Создайте приложение для заметок для Android с MongoDB Stitch
В этом уроке я покажу вам, как использовать MongoDB Stitch и кластер MongoDB Atlas для создания заметок для Android с нуля. Я также расскажу, как интегрировать в приложение Google Sign-In, поставщика аутентификации, поддерживаемого Stitch.
Предпосылки
Чтобы максимально использовать этот урок, вам понадобятся:
1. Создание стежка приложения
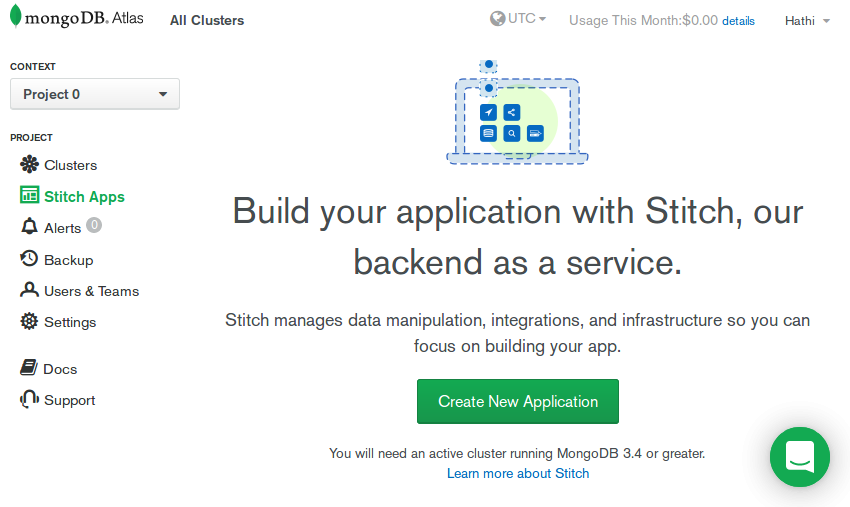
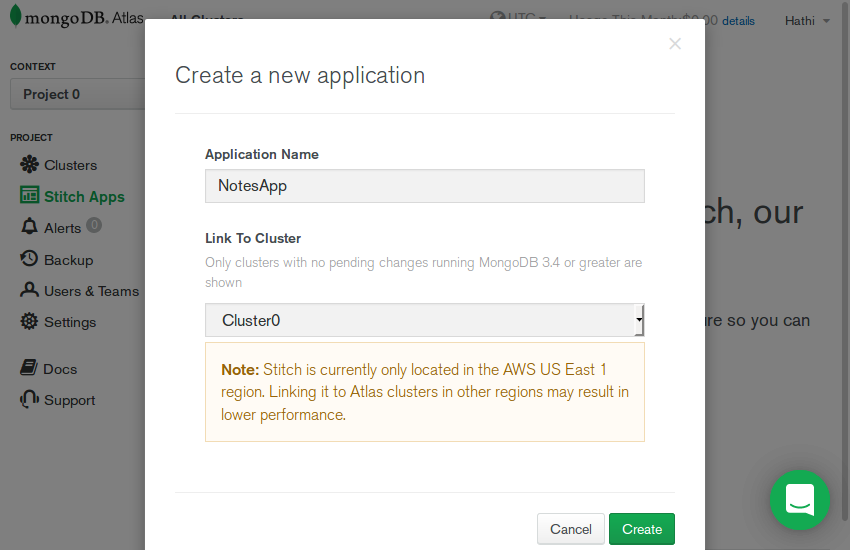
Вам понадобится приложение Stitch, чтобы иметь возможность использовать сервисы, предлагаемые платформой Stitch, в вашем проекте Android. Войдите в свою учетную запись MongoDB Atlas и перейдите в раздел « Приложения для Stitch ».


Если у вас нет кластеров, вы можете узнать, как их создать и настроить, здесь:
Как только приложение будет готово, перейдите в раздел « Клиенты » и перейдите на вкладку Java (Android), чтобы определить его идентификатор приложения. Позже вам понадобится идентификатор в этом уроке.
2. Настройка аутентификации
Вы будете использовать Google в качестве поставщика аутентификации для приложения, которое создадите сегодня. Другими словами, вы позволите своим конечным пользователям входить в приложение, используя свои учетные записи Google.
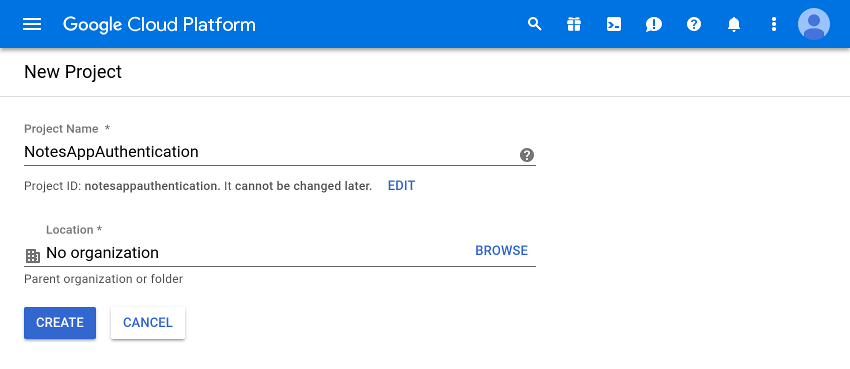
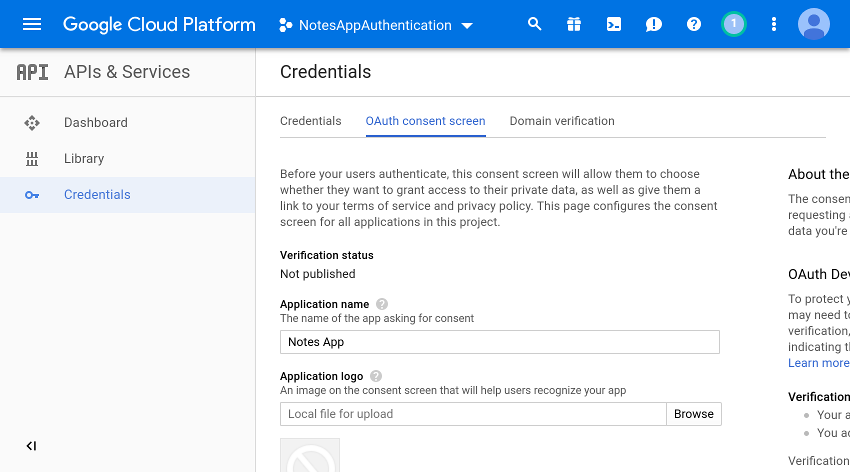
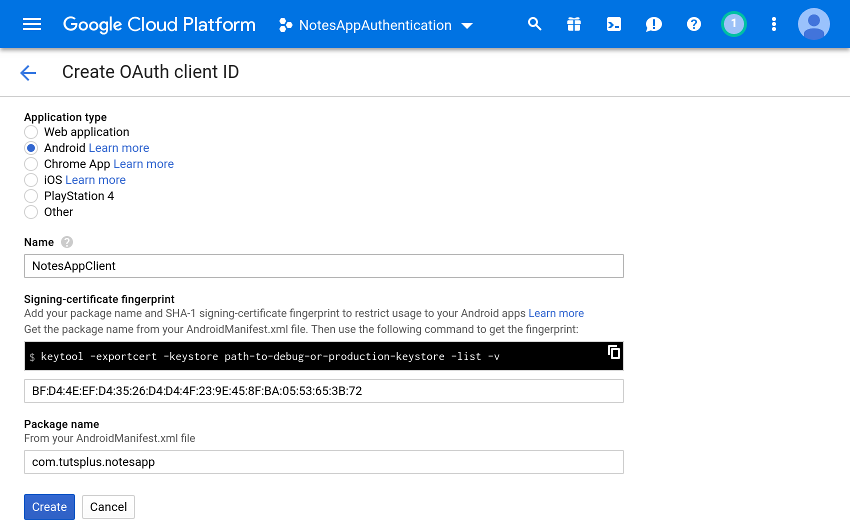
Из административной консоли Stitch настройка любого провайдера аутентификации занимает всего минуту. Однако прежде чем вы сможете это сделать, вам нужно получить несколько важных деталей от поставщика аутентификации. Чтобы получить подробную информацию от Google, откройте новую вкладку в своем браузере, войдите в свою учетную запись Google и перейдите на панель инструментов API Google Cloud Platform.


Теперь вам будет предложено ввести имя пакета, который вы собираетесь использовать для своего приложения для Android, и отпечаток SHA-1. Для этого урока я предлагаю вам использовать отпечаток вашего отладочного сертификата. Чтобы получить его, откройте терминал и выполните следующую команду:

Когда будет предложено ввести авторизованный URI перенаправления, используйте URL обратного вызова Stitch: https://stitch.mongodb.com/api/client/v2.0/auth/callback
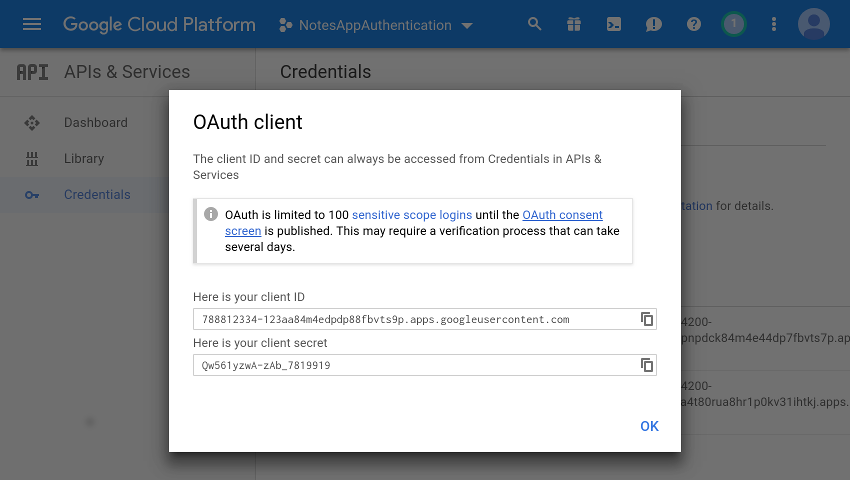
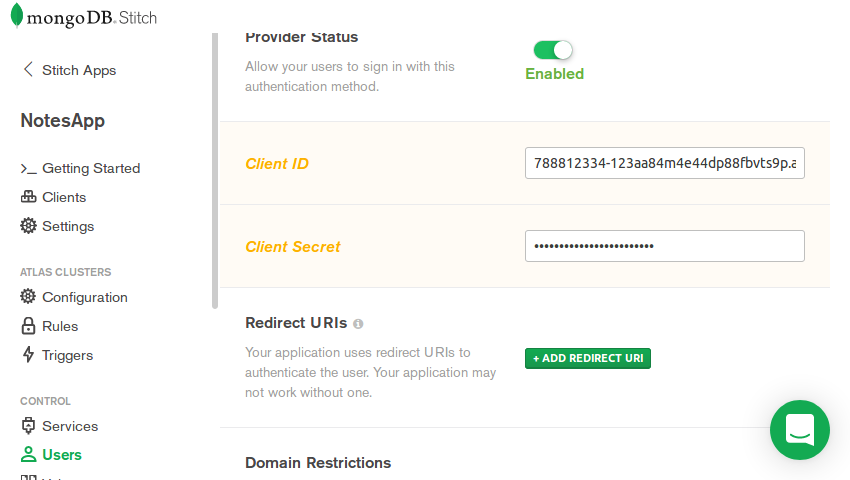
Нажав кнопку « Создать» сейчас, вы увидите всплывающее окно, содержащее две строки: идентификатор клиента и секрет клиента. Запишите их обоих и вернитесь в консоль администратора Stitch.


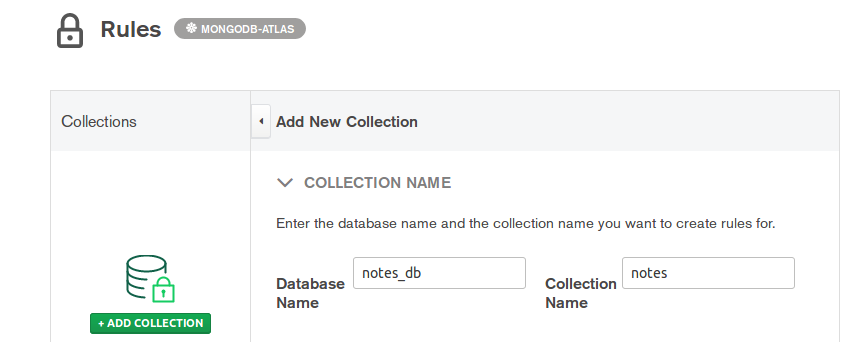
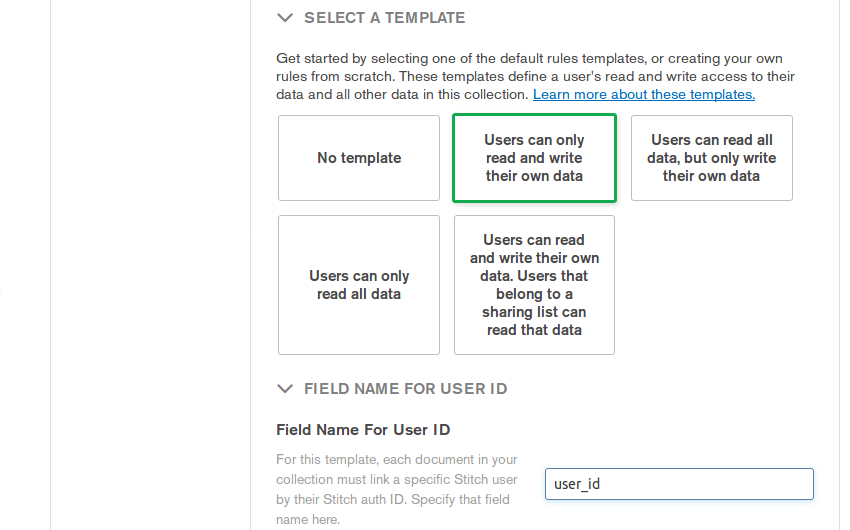
3. Добавление правила










РАЗРАБОТКА ПРИЛОЖЕНИЯ ДЛЯ ЗАМЕТОК «PLUSWORDS» НА ANDROID
1 Мобильная разработка на Android
У устройств андроид огромное количество версий, и особенность их в том, что они называются сладостями. В настоящее время наиболее широко используются версии 4.4 «KitKat», 5.0 «Lollipop» и новая 6.0 «Marshmallow». Андроид имеет возможность автоматически обновляться до более свежих версий. В данный момент версия Lollipop является наиболее актуальной, поэтому разрабатывать и тестировать наше программное обеспечение мы будем на этой версии.
На данный момент существует большое количество блокнотов-приложений, с огромным количеством разнообразных функций, внешним видом и возможностями. Например: «Springpad», «NoteEverything», «Evernote» и др. Однако, исследования показали, что пользователь не желает «копаться» в недрах приложения и предпочитает молниеносно внести в память необходимую заметку. Основываясь на таком желании пользователя, мы сделаем наше приложение простым для использования, интуитивно понятным, креативным и привлекательным в графическом интерфейсе.
2 Обзор средств и инструментов для разработки
Для начала нам необходимо выбрать среду для разработки Android-приложения. Куда удобнее работать в интегрированной среде разработки (Integrated Development Environment – IDE), так как она обеспечивает необходимыми инструментами и функциями. На сегодняшний день существуют две популярные среды для разработки Android-приложений – Eclipse и Android Studio. Мы выберем Android Studio, так как он специализирован для разработок андроид приложений, поддерживается Google и обладает новыми особенностями.
Для работы с Android Studio необходимы инструменты для разработки – Java SE Development Kit 8 и SDK Manager.
Так же, для дизайна нам понадобится программа Paint Tool SAI и Adobe Photoshop, а для музыкальных фрагментов Cockos REAPER. Установим необходимое программное обеспечение.
3 Разработка приложения и дизайна
Разработаем приложение «PlusWords» для заметок. Нам необходимо создать каркас приложения, добавить в него функции и элементы, подключить дизайн и создать музыкальные фрагменты.
Откроем программу Android Studio. При создании нового проекта зададим ему название «PlusWords». Далее выберем версию андроид, для которой будем создавать приложение – Lollipop 5.0. Охват аудитории, которая сможет пользоваться этим приложением, будет 9,7%. Однако, эта версия позволит нам использовать функции интереснее, чем в предыдущих версиях. Далее выбираем шаблон Blank Activity.
Создадим две кнопки Words и Notes, TextView со словами «Добро пожаловать в приложение для заметок!», две кнопки для включения и выключения фоновой музыки. Поместим лягушку, которая будет квакать, и подключим дизайн для главной страницы (рис.1).
Рис. 1. Main activity
У нас будет три layout – окна, наследующиеся от главного окна. Главное окно main.xml (рис.1), наследующиеся: activity_top.xml (рис.2) для ввода иностранных слов и activity_bottom.xml (рис.3) для записи самих заметок. Для каждого layout необходимо создать свой java-файл для кода.
В MainActivity.java пропишем код для включения фоновой музыки приложения:
public void onClick4(View view) <
mySound2 = MediaPlayer.create(this, R.raw.appsound);
public void onClick5(View view) <
Теперь при нажатии на on и off музыка включается и выключается.
Пропишем код, позволяющий по нажатию на картинку-лягушку проигрывать аудиозапись:
public class MainActivity extends Activity <
protected void onCreate(Bundle savedInstanceState) <
AudioAttributes aa = new AudioAttributes.Builder()
mySound = new SoundPool.Builder()
frogsoundId = mySound.load(this, R.raw.frogsound, 1);>
public void onClick3(View view) <
Теперь в окне Words (рис. 2) создадим иконку «Сохранить» и текстовый редактор. Введенные пользователем данные будут храниться в sample.txt файле.
Рис. 2. Top activity
В TopActivity.java пропишем код открытия файла и его сохранения:
public class TopActivity extends Activity <
private final static String FILENAME = «sample.txt»; // имя файла
private EditText mEditText;
protected void onCreate(Bundle savedInstanceState) <
mEditText = (EditText) findViewById(R.id.editText);>
public boolean onCreateOptionsMenu(Menu menu) <
public boolean onOptionsItemSelected(MenuItem item) <
// Метод для открытия файла
private void openFile(String fileName) <
InputStream inputStream = openFileInput(fileName);
InputStreamReader isr = new InputStreamReader(inputStream);
BufferedReader reader = new BufferedReader(isr);
StringBuilder builder = new StringBuilder();
«Exception: » + t.toString(), Toast.LENGTH_LONG).show();>>
// Метод для сохранения файла
private void saveFile(String fileName) <
OutputStream outputStream = openFileOutput(fileName, 0);
OutputStreamWriter osw = new OutputStreamWriter(outputStream);
«Exception: » + t.toString(), Toast.LENGTH_LONG).show();
public void onResume() <
Теперь мы можем набирать текст в layout activity_top и сохранять его (рис.2).
Для окна Notes (рис.3) сделаем то же самое, но изменив id. Текст сохранять будем в файле sample2.txt.
Рис. 3. Bottom activity
3 Тестирование на устройстве
Тестировать приложение можно на виртуальном устройстве, встроенном в программе Android Studio. Но виртуальное устройство очень долго загружается, теряется большое количество времени, поэтому программисты используют реальные устройства для тестирования приложения. Для подключения реального устройства Андроид, откроем SDK manager и проверим, что в папке Extras установлен Google USB Driver. Далее установим на компьютер Android ADB driver. На андроид устройстве необходимо включить режим разработчика. Для этого кликаем много раз на версию прошивки до момента включения режима разработчика. Далее в пункте система появятся «Параметры разработчика». Необходимо включить отладку USB, показывать прикосновения, активный режим. Теперь подключаем девайс к компьютеру физически. Программа Android Studio видит наше устройство, и мы можем запускать приложение на мобильное устройство.
Заключение
В ходе работы было создано приложение для заметок «PlusWords». При разработке мобильного приложения необходимо учитывать размеры экранов всех мобильных устройств. Внимательность при программировании обеспечит безошибочную работу приложения, а музыкальные фрагменты украсят его. Разработка мобильного приложения требует комплексного подхода. На каждой ступени разработки необходимо тестировать программный продукт. Успехов вам!
Пишем MVP приложение на Kotlin под Android
Разработка приложений на Kotlin под Android набирает популярность среди разработчиков, однако статей в русскоязычном сегменте Интернета довольно мало. Я решил немного подправить ситуацию, и написать туториал по разработке приложения на Kotlin. Мы напишем полноценное приложение с использованием всех трендовых библиотек (кроме RxJava) в мире Android-разработки. В конце у нас должно получиться расширяемое и легко тестируемое приложение (сами тесты мы писать не будем).
Внимание! В статье описывается создание приложения версии 1.0. Текущий код в репозитории может отличаться от описываемого в статье.
Наверное, некоторые из вас знают, что помимо языка программирования Kotlin JetBrains также разрабатывает библиотеку Anko, для создания UI приложения, в качестве замены обычным XML-файлам. Мы не будем использовать его в нашем проекте, дабы не ставить в затруднительное положение людей не знакомых с Anko.
Настройка Android Studio
Для написания приложений на языке Kotlin, Android Studio нужен специальный плагин. Инструкцию по установке плагина можно найти здесь. Также не забудьте отключить функцию «Instant Run» в настройках Android Studio, т. к. на данный момент она не поддерживается плагином Kotlin.
Для корректной работы генерации кода нужно использовать версию плагина не ниже 1.0.1. Я использовал версию Kotlin 1.0.2 EAP. Вот так выглядит файл build.gradle приложения в моем проекте:
Что будем писать?
Итак, для начала нам нужно определиться что же мы будем писать? Недолго думая я остановился на приложении-заметках. Название тоже придумалось легко — Notelin. Приложение очень простое и состоит из двух экранов:
— Главный экран — содержит в себе список с заметками
— Экран заметки — здесь можно смотреть/редактировать содержание выбранной заметки
Требования к приложению небольшие:
— Добавление/просмотр/удаление заметки
— Просмотр информации о заметке
— Сортировка заметок по заголовку и по дате
— Поиск по заголовкам заметок
Используемые библиотеки
Для работы с базой данных я буду использовать библиотеку Android Active. Урок по работе с ней можно найти по этой ссылке. Для реализации Depency Injection была использована библиотека Dagger 2. На Хабре есть много статей по работе с ней. Основой всего приложения будет библиотека Moxy. С ее помощью мы реализуем паттерн MVP в нашем проекте. Она полностью решает проблемы жизненного цикла, благодаря чему вы можете не переживать о пересоздании компонентов вашего приложения. Также мы воспользуемся набором расширений для языка Kotlin в Android — KAndroid. Про остальные библиотеки я буду рассказывать по ходу дела.
Ниже приведен список зависимостей проекта:
А вот так выглядит список зависимостей приложения:
Обратите внимание, что вместо apt я использую kapt. Это плагин для Gradle, позволяющий аннотировать Kotlin-элементы.
Структура приложения
Вот так выглядит структура нашего проекта в конечном варианте:
Создаем Model
У заметок будет четыре поля:
Реализуем все это в коде:
По этой модели библиотекой ActiveAndroid будет создана БД, в которой будут храниться наши заметки. Если вы заметили, у нас есть два конструктора: пустой и с параметрами. Первый конструктор будем использовать мы, а второй — ActiveAndroid. Наша модель наследуется от класса Model, благодаря чему мы можем сохранять и удалять наши заметки просто вызывая методы save() и delete(), например:
Но прежде чем использовать нашу модель, нам нужно прописать кое-какие мета-данные в Manifest-файле:
Думаю, все понятно без комментариев. Осталось унаследовать класс Application от com.activeandroid.app.Application:
Чтобы приложение было менее зависимо от БД я создал обертку NoteDao над нашей моделью, в которой будут происходить все операции по созданию, сохранению, обновлению и удалению заметок:
Наверное, вы заметили, что для создания объектов мы не использовали ключевое слово new — это отличие Kotlin от Java.
Экран с заметками
Также является главным экраном приложения. На нем пользователь может добавить/удалить заметку, просмотреть информацию о заметке, отсортировать их по дате или названию, а также произвести поиск по заголовкам.
Создаем MainView и MainPresenter
Теперь нам нужно перевести все это в код. Для начала создадим интерфейс нашей View:
Далее мы реализуем созданный интерфейс в нашей активити:
Одной из особенностей Kotlin, является то, что наследование и реализация интерфейсов указывается через двоеточие после имени класса. Также не имеет разницы идет название родительского класса перед интерфейсами, после или даже между ними, главное, чтобы класс в списке был один. Т. е. запись выше могла бы выглядеть так:
Если же вы попытаетесь добавить через запятую название еще одного класса, то IDE выдаст ошибку и подчеркнет красной линией название класса, который идет вторым.
Пока оставим методы пустыми. Как видите, активити наследуется от MvpAppCompatActivity. Это нужно для того, чтобы активити могла восстанавливать состояние при повороте экрана.
Создадим класс презентер:
Презентер также наследуется от MvpPresenter, которому мы указываем с какой View мы будем работать.Осталось инжектировать нашу модель в презентер. Для этого мы создаем модуль — поставщика NoteDao:
Создадим Component для инжектирования презентера:
Теперь нам нужно создать статический экземпляр класса AppComponent в классе Application:
Теперь мы можем инжектировать нашу модель в презентере:
Для взаимодействия MainView и MainPresenter нам нужно создать переменную в MainActivity:
Плагин Moxy сам привяжет View к фрагменту и произведет другие необходимые действия.
Создадим разметку экрана со списком и плавающей кнопкой. Файл activity_main.xml:
Для реализации летающей кнопки я использовал библиотеку FloatingActionButton. Google уже добавили FAB в support-библиотеку, поэтому вы можете воспользоваться их решением.
Укажем нашей Activity, какой макет она должна показывать:
Далее нам нужно связать FAB и список, чтобы при прокручивании списка вверх кнопка исчезала:
Нам не нужно писать порядком надоевший findViewById, нужно лишь прописать одну строчку в блоке с import’ами:
Как видите, последний пакет совпадает с названием нашего xml-файла. IDE автоматически инициализирует свойства (property) наших View и их имена совпадают с ID, которые мы указали в разметке.
Давайте реализуем загрузку заметок из БД. Заметки нужно загружать только один раз и использовать их в последующем. В этом нам поможет метод onFirstViewAttach класса MvpPresenter, который вызывается единожды при первой привязке View к презентеру. Далее, сколько бы мы не крутили и вертели нашу Activity, данные будут закешированы в презентере.
Создадим адаптер для нашего списка:
В адаптере мы используем метод formatDate. Он служит для форматирования даты в строку:
Данный метод находится в файле DateUtils.kt и мы можем использовать как обычный статический метод. Отличие от статического метода здесь в том, что метод принадлежит не классу, а пакету и нам не нужно писать имя класса перед названием метода. В аннотации мы указываем название класса, через который мы будем обращаться к методу из Java. Например в Java дынный метод будет вызываться так:
В методе onNotesLoaded нашей Activity мы показываем наши заметки:
Если заметок нет, то мы показываем сообщение «Нет заметок» в TextView.
Насколько я знаю, для обработки клика по элементам RecycleView не существует «официального» OnItemClickListener. Поэтому мы воспользуемся своим решением:
В методе onCreate нашей Activity пишем:
Функция with позволяет не писать каждый раз имя переменной, а только лишь вызывать методы у объекта, который мы передали в нее. Обратите внимание, что для получения Activity я использовал не просто this, а this@MainActivity. Это связано с тем, что при использовании this в блоке with, возвращается объект, который мы передали в функцию with. При обычном клике по пункту мы переходим на Activity, где мы можем просмотреть текст нашей заметки. При долгом нажатии появляется контекстное меню. Если вы заметили, перед закрывающей скобкой я не написал слово return. Это не ошибка, а особенность языка Kotlin.
Вот что происходит при нажатии на пункт меню в презентере:
Мы еще не создали класс NoteActivity, поэтому компилятор будет выдавать ошибку. Для решения этой проблемы можно создать класс NoteActivity или вовсе закомментировать код внутри метода openNote. Запись NoteActivity::class.java аналогична NoteActivity.class в Java. Также заметьте, что мы обращаемся к списку не через метод get(position), а через квадратные скобки, как к обычному массиву.
При использовании MVP-библиотеки Moxy в своем приложении, нам нужно привыкать, что все действия с View, такие как показ/закрытие диалога и другие, должны проходить через презентер. Изначально это не очень привычно и неудобно, но пользы от этого гораздо больше, т. к. мы можем быть уверены, что при пересоздании Activity наше диалоговое окно никуда не пропадет.
Я не буду показывать код контекстного меню, удаления и показа информации о заметке т. к. статья получается очень большой. Но, думаю, общий смысл вы уловили. Также следует отметить, что метод hideNoteContextDialog у презентера должен вызываться даже при закрытии диалога через кнопку назад или при нажатии на область за границами диалога.
При нажатии на FAB должна создаваться новая заметка:
Для создания новой заметки мы вызываем у презентера функция openNewNote:
Метод openNewNote использует созданный нами ранее openNote, в который мы передаем Context и позицию заметки в списке.
Реализуем поиск по заметкам
Давайте добавим поиск по заметкам. Создайте в папке res/menu файл main.xml:
В MainActivity пишем:
При изменении текста в поле поиска мы передаем строку из поля в презентер, после чего показываем результаты в списке. На самом деле, у SearchView нет метода onQueryChange, его добавила библиотека KAndroid.
Реализуем поиск в презентере:
Обратите внимание, как красиво, в одну строчку мы реализовали поиск по списку с помощью метода filter и лямбд. В Java тот же функционал занял бы 6-7строк. Осталось отобразить результаты поиска:
Реализуем сортировку заметок
И последний этап в создании главного экрана, это сортировка заметок. Добавим в res/menu/main.xml следующие строки:
Теперь нам нужно обработать нажатие на пункты меню:
Оператор when является более функциональным аналогом switch-case в Java. Код сортировки в MainPresenter:
Экран с содержанием заметки
Теперь нам нужно создать экран с содержанием заметки. Здесь пользователь может просмотреть/отредактировать заголовок и текст заметки, сохранить или удалить ее, а также просмотреть информацию о заметке.
Создаем NoteView и NotePresenter
Экран содержит всего лишь три View:
-Заголовок
-Дата последнего изменения
-Текст заметки
А вот и сама разметка:
В начале статьи я мельком упомянул об Anko. Библиотека позволяет существенно сократить код, не теряя при этом в удобочитаемости. Вот так, например, выглядела бы наша разметка при использовании Anko:
Но не будем отвлекаться и приступим к написанию кода. Первым делом нам нужно создать View:
Имплементируем NoteView в NoteActivity:
В onCreate мы извлекаем id заметки, чтобы презентер достал заметку из БД и передал данные во View. Создадим презентер:
Не забудьте добавить в класс AppComponent строку:
Покажем нашу заметку:
Реализуем сохранение заметки
Для сохранения заметки нам нужно выбрать соответствующий пункт в меню. Создайте файл res/menu/note.xml:
Опять же, я не стал приводить код удаления и вывода информации о заметке. При просмотре исходного кода, вы можете заметить, что помимо идентификатора заметки я передал в NoteActivity позицию заметки в списке. Это нужно для того, чтобы при удалении заметки на экране просмотра заметки, она также удалялась из списка. Для реализации этого функционала я использовал EventBus. И опять, я не стал приводить код.
На этом все: заметки добавляются, редактируются и удаляются. Также мы можем осуществить поиск и сортировку заметок. Обязательно посмотрите полный исходный код, ссылку на который я привел в конце статьи, чтобы лучше понять как все устроено.
Благодарности
Конечно же, нельзя забывать о людях, которые помогли мне при написании статьи. Хотел бы выразить благодарность хабраюзерам Юрию Шмакову (@senneco) за помощь с его библиотекой Moxy и за помощь по другим вопросам. Также, хочу сказать спаcибо сотруднику JetBrains Роману Белову (@belovrv) за ревью статьи и за предоставленный код на Anko.
UPD: Еще хотел сказать спасибо Sirikid за EPIC COMMIT, благодаря которому я переделал внушительную часть кода с использованием фич Kotlin’а.
Заключение
Надеюсь, эта статья смогла убедить вас в том, что писать приложения на Kotlin не трудно, а может даже и легче, чем на Java. Конечно же, могут встречаться и баги, которые сотрудники JetBrains достаточно быстро фиксят. Если у вас появились какие-либо вопросы, вы можете задать их напрямую разработчикам на Slack-канале. Также вы можете почитать статьи о разработке на Kotlin здесь.
Create a Notes App in Android – Full code and simple explanation
How to build a notes app in Android?
Making a Notes application is relatively simple; this article provides you with all the required step-by-step procedures. You’re just required to know the basic usage of the Java language and functioning of the Android Studio. We’ll use a ListView to select and display the created notes in the MainActivity of our project. To add and edit a note, we’re going to use the OnItemClickListener() function to get redirected to another activity, where we’ll use an EditText view to make changes and then save the note.
We’ll be using SharedPreferences for our app in this project.
But skipping the rest of the formal introductions, let’s dive right into the initial steps to create the Note Making app from scratch, in the easiest, and yet a very efficient way. Let’s begin!
Components required for this app
Building the interface for our notes app
We begin with the Android Studio application (here, v3.6.3 is used) and proceed by selecting an “Empty Activity” to start building our app. Then by giving a name to our project and selecting the minimum supported Android version, we proceed.
Straightaway heading to the activity_main.xml file, we get rid of the default text line and add a ListView to our app-screen from the Legacy tab of the Palette. Give it an ID of “listView” and set up the layout and margins. The ListView element is added to the XML file, with all its intrinsic properties defined by a value in the “.”
It will look somewhat like this:
Alternatively, if you wish to make this dynamic, then you can add the values “wrap_content” and “match_parent.”
Then, we head right over to the MainActivity.java file to start writing our code!
Coding the functionality of our notes app:
Now, we switch over to the coding part of our project.
Step 1: Setting Up The MainActivity
The MainActivity class looks like this right now:
What is an ArrayAdapter?
ArrayAdapter forms the link between the ArrayList and the items on the ListView. It can be used as a constructor in many ways. You can read the complete ArrayAdapter documentation.
We have taken care of the basic set-up of our app. Moving on, we need to add a new activity that would take care of the creating and saving of the new notes that we’ll add to our app.
Step 2: Building the Note Editing Activity
We go to File->New->Activity->Gallery, and we select a new “Empty Activity” to add to our project, which will take care of editing and saving notes. We’ll redirect to this activity whenever we’d want to add a new note or edit an existing one.  Creating a new empty Activity
Creating a new empty Activity
Straightaway, we jump to the XML file of this activity and add a “Multiline” EditText to it and make it full screen and give it an ID.
Linking the two activities and sending data with an Intent
Now we jump back over to the MainActivity.java file and set up an onItemClickListener() to the ListView so that when we tap on a note-line, we jump over to our Note Editing activity. We do this by creating an Intent with the getApplicationContext() and to make it jump to the Note Editing activity that we have created. Along with the intent, we send the integer position variable by the putExtra() method, which tells us which row was clicked on to make it viable to add/edit the note just to that position and leave the rest of the ListView unaffected.
Add this following code inside the onCreate() function in MainActivity.java.
Receiving data with an Intent
Add this code in the NoteEditorActivity.java file. (If you can’t locate this activity, then it’s the java file of the new empty activity you set up.)
Now, we set up the EditText’s data to the value stored in the MainActivity’s notes ArrayList, with respect to the value of the noteID variable. But for this, we need to be able to access the notes ArrayList from the Note Editor Activity. This is done by adding the static keyword to the declaration of the ArrayList back in the MainActivity, i.e. :
The EditText of the Note Editor Activity gets its value by:
Also, to make the text appear on the top-left on the screen, you might need to change the gravity of the EditText to top|left via the xml file.
Setting up a textWatcher() argument to know when a note is edited
Now, we need to add an addTextChangedListener() to our EditText so that it runs the desired code when any text is typed/modified into the current note.
It takes in a new TextWatcher() argument, which then implements some methods by default. Out of those, we need to work in the onTextChanged() method, where we would require to update the notes ArrayList as the text in the EditText field is being changed. Here, we change the value of the desired position of the “notes” by using the set() method and providing the CharSequence to the noteID by converting it to a String. We also have to use the notifyDataSetChanged() method on the ArrayAdapter to update our ListView in the MainActivity as well. So, we add the “static” keyword in the ArrayAdapter’s definition as well.
Step 3: Adding a menu to the app for adding new notes
Now that we’ve linked both our activities and set up the editing of the notes, we move on to add the feature of adding new notes to our app. We do this by creating a drop-down menu in our app.
First, right-click on the res folder and create a new directory and name it “menu.” Now, add a new menu resource file within that directory and name it aptly. Go into the menu resource file and create a new item that is supposed to add a new note when it is clicked. The menu file looks like this:
To set up this menu option’s functionality, we go back to MainActivity and add the method onCreateOptionsMenu() and use a MenuInflater to inflate the created Menu. Then, add the onOptionsItemSelected() and use it to create a jump to the Note Editor Activity whenever the Add Note option is clicked. This is done by using an Intent.
Head on over to MainActivity.java and add the following code after the onCreate function:
Step 4: Deleting a note
Now that we have added the function to add a new note, it is time for us to invoke the note deletion process. We do this over in the MainActivity. For the deletion, we invoke a method onItemLongClickListener() that runs a code when an item is long-pressed.
Setting up an Alert Dialog
We invoke an Alert Dialog Builder to support the deletion process. It is done by AlertDialog.Builder() with the getApplicationContext() as its argument. Then, we set the message, the positive button, and the negative button, and also the onClick() method for the DialogInterface. This will delete the selected note with respect to its index. And then, just update the ArrayAdapter code in MainActivity.java:
Step 5: Storing data permanently using SharedPreferences
We can do this in many ways, i.e., SQLite, SharedPreferences, storing data on a server, etc. But here, we would proceed with the simplest method, which is, using SharedPreferences. First, we go to the onTextChanged() method and set up our SharedPreferences instance using the package name. Here we’ll use the HashSet data type, creating it with the help of the notes ArrayList. Finally, we save it in the SharedPreferences instance that we created with the title notes.
And then, we can just copy-paste these same 3 lines to the setOnItemLongClickListener() method in the MainActivity.
Finally, we’re ready with our app. It has all the necessary functionalities of any other “notes” app. You can now share it with your friends and family and brag about it as much as you want!
Some features of note-making apps that are not covered in this post
Full Code for a working Notes Application in Android
(Don’t forget to add your own package name at the top!)

