Сервис для найма продактов с нуля на Bubble: что в платформе не так и почему она все равно крутая
Паша Шишкин из «Карьерного цеха» рассказал о своем кейсе на Bubble — без цензуры. Он продакт, в бэкграунде — разработка и даже победа в Чемпионате мира по программированию. Паша собрал приложение на Bubble для проекта, который он делает вместе с Глебом Кудрявцевым из Skyeng. Приложение создавал в одиночку и Bubble до этого не знал — изучал всё самостоятельно.
Что такое «Карьерный цех»
«Карьерный цех» берёт на себя первую половину воронки найма, чтобы компаниям не надо было проводить по 30 собеседований на одну позицию, а кандидатам — каждый раз проходить всю воронку найма. Основная часть воронки найма — тестовое задание. Мы даем одно задание на всех продактов, они выполняют его и оценивают друг друга — на выходе получается рейтинг кандидатов, компании выбирают тех, кто по своему мышлению и уровню проработки тестового подходит им больше всего. Модель монетизации простая — компании платит комиссию, если кандидат успешно прошел испытательный срок.
Вторая особенность «Цеха» — продакты могут сравнить себя с рынком, понять и оценить свой уровень, посмотреть на других, откалибровать план своего развития.
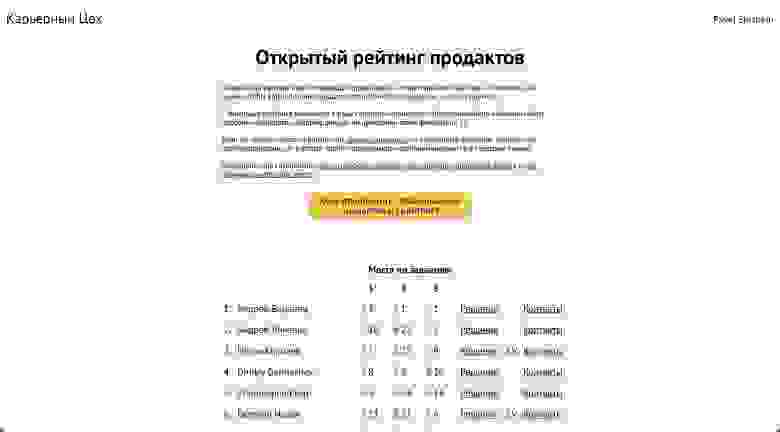
 Рейтинг продактов
Рейтинг продактов
Как начали делать «Карьерный цех» и почему выбрали Bubble
Я закончил работать в «Авито» и решил делать свой проект — и вышел на Глеба. У него была идея проекта для упрощения найма продактов. Проработали идею и я стал выбирать техническое решение — на чем делать «Карьерный цех». Кодить вручную — долго, нанимать разработчиков — дорого, а Bubble показался отличным вариантом. Правда, изучить его оказалось непросто — уровень самостоятельного вхождения в Bubble очень «кровавый».
Зато всю бизнес-логику реализовали на Bubble.Сначала было тяжело, но когда появилось понимание платформы, основных сущностей и концептов, дело пошло быстро и сроки стали предсказуемыми.

Решил собирать «Цех» самостоятельно, чтобы понять всю внутрянку и получить уверенность, что все работает без ошибок и проблем. Например, в Bubble есть workflows. И надо разобраться: страница считается загруженной, только когда загрузились все элементы или раньше? Или пользователь нажимает кнопку: насколько быстро при этом перезагрузится страница и успеет ли отработать дополнительный JS-код. Если проект сложный — однозначно надо проводить эксперименты, чтобы понимать, как работают все компоненты и как протекают все процессы. То есть выбирая разработчика на Bubble, лучше отдать предпочтение тому, кто понимает внутреннее устройство веба, принципы работы браузеров.
Bubble сложно использовать, если нет опыта в разработке — для сложных проектов надо понимать много программистских концепций, операторы условий и т.п. Я бы сказал, что это в первую очередь инструмент для разработчиков, который позволяет раз в пять быстрее собирать веб-приложения.
 Анкета, которую пользователи заполняют после регистрации
Анкета, которую пользователи заполняют после регистрации
Что под капотом «Карьерного цеха»
В «Цехе» много разных страниц. Самое интересное: регистрация с анкетой, загрузка выполненного тестового, рейтинг работ других ребят и оценка. Все пришлось делать через эксперименты. Мне очень понравились настройки приватности — они гибкие, удобные и обеспечивают хорошую защиту. Например, нельзя задебажить API, подставить какой-то ID и посмотреть чужие работы. Есть и проблемы — те же поля в формах не могут принимать пустые значения, обязательно надо что-то выбрать, хотя бы дефолтные значения.
 Настройки приватности в Bubble
Настройки приватности в Bubble
Самая интересная часть бизнес-логики — оценка работ других участников. Их надо перетаскивать в специальную область и ранжировать. Тут пришлось добавлять свой код и разные функции, размечать поля, между которыми перетаскивались тестовые. Стандартные плагины Bubble мне не подошли — многие вещи в них реализованы слишком прямолинейно и негибко.

Еще надо понимать, что каждое поле в Bubble отправляется отдельным запросом, такое ограничение системы. Например, все 170 позиций рейтинга у нас загружались довольно долго.
Легко сверстать адаптивное приложение не получится: в версии для мобильного у нас вначале даже была надпись «Поверните телефон горизонтально», плюс пришлось разбивать контент на две колонки — решение костыльное, но другого я не нашел. Поэтому лендинг «Цеха» в итоге тоже сделали на Тильде — это было проще, инструмент понятный и известный, верстать в ней удобнее. Скажу сразу: никогда не делайте лендинг на Bubble — выйдет в пять раз дольше, чем на Тильде и адаптив сложный.
 Сортировка тестовых заданий бэкенд
Сортировка тестовых заданий бэкенд
Но в Bubble есть и очень крутые фичи.
Динамика изменения полей обработки состояний. На этом экономится куча времени.
Некоторые участники хотели скрыть свои профили — тут Bubble тоже показал себя отлично, настройки очень удобные, причем никакими подменами ID это не хакнуть.
Еще у нас есть страничка для экспорта данных о кандидатах в Google Sheets, такая мини-CRM для эйчаров, на Bubble реализовать ее было довольно просто.
Сколько времени заняла разработка
Я собирал приложение для «Карьерного цеха» полтора месяца, тратил на это по 15−20 часов в неделю. То есть в сумме ушло примерно 120.
Если бы мы нанимали для этой задачи программиста, пришлось бы искать его, тестировать, делать ТЗ, описания, заплатить пару сотен тысяч рублей — и все равно конечное решение было бы менее гибким, а я потратил бы порядка 60 часов. Команда разработчиков с исследователями, UX-дизайнерами, бизнес-аналитиками, системным архитектором, тимлдидом и разработчиком вообще обошлась бы в миллион рублей и пилила бы приложение полгода.
 Выгрузка данных по кандидатам — страница для представителей компаний
Выгрузка данных по кандидатам — страница для представителей компаний
Итоги
Если в вашем продукте ключевая вещь — технологии, то не стоит собирать решение на Bubble. Например, игру, какое-то премиальное приложение и т.п. Bubble грузится дольше. А вот бизнес-логику, админки круто собирать на Bubble.
На Webflow или Glide подобное решение сделать было бы невозможно — в них не хватает гибкости и мощи Bubble. По сравнению с Bubble это как блочный конструктор сайтов. Мощнее Bubble — только фреймворки для разработки.
В общем, если бы я снова начал разрабатывать такой проект, я бы точно выбрал Bubble. Только я очень надеюсь, что у них появятся конкуренты и он исправят свои недоработки. Хотя скоро обещали выкатить вторую версию, возможно, там большую часть проблем устранят.
Bubble — это платформа для создания веб-приложений, не требующие навыков программирования. Bubble — это инструмент all-in-one. В нем есть визуальный редактор, базы данных, инструменты для бизнес-логики и работы с разными API. Позволяет создавать полнофункциональные чаты, форумы, системы сбора и обработки заявок, таск-трекеры, маркетплейсы, CRM и дашборды. Присоединяйтесь к нашему сообществу Bubble Chat & Community и каналу «Зерокодер».
Разработка приложений на Bubble своими руками: инструкция по выживанию. Часть 1
Давайте начистоту. Хайповые темы притягивают к себе информацию похлеще любого магнита. Противоречивую в том числе. Bubble не стал ни исключением из этого правила, ни волшебной таблеткой от всех бед. “Посмотрел несколько видеоуроков и выкатил через месяц полноценный клон Airbnb” здесь не пройдет.
Каждый день мы получаем огромное количество вопросов от фрилансеров, которые хотят освоить визуальное программирование, от заказчиков, которые ищут опытных #nocode разработчиков, и от стартаперов, которые делают продукт для себя и учатся в процессе.
Минутка статистики: больше 50% клиентов Skillum Production начинали делать приложение своими силами. Это не значит, что о самостоятельной разработке лучше сразу забыть. Но и без минимальных технических знаний и навыков вам тоже не обойтись.
Что влияет на сроки при самостоятельной разработке?
Когда мы начинали, то просить помощи было просто не у кого. Сейчас информации более чем достаточно, но! Из 750+ студентов, которые записались на наш бесплатный курс по разработке на Bubble, только 7-10% смогли пройти его до конца.
Это не значит, что он суперсложный и требует, чтобы вы были Илоном Маском на минималках. Не хватает банального – мотивации. Да, есть чаты и форумы, где можно проконсультироваться не просто с коллегами, а с реальными практиками. Но тем не менее, без этих 5 компонентов довести продукт до финишной прямой практически нереально.
Часто проблемы начинаются с момента, когда дело доходит до интеграции, подключения платежной системы или настройки плагина. И это стандартная ситуация – нужно просто набить руку. Если вас пугают только такие точечные вопросы, но в целом вы считаете, что справитесь, тогда вперед. А в сложных случаях всегда можно обратиться за помощью к опытным и “бородатым”.
Фактор №1. Хотите получить в итоге качественный продукт? Тогда добро пожаловать в веселый (на самом деле нет) мир согласований, обсуждений и уточнений. Для простоты восприятия предлагаю назвать все эти процессы серьезным подготовительным этапом.
Я сейчас не говорю о проверке гипотез или кастдевах, то есть обо всем, о чем в принципе нужно подумать перед тем, как приступать к созданию приложения. Но будьте готовы к тому, что вам в любом случае придется описать хотя бы минимальные бизнес-требования или пользовательский путь, который позволит разработчикам понять, в каком направлении двигаться.
И нет “Нам нужна система дистанционного обучения с тестами” или “Все должно быть как у LinkedIn, только с перламутровыми кнопками” – это не техническое задание!
Фактор №2. В 80% случаев все сводится к работе над ошибками. Чужими ошибками. Например, в приложении, на которое у стартапера ушло несколько месяцев, может быть все настолько запутано, что гораздо проще его снести и построить с нуля.
Разобраться в уже существующей структуре и базе в разы сложнее, поэтому на доработку чужого продукта уходит гораздо больше времени, чем на создание нового.
Фактор №3. В идеале, конечно, когда у вас есть не только ТЗ, но еще и макеты. Без четкого видения проекта процесс затягивается, а значит и выходит на порядок дороже. Любой разработчик вам скажет, что лучше косой-кривой набросок ручкой на листике, чем никакого мокапа вообще.
Фактор №4. В Skillum над приложением работает команда дизайнеров, копирайтеров и продуктологов. Можно ли обойтись без нее и делать все самому? Да, можно. Но здесь уже вопрос в другом: вы уверены, что экономите на привлечении сторонних специалистов, а не на качестве продукта?
Фактор №5. Опыт, опыт и еще раз опыт. Последние полгода меня просто преследуют баннеры из серии “переходи по ссылке и мы сделаем из тебя гуру Bubble всего за 10 дней”. Но что на деле? Я встречала людей, у которых получилось освоить визуальное программирование за такой короткий срок, но это скорее исключение, чем правило. Обычно как минимум 2 месяца уходит на создание того, что можно назвать хотя бы MVP.
Чтобы базово разобраться, наверстать страницы, настроить переходы и какую-то простейшую логику, 2-3 недель вполне достаточно. Но если речь идет о серьезном продукте – CRM-системе, маркетплейсе или каталоге курсов – то на начальном этапе такой срок будет, мягко говоря, оптимистичным.
Посмотреть, на что способен сервис на практике, можно на витрине Bubble или же в нашем портфолио, где подробно описан каждый кейс и проблемы, с которыми мы сталкивались в процессе разработки.
У фрилансера с опытом от полугода и выше на создание приложения может уйти от 1 до 3 месяцев. Я сейчас говорю о разработке с нуля, когда шаблонные решения не подходят. А за 10 дней у вас может получиться разве что простенький интернет-магазин, не больше.
При разработке своими руками сроки увеличатся в 2, 3, а то и 4 раза. Если вы готовы к такому варианту развития событий, тогда почему бы и нет, попробовать стоит! Но когда вы понимаете, что нет, дальше не тяну, не хочу, непонятно, то проще сразу обратиться за помощью к фрилансерам или агентствам, которые сэкономят вам время и нервы.
Как рассчитать итоговую стоимость – это самый популярный вопрос, который мы слышим и от разработчиков, и от заказчиков. Почасовая оплата? Или оценка всего проекта? А может возможны еще какие-то варианты?
У нас, например, есть четкое разделение. Если клиент приходит с понятным техзаданием, где мы в принципе можем увидеть весь объем работ, необходимые плагины и интеграции, то берем оплату за проект. Форс-мажоры, конечно, имеют место быть, но это в том случае, если вы захотите что-то свыше изначально оговоренного техзадания. Это выгодно и заказчику, потому что он четко понимает, на какой бюджет рассчитывать.
Если говорить о масштабировании, то здесь тоже вполне реально оценить проект целиком. Возьмем хотя бы интернет-магазин. Клиент хочет прикрутить к нему дополнительную платежную систему или настроить еще одну роль, а значит у нас есть четко прописанные задачи. Таким образом, мы сразу же просчитываем временные затраты и озвучиваем итоговую сумму.
Что касается доработок, то здесь такая политика уже не пройдет. На этом обжигались многие разработчики, потому что даже проведя предварительный аудит и выявив баги, очень тяжело оценить, сколько времени на самом деле займет задача.
Поэтому мы просчитываем ориентировочное время, но с оговоркой, что если что-то добавится, то сумма будет выше. Наша команда работает по такой схеме – это удобно. В случае, когда нужно исправлять ошибки, все точно так же. Мы заранее предупреждаем, что это, на первый взгляд, займет 5-7 часов, но может быть и больше.
Наше дело – поделиться опытом, но воспользоваться им или нет решать только вам. В любом случае помните: то, что вас не убивает, пополняет ваше портфолио. Ну а о том, какой тариф выбрать, где учиться и как решать “нерешаемые” задачи, читайте во второй части статьи.
На чем собрать мобильное приложение без кода — топ-3 конструктора с примерами приложений
Самый популярный вопрос среди начинающих зерокодеров — можно ли собрать мобильное приложение без программирования. Расскажем, с помощью каких инструментов это можно сделать, чем они отличаются и сколько это стоит.
Существует три подхода к созданию мобильных приложений:
Инструменты зерокодинга уже могут покрыть большинство задач бизнеса. И вместо того, чтобы изобретать велосипед, можно за несколько дней запустить MVP или проверить гипотезу с минимальными затратами. А если в запасе хотя бы пара недель — то и запилить полноценное приложение. Решения на зерокодинге можно собирать в одиночку — вся инфраструктура предоставляется платформами и не надо дополнительно тратиться на хостинг, администрирование серверов и т.п.
При этом обычная разработка затянется на 3−6 месяцев и съест до миллиона рублей — если работать с фрилансером или скромной региональной студией.
Чтобы быть в курсе новостей зерокодинга, присоединяйтесь к телеграм-каналу «Зерокодер» и чату «Я — зекрокодер».
Самые мощные и популярные инструменты мобильной разработки без кода — Adalo, Glide и Bubble. С их помощью можно создать и опубликовать мобильное приложение. Они бывают трех типов:
Мобильная версия сайта — сайт в интернете, адаптированный под экраны смартфонов. Это самый «бесправный» тип приложений: всегда нужен интернет, пуши можно включать только в браузере, постоянно на виду элементы навигации браузера.
PWA (Progressive Web Application) — когда мобильная версия сайта устанавливается на смартфон как приложение. Из плюсов — не надо поддерживать две кодовые базы, под iOS и Android, приложение всегда «обновлено» до последней версии, можно работать с некоторыми нативными функциями смартфонов. Например, отправлять пуши, устанавливать ярлык на экран, элементы навигации браузера не мешают (их просто нет). такие приложения умеют создавать и Bubble, и Adalo, и Glide.
Нативные — когда приложение публикуется в официальных сторах. В Adalo уже встроена такая функция, а приложения на Bubble можно обернуть в специальный контейнер и тоже опубликовать в Google Play и App Store. Нативные приложения позволяют работать со всеми функциями телефона: камерой, микрофоном, GPS, контактами, файлами, акселерометром, push-уведомлениями, памятью девайса, адаптивной версткой — всё, как в обычном коде, только без кода.
Glide — платформа для создания мобильных приложений без кода. Лучше всего функции сервиса описывает девиз «Создавайте приложения из Google Sheet за пять минут, бесплатно». Glide-приложения нельзя загрузить в сторы, но можно опубликовать в интернете как PWA. Платформа отлично подходит для создания простых приложений и MVP — много готовых симпатичных шаблонов, понятные интуитивные настройки.
Adalo — nocode-платформа для создания веб- и мобильных приложений, которые можно публиковать в App Store, Google Play или в интернете как PWA. Новая версия раскатывается в сторы прямо из личного кабинета на платформе, публикуется тоже оттуда (но нужен аккаунт в AppStore и Google Play). Adalo позволяет создавать приложения в интуитивно-понятном интерфейсе методом drag’n’drop из готовых или кастомных дизайн-шаблонов. Эта платформа мощнее Glide и на ней можно собирать более сложные приложения.
Bubble — одна из самых продвинутых визуальных сред программирования для создания веб-приложений. На нем можно собирать настольные или адаптивные веб-приложения для любого размера экрана.
Bubble позволяет проектировать сложную бизнес-логику — это настоящий комбайн. Приложения на Bubble нельзя выкладывать в сторы напрямую, но есть обходные пути — обернуть их в специальный контейнер и после этого опубликовать в маркетплейсах от Apple и Google.
Разработка приложения «под ключ» — сложный процесс, в котором участвует целая команда специалистов. Программисты пишут бэкенд и фронтенд, дизайнеры создают «человеческий» UX/UI и вкусную картинку, тестировщики ищут ошибки, проджекты управляют всем процессом, лиды — командами, эккаунты общаются с клиентами. И каждый не просто просиживает штаны, а действительно работает и нужен.
Сколько денег возьмет за разработку веб-студия и сколько времени потратит, зависит от сложности проекта и имиджа компании, но в среднем — от 500 тыс. до 5 млн рублей, а средний срок разработки — 4−6 месяцев (по сведениям с Хабра, DTF и Appinventive). Сложные приложения легко могут стоить дороже 10 млн рублей и пилиться больше года — особенно если поджимают сроки или подрядчик входит в какой-то рейтинг вроде Теглайна. И всё это без учёта поддержки, обновлений, продвижения и возможных проблем с масштабированием и доработками.
Nocode-разработка обходится дешевле. Например, Сергей Горелов в одиночку собрал полнофункциональное приложение для фитнес-клуба за пару недель — такое же приложение обычная студия будет разрабатывать около полугода и возьмёт за работу 700−800 тысяч рублей.
А Евгений Спорыхин из nocode Hero вместе с WeLovEnocode запилил карьерный трекер с геймификацией на Bubble. Вместе с детализацией техзадания, доработками, дополнительными функциями и пятью итерациями по дизайну (клиент не совсем понимал, какой он хочет видеть визуальную составляющую) это заняло три месяца и обошлось заказчику примерно в 700 тысяч рублей.
Аналогичная работа «в коде» длилась бы гораздо дольше, а заказчик отдал бы не меньше 4 млн рублей. При этом первую полнофункциональную версию запустили уже через 2 недели — всё остальное ушло на доработки дизайна и добавление новых идей клиента.
Да, у мобильных приложений на зерокодинге пока есть некоторые ограничения: например, чтобы сделать массовый сервис с трафиком в десятки миллионов человек, когда критичны скорость работы и премиальный дизайн, придется создавать свое решение, нанимать программистов или отдавать разработку на аутсорс. А вот первые версии такого продукта — особенно MVP — можно собирать и без кода. Приложения на несколько десятков или сотен тысяч пользователей nocode-платформы также выдержат без проблем.
Снижение стоимости мобильных приложений неизбежно привлечет массовую категорию новых клиентов — теперь приложение может себе позволить даже скромный ИП-шник или владелец пары овощных киосков.
Игорь — профессиональный программист. Как-то раз ему понадобилось выполнить техническую задачу за пару дней — так он вошел в зерокодинг. Сначала автоматизировал на Integromat, потом перешел на Glide. А в пандемию он назерокодил приложение для обучения макияжу MAKE — помогал жене перевести бизнес в онлайн.
Игорь освоил Glide за три дня, еще 4 дня делал структуру приложения. Дольше всего вносил список из 400 продуктов — это заняло 2 недели? Приложение интегрировано с ЮKassой, Integromat и GetCourse, можно выбрать свой цветотип, форму лица и глаз, найти инструменты и средства для макияжа, а также получить советы — где их лучше купить, чтобы не попалась подделка.
Когда пользователь открывает приложение, система опознает его: если в Google-таблицах Access не равен Yes и нет отметки trial, то подписка неактивна и выводится экран оплаты. После оплаты подписки в Integromat запускаются две цепочки: первая — для уже зарегистрированных пользователей. Она обновляет запись об оплате в Google-таблице в строке пользователя. Вторая — для новых пользователей. Она создает новую запись в талице.
Если пользователь оплатил подписку с помощью банковской карты, информация о ней сохраняется. За 3 дня до окончания подписки пользователя предупредят о предстоящем списании. После автооплаты система пришлет результат — успешно прошло списание или денег на карте не оказалось. Эта логика собрана на GetCourse.
Обзор Bubble: мощный конструктор веб-приложений без кода
Несмотря на то, что зерокодинг в России только набирает обороты, в распоряжении зерокодера десятки платформ под разные задачи и вкусы. Есть довольно простые, как iBuildApp, и многофункциональные — как Bubble. Последний — один из лидеров среди конструкторов веб-приложений. Ему и посвящен этот обзор.
Общая информация
Bubble — это облачная платформа, которая позволяет разрабатывать веб-приложения без программирования. Отличается широким набором инструментов, которые дополняются встроенными и сторонними плагинами, и большим сообществом разработчиков по всему миру.
Из-за обилия возможностей разобраться в Bubble чуть сложнее, чем в Glide, Adalo или Webflow. Зато возможностей куда больше. Разработчики создают как простые приложения для личного применения, так и сложные системы на десятки−сотни тысяч пользователей. Например, на основе встроенных шаблонов можно построить онлайн-школу, CRM-систему или клон Uber.
Основное понятие в Bubble-разработке — рабочий процесс (workflow). Сначала вы собираете интерфейс из форм, кнопок, иконок и текста, перетаскивая их в рабочее пространство. А затем «оживляете» каждый элемент — закрепляете за ним события и связываете с другими элементами и данными. Мы ещё расскажем подробно о процессе разработки.
Как Bubble спасает от рутины
Иногда программисты пишут приложения или части приложений, которые уже реализованы в других проектах. Вот самые распространенные из них:
Постоянно писать их с нуля — впустую тратить дорогое время разработчика. В большинстве случаев бизнесу нужно быстрое типовое решения. В мире программирования, чтобы не заниматься рутиной, придумали фреймворки. Это каркасы приложений, которые можно адаптировать под свои нужды. Bubble — это такой же фреймворк, только еще проще и без кода.
В Bubble однообразные задачи решаются быстрее и приятнее. Если зерокодер видит шаблонную задачу, он ищет подходящий плагин в библиотеке. Плагины — это функциональные «кирпичики», из которых можно собирать сложные программы. Разработчик думает о бизнес-логике и полезном действии, не отвлекаясь на технические вопросы. Такой подход автоматизирует разработку и экономит время.
Ограничения Bubble
Есть 3 вещи, которые Bubble не может или может, но не очень хорошо.
На Bubble нельзя создавать мощные игры. В платформе нет инструментов для работы со сложной графикой и физикой. Зато можно собирать игрушки с примитивной механикой: «крестики−нолики», казино, судоку и др. Все-таки Bubble — это про бизнес-приложения, а не про развлечения.
На Bubble по умолчанию нельзя сделать нативное мобильное приложение. Это значит, что его не получится установить на Android и iOS. Но не спешите расстраиваться. Проблему можно обойти с помощью двух инструментов:
Даже при работе через мобильный браузер с UI нет проблем: кнопки, вкладки и ссылки открываются легко.
С адаптивностью в Bubble сложновато. Чтобы сделать адаптивное веб−приложение, нужно погружаться в нюансы платформы и потратить время. Поэтому собрать лендинг или простую страницу удобнее в Тильде, а приложения с базами данных и сложной логикой — в Bubble. Затем их можно объединить на одном домене.
Во всем остальном Bubble — полноценный инструмент для разработки полезных и работающих веб-приложений.
Изучить Bubble и начать зарабатывать можно на нашем курсе «Зерокодер на Bubble»
Сколько денег экономит Bubble по сравнению с традиционной разработкой
Зерокодеру важно знать, сколько денег заказчика сэкономит его продукт по сравнению с работой программиста или студии. Это поможет определить справедливую цену заказа и конкурировать со студиями.
Допустим, есть задача: разработать личный кабинет ученика для оффлайн-школы с обучающими материалами, домашними заданиями и контрольным работами. В школе зарегистрировано 15 тыс учеников. В этом году компания планирует привлечь еще 10 тыс.
Вот из чего складывается стоимость заказа:
Если заказываем в студии на цену также влияют репутация, город и наличие офиса. Московская студия с офисом в «Сити» попросит за работу в 1.5-2 раза больше, чем группа специалистов из Красноярска на удаленке. Цена за решение нашей задачи «под ключ» начинается от 1 млн рублей. То есть за эти деньги студия разработает для школы уникальный дизайн, напишет код с админкой и ролями ученик/преподаватель и опубликует приложение в сторах. Часто студии гарантируют бесплатную техническую поддержку от нескольких месяцев.
Если создаём на Bubble — цена зависит от тарифа. Так как компания планирует привлекать новых пользователей, нужно масштабируемое решение. В нашем случае подходит тариф Professional за 129$ или 115$ в месяц, если оплачиваем на год вперед (подробнее о тарифах ниже).
Допустим, зерокодер напишет приложение за месяц. Тогда себестоимость работы — около 130$. По нынешнему курсу — 10 тыс рублей. Прибавим сюда вознаграждение за работу — примерно 100 тыс рублей. Итого: 110 тыс.
Получается, что зерокодер выполнит заказ на Bubble примерно в 10 раз дешевле, чем студия. Самостоятельная разработка вообще обойдётся 100 раз дешевле, но тогда нужно четко понимать структуру приложения и нанимать дизайнера. В любом случае, когда необходимо написать стандартное бизнес−приложение, есть смысл обратиться к Bubble.
Тарифы: какие есть и как подобрать подходящий?
В Bubble есть 4 основных тарифных плана. Один базовый, для знакомства с платформой и три для разработки.
Тарифные планы и некоторые опции перечислены в таблице. Подробнее с ними можно ознакомиться на странице bubble.io.

Но это еще не все. Для крупных проектов Bubble предлагает специальные тарифы с премиальным обслуживанием и техподдержкой. Их нельзя найти на сайте — доступ предоставляется по запросу.
Бесплатный тариф подойдет, чтобы познакомиться с платформой и построить простейшее приложение. А вот решать серьезные задачи для бизнеса получится только на Personal или Professional. Тарифы отличаются выделенной серверной мощностью и объемом дискового пространства. Благодаря гибкой тарификации зерокодер легко подберет эффективный набор опций для приложения. Все зависит от величины проекта и планов на масштабирование.
История Bubble: как появился и стал платформой разработки номер один
Идея Bubble пришла в голову Джошу Хаасу, когда он работал в Share Point. Тогда ему удалось разработать платформу, на которой сотрудники без технического бэкграунда могли создавать свое ПО. Увидев перспективы, Джош решает построить нечто более масштабное и открывает компанию. Через пару месяцев он знакомится с Эммануэлем Страшновым — будущим соучредителем Bubble.
Первые пользователи появились у Bubble в декабре 2012 года. По словам Страшнова, на тот момент у платформы не было многих важных функций, и она частенько лагала. По сути это был MVP для создания MVP. Но даже в таком виде клиенты были в восторге от Bubble. После презентации на ProductHunt на платформе зарегистрировалось 3000 новых пользователей. С тех пор трафик только растет.
На начало 2020 года Bubble приносил создателям более 100 000$ в месяц. Уверены, что после глобальной миграции бизнеса в интернет сумма только выросла. Компания продолжает расти, привлекает разработчиков, маркетологов и планирует стать сервисом для создания нативных приложений.
Знакомимся поближе
Прелесть Bubble в том, что при всей своей мощи, он довольно прост в освоении. Да, по сравнению с конкурентами интерфейс кажется перегруженным, но ради таких возможностей стоит разобраться.
Регистрация и первые шаги в зерокодинге
Зарегистрироваться на платформе довольно просто — достаточно ввести email и пароль или, что проще, залогиниться через Google или Github.
Домашняя страница Bubble
После успешной авторизации нас приглашают познакомиться с интерфейсом и возможностями Bubble. Для этого платформа предлагает пройти короткий курс. Он полностью на английском, но пусть это вас не смущает: с переводчиком все инструкции будут понятны.
Что умеет Bubble?
Основа построения визуала в Bubble — технология drag-and-drop. Зерокодеры перетаскивают графические элементы в рабочую область и собирают из них интерфейс. Для каждого элемента можно настроить параметры отображения: длину и ширину, цвет и толщину границы, размер шрифта и т.д. Помимо общих параметров, есть и индивидуальные. И те и другие отображаются в соответствующем диалоговом окне. Позиция элемента задается через координаты или вручную.
После компоновки — формы, кнопки и ссылки «оживляют» — закрепляют за ними события и связывают с данными. Как мы уже сказали ранее, зерокодеры выстраивают рабочий процесс (он же workflow), который представляет собой цепочку действий и событий. Например, чтобы кнопка Save сохраняла пользовательские данные и сбрасывала содержимое полей, на нее последовательно навешивают действия «Create a new thing» и «Reset inputs».
Create a new thing — создает запись в БД. Например, можно создать запись user и прописать поля name, surname, birth и пр. Для каждого поля указываем источник данных. В нашем случае name берет информацию из инпута «Имя», а surname — из «Фамилия». Reset inputs — сбрасывает все, что ввел пользователь.
В панели Workflow более 50 действий, с которыми можно построить любой популярный сценарий. Вот некоторые из них:
А еще там с десяток опций для работы с пользовательскими событиями и API сторонних приложений.
В Bubble предустановлены только необходимые функции. Этого ядра хватит, чтобы позерокодить «для себя». Серьезные проекты и работа на заказ требуют более широкого функционала. К счастью у зерокодера под рукой есть библиотека модулей. Там найдутся инструменты для работы с базами SQL, платежными системами, сервисами аналитики и многое другое.
Окно установки плагинов в Bubble
Чтобы найти подходящий модуль, достаточно в панели Install new plugins выбрать тип (работа с API, фоновые сервисы и т.д.) и категорию. В окне появится список платных и бесплатных плагинов, которые можно отсортировать, например, по рейтингу или цене. Если ничего стоящего не нашли, можно загрузить свой js-код через панель My plugins.
В общем функций в Bubble — уйма. Во всем нужно разбираться и желательно с опытным наставником или хорошим мануалом. База знаний по Bubble пока не такая обширная, как по языкам программирования или Тильде. Но познакомиться с основами есть где.
Примеры приложений на Bubble
«Тильда для ресторанов»
Евгений Спорыхин наблюдал за кафе, ресторанами и кондитерами в инстаграме и заметил, что они берут заказы через директ, выкладывая блюда прямо в ленту. Это неудобно: в сообщениях заказы теряются, отвечать надо быстро — легко упустить продажу. Еще тяжелее вести качественную статистику: приходится отыскивать заказы среди всех сообщений и вручную переносить в таблицы.
Тогда он решил назерокодить свой проект и проверить гипотезу — насколько интересен этот рынок и есть ли в нем деньги. Результатом стал Ornum.
Автоматически сгенерированный мини-сайт ресторана
Веб-приложение позволяет рестораторам в пару кликов загрузить блюда в сервис. Еще можно сделать аккуратный сайт с доставкой, корзиной, формой заказа. На нем будет просто зарегистрироваться и из него легко доставать статистику. Ссылка на сайт публикуется в инстаграме — туда и ведут клиентов из постов и сториз.
Дашборды со статистикой по среднему чеку, количеству посетителей и выручке
Также администратор может просматривать статистику по среднему чеку, выручке и количеству посетителей. Есть возможность отмечать рекомендованные блюда и публиковать акции и скидки.
Пользователь может один раз зарегистрироваться в любом ресторане, подключенном к платформе, а потом делать заказы с этого логина во всех остальных заведениях сервиса. Во время оформления заказа платформа проверяет, зарегистрирован ли пользователь. И если да — то сразу дает сделать заказ, а если нет — отправляет на почту уведомление о заказе и ссылку для подтверждения регистрации.
На главной странице видны товары. Если нажать плюс под товаром на главной, попадаешь в подробное описание блюда — можно добавить его в корзину и выбрать количество. Перед оформлением заказа сервис еще раз уточнит количество блюд. В корзине при оформлении заказа автоматически подтягиваются данные пользователя: имя, телефон, имейл.
Карьерный цех. Сервис для найма продактов
Паша Шишкин в одиночку назерокодил приложение, которое берет на себя первую половину воронки найма. Оно избавляет компании от необходимости проводить по 30 собеседований на одну позицию, а кандидатов — каждый раз проходить всю воронку найма.
Основная часть воронки найма — тестовое задание. «Карьерный цех» дает одно задание на всех продактов, они выполняют его и оценивают друг друга — на выходе получается рейтинг кандидатов, компании выбирают тех, кто по своему мышлению и уровню проработки тестового подходит им больше всего. Модель монетизации простая — компании платит комиссию, если кандидат успешно прошел испытательный срок.
В «Цехе» много разных страниц, в том числе регистрация с анкетой, загрузка выполненного тестового, рейтинг работ других ребят и оценка. Все пришлось делать через эксперименты. Самая интересная часть бизнес-логики — оценка работ других участников. Их надо перетаскивать в специальную область и ранжировать. Тут пришлось добавлять свой код и разные функции, размечать поля, между которыми перетаскивались тестовые.
Анкета, которую пользователи заполняют после регистрации
Еще надо понимать, что каждое поле в Bubble отправляется отдельным запросом, такое ограничение системы. Например, все 170 позиций рейтинга загружались довольно долго.
Паша собирал приложение для «Карьерного цеха» полтора месяца и тратил на это по 15−20 часов в неделю. То есть в сумме ушло примерно 120.
Ornum. Мобильное приложение для геймификации обучения и личного развития
Еще одно приложение Евгения Спорыхина. На этот раз вместе с ребятами из WeLoveNoCode он сделал мобильное приложение под iOS и Android — Ornum. Оно помогает осознанно выстраивать карьеру и прокачивать нужные навыки с использованием геймификации. Пока это самое крутое мобильное приложение на Bubble от российских разработчиков, которое мы встречали.
Экран Ornum с дашбордами и статистика по выполнению задач
Ornum построен на геймификации: выполняешь задания, получаешь баллы, повышаешь уровень. Пользователь может ставить краткосрочные, среднесрочные и долгосрочные карьерные задачи, выполняя которые, он добивается необходимой квалификации — например, чтобы из руководителя отдела вырасти в CEO.
Экраны регистрации, входа в приложение и карта компетенций
При регистрации надо заполнить информацию о себе, в том числе выбрать текущую должность и компанию. В приложении уже есть карьерные треки с необходимыми скилами и баллами по каждому из навыков — и когда пользователь ставит карьерную цель, то есть желаемую должность и дедлайн, она сопоставляется с текущей должностью и выдается пошаговая дорожная карта для ежедневной прокачки квалификации. Причем сопоставляется не только должность, но и уровень текущих навыков — например, сейчас по менеджменту у пользователя 300 баллов, а чтобы стать CEO, надо набрать 1500.
Каждый день надо выполнять задания и зарабатывать баллы. Если выполняешь все дневные задачи — получаешь дополнительный балл, если пропускаешь день, не получаешь «страйк».
Что внутри приложения:
Евгений делал приложение один. В традиционной разработке нужна была бы команда из пяти человек и 1−2 млн рублей (при готовом ТЗ), а с итерациями и добавлением функций это в итоге могло бы обойтись в 4−5 млн рублей.
Где поучиться и что почитать?
В поисках материалов по Bubble, как правило, наталкиваешься на англоязычные статьи и мануалы. Пока Bubble и зерокодинг не на хайпе в России, знания придется черпать оттуда. Впрочем, как и в традиционном программировании, самая актуальная информация о платформе сначала появляется на английском. Поэтому, если есть цель самостоятельно освоить Bubble, вооружайтесь переводчиком и дерзайте. Благо все инструкции написаны на понятном языке, и проблем с переводом у вас возникнет.
Обучающий курс есть на сайте самого сервиса. Это мини-экскурсия по интерфейсу и основным возможностям платформы. Чтобы начать, просто зарегистрируйтесь. Дальше — Bubble сам все покажет с помощью стрелочек и всплывающих подсказок. Когда разберетесь в интерфейсе, можно попробовать силы в разработке приложений-клонов. В разделе How to build — 50 туториалов, в которых вы научитесь создавать Instagram, Netflix, Spotify и другие крупные приложения.
Полезные материалы о Bubble и зерокодинге в целом есть на портале no code.tech. Их можно найти в разделе nocode.tech/learn. В обозримом будущем сайт планирует запустить платную подписку с премиум-контентом и скидками на Bubble за 40£ в месяц. Подписаться можно уже сейчас.
На русском языке есть есть полноценный курс от университета зерокодинга с живыми эфирами, геймификацией, отличной доходимостью и бизнес-модулем, в котором учат зарабатывать на Bubble, искать и вести переговоры с клиентами. Еще рекомендуем справочное руководство от команды Ne-Coder. По сути, это перевод справки Bubble.
Чем больше оборотов набирает зерокодинг, тем больше появляется новой информации. Постепенно вокруг Bubble собирается сообщество лояльных пользователей. На форуме обсуждаются практические вопросы и задачи, с которыми сталкиваются разработчики и бизнес. Так что беседы и обсуждения — не менее полезный источник знаний.
Вывод
Bubble отлично подходит для разработки как MVP, так и «боевых» веб-приложений. Он гибкий, расширяемый и постоянно развивается. Конечно, у платформы хватает ограничений, но в своих задачах — это лучший инструмент. Стать профессионалом здесь непросто: нужно разобраться в особенностях построения рабочих процессов, работе с БД и API сторонних сайтов, понимать, как элементы будут отображаться на экране устройств и т.д. Но если всему научитесь, то станете востребованным зерокодером. Ведь клиенту не столь важно, на чем написано приложение. Гораздо важнее сэкономленное время и успешное решение поставленной задачи.
