
В настоящий момент отрасль Информационных технологий одна из быстроразвивающихся. Сам процесс развития — это всегда накопление большого количества знаний, которые необходимо постоянно обобщать и систематизировать. В свою очередь процесс систематизации порождает рост терминологической базы.
Почему это важно? Дело в том, что чем больше терминологический аппарат, тем сложнее человеку вне отрасли вникать в детали.
С технарями (исполнителями) — все понятно: они работают с технологиями и используют терминологию постоянно, ведь это существенно ускоряет коммуникации внутри команд. У бизнеса же (клиента) все эти «словечки» вызывают только дополнительные вопросы, такого вида: «Зачем это нужно? Почему это столько стоит? Можем ли мы обойтись без этого?»
Команда Stfalcon имеет большой опыт разработки мобильных приложений, и мы довольно часто сталкиваемся с вопросами, которые можно квалифицировать как «типичные». Один из таких «Зачем мобильному приложению API?»
Чтобы облегчить понимание этого вопроса, давайте в формате «просто о сложном» разберем, что же такое API (Application Programming Interface), какие функциональные задачи на него возложены, и почему мобильному приложению без него не обойтись.
Интерфейс
Начать разбирать понятие API лучше всего со слова интерфейс т.к. оно является основополагающим и имеет более широкий смысл. Чтобы было проще это сделать, давайте отойдем от мира инженерии программного обеспечения и вернемся к бытовым темам.
Ответьте на вопрос, какие функциональные задачи выполняет автомобиль.
Вероятней всего, первое, что придет в голову — перемещение человека из точки A в точку B. В целом, это и есть базовая функция, а вот что-то перевезти или, скажем, подзаработать — это уже второстепенные задачи.
Второй вопрос, за счет чего происходит движение, ускорение, торможение и прочие функции. Не вникая в детали на это можно ответить так: «Автомобиль, как транспортное средство, состоит из множества связанных между собой компонентов и на более высоком уровне их всего три, это: кузов, шасси и двигатель. В свою очередь, каждый из этих компонентов, состоит из более узкоспециализированных устройств и механизмов, которые довольно тесно взаимодействуют между собой. В результате этого взаимодействия мы и получаем от автомобиля то, что необходимо».
Современный автомобиль довольно серьезное инженерное решение, при этом водителю не обязательно разбираться со всей этой сложностью, она просто скрыта от глаз. И как понимаете, скрыта она за интерфейсом 
Да, вы правильно поняли: руль, педаль акселератора, коробка передач, климат-контроль и даже ваша любимая магнитола — все это часть интерфейса, который предоставлен водителю для управления всей сложностью.

Интерфейс встречается в нашей жизни довольно часто:
Учитывая вышеприведенные примеры, попробуем дать определение этому понятию.
Интерфейс — это граница между двумя системами, представляющая из себя совокупность правил, методов и ограничений, по которым эти системы между собой взаимодействуют.
Если разбирать данное определение на примере автомобиля, то можно выделить две системы: человек и машина. Машина задает некие правила, соблюдая которые, человек может ей управлять.
API и RESTful API
Разобравшись с базовой составляющей термина, продолжим расшифровку остальных двух слов, а точнее Application Programming.
Само название намекает на принадлежность термина к программному обеспечению. Проводя аналогию с тем же автомобилем, можно прийти к выводу, что API — это опять-таки две системы и правила, просто в этом случае, в качестве систем выступают программные модули, веб-сервисы и т.д.
В принципе на этом можно было бы закончить с API, но было бы неправильным не упомянуть о RESTfull API. Дело в том, что API — описывает как бы явление. В свою же очередь RESTfull API (или просто REST API) — это один из подходов к реализации API.
Это важно понимать т.к. часто в диалогах используют для краткости API, предполагая, что реализовываться оно будет посредством RESTfull API.

Ответ на главный вопрос
Вооружившись знаниями, что такое интерфейс и даже немного коснувшись более узкоспециализированного понятии, как RESTfull API, нам будет гораздо проще ответить на главный вопрос «Зачем мобильному приложению API?».
Давайте начнем с «анатомии». Мобильное приложение состоит не только с визуальной части (UI — User Interface). При разработке нужно решить ряд других вопросов, например, где хранить данные — информацию о пользователях, сообщениях, заказах. Также, приложение должно выполнять определенные функции, скажем, принимать оплату, авторизовать пользователя, отправлять смс при регистрации или push-нотификацию при наступлении какого-то события.
Задач много, но какая же из них (а может все?) является причиной создания API? Ответ: никакая. Потому что все это можно реализовать и без API в рамках одного смартфона.
На самом деле первопричиной является многопользовательская природа мобильного приложения. Ведь как только появляется больше одного пользователя, сразу же возникает проблема обмена данными между ними.
Представьте ситуацию, пользователь изменил свое имя. Если бы данные о профиле хранились только на смартфоне, другой пользователь не смог бы узнать об этих изменениях.
Кроме обмена данных, есть и другие проблемы: что делать в случае утери смартфона или сброса настроек к заводским; как быть с поддержкой сотни различных устройств.
Все эти задачи решаются за счет централизации бизнес логики и вот как раз для доступа к ней и разрабатывается API (а точнее, как мы уже знаем, RESTfull API).

Еще один кейс, когда без API не обойтись. Вы хотите предоставлять клиентам доступ к данным или функциям за плату.
Для примера можно взять смс-агрегаторы, основной задачей которых является отправка sms. В этой ситуации разработчику нет необходимости разбираться во всей сложности устройства мобильных сетей. Все, что необходимо — это интегрироваться с API смс-агрегатора и для отправки, просто вызвать нужный API-метод.
Учитывая вышеописанное, делаем ключевой вывод: чтобы выполнять свои функции мобильное приложение обращается к внешнему серверу, который централизует бизнес логику (еще называют Backend).
Для доступа к серверу как раз и необходим API, то есть, некий набор правил по которым клиент, а точнее приложение будет к нему обращаться.
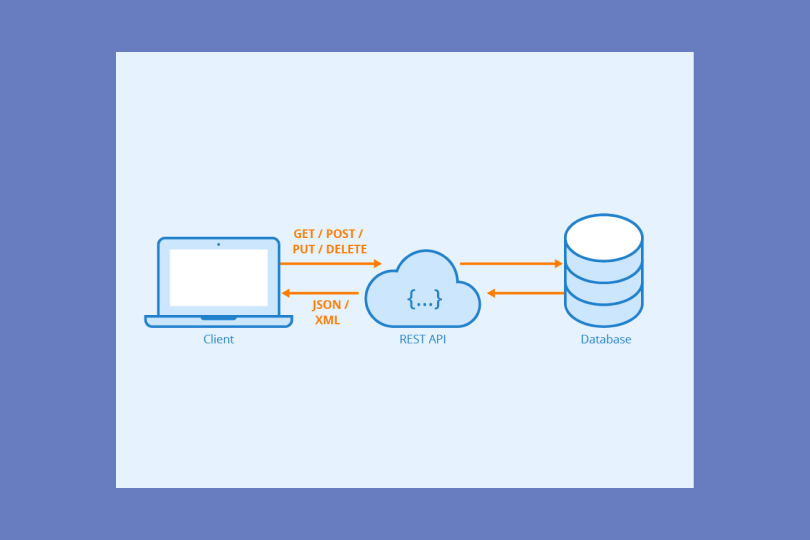
На практике это выглядит так. К примеру, вы хотите создать заказ. В этой ситуации, ваше Android или iOS приложение отправит команду серверу посредством API на создание заказа. Сервер выполнит запрос и сохранит в базу данных информацию, тем самым данные о заказе станут доступны другим пользователям.
Надеюсь, эта статья позволит Вам окончательно разобраться в этом вопросе.
Облачный API для мобильных приложений своими руками. Часть 1
Вместо вcтупления
На заре программирования и до совсем недавнего времени программа была чем-то законченным, полностью готовой к употреблению самостоятельной единицей, которая выполняла свои функции и только их.
Однако с появлением мобильных устройств, веб сайтов с богатой логикой и социальных сетей все стало меняться. Сейчас программы, которые не выходят в сеть, не умеют что-то выкладывать в фейсбуки и вообще работают сами в себе, практически не имеют права на жизнь. Даже професcиональные инструменты, такие как, Microsoft Office 2013, стали поддерживать облачные хранилища для обмена документами.
Мир меняется. Теперь, чтобы заработать денег на продаже софта, необязательно писать свою собственную операционную систему или антивирус, потратив кучу времени и ресурсов. Достаточно просто попросить свою жену и вдвоем разработать мировой хит. Поэтому многие сегодня мечтают создать своих злых птичек или кат-зе-роуп, изучая разработку под iOS, Android, Windows Phone.
Допустим, вы написали свое приложение и опубликовали его в каком-то из магазинов. Все отлично, вы получаете прибыль, но хочется больше. Вы понимаете, что надо писать приложения еще и для других платформ, чтобы расширить пользовательскую базу. Здесь-то и кроется первая засада — как минимизировать количество кода, который вы пишете, если приложения будут работать по большей степени одинаково и отличаться будут только внешним видом (и то не факт) и языком программирования?
Ответом на этот вопрос станет старичок ООП, облачившийся в модные шмотки и сменивший имя. Если вынести общую логику из кода приложения в некий общий сервис и расположить этот сервис в интернете, чтобы все приложения могли к нему подключаться, тогда для реализации мобильного приложения на конкретной платформе вам останется лишь написать код отображения данных с сервера. Звучит знакомо, не так ли? Это очень похоже на паттерн MVC. Здесь Model — это сервис в интернете, который получает и отдает данные, а View и Controller реализуются на мобильном устройстве и могут быть максимально упрощены. В качестве модели устройства подобного сервиса сегодня все чаще стали использовать так называемый RESTful API — программный интерфейс, к которому можно обращаться через стандартные HTTP методы.
И все вроде бы выглядит хорошо и уже кажется, что решение найдено. Однако проблемы начинаются, когда вы станете самостоятельно развертывать сервис бекенда на сервере. Я — программист, и когда дело доходит до установки и настройки сервера, мне сразу становится не по себе. Во-первых, это абсолютно новые знания, которые надо изучить, чтобы все работало как надо. Во-вторых, чтобы все работало действительно как надо и не упало при возросшей нагрузке или атаке, надо курить маны еще больше и упорнее. Можно попробовать найти такого хостера, который избавит вас от возни с серверами и предустановит PHP и/или что-то еще. Но тогда останется проблема того, что нужно будет самостоятельно реализовывать все необходимые обработчики событий сервера для реализации полноценного REST API. А это опять же отнимает ваше полезное время и тратит его на ненужные вещи.
К чему я это все?
Я сам долго время мучился вопросом, а как же мне организовать свой серверный бекенд для приложения. Сначала писал что-то свое, используя WCF сервисы. Потом появился ASP.NET Web API, который довольно неплохо упростил жизнь. Но сегодня я хочу поведать о другом. Я как любитель простых в использовании вещей не мог пройти мимо относительного нового сервиса, который появился в облачной платформе Windows Azure. Имя этого сервиса — Windows Azure Mobile Services Custom API.
Данный сервис, наряду с другими полезными возможностями Windows Azure Mobile Services, является PaaS решением и предоставляет возможность быстро развернуть облачный RESTful API, к которому может получить доступ программа на любом языке и платформе. В основу этого решения легла уже не новая, но довольно популярная технология Node.js. Custom API является полностью функциональным Node.js приложением со всеми вытекающими последствиями — это полноценное решение без компромиссов. А с учетом того факта, что для работы с ним написаны нативные SDK для всех трех популярных мобильных платформ, это решение становится еще интереснее.
Далее в этой части я хочу рассказать о том, как создать и начать пользоваться облачным бекендом в Windows Azure и обращаться к нему с мобильного устройства. Не переключайтесь!
Создание облачного бекенда
Создание облачного бекенда, как и любого другого сервиса в Windows Azure, происходит из портала управления облаком. Сперва надо создать мобильную службы, придумав ей какое-то вменяемое название:
Далее вам необходимо выбрать SQL базу данных, в которой будут храниться данные мобильной службы. Есть вариант создать бесплатный экземпляр на 20Мб. Для тестирования возможностей — хватит за глаза. А если понравится, то всегда можно проапгрейдиться на более серьезные решения.
После нажатия на стрелку далее и ввода параметров сервера БД (создать новый или использовать существующий логин/пароль администратора и прочая скукота), новый мобильный сервис начнет создаваться в облаке. Обычно это происходит крайне быстро, меньше чем за минуту. Когда служба создастся и вы зайдете в нее, то увидите что-то вроде этого окна:
Запомните его, оно нам еще пригодится далее.
Создание API
Чтобы создать свой первый облачный API, просто перейдите на вкладку API и нажмите кнопку Create a Custom API:
Если вы ранее работали с мобильными службами Windows Azure, то следующее окно будет вам знакомо. В нем необходимо задать название будущего API, а также один из четырех уровней доступа к различным его методам. Оставим все по умолчанию, тогда к нашему API смогут подключаться только те клиенты, у которых есть параметр авторизации:
Как только новый API создался, мы можем приступить к его редактированию. Изначально вы должны увидеть скрипт, похожий на этот:
В образовательных/тестовых целях я предлагаю слегка его изменить, чтобы получилось вот так:
Основным изменением в данном случае стало то, что в обработчике POST-запросов стали возвращаться данные в виде простой строки, а в GET добавилась переменная, и у ее объекта есть более одного поля. Я сделал так для наглядности, чтобы проиллюстрировать различные возможности работы с данными.
Использование API
Для данной статьи мы воспользуемся тестовым приложением, которое нам любезно предоставляет Windows Azure Mobile Services. Для этого вернемся на страницу Quick Create (это та самая, с облачком и молнией на пиктограмме), выберем Windows Phone 8 (хотя обратите внимание на богатый выбор) и нажмем Create A New Windows Phone App:
Создав нужную табличку (TodoItem) и скачав приложение по кнопке Download, откроем его в Visual Studio.
В первую очередь нас интересует две вещи. В файле App.xaml.cs есть строка примерно такого вида:
С помощью этого поля мы будем общаться с нашей новоиспеченной мобильной службой. Набор непонятных символов — это ApplicationKey, индивидуальный ключ вашей службы, хольте его и лелейте.
Давайте запустим приложение и посмотрим хотя бы, как оно выглядит:
Ну не хит апстора, но для начала неплохо. Давайте наделим его дополнительной логикой и вызовем наши API методы. Идем в файл MainPage.xaml.cs. От него я хочу добиться того, чтобы при нажатии на кнопку Save происходило обращение к сервисам, после чего полученный результат просто писался в консоль отладки. Для этого в конец метода InsertTodoItem добавьте следующий код:
Главным методом в этом коде можно назвать InvokeApiAsync. Он отвечает за вызов того или иного метода API. Этот метод перегружен и наделен различным набором параметров. В примере видно, что в случае с POST мы передаем аж 5 параметров, а в случае с GET всего 3. Это связано с тем, что метод для POST рассчитан на то, что результатом работы будет обычная строка (вспоминаем реализацию скрипта на бекенде), а вариант с GET — на работу с JSON объектом (результатом будет Newtonsoft.Json).
Если теперь запустить приложение и понажимать кнопку Save, то в Debug-консоли приложения будет видно что-то вроде этого:
Как у них
Я не просто так попросил обратить внимание на возможность выбора типа приложения на страничке Quick Create в панели управления Windows Azure. Дело в том, что нативный SDK для работы с мобильными службами написан не только для Windows устройств. Свои библиотеки выпущены и для iOS, и для Android, поэтому все то же самое можно использовать и на этих платформах. Вот пример кода на ObjectiveC, который будет делать примерно то же, что и в примере:
Как видите — «чистый» ObjectiveC, без мухляжа. Аналогично для Android, WinRT и даже для веб-версии (на HTML и JavaScript).
Android для начинающих: использование REST API
Russian (Pусский) translation by Ilya Nikov (you can also view the original English article)
Большинство из нас стали весьма жадны до новой информации, что в Интернете является такой важной частью нашей жизни. Поэтому создание приложений Android со статичным контентом может быть плохой идеей. Вместо этого вам следует рассмотреть возможность создания приложений, которые могут отображать свежий контент каждый раз, когда пользователь их открывает.
Это может звучать сложно, но с большим количеством сайтов, которые раскрывают свои ресурсы через REST API, на самом деле это довольно просто. (Смотрите руководство для начинающих по HTTP и REST для примера.)
В этом уроке я расскажу вам, как использовать классы и методы, доступные в Android SDK, для подключения к удаленным веб-серверам и взаимодействия с ними с использованием их REST API.
1. Включение доступа к Интернету
Поскольку android.permission.INTERNET не считается опасным разрешением, вам не нужно запрашивать его во время выполнения на устройствах с уровнем API 23 или выше.
2. Создание фоновых потоков
Если вы хотите узнать больше о выполнении операций в фоновом потоке, я предлагаю вам прочитать этот учебник о фоновых операциях из серии Android для начинающих.
3. Создание HTTP-соединения
В следующем фрагменте кода показано, как настроить соединение с корневой конечной точкой API GitHub:
4. Добавление заголовков запросов
5. Чтение ответов
Если класс HttpURLConnection получает код ответа на перенаправление, например 301, он автоматически обрабатывает его и следует за перенаправлением. Поэтому, как правило, вам не нужно будет писать дополнительный код для проверки перенаправления.
6. Разбор JSON ответов
То как вы извлекаете определенную часть информации из документа JSON, зависит от его структуры. Например, документ JSON, возвращаемый корневой конечной точкой REST API GitHub, выглядит следующим образом:
Вышеупомянутый код обрабатывает ответ JSON как поток токенов. Поэтому он потребляет очень мало памяти. Однако, поскольку он должен обрабатывать каждый отдельный токен один за другим, он может оказаться медленным при обработке больших ответов.
7. Использование разных HTTP методов
В следующем фрагменте кода показано, как отправить на сервер простую пару «ключ-значение»:
8. Кэширование ответов
В следующем фрагменте кода устанавливается кеш размером 100 000 байт:
Заключение
Существуют тысячи REST API-интерфейсов, которые вы можете свободно использовать в своих приложениях для Android. Используя их, вы можете сделать ваше приложение более информативным, интересным и многофункциональным. В этом уроке вы узнали, как использовать класс HttpURLConnection для использования таких REST API. Вы также узнали, как создать кеш ответов HTTP, который снижает использование потребление сетевого трафика вашим приложением.
Если вы считаете, что использование HttpURLConnection слишком сложное, вам следует обратить внимание на сторонние библиотеки, такие как например, Volley. Библиотеки, подобные этой, используют класс HttpURLConnection внутри, но предоставляют множество удобных методов, которые позволяют сделать ваш код более кратким и читаемым.
Чтобы узнать больше о работе с сетью на платформе Android, вы можете обратиться к руководству по сетевым операциям Android.
API в современных приложениях
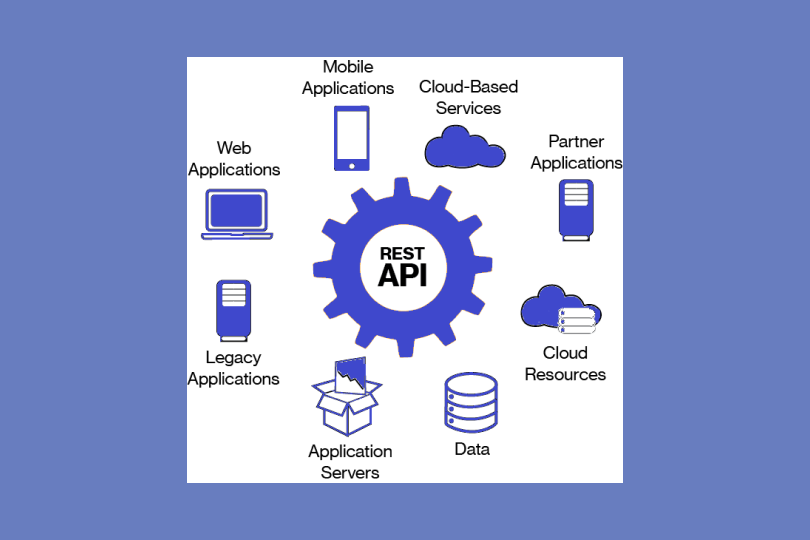
API или Application Programming Interface можно встретить в большинстве современных приложений и вебсайтов. Уже из названия понятно, что это интерфейс, предлагающий разработчикам готовые блоки для создания приложений. Когда ты пишешь приложение, ты обращаешься к такой «библиотеке» и берешь оттуда необходимые данные.
Пока что все выглядит просто и понятно. Надеемся, что так будет и в дальнейшем и ты быстро разберешься в теме и научиться применять API в своих приложениях. А если нет, то мы постараемся помочь тебе в понимании того, что такое Application Programming Interface и где он применяется.
Что же такое Интернет? Это огромная сеть серверов, связанных между собой. На них и хранятся все сайты, которые ты можешь видеть, когда вводишь определенный УРЛ в строку браузера. В принципе, сервером может стать и твой рабочий ноутбук. Он будет обслуживать твой сайт в сети, например. Кстати, разработчики, работающие над сайтами, создают их на локальных серверах и только после отладки запускают во всемирную паутину для публичного доступа.
Например, если ты введешь в строку браузера twitter.com, то на удаленный сервер популярной соцсети будет отправлен запрос. После получения ответа, браузер отображает страницу. Всякий раз, когда ты заходишь на ту или иную страницу, ты уже взаимодействует с API.
В некоторых компаниях API идет как готовый продукт. Например, если это метеорологический сервис, покупая доступ к Application Programming interface, ты получаешь метеорологические данные.
А теперь посмотрим на то, как можно использовать API в своих собственных приложениях. Один из самых простых примеров – написание приложения, в котором пользователь сможет получать данные по погоде в своем городе. Для этого нам необходимо подготовить HTML макет и подключить соответствующий API, а затем, с помощью нескольких функций заставить это приложение работать.
Как пишется HTML код под приложение, мы здесь разбирать не будем, в этом нет смысла. Приложение писалось в библиотеке React, поэтому тем, кто с ней еще не знаком, некоторые моменты могут быть не совсем понятны, но мы поясним по ходу разъяснения.
Итак, для получения доступа к серверу, мы сделаем функцию, в которой будет запрос к серверу с метеорологическими данными. Это нужно для того, чтобы в последующем, пользователь нашего приложения мог получать данные о погоде в любой момент.
Как это происходит? Пользователь твоего приложения хочет узнать, например, погоду в Москве. Для этого, он вбивает название города в поиск, который ты уже внедрил в приложение и получает результат.
В программе же этот результат достигается следующим образом. Функция getWeather отправляет запрос на сервер и получает ответ.
Дальше, в этой же функции мы спрашиваем, отвечает ли нам сервер. Если статус 404, значит мы не записываем никакие данные. А пользователь увидит undefined, ну или что-то другое, по твоему усмотрению. Если же сервер отвечает, мы записываем ответы в state и, когда пользователь будет вводить, например, «Москва» в поиске приложения, у него отобразятся данные именно по Москве (в нашем случае это температура, название города, страны, погодные условия)
Это пример на React, но ты можешь сделать все это на чистом JS без проблем. Самое главное – понять, как все это работает. Как ты мог убедиться, принцип здесь тоже очень простой – отправка запроса на сервер, получение статуса сервера. Если он недоступен, ты в приложении сообщаешь об этом пользователю, например, в графе «Температура» будет написано «Неизвестно» или любой другой вариант.
Если же сервер доступен, пользователь увидит температуру в своем городе, название города, страну и погодные условия.
А вот как выглядит API Европейского центрального банка. Его можно использовать, например, при создании простейшего конвертера валют. Как видишь, здесь просто объект, в котором есть стандартный набор ключ:значение. Получая доступ к этому серверу, ты можешь сделать конвертер, который поможет твоим пользователям рассчитать курс интересующих их валют.
И это далеко не все. Сегодня очень многие приложения и вебсайты предлагают свои API разработчикам. Например, такой интерфейс есть на сайте GitHub, где в базе можно получить информацию по всем пользователям и определенным критериям. API есть на криптовалютных биржах и с их помощью ты можешь создать свое приложение, которое будет «подтягивать» самые последние и актуальные котировки. Тот же CoinmarketCap работает по этому же принципу. Через Application Programming Interface они получают данные с большинства крупных и не только бирж о токенах.
Все интерфейсы разделен по категориям. То есть, если тебе нужны метео сервисы, ты просто находишь такую категорию и смотришь результаты.
После этого откроется страница, на которой будут представлены все API нужной категории.
Выбрав подходящий интерфейс, можно переходить к его описанию и документации. Она представлена следующим образом
Как видишь, все очень подробно. Очень многие API в свободном доступе, поэтому если ты сейчас изучаешь, например, JS или библиотеку типа React, ты можешь тренироваться с такими API в написании своих приложений для портфолио. Сервис требует регистрацию, пройти которую можно в том числе с помощью социальных сетей.
Существует два основных типа API – публичные и приватные. Первые встречаются в таких приложениях, как Slack или Shopify. Здесь разработчики делают упор на то, что интерфейсы могут использоваться на сторонних платформах. Подключение к такому API совершенно бесплатно, как и его использование.
Есть также приватные API. Они используются, в основном, внутри компаний. Если у фирмы множество внутренних продуктов, для взаимодействия между ними задействуется такой приватный интерфейс.
Самыми часто используемыми интерфейсами этого типа являются:
Наверное, ты уже понял, хотя бы отчасти, зачем приложению нужен API. Приведем наиболее частые ситуации, когда в твоих приложениях ты будешь использовать такой интерфейс:
В принципе. На этом можно было бы и закончить, ведь ты уже создал интерфейс, пусть, как говорится пользуются (платно или бесплатно, определять тебе). Но на самом деле, это недостаточно. Каким образом пользователи будут обращаться к интерфейсу?
Конечно, это может быть стандартный набор HTTP запросов для получения искомой информации. Но это неправильный подход. Наиболее подходящий вариант – создание собственной библиотеки, которая и будет работать с API и где ты опишешь все самые необходимые способы получения и отправки данных.
Первое, что сразу же приходит на ум –Octokit от GitHub. Это яркий пример таких библиотек. Что касается документации, в ней содержится вся необходимая информация для того, чтобы пользователь библиотеки знал, как отыскать требуемую информацию.
Итак, если ты планируешь создание своего собственного API, возможно, тебе стоит позаботиться и о том, чтобы создать к нему библиотеки. Кстати, если твое приложение будет пользоваться большой популярностью, возможно, кто-то другой создаст библиотеку для работы с API твоего софта.
Наверняка ты видел на страницах с приложениями заветное слово API. Это значит, что ты можешь создать свое собственное приложение и использовать готовый API на определенных условиях (бесплатно, платно, за регистрацию и так далее).
В качестве примера, можно привести API Github. Здесь ты получишь всю информацию о пользователе, его аватарке, подписчиках, репозиториях и иные интересные данные. А если взять API Twitter, здесь можно получить информацию о пользователях, твитах, подписчиках и так далее. Такая информация может быть действительно крайне полезной при разработке сторонних приложений.
Теперь ты знаешь, что такое Application Programming Interface. Ты можешь применять его в своих приложениях или создать приложение и разработать свой API для него, чтобы другие пользовались им.

