Хотел сделать регистрацию в Android Studio через БД и при входе чтоб сверял с БД логин пароль
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как сделать так, чтобы при входе на сайт сразу запросил логин и пароль?
Как сделать так, чтобы при входе на сайт запросил логин и пароль? Есть готовые материалы, я даже не.
Логин и пароль при входе в бд
Здравствуйте уважаемые программисты! Есть БД SQLite в ней таблица с логинами и паролями для.
Сверка логин/пароль с записями в БД при входе в ось
Здравствуйте! Согласен, тему назвал бредово, но больше ничего в голову не пришло. В общем, у нас.
попробовал но после нажатии вход вышло сообщение nalog остановлень
Добавлено через 3 минуты
может я что нибудь не правильно делаю. Можешь свой вк дать? Можно ли работать с Access? или SQL (не Lite)?
Rail777, смотрите исключение в android monitor
Windows 7 не запоминает логин и пароль при входе в интернет
windows 7 не запоминает логин и пароль при входе в интернет
TheBat логин и пароль при входе под только одной учёткой
Windows 10, TheBat 7.*, две учётки. Под неосновной учёткой, с правами User, после долгого.
Как создать авторизацию через форму Delphi чтоб логин и пароль сохранялись в БД MS SQL?
Есть программа. Первое окно для авторизации, после авторизации откривается форма программи. как.
При входе Windows пароль не требуется, а при входе в сетевую папку требует имя пользователя и пароль
Имеется Windows Server 2012 и клиентская машина на Windows 7 которая привязана к домену. Почему.
Реализовать регистрацию и авторизацию на сайте, чтобы логин и пароль хранился в базе данных
Доброго времени суток! Задача по учебе реализовать регистрацию и авторизацию на сайте, что бы.
Как сделать чтоб при на ведении на логин.
Как сделать чтоб при на ведении на логин выводилась информация как на рисунке ниже. Очень нужно.
Android. Работаем с MS SQL без посредников
Предупреждение:
Вообще говоря, информация из статьи применима только для некоторых специфических случаев. Например, когда приложение работает внутри какого-то сегмента изолированной сети. А в общем случае посредник, коим является http-сервер, всё-таки нужен. Хотя бы потому, что при описанном методе логин/пароль доступа к базе зашиты в приложении и передаются по сети.
Статья является продолжением работы, о которой писал в своём предыдущем посте. Изначально эту часть писать не хотелось (см. предупреждение), но на хабре данная тема ещё не освещена, и в целом в сети меньше информации.
Поэтому, если Вам интересно, как можно из под Android напрямую работать с MS SQL (логично предположить, что и с другими БД, но на практике я этого не делал), добро пожаловать под кат.
В Java (и Android соответственно) соединение с удалёнными БД происходит при помощи JDBC-драйверов. В моём конкретном случае сервер майкрософтовский, и для него существует два драйвера: от Microsoft и открытая альтернатива JTDS. Причём последний, по заверениям разработчиков, работает быстрее и стабильней официального. Вот его и будем использовать.
Грабли: Актуальная версия JTDS на дату написания поста — 1.3.1. Но начиная с версии 1.3.0 драйвер переписан для совместимости с Java 7, и в сети встречаются сообщения о проблеме работы этих версий в Android. Поэтому необходимо использовать последнюю стабильную версию ветки 1.2.* (1.2.8), которая для Java 6.
На SQL-сервере должна быть настроена работа через TCP/IP.
Получение данных
Данные запросов драйвер возвращает в интерфейсе ResultSet который похож на андроидный Cursor, но быстрого способа приведения ResultSet к курсору я не нашёл. Поэтому поступим по-другому, данные из ResultSet будут конвертироваться в массив JSONArray и возвращаться в основную логику приложения, откуда с ними можно будет делать что угодно.
Весь обмен данными, как потенциально продолжительную операцию, будем делать асинхронно. В итоге получается примерно такой симпатичный класс для запросов к MS SQL:
EDIT: Переписал закрытие Connection, Statement и ResultSet в примерах в соответствии с основами.
На вход классу подаётся запрос, на выходе — готовый JSONArray, как если бы мы получали данные от веб-сервера. В отдельном потоке AsyncTask соединяется с сервером, получает данные в ResultSet и формирует из них JSON. Думаю, в целом код примитивен и в пояснениях не нуждается.
Для построения систем, работающих по подобному принципу, лучше передавать на вход не чистые select-запросы, а написать на сервере готовые T-SQL функции, передавая параметры к которым, можно получать нужные выборки.
Insert и Update. Передача данных на сервер
К сожалению, тут я не придумал ничего лучше, просто выполнение Insert-ов в транзакции. В прочем, метод отлично работает, вставка нескольких сотен записей занимает приемлемое время (около секунды на 100 строк, полей в реальном проекте больше, чем в приведённом примере).
EDIT: по совету eyeless_watcher использую метод addBatch() при заполнении PreparedStatement. Вот теперь вставка данных выполняется на самом деле быстро, в одной транзакции. Пример изменил.
Для вставки нужных значений используется PreparedStatement. Нумерация полей в нём почему-то начинается с единицы (см. документацию). А в остальном — всё должно быть понятно. update можно реализовать схожим образом, аналогично используя executeUpdate.
Приведённый подход был использован мной в «боевом» приложении первый раз.
На практике оказалось, что он стабильно работает. Время соединения с БД иногда может занимать несколько секунд (подключаюсь по wi-fi, сервер общий на всё предприятие), но сами транзакции выполняются быстро.
Как работать с MySQL в Android? Часть 1

На днях мне пришлось подключится к внешней БД MySQL в Android приложении, которое бы использовало ресурсы готового сервиса, так вот в данном уроке я покажу как я это сделал.
В данном уроке мы с вами сделаем простое Android-приложения, который будет вызывать PHP скрипт для выполнения основных CRUD (Create, Read, Update, Delete) операций.
Android приложение будет вызывать PHP скрипт, который будет подключается к базе данных MySQL и выполнить какие то операции.
Что вам потребуется?
1) WEB-сервер для PHP. Будем использовать сборку DenWer.
2) MySQL база данных.
3) Android Emulator.
Шаг 1. Установка WEB-сервера.
Так как мы будем работать со сборкой Denwer, то для начала скачиваем её тут http://www.denwer.ru/
После того как вы его установили и проверили, что он работает, переходим к следующему шагу.
Шаг 2. Создание БД
Так как мы подняли WebServer Denwer в нем уже вшита MySQL база данных, давайте создадим базу и таблицу (products) в ней.
Создание таблиц в БД:
Шаг 3. Подключение к MySQL базе с помощью PHP
Давайте создадим PHP класс, который будет отвечать за подключение к БД. Основная цель этого класса – открытие и закрытие соединения с БД.
Но, для того что бы подключатся к БД нам нужно где то хранить требуемые параметры для подключения к БД для этого создадим [C:\WebServers\home\devserver.com\www\db_config.php] со следующим содержимым:
А теперь создадим в той же директории файл [C:\WebServers\home\devserver.com\www\db_connect.php] со следующим содержимым:
Шаг 4. Базовые CRUD операции в PHP
В этом уроке я покрываю основные CRUD (Create, Read, Update, Delete) операций для MySQL с помощью PHP.
Запись строки в БД
Создадим в нашем PHP проекте новый файл create_product.php который будет обеспечивать возможность записи продукта в БД.
Для приведенного выше кода JSON ответ будет примерно таким:
Когда POST параметр(ы) отсутствует:
Когда продукт успешно добавлен:
Когда ошибка при добавлении данных в БД:
Чтение строки с БД
Создадим новый PHP файл в нашем проекте и назовем его get_product_details.php со следующим содержанием:
Ответ JSON для вышеупомянутого файла будет следующим.
При успешном получении продукта:
Когда продукт не найден:
Получение всех продуктов с БД
Для того чтобы вывести весь список продуктов на устройство нам нужно получить все продукты с БД.
Создадим get_all_products.php со следующим содержимым:
JSON ответ выше приведенного кода будет таким:
Когда продукт не найден:
Обновление продукта в БД
Создайте файл с именем update_product.php со следующим содержимым:
Ответ JSON выше кода, когда продукт успешно обновлены будет следующим:
Удаление продукта с БД
Последняя операция удаления из базы данных. Создайте новый файл назовите delete_product.php и вставьте следующий код:
Когда продукт удачно будет удален то JSON ответ будет таким:
Когда продукт не найден, то таким:
Теперь наконец-то мы можем приступить к программированию на Android. То что мы описали выше на PHP будем использовать как API слой. И наше приложение будет общаться с MySQL сервером по средством JSON формата и GET, POST запросов.
Авторизация через Google в Android и проверка токена на сервере
Недавно мне захотелось создать личный проект на андроиде, и основной вопрос был такой: как однозначно идентифицировать пользователя заставляя его делать как можно меньше телодвижений? Конечно же это аккаунт Google. Я пытался пробовать множество примеров в сети — однако API несколько раз обновилось за время своего существования, многие методы не работали, мои вопросы в Google+ по этому поводу либо были вообще никак не восприняты окружением, либо были вроде «Никогда такое не делал».
В этой статье я постараюсь как можно более просто для новичков (вроде меня) описать мой метод авторизации в Google на андроид, получения токена и проверке этого самого токена на сервере.
Небольшая подготовка
Для начала — у вас должны быть установлены Google Play Services в SDK. После их установки можно будет импортировать все необходимые библиотеки. Статья пишется с расчетом на Android Studio — он сам подсказывает, что необходимо импортировать.
У вас должно быть создано активити с кнопкой.
Чтобы было привычнее пользователю можете создать стандартную кнопку Google+ Sing-In
Выглядеть она будет вот так: 
Просто добавьте в ваш Layout:
Добавляем действие на кнопку
Пишем в нашем активити:
Собственно присвоим кнопке действие — вызов интенда выбора аккаунта. Если вы работаете в Android Studio он сам вам подскажет, какие библиотеки нужно импортировать, так что это подробно тут я расписывать не буду.
startActivityForResult(intent, 123); — задает код с которым произойдет возврат. 123 это код возврата, он может быть каким угодно. Это необходимо, когда вы делаете несколько интендов, и вам надо обработать их по разному.
Необходимые области доступа
Обьявите эти переменные в классе. Это необходимые нам области доступа. Первый написано в google: «Позволяет определить аутентифицированного пользователя. Для этого при вызове API необходимо указать me вместо идентификатора пользователя Google+. » Второе разрешение нам необходимо для получения личных данных пользователя (Имя, Фамилия, адрес G+ страницы, аватар), и последнее для получения E-mail. Я посчитал это важным, ведь это вполне неизменный идентификатор для записи в бд.
Регистрация нашего приложения.
Код получения токена
Где 123 — ваш код, который вы указали ранее, где AcrivityName — название вашего актитивити. Грубо говоря — мы скармливаем функции получения токена необходимые разрешения и имя аккаунта. И заметьте — это все происходит в фоновом режиме, после чего полученный токен передается в написанную мною функцию reg. Она уже отправляет токен и все необходимые данные на сервер.
Так как разрабатываю недавно, с исключениями пока что беда, если есть предложение — напишите в личку или в комментарии.
Проверяем токен на сервере. (PHP)
Хочу обратить внимание, полученный нами токен имеет тип Online. И действует он лишь 10 минут. Для получения offline токена (чтобы дольше работать с ним с сервера) обратитесь к этой инструкции developers.google.com/accounts/docs/CrossClientAuth
Собственно скармливаем токен в googleapis и забираем полученный JSON ответ.
Мобильная социализация. Полный гайд по использованию OAuth-авторизации для Android

Содержание статьи
Рано или поздно у разработчика мобильных приложений возникает желание каким-то образом выделить каждого пользователя — создать ему личный профиль, дать возможность перенести приложение на новый телефон без потери контента или просто разослать персонифицированную рекламу.
Intro
Основа любой персонализации — это собственный аккаунт для каждого пользователя. Но так уж устроен человек, что мало кто захочет тратить время на скучную регистрацию, — у пользователей уже есть Instagram, Twitter и Facebook, для новых аккаунтов в голове места может и не хватить. Тут даже незачем далеко ходить за примером — загляни в свое сердце :). Представь, что ты пользователь, — на одного тебя в Google Play приходятся десятки полезных приложений, но регистрироваться в каждом из них у тебя наверняка нет никакого желания.
Проблема избыточного количества учетных записей на одного пользователя назрела довольно давно, еще когда интернет только стал достаточно быстрым для комфортного поглощения контента. На пике роста социальных сетей, в 2006 году, разработчики Twitter подумали, что пользователям не обязательно регистрироваться на новых сайтах, — если у них есть личный микроблог, компания может немного поделиться своей базой данных, подтвердив стороннему ресурсу, что учетные данные пользователя указаны верно.
Так появилась технология OAuth — механизм авторизации пользователя на сторонних ресурсах с помощью доверенной третьей стороны. Этот сервис стал чрезвычайно популярным: Instagram, Facebook и многие другие крупные проекты теперь позволяют своим пользователям быстро пройти авторизацию на стороннем ресурсе. Присоединяйся и ты: даже в небольшом проекте сегодня имеет смысл реализовать OAuth — пользователи уже привыкли к этому механизму.
Хороший программист, в отличие от джуниора, хотя бы в общих чертах понимает, что именно он делает, поэтому прежде, чем реализовывать API, разберем, как вообще это все работает.
Замечу, что OAuth пришел в мобильные устройства из Web’а, поэтому, даже если ты далек от Java и Android, информация о том, как устроен такой механизм авторизации, все равно может тебе пригодиться.
Устройство OAuth
С появлением технологии OAuth алгоритм регистрации на новом ресурсе для пользователя резко изменился. Теперь не надо заучивать очередные учетные данные, а можно несколькими нажатиями войти на сайт с помощью своей учетной записи одной из социальных сетей.
Если кратко, то «регистрация» на новом ресурсе с помощью OAuth выглядит так: между пользователем и ресурсом появляется посредник — сервер (чаще всего социальной сети), который получает уведомление пользователя о его намерении, а затем подтверждает ресурсу, что он уже знает этого пользователя и готов поделиться с ресурсом его учетными данными. По сути, в этом длинном предложении уже раскрыт весь смысл технологии, сейчас мы подробно разберем происходящее на примере и с картинками.
Xakep #210. Краткий экскурс в Ethereum
Представим себе небольшое приложение под названием App, где пользователь очень хочет завести себе аккаунт. У него нет желания придумывать новые логин и пароль, но есть страничка в некой социальной сети, поэтому он решает зайти в App с помощью своей учетной записи, нажав на знакомую иконку. Так запускается процесс авторизации, в котором участвует на удивление много сторон, хотя внешне все происходит как будто внутри приложения. Весь процесс можно разбить на шесть этапов.
Вот так это и работает. Схема довольно упрощенная, и хочу обратить твое внимание на принципиальную особенность OAuth: эта технология не выполняет аутентификацию пользователя. OAuth не отвечает за валидность пары «логин — пароль» и уж тем более за то, что эти данные вводит именно пользователь! Весь процесс предполагает только авторизацию — то есть приложению предоставляются права совершать действия с пользовательскими данными, хранящимися на стороннем сервере.
При этом аутентификация здесь тоже есть и происходит на этапах 1–3, но протекает незримо для нас с помощью встроенного в OAuth протокола OpenID. В этом протоколе реализовано немного криптографической магии, описание которой потребует нескольких таких статей, поэтому ее мы сегодня затрагивать не будем.
Реализация
Теоретическая часть закончена, запускаем Android Studio. OAuth сейчас очень популярна, на сайте проекта указано больше десяти крупных проектов, поддерживающих эту технологию. Как ты уже мог догадаться, общий принцип работы в каждом случае одинаков, различаются только названия классов и адреса удостоверяющих центров.
Поскольку мы пишем под Android, логично будет включить в наше приложение авторизацию через аккаунты Google — почти у каждого пользователя этой ОС есть такая учетная запись. Я знаю только одного человека, который не пользуется Google Play, но он параноик, а OAuth вообще не для них :).
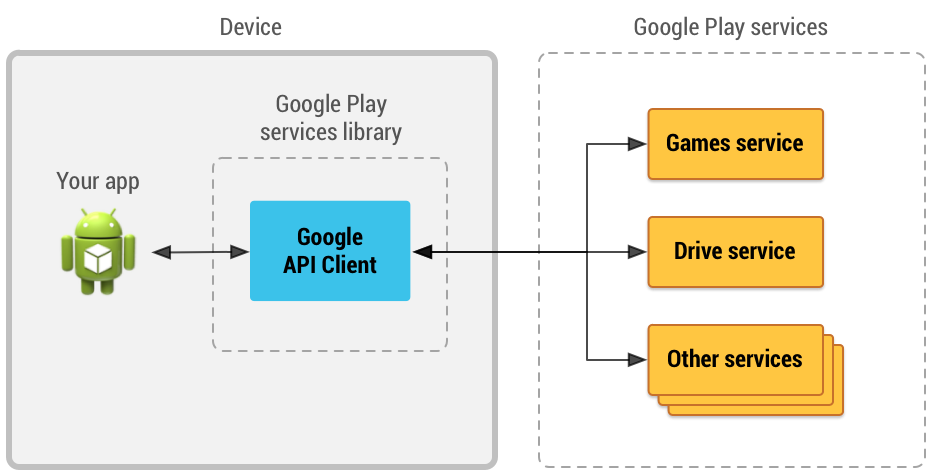
Библиотека GSI
OAuth работает практически из коробки. К примеру, Google реализовала этот механизм в подключаемой библиотеке. В данном случае этот механизм называется Google Sign-In (GSI), и реализован он в библиотеке Google Play Services. Для ее подключения необходимо изменить оба Gradle-файла, но мы уже не раз пользовались этой библиотекой, поэтому трудностей у тебя возникнуть не должно.
 Рис. 2. Google Play Services (с) Google
Рис. 2. Google Play Services (с) Google
Генерация ключа
Как и при работе с любым другим API из библиотеки Google Play Services, необходимо добавить в приложение конфигурационный файл, созданный на сайте Google. Обрати внимание, что в этот раз он будет жестко привязан к цифровой подписи устройства, на котором разрабатывается приложение. Поэтому если потом проект с созданным конфигом собрать на другом компьютере, то GSI работать не станет.
Интегрируемся
Когда пользователь будет вводить пароль к своему аккаунту, Google еще раз спросит, точно ли приложению они нужны. Данные, которые запрашивает приложение, задаются заранее объектом gso — класс GoogleSignInOptions. Если приложению будут нужны email и данные из профиля пользователя, то объект собирается билдером вот с такими параметрами.
SignInButton
Чтобы дизайнеры всего мира не мучились, копируя логотип Google, в Google Play Services есть готовая реализация кнопки со знакомым каждому пользователю Android интерфейсом. Без лишних сомнений добавляем ее в верстку UI.
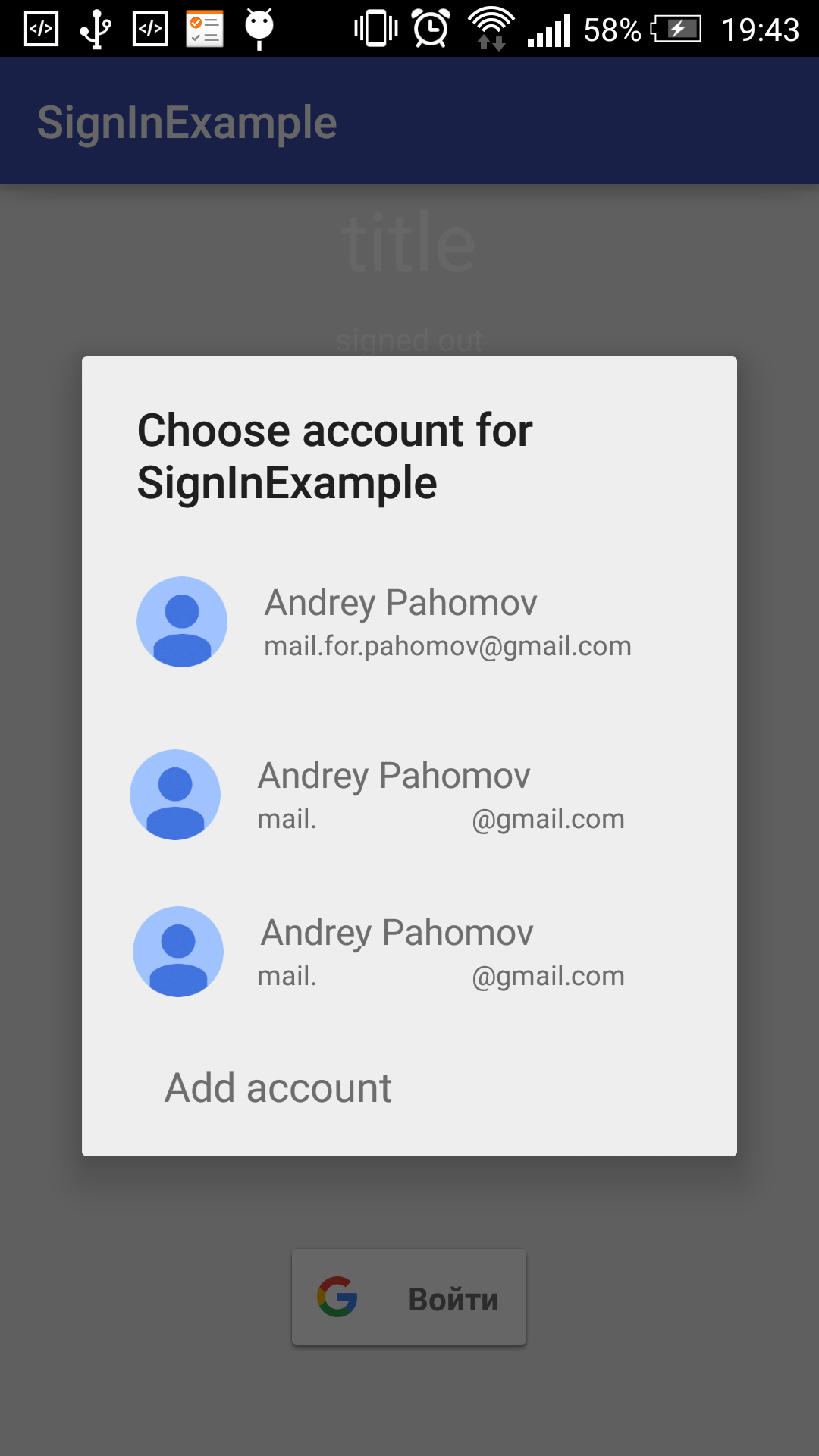
Теперь нужно создать обработчик касания кнопки, который выдаст пользователю окошко с предложением войти в свой Google-аккаунт. Как это обычно бывает в мире Android, приглашение будет выведено с помощью создания Intent’а и запуска нового Activity.
SilientSignIn
 Рис. 3. Пример работы GSI
Рис. 3. Пример работы GSI
ProgressDialog
Как ты помнишь из многих наших статей про Android, обмен данными по сети — всегда долгий процесс, выполняющийся в отдельном потоке. Если никак не показывать пользователю, что приложение работает, он может подумать, будто что-то пошло не так. Для таких случаев есть класс ProgressDialog — элемент с анимированным крутящимся индикатором, демонстрирующий пользователю, что приложение чем-то занято.
Ложка дегтя
Прибегнуть к сторонней базе данных пользователей легко и удобно, но разработчики все равно оставляют пользователю возможность создать новый аккаунт в приложении. И правильно делают, ведь у OAuth есть несколько слабых мест, которые могут быть не так очевидны.
Заключение
Сегодня мы разобрались с очень модным инструментом из арсенала современного Frontend-разработчика. OAuth легок в применении, удобен в работе и, самое главное, привычен для пользователя. Конечно, он неидеален, но востребован и имеет множество плюсов. Чтобы ты смог еще легче освоить материал, скачай полный исходный код Activity. Если останутся какие-то вопросы, пиши мне на почту. Удачи!
