Основы создания интерфейса
Введение в создание интерфейса
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:

Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Создание интерфейса в коде java
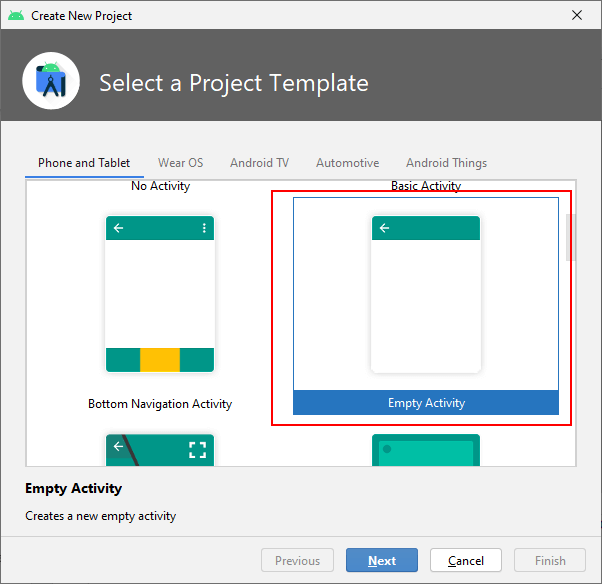
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :

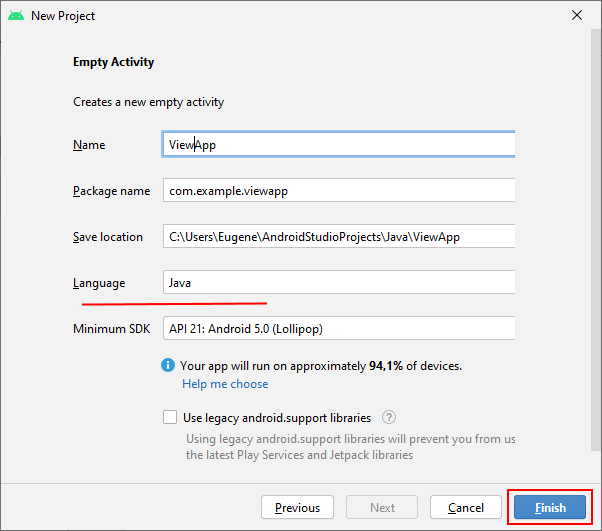
Пусть он будет называться ViewsApp:


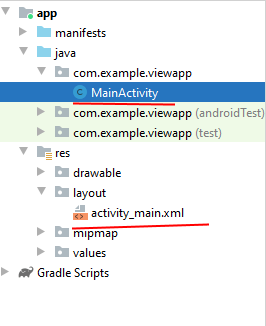
Определим в классе MainActivity простейший интерфейс:
Если мы запустим приложение, то получим следующий визуальный интерфейс:

Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Построение простого пользовательского интерфейса
В этом уроке
Вы также должны прочитать
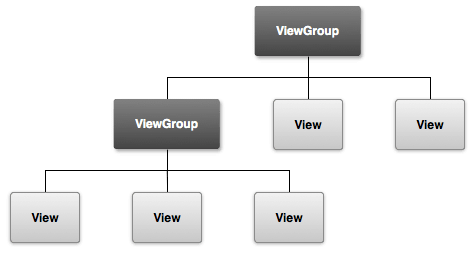
Графический интерфейс пользователя для Android приложения строится с использованием иерархии View и ViewGroup объекты. View объекты это виджеты пользовательского интерфейса, такие как кнопки или текстовые поляи ViewGroup это невидимый вид контейнеров, которые определяют расположение дочерних представлений, как например, в сетке или вертикальном списке.
Альтернативные макеты
Объявление макета пользовательского интерфейса в XML, а не во время выполнения кода, полезно по нескольким причинам, но особенно важно, что вы можете создавать различные макеты для различных размеров экрана. Например, вы можете создать две версии макета и указать системе использовать один на «малых» экранах, а другой на «больших» экранах. Для получения дополнительной информации см. курс Поддержка различных устройств.

Рисунок 1. Иллюстрация того, как ViewGroup объекты образуют ветки в макете и содержат другие View объекты.
В этом курсе, вы создадите макет в XML, который включает текстовое поле и кнопку. В следующем уроке, вы ответите на нажатие кнопки, отправив содержание текстового поля в другую деятельность.
Создание линейного макета
Откройте fragment_main.xml файл из res/layout/ каталога.
Примечание: В Eclipse, когда вы открываете файл макета, вам вначале откроется редактор графических макетов. Это редактор, который поможет вам построить макеты с использованием WYSIWYG инструментов. В этом уроке, вы будете работать напрямую с XML, поэтому нажмитеfragment_main.xml вкладку в нижней части экрана, чтобы открыть XML редактор.
Шаблон BlankActivity, который вы выбрали при создании этого проекта, включает в себя fragment_main.xml файл с RelativeLayout представлением верхнего уровня и TextView дочерним представлением.
Для получения дополнительной информации о свойствах макета, см. Макет.
Добавление текстового поля
Как и любому View объекту, необходимо задать определенные XML атрибуты для указания EditText свойств объекта. Вот как вы должны объявить его в элементе:
Об объектах ресурсов
Объект ресурса это просто уникальное целое имя, которое ассоциируется с ресурсом приложения, таким как растровое изображение, файл макета или строки.
Каждый ресурс имеет соответствующий объект ресурса, определенный в вашем проекте в gen/R.java файле. Вы можете использовать имена объектов в R классе для обозначения ваших ресурсов, например, когда необходимо указать значение строки для android:hint атрибута. Вы также можете создавать произвольные идентификаторы ресурсов, которые вы будете ассоциировать с представлением с помощью android:id атрибута, который позволяет ссылаться на это представлением из другого кода.
Инструменты SDK создают R.java каждый раз при компиляции вашего приложения. Вы никогда не должны изменять этот файл вручную.
Для получения дополнительной информации, прочитайте руководство Предоставление ресурсов.
Добавление строковых ресурсов
Когда вам нужно добавить текст в пользовательский интерфейс, вы всегда должны указывать каждую строку как ресурс. Строковые ресурсы позволяют управлять всем текстом пользовательского интерфейса в одном месте, что позволяет его легче найти и обновить текст. Использование внешних ресурсов для строк также позволяет локализовать ваше приложение под разные языки, предоставляя альтернативные определения для каждого строкового ресурса.
Как сделать приложение для Android самостоятельно
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.


Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
А пока мы описываем азы, студенты курса «Профессия Мобильный разработчик» уже получают деньги за свои приложения.

Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Необходимые инструменты
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Из чего состоит приложение
на Android
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
Теперь попробуем сделать своё приложение для Android.
Создаём Android-приложение
в Android Studio
Шаг 1
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Шаг 2
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Шаг 3
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

Шаг 4
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Jetpack Compose — как легко построить UI на Android

В июле этого года вместе с Android Studio Arctic Fox вышла одна из долгожданных библиотек — Jetpack Compose. Она позволяет создавать пользовательский интерфейс в декларативном стиле и обещает быть революцией в построении UI.
Разбираемся, так ли это на самом деле, какие у библиотеки преимущества и недостатки. Подробности — в статье.
Преимущества Jetpack Compose
Jetpack Compose — это набор инструментов для разработки UI в Android-приложении. Он призван ускорить и упростить разработку пользовательского интерфейса, избавить от лишнего кода и соединить модель реактивного программирования с лаконичностью Kotlin.
Сразу с места в карьер — какие есть преимущества у библиотеки:
1. Меньше кода. Jetpack Compose позволяет писать меньше кода, а значит разработчик может больше фокусироваться на проблеме, с меньшим количеством тестов и дебага, а значит и багов.
2. Интуитивно понятный. Compose использует декларативный API — разработчику нужно лишь сказать, что сделать, а все остальное ляжет на плечи библиотеки.
3. Удобство внедрения. Compose совместим с любым существующим кодом. Например, можно вызвать Compose-код из вьюх (view) и, наоборот, вьюхи из Compose. Многие библиотеки вроде Jetpack Navigation, ViewModel и Coroutines уже адаптированы под Compose, что позволяет сравнительно быстро внедрить его в свой код. Кроме того, Android Studio Arctic Fox поддерживает превью создаваемых вьюх.
4. Имеет обширный инструментарий. Jetpack Compose позволяет создавать красивые приложения с прямым доступом к Android Platform API и build-in поддержкой Material Design, тёмной темы, анимаций и других крутых штук.
Далее пройдёмся по основным аспектам библиотеки и посмотрим, как сильно повышается производительность приложения.
Подключение к проекту
Чтобы подключить Jetpack Compose к проекту, необходимо указать некоторые строки кода в своем build.gradle.
В рутовом объявим переменную с версией Compose:
Здесь мы указываем, что в проекте будем использовать Jetpack Compose и объявляем необходимые зависимости (подробнее про зависимости можно почитать в официальном гайде).
Дальше всё просто. В активити (activity) объявлем Composable-функцию, строим иерархию вьюх с указанием необходимых атрибутов и смотрим результат.
Пройдемся по коду. Я написал две реализации вёрсток различной сложности:
1. Простая реализация
Добавляет TextView в вёрстку с текстом с конкатенацией Hello и аргумента, переданного в Greeting.
Важно отметить, что имена Composable-функций начинаются с заглавной буквы. Это соглашение по наименованию функций, поэтому если писать со строчной, то студия будет подсвечивать неверный нейминг.
2. Более сложная реализация
Этот вариант представляет собой скролящийся экран, который содержит изображение, текст и кнопку. Рассмотрим некоторые особенности:
Необходимо объявить Scroll State. Только не обычный, а тот, который позволяет сохранять состояние скролла сквозь рекомпозицию — rememberScrollState().
Column представляет собой ViewGroup с вертикальным расположением элементов.
Modifier позволяет управлять атрибутами, добавлять декорации и поведение к вьюхам.
Остальное интуитивно понятно. И это как раз одна из ключевых особенностей Jetpack Compose — даже если вы не использовали библиотеку ранее, то всё равно с ней разберётесь.
Добавить вьюхи в активити можно через extension setContent <>, например:
В общем-то, создание UI выглядит действительно просто. Теперь определим, насколько сильно оптимизируется приложение и как быстро пользователь увидит окончательный экран.
Для тестирования воспользуемся библиотекой Jetpack Benchmark, о которой, кстати, тоже рассказывали в отдельной статье. Код теста выглядит так:
Протестируем три версии установки вьюхи в активити:
При передаче ресурса в setContentView.
При передаче вьюхи в setContentView.
Итоги тестирования можно посмотреть в таблице: левый столбец — название теста, правый — время на выполнение:
Пользовательский интерфейс Android: полное приложение
Содержание
1. Введение
В этой последней статье о пользовательском интерфейсе Android мы создадим приложение для Android, которое использует почти все концепции, о которых мы говорили в предыдущих статьях. Мы говорили о наиболее важных аспектах, которые необходимо учитывать при разработке приложения для Android. Мы увидели, как создать структуру пользовательского интерфейса с помощью менеджеров макетов и как мы можем размещать виджеты; мы описали некоторые лучшие практики, которые мы должны использовать при разработке приложения. Итак, приложение, которое мы создадим, будет основано на темах, которые мы уже обсуждали ранее, поэтому взгляните на них еще раз, чтобы освежить вашу память.
В качестве примера мы создадим приложение To Do app : это простое приложение, в которое мы можем добавлять элементы задач и управлять ими. Мы расскажем, как создать структуру макета пользовательского интерфейса, как добавить виджеты, чтобы мы могли показывать текстовые сообщения пользователю, и как принимать пользовательский ввод. Важным аспектом, который мы рассмотрим, является создание приложения, которое можно использовать на нескольких устройствах с разным размером экрана и разрешением.
2. Структура приложения
Прежде чем углубляться в детали кода, первое, что мы должны учитывать при создании приложения, — это сделать несколько набросков, которые помогут нам понять навигацию приложения и взаимодействие с пользователем. Мы можем использовать несколько инструментов, некоторые из них бесплатны. Кроме того, эти эскизы помогают нам понять, как будет выглядеть наше приложение, и мы могли бы показать их нашим клиентам, чтобы они могли понять, соответствует ли приложение, которое мы хотим построить, их потребностям.
Возвращаясь к нашему приложению To do, мы можем представить, что у нас есть следующие требования:
Конечно, в реальном приложении требования будут намного сложнее, но это всего лишь ступенька. Мы можем представить простую навигацию, подобную этой:


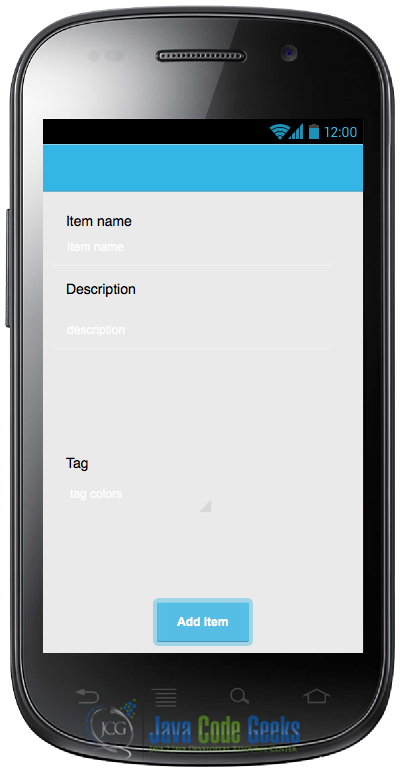
Это очень простая навигация: при запуске приложение отображает текущий список элементов, а когда пользователь нажимает «Добавить элемент» на панели действий. приложение покажет экран добавления элемента. Для простоты и сосредоточенности на аспектах пользовательского интерфейса мы можем предположить, что приложение не будет сохранять элементы. Читателю может быть интересно расширить приложение, чтобы оно сохраняло элементы.
2.1. Список предметов с ListView и объектной моделью
Теперь у нас есть структура проекта, и мы можем сосредоточиться на разработке модели, стоящей за приложением. В этом случае модель очень проста, это просто класс, который содержит информацию о новом элементе todo:
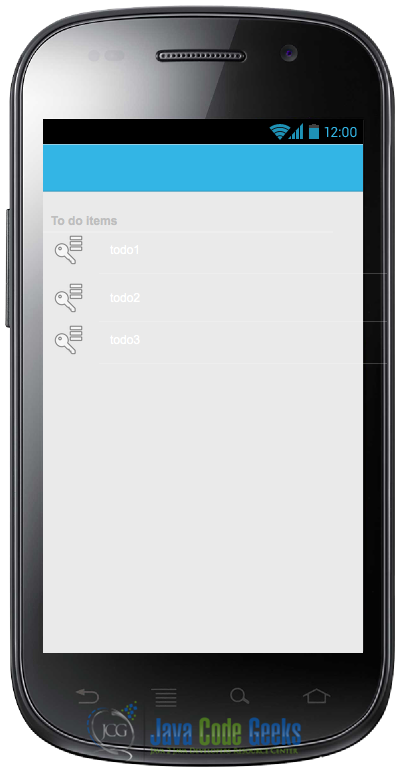
К настоящему времени мы можем предположить, что у нас есть только список элементов в этом макете: этот макет будет использоваться только для смартфона, и мы рассмотрим позже, когда приложение будет работать на планшете. Расположение элемента списка очень простое, оно просто создается стандартным виджетом ListView :
Если вы заметили, мы дали указание Android использовать только пространство, необходимое для хранения элементов в списке. Мы знаем, что для использования ListView мы должны реализовать адаптер. Мы могли бы использовать стандартный адаптер, предоставляемый Android, но в этом случае этих стандартных адаптеров недостаточно, мы хотим реализовать собственный адаптер, потому что мы хотели бы показать некоторую информацию для каждой строки в списке. Нам бы хотелось, чтобы строка в списке выглядела так:

В этом макете мы используем менеджер RelativeLayout чтобы легко размещать виджеты там, где нам нужно. Как вы можете видеть в этом менеджере компоновки, представления размещаются в соответствии с другими позициями просмотра. Например, мы хотим, чтобы имя нашей задачи было размещено сразу после изображения, поэтому мы используем атрибут:
Более того, мы можем размещать представления относительно родителя, например, мы хотим, чтобы информация о дате была размещена справа от строки и внизу:
В перечислении мы определяем различные цвета, которые мы хотим поддерживать, и в качестве первого параметра мы передаем идентификатор ресурса. Если вы помните, в предыдущей статье мы говорили о том, как определить цвет ресурса в формате XML. Мы уже знаем, что нам нужно создать XML-файл в res/values который мы можем назвать colors.xml :
Даже если результат будет таким же, не рекомендуется использовать жестко закодированные значения в исходном коде. Например, если мы хотим изменить красный цвет на другой, нам нужно будет найти шестнадцатеричный цвет в исходном коде и изменить его, но если бы мы использовали ресурсы для определения цветов, мы бы обратились непосредственно к файлу, содержащему определения цвета и изменить цвет, который нам нравится.
Обратите внимание, что в перечислении мы использовали плохую практику: мы написали непосредственно имя цвета. Мы использовали его специально, чтобы показать вам то, что вы не должны делать. В этом случае, если мы хотим поддерживать многоязычное приложение, нам нужно изменить способ инициализации перечисления, используя имя, записанное в файле строковых ресурсов.
2.2. Поддержка нескольких устройств и особенности компоновки
Помните, что одним из наших требований является создание приложения, которое поддерживает как смартфоны, так и планшеты. Думая о размерах экрана планшета, мы понимаем, что экран слишком большой, чтобы вместить только список элементов, поэтому мы могли бы рассмотреть возможность разделения экрана на две области: одну, в которой содержится список, и другую, которую мы можем использовать для отображения деталей элемента или даже показать пользовательский интерфейс, чтобы добавить новый элемент. Это верно, если мы используем планшеты, но если у нас смартфон, размеры экрана недостаточно велики, чтобы разделить их на две части.

