Описание системы сеток Twitter Bootstrap 3
Сетки Bootstrap применяют при разработке макетов веб-страниц и для создания разметки блоков, в которых необходимо обеспечить правильное расположение элементов. Разрабатывать сетку начинают с контейнера, который имеет фиксированную или плавающую ширину.
Контейнер с фиксированной шириной
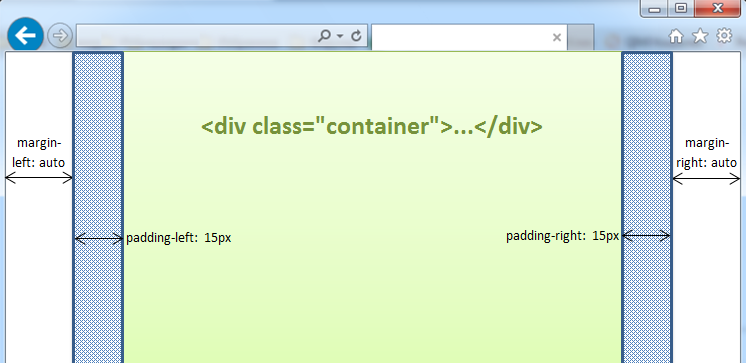
Контейнер с фиксированной шириной (
| Ширина контейнера (.container) | Ширина рабочей области окна браузера |
|---|---|
| 1170px | Больше или равна 1200px |
| 970px | Больше или равна 992px и меньше 1200px |
| 750px | Больше или равна 768px и меньше 992px |
| Ширина контейнера равна ширине рабочей области окна браузера | Меньше 768px |

Контейнер с плавающей шириной
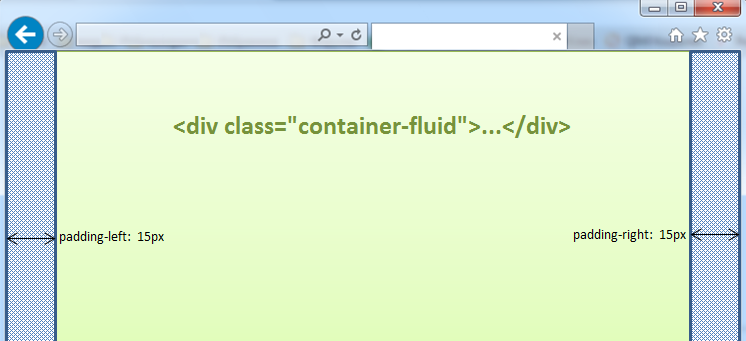
Контейнер с плавающей шириной (

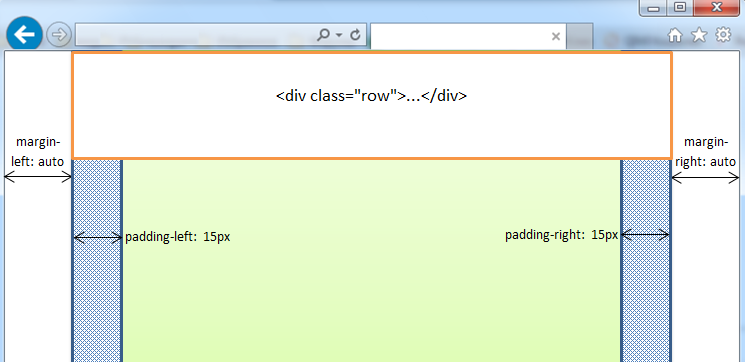
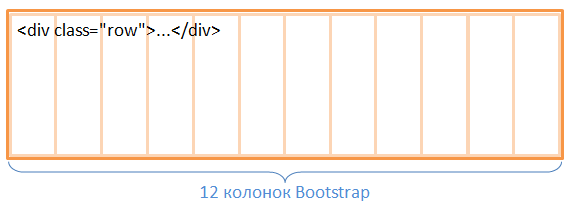
Размещение рядов внутри контейнера

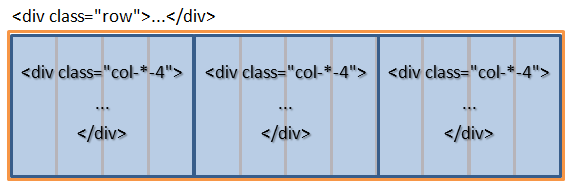
Размещение блоков внутри рядов Bootstrap

Например, если мы хотим создать в ряду 3 блока с одинаковой шириной, то нам необходимо установить ширину этих блоков равным 4 колонкам Bootstrap (

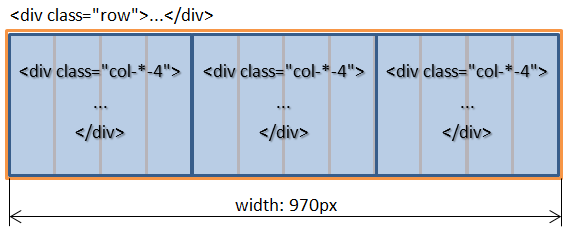
Расчёт ширины блоков
Например: Рассчитать ширину блока в пикселях можно следующим образом:
[Ширина блока] = [Ширина колонки Bootstrap]*[Количество колонок, из которых состоит блок],
где: [Ширина колонки Bootstrap] = [Ширина ряда (row)] / 12.

[Ширина колонки Bootstrap] = 970 / 12 = 81px.
[Ширина блока] = 81 * 4 = 324px.
Система сеток под различные устройства
Для создания макетов веб-страниц под различные устройства (смартфоны, планшеты, ноутбуки и персональные компьютеры) необходимо воспользоваться предопределенными классами сеток Twitter Bootstrap 3.
Следующая таблица обобщает некоторые ключевые особенности новой системы сеток Bootstrap 3.
Создание макета сайта с помощью системы сеток Twitter Bootstrap 3
С новой системой сеток Twitter Bootstrap 3 вы можете легко контролировать отображение макета сайта на различных устройствах, которые имеют различную ширину экрана.
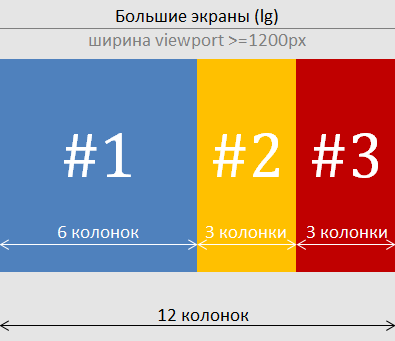
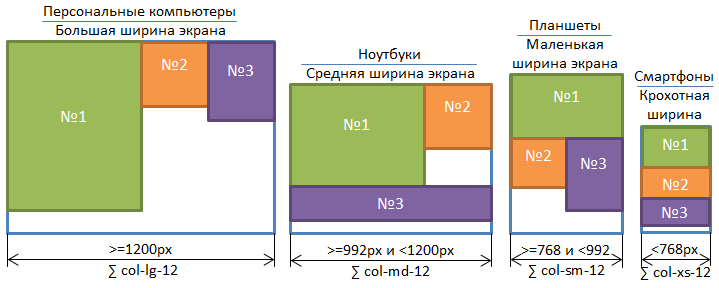
В качестве примера рассмотрим процесс разработки макета сайта, состоящего из 3 блоков для всех устройств. Разрабатываемый макет на различных устройствах (смартфоны, планшеты, ноутбуки, персональные компьютеры) будет выглядеть по-разному. Например, на смартфонах эти блоки располагаются вертикально, а на большом экране персонального компьютера они размещаются горизонтально. То есть наш макет будет автоматически изменяться при достижении предельных значений ширины окна браузера.

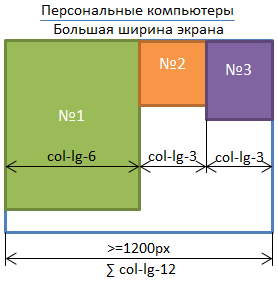
Создание макета для устройства с большим экраном
Макет сайта для устройства с большим экраном ( width >=1200px) состоит из трёх блоков, расположенных горизонтально, которые занимают всю ширину контейнера. Первый блок имеет ширину равную половине ширины контейнера ( col-lg-6 ), второй блок занимает одну четвертую от ширины контейнера ( col-lg-3 ), и третий блок тоже занимает одну четвертую от ширины контейнера ( col-lg-3 ).

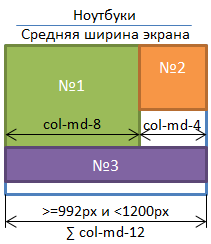
Настройка макета для устройства со средним экраном

Настройка макета для устройств с маленьким и крохотным размерами экранов
Подобным образом, вы можете использовать ниже перечисленные служебные классы, чтобы скрыть отображение элементов на определенных устройствах.
| Класс | Описание |
|---|---|
| .hidden-xs | Скрыть эти элементы только для устройств, имеющих экран шириной менее 768px. На других устройствах эти элементы видимы. |
| .hidden-sm | Скрыть эти элементы только для устройств, имеющих экран шириной больше или равно 768px (т.е. ≥768px), и меньше 992px. На других устройствах эти элементы видимы. |
| .hidden-md | Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 992px (т.е. ≥992px), и меньше 1200px. На других устройствах эти элементы видимы. |
| .hidden-lg | Скрыть эти элементы только для устройств, имеющих экран с шириной больше или равно 1200px (т.е. ≥1200px). На других устройствах эти элементы видимы. |
Подобно обычным адаптивным классам Twitter Bootstrap 3, можно использовать следующие служебные классы, чтобы отображать или скрывать определенные блоки при печати веб-страниц.
Компоненты
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Формы
Bootstrap обеспечивает контроль форма несколько стилей, разметка параметры и пользовательские компоненты для создания самых разнообразных форм.
Содержание
Элементы управления форм
Bootstrap Форма контроля разверните на наши перезагружается форма стили С классами. Использовать эти классы, чтобы выбрать их индивидуальные дисплеи последовательном отображении в разных браузерах и на разных устройствах. Приведенный ниже пример демонстрирует, форма общих элементов HTML-форм, которые получают обновленные стили из Bootstrap с дополнительных занятий.
Помните, поскольку Bootstrap использует технологии HTML5 doctype, то все входы должны иметь type атрибут.
Ниже приведен полный список с конкретными мерами форма поддерживается Bootstrap и классы, настроить их. Дополнительная документация доступна для каждой группы.
| Классы | Используется для | Поддерживаемые вариации |
|---|---|---|
| Чекбоксы и радио | Н/Д |
Текстовые материалы
Форма разметки
Поскольку Bootstrap относится display: block и width: 100% почти все наши элементы управления формы, формы стека по умолчанию вертикально. Дополнительные классы могут использоваться, чтобы изменить этот разметка на уровне формы.
Форма групп
Встроенные формы
Из-за этого, возможно, потребуется вручную адреса ширины и выравнивания отдельных элементов управления формы. Наконец, как показано ниже, Вы должны всегда включать с каждого элемента управления в форме.
Видны метки
Скрытые метки
Альтернативы скрытых ярлыков
С помощью Грид
Грид Форма разметки также поддержку больших и малых входов.
Чекбоксы и радио
По умолчанию (наборный)
Рядный
Группы чекбоксов или радио, которые находятся на одной горизонтальной строки похожи на своих сложенных собратьев, но требуют различных HTML и в один класс. Чтобы перейти с накоплением встроенный, падение окружающие
Без этикетки
Статические элементы управления
Неактивное состояние
Добавить disabled логический атрибут на входе для предотвращения взаимодействия с пользователем. Входы с ограниченными возможностями светлее и добавить not-allowed курсор.
Добавить disabled атрибута на чтобы отключить все элементы управления внутри.
Предостережение о ссылке функциональности Ширину колонок
Оберните входы в грид столбцов, или любые пользовательские родительского элемента, чтобы обеспечить нужную ширину.
Текст справки
Связывая текст справки с форма контроля
Текст справки должен быть явно связан с элементом управления он относится к используя aria-describedby атрибут. Это будет гарантировать, что вспомогательные технологии, такие как программы чтения с экрана – объявим этот текст, когда пользователь фокусируется и попадает в контроль.
Уровень блока
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
Рядный
Проверка
Bootstrap включает в себя стили проверки на опасность, предупреждение и успеха состояния относительно контроля форма. Здесь мы расскажем, как они работают:
Вообще говоря, вы хотите использовать определенный состояние для определенных типов обратной связи:
Вот несколько примеров из вышеупомянутых классов в действии.
Пользовательские формы
Для еще большей кастомизации и крест последовательность браузер, использовать наши полностью настраиваемые элементы формы, чтобы заменить по умолчанию браузера. Они построены на семантических и доступной цены, поэтому они сплошные замены по умолчанию элемент управления формы.
Чекбоксы и радио
Каждый чекбокс и радио заворачивают в по трем причинам:
Мы используем селектор брат (
В проверяемый состояния, который мы используем в base64 встроенной графикой SVG иконки С Открытый Iconic. Это обеспечивает лучший контроль для укладки и позиционирования разных браузерах и на разных устройствах.
Чекбоксы
Пользовательские чекбоксы также можете использовать :indeterminate класс псевдо при установке вручную через JavaScript (нет HTML-атрибута для указания его).
Если ты с помощью jQuery что-то вроде этого должно быть достаточно:
Радио-кнопки
Отключен
Пользовательские чекбоксы и радио также может быть отключен. Добавить disabled логический атрибут к и пользовательский индикатор и описание метки будут автоматически оформлены.
Проверка состояния
Добавить состояния к вашей пользовательской формы с нашими классы валидации.
Сводный индикатор
Выберите меню
Файловый браузер
Входной файл-это самый несговорчивый из толпы и требуют дополнительных JavaScript Если вы хотите, чтобы подключение их функциональное Choose file… и выбранного файла текст.
Вот как это работает:
Другими словами, это полностью настраиваемых элементов, все генерируется через CSS.
Перевода или настройки струн
Вам потребуется установить язык вашего документа (или его поддерево) правильно для того, чтобы правильный текст для отображения. Это может быть сделано с помощью в lang атрибут или Content-Language Заголовок протокол http среди других методов.
Спроектированы и построены со всей любовью в мире @mdo и @fat. Поддерживается основной командой с помощью наших спонсоров.
Сейчас v4.0.0-alpha.4. Код лицензии MIT, документы CC BY 3.0.
Обзор
Получите подробную информацию о ключевых элементах структурной базы Bootstrap, включая наш подход к лучшей, более быстрой и эффективной веб-разработке.
Тип документа HTML5
В Bootstrap используются некоторые HTML элементы и CSS свойства, которые требуют использования типа документа HTML5. Включайте его в начале всех проектов.
Ориентированный в первую очередь на мобильные устройства
В Bootstrap 2 мы внедряли возможности адаптирования сайтов для мобильных устройств. Приложение Bootstrap 3 изначально рассчитано на работу с мобильными устройствами. Вместо того чтобы добавлять дополнительные шаблоны для мобильных устройств, мы встроили их в ядро программы. Bootstrap в первую очередь рассчитан на мобильные устройства. Макеты для мобильных устройств хранятся в библиотеке, а не отдельными файлами.
Вы можете ограничить возможности масштабирования на мобильных устройствах добавляя user-scalable=no в метатег viewport. Это ограничит масштабирование, это означает что пользователи смогут только листать, в результат ваш сайт будет чувствоваться как нативное приложение (без возможности изменения). В любом случае, мы не рекомендуем это, используйте с осторожностью.
Шрифты и ссылки
Bootstrap стандартно устанавливает масштабы отображения элементов, шрифты и стили ссылок. В частности, мы:
Normalize.css
Для улучшения кросс-браузерного отображения, мы используем Normalize.css, проект от Николас Галлахер и Джонатан Нил.
Контейнеры (хранилища)
Bootstrap требует наличия содержащего элемента для обертывания содержимого сайта и размещения нашей сетки. Вы можете выбрать один из двух контейнеров для использования в ваших проектах. Обратите внимание, что из-за padding и больше, ни один контейнер не является вкладываемым.
Блочная система (Система разметки)
Bootstrap включает в себя отзывчивую, mobilefirst систему разметки, которая соответствующим образом масштабирует до 12 столбцов при увеличении размера устройства или экрана просмотра. Она включает в себя предопределенные классы для упрощенной компоновки разметки, а также мощный класс-примесь для генерации более осмысленных (семантических) макетов.
Введение
Система разметки (сетка) используется для создания макетов страниц через группы строк и столбцов в которых размещается ваш контент. Вот как система разметки работает:
Посмотрите на примеры применения этих принципов к вашему коду.
Мультимедийные запросы
Мы используем следующие медиа-запросы в наших файлах Less для создания ключевых точек разрыва в нашей сетке.
Мы иногда расширяем эти медиа-запросы, что включают max-width для ограничения CSS до более узкого набора устройств.
Параметры разметки
Посмотрите, как особенности сетки Bootstrap работают на нескольких устройствах с помощью удобной таблицы.
97px
Пример: Сложенные по горизонтали
Обзор
Получите подробную информацию о ключевых элементах структурной базы Bootstrap, включая наш подход к лучшей, более быстрой и эффективной веб-разработке.
Тип документа HTML5
В Bootstrap используются некоторые HTML элементы и CSS свойства, которые требуют использования типа документа HTML5. Включайте его в начале всех проектов.
Ориентированный в первую очередь на мобильные устройства
В Bootstrap 2 мы внедряли возможности адаптирования сайтов для мобильных устройств. Приложение Bootstrap 3 изначально рассчитано на работу с мобильными устройствами. Вместо того чтобы добавлять дополнительные шаблоны для мобильных устройств, мы встроили их в ядро программы. Bootstrap в первую очередь рассчитан на мобильные устройства. Макеты для мобильных устройств хранятся в библиотеке, а не отдельными файлами.
Вы можете ограничить возможности масштабирования на мобильных устройствах добавляя user-scalable=no в метатег viewport. Это ограничит масштабирование, это означает что пользователи смогут только листать, в результат ваш сайт будет чувствоваться как нативное приложение (без возможности изменения). В любом случае, мы не рекомендуем это, используйте с осторожностью.
Шрифты и ссылки
Bootstrap стандартно устанавливает масштабы отображения элементов, шрифты и стили ссылок. В частности, мы:
Normalize.css
Для улучшения кросс-браузерного отображения, мы используем Normalize.css, проект от Николас Галлахер и Джонатан Нил.
Контейнеры (хранилища)
Bootstrap требует наличия содержащего элемента для обертывания содержимого сайта и размещения нашей сетки. Вы можете выбрать один из двух контейнеров для использования в ваших проектах. Обратите внимание, что из-за padding и больше, ни один контейнер не является вкладываемым.
Система сеток (Блочная система)
Bootstrap включает в себя отзывчивую, mobilefirst систему разметки, которая соответствующим образом масштабирует до 12 столбцов при увеличении размера устройства или экрана просмотра. Она включает в себя предопределенные классы для упрощенной компоновки разметки, а также мощный класс-примесь для генерации более осмысленных (семантических) макетов.
Введение
Система разметки (сетка) используется для создания макетов страниц через группы строк и столбцов в которых размещается ваш контент. Вот как система разметки работает:
Посмотрите на примеры применения этих принципов к вашему коду.
Мультимедийные запросы
Мы используем следующие медиа-запросы в наших файлах Less для создания ключевых точек разрыва в нашей сетке.
Мы иногда расширяем эти медиа-запросы, что включают max-width для ограничения CSS до более узкого набора устройств.
Параметры разметки
Посмотрите, как особенности сетки Bootstrap работают на нескольких устройствах с помощью удобной таблицы.
97px
Пример: Сложенные по горизонтали
Сетка Bootstrap 3


В этой статье познакомимся с классами фреймворка Bootstrap 3, предназначенными для создания адаптивного «скелета» (макета) сайта.
«Строительные» элементы сетки Bootstrap 3
Обёрточные контейнеры
Контейнер в Bootstrap бывает адаптивно-фиксированным или адаптивно-резиновым.
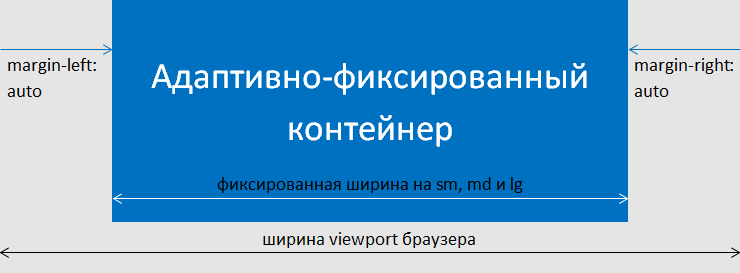
Первый (адаптивно-фиксированный контейнер) характеризуется тем, что он имеет постоянную ширину в пределах некоторого диапазона ширины viewport (области просмотра).
В следующей таблице приведено то, какую ширину имеет адаптивно-фиксированный контейнер при той или иной ширине области просмотра (viewport) браузера:

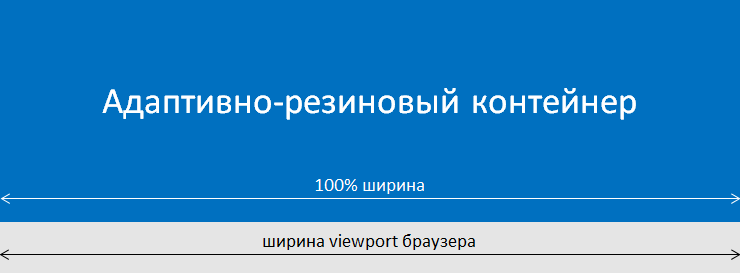
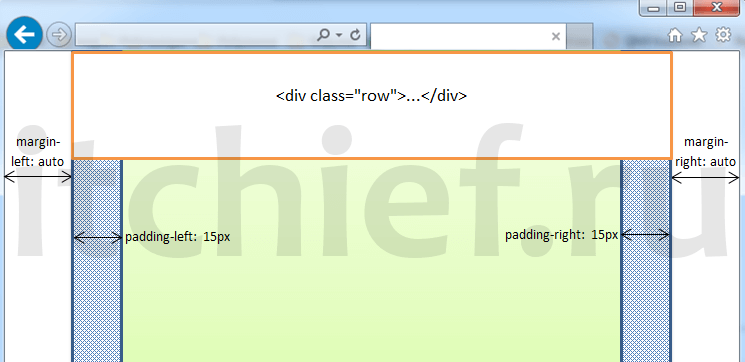
Адаптивно-резиновый контейнер отличается от адаптивно-фиксированного тем, что он занимает всю ширину (100%) окна браузера. Кроме этого, он также как и адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх для содержимого, которое в него помещено.

При разработке макета сайта обычно не применяют вкладывание одних обёрточных контейнеров Bootstrap в другие.
Итак, первый «строительный» элемент сетки Bootstrap – это обёрточный контейнер. Он определяет ширину макета на различных viewport, а также выполняет его центрирование (только адаптивно-фиксированный контейнер) относительно левого и правого края рабочей области вкладки или окна браузера.

Пример формирования внутренних отступов:
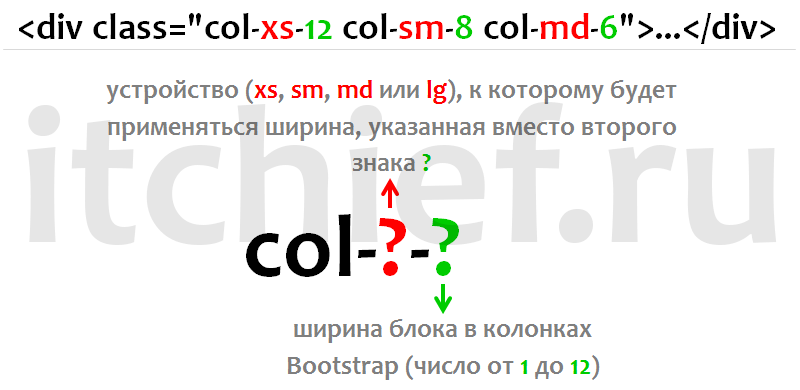
Следующий «строительный» элемент сетки Bootstrap – это адаптивный блок ( div с классом col-?-? ).

Данное число (по умолчанию от 1 до 12) определеяет какой процент от ширины родительского элемента должен иметь адаптивный блок.

Адаптивный блок, также как и контейнер, задаёт положительные отступы слева и справа по 15px для контента, который в него будет помещён.
Например, разобьём блок на 3 равные колонки, которые на xs будут отображаться вертикально, а на sm и выше горизонтально:
Если необходимо рассчитать ширину колонок в пикселях, то это правильно делать на границах контрольных точек (т.е. когда одно действие класса сменяется другим).
Например, расчитаем, доступную ширину под контент для первого и второго блока:
Расположение адаптивных блоков в родительском элементе
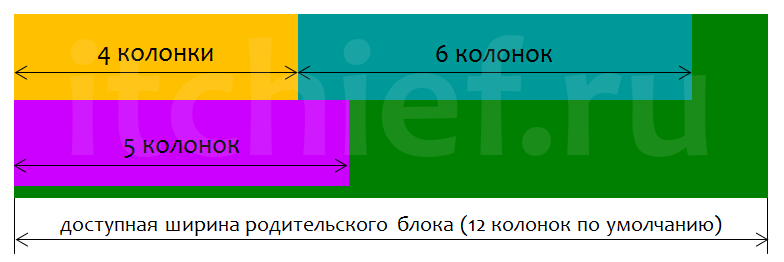
Адаптивные блоки располагаются в родительском элементе один за другим строчками. В одну строчку помещаются адаптивные блоки с суммарным количеством колонок не больше 12 (по умолчанию). Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т.д.

В Bootstrap 3 адаптивные блоки являются плавающими ( float:left ). Это необходимо учитывать при создании макета веб-страницы.
Ещё у плавающих блоков есть одна особенность. Например, если в вышеприведённом примере высота 1 блока будет выше, чем 2 блока. То 3 блок будет располагаться не на новой строчке, а «прилипнет» к правой стороне 1 блока.

Чтобы этого не допустить, необходимо добавить блок с классом clearfix и сделать его видимым для необходимых устройств (например, на md и lg ):
Основной принцип создания макета
Например, разобьём некоторый блок (основной) на 4 блока (2 в первой строке и 2 во второй). Для простоты, макет создадим не адаптивный:
Создадим макет 3 блока (3 x 2):
Нетрудно заметить, что разметка вложенного адаптивного блока выполняется также как и основного. Это означает, что не имеет разницы, какой уровень вложенности имеет блок, создание его макета выполняется по тем же правилам.
Классы для адаптивного смещения блоков
Например, зададим блоку на md устройствах ширину 8 колонок и расположим его в строке по центру (т.е. сдвинем его на 2 колонки вправо):
Кроме инструментов для адаптивного смещения блоков, в Bootstrap 3 есть ещё специальные классы, с помощью которых можно изменить порядок следования элементов в пределах одной строки.
Отзывчивые служебные классы Bootstrap 3
Bootstrap 3 содержит адаптивные (служебные) классы, которые позволяют управлять видимостью отображения элементов в зависимости от типа устройства.
| Класс | Описание |
|---|---|
| visible-xs-? | Делает элемент видимым только на устройствах с очень маленьким экраном xs (ширина viewport sm (ширина viewport >=768px и md (ширина viewport >=992px и lg (ширина viewport >=1200px). На других устройствах эти элементы не отображаются. |
Например, добавление к элементу класса visible-md-block будет означать то, что он будет отображаться только на устройствах, имеющим viewport md (width viewport >=992px и display:block; ).
Кроме этих Bootstrap 3 имеет ещё классы с противоположным действием. С их помощью можно скрыть элементы на определенных устройствах.
| Класс | Описание |
|---|---|
| hidden-xs | Скрывает элемент на устройствах xs (ширина viewport sm (ширина viewport >=768px и md (ширина viewport >=992px и lg (ширина viewport >=1200px). |
Эти классы тоже можно использовать совместно, чтобы сделать элемент не видимым на нескольких устройствах.
Например, элемент с классами hidden-xs и hidden-sm будет не виден сразу на 2 устройствах ( xs и sm ).
Кроме вышеприведённых отзывчивых классов, фреймворк Bootstrap 3 ещё содержит и такие, которые позволяют управлять видимостью элементов при печати.
Пример создания макета с помощью сетки Bootstrap 3
В этом разделе статьи рассмотрим процесс создания адаптивного макета для блока с использованием сетки Bootstrap 3.
Макет состоит из трёх блоков. Эти блоки должны располагаться на устройствах так, как это показано на изображении.

Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
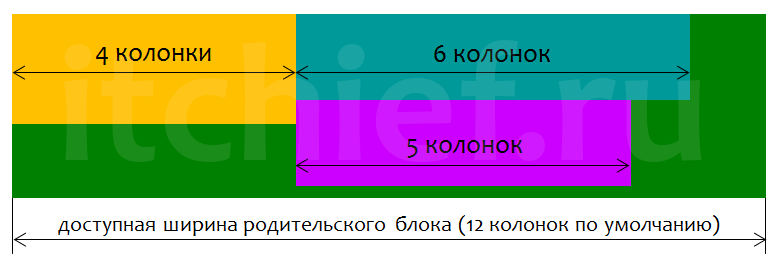
На sm блоки располагаются следующим образом: