Текст
Документация и примеры для управления текстом по выравниванию, переносу, обтекании текста и многиму другому.
Выравнивание текста
Легко выравнивайте текст в соответствии с выравниванием компонентов с помощью классов выравнивания. Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины окна просмотра, что и система сеток.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Выровненный по центру текст на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Выровненный по левому краю текст на размерных области просмотра SM (маленький) или шире.
Выровненный по левому краю текст на размерных области просмотра MD (средний) или шире.
Выровненный по левому краю текст на размерных области просмотра LG (большой) или шире.
Выровненный по левому краю текст на размерных области просмотра XL (очень большой) или шире.
Перенос текста и переполнение
Разрыв слов
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
Размер шрифта
Толщина текста и курсив
Изменяйте толщину (жирность) или выделите текст курсивом.
Жирный текст (относительно родительского элемента).
Нормальная толщина текста.
Легкий текст (относительно родительского элемента).
Текст без стиля шрифта
Высота строки
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.
Моноширинный текст (ширина каждого символа одинакова)
Это моноширинный текст
Сброс цветов
Оформление текста
Украшайте текст в компонентах классами оформления текста.
Под этим текстом есть линия.
По этому тексту проходит линия.
Переменные
Карты
Утилиты с размером шрифта генерируются из этой карты в сочетании с нашим API утилит.
Текст
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
Обертка текста и оверфлоу
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Моноширинный текст (ширина каждого символа одинакова)
Text (текст)
Документация и примеры общих текстовых утилит для управления выравниванием, обтеканием, весом и т.д.
Выравнивание текста
Простое выравнивание текста по компонентам с помощью классов выравнивания текста. Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины окна просмотра, что и система сетки.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Выровненный по центру текст на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Текст с выравниванием по левому краю в области просмотра размером SM (маленький) или шире.
Текст с выравниванием по левому краю в области просмотра размером MD (средний) или шире.
Текст с выравниванием по левому краю в области просмотра размером LG (большой) или шире.
Текст с выравниванием по левому краю в области просмотра размером XL (очень большой) или шире.
Перенос текста и переполнение
Word break (разрыв слова)
Text transform
Преобразование текста в компонентах с помощью классов капитализации текста.
Текст в нижнем регистре.
Текст в верхнем регистре.
Толщина шрифта и курсив
Быстро измените толщину (жирность) текста или выделите текст курсивом.
Более жирный текст (относительно родительского элемента).
Текст нормального веса.
Более легкий текст (относительно родительского элемента).
Текст без стиля шрифта
Line height
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Nullam id dolor id nibh ultricies Vehicula ut id elit. Cras mattis Concectetur Purus Sit Amet Fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Nullam id dolor id nibh ultricies Vehicula ut id elit. Cras mattis Concectetur Purus Sit Amet Fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Nullam id dolor id nibh ultricies Vehicula ut id elit. Cras mattis Concectetur Purus Sit Amet Fermentum.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Nullam id dolor id nibh ultricies Vehicula ut id elit. Cras mattis Concectetur Purus Sit Amet Fermentum.
Monospace (моноширинный)
Это в моноширинном пространстве
Сбросить цвет
Оформление текста
Украшайте текст в компонентах классами оформления текста.
Под этим текстом есть линия.
Этот текст проходит через линию.
Разработан и построен с любовью к миру, командой Bootstrap и помощью наших участников.
В настоящее время v5.0.0-alpha1. Код под лицензией MIT, документы CC BY 3.0.
Текст
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
Обертка текста и оверфлоу
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Работа с типографикой в Bootstrap


В этой статье рассмотрим, как в Bootstrap 3 и 4 осуществляется оформление и работа с текстовой информацией.
Шрифты в Bootstrap
В Bootstrap 3 по умолчанию для основного содержимого используется следующие шрифты:
В Bootstrap 4 стек шрифтов был изменён на следующий:
Это изменение позволило отображать текстовый контент на различных устройствах и операционных системах с помощью «родных» шрифтов.
При желании данный набор шрифтов можно установить и для Bootstrap 3. Для этого необходимо собрать свою сборку (например, на странице Customize and download), в которой в качестве переменной @font-family-sans-serif задать стек шрифтов Bootstrap 4.
Если вариант использование данной возможности и без создания пользовательской сборки, посредством добавления данной инструкции в свой файл CSS.
Подключение своего шрифта к странице
При необходимости вы можете также подключить нестандартный шрифт к странице. Для этого, например можно воспользоваться сервисом Google Font или другим способом (например, использовать какой-то скачанный шрифт).
1. Подключаем шрифт (например, Roboto) с помощью элемента link :
2. Определяем область его использования, т.е. выбираем элементы, внутри которых текстовый контент будет отображаться с помощью этого шрифта. Данный шрифт (например, Roboto) при этом должен стоять в свойстве font-family перед всеми другими шрифтами:
Оформление заголовков
В Bootstrap 3 и 4 HTML-заголовкам
задано уже некоторое оформление по умолчанию (например, размер шрифта, margin отступы снизу и сверху, толщина шрифта и т.д.).
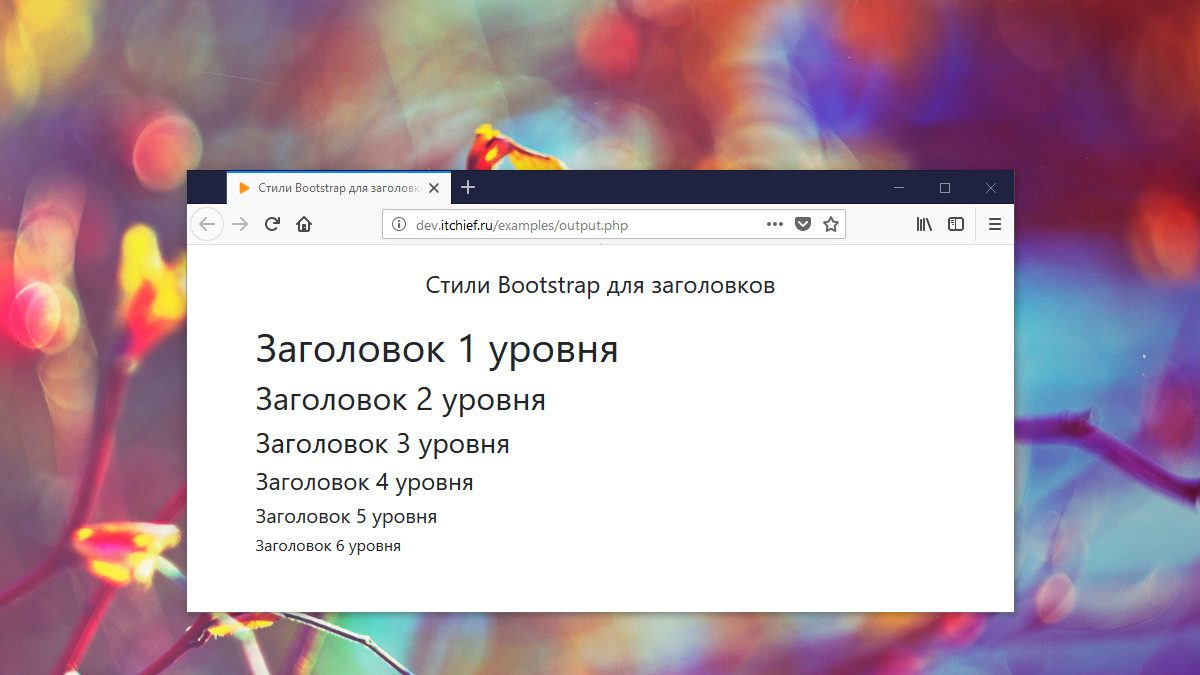
Пример создания HTML заголовков:

Классы h1, h2, h3, h4, h5 и h6
Отображение второстепенного контента в заголовках
Классы display для заголовков
Класс page-header для оформления h1
Синтаксис данного класса:
Пример использования класса page-header :

Размер шрифта и высота строки
Но так как в стилях Bootstrap 4 элементу html явно не устанавливается размер шрифта, то данное значение будет браться из браузера.
Например, в десктопной версии браузера Chrome настройка размера шрифтов осуществляется на странице «Настройки» в разделе «Вид страниц». По умолчанию данное значение равно 16px. Если данное значение, например, увеличить до 18px, то 1rem в Bootstrap 4 будет уже равен 18px.
Изменение размера шрифта
Если вы хотите изменить размер шрифта, т.е. сделать его для некоторого блока больше или меньше, то можете воспользоваться CSS. Для этого необходимо открыть свой файл CSS и написать инструкцию (выбрать элементы и указать им свойство font-size с необходимым значением):
Если же вы хотите сделать размер шрифта на разных устройствах разным, то можно воспользоваться медиа запросами:
Эти варианты можно использовать для создания адаптивных заголовков и текста.
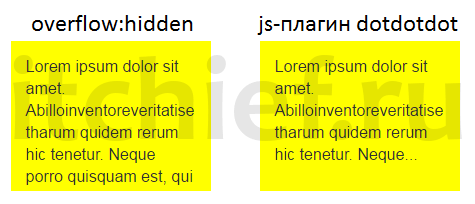
Кроме этого, бывают ситуации, когда вы задаёте блоку фиксированную высоту, а контент, который содержит данный блок, в него не помещается.

Но можно поступить и по-другому, а именно показать пользователю, что это не весь контент, добавив после него три точки.
Для этого можно скачать js-плагин dotdotdot. Подключить его к странице и назначить необходимым элементам.


Возможен, конечно, и другой вариант решения данной проблемы в зависимости от задачи. Можно, например, сделать не скрытие контента, а дать возможность его прокрутки.