Лучшие приложения для создания анимации на Android

Практически каждый хотел попробовать создавать мультфильмы, анимационные ролики и прочее. Мы привыкли, что для этого требуются сложнейшие программы для ПК. Но это не так. Существуют приложения для создания анимации на Андроид смартфонах.
Конечно, у мобильного аппарата нет таких мощностей, как у ПК. Но создать простой мультфильм или анимированный ролик возможно и на таких устройствах. Зачастую, процесс оказывается более простым, чем тот, что применяется при использовании компьютера.
Приложение для анимации должно соответствовать определенным критериям. Во-первых, оно должно быть достаточно простым. Ведь с ним будут работать новички. Во-вторых, для создания анимации не желательно использование всей мощности смартфона. Ведь ему нужно оставлять ресурсы для работы других приложений и систем.
В Google Play довольно много программ, которые могут создавать простейшие мультфильмы. Однако не все они подойдут новичкам. И тем более, не все они выдадут ожидаемый результат. Поэтому мы собрали в данном материале именно те программы, которые хорошо справляются со своей работой.
Legend
Бесплатное приложение для анимации, способное создавать 6-секундные авторские гифки. Создать полноценный мультфильм здесь не получится. Но программу вполне можно использовать в качестве создателя интро для различных видео.
Встроенные инструменты позволяют добавлять к анимации текст (имеются различные шрифты), эффекты, фильтры и прочее. Текст тоже можно анимировать. Имеется большое количество уже готовых шаблонов. Но также присутствует возможность ручной настройки.
Предусмотрена синхронизация с различными социальными сетями для того, чтобы можно было поделиться своим творением. В качестве фона в проекте может выступать видео в замедленном воспроизведении. Так будет гораздо интереснее.
Интерфейс у программы довольно простой. Однако русского языка нет. К тому же, некоторые инструменты заблокированы. Для их использования придется приобрести платную версию приложения. Если это сделать, то реклама также исчезнет.
Достоинства:
- Быстрое создание GIF. Использование фото и видео. Анимированный текст. Большое количество шрифтов. Есть эффекты и фильтры. Много готовых шаблонов. Простейший интерфейс. Быстрая работа на слабых устройствах. Использование видео для фона. Поиск изображений на Flickr. Совместимость с социальными сетями.
Недостатки:

Adobe Spark Post
Весьма известный инструмент для создания коротких анимаций. Он позволяет нарисовать ролик с нуля. Для этого есть все необходимые инструменты. Причем производимый визуальный контент соответствует профессиональному качеству (что немаловажно).
Существенный минус приложения заключается в том, что для создания мало-мальски интересного ролика придется долго изучать комплектные инструменты и приемы работы с программой. Но хорошо то, что продукт снабжен обширным справочным материалом.
Имеются уже готовые шаблоны, которые используются в большинстве случаев. Среди них встречаются довольно впечатляющие вещи. Присутствуют также специальные фильтры и эффекты, способные придать ролику действительно интересный вид.
Само приложение бесплатно. Однако в его составе есть некоторые функции, которые необходимо разблокировать путем приобретения платной подписки. Продукт хорошо оптимизирован и способен неплохо работать даже на относительно слабых смартфонах.
12 приложений для создания анимации на смартфоне
Анимацию в основном создают при помощи сложных программ для компьютера вроде After Effects или Maya. В них получаются максимально качественные ролики, но для работы с ними требуется много практики и знаний.
А что делать, если нужно создать что-нибудь простенькое? К счастью, есть множество приложений для смартфонов, которые позволят нарисовать вполне приличные двух- и трехмерные ролики, не прибегая к сложному ПО. Причем большинство из них — бесплатны.
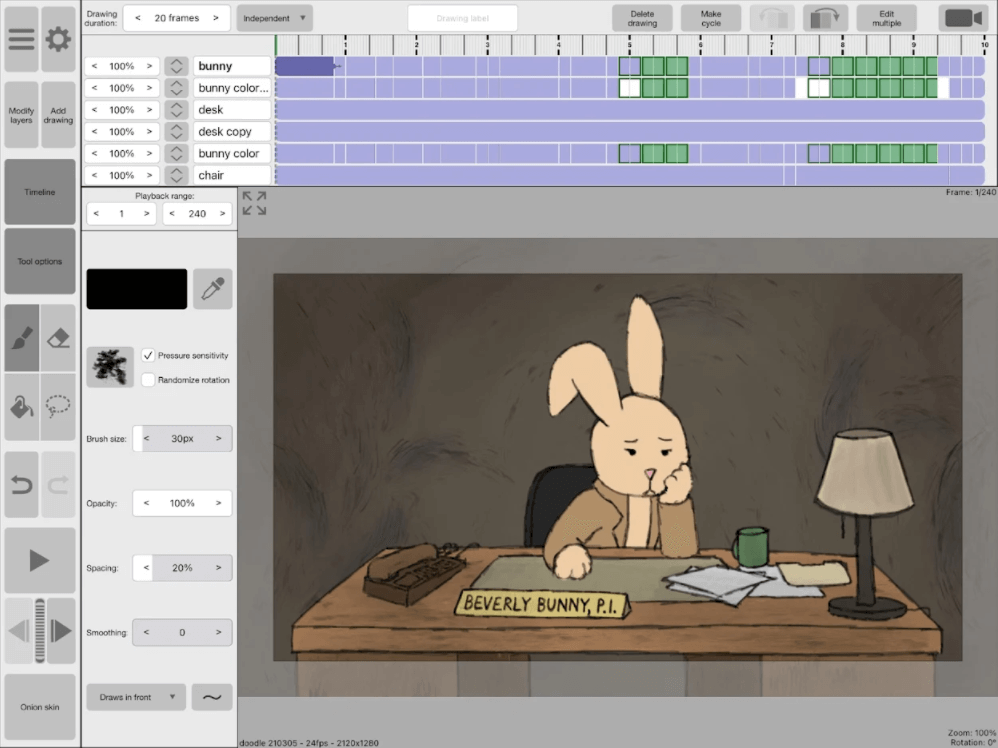
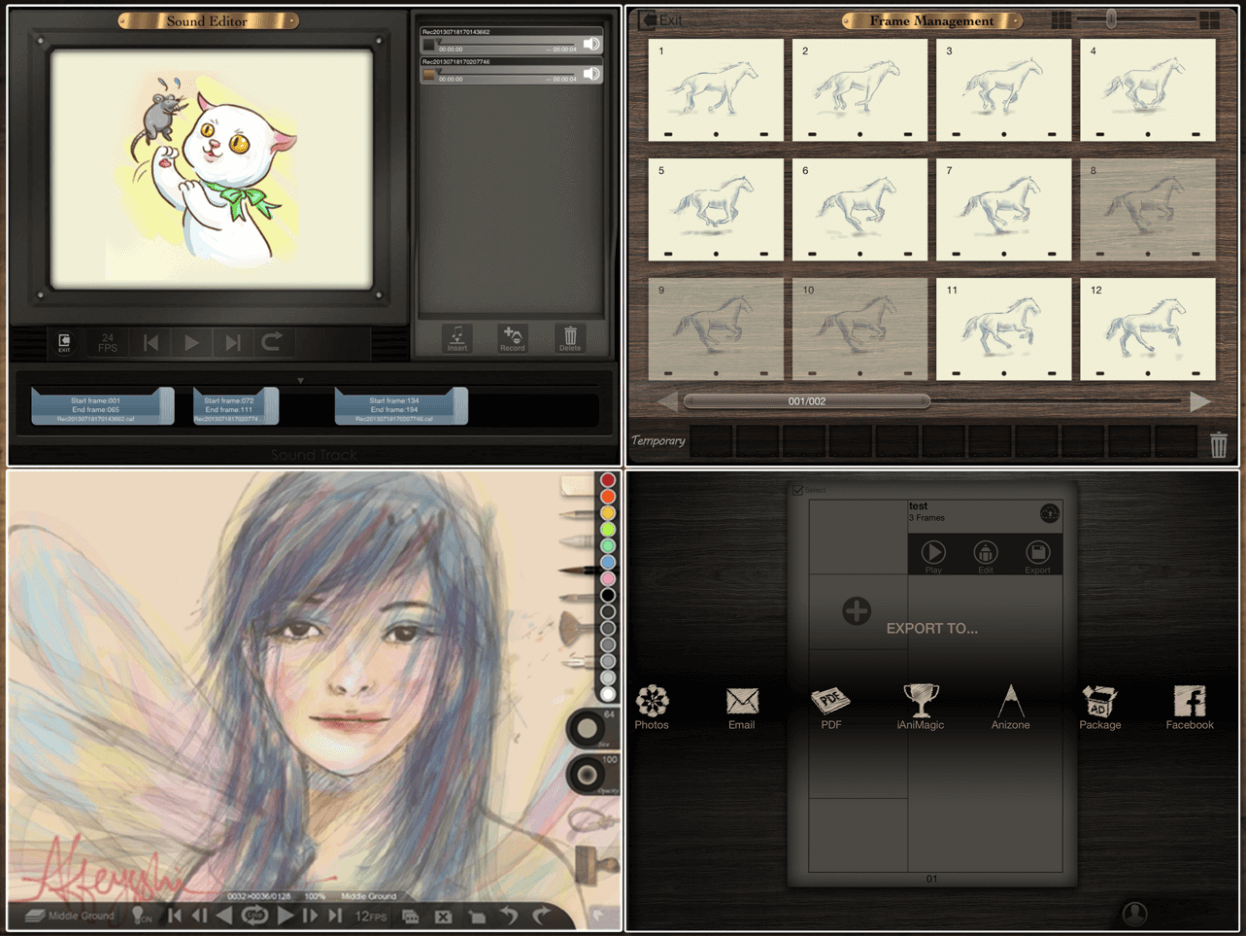
Animation Desk

В Animation Desk можно добавить анимацию к изображениям, видео, слоям PSD или нарисовать все покадрово с нуля. Здесь есть все базовые инструменты, в том числе набор из 46 кистей и шрифтов, видеоинструкция по раскадровке и красивые штампы, а также несколько карандашей с регулируемой толщиной и прозрачностью линии.
Найдется и много других функций – анимированные фрагменты можно отобразить в виде раскадровки, указать тег или комментарий к каждому кадру, импортировать/экспортировать слои Photoshop и сохранить работу в разных форматах. Для работы доступно до девяти слоев.
RoughAnimator

RoughAnimator подойдет и новичкам и профессионалам. Здесь есть всё, что нужно для создания классической покадровой анимации. Но есть небольшой минус — приложение стоит 5 долларов.
Все элементы интерфейса расположены идеально. Поэтому с приложением довольно легко разобраться. С ходу доступны таймлайн и неограниченное количество слоев, легко регулируются настройки кистей и время экспонирования каждого рисунка, есть функция синхронизации губ персонажа с речью.
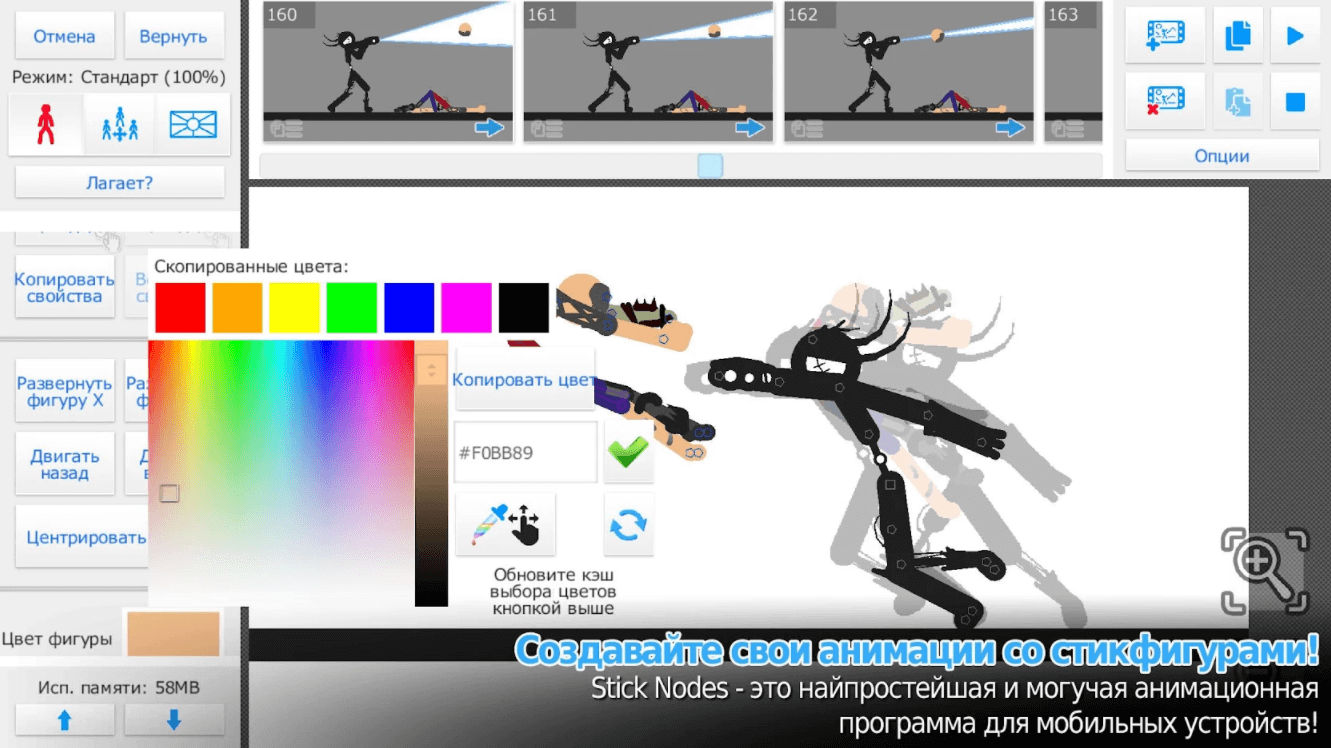
Stick Nodes

Stick Nodes позволяет мгновенно создавать мультфильмы на основе схематических рисунков и сохранять их в виде гифок или в формате MP4. Приложение автоматически достраивает промежуточные кадры, делая анимацию более плавной. Виртуальная камера перемещениями и наездами добавляет кинематографичности, а еще здесь есть широкий выбор шейпов и оттенков цветов.
Плюс ко всему на сайте бесплатно выложены тысячи моделей, которые можно редактировать на свой вкус. Отлично подойдет новичкам. В то же время приложение достаточно мощное, чтобы продвинутые пользователи могли продемонстрировать свой талант.
Draw Cartoons

В Draw Cartoons у вас запросто получится создать мультик, контролируя каждый штришок. Можете начать с персонажей и предметов из коллекции приложения, а можете нарисовать собственный мультфильм с нуля. Для работы доступно любое количество слоев, есть возможность озвучки. Готовый проект можно сохранить в формате MP4.
Доступно только для Android.
Stop Motion Studio
С помощью Stop Motion Studio можно создать анимацию в стиле историй про Уоллеса и Громита или прикольных короткометражек Lego на YouTube. За обманчивой простотой интерфейса скрываются мощные инструменты.
Разобраться в приложении нетрудно — показываются подсказки о том, как расположить элементы в кадре и пользоваться интерактивным таймлайном. В видео можно добавить титры, плашки и надписи. Чтобы получилось качественное видео, лучше снимать в 4К и использовать хромакей.
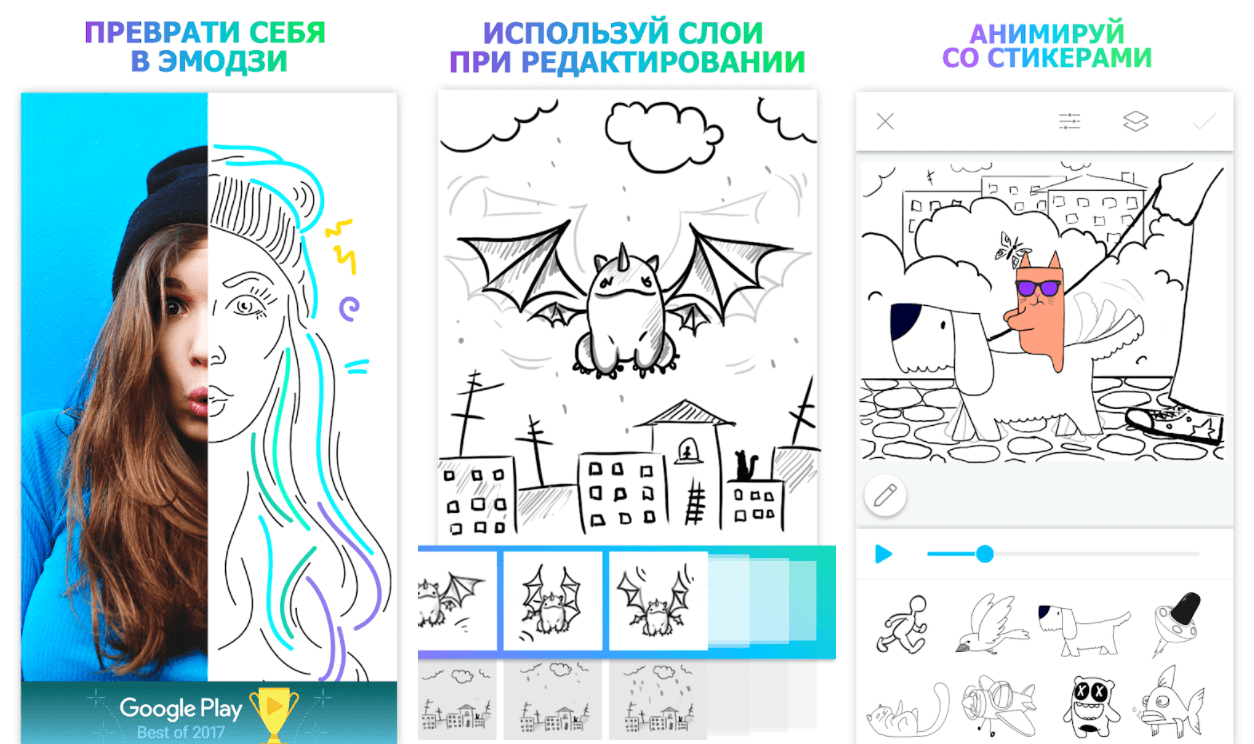
PicsArt Animator

С помощью PicsArt Animator можно без труда сделать простую анимацию. Забавные каракули, движущиеся стикеры и гифки делаются за пару секунд – никаких особых знаний не нужно. А возможность дублирования кадров, поддержка множества слоев и контроль скорости позволяют создавать более сложную анимацию. Готовый ролик можно сохранить в GIF или видео.
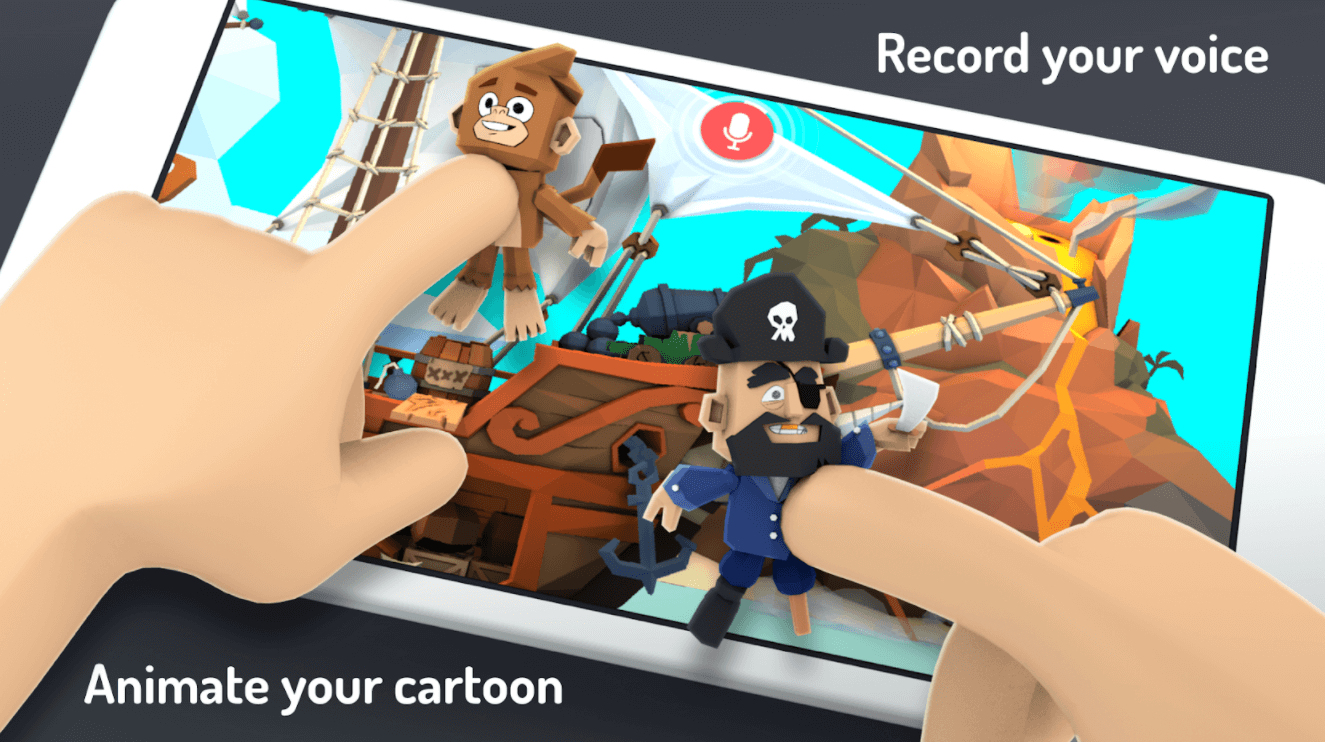
Toontastic 3D

С помощью этого приложения от Google, дети могут создавать собственные мультфильмы. Делать это в Toontastic 3D очень легко – нужно просто нажать кнопку «запись» и передвигать персонажа по экрану. Среди персонажей есть лихие пираты, коварные злодеи, принцессы, трансформеры и многие другие, которые пробудят детское воображение.
Можно выбрать одну из трех опций: классическая история, короткая история или научный доклад. В каждой будет оригинальная завязка, кульминация и развязка. После того, как будет завершен последний этап, Toontastic 3D всё обработает и покажет созданный мультфильм. Его можно выложить в интернет и показать родственникам.
FlipaClip: Cartoon Animation
В FlipaClip есть всё необходимое для создания набросков, раскадровок и анимации. Можно анимировать несколько слоев, есть таймлайн, режим просмотра кадров, сетка и множество инструментов – кисти, лассо и готовые шейпы. А еще видео можно ротоскопировать и добавить до шести звуковых дорожек.
Если хотите сделать собственный мультфильм, FlipaClip вам определенно поможет. Нарисуйте необходимое количество изображений и приложение автоматически создаст из них мультфильм.
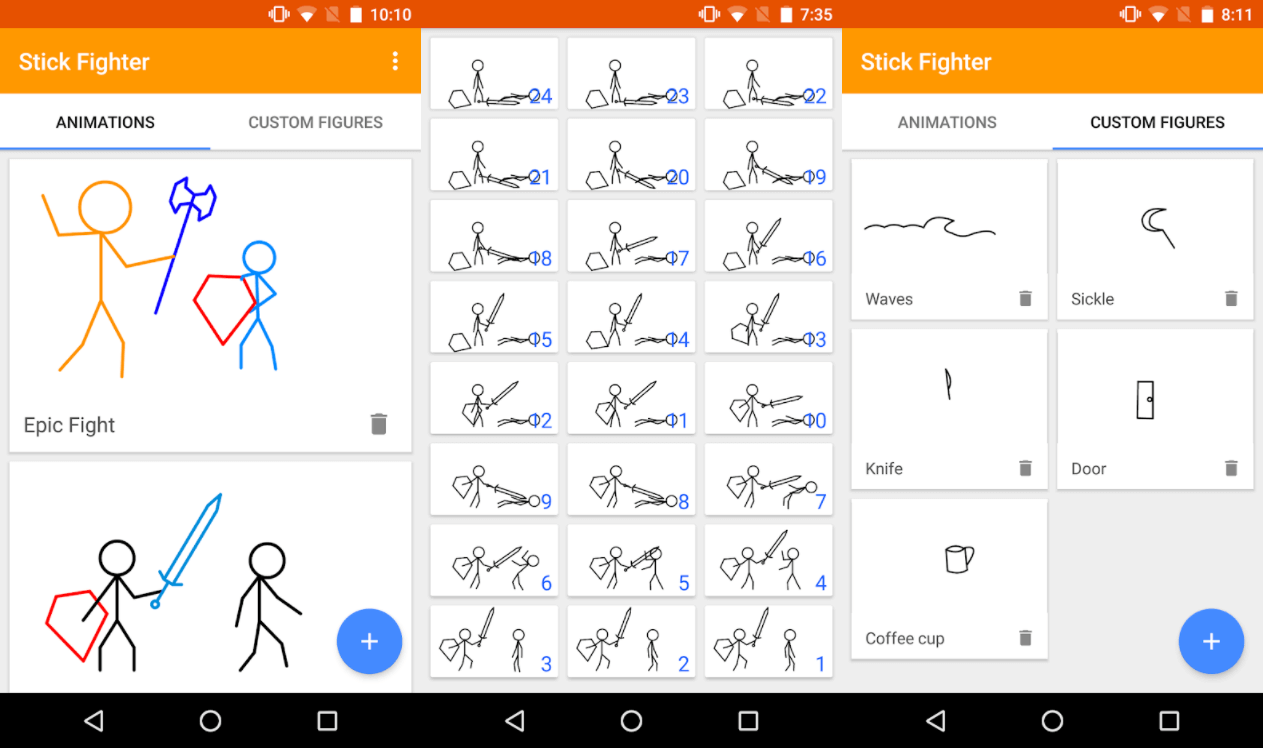
Stick Fighter

Stick Fighter – простенькое приложение для создания такой же простой анимации. Несложными инструментами можно создавать битвы на палках, пистолетах, топорах и ножах. Результат – почти как в флипбуке. Так что, если будете в настроении сочинить покадровую анимацию – попробуйте Stick Fighter!
Animate it

Приложение во многом похоже на Toontastic. Клипы, сцены и персонажи редактируются как угодно. В сцене можно разместить несколько действующих лиц и заставить их двигаться. Персонажи, честно говоря, выглядят странновато и ничего серьезного не сделаешь, но если хотите повеселиться – сгодится в самый раз.
Animation Desk Classic

Интерфейс в Animation Desk Classic устроен в точности как рабочее место аниматора. Всё интуитивно понятно и оформлено под альбом для зарисовок.
Все нужные инструменты выбираются нажатием – заливка, карандаш, перьевая ручка, три вида кистей и ластик. У каждого можно отрегулировать толщину линии, прозрачность и жесткость. Еще здесь можно изменять частоту кадров и накладывать соседние кадры друг на друга. В общем, есть всё, чтобы создавать замечательную анимацию.
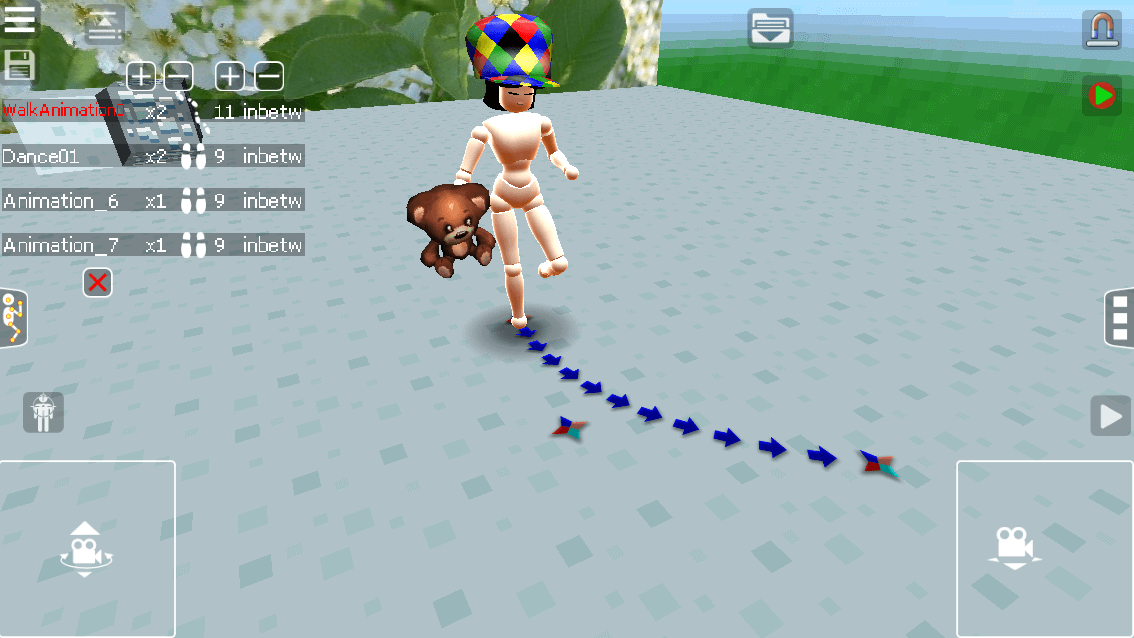
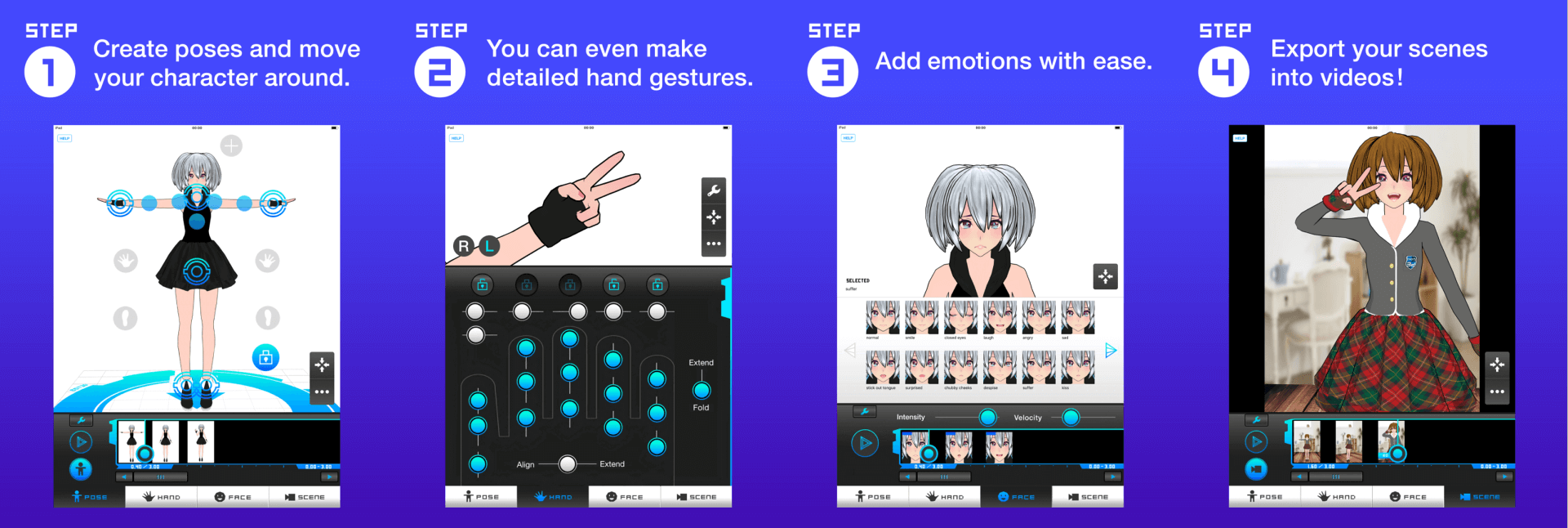
Bot3D Editor

Bot3D позволяет создавать трехмерных персонажей, которые умеют говорить и танцевать. Можно одеть свою модель с ног до головы. Функция FaceEditor добавит ей эмоций, а HandEditor заставит руки и ноги двигаться. Можно даже задать движения пальцев, вплоть до едва различимых движений суставов. Есть также опция синхронизации речи в реальном времени: вы говорите в микрофон, а ваш персонаж повторяет ту же мимику.
Кастомные анимации в мобильном приложении

Современная мобильная аудитория с каждым годом предъявляет всё более высокие требования к качеству приложений и сервисов. И в первую очередь это касается проектирования взаимодействий и мобильных анимаций.
Каждый день мы обмениваемся сообщениями, используем социальные сети, мессенджеры, и многие из этих сервисов содержат десятки нестандартных продуманных анимаций.
Кастомные (нестандартные) анимации — это большое поле для экспериментов и развития приложения. Какие знания понадобятся дизайнеру и какие проблемы могут поджидать в процессе разработки? Давайте рассмотрим эти вопросы на примере приложения iFunny.
Основы
Документация
Начнём с теории. Три следующих документа нам помогут лучше понять, что представляют собой анимации в мобильных интерфейсах:
Назначение
Каждая анимация должна чётко выполнять свою функцию. Поэтому важно понимать, к какой группе она относится и какие будут ограничения в плане проектирования.
Условно все анимации можно разбить на 3 большие группы:
Длительность
По умолчанию Android предлагает три основных значения длительности анимаций:
Если говорить о рекомендуемом диапазоне значений длительности анимаций в мобильных интерфейсах, то это примерно от 100 до 700 мс. Эти цифры основаны на особенностях зрительного восприятия информации человеком, а именно на саккаде и фиксации.
Ускорение
Какими бы оптимальными ни были значения скорости и длительности, линейное движение объектов всегда выглядит неестественно, фальшиво и будет раздражать ваших пользователей.
Рассмотрим основные виды кривых ускорения, используемых в мобильной разработке.
Linear: движение с равномерной скоростью. Выглядит такая анимация всегда плохо и искусственно, поскольку в физическом мире все объекты движутся с неравномерной скоростью.
Ease-in: медленное начало и быстрое завершение. Эта кривая используется достаточно редко в интерфейсах, поскольку из-за длительного разгона анимация выглядит всё ещё заторможенной.
Ease-out: быстрое начало и торможение. Используется достаточно часто. Быстрое появление объекта в начале движения не заставляет пользователя ждать, а плавное торможение имитирует поведение движущихся объектов в физическом мире. Выглядит естественно и приятно.
Ease, ease-in-out: медленное начало, разгон и торможение. Эти кривые ускорения используются чаще всего. Выглядят аккуратно, естественно и соответствуют принципам анимации Диснея: плавное начало и плавное завершение.
Но при использовании кривых ease и ease-in-out в такой программе, как After Effects, изменять форму кривой стоит осторожно, чтобы анимация не стала очень резкой.
Опыт iFunny
От теории перейдём к практике на примере iFunny. Разберём сложности и проблемы, с которыми пришлось столкнуться, и посмотрим финальные варианты некоторых анимаций.
Главное меню
Поскольку в iFunny было решено отказаться от привычного «гамбургера», то для нестандартного меню нужна была и кастомная анимация.
Один из начальных прототипов выглядел так:
Всё в нём было неплохо: и плавное появление, и проработанная общая хореография движения. Использовалась кривая ускорения ease-in-out.
Анимация была максимально плавной и общий тайминг составлял 700 мс.
Но любое решение в анимации, как и в дизайне в целом, должно быть взвешенным и обоснованным. Некоторое время спустя стало заметно, что приходится ждать всё дольше и дольше, пока все элементы не займут своё конечное положение при новом вызове меню. Попытка ускорить всю анимацию сделала её резкой и ещё менее приятной для восприятия.
В этом случае вовремя вспомнили о назначении анимации. Поскольку вызов навигационного меню — это действие, совершаемое пользователями сотни раз за день, то его основная задача — предоставлять быструю и комфортную навигацию между разделами.
На помощь пришло очевидное и верное решение — упростить. Итоговая анимация навигационного меню выглядела так:
Общее слаженное движение сменилось на последовательное появление элементов из прозрачности.
Т.к. ощущение выпадения меню сохранялось, то задний фон был максимально упрощён. Теперь он, как и все пункты меню, появлялся через альфу.
Итоговый вариант сохранил изначальную задумку и позволил уменьшить тайминг до 250 мс (против 700 мс в первоначальном варианте). Анимация осталась привлекательной и стала выполнять поставленную перед ней задачу.
Галерея мемов
Ещё одна основная анимация приложения iFunny — прокрутка галереи мемов.
Хотелось поддержать общую концепцию многослойности приложения.
Первая версия выглядела так:
Но оказалось, что при скролле галереи мемы наезжали друг на друга и отвлекали внимание от новоприбывшего элемента. Также всплыла проблема пользовательского опыта. Классический вид галереи — горизонтальный или вертикальный. В нашем варианте было ощущение, что мемы складываются в большую стопку, и возврат к предыдущим мемам был уже не таким естественным, как свайп вправо, при котором мем перемещается следом за движением пальца.
Недостатки были устранены возвратом к классической галерее с небольшим уменьшением масштаба уезжающего мема.
Здесь ещё стоит обратить внимание на интересный момент в плане разработки. Анимация не стала проще — осталось смещение и уменьшение масштаба уезжающего мема. Но визуально галерея стала легче, опрятнее и сохранила вид, привычный пользователям.
Прочие анимации
Большую часть времени проектирования дизайнер тратит на разработку куда менее заметных и массивных анимаций. Такая работа тоже очень важна: именно из деталей формируется общее ощущение от работы с интерфейсом.
Например, последовательное появление мемов при переходе в вертикальную галерею, которое проводит взгляд пользователя сверху вниз, задавая вектор последующего движения.
Удаление ответа на комментарий. Благодаря такому решению, после удаления комментария взгляд пользователя возвращается на то же место, где он был до вызова контекстного меню.
На экране личного профиля пользователя его никнейм располагался под аватаркой, а при скролле переезжал в тулбар. Таким образом, пользователь мог в любой момент посмотреть, чей это профиль.
Это решение, кстати, было подсмотрено у Twitter. На самом деле нет ничего зазорного в том, чтобы заимствовать некоторые удачные идеи.
Вкладки. Чтобы сохранить воздушность и аккуратность внешнего вида, подписи неактивных вкладок скрываются. Название появляется только в активном состоянии.
Работа дизайнера не заканчивается на передаче метрик анимации и описании общих принципов поведения элемента. Иногда задача требует составления небольших алгоритмов, которые предусматривают корректное отображение элементов в нестандартных ситуациях. Например, раскрытие ответа на комментарий.
Изначально спиннер показывался сразу от момента тапа по иконке раскрытия ответов до момента их появления. Но при быстром интернете это смотрелось неопрятно.
Для этого случая были придуманы несложные правила, которые позволяли обрабатывать ситуации с медленным и быстрым интернетом по отдельности.
В начале уже говорилось о том, что нижняя граница длительности анимации для комфортного восприятия человеческим глазом — это 100–200 мс. Именно поэтому мы ввели задержку появления спиннера. То есть если ответы успевали загрузиться быстрее, чем за 200 мс, то спиннер не отображался.
Если ответы не успевали загрузиться за 200 мс, спиннер отображался с 201-й миллисекунды. Дополнительно, чтобы исключить кратковременное моргание, было задано минимальное время отображения спиннера.
Очевидно, что анимации в мобильных интерфейсах — это важная и нужная часть дизайна взаимодействия. Тщательно продуманная мобильная анимация облегчает потребление контента, положительно влияет на лояльность к бренду и даже увеличивает количество времени, которое пользователь проведёт в приложении. И развитие в этой области — неотъемлемая часть любой сильной и прогрессивной команды.
А вы экспериментируете с мобильными анимациями? Делитесь с нами своим опытом и решениями в комментариях!
7 типов анимации в мобильном приложении
Главная задача анимации – объяснять логику приложения пользователю.
![]()

Анимации в мобильном приложении занимают все более важное место. UI/UX дизайнер Анатолий Нестеров делится своими представлениями об идеальной анимации в приложении.
Вероятно вы слышали выражение «Хороший дизайн виден сразу. Отличный дизайн незаметен». Этот же принцип можно применить к анимациям в мобильных приложениях: действительно, удачная анимация делает приложение удобным и привлекает внимание, но не отвлекает пользователя от самого приложения. Главная задача анимации – объяснять логику приложения пользователю.
Типы анимации в мобильном приложении
Чтобы оптимизировать использование анимаций, вам нужно определить их место и функции внутри вашего приложения. Давайте узнаем, какие типы анимаций существуют.
Визуальный фидбек
Визуальный фидбек крайне важен для любого UI. В физическом мире объекты отвечают на наше взаимодействие с ними. Люди ожидают того же и от элементов приложения. Визуальный фидбек, также как и звуковой и тактильный, дает пользователю чувство уверенности. Визуальный фидбек также служит и одной простой функции: он свидетельствует о том, что ваше приложение работает правильно! Когда иконка увеличивается или «свайпнутые» изображения двигаются в определенном направлении, становится ясно, что приложение «что-то делает», отвечая на ввод информации пользователем. В примере ниже, когда пользователь ставит галочку, что задание выполнено, поле сужается и меняет цвет на зеленый.

Знакомый подход Tinder «свайп-влево-для-лайка-вправо-чтобы-пропустить», тоже является визуальным фидбеком. Мы внедрили эту анимацию в Koloda, нашу открытую библиотеку:

Функциональное изменение
Этот тип анимации в мобильном приложении показывает, как меняется элемент, когда пользователь взаимодействует с ним. Он лучше всего подходит, если вы хотите проиллюстрировать то, как меняются функции элементов. Чаще всего используется в кнопках, иконках и других небольших элементах дизайна.
На первом примере вы можете увидеть кнопку, которая меняется от «гамбургер»-иконки до «Х», что означает, что функция кнопки изменилась.

На втором примере меняется как иконка, так и контент.

Ориентация в пространстве
Большинство мобильных приложений имеют сложную структуру. Задача дизайнера в таком случае – максимально упростить навигацию. Для выполнения этой задачи анимация может быть крайне полезной. Если она покажет где прячется элемент, то в следующий раз пользователю будет проще его найти. На этом примере мы видим меню на панели навигации. Оно переворачивается, когда пользователь нажимает кнопку:

На этом примере мы видим, как снизу экрана появляются дополнительные кнопки — там же, где находятся и другие опции.

Иерархия элементов и их взаимодействие
Анимация идеально подходит для описания частей интерфейса и иллюстрирования их взаимодействия. Каждый элемент обладает собственным назначением и местом внутри анимации. Например, если кнопка активирует всплывающее меню, то лучше, чтобы меню появлялось из кнопки, а не просто выплывало из какого-то угла экрана: она покажет пользователю результат нажатия. Это поможет пользователю понять, что эти два элемента (кнопка и всплывающее меню) связаны.
Все анимации в мобильном приложении должны иллюстрировать как соединены элементы. Эта иерархия и взаимодействие элементов очень важны для интуитивного интерфейса. В первом примере, где после нажатия на иконку появляется меню, с точки зрения пользователя меню это тот же элемент, только увеличенный.

Во втором примере информация о элементе увеличивается при нажатии, пользователь осознает, что этот тот же элемент, разница только в величине.

Визуальная подсказка
Анимации в мобильном приложении подсказывают как взаимодействовать с элементами. Особенно важно предлагать визуальные подсказки в том случае, когда в приложении есть непредсказуемый паттерн взаимодействия между элементами. В этом примере, когда пользователь открывает блог, таблички с записями появляются по правому краю экрана, и пользователю нужно свайпнуть горизонтально, чтобы их пролистать.

Во втором примере используется похожая техника, но только для иконок соцсетей.

Состояние системы
Внутри вашего приложения всегда происходят некоторые процессы: информация загружается с сервера, производятся вычисления и так далее.
Ваша задача – дать пользователю понять, что ваше приложение не зависло и не сломалось, и проинформировать его о статусе текущего процесса. В идеале, каждый процесс в приложении должен сопровождаться отдельной анимацией. Например, когда происходит запись звука, экран приложения должен показывать динамику звуковой дорожки. Анимированная звуковая волна может показывать громкость звука.

Один из наиболее распространенных примеров анимации этого типа это «потяните чтобы обновить».

Забавные анимации
Забавные анимации могут быть плохими или хорошими. Зачастую они используются бессмысленно, и могут существенно усложнять разработку приложения. Но действительно уникальная анимация может оказаться весьма привлекательной для пользователей и выделить ваше приложение среди других. Это один из тайных инструментов, которые используют дизайнеры для того, чтобы пользователи влюбились в их продукт. Уникальные анимации могут помочь вам создать узнаваемый бренд.
На нашем примере движущиеся круги выглядят очень необычно и привлекают внимание пользователя. Возможность двигать эти кружки по экрану приносит радость и «геймифицирует» процесс. Это легко и забавно.

Я точно уверен, что функция «потяните чтобы обновить», представленная в виде кипящей кастрюльки, не оставит вас равнодушным!

Создавая забавную анимацию нужно помнить о двух вещах: 1) убедитесь, что она не затмевает или скрывает функции приложения; 2) она не должна занимать много времени.
Главные принципы дизайна
Мы рассмотрели основные типы и функции анимации. Для создания действительно эффективных анимаций, помните о 9 принципах, которые изначально сформулированы Уолтом Диснеем, но могут быть применены и к UI дизайну.
1. Материал
Покажите из чего состоит ваш элемент: это что-то легкое или тяжелое, неподвижное или гибкое, плоское или объемное? Дайте пользователям понять, как этот UI элемент будет взаимодействовать с другими.

2. Траектория движения
Вам нужно определить природу движений. Основные принципы диктуют, что неживые механические объекты обычно обладают прямой траекторией движения, а живые имеют гибкую и не такую прямую траекторию. Вам придется решить, какое впечатление должен производить ваш UI, и затем придерживаться этого.

3. Тайминг
Тайминг, вероятно, один из важнейших вопросов при создании анимации. В реальном мире физические объекты не двигаются согласно правилам прямолинейного движения, потому что им нужно время на ускорение и замедление. Используйте кривые, чтобы ваши объекты двигались более естественно.

4. Фокус анимации
Привлеките внимание к контентной области экрана. Например, мигающая иконка предупредить пользователя о том, что ему нужно нажать для просмотра уведомления. Этот тип анимации используется в интерфейсах с большим количеством деталей и элементов, когда нет другого способа выделить определенный элемент.

5. Продолжение действия и наложение
Продолжение действия — это завершающая часть. Объекты обычно не начинают быстро двигаться или останавливаются мгновенно, каждое движение может быть представлено серией небольших действий, где кажая часть объекта движется со своей собственной скоростью. Например, когда вы бросаете мяч, ваша рука еще продолжается двигаться даже после того, как вы его выпустили.
Наложение означает, что второе действие начинается до завершения первого. Это удерживает интерес пользователя, поскольку между действиями нет никакой паузы.

6. Дополнительные действия
Принцип дополнительных действий очень похож на предыдущий. Если коротко, то главная анимация может сопровождаться дополнительными действиями. Они делают дизайн более ярким, но если не уделить им должного внимания, они могут оказаться отвлекающими.

7. Плавное начало и конец
Это фундаментальный принцип дизайна, важный для анимации в целом и UI анимации в мобильной разработке в частности. Объекты в реальном мире не могут начать двигаться или остановиться мгновенно. Каждому из них нужно некоторое время на ускорение и торможение.
Прежде чем анимация проявит себя, дайте пользователю время угадать, что же произойдет.

8. Ритм
Ритм в анимациях выполняет ту же функцию, что в музыке и танцах: он выстраивает движение. Используйте ритм в своих анимациях, чтобы они выглядели более естественно.

9. Преувеличение
Преувеличение часто используется дизайнерами, но оно не может быть легко проиллюстрировано, потому что оно основано на идее преувеличения ожидаемого действия или эффекта.

