Форма с валидацией и отправкой на Ajax
Расскажу о форме отправки писем с валидацией и отправкой данных на Ajax. В конечном итоге нам нужно получить форму с проверкой на правильность вводимых данных «на лету» и отправкой данных без перезагрузки страницы.
Вот скриншот формы:
А вот скриншот той же формы, но с ошибками ввода:
Ссылка на скачивание и тестирование — внизу.
jquery.form.validation.js — «почти jQuery плагин» от Романа Янке;
site.js — тут я объединил все мною написанные скрипты, которые здесь использованы;
send.php — скрипт отправки данных из формы на почту;
style.css — стили для ошибок ввода;
corner.gif — уголок для оформления сообщения об ошибке валидации;
index.php — наш главный файл в котором расположена форма и объединены скрипты со стилями.
Сначала я покажу содержимое файлов, а затем все объясню.
При отправки формы мы перехватываем стандартное действие атрибута action и вызываем нашу функцию ajax();. Для работы нашей валидации каждому инпуту и полю ввода задаем отдельные классы или идентификаторы. А для серверного скрипта — пишем name.
Вводим новую переменную msg, собираем в ней все полученные данные с полей формы функцией serialize(), у тега form у нас стоит id=«form», далее используем метод jQuery.ajax, соответственно метод отправки POST, url — путь к PHP скрипту, data — тут данные, которые нужно отправить на сервер, в нашем случае это данные с формы. В случае успешного результата (success), выводим в блок #results данные, которые поступили с сервера, например, отчет об отправке. А если произошла ошибка (error), то соответственно выводим сообщение об ошибке.
Далее, создадим функцию:
Инициализируем «почти плагин» и вешаем его на кнопку отправить, мы задали у нее class=»send» :
Есть два необязательных параметра: valid — если всё ок и invalid — если не ок
Далее — функции, которые я написал.
Первая функция
Вторая функция
Пользователь все правильно ввел, сообщение об ошибке нужно убрать из дерева DOM.
Можно написать очень много таких функций для полей любого типа. Идем дальше. Скрипт отправки данных на почту:
Здесь, думаю, все понятно. Сначала проверяем на заполненность и существование данных из формы, обязательно нужно делать проверку на сервере.
Если нет ошибок, то присваиваем полученным переменным нормальные имена, составляем сообщение и отправляем его. В противном случае выводим сообщения об ошибках.
Здесь ничего объяснять не буду — все и так понятно.
Может быть, моя статья кому-нибудь понравится.
Ajax валидация форм в Django

Ничего нового в этом способе нет, в интернете есть несколько статей на эту тему, главное же отличие от этих статей заключается в том, что всю логику валидации формы через Ajax мы вынесем в отдельное представление (view). Это позволит нам писать все остальные представления без какой-либо дополнительной логики. При написании функционала будет использоваться Class Based Views подход.
Сторона сервера
Представления
Создадим представление, которое будет работать с формой авторизации:
Как можно заметить, никакой дополнительной логики связанной с нашей Ajax
обработкой здесь нет.
Теперь напишем представление, которое будет обрабатывать Аjax запросы:
Здесь мы создаем представление AjaxValidation, которое в случае не валидности формы будет передавать ошибки клиентской стороне в виде списка объектов в формате Json следующего вида:
В нем мы указываем идентификатор поля, в котором возникла ошибка, в соответствии со стандартным, генерируемым фреймворком форматом — “id_ ”, или название формы, если эта ошибка не относится к определенным полям формы. Так же передаем текст ошибки, полученный на основании валидации формы.
В словаре form_dict мы указываем идентификатор формы и соответствующий класс формы для валидации.
Иногда, для правильной валидации, форме требуется передать дополнительные аргументы. Их можно передать переопределив метод get_form_kwargs, например, так:
Здесь используется статический метод. Статический метод позволяет хранить логику, относящуюся к форме, в классе формы без необходимости инициализации экземпляра для исполнения этого метода. Мы проверяем класс на наличие метода и, в случае, если метод в классе определен, обновляем словарь аргументов, передаваемый в форму.
Сам метод может выглядеть следующим образом:
В данном случае мы передаем в наш метод экземпляр AjaxValidation, из которого мы получаем объект пользователя. Затем передаем его в качестве аргумента в нашу форму.
Формы
Далее рассмотрим класс формы:
В качестве дополнительных аргументов передаем полям формы значения humanReadable, которые будем использовать при выводе ошибок в данной реализации.
В валидации все достаточно просто: проверяем есть ли email пользователя в базе, правильно ли указан пароль и не заблокирован ли пользователь. Так как мы работаем со значениями сразу нескольких полей то валидация осуществляется в методе clean.
Шаблон
Способ вывода информации в каждом проекте может варьироваться и ниже приведен самый простой шаблон для вывода формы:
В блоке с классом validation_info будут выводиться название поля, которое мы получаем из атрибута humanReadable и текст ошибки, сгенерированный фреймворком.
Клиентская часть
Работа с Ajax валидацией в нашем случае требует, чтобы каждой форме был присвоен
идентификатор. С помощью этого идентификатора мы связываем форму с соответствующим классом в переменной form_dict. Каждая валидируемая форма должна иметь класс validForm, тогда javascript обработчик начнет с ней работать.
Сам javascript код выглядит следующим образом:
Валидация форм на стороне клиента
Перед отправкой данных на сервер важно убедиться, что все обязательные поля формы заполнены данными в корректном формате. Это называется валидацией на стороне клиента и помогает убедиться, что данные, введённые в каждый элемент формы, соответствуют требованиям. Данная статья проведёт вас через основные концепци и примеры валидации на стороне клиента.
| Начальные требования: | Владение компьютером, достаточное понимание HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Понять, что такое валидация на стороне клиента, почему это важно и как применять различные техники для её реализации. |
Валидация на стороне клиента — это первичная проверка введённых данных, которая существенно улучшает удобство взаимодействия с интерфейсом; обнаружение некорректных данных на стороне клиента позволяет пользователю немедленно их исправить. Если же проверка происходит только на сервере, процесс заполнения может быть более трудоёмким, так как требует повторения одних и тех же действий отправки данных на сервер для получения обратного ответа с сообщением о том, что нужно исправить.
Однако, не следует рассматривать валидацию на стороне клиента как достаточную меру безопасности! Любые данные, отправляемые через форму, необходимо дополнительно проверять на безопасность и на стороне сервера, поскольку валидацию на стороне клиента достаточно просто обойти и она может не остановить злоумышленников. Чтобы лучше понимать потенциальные угрозы, рекомендуем ознакомиться с разделом Безопасность вебсайтов; валидация на стороне сервера выходит за рамки этого модуля, но о ней следует помнить.
Что такое валидация формы?
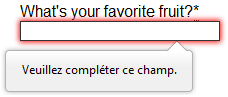
Зайдите на любой популярный сайт, имеющий форму регистрации. Вы заметите, что при вводе данных в неправильном формате, пользователя сразу уведомляют о наличии проблемы. Вы получите примерно такое сообщение:
Это называется валидацией формы. По мере ввода, браузер и/или сервер проверяют данные, чтобы определить, соответствуют ли они требуемому формату. Валидация, выполняемая в браузере, называется валидацией на стороне клиента, а выполняемая на сервере — валидацией на стороне сервера. В этом разделе мы сосредоточимся на валидации, выполняемой на стороне клиента.
Если формат корректен, приложение позволяет отправить данные на сервер и (обычно) сохранить в базу данных; в противном случае выводится сообщение с описанием того, что нужно исправить, позволяя ввести данные снова.
Мы хотим максимально упростить заполнение веб-форм. Тогда почему мы настаиваем валидации данных? На это есть три основные причины:
Предупреждение:: Никогда не доверяйте данным, передаваемым на сервер клиентской программой. Даже если ваша форма правильно валидируется и не допустит введение потенциально вредоносных данных на стороне клиента, злоумышленники по-прежнему могут изменить сетевой запрос.
Типы валидации на стороне клиента
Существует два типа валидации на стороне клиента, с которыми вы столкнётесь в Интернете:
Использование встроенной валидации форм
Одной из самых важных функций элементов форм HTML5 является способность валидировать бóльшую часть пользовательских данных без использования JavaScript. Это выполняется с помощью атрибутов валидации у элементов формы. Многие из них мы уже рассмотрели в этом курсе:
Если данные, введённые в поле формы, соответствуют правилам перечисленных выше атрибутов, они считаются валидными, если нет — не валидными
Когда элемент валиден, справедливы следующие утверждения:
Когда элемент не валиден, справедливы следующие утверждения:
Примеры встроенной валидации форм
В этом разделе мы протестируем некоторые из атрибутов, которые обсуждали выше.
Простой начальный файл
Для начала скопируйте файл fruit-start.html в новую папку на вашем жёстком диске.
Атрибут required
Обратите внимание на CSS, который включён в файл примера:
Данный CSS задаёт полю красную пунктирную рамку, когда оно не валидно, а когда валидно — сплошную чёрную. Мы также добавили фоновый градиент для обязательных не валидных полей. Проверьте новое поведение в примере ниже:
Примечание: Рабочий пример можно найти на GitHub по адресу fruit-validation.html (отдельно можно найти исходный код.)
Попробуйте отправить форму без введения значения. Обратите внимание, что не валидное поле получает фокус, появляется сообщение об ошибке («Заполните это поле») и блокируется отправка формы.
Примечание: Для повышения удобства взаимодействия указывайте пользователям, какие поля являются обязательными. К тому же, этого требует руководство по обеспечению доступности WCAG. Требуйте обязательного ввода только тех данных, которые вам действительно нужны: например, так ли важно знать пол или должность пользователя?
Валидация с помощью регулярного выражения
Регулярные выражения достаточно сложны и мы не подем подробно рассматривать эту тему в данной статье. Ниже приведены несколько примеров, чтобы дать вам представление о том, как они работают.
Есть еще много возможностей, которые мы не упомянули. Полный список со множеством примеров можно найти в документации по Регулярным выражениям
Давайте рассмотрим пример. Добавьте в атрибут pattern следующий шаблон:
Это даёт нам следующее обновление — опробуйте его:
Примечание: Рабочий пример можно найти на GitHub по адресу fruit-pattern.html (исходный код.)
В этом примере элемент принимает одно из четырёх возможных значений: строку «banana», «Banana», «cherry», или «Cherry». Регулярные выражения чувствительны к регистру, но с помощью шаблона «Aa», вложенного в квадратные скобки, мы сделали поддержку написания слова как с большой, так и с маленькой буквы.
Подставьте в атрибут pattern приведённые выше примеры регулярных выражений, и посмотрите, как это повлияет на валидацию введённого в поле значения. Попробуйте написать свои шаблоны проверки и посмотрите, что получится. По возможности, делайте их связанными с фруктами, чтобы примеры имели смысл.
Примечание: Элемент
Ограничение длины вводимых значений
Можно ограничить максимально допустимое количество символов для текстовых полей или
Ограничение допустимых значений
Давайте рассмотрим другой пример. Создайте новую копию файла fruit-start.html.
Содержимое элемента замените на:
Примечание: Рабочий пример можно найти на GitHub по адресу fruit-length.html (исходный код.)
Полный пример
Ниже представлен полный пример, демонстрирующий использование встроенного функционала валидации. Сначала немного HTML:
И немного CSS для стилизации HTML:
Примечание: Рабочий пример можно найти на GitHub по адресу full-example.html (исходный код.)
Валидация форм с помощью JavaScript
Если нужно управлять внешним видом встроенных сообщений об ошибке или работать с устаревшими браузерами, которые не поддерживают встроенную валидацию форм HTML, вам следует использовать JavaScript. В данном разделе мы рассмотрим различные способы делать это.
Constraint Validation API
Большинство браузеров поддерживают Constraint Validation API, который состоит из набора свойств и методов, доступных на DOM-интерфейсах следующих элементов форм:
Для перечисленных выше элементов Constraint Validation API делает доступными следующие свойства.
Также для перечисленных выше элементов Constraint Validation API делает доступными следующие методы.
Реализация кастомного сообщения об ошибке
Как вы видели в примерах HTML5-валидации выше, каждый раз, когда пользователь пытается отправить не валидную форму, браузер отображает сообщение об ошибке. Способ отображения сообщения зависит от браузера.
У этих автоматических сообщений есть два недостатка:

Настройка таких сообщений об ошибках является одной из наиболее распространённых причин использования Constraint Validation API. Давайте рассмотрим простой пример, как это делается.
Начнём с простого HTML (Не стесняйтесь поместить это в пустой HTML-файл. Вы можете взять за основу свежую копию fruit-start.html, если хотите):
Добавьте на страницу следующий JavaScript:
Здесь мы сохраняем ссылку на поле email, а затем добавляем к нему обработчик события, который запускает код обработчика каждый раз, когда в поле меняется значение.
Попробовать пример можно ниже:
Примечание:: Данный пример можно найти на GitHub по адресу custom-error-message.html (отдельно можно найти исходный код.)
Более подробный пример
Теперь, когда мы разобрали простой пример, давайте посмотрим, как можно использовать данный API для создания более сложной валидацию.
Во-первых, HTML. Опять же, не стесняйтесь писать его вместе с нами:
Примечание: Ключевым моментом здесь является то, что добавление к форме атрибута novalidate отключает отображение встроенных сообщений об ошибке и позволяет вместо этого добавлять в DOM кастомные сообщения.
Перейдём к базовому CSS, чтобы немного улучшить внешний вид формы и обеспечить визуальную обратную связь при введении не валидных данных:
Теперь давайте рассмотрим JavaScript, который реализует кастомную валидацию.
Комментарии объясняют логику хорошо, но кратко:
Примечание: Рабочий пример можно найти на GitHub по адресу detailed-custom-validation.html (отдельно можно найти исходный код.)
Constraint Validation API явяется мощным инструментом валидации форм, позволяющим получить контроль над пользовательским интерфейсом, существенно превосходящий возможности HTML и CSS.
Примечание: Для получения дополнительной информации смотрите руководства Constraint validation guide и Constraint Validation API.
Проверка форм без встроенного API
В некоторых случаях, например, при необходимости поддержки устаревших браузеров или кастомных элементов формы, вы не сможете или не захотите использовать Constraint Validation API. Вы по-прежнему сможете использовать JavaScript для валидации форм, но для этого всё нужно будет писать самостоятельно.
Для создания своего валидатора формы, задайте себе несколько вопросов:
Пример без использования Constraint Validation API
Чтобы проиллюстрировать это дальше приводится упрощённая версия предыдущего примера, которая работает с устаревшими браузерами.
HTML почти тот такой же; мы только удалили функционал валидации HTML5.
CSS также не требует особых изменений; мы только заменили CSS-псевдокласс :invalid на реальный класс и не использовали селектор по атрибутам, так как он не работает в Internet Explorer 6.
Существенно изменился только JavaScript-код, который теперь должен выполнять гораздо больше работы.
Результат выглядит следующим образом:
Как вы можете видеть, сделать собственную валидацию не так уж и сложно. Сложность состоит лишь в том, чтобы сделать его кроссплатформенным и работающим с любой формой, которую можно создать. Для проверки формы доступно множество библиотек, например Validate.js.
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — Test your skills: Form validation.
Заключение
Для проверки формы на стороне клиента иногда требуется JavaScript, если вы хотите настроить стилизацию и сообщения об ошибках, но это всегда требует от вас внимательного отношения к пользователю. Всегда помните о необходимости помогать пользователям исправлять данные, которые они вводят. Для этого обязательно нужно:
После того, как вы убедились, что форма заполнена правильно, ее можно отправлять. Дальше мы рассмотрим отправку данных формы.
Ajax-форма без перезагрузки страницы
Обратная связь на сайте, перезагружающая страницу после каждой успешной отправки — мелочь, которая легко портит впечатление о сайте. Качественный сайт подобных «дырок» содержать не должен, потому разберём простой пример формы с асинхронной отправкой данных (без перезагрузки страницы) через AJax и JQuery.
Отправка формы без перезагрузки страницы:
Как отправить форму без перезагрузки всей страницы? Просто отправлять нужные данные на сервер отдельными запросами, не затрагивая html.
AJAX + PHP + JQuery
Обычно «фидбэк» состоит из HTML-разметки, простенького скрипта, отправляющего данные на сервер и PHP-обработчика этих данных. В случае с фоновой отправки нам понадобится настроить ассинхронную отправку данных к обработчику. Самая простая связка для форм без перезагрузки страницы это PHP + Ajax.
Итак, чтобы отправить форму без перезагрузки дополнительно понадобится:
Функцию Ajax можно использовать не только создания форм, но и для других задач, например для динамической подгрузки новостей на странице.
Готовая схема выглядит так:
Пользователь нажатием кнопки отправляет данные
файл JS отправляет их в PHP через Ajax, функцию JQuery
обработчик.PHP проверяет данные и возвращает пользователю через тот же скрипт сообщение об ошибке или успехе
в первом случае владелец сайта также получает готовую заявку.
Если необходимо исключить вероятность повторной отправки формы, ее можно скрыть.
Инструкция по созданию формы без перезагрузки
Прежде всего подключаем JQuery — вставляем строку в конце head сайта (перед тегом ).
Делаем простую форму (в тегах закрыты комментарии к коду, их желательно удалить):
Собираем Java-Script. Его, можно добавить вместе с HTML кодом выше или загрузить отдельным файлом без первой или отдельной строки.
Обработчик, в JS элементе выше мы уже назвали его formx.php:
Файл formx.php закидываем в корневой каталог сайта (или прописываем соответствующий путь в url: нашего скрипта. JS-код размещается либо в head страницы, либо вместе с html.
Как видите, всё довольно просто — сделав всё в точности по инструкции, Вы получите простую, но рабочую форму на JQuery без перезагрузки страницы. Если что-то не получилось — задавайте вопросы в комментариях ниже, мы поможем.
Асинхронная отправка — далеко не всё что потребуется сделать, если Вам нужна крутая и красивая форма без перезагрузки страницы. Обязательно придётся подключать стили оформления, настраивать скрытие отправленной формы, показа сообщений об успехе/отказе. Не говоря уже о валидации полей, масках полей, интеграциях с CRM, отправке достижения целей в метрику и настройке капчи.
Зато всё это делается в нашем конструкторе форм буквально в пару кликов и совершенно бесплатно (да, бывает и так).
Примеры валидации форм с помощью JQuery
При использовании форм на сайте стоит осуществлять проверку введённых данных. Это не только обеспечивает правильность введенной информации, но и улучшает пользовательский опыт.
Существует два вида валидации: на стороне клиента и на стороне сервера. Рекомендуется использовать оба типа проверки. Валидация на стороне клиента чаще всего реализуется с помощью JavaScript. Она предоставляет пользователям быстрый ответ об ошибках ввода, прежде чем отправить данные на сервер.
Валидация на сервере служит второй линией защиты от получения неверных данных. Всегда нужно проверять данные на сервере, поскольку JavaScript можно обмануть.
В этой статье мы рассмотрим, как с помощью jQuery выполнить валидацию на стороне клиента. Сначала проверим данные формы, написав правила валидации с нуля.Во втором примере покажем, как этот процесс упростить с помощью плагина jQuery Validation.
Для начала подключите библиотеку jQuery в HTML-файле.
Добавьте следующую форму.
Приведенный выше код выведет простую форму с четырьмя полями и кнопкой отправки данных.
Для формы используйте следующие стили CSS.

Добавьте следующий код JavaScript в файл HTML.
Отправьте форму с некорректными данными, и вы увидите сообщения об ошибках.

Использование плагина jQuery Validation
Чтобы увидеть плагин в деле, подключите jQuery в файле HTML.
Добавьте вторую форму в ваш файл.
После указания правил, мы добавили сообщения об ошибках, которые отобразятся, если правило не будет соблюдено.Откройте веб-страницу и протестируйте форму. Вы должны увидеть те же результаты валидации полей формы.
Пожалуйста, опубликуйте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!

