Основы анимации в Animate
Как и для большинства операций в Animate (раньше этот продукт назывался Flash Professional CC), для анимации не требуется ActionScript. Однако если необходимо, можно создать анимации с помощью ActionScript.
Animate предоставляет несколько способов для создания анимации и специальных эффектов. Каждый метод предоставляет разные возможности по созданию привлекательного анимированного содержимого.
Animate поддерживает следующие типы анимации:
Воспользуйтесь элементами анимации движения, чтобы задать свойства объекта, такие как положение и альфа-прозрачность в одном кадре, а затем снова в другом кадре. Animate затем интерполирует значения свойств для кадров, находящихся в промежутке между указанными кадрами. Анимация движения полезна в тех случаях, когда анимация состоит из непрерывного движения или преобразования объекта. Анимация движения отображается на временной шкале как непрерывный диапазон кадров, который по умолчанию может быть выбран как один объект. Анимация движения — это мощное средство, которое несложно создать.
Классическая анимация похожа на анимацию движения, но более сложна в создании. Классическая анимация позволяет создавать некоторые анимированные эффекты, которых невозможно добиться с использованием диапазонов анимированных кадров.
Позы обратной кинематики (не используются в Animate)
Позы обратной кинематики позволяют растягивать и поворачивать объекты фигур, а также соединять группы экземпляров символов, чтобы перемещать их одновременно, обеспечивая тем самым естественность движения. После добавления костей к фигуре или группе символов можно изменить положение костей или символы в разных ключевых кадрах. Animate интерполирует положения в переходных рамок.
При анимации формы в отдельном кадре на временной шкале рисуется форма, а в другом кадре эта форма изменяется, либо рисуется новая форма. Animate затем интерполирует фигуры для промежуточных кадров, создавая анимацию одной фигуры, перетекающей в другую.
Такая техника анимации позволяет указывать различные объекты для каждого кадра временной шкалы. Эта техника используется для создания эффекта, при котором создается впечатление быстрого воспроизведения кадров фильма. Эта техника полезна при создании комплексной анимации, где графические элементы каждого кадра должны быть различны.
О частоте кадров
Частота кадров, скорость воспроизведения анимации, измеряется числом кадров в секунду (fps). При слишком низкой частоте кадров анимация выглядит так, как будто она останавливается и начинается, при слишком высокой частоте кадров происходит размытие деталей анимации. Частота кадров 24 кадра/сек является принятой по умолчанию для новых документов Animate, и обычно именно с такой настройкой достигаются лучшие результаты при отображении веб-страниц. Частота кадров стандартного видео также составляет 24 кадра/сек.
Сложность анимации и производительность компьютера влияют на плавность воспроизведения. Чтобы определить оптимальную частоту кадров, проверьте свои анимации на разных компьютерах.
Поскольку для всего документа Animate указывается одна частота кадров, задайте скорость до начала создания анимации.
Идентификация анимаций на временной шкале
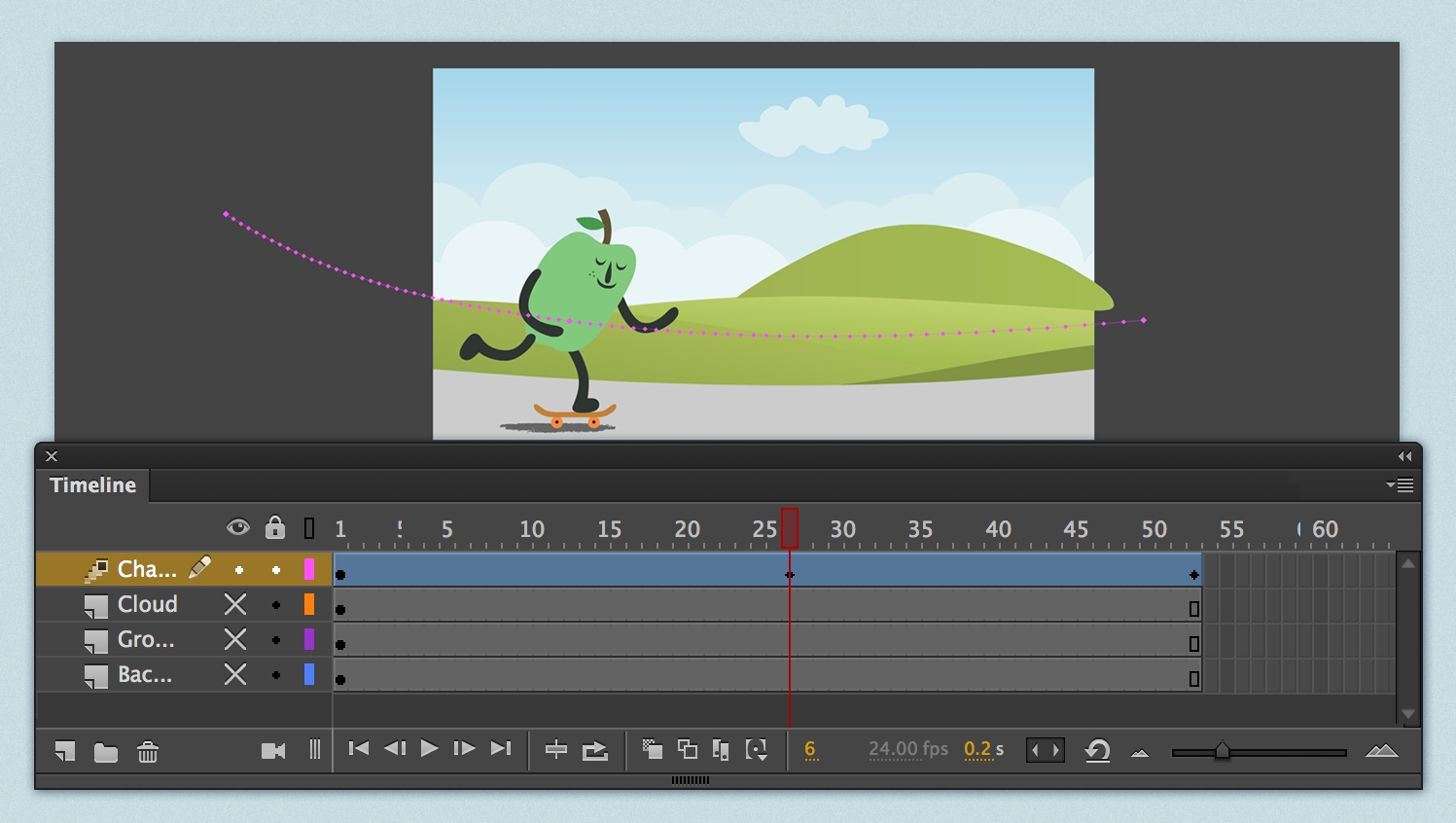
Animate отличает анимацию движения от покадровой анимации на временной шкале путем показа различных индикаторов в каждом кадре с содержимым.
На временной шкале появляются следующие индикаторы содержимого кадра:
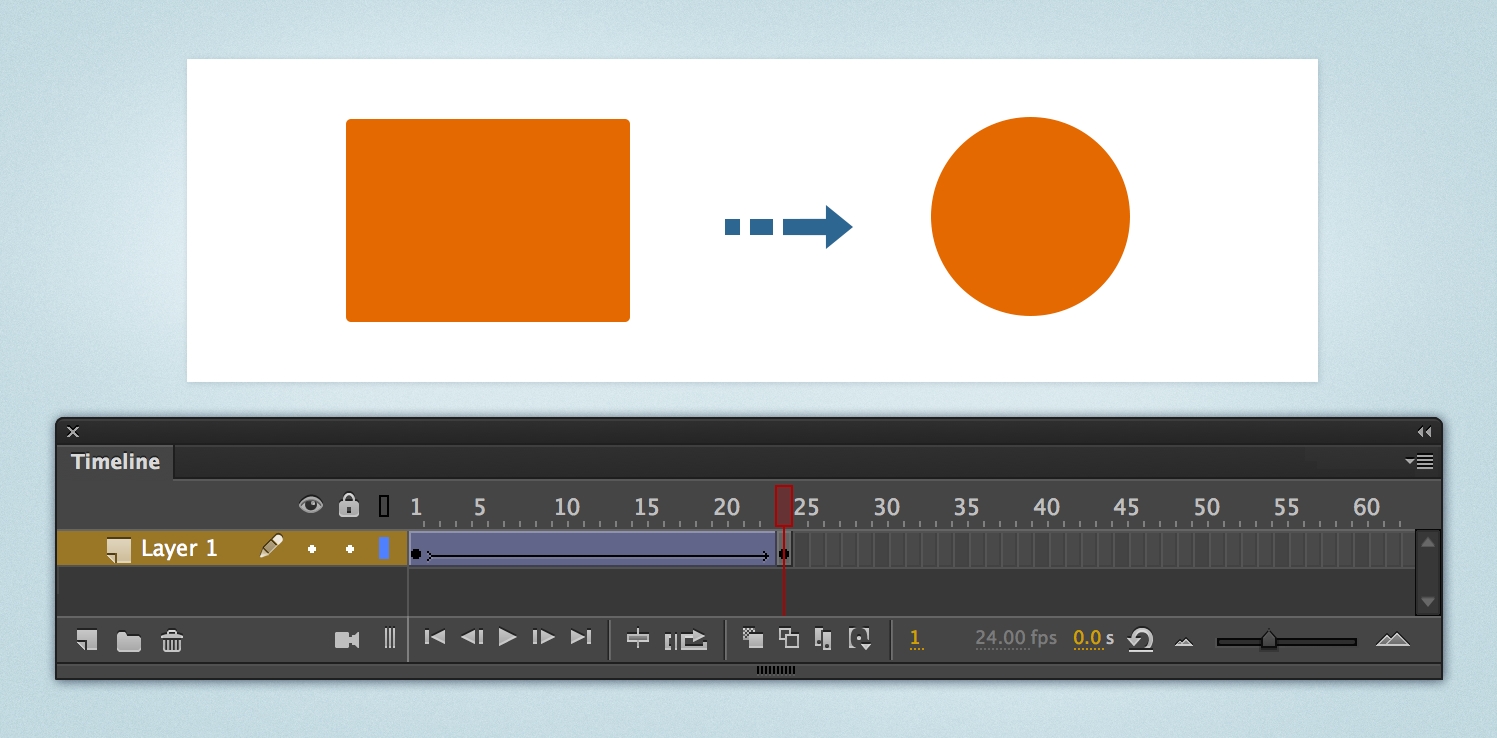
Диапазон кадров с синим фоном указывает на анимацию движения. Черная точка в первом кадре означает, что диапазону анимации присвоен целевой объект. Черные ромбы указывают последний кадр и другие ключевые кадры свойств. Ключевые кадры свойств — это кадры, содержащие изменения, явно определенные пользователем. Можно выбрать тип отображаемых ключевых кадров свойств, щелкнув диапазон анимации правой кнопкой мыши (Windows) или удерживая клавишу Command (Macintosh) и выбрав из контекстного меню пункт «Показывать ключевые кадры» > тип. По умолчанию Animate отображает все типы ключевых кадров свойств. Все остальные кадры диапазона содержат интерполированные значения, относящиеся к свойствам анимации целевого объекта.

Полая точка в первом кадре указывает на то, что целевой объект анимации движения удален. Диапазон анимации все еще содержит ключевые кадры свойств; ей можно присвоить новый целевой объект.

Диапазон кадров с зеленым фоном указывает на использование слоя позы обратной кинематики (IK). Слои позы содержат каркасы IK и позы. Все позы отмечены на временной шкале черными ромбами. Animate интерполирует положения каркаса в кадрах между позами.

Черная точка с черной стрелкой на голубом фоне на начальном кадре означает классическую анимацию движения.

Пунктирная линия означает, что классическая анимация движения прервана или неполна, например пропущен последний ключевой кадр.

Черная точка с черной стрелкой на светло-зеленом фоне на начальном кадре означает анимацию формы.

Черная точка означает отдельный ключевой кадр. Содержимое кадров светло-серого цвета после отдельного ключевого кадра остается точно таким же, без изменений. Эти кадры содержат вертикальную черную линию и пустой прямоугольник в последнем кадре диапазона.

Маленькая a означает, что кадру назначено действие на панели «Действия».

Красный флажок означает, что кадр содержит метку.

Зеленая двойная косая черта означает, что кадр содержит комментарий.

Золотая узловая точка показывает, что кадр является именованной меткой.

О слоях в анимации движения
Каждый монтажный кадр в документе Animate может состоять из любого числа слоев временной шкалы. Для упорядочивания содержимого анимационных последовательностей и разделения анимационных объектов используйте слои и папки слоев. Упорядочивание по слоям и папкам предотвращает удаление, соединение или сегментацию перекрывающихся объектов. Чтобы создать анимацию, которая включает одновременное анимированное движение более одного символа или текстового поля, размещайте объекты на отдельных слоях. Можно использовать один слой как фоновый слой для размещения статичных рисунков, а также использовать дополнительные слои для каждого отдельного анимированного объекта.
При создании анимации движения Animate преобразует слой, содержащий выбранный анимированный объект, в слой анимации. Слой анимации обозначается специальным значком, расположенным рядом с названием слоя, на временной шкале.
Если в том же слое, где находится объект анимации, присутствуют другие объекты, Animate добавляет выше или ниже исходного слоя новые слои по мере необходимости. Любые объекты, которые существовали под объектом анимации на исходном слое, переходят на новый слой, лежащий под исходным. Любые объекты, располагавшиеся над объектом анимации на исходном слое, перемещаются в новый слой, который находится над исходным. Animate вставляет эти новые слои между любыми слоями, расположенными на временной шкале. Таким образом, Animate сохраняет исходный порядок наложения всех графических объектов в рабочей области.
Слой анимации может содержать только диапазоны анимации (смежные группы кадров с анимацией движения), а также статические или пустые кадры и ключевые кадры. Каждый диапазон анимации может содержать только единичный целевой объект и необязательную траекторию движения для целевого объекта. Поскольку рисовать в слое анимации невозможно, создайте в других слоях дополнительные анимационные или статические кадры, а затем перетащите их в слой анимации. Чтобы разместить кадровый сценарий в слое анимации, создайте его в другом слое, а затем перетащите в слой анимации. Кадровый сценарий может находится в кадре за пределами самого диапазона анимации. Обычно лучше размещать все кадровые сценарии на отдельном слое, который содержит только ActionScript.
Если в документе содержится несколько слоев, то отслеживание и редактирование объектов на одном или нескольких из них может быть затруднительным. Задача упрощается, если одновременно работать только с содержимым одного слоя. Слои, с которыми вы в данный момент не работаете, можно скрывать или блокировать, нажав на значок с изображением глаза или замка, который расположен рядом с названием слоя на временной шкале. Использование папок слоев способно помочь вам упорядочить слои в виде управляемых групп.
Распределение объектов по слоям для анимации движения
Animate автоматически перемещает объект на его собственный слой анимации после того, как к объекту применено свойство анимации. Также можно самостоятельно распределить объекты по их отдельным слоям. Например, можно самостоятельно распределить объекты при упорядочивании содержимого. Распределение вручную также может пригодится для применения анимации к объектам, для которых нужно точно контролировать перемещение с одного слоя на другой.
При использовании команды «Распределить по слоям» («Модификация» > «Временная шкала» > «Распределить по слоям») Animate размещает каждый выбранный объект на новом отдельном слое. Все невыбранные объекты (в том числе объекты в других кадрах) остаются в исходных слоях.
Команду «Распределить по слоям» можно применить к любому элементу в рабочей области, в том числе к графическим объектам, экземплярам, растровым изображениям, видеороликам и разбитым блокам текста.
О новых слоях создано с помощью команды «Распределить по слоям»
Новые слои, созданные в процессе операции «Распределить по слоям» называются по имени элемента, который содержится в каждом из слоев.
Новый слой, содержащий элемент библиотеки (такой как символ, растровое изображение или видеоклип), получает имя этого элемента.
Новый слой, содержащий именованный экземпляр, получает имя экземпляра.
Новый слой, содержащий символ из разбитого блока текста, именуется, как и этот символ.
Новый слой, содержащий графический объект (который не имеет имени), именуется как Слой1 (или Слой2 и т. д.), потому что графические объекты не имеют имен.
Animate добавляет новые слои под все выбранные слои. Новые слои размещаются сверху вниз в том порядке, в котором были первоначально созданы выбранные элементы. Слои в разбитом тексте размещаются в порядке символов, слева направо, справа налево или сверху вниз. Предположим, необходимо разделить на части текст FLASH и распределить его по слоям. Новые слои, которые называются F, L, A, S и H размещены по нисходящей, и самым верхним среди них является слой F. Эти слои будут размещены сразу под слоем, в котором содержался текст.
Анимация
В этом глоссарии описаны различные типы анимации в Animate.
Классическая анимация

Классической называется анимация в Flash CS3 и более ранних версиях, а в Animate она сохранена главным образом для переходов.
Эти анимации похожи на новые анимации движения, однако иногда их сложнее создавать и они менее гибкие. Чтобы создать классическую анимацию, установите один ключевой кадр в качестве начальной точки и другой ключевой кадр в качестве конечной точки.
Дополнительная информация
Анимация движения

Анимация движения служит для перемещения анимации в Animate. Анимация движения создается путем задания различных значений свойства объекта между первым и последним кадрами. Такие свойства объекта могут включать положение, размер, цветовые эффекты, фильтры, поворот.
Создавая анимацию движения, выберите кадр в анимации и переместите символ движения на этот кадр. В отличие от классической анимации и анимации формы, Animate автоматически выстраивает траекторию движения, анимируя кадры между первым кадром и следующим ключевым кадром. Так как ресурсы используются не в каждом кадре, анимация движения позволяет уменьшить размер файла и количество ресурсов, используемых в документах.
Работа с классической анимацией движения в Animate
Классическая анимация — это старый способ создания анимации в Animate. Эти анимации похожи на новые анимации движения, однако иногда их сложнее создавать и они менее гибкие. Однако классическая анимация предоставляет некоторые возможности управления, недоступные для анимации движения. Большинство пользователей предпочтет работу с новой анимацией движения, но некоторые пользователи по-прежнему будут использовать классическую анимацию. Дополнительные сведения о различиях см. в разделе «Различия между анимацией движения и классической анимацией».
Приступая к работе:
Перед началом работы с классической анимацией движения следует учитывать следующее:
Классическая анимация — это старый способ создания анимации движения в Animate. Новый более простой способ заключается в использовании анимации движения. См. «Анимация движения».
С помощью классической анимации нельзя анимировать 3D-свойства.
Примеры классической анимации см. на веб-странице «Примеры Animate» по адресу www.adobe.com/go/learn_fl_samples_ru. Доступны следующие примеры.
Анимированное отбрасывание тени. Чтобы получить доступ к примеру, загрузите и распакуйте файл Samples.zip и перейдите в папку Graphics\AnimatedDropShadow.
Анимация и градиенты. Чтобы получить доступ к примеру, загрузите и распакуйте файл Samples.zip и перейдите в папку Graphics\AnimationAndGradients.
Как и для большинства операций в Animate, для анимации не требуется ActionScript. Однако если необходимо, можно создать анимации с помощью ActionScript.
Создание и редактирование ключевых кадров для классической анимации движения
Изменения в классической анимации описаны в ключевом кадре. В анимации движения ключевые кадры задаются в основных моментах анимации, а Animate создает содержимое кадров между ключевыми кадрами. Промежуточные кадры анимации движения выделяются светло-синим цветом со стрелкой, нарисованной между кадрами. Поскольку в документах Animate фигуры сохраняются в каждом ключевом кадре, ключевые кадры следует создавать только в тех точках анимации, в которых что-то изменяется.
Ключевые кадры обозначаются на временной шкале следующим образом: сплошной круг представляет собой ключевой кадр с содержимым, пустой круг перед кадром представляет собой пустой ключевой кадр. Последующие кадры, добавленные в один слой, имеют то же содержимое, что и ключевой кадр.
В классической анимации можно редактировать только ключевые кадры. Tween-кадры можно просмотреть, но их невозможно редактировать напрямую. Чтобы отредактировать tween-кадры, измените один из определяющих ключевых кадров или добавьте новый ключевой кадр между начальным и завершающим кадром. Чтобы добавить элементы в текущий ключевой кадр, перетащите элементы из панели «Библиотека» в рабочую область.
Отображение и редактирование одновременно более одного кадра см. в разделе «Использование режима калькирования».
Эта функция предназначена для создания ключевых кадров для старой классической анимации. Дополнительные сведения по ключевым кадрам свойств для новой анимации движения см. в разделе «Создание анимации движения».
Создание ключевых кадров
Щелкните кадр на временной шкале правой кнопкой мыши (Windows) или при нажатой клавише «Control» (Macintosh) и выберите команду «Вставить ключевой кадр».
Вставка кадров во временную шкалу
Удаление или изменение кадра или ключевого кадра
Чтобы удалить кадр, ключевой кадр или последовательность кадров, выберите их, щелкнув правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Control» (Macintosh), и выберите команду «Удалить кадры». Соседние кадры остаются без изменений.
Чтобы переместить кадр или последовательность кадров вместе с содержимым, выберите их и перетащите в нужное положение.
Чтобы увеличить продолжительность ключевого кадра, перетащите его, удерживая нажатой клавишу «Alt» или «Option», к конечному кадру новой последовательности.
Чтобы скопировать ключевой кадр или последовательность кадров с помощью перетаскивания, выберите их и перетащите в новое место, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Macintosh).
Чтобы изменить длину последовательности tween-кадров, перетащите влево или вправо начальный или конечный кадр.
Чтобы добавить элемент из библиотеки в текущий ключевой кадр, перетащите элемент из панели «Библиотека» в рабочую область.
Добавление классической анимации движения в экземпляр, группу или текст
Создание и применение наборов настроек движения
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Наборами настроек движения называют предварительно настроенные анимации движения, которые можно применять к объекту в рабочей области. Необходимо просто выбрать объект и нажать кнопку «Применить» на панели «Наборы настроек движения».
Можно создавать и сохранять собственные пользовательские наборы настроек. Это могут быть элементы существующих наборов настроек движения, а также произвольные анимации движения, созданные пользователями.
Панель «Наборы настроек движения» также позволяет импортировать и экспортировать наборы настроек. Можно обмениваться наборами настроек со своими коллегами или воспользоваться наборами настроек, предоставленными членами сообщества дизайнеров Animate.
Наборы настроек позволяют сэкономить время работы во время создания и совершенствования проектов, особенно если часто используются похожие виды анимации.
Наборы настроек движения могут содержать только анимацию движения. Классическую анимацию нельзя сохранить в качестве набора настроек движения.
В следующих видеоруководствах показаны принципы использования наборов настроек движения. В некоторых видеоматериалах может быть показано рабочее пространство CS3 или CS4, но они также относятся к CS5.
Просмотр наборов настроек движения
Все наборы настроек движения Animate предоставляют возможность просмотра, реализуемую с помощью панели «Наборы настроек движения». Просмотр позволяет понять, как будет выглядеть анимация после применения ее к объекту в документе. При создании или импорте пользовательских наборов настроек можно добавлять собственные файлы для просмотра.
Применение наборов настроек движения
Выбрав анимируемый объект (экземпляр символа или текстовое поле) в рабочей области, можно нажать кнопку «Применить», чтобы применить набор настроек. К каждому объекту можно применить только один набор настроек. Если к объекту применить последовательно два набора настроек, то второй набор настроек заменит первый.
После применения набора настроек к объекту в рабочей области анимация движения, созданная на временной шкале, утрачивает связь с панелью «Наборы настроек движения». Если удалить или переименовать набор настроек на панели «Наборы настроек движения», это не повлияет на анимации движения, созданные ранее с помощью этого набора настроек. Если вы сохраните новый набор настроек, заменив один из существующих наборов настроек на панели, это не повлияет на анимации, уже созданные с помощью исходного набора настроек.
Каждый набор настроек движения содержит определенное число кадров. После применения набора настроек в диапазоне анимации движения, созданном на временной шкале, будет заключено именно это количество кадров. Если к целевому объекту уже применена анимация движения другой продолжительности, диапазон анимации движения изменяется в соответствии с длиной набора настроек движения. Длину диапазона анимации можно отрегулировать на временной шкале после применения набора настроек.
Наборы настроек движения, содержащие трехмерное движение, могут применяться только к экземплярам фрагмента ролика. Свойства трехмерной анимации не применяются к символам графики или кнопок, а также к классическим текстовым полям. Двухмерные или трехмерные наборы настроек движения могут быть применены к любому двухмерному или трехмерному фрагменту ролика.
Применение наборов настроек движения, которые анимируют положение фрагмента ролика по оси Z, приведет к тому, что он также изменит свое положение по осям Х и Y. Это вызвано тем, что движение по оси Z идет вдоль невидимых линий перспективы, которые исходят из точки исправления 3D-перспективы (заданной в инспекторе свойств экземпляра трехмерного символа) до границ рабочей области.
Чтобы применить набор настроек движения, выполните следующие действия.
Движение применяется, начиная с текущего положения фрагмента ролика в рабочей области. Если с набором настроек связан траектория движения, он появляется в рабочей области.
Чтобы применить набор настроек таким образом, чтобы движение заканчивалось на текущем положении объекта в рабочей области, удерживая клавишу «Shift», нажмите кнопку «Применить» или выберите из меню панели пункт «Завершить в текущем местоположении».
Также набор предварительных настроек движения можно применить к нескольким выбранным кадрам в разных слоях, если каждый выбранный кадр содержит только один объект с поддержкой анимации движения.
Сохранение анимации движения в виде пользовательского набора настроек движения
Создав собственную анимацию движения или внеся изменения в анимацию движения, к которой применялся набор настроек с панели «Наборы настроек движения», можно сохранить эту пользовательскую анимацию движения в виде нового набора настроек движения. Новый набор настроек появится в папке Custom Presets на панели «Наборы настроек движения».
Чтобы сохранить пользовательскую анимацию движения как набор настроек, выполните следующие действия.
Уроки Adobe Animate
Уроки по adobe animate описывающие детальное создание анимации (содержащие исходные файлы) для облегчённого усвоения материала, размещённые на видео хостинге YouTube.

Научившись делать анимацию в adobe animate, вы сможете отлично заработать, используя компьютер дома (удалённо).
Урок №1 (анимация движения)
Первый урок adobe animate познакомит с интерфейсом и, объяснит основы мультипликации на примере создания короткометражного мультфильма, используя классическую анимацию движения.

Закрепление материала урока:
Урок №2 (анимация деформацией)
Второй урок adobe animate посвящен анимации, методом деформации формы, позволяющий изменять рисунок непосредственным воздействием на участки вокруг заданных точек.

Закрепление материала урока:
Урок №3 (направляющая классической анимации)
В третьем уроке по адобе анимейт вы познакомитесь с «направляющей классической анимации» – это надстройка к основному слою, позволяющая задать направление движения объекта, расположенного в основном слое. Благодаря чему появляется возможность создавать анимацию анимированного объекта.

Закрепление материала урока:
Урок №4 (динамическая анимация)
В четвёртом уроке Adobe Animate показан метод воспроизведения динамической анимации, с помощью инструмента “замедление” в свойствах проекта. Позволяет воспроизводить ускорение и замедление мультипликации в выбранном диапазоне..

Закрепление материала урока:
Урок №5 (анимация символа)
В пятом видео-уроке по Adobe Animate вы узнаете, как создать анимированный символ.

Закрепление материала урока:
Урок №6 (добавление звука в анимацию)
Шестой видео урок анимации в Adobe Animate научит добавлять звук в мультипликацию. и даст несколько советов по внедрению аудио файлов в проект.

Закрепление материала урока:
В седьмом уроке анимации в Adobe Animate, я покажу как изменять прозрачность слоя, тем самым управляя видимостью всех объектов расположенных на нём.

Закрепление материала урока:
Урок №8 (наборы настроек движения)
В восьмом уроке по созданию анимации в Adobe Animate я расскажу о “наборах движения” с помощью которых можно накладывать уже готовую или созданную самостоятельно, анимацию на объект.

Закрепляем материал урока:
Урок №9 (как зациклить анимацию)
В девятом уроке по Adobe Animate я научу вас зацикливать отдельные фрагменты анимации, с помощью скрипта gotoAndPlay (что переводится как перейти и играть).

Закрепляем материал урока:
Скачать урок urok_9.fla
Урок №10 (анимация формы)
В десятом уроке по Adobe Animate, поговорим про анимацию формы, с помощью которой создадим маленькую сцену за короткое время.

Закрепляем материал урока:
Скачать урок urok_10.fla
Урок №11 (кости)
В одиннадцатом уроке Adobe Animate рассмотрим работу обратной кинематики. Обратная кинематика – это метод анимации объектов на основе костей. Анимация с помощью костей позволяет создавать взаимозависимые движения, выглядящие более естественными.

Закрепляем тему урока:
Скачать урок urok_11.fla
Урок №12 (вопросы и ответы)
В двенадцатом уроке по adobe animate я отвечу на часто задаваемые вопросы и расскажу о ряде приводящих к ним нюансам. Если вы не нашли искомое в данном материале, или вас интересует нечто другое, пишите в комментариях под роликом, я постараюсь объяснить всё в новых видео уроках.

Закрепление материала урока:
Скачать урок urok_12.fla
Горячие клавиши Adobe Animate
Урок №13 (работа с камерой)
В тринадцатом уроке по созданию анимации с помощью программы Adobe Animate вы познакомитесь с работой камеры, научитесь масштабировать фрагменты мультика, делать проекции и панорамы.

Закрепляем материал урока:
Скачать урок urok_13.fla
Урок №14 (Маскирующий слой/маска)
Четырнадцатый видео-урок научит вас работать в Adobe Animate с маскирующим слоем (маской). С помощью которой создаются разнообразные спецэффекты. Например, анимированный показ участка летней панорамы на зимнем полотне.

Закрепляем материал урока:
Урок №15 (Лучи света)
В пятнадцатом уроке Adobe Animate, вы узнаете, как сделать анимацию лучей света, а также научитесь освещать отдельные элементы персонажей на фоне декораций.

Закрепление материала урока:
Скачать урок urok_15.fla 12.5 MB (модифицированный)
Урок №16 Синхронизация губ (Auto lip sync animation)
Функция автоматической синхронизации губ в Adobe Animate (Auto lip sync) позволяет синхронизировать анимацию губ персонажа с установленным звуковым файлом.

Урок №17 (Как сделать тень)
Чтоб сделать тень в Adobe Animate нужно выделить слой с нарисованным символом, открыть вкладку “свойства” и в разделе “фильтры”, кликнуть на иконку с изображением плюсика, а во всплывшем контекстном меню выбрать пункт — тень.
Подробную инструкцию, как сделать тень в Adobe Animate смотрите в этом видео-уроке:

Закрепление материала урока:
Урок №18 (Как сделать анимацию воды)
Чтоб сделать анимацию воды в Adobe Animate вам понадобится символы волн, ряби и отражения. Которые нужно будет отредактировать с помощью фильтра «размытие».
Подробно, как сделать анимацию воды смотрите видео-уроке:

Закрепление материала урока:
Урок №19 (Наложение анимации на видео)
Для наложения анимации на видео в Adobe Animate нужно импортировать фрагмент ролика в библиотеку, разместить его на нижнем слое и заблокировать замком. После чего создать новый (рабочий) слой, создавая в нём свои рисунки, использую картинки с видео как кальку на монтажном кадре.
Пошаговая инструкция, как наложить анимацию на видео показана в этой видео-инструкции:

Закрепление материала урока:
Урок №20 (Анимация без рисования, глубина слоя)
Как создать мультфильм человеку не умеющему рисовать? Ответ на этот вопрос вы найдете в данном уроке.
В представленном ниже видео разъясняется, где брать необходимые символы и рисунки для создания мультиков без рисования, а также рассмотрено влияние глубины слоя на процесс анимации.

Закрепление материала урока:
Скачать файл урока: urok_20.fla (адаптированный, исключительно механика)
Урок №21 (Родительское представление в слоях)
В настоящем уроке рассказывается о функции “родительского представления в слоях” с помощью которой можно создавать замысловатые мультфильмы в Адобе Анимейт за короткое время.
Данный метод позволяет выпускать великолепные мультфильмы из имеющихся материалов, складывая их как в детском конструкторе.

Закрепление материала урока:
Скачать файл урока: urok_21.fla
