/GPL и легко встраиваемый в любую веб-страницу. Ace разработан в качестве основного редактора Cloud9 IDE является продолжением проекта Mozilla Skywriter (Bespin). Сейчас проект хостится на GitHub и активно развивается.
Ace может заинтересовать того, кому необходимо установить красивый и главное — удобный редактор исходного кода на сайт или встроить в свое приложение. Из преимуществ редактора можно выделить:
API и документации
Присутствие документации определяет ее отсутствие. Короче говоря, нормальной документации у Ace’a нету. На сайте таковое есть, но назвать его API Reference — это слишком громко сказать. Сейчас, давайте как-то интеративненько настроим этот редактор. Step-by-step, так сказать.
Шаг 1. Элементарная настройка
Начнем с создания предполагаемой страницы с редактором. Создадим шаблон:
Отлично! Теперь у нас есть простая страничка с простым редактором кода. Это уже что-то. Кстати, можно использовать другие источники ace.js. Не говоря о том, что вам понадобятся другие файлы, лучше вообще собирать его самостоятельно (node-ом) или собирать по-кусочкам из built-файлов с различным функционалом.
Шаг 2. Больше красок!
Сейчас настало время добавить красок нашему предполагаемому JavaScript коду. Это можно легко сделать путем нескольких нехитрых call-ов. Ну что, давайте допишем пару строчек:
Что же мы сделали? Тема редактора задается строкой, содержащей путь формата ace/theme/ 
Шаг 3. Управляем текстом на API-level
Писать код — хорошо, но еще лучше уметь что-то с ним делать на программном уровне. На этом шаге я постараюсь разобраться в основных функциях редактора и их API. Как сказал Гагарин, Поехали!
Получаем и задаем содержимое:
Немного работы с выделением:
А теперь немного поиграемся с курсором:
Что насчет расширенного управления кодингом?
Кстати, если вдруг вам захочется поменять размер div#editor, не меняя размеров самого окна, то нужно выполнить
Шаг 4. Поиск и события (events)
К сожалению, о поиске я скажу только пару слов, так как почему-то нет желания сейчас здесь описывать его работу. Вкратце, поддерживает регулярные выражения, чувствительность к регистру, и много других параметров. API сводится к
Слушаем различные события:
А теперь очень классное — «горячие» клавиши и сочетания:
В теории, обладая этими знаниями (+ специфика из полного api reference) можно написать редактор, аналогичный редактору Cloud9 IDE. Конечно нужно очень сильно его расширять, но оно того стоит.
Novile Component for Qt
Сейчас речь пойдет о проекте Novile, проекте над которым я работал последнюю неделю. Смелые продолжат читать, а те, кому не особо оно-то и колышется, могут пролистать к Заключению. А джедаев я попрошу остаться. Я собираюсь рассказать о том, как использовать Novile, зачем он нужен, и главное, расскажу,
Кому оно надо?
Когда я начинал работу над Novile, я в первую очередь думал о том, какое она сможет найти применение. По отзывам знакомых программистов, я решил, что использовать Novile можно в различных десктопных (и не только) приложениях, где нужно редактировать код или как минимум, конфигурационные файлы. Таких приложений есть достаточно много, а с Novile их должно стать больше.
Novile, в частности, created with Qt, created for Qt. Кто не знает, Qt — это фреймворк для разработки кросс-платформенного ПО на C++ (еще можно на Python, Java, но это не тот случай). Погуглив, можно понять что Qt — это нечто, что Qt — это Linux Mac Window Symbian Android iOS Embedded. Novile — это мост между низкоуровневым API редактора на JavaScript к высокоуровневому коду на С++ через QtWebKit.
Сборочная система
Несмотря на то, что Qt очень активно пропагандирует QMake, а уже скоро начнется QBS-мания, я считаю, что для библиотек самый лучший вариант, однозначно CMake. Он дает тот уровень кастомизации сборки, который действительно нужен.
Сейчас для сборки и установки Novile с документацией, debug output и примером нужно выполнить (Linux):
Удобно, не так-ли? Сегодня я попробую научить вас делать такие библиотеки (в данном случае для Qt 5). Кстати, я не буду рассказывать, как работает СMake, и как с ним работать, так как на хабре уже есть такая статья. Она отнимет у вас буквально пару минут. А сейчас, если вам неинтересен CMake, вы можете пролистать следующую статью.
Qt 5 в CMake 2.8.8+
Как же заставить CMake собирать Qt 5 проекты? Да очень просто. Читаем код и комментарии (кстати, приятно, что на хабре есть хайлайтер для CMake):
Import/Export свитчеры
При работе с библиотекой, некоторые символы должны уйти в экспорт, а потом, на этапе использования либы, быть импортированными из нее, поэтому удобно использовать такую конструкцию:
Как пользоваться Novile?
Но тут я готов привести маленький пример того, как же удобно это все делается из плюсов (С++11 + Qt 5)
C++11, мощный Qt и дописанная Novile позволяют построить быструю и кросс-платформенную IDE со всем необходимым функционалом.
Заключение
Я надеюсь что эта статья действительно помогла и веб-разработчикам, и программистам. Представить не могу, насколько удачно я сагитировал народ на Qt, но я старался. Честно. Хотелось бы сказать пару слов в сторону Novile. Признаться, сейчас Novile не совсем хороший продукт, чтобы я про него не говорил. Сейчас она покрывает от силы 50% функционала Ace. Если есть кто-то заинтересованный, вы всегда можете помочь проекту на GitHub. Даже самый маленький pull request будет кстати.
Ace Script от Ace Stream
User Script Manager, с поддержкой технологий Ace Stream.
Метаданные расширения
Используется


Позволяет настроить способ отображения или поведения веб-страницы с помощью UserScript, по аналогии с Greasemonkey.
Поддерживает работу скриптов для Greasemonkey и Tampermonkey, а также позволяет создавать скриптовые сценарии с возможностью удобной интеграции функциональных возможностей ПО Ace Stream (www.acestream.org), для улучшения ваших любимых сайтов.
Вы можете написать свои собственные скрипты или воспользоваться существующими. Готовые скрипты вы можете найти по следующим адресам:
— http://awe.acestream.me (использующие функциональные возможности Ace Stream)
— https://openuserjs.org (разные)
— https://greasyfork.org (разные)
Внимание! Данное расширение не содержит никакой рекламы и самостоятельно не модифицирует страницы сайтов. Любые изменения и модификации на сайтах могут осуществляются только отдельно установленными вами скриптами. Поэтому устанавливайте только те скрипты, в работе которых вы уверены, а в случае выявления некорректной работы добавленных вами скриптов, немедленно их удаляйте.
Сообщить о нарушении правил этим дополнением
Если вы считаете, что это дополнение нарушает политики Mozilla в отношении дополнений, или имеет проблемы с безопасностью или приватностью, сообщите об этих проблемах в Mozilla, используя эту форму.
Не используйте эту форму, чтобы сообщать об ошибках или запрашивать новые функции в дополнении; это сообщение будет отправлено в Mozilla, а не разработчику дополнения.
Этому дополнению нужно:
Ace Script от Ace Stream
User Script Manager, с поддержкой технологий Ace Stream.
Метаданные расширения
Используется


Позволяет настроить способ отображения или поведения веб-страницы с помощью UserScript, по аналогии с Greasemonkey.
Поддерживает работу скриптов для Greasemonkey и Tampermonkey, а также позволяет создавать скриптовые сценарии с возможностью удобной интеграции функциональных возможностей ПО Ace Stream (www.acestream.org), для улучшения ваших любимых сайтов.
Вы можете написать свои собственные скрипты или воспользоваться существующими. Готовые скрипты вы можете найти по следующим адресам:
— http://awe.acestream.me (использующие функциональные возможности Ace Stream)
— https://openuserjs.org (разные)
— https://greasyfork.org (разные)
Внимание! Данное расширение не содержит никакой рекламы и самостоятельно не модифицирует страницы сайтов. Любые изменения и модификации на сайтах могут осуществляются только отдельно установленными вами скриптами. Поэтому устанавливайте только те скрипты, в работе которых вы уверены, а в случае выявления некорректной работы добавленных вами скриптов, немедленно их удаляйте.
Сообщить о нарушении правил этим дополнением
Если вы считаете, что это дополнение нарушает политики Mozilla в отношении дополнений, или имеет проблемы с безопасностью или приватностью, сообщите об этих проблемах в Mozilla, используя эту форму.
Не используйте эту форму, чтобы сообщать об ошибках или запрашивать новые функции в дополнении; это сообщение будет отправлено в Mozilla, а не разработчику дополнения.
Этому дополнению нужно:
Ace Script для Яндекс.Браузера
Ace Script для Яндекс Браузера — это плагин для работы с 3 скриптами от Ace Stream Software, которые внедряют на сайты. Расширение доступно только в магазине Chrome и имеет противоречивые отзывы пользователей.
Как установить
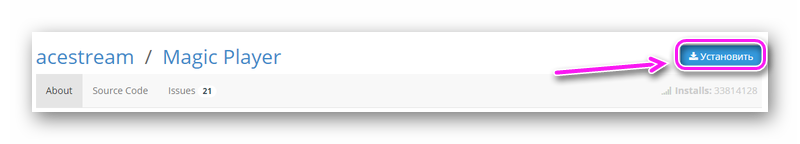
Устанавливают дополнение Ace Script для Яндекс Браузера следующим образом :


В магазине Оперы есть альтернативный проект Scripter. С его помощью пользователи могут добавлять JavaSript и CSS на сайты с поддержкой JQuery.
Как настроить
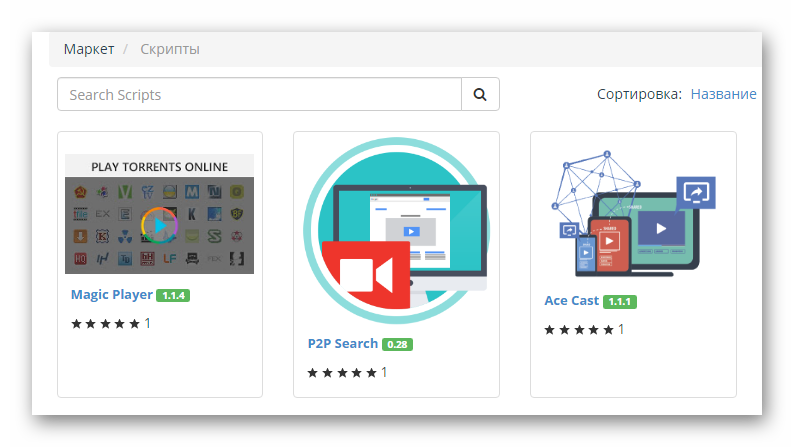
После инсталляции, плагин лишен инструментария, их необходимо установить вручную :


До инсталляции скриптов, в браузере будут появляться пуш-уведомления с предложением их опробовать.
Доступно 3 инструмента :
Недовольство пользователей
Противоречивыми остаются отзывы пользователей, которые утверждают, что :
В защиту Эйс Скриптер:
При сомнениях, откажитесь от установки проекта.
Для Яндекс Браузера расширение Ace Script скачивают из магазина Chrome, после чего доустанавливают необходимые скрипты.

