30 Stunning Free Bootstrap Form Templates 2021
If you’re in search of high-quality Bootstrap form templates, this post can be useful for you. This informative article gives you a list of stunning free Bootstrap form templates which you can integrate into your website easily.
Forms are used to collect data on a website. As a website owner, you can get information from your site visitors through web forms.
Generally, there are text fields and a submit button on a form. But there can be other types of input fields in addition to text fields. For example, a form may contain radio buttons, checkboxes, drop-down lists, and so on.
Forms can be of many types — login forms, registration forms, contact forms, and so on. A login form will let your website users sign in to your website using their login credentials such as username/email address/mobile number and a password. A registration form, on the other hand, will allow your site visitors to create an account on your website. And a contact form will let your site visitors get in touch with you.
A login form generally has two text fields, one for the username/email address/mobile number and the other field for the password.
A registration form generally has more than two text fields. In the registration form, you can ask for various information such as name, email address, address, mobile number, a photo, and so on. But asking for too many things in the first step is not a good practice. It will annoy your users and he/she will probably leave your site if there are too many fields in the registration form.
A contact form generally has text fields for name, email address, subject, message, budget, needed services, etc. Some contact forms have just an email field and the message field.
Best Free Bootstrap Form Templates
Colorlib Reg Form v1

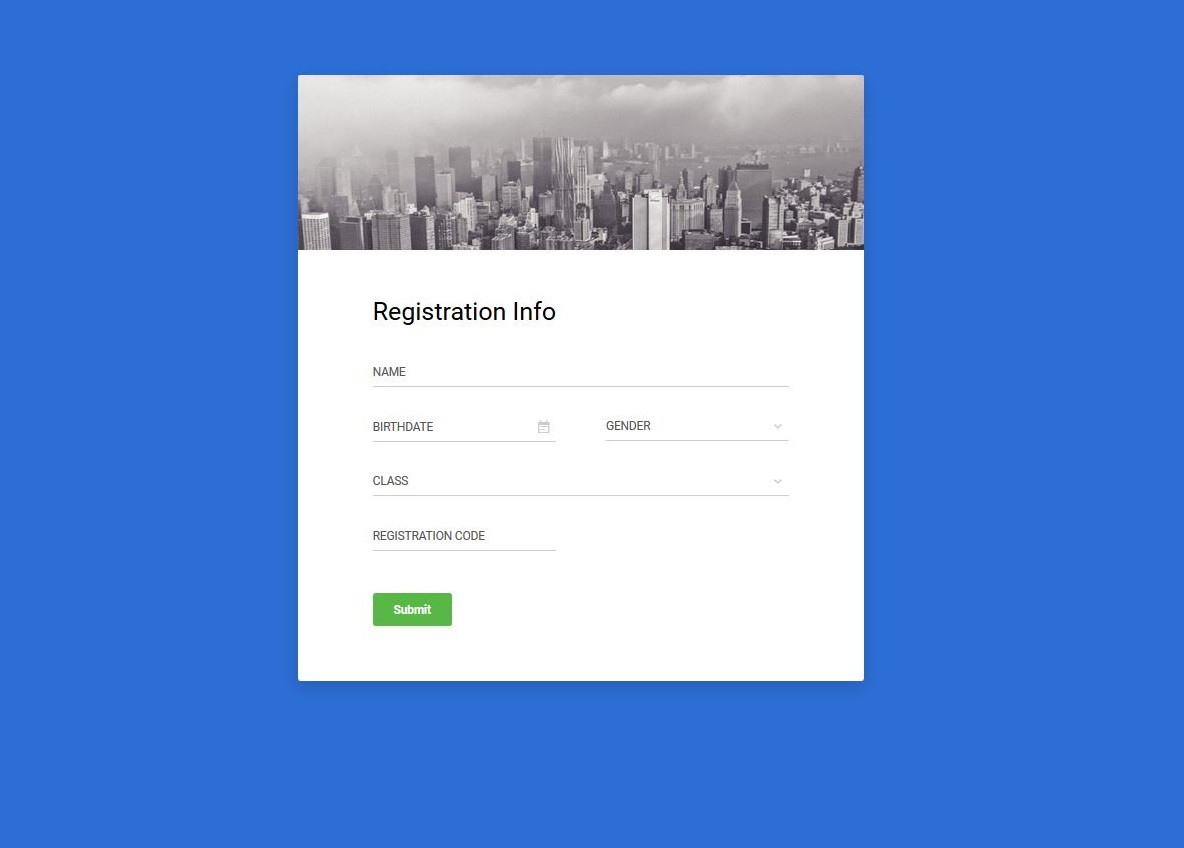
This is a great Bootstrap registration form made by Colorlib. This is a free template, like all other templates mentioned in this post. You can download it free of cost, modify, and integrate into your website. This form has a nice blue background. On top of the form, there’s a beautiful picture of buildings. This kind of image will enhance the beauty of your website.
The form has an appropriate title, which is ‘Registration info’. There are 5 text fields in this form. Depending on the type of website you have, you may require more or fewer text fields and you may also require different text fields. For instance, you may need a text field for budget or you may require an email field. As this form is fully customizable, you change the text fields any time. Add more fields or remove some as per your needs.
Colorlib Reg Form v2

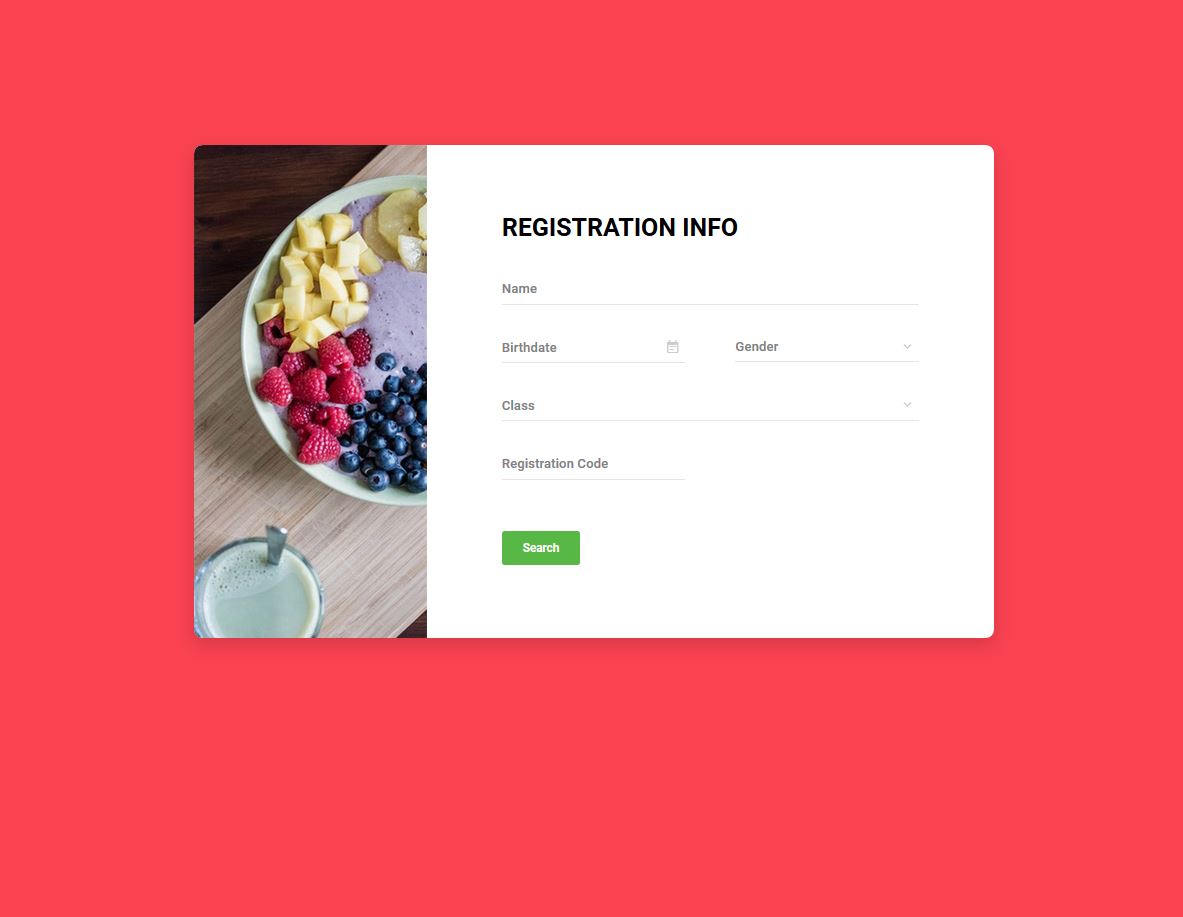
This is another great registration form developed by Colorlib. This form has a nice, red background. On the left side of the form, there’s a beautiful picture of fruits. This picture has enhanced the look of the webpage.
This form has a suitable title that is ‘registration info’. If you want, you can change it to some other text. For example, you may change it to ‘Sign Up’ or ‘Create an account’. As this is a fully customizable form, changing things is very easy.
This registration form has 5 input fields, out of which there are two text fields, one datepicker, and two drop-down lists. Each input field comes with a proper placeholder text.
This form looks very modern because of the text fields which have thin lines instead of rectangular boxes.
If you like this form, you can download it by clicking the ‘Download’ button below.
Colorlib Reg Form v3

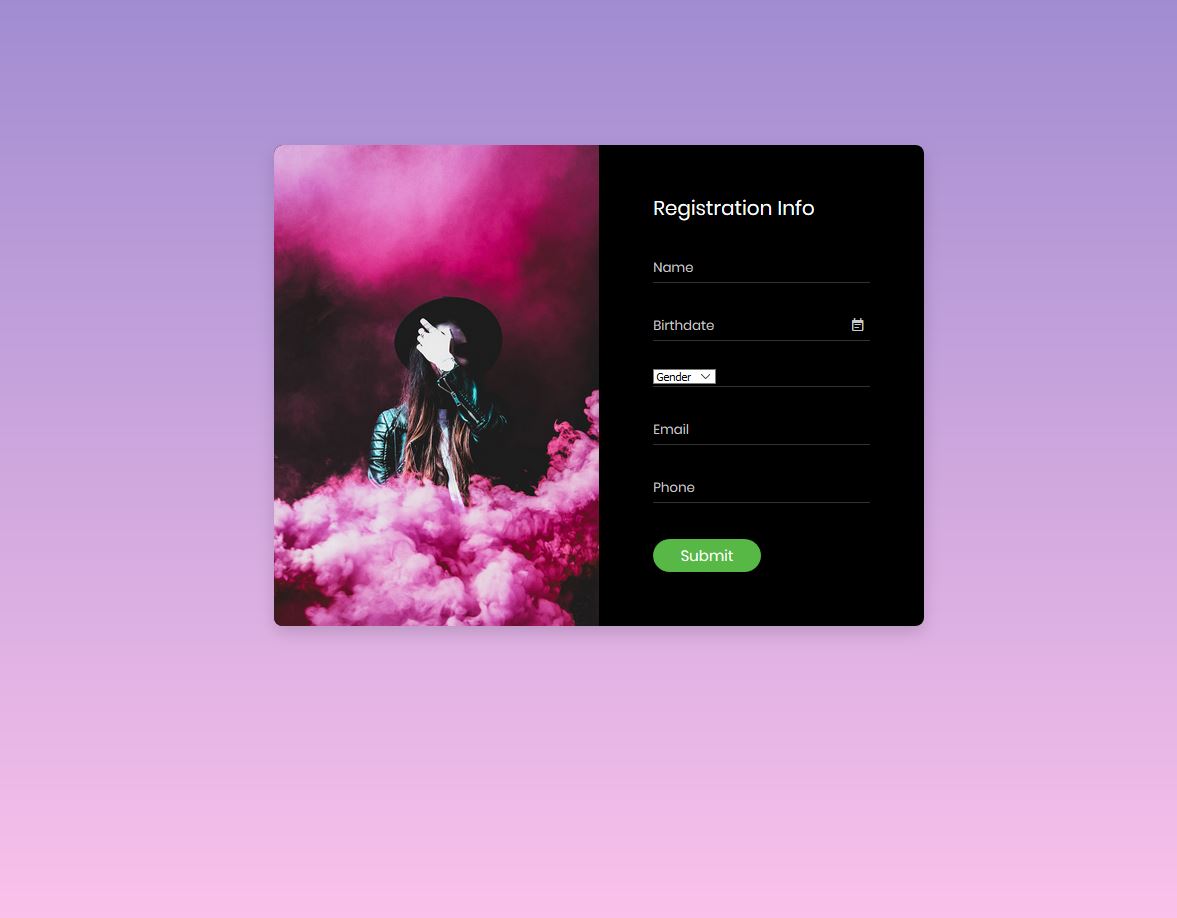
Colorlib Reg Form v3 is a stylish Bootstrap registration form. On the left side of the form, there’s a picture of a woman. The background color used for the texts and input fields is black. So the texts in this form look bright. This registration form has input fields for name, birthdate, gender, email, and phone. Below the text fields, there’s a nice, green submit button with white text.
Not all the input fields are text fields. There are various kinds of input fields in this form. For example, there is a drop-down list apart from text fields. The user can select an option from the drop-down list and the selected option will appear in the input field.
The submit button looks great because the corners are round and the color combination is amazing.
To take a close look at this form, click the ‘Preview’ button below and you can see a nice preview.
Colorlib Reg Form v4

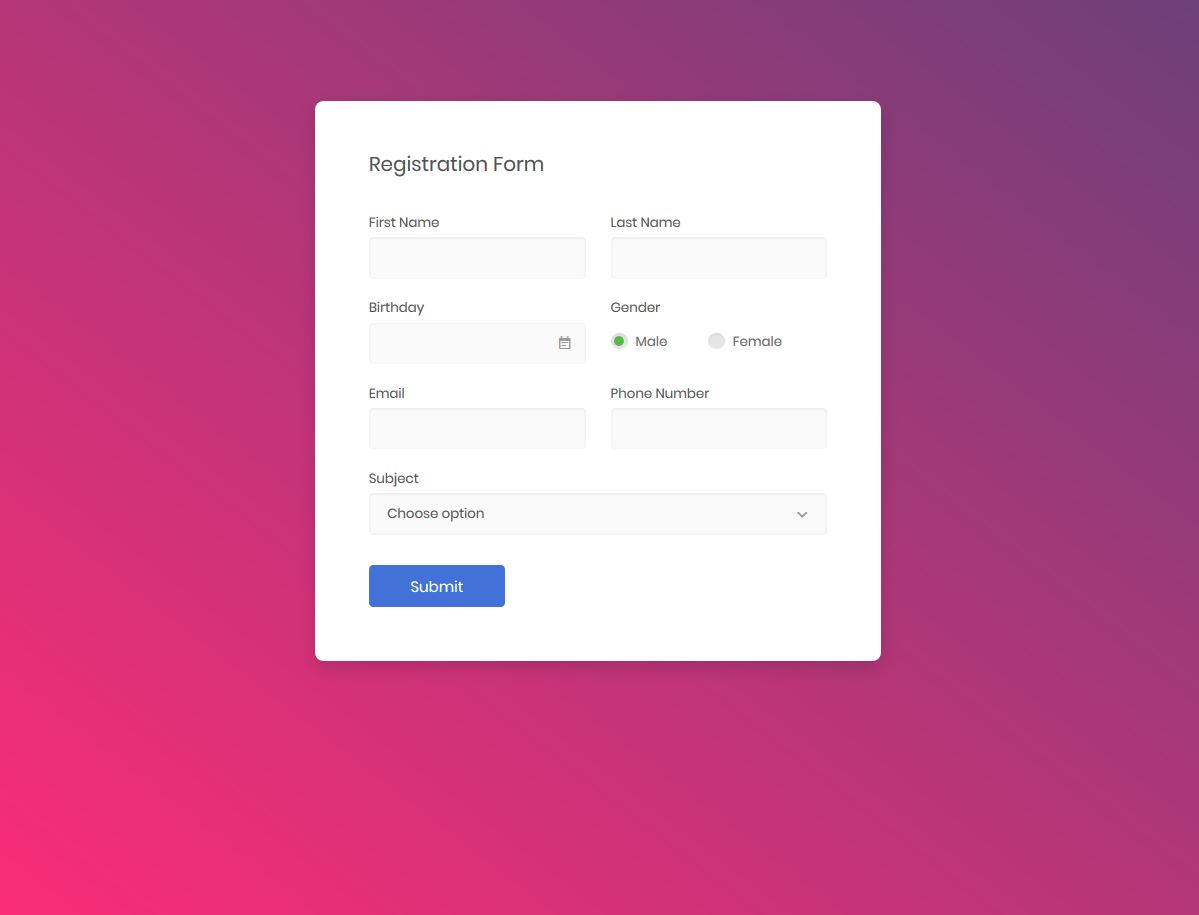
Colorlib Reg Form v4 is a cool, free Bootstrap form template. This form looks so cool because of the choice of colors. The title of the form is ‘Registration Form’, which you should change to something more appropriate. You can replace it by ‘Register now‘, ‘Sign Up’, or ‘Create an account’. This form title is just a sample text. You need to change it to a more meaningful title.
The input fields have proper captions. There are input fields for first name, last name, birthday, gender, email, phone number, and subject. Out of these fields, some are text fields while others are different kinds of input fields. For example, the birthday field is not a text field, it shows you a datepicker. The gender field has radio buttons. And the subject field gives you a drop-down list so that the user can choose a subject from this list.
Colorlib Reg Form v5

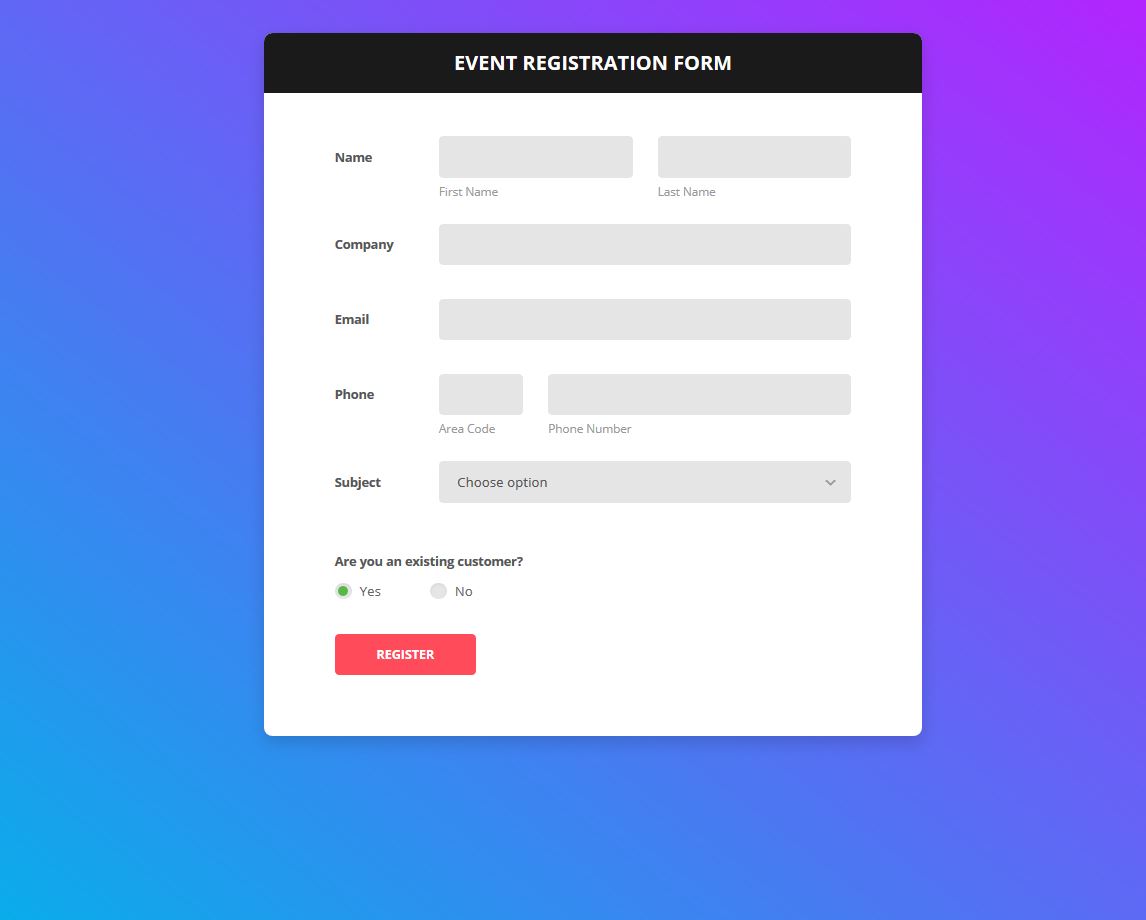
Colorlib Reg Form v5 is a very standard and high-quality, free Bootstrap registration form. This is a fully customizable form template made by Colorlib. As you can see, the title of the form is ‘event registration form’. As the title suggests, this form can be used for event registration.
This form has appropriate input fields for name, company name, email, phone, subject, etc. For the name field, there are two text fields, one for the first name and the other one is for last name. The phone field also has two text fields, one field for the area code while the other one is for the phone number. The subject field has a drop-down list that lets the user select a subject from a list of subjects.
If you’re going to use this form, make sure that you edit the subjects in the drop-down list.
Colorlib Reg Form v6

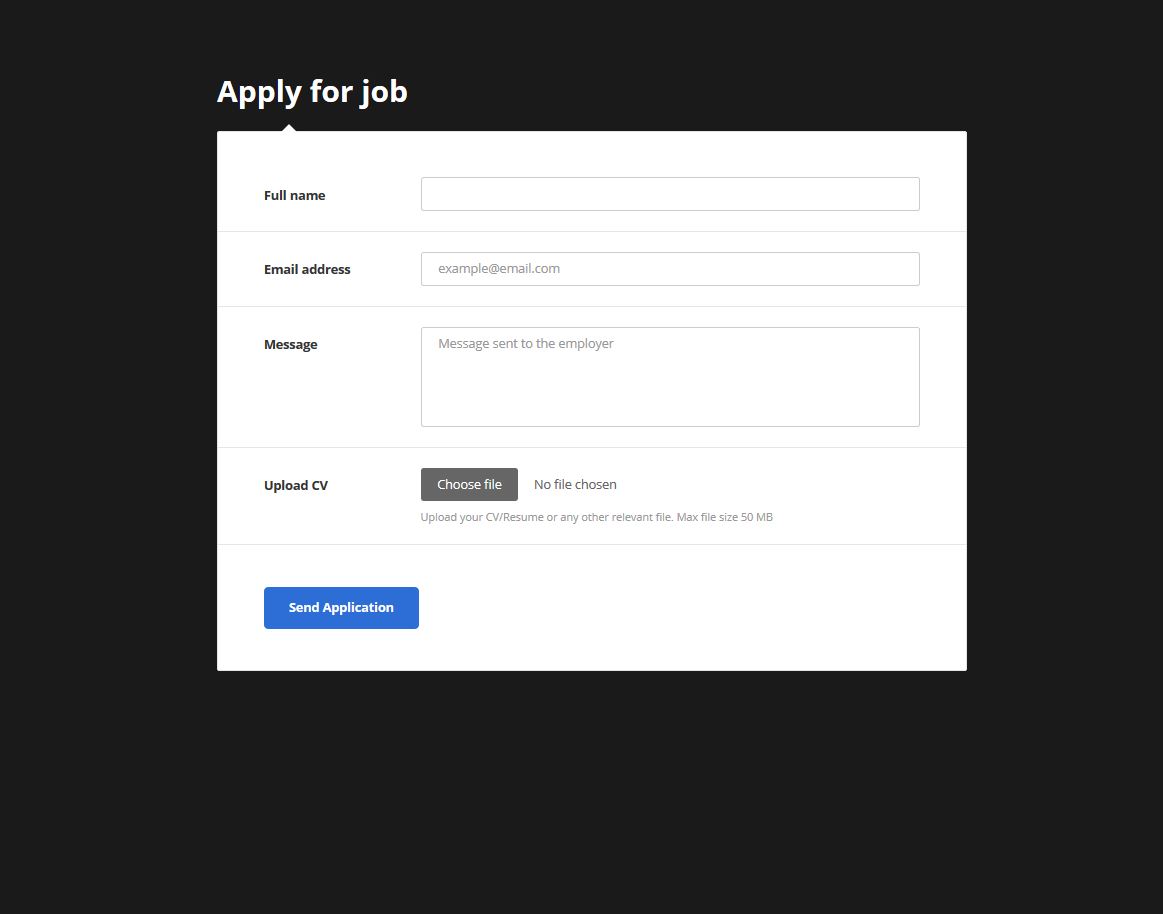
This is a great Colorlib registration form that you can use for receiving job applications. So using this form, people can apply for a job. This application form looks very standard and professional.
This form has just 4 input fields, which are for full name, email address, message, and a CV. The applicant can upload a CV. The input fields have proper captions and placeholder texts. You can change the placeholder texts if you feel that you require different placeholder texts.
In the name field, the applicant needs to enter his/her full name. He/she has to enter his/her email address in the email field. In the message field, the applicant can enter a message that he/she wants to send to the employer. And finally, the applicant needs to upload a CV from his/her computer.
The ‘Send Application’ button looks cool because of its blue background and white text.
Login Form v1 by Colorlib

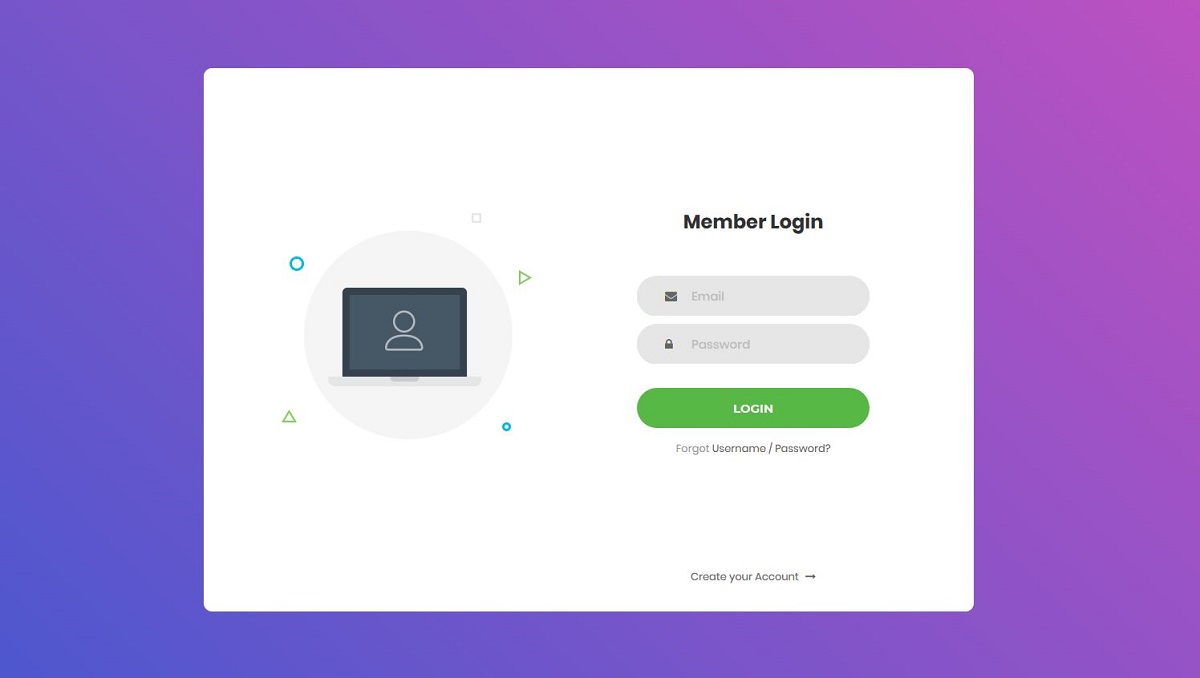
Login Form v1 by Colorlib is an awesome, free, fully customizable Bootstrap login form template. On the left side, the form has a cool picture of a laptop. The form title is ‘Member Login’ which indicates that this is the member login section. In other words, members can sign in from this section.
This beautiful login form has two text fields and a nice, green login button. The text fields and the login button have round corners. Because of the round corners, the form looks great. The text fields have proper placeholder texts and small icons that have made the form very user-friendly because these elements tell the user what these fields are for.
Below the login button, there is a ‘forgot username/password’ link and at the bottom of the form, there’s a signup link. The overall quality of the form is great.
Login Form v2 by Colorlib

Login Form v2 is a modern Bootstrap login form made by Colorlib. This form looks modern because the text fields are unique. These fields are different from the traditional text fields. They have just thin lines instead of rectangular boxes, and the color of these lines changes when you click on the text fields. The form looks modern because of the login button, also. Multiple colors have been used in the button and it’s as wide as the text fields.
There’s a little eye icon on the right side of the password field, clicking which you can hide/show the password. By default, the password entered in the password field is hidden. When you type in this field, password fields appear. But if you need to see the actual password, you can see it by clicking the eye icon placed on the right side of the field.
Login Form v3 by Colorlib

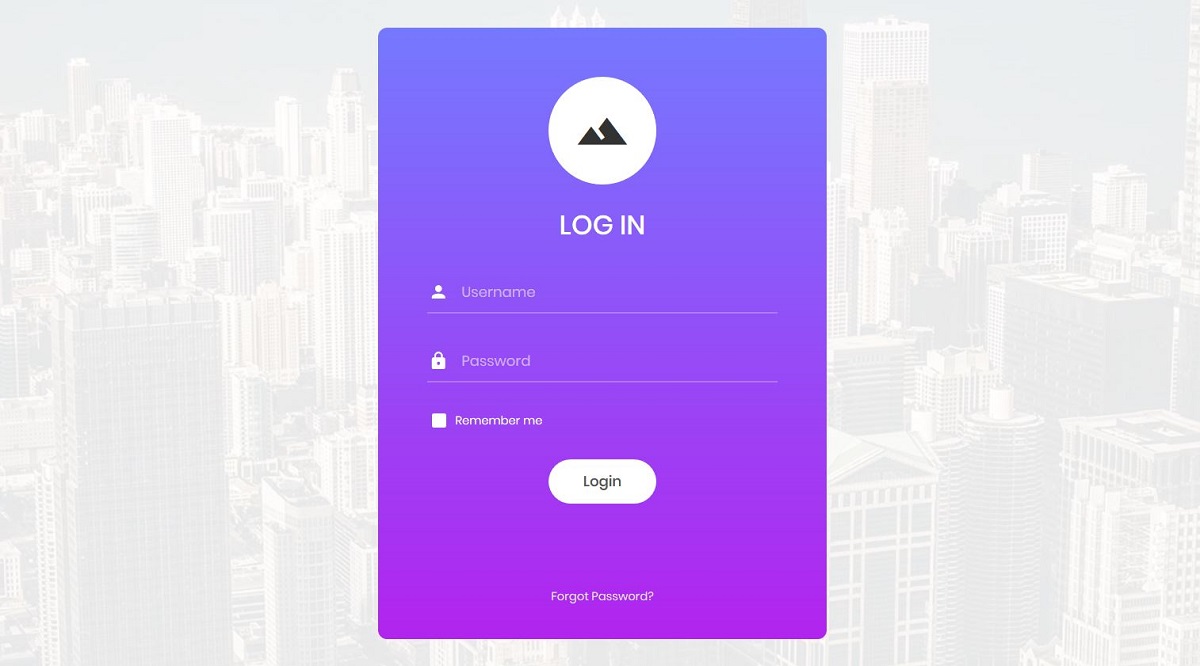
Login Form v3 made by Colorlib is a cool, free Bootstrap login form template that you can integrate into your website easily. There’s a background picture in this template. And above the form title, there’s a sample logo. You can replace this with your company logo. The text fields are modern, they only have the bottom borders. They don’t have the top, left, and right borders. So they look amazing. The text fields have nice, small icons and proper placeholder texts.
There’s a ‘remember me’ option below the text fields. This is a cool checkbox. The login button comes with round corners.
This is a pretty simple login form. It doesn’t have many options. Try to keep your form simple. Although you can add more features, keeping the form simple is important. If you need a few other things such as a signup link, you can add them but a simple form is best.
Login Form 4 by Colorlib

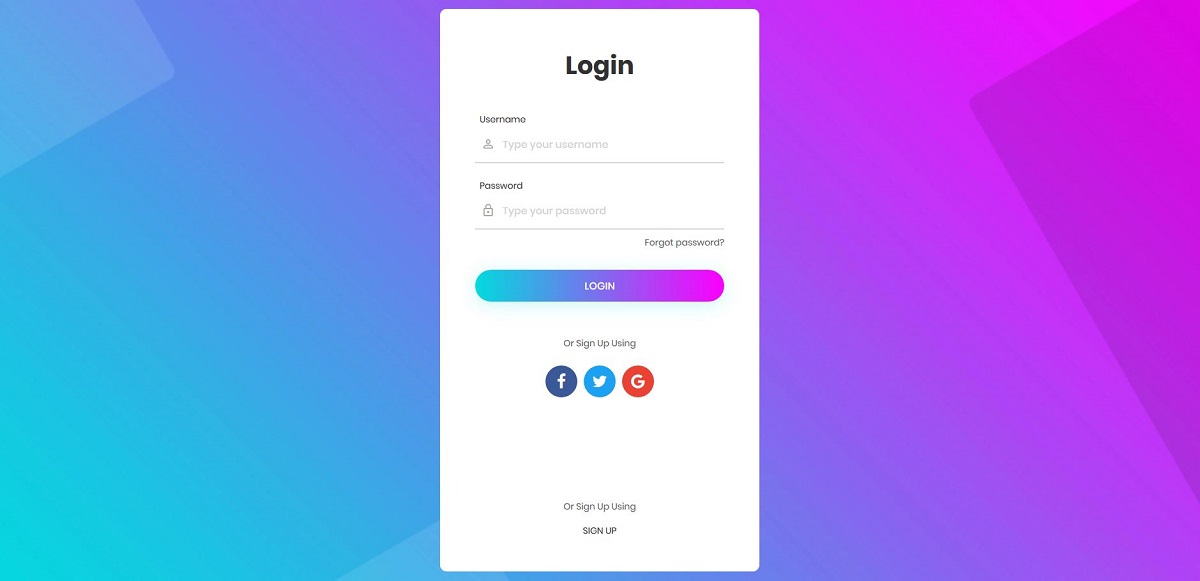
Login Form 4 is one of the best forms made by Colorlib. This is a free Bootstrap login form template that can be integrated into any website. It has a nice background and the form title is ‘Login’ which is a good title. Proper captions, placeholder texts, and icons have been used for the text fields. The color of the placeholder texts is grey.
There are two text fields, username and password field. If you want your users to log in with an email address, you have to change the caption and the placeholder text for this field.
There’s a ‘forgot password’ link just below the password field so that the user can reset his/her password. Below the login button, there are social icons. These icons are placed here in case you want to allow your site visitors to sign up using social media sites such as Facebook and Twitter.
Login Form 5 by Colorlib

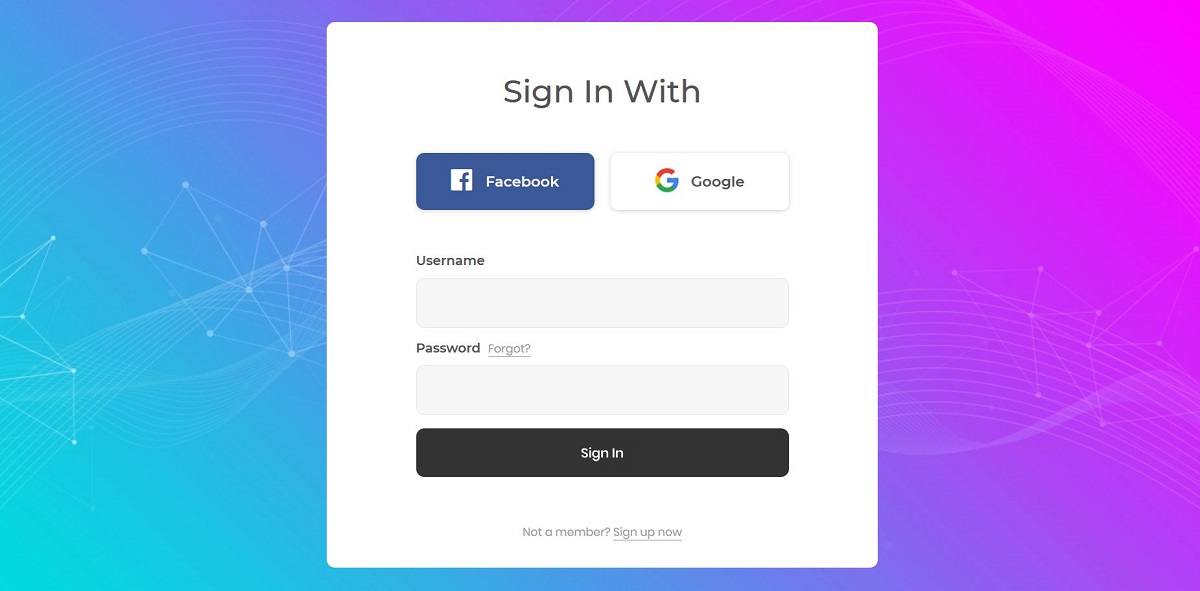
Login Form 5 is a fantastic login form template made by Colorlib. This free Bootstrap form template is fully customizable, meaning you can modify it as per your needs.
To describe this form template, it looks simple, cool, and powerful. There are social icons on top of the form so that the user can sign in with them. And below them, there are text fields and a login button. If the user has an account with your site, he/she can log in with his/her username and password.
Note that this is just a sample login form. The user won’t be able to log in to your website from this login page because it is not fully functional yet. You first have to add it to your site and then you need to write extra code to make it fully functional.
The color combination used in this template is great. But you may change it if you want.
Login Form 6 by Colorlib

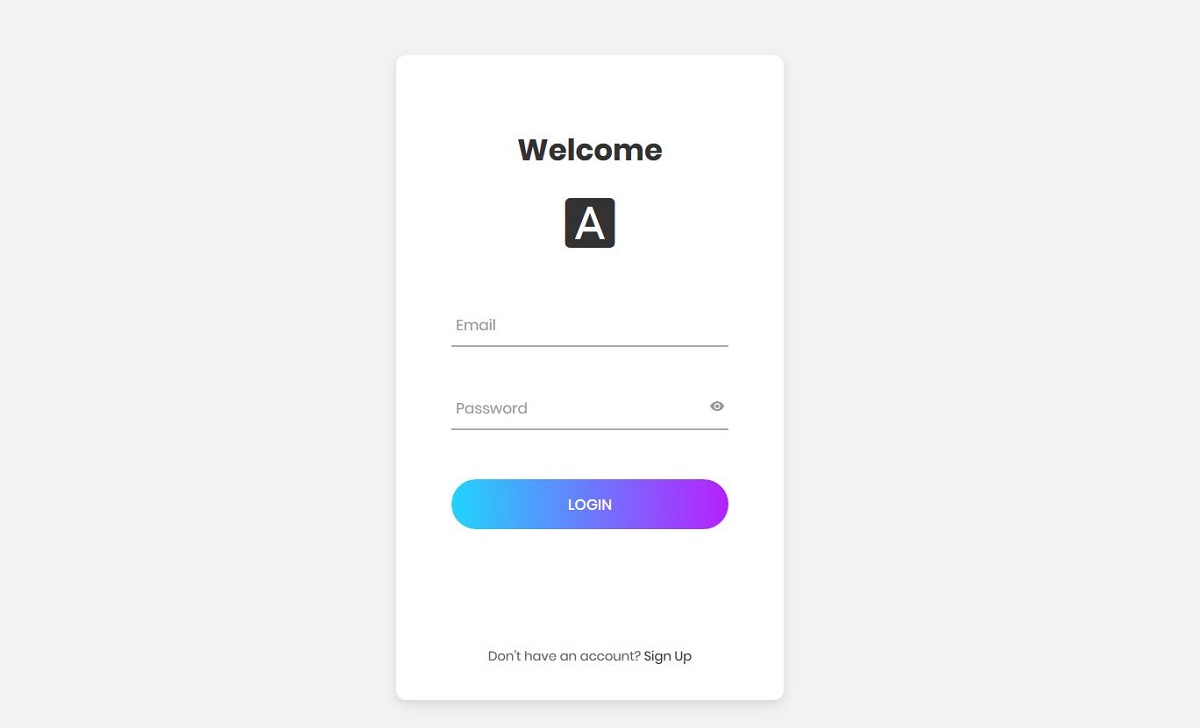
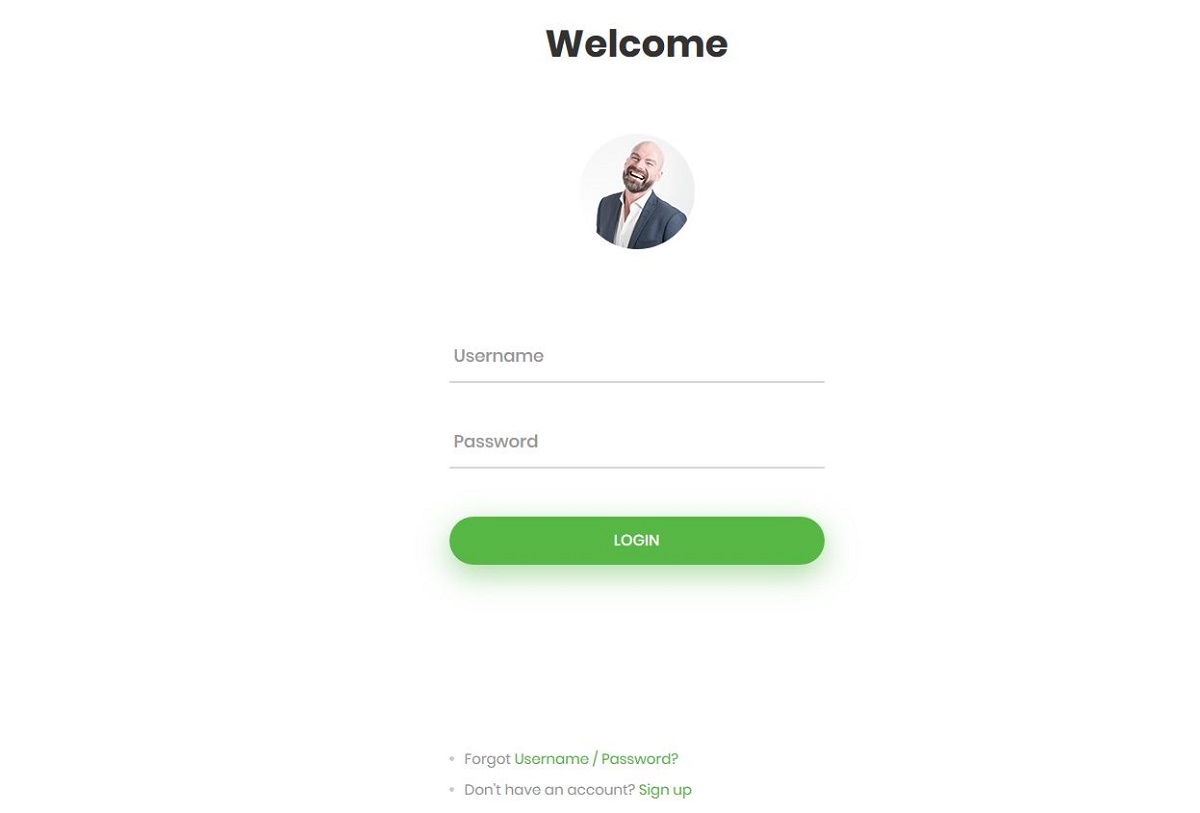
Login Form 6 is also another great work done by Colorlib. This form has a white background. The form title is ‘Welcome’ and just below the title, there’s a small image of a smiling person. You can remove this image if you think it’s inappropriate for your website. You may also change the photo or place your company logo in this area of this form.
The username and password fields are modern text fields with light, grey, thin lines, without the top, left, and right borders. When you click on a text field, the thin line becomes green.
This form is appealing to the eye, especially because of the green color used in this template. The green login button looks great. The login button has round corners and the button is wide, it’s as wide as the text fields.
At the bottom of the form, there are ‘forgot username/password’ and signup links in green.
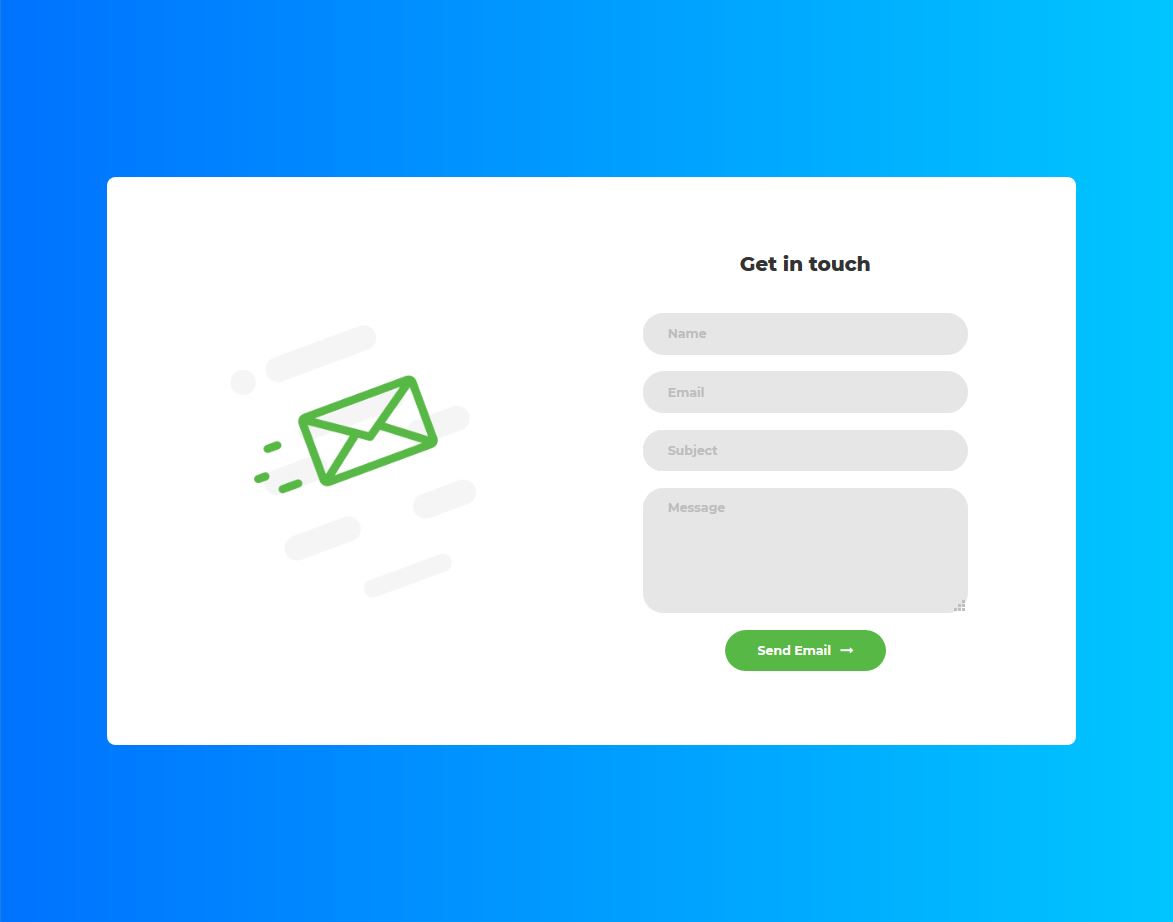
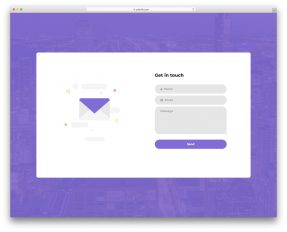
Contact Form 1 by Colorlib

Contact Form 1 is an awesome, free Bootstrap form template made by Colorlib. This is one of the coolest form templates developed by Colorlib. The form has a cool background. On the left side, you can see a good message icon.
The form title is very meaningful, it’s ‘Get in touch’. This contact form has 4 text fields. The user needs to enter his/her name, email address, subject, and a message in the text fields. These fields have proper placeholder texts. So the user can easily understand what to enter in each of these fields. The message field is larger than the other text fields.
The text fields and the ‘send email’ button have round corners. So the form looks really great because of the round corners. The caption of the button is ‘Send Email’. Just beside the caption, you can see an arrow symbol.
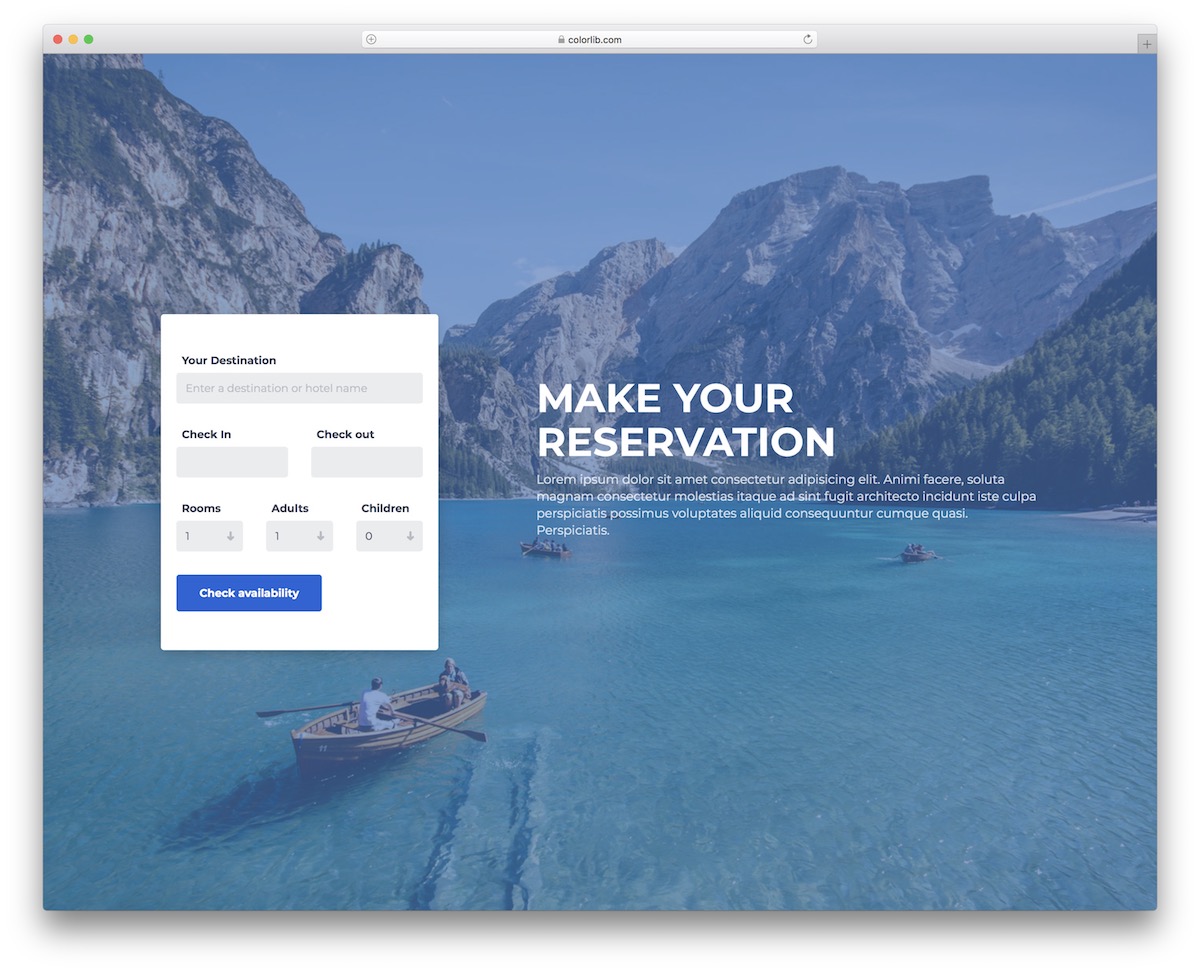
Colorlib Booking Form V1

Colorlib Booking Form V1 is an engaging modern form for online bookings. It’s perfect for the tourism industry, especially if you decide to use it out-of-the-box.
But that’s not necessary, as you can perform modifications easily. Why? The free template’s code structure is beginner-friendly, so everyone gets the gist of it without a sweat.
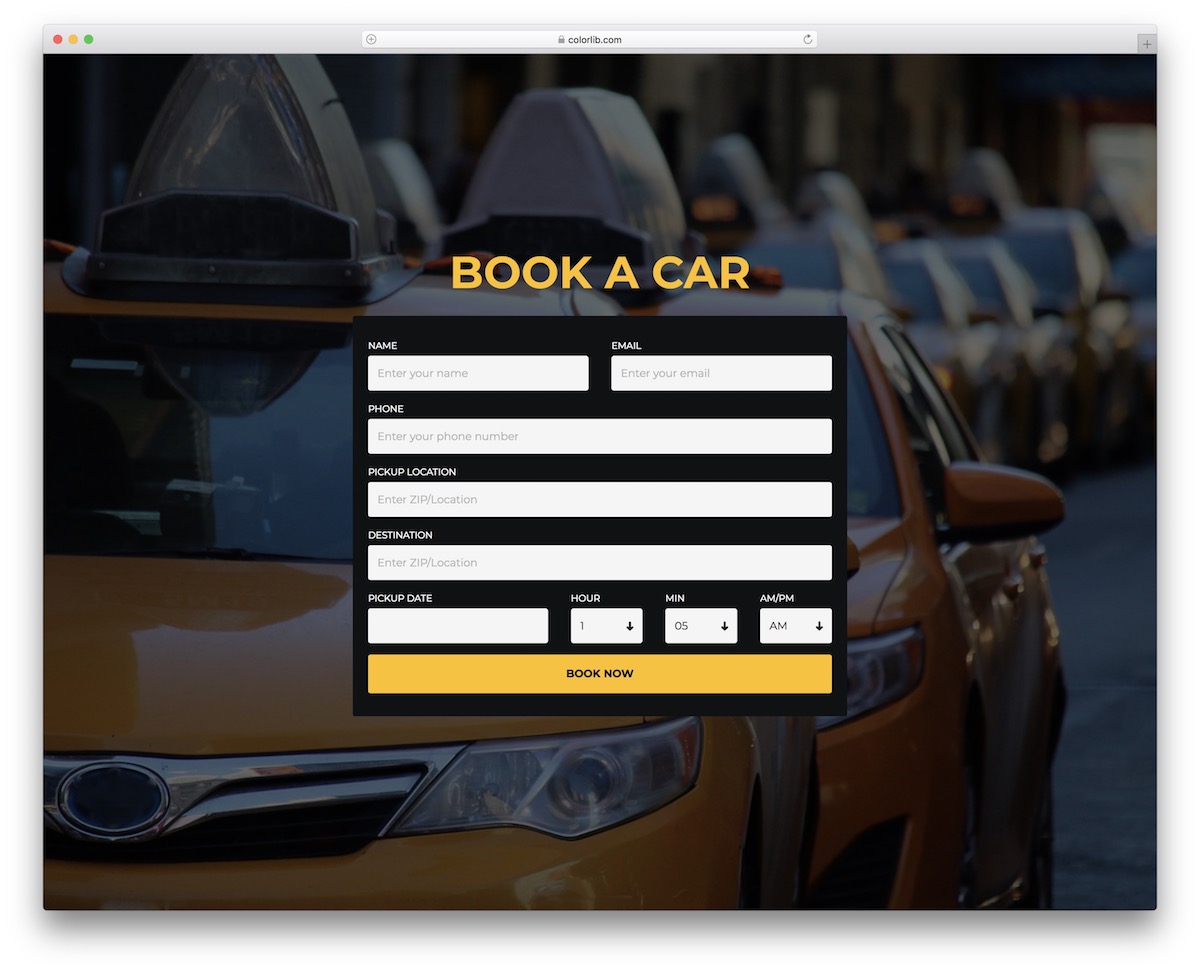
Colorlib Booking Form V4

There are apps for this, that, everything, and booking cars online is popular, too, these days. That’s what Colorlib Booking Form V4 specializes in, car rentals, even taxi firms.
The form includes multiple predefined fields with a date picker and multiple dropdowns for time selection. Desktop and mobile users will all enjoy filling out Colorlib Booking Form V4.
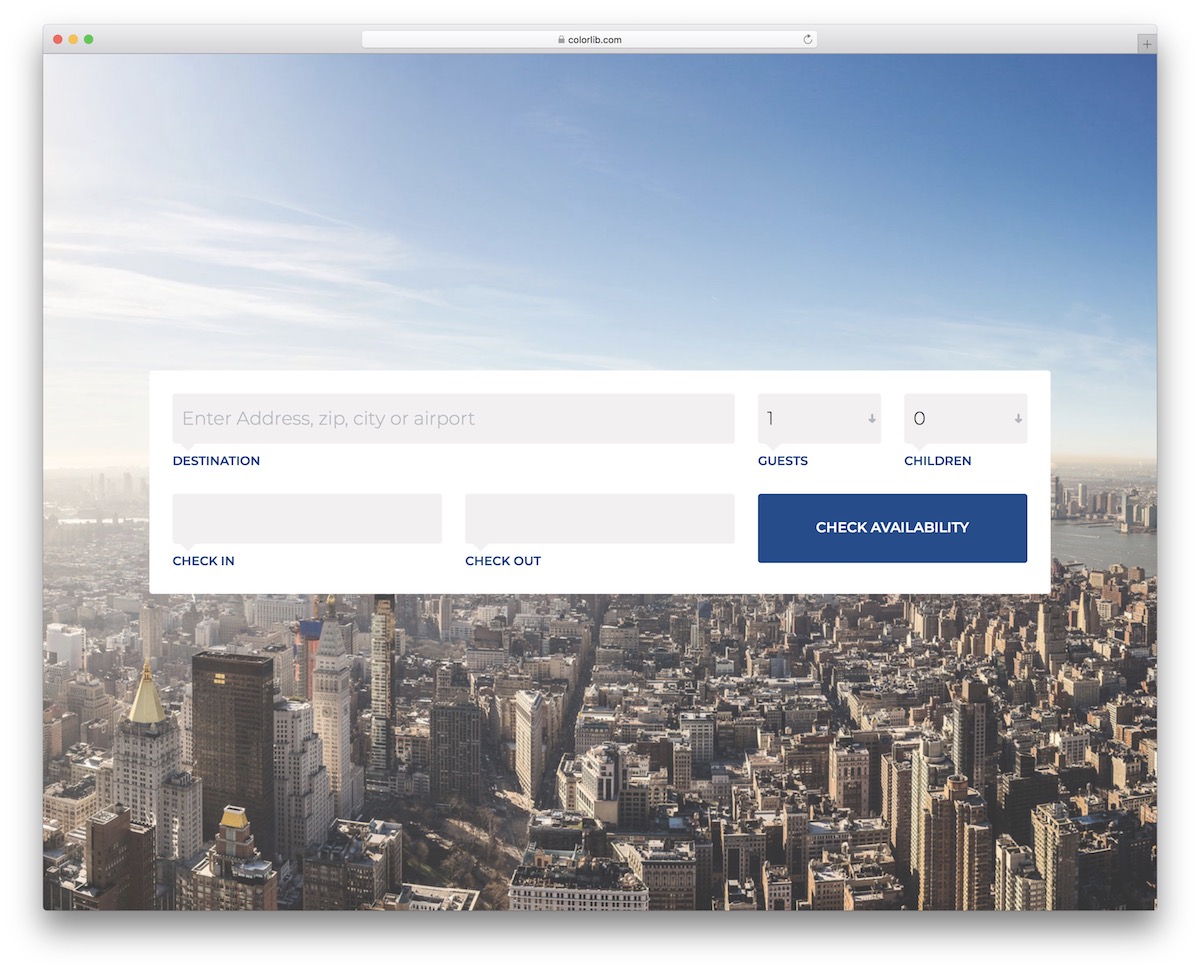
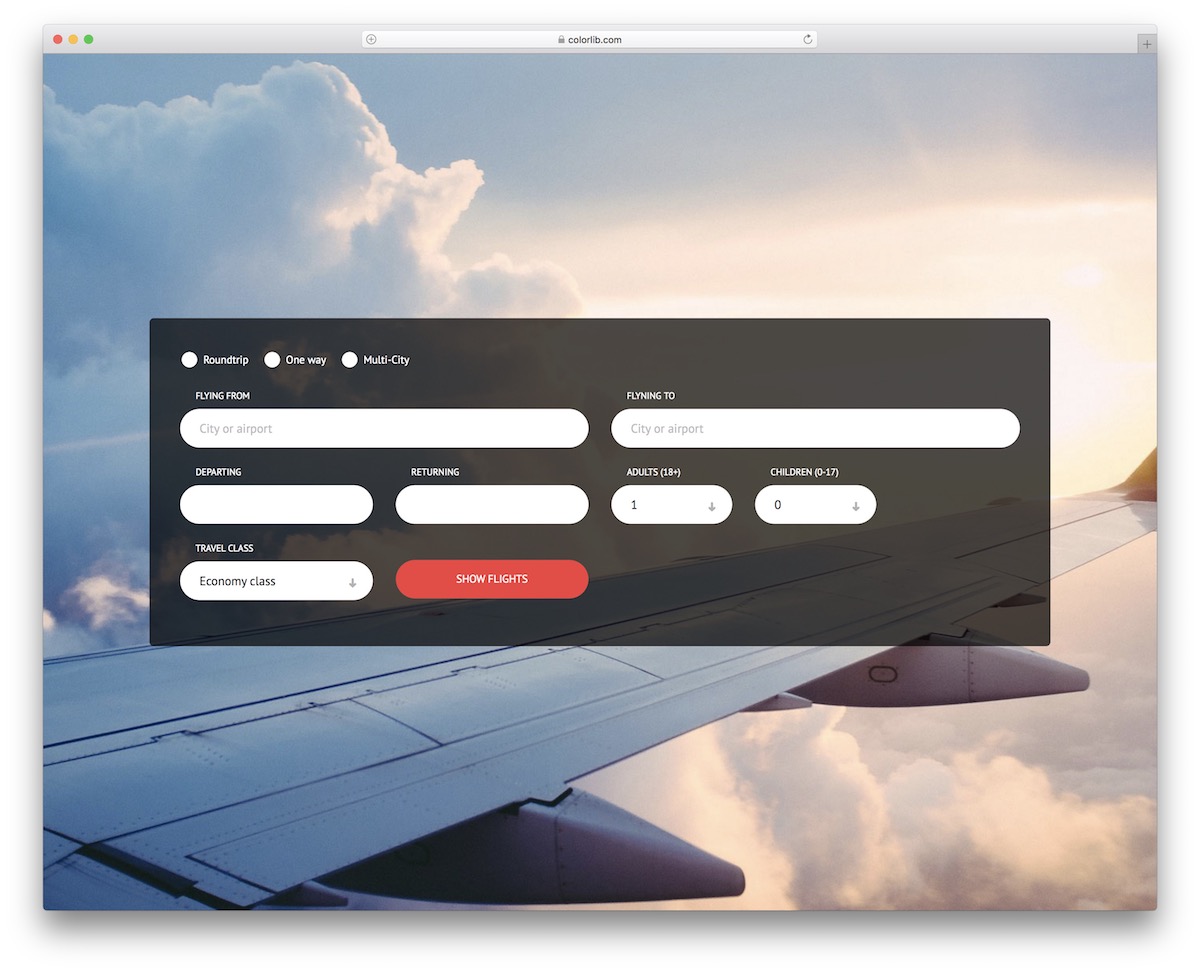
Colorlib Booking Form V7

Colorlib Booking Form V7 sorts out any type of availability check. While you can use it for airlines by default, you can apply it to something else, too.
The options are very many, thanks to the convenient design and easy-to-edit code. It’s also based on Bootstrap, ensuring top-notch performance on different screen sizes.
Colorlib Booking Form V5

If the previous booking form was more basic, Colorlib Booking Form V5 steps things up with additional fields. It’s an excellent example of how a form for booking flights online should look.
Different types of trips, “from” and “to” destination, date pickers and travel class drop-down, it’s all available for you to activate.
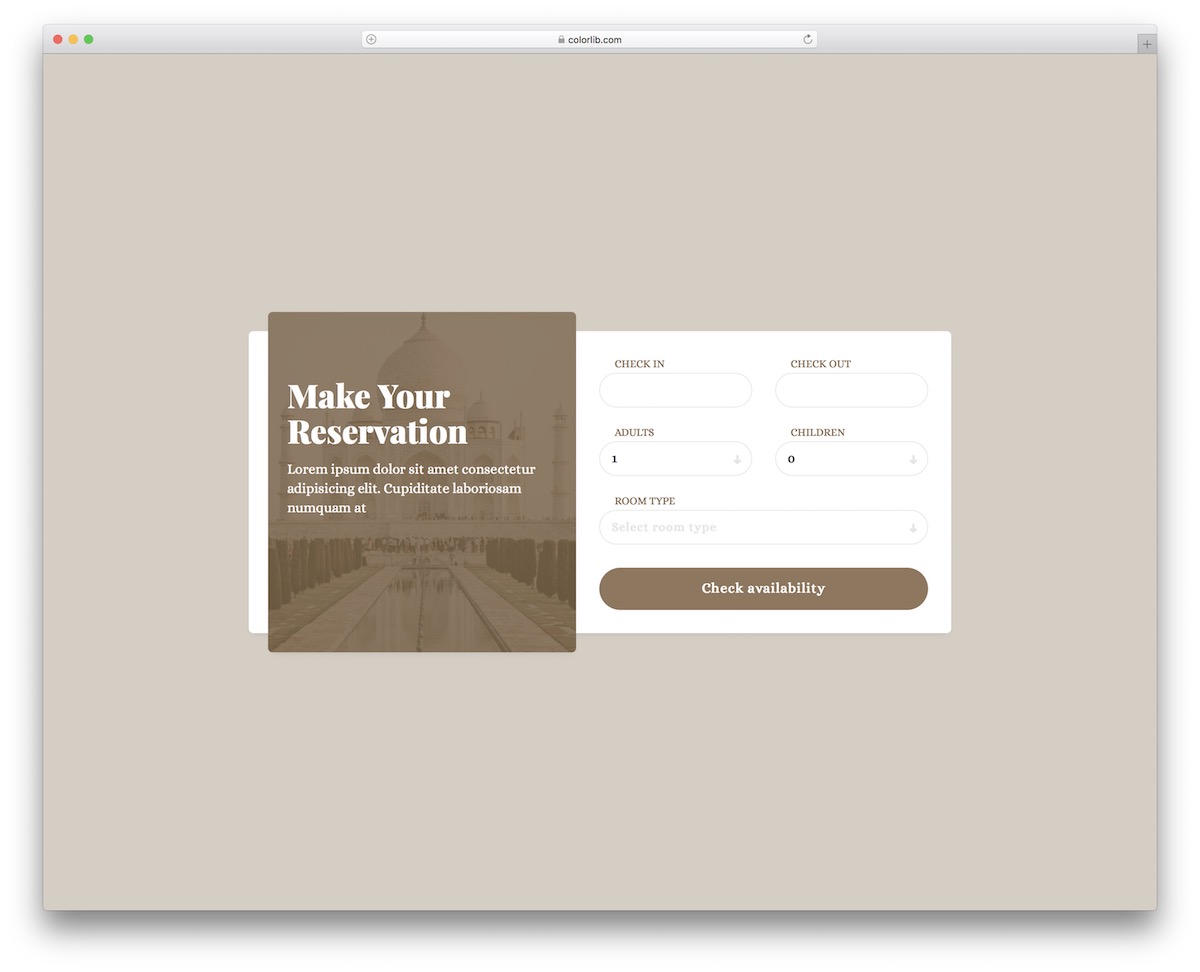
Colorlib Booking Form V17

Booking rooms online happens a lot simpler with the right form. Colorlib Booking Form V17 is here to make an immediate difference for your accommodation business.
It contains all the necessary sections by default and even spices things up with an image, title and text section. Make your site visitors want to book a room and enjoy your stunning location.
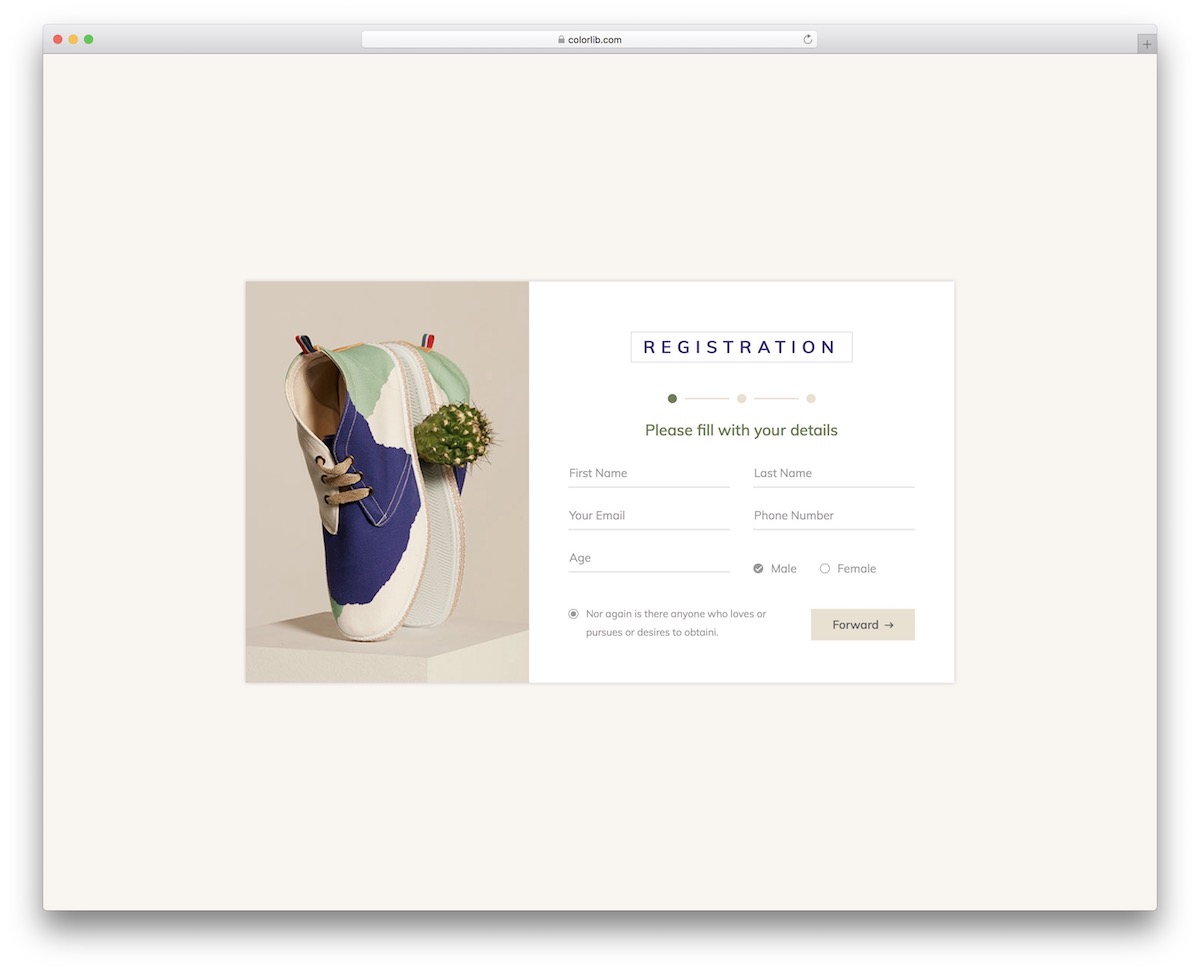
Colorlib Wizard 1

I also want to share with you a few free multi-step forms aka wizards. For instance, Colorlib Wizard 1 is a perfect tool for registrations.
It guides the users through creating a new account on your platform in three quick steps. Note, it supports autocomplete, making the whole experience even more pleasant and fast.
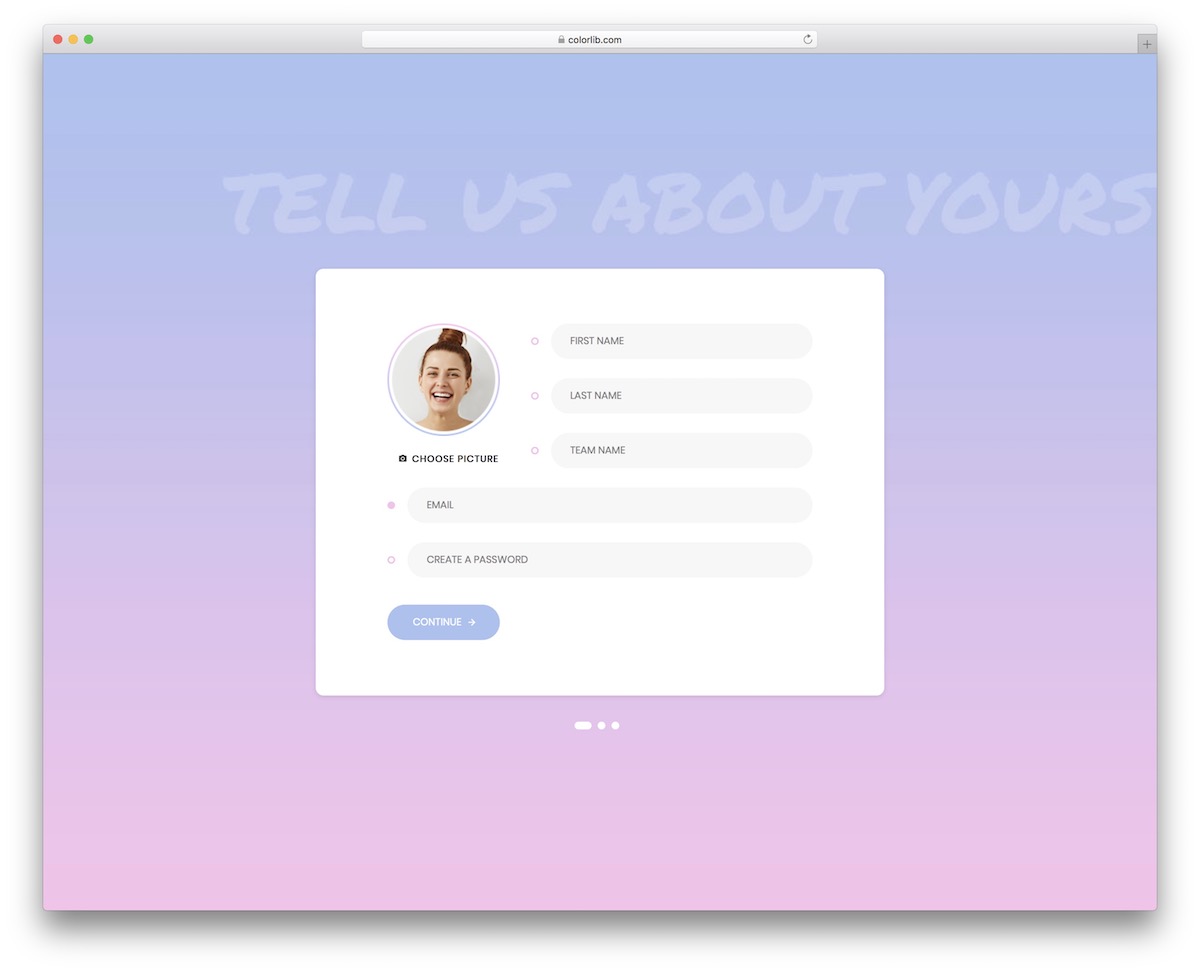
Colorlib Wizard 6

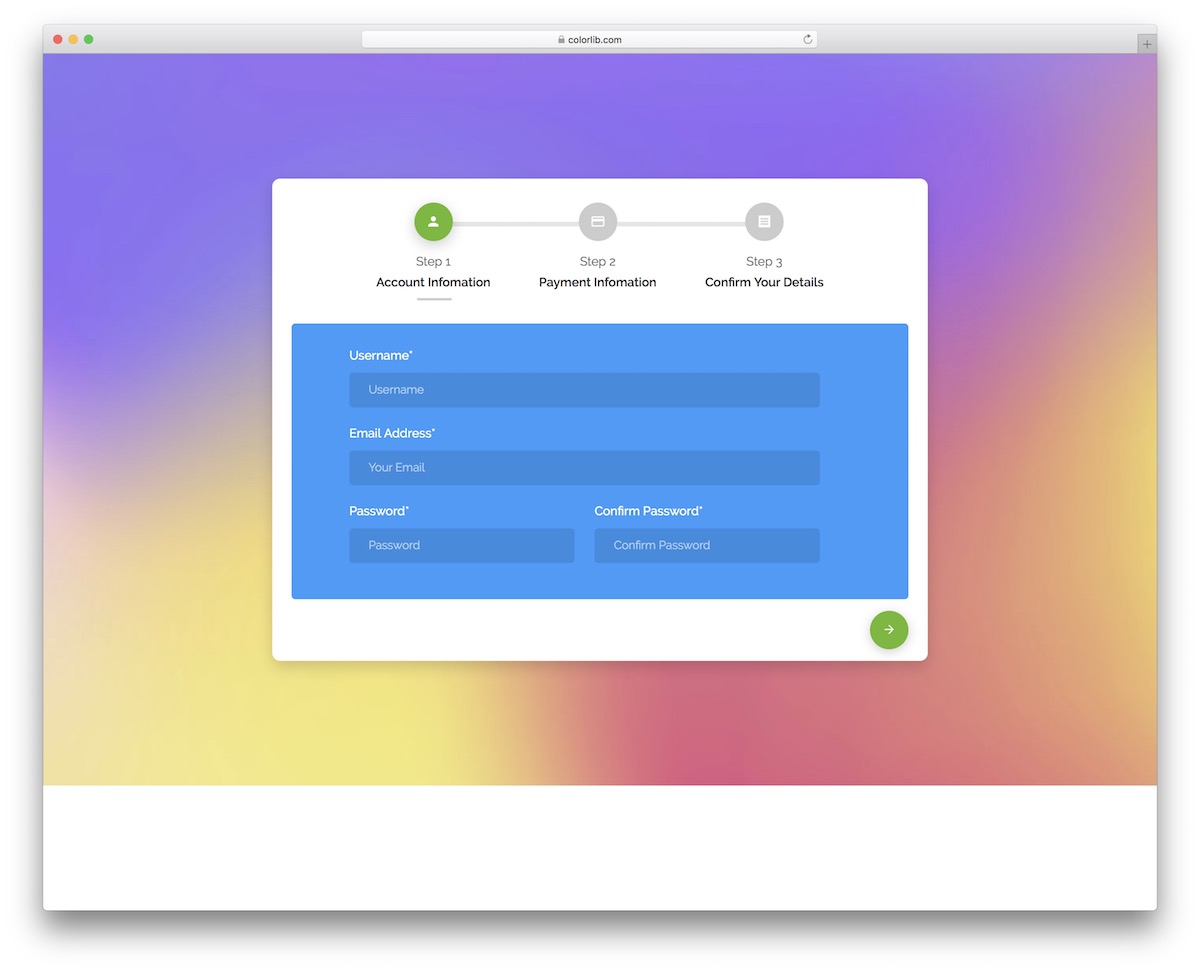
Colorlib Wizard 6 is a fun way of account creation that fits social platforms, even freelancer marketplaces ideally. But really, you are welcome to modify it and use it for something else.
While the wizard comes with a gradient background on the desktop, it’s plain on mobile. You can test it first with the live demo preview and go from there.
Colorlib Wizard 10

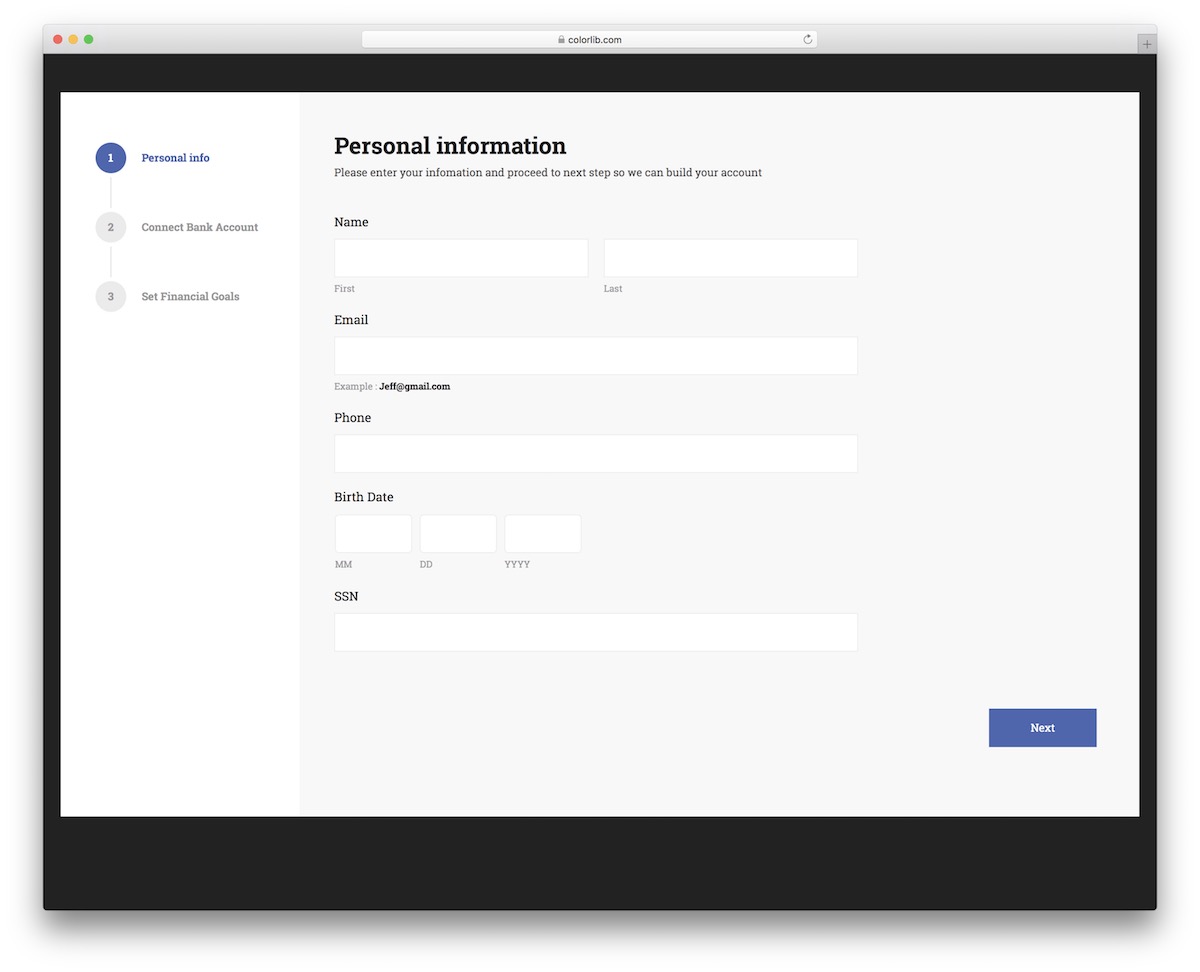
If you are looking to add a registration form with payment details to your eCommerce platforms, don’t miss Colorlib Wizard 10. It’s a clean and modern design that offers a three-step process to complete the account creation.
Colorlib Wizard 10 features autocomplete, gender and language drop-down selection and date picker for DOB (date of birth).
Colorlib Wizard 15

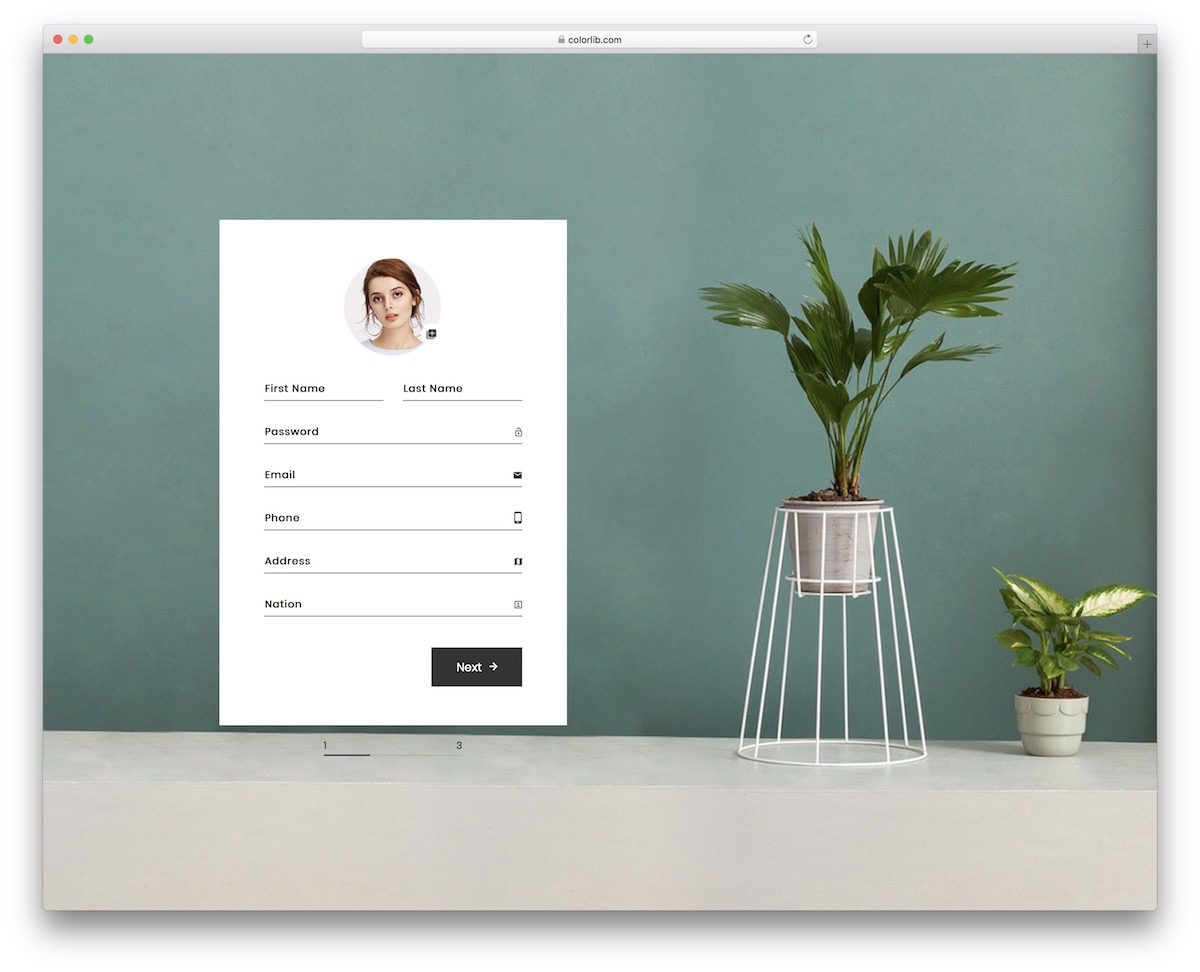
You can use this versatile Bootstrap form template in the financial industry for different businesses and agencies conveniently. The user goes through multiple steps, providing their personal information, bank and even financial goals.
Luckily, you don’t need to work on responsiveness – Colorlib Wizard 15 is mobile-ready by default. Now it’s your turn to take action and make the template work for you.
Colorlib Wizard 21

A wizard with predefined account and payment information fields for quick integration. You can add Colorlib Wizard 21 to your website or application as-is, but you can also further fine-tune it (if necessary).
With the Bootstrap Framework as a base, you know the layout is entirely fluid. Everyone will have a great experience using Colorlib Wizard 21, whether on desktop or mobile devices.
Colorlib Wizard 26

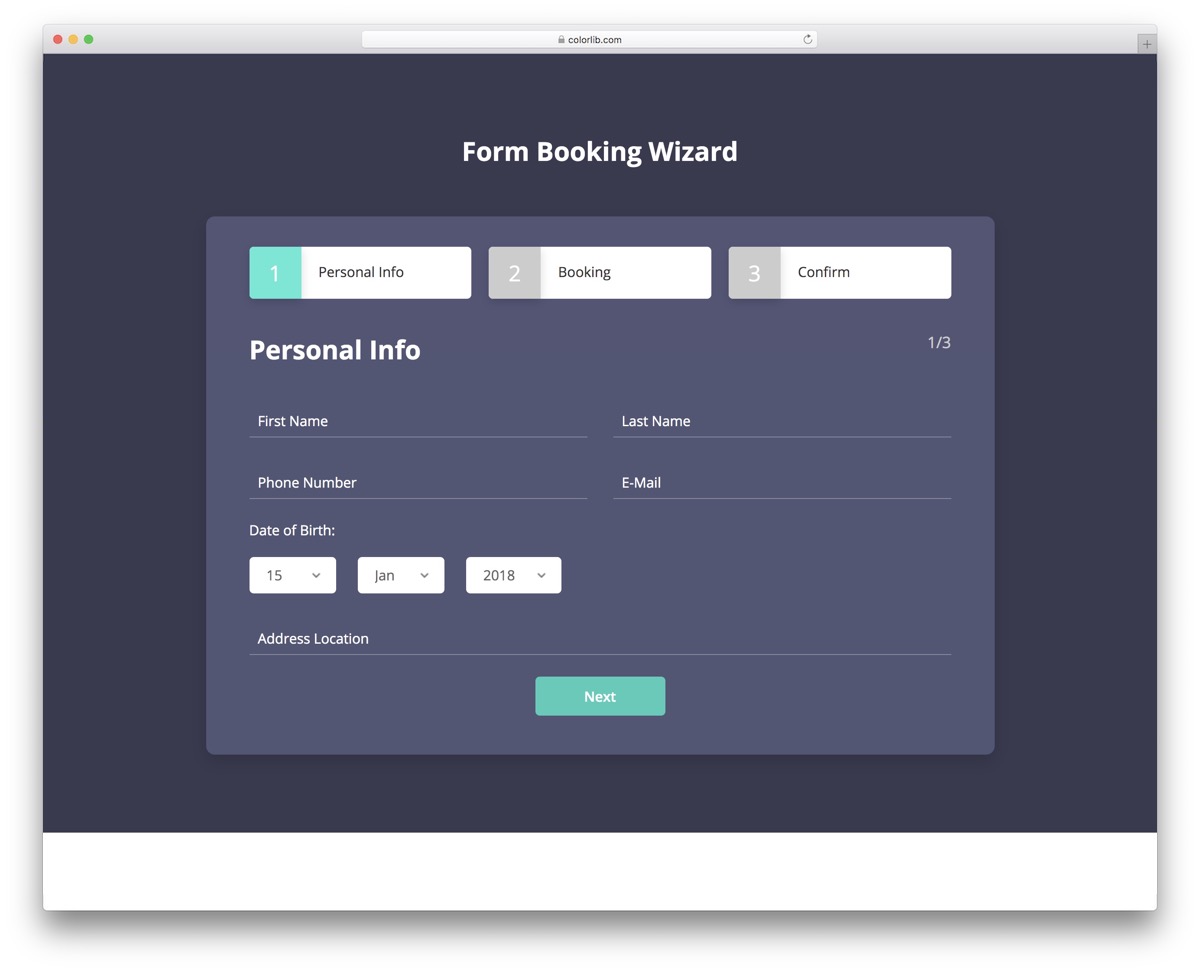
An advanced form booking wizard helps you sort things out on your website without starting from scratch. You will only need to undergo a few refining touches, like branding and text alteration.
Doing the changes will be a pleasant experience even to the utter beginner. Also, Colorlib Wizard 26 rocks a well-structured and organized code, so everyone gets familiar with it right away.
Colorlib Wizard 30

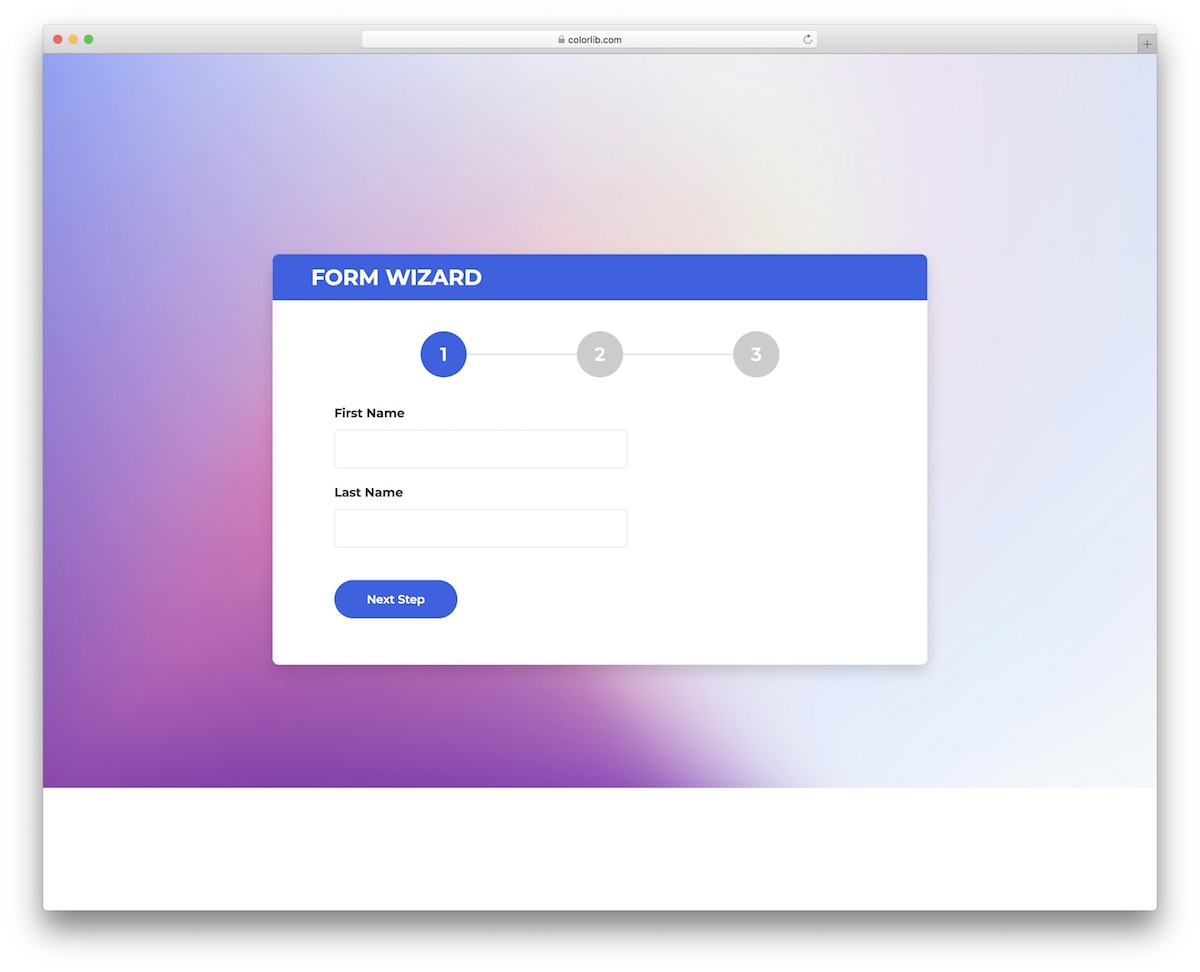
Colorlib Wizard 30 is one of our most basic free form wizards based on Bootstrap. You get three ready-to-use sections for name, email/password and subject/comment.
You can either use the number above or the “next step” button to move between each section/tab. The performance is also great across different devices and platforms, even if you keep the default background.
Contact Form 2 by Colorlib

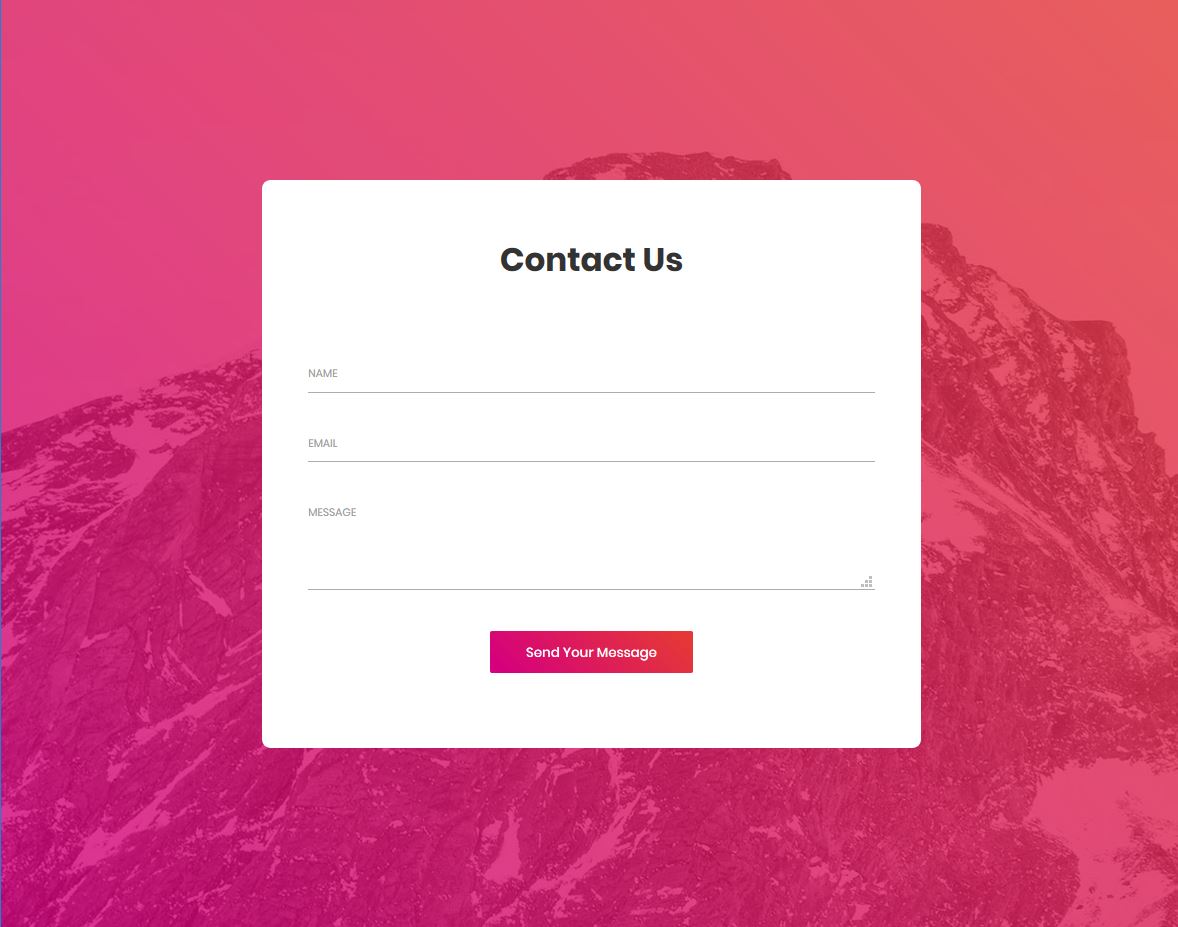
If you’re looking for a great contact form for your website, you can use this template. It’s an amazing free, fully customizable Bootstrap contact form template made by Colorlib. There’s a cool background picture that has made the form very appealing to the eye.
This form template provides you with three text fields that have just thin lines. Upon clicking the text boxes, the color of the thin lines changes.
Data validation has been implemented in this form. So if you leave the fields empty or enter invalid values, error messages will be shown in red upon clicking the ‘Send Your Message’ button. All the fields are mandatory. So the user must enter appropriate values in all of them to send a message through this contact form.
If the user needs a larger message field, he/she can make the form larger by dragging the bottom-right corner of the message field.
Contact Form 3 by Colorlib

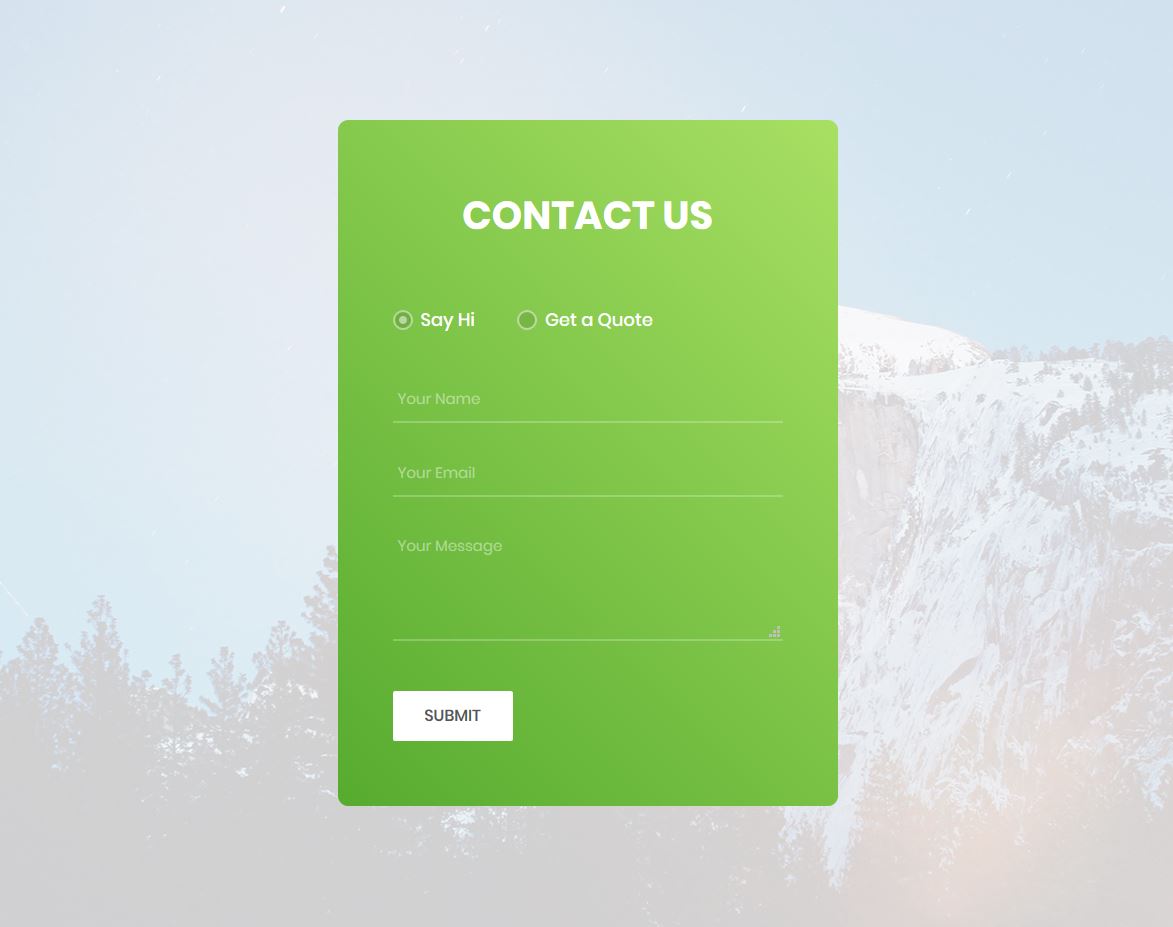
Contact Form 3 is one of the finest form templates produced by Colorlib. This form template gives you two contact forms, one for just saying ‘hi’ and the other for getting a quote. So if the user wants to just say ‘hi’ or has some general message, he/she can use the first contact form. And if he/she wants to get a quote, he/she can use the second one.
The first form contains only three text fields. The user can enter his/her name, email, and message in them. On the other hand, the second form has 5 input fields, out of which only three are text fields while the other ones are drop-down lists.
The drop-down lists contain some items. If you’re going to use this template, make sure that you modify the lists. The submit button is cool. Upon mouse hover, its background color changes from white to green.
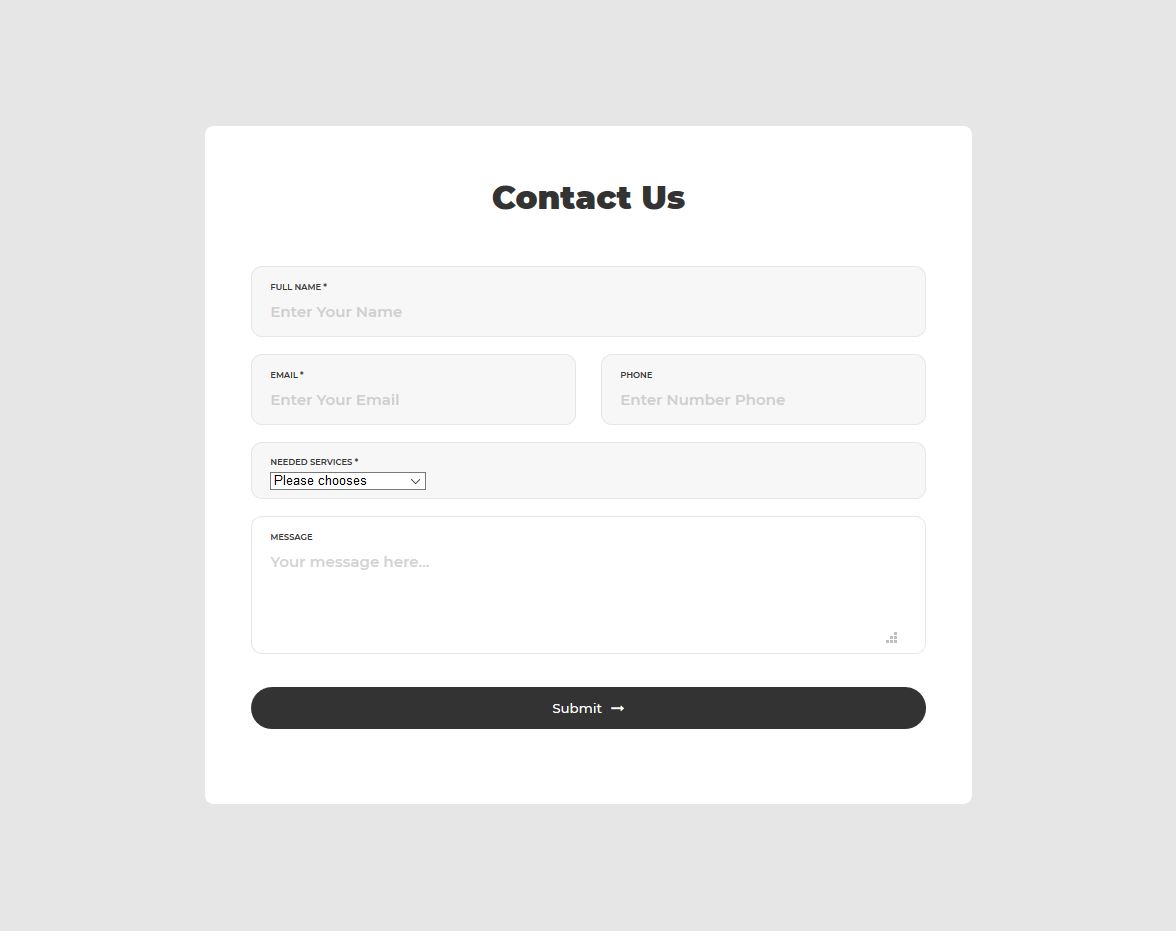
Contact Form 4 by Colorlib

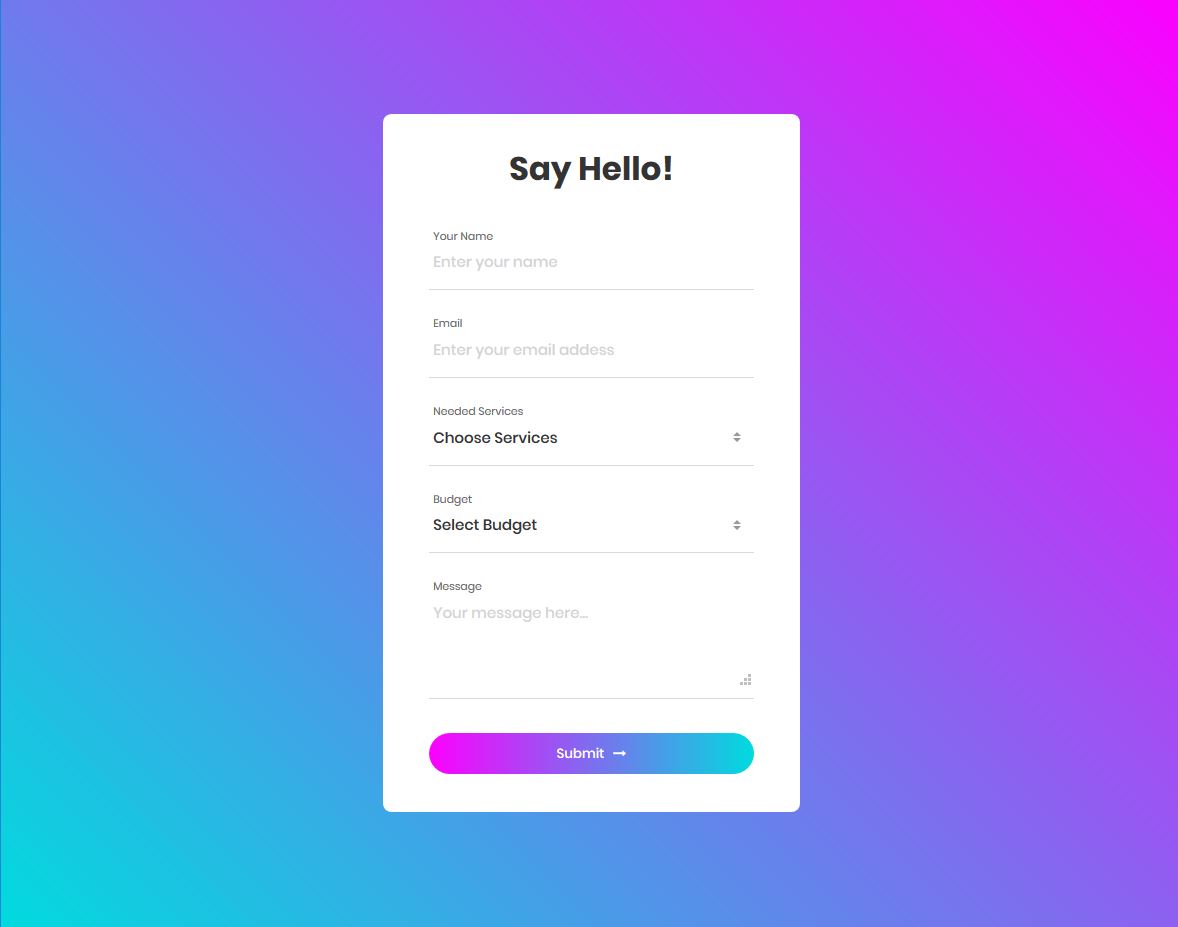
Contact Form 4 made by Colorlib is an amazing Bootstrap form template. It’s a free template. So you can use it on your website free of cost. And it’s customizable at the same time. You can make necessary adjustments in the form so that it looks similar to your site and that it matches with your site’s design.
Using this form, your site visitors cannot just send a message, they can also let you know about the services they are interested in and can give you an idea about their budget. When you know what your potential customer wants and what his/her budget is, it becomes more convenient for you to communicate with him/her, and you will be able to communicate with your potential buyers in an effective manner.
If you’re in search of a great contact form, you can consider using it on your website.
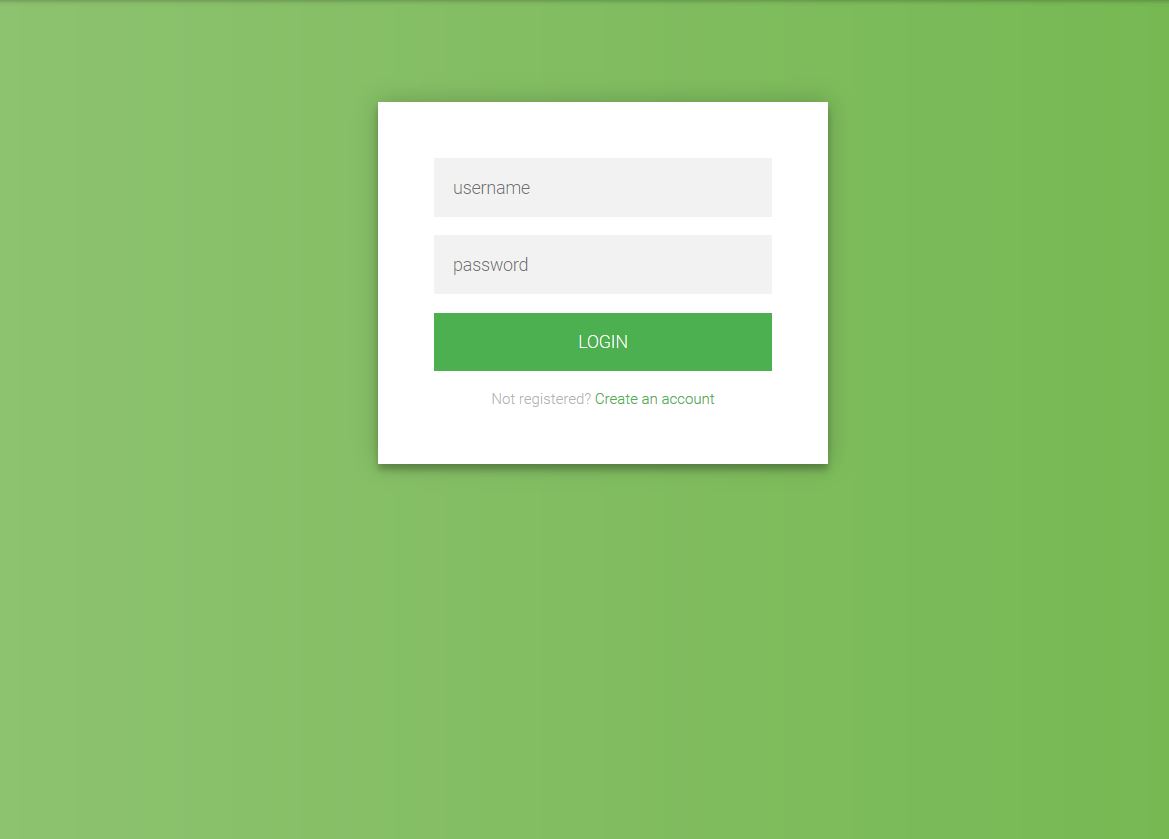
Contact Form 5 by Colorlib

Contact Form 6 by Colorlib is a very nice, free Bootstrap contact form template that can be used for free on any website. If you’re planning to have a contact form on your website, you can use this form because this is a simple and powerful contact form with all the necessary features.
By using this contact form, you will be able to save a lot of time as you don’t need to create a form from scratch. But you may have to spend some time tweaking the form. And by using a contact form, you will get great business benefits.
This form has all the necessary input fields. But if you need more fields, you can always add more as this is a fully customizable form template. You can also remove some fields if you think that you don’t require all of these text fields.
Flat HTML5/CSS3 Login Form by Aigars SilkaIns

This is a fantastic, free Bootstrap login form made by Aigars SilkaIns, founder of Colorlib. Flat design has been used in this form. This is a flat login form beautifully designed with Bootstrap. The flat login button and the text fields look simply amazing! The code of this template is very simple. So if you know the basics of web development, you can easily make modifications in the code and enhance the design as per your preferences.
This open-source form template does not have many elements. It just has two text fields, a login button, and a signup link. So it’s a very simple form. It’s simple yet powerful. Keep in mind that simple forms are more effective. By using a simple form like this, you will get great business benefits.
Although simple forms are powerful, you have to keep in mind that while trying to make a form simpler, you should not eliminate the essential elements.
Final thoughts
This blog post gave you a list of the best free Bootstrap form templates. This post talked about different form templates such as login forms, registration forms, and contact forms. All of these forms are of great quality.
If you want to see a long list of login forms, you can take a look at this page on Colorlib. For a long list of login forms along with descriptions, have a look at this informative blog post. For a greater list of login forms, see this post.
If you’re looking for an awesome registration form for your website, take a look at this great list of registration forms and choose a form template from there.
And for a long list of contact forms, take a look at this page on Colorlib. For a long list of contact forms with descriptions, have a look at this post.
Thank you for visiting Colorlib and reading this article! We highly appreciate it! Now you might want to learn how to make a website using our free WordPress themes.
Share This
![]()
Aigars Silkalns
Frontend web developer and web designer specialized in WordPress theme development. After graduating with BBA he self-though frontend web development. Currently, has over 10 years of experience in mainly CSS, HTML (TailwindCSS, Bootstrap), JavaScript (React, Vue, Angular) and PHP. Obsessed with application performance, user experience and simplicity.
Related Posts

These best Bootstrap drag and drop layouts result from our careful review of multiple available…

After thoroughly researching free HTML and CSS3 table templates for months, we decided to take…

We were using 3rd-party free booking form templates for prototyping, but there was always this…

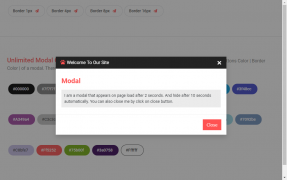
After studying and testing Bootstrap modals from around the web for months, we decided to…

You will find some of our best contact form designs based on HTML and CSS…

We designed and developed the most versatile collection of free Bootstrap wizards for any web…
