How to Build a Desktop Application with Java
We will build a simple desktop application that will translate English text to Morse Code and vice-versa in very simple steps plus an overview of Java GUI

This is going to be an introductory lesson into the world of Graphics User Interface (GUI) with Java Programming language. ( confession: am in love with Java)
Translation Logic
First before diving into the graphics part, let’s look at the driving logic.
HashMap ( a sub-class of Map which is Key-Value store) is used to build our dictionary of English letters and their corresponding Morse code. So we have something like this:
Then, two methods were created: one to translate the English text to Morse code and the other to do the opposite. In both cases, the text is splitted using a regex that matches white space and new line characters. Each of the resulting array is processed using Java Streams for efficiency
GUI Elements In Java
Java has a rich set of GUI elements that serve as building blocks for a complete GUI Desktop Application.
JFrame
The top-most layer of Java GUI is the JFrame. It’s the outermost container that house other elements or containers. It is the part of the app with the close, minimize and maximize buttons. The following lines of code will create a JFrame object ( Side-Note: Object Oriented Programming is sweet with Java).
What the code above does is to essentially create an instance of the JFrame object, set parameters like title, layout, size, location and as well set the behaviour of the JFrame like ability to resize the frame and it’s visibility.
JPanel
This is a container, meaning it holds other elements together. The child elements are arranged in a specific order using layout managers as we will later find out. The following lines of code is responsible for creating the button row at the bottom of the Morse Text area, to the right of the application.
Other Elements Used in the App
Other Elements used in the program are
Event Listeners
Events bring GUI elements to live; so when a button is clicked, an event is generated in the system, and event listeners registered for the particular event will be invoked. The following code is responsible for registering the buttons for an ActionEvent that is fired when a button is clicked. ( lamda expression at work #java8)
And this is where we registered the Text Areas to listen for Keyboard Events and automatically execute translation when the space bar or backspace key is pressed.
Main Method
In the main method, which is the entry point for all Java applications, the look and feel of the app was set to NimbusLookAndFeel which look more pretty than the default java look and feel. Afterwards, the app is fired on.
Source Code
The complete source code is available on this Github repo. You can find instructions to contribute and run the app in the repo’s README ( remember to give it a star)
Have you heard of PalCrib? It’s a new social media app that I am working on. If you love my writings, you’ll definitely enjoy the app. Download it now from Google PlayStore and let me know what you think
От идеи до профита
Как разрабатывать HTML 5 Desktop приложения на Java?
 Мотивация
Мотивация
Кому могут понадобиться Desktop приложения, использующие веб-страницы в качестве UI? Отвечу прямо — всем! Всем кто страдает, пользуясь неудобными и некрасивыми приложениями.
Для меня, как для разработчика, очень важно делать пользовательские интерфейсы удобными, интересными и позволяющими пользователям не отвлекаться от работы. Кроме того, очень хочется, чтобы интерфейсы были привлекательными и их было приятно показывать. Все эти соображения приводят нас к неутешительному выводу: существующие UI фреймворки для настольных приложений ужасны.
Так что же такое есть в веб-приложениях, чего нет в настольных?
Системный кризис UI фреймворков в Java
Если мы поближе посмотрим на JavaFX, то увидим что многие идеи Web проникли в этот фреймворк. Самая главная технология UI в web-приложениях — CSS, позволяющая великолепно выглядеть вашим приложениям. JavaFX поддерживает её для стилизации компонентов, пополняя набор стандартных CSS атрибутов своими специфичными атрибутами. При этом поддержка стандартных атрибутов CSS в компонентах JavaFX похожа на лоскутное одеяло с большими дырками и заплатками.
Поищите в Java мире что-нибудь похожее по возможностям на JavaFX и вы сильно расстроитесь. Ничего нет! Есть жуткий Swing, есть сторонние технологии, позволяющие использовать Qt для Java, но все эти технологии являются полумерами. Так что если вы хотите написать Desktop приложение на Java, то вам придётся использовать JavaFX.
Когда вы воспользуетесь JavaFX, вы заметите, как мало сторонних компонентов написано, и как мало людей по-настоящему полагаются на JavaFX. Это всего лишь одна из технологий.
Спросите любого Java разработчика, какой интерфейс лучше всего сделать для Java-приложения? Вы получите один ответ, лучший интерфейс для Java-приложения — это веб-интерфейс.
Но есть некоторые области, в которых до сих пор нельзя обойтись без Desktop приложений:
А ведь как здорово было бы использовать HTML/CSS/JS для реализации UI в этих приложениях?
Как должно выглядеть HTML5 приложение?
Представьте, что вы запустили ваш любимый web-сайт вне браузера в виде Desktop приложения и оно выглядит, как если бы это была отдельная вкладка браузера без лишних меню, декораций и панелей, так как если бы это было приложение, которому доступны нотификации на рабочем столе и интеграция с другими приложениями, автоматическое обновление и оно может работать в отсутствии интернета.
О, это было бы волшебно!
Как реализовать такое приложение на Java?
Последнее время довольно популярным стал подход, продвигаемый фреймворками Electron и node-webkit. Основная идея — скомпилировать вместе Node.JS и браузер Chromium, предоставив среду для разработки Desktop приложений на JavaScript. В такой схеме Electron предоставляет JavaScript API для возможностей, специфичных для Desktop приложений, таких как уведомления, нативные меню и многое другое, а само приложение разрабатывается на JavaScript.
Desktop приложения на базе Electron включают две составляющие:
Но наше горе, как Java разработчиков, состоит в том, что наши приложения написаны на Java и мы не хотим их переписывать на JavaScript.
Я изучил этот вопрос и выделил пару живых вариантов реализации HTML5 UI в Desktop приложении на Java:
Поскольку само Desktop приложение будет так же написано на Java, то мы сможем использовать все фишки Desktop приложений: создавать дополнительные окна, показывать нативные меню, добавлять иконки в трей и показывать уведомления.
JavaFX WebView
WebView — специальный компонент JavaFX, позволяющий отображать web-контент в приложении. WebView использует специальный движок на базе webkit, интегрированный в Java Runtime.
Java и десктоп приложения. Впечатления от Netbeans Platform.
Последнее время проектирую и разрабатываю десктоп приложение на Java. После нескольких лет разработки веб/мобильных решений было очень интересно вернуться к десктопу. Сейчас, в эпоху расцвета различных веб-фреймворков (только среди Java: Spring MVC, GWT, JSF, Tapestry, Wicket, Vaadin и т.д.), для разработки десктопных приложений на Java не такой уж большой выбор.
На мой взгляд, на данный момент есть всего три более-менее популярных подхода:
0. Чистый Swing/JavaFX
1. Использовать Eclipse RCP (Rich Client Platform)
2. Netbeans Platform
Поскольку с самого начало было понятно, что предстоит разработать сложную систему с несколько десятков различных формочек, множеством сложных таблиц с группировкой/сортировкой данных, а в перспективе графики, схемы и другие компоненты, то естественно у меня не было желание использовать чистый Swing/JavaFX, а воспользоваться какой-нибудь из платформ.
Первым делом были мысли использовать все-таки Eclipse (в прошлом у меня был опыт работы с ним). Конечно впечатления были не самые лучшие, но прошло больше 8 лет с тех пор как я имел с ним дело и многое могло измениться. Просмотрел изменения и одновременно начал опрашивать друзей, писал ли кто-нибудь в последнее время для Eclipse RCP. В итоге про Eclipse я услышал мало хорошего. Если резюмировать, главный вывод, который можно было сделать после бесед с друзьями — Eclipse RCP использовать можно, но скажем деликатно, без особого удовольствия. В конечном счете я решил переключиться на Netbeans, к которому присматривался уже давно.
Забегая вперед скажу, что в целом мне платформа пока нравится.
Впечатления
2. Про учебные материалы. Хорошая документация по API.
На DZone есть шпаргалки по Netbeans Platform.
На сайте NetBeans можно найти огромное количество ссылок на различные учебные материалы. Рассмотрено несколько различных стандартных приложений: «строим приложения для работы с БД», «рисовалка схем/диаграмм» и т.д. В целом учебники на сайте Netbeans многословные и если честно довольно нудные, зато подробные. Другими словами много «усыпляющего» чтива, советую пополнить запасы кофе перед началом обучения.
3. Про сообщество. Кроме stackoverflow, в случае NetBeans имеет смысл подписаться на почтовую рассылку. Очень активная группа, даже был приятно удивлен сообществом, на многих форумах людей тупо бы послали или отправили читать документацию (п. 2).
Детали.
По ходу работы накопились некоторые моменты и факты, про которые хотелось упомянуть.
0. Этот совет касается не столько разработки под Netbeans, а вообще любых проектов. На этапе согласования бизнес-требований явно обозначить и утвердить системные требования к оборудованию, на котором будет использоваться приложение. Нужно для того, чтобы исключить запуск приложения на древних нетбуках. Думаю многие, кто работал на Netbeans знает, что для комфортной работы на нем желательно иметь хорошее железо.
Если всё-таки планируете использовать Maven,то главное в первую очередь нужно разобраться, что такое cluster и suite в терминых Netbeans Platform.
Обратить внимание на параметр «netbeans.installation».
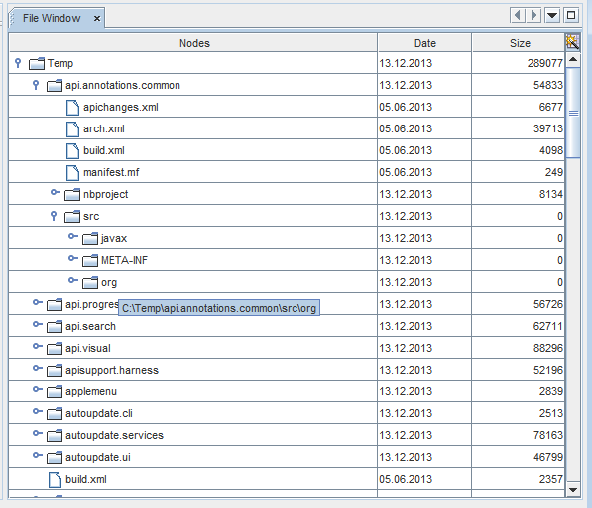
2. Интересный компонент Outline (древо-таблица). 
Реализация древо-таблицы (TreeTable) есть еще в JavaFX, но он планируется в восьмерке, а она еще не выпущена. В тоже время Outline уже готова и ею многие используют. Тестировал приблизительно на древо-таблицах суммарно с 70 столбцами x 1000 строк с глубиной дерева в три уровня.
Отрисовка заметно не тормозила, скроллирование плавное. Наблюдались небольшие проблемы с отображением выделенных строк при скроллировании, после переписывания рендерера проблема исчезла.
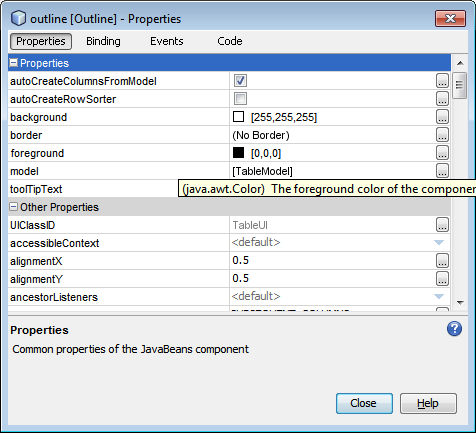
3. Компонент PropertySheet — готовый «из коробки» компонент для редактирования бинов (JavaBean). 
4. Важно сразу понять и прочитать про TopComponent, Lookup, а также про остальные ключевые компоненты (они приведены в шпаргалке от DZone).
Блеск и нищета Java для настольных систем
Вы не поверите, но в 2018 году всё ещё нужно разрабатывать Desktop приложения.
Представьте себе такой клуб анонимных Java программистов, запойных и беспробудных, которые сидят и делятся своими проблемами.
— Здравствуйте, меня зовут Юрий, я пишу Desktop приложения в 2018 году.
— Здравствуй, Юрий, давайте ему похлопаем, он смог поделиться своей проблемой!
Да, действительно, мы всё ещё пишем Desktop приложения. Обычно, не очень хочется этим заниматься, чаще всего это legacy проекты. Но бывает, что нужно писать и новые настольные приложения.
Зачем мы всё ещё это делаем, если есть web с его новыми продвинутыми возможностями: Progressive Web Apps, Service Worker, Web RTC, Web GL и т.д?
Под катом расскажу как с этим жить и при чём тут Java.
К сожалению, web и desktop все еще нельзя сравнить по количеству возможностей. Web никогда не даст нам всего, что дает нам пользовательская машина. Прежде всего, это работа с локальными файлами и устройствами. Мы можем обрабатывать большие данные на клиенте, использовать специфичное оборудование, ну и обращаться к чему захотим.
Например, можем использовать сканер отпечатка пальцев и другие модные устройства. Чаще всего дополнительное оборудование используется в enterprise приложениях: банках, ERP, бухучете и т.д. Вот там это всё точно нужно.
Кроме того, есть задачи, которые плохо могут быть решены в web. Главная из них — независимость от серверов и сети.
Особенно важно, если вашим приложением будут пользоваться на лаптопах. Будем считать, что в 2018 лаптопы окончательно победили и от них теперь никуда не деться. Очень часто люди работают с лаптопа в поездах и самолётах оффлайн и им нужно иметь возможность работать локально с данными, которые уже загружены на их машину. В web всё еще сложно реализовывать такое поведение.
А что там с Java?
В последнее время технологии Java для настольных систем не эволюционируют: разработка Swing заморожена навсегда, в SWT нет новых фич. Последняя живая технология для desktop — Java FX.
Влияние web-технологий на desktop-фреймворки очень велико. В Qt изобрели свой Qt Script и QML, основанный на JavaScript, а в Java FX реализовали поддержку CSS. Как это ни прискорбно, CSS в Java FX реализован частично и все свойства компонентов отличаются от свойств в web-UI.
В итоге — мы должны опять изучать конкретный фреймворк для desktop, вместо того чтобы переиспользовать гигантский объем готовых наработок для UI из мира web.
И кадровый вопрос тут выходит на передний план: никто не горит желанием писать настольные приложения на Swing и Java FX, но в то же время, на рынке полно хороших специалистов по web-UI.
Всё идёт к одному — специализированные UI фреймворки для desktop-приложений умирают.
Куда бежать!?
А теперь, о том как переиспользовать ваш опыт web-разработки и web-UI при разработке настольных систем на Java. Так, чтобы вам не пришлось разрабатывать отдельные web и desktop приложения.
Electron.js — это достаточно известный фреймворк, позволяющий использовать web-технологии для разработки desktop-приложений. Это технология, на базе которой построен редактор GitHub Atom. Atom — первое широко-известное приложение для desktop, построенное на HTML / JavaScript / CSS и Node.js.
Electron.js — это Open Source фреймворк, который позволяет вам писать UI для настольных приложений на web-стеке. Вы возможно удивитесь, но целая куча инструментов и приложений сейчас построены на этом фреймворке: Slack / Skype и VS Code используют для UI Electron.js.
В двух словах, Electron состоит из серверного JavaScript — Node.js и интегрированного web-браузера Chromium в одном исполняемом процессе, что позволяет использовать нативные фичи операционной системы: окна, нотификации, иконки в трее и многое другое.
До недавнего времени этот фреймворк предполагал разработку приложений только на JavaScript. Но мы придумали как применить его для наших приложений на Java!
Есть два варианта разработки приложений:
А если у вас куча кода на Java? И при этом его нельзя просто так собрать в JS, вы сразу же лишитесь рефлексии, доступа к железу и возможности использования распространенных библиотек.
В таком случае можно использовать специальный модуль Node.js — child_process, позволяющий стартовать дочерние процессы во всех основных операционных системах. По сути, нам нужно реализовать один JS файл, который будет запускать JVM и открывать окно Electron:
Полный код такой интеграции есть в моём туториале. В нём используется Vaadin в качестве фреймворка для UI, что позволяет писать весь код на Java без JS, а контейнер сервлетов Jetty интегрирован прямо в приложение. Мы можем запускать приложение без деплоймента, как тот же Spring Boot.
В таком варианте, наш фронтенд будет обращаться к JVM по сети, что как-то странно. Я несколько подсластил пилюлю, сменив транспорт между браузером и JVM на протокол WebSocket. Vaadin позволяет сделать это чрезвычайно просто. Так мы значительно снижаем время на отправку сообщений от фронтенда в JVM по сети, буквально до 1ms и избавляемся от ненужного HTTP мусора: заголовков и кукис, а также не создаём подключение, а всегда используем готовое.
Там вы найдёте ещё несколько классных трюков:
Ради разнообразия, такой подход я реализовал на Kotlin и Kotlin.js.
В Node.js мы можем легко создавать как named pipe, так и Unix socket при помощи модуля — net:
Для работы с named pipe из Java / Kotlin нужно использовать класс RandomAccessFile:
Так мы можем полностью избавиться от сети и не запускать HTTP сервер на машине пользователя. Ну и конечно же производительность у такого решения лучше, чем передавать данные через сетевой стек.
А нам то это зачем?
Как вы возможно знаете, мы делаем инструмент для разработчиков — CUBA Studio, позволяющий быстро писать бизнес-приложения на CUBA Platform.
Мы использовали фреймворк Vaadin в CUBA Platform и CUBA Studio, что позволяло переиспользовать большое количество наработок. С самого первого релиза CUBA Studio была web-приложением, которое запускается локально и показывает UI в web-браузере.
С применением этого подхода мы наконец-то смогли дать разработчикам удобство использования настольного приложения: окна, независимость от браузера, переключение по Alt+Tab и иконку в таскбаре.
CUBA Studio все еще использует сеть, но вместо AJAX там задействован WebSocket. Этого достаточно, чтобы пользователи не чувствовали никаких задержек UI.
Экосистема Electron.js порадовала нас и дополнительными инструментами.
Как заменить Swing в наших приложениях
С самого первого публичного релиза платформы мы предоставляем две технологии для построения UI: Web-клиент на базе Vaadin и Desktop-клиент на базе Swing. Реализация Generic UI позволяет нам писать код, который работает в двух вариантах автоматически, конечно же, с соответствующими ограничениями.
Desktop-клиент был разработан в 2011 году на базе Swing, поскольку тогда не было другой стабильной и жизнеспособной технологии для настольных приложений на Java.
Сегодня мы сталкиваемся с новыми требованиями к пользовательским интерфейсам на Desktop: responsive UI, анимации, интеграции с сетевыми сервисами, такими как Google. По сути, приложения двигаются навстречу web UI технологиям, и мы не можем игнорировать это движение.
Я вижу всего одну альтернативу Swing и Java FX — Electron.js. Поэтому и попробовал адаптировать этот подход для наших приложений:
Приложения на CUBA Platform могут распространятся в виде Uber JAR. Этот вариант деплоймента позволяет запустить приложение простой командой:
Нам остаётся только добавить специальный скрипт запуска на Electron и получить Desktop-клиент из готового web-приложения!
Скажи «нет» Electron! Пишем быстрое десктопное приложение на JavaFX
В последнее время на программистских форумах развернулись неслабые дискуссии (для примера см. здесь, здесь и здесь, и эта сегодняшняя) об Electron и его влиянии на сферу разработки десктопных приложений.
Если вы не знаете Electron, то это по сути веб-браузер (Chromium) в котором работает только ваше веб-приложение… словно настоящая десктопная программа (нет, это не шутка)… это даёт возможность использовать веб-стек и разрабатывать кросс-платформенные десктопные приложения.
Самые новые, хипстерские десктопные приложения в наше время сделаны на Electron, в том числе Slack, VS Code, Atom и GitHub Desktop. Необычайный успех.
Мы писали десктопные программы десятилетиями. С другой стороны, веб только начал развиваться менее 20 лет назад, и на протяжении почти всего этого времени он служил только для доставки документов и анимированных «гифок». Никто не использовал его для создания полноценных приложений, даже самых простых!
Десять лет назад невозможно было себе представить, что стек веб-технологий можно использовать для создания десктопного приложения. Но наступил 2017 год, и много умных людей полагают, что Electron — отличная идея!
Здесь не столько результат превосходства веб-стека для создания приложений (он далёк от такого превосходства, и вряд ли кто-то будет спорить, что веб — это бардак), сколько провал существующих фреймворков для разработки UI на десктопах. Если люди предпочитают отгружать со своими программами целый веб-браузер только для того, чтобы использовать отличные инструменты вроде JavaScript (сарказм) для разработки, что-то пошло совершенно не так.
Так что это за ужасные альтернативы, которые проиграли конкурентную борьбу веб-стеку?
Я решил взглянуть и создать реальное приложение на одной из этих технологий.
Альтернативы Electron
Ели вы не возражаете, что несколько групп разработки будут создавать разные версии приложения под разные ОС, то варианты выглядят примерно так: AppKit для MacOS, WPF для Windows (я не специалист по разработке под конкретные платформы, так что дайте знать, пожалуйста, какие варианты в наши дни более популярны).
Однако реальные конкуренты Electron — это мультиплатформенные фреймворки. Думаю, среди них самыми популярными сегодня являются GTK+, Qt и JavaFX.
GTK+ написан на C, но связан со многими другими языками. Этот фреймворк использовался для разработки прекрасной платформы GNOME-3.
Qt кажется самой популярной альтернативой Electron в дискуссиях, которые попадались мне на глаза… Это библиотека C++, но тоже связанная с другими языками (хотя кажется, что никакие из них не поддерживаются на коммерческой основе, и сложно сказать, насколько они доработаны). Qt вроде бы популярный выбор для встроенных систем.
JavaFX
Однако в этой статье я сконцентрируюсь на разработке десктопных приложений на JavaFX, потому что я считаю, что JavaFX и JVM отлично подходят для десктопных программ.
Что бы вы ни думали о JVM, не существует никакой другой платформы (кроме, может быть, самого Electron!), настолько простой для кросс-платформенной разработки. Как только вы создали свой jar, на любой платформе, вы можете распространять его среди пользователей всех ОС — и он просто будет работать.
При большом разнообразии языков, которые сейчас поддерживаются в JVM, выбор языка тоже не должен стать проблемой: определённо найдётся такой, какой вам понравится (в том числе JavaScript, если вы не способны от него отказаться), и вы можете использовать JavaFX с любым языком JVM без особых проблем. В этой статье, кроме Java, я покажу немного кода на Kotlin.
Сам UI создаётся просто кодом (если у вас есть замечательная поддержка IDE от IntelliJ, Eclipse или NetBeans: это всё отличные бесплатные IDE, которые, наверное, превосходят любых конкурентов и, кстати, представляют собой самые лучшие образцы десктопных приложений на Java) или в визуальном конструкторе UI: SceneBuilder (который умеет интегрироваться в IntelliJ) или NetBeans Visual Debugger.
JavaFX — не новая технология. Она появилась в декабре 2008 года и сильно отличалась от того, что мы видим сегодня. Идея заключалась в создании современного фреймворка UI для замены устаревшего Swing Framework, который являлся официальным фреймворком JVM с конца 90-х.
Oracle чуть не испортила всё с самого начала, приступив к созданию особого, декларативного языка, который предполагалось использования для создания UI приложений. Это не очень хорошо восприняли Java-разработчики, и та инициатива чуть не погубила JavaFX.
Заметив проблему, Oracle решила выпустить JavaFX 2 в 2011 году без собственного особого языка, а вместо этого применив FXML в качестве опции для чистого Java-кода (как мы увидим позже).
Около 2012 года JavaFX обрёл некую популярность, а Oracle приложила значительные усилия для улучшения и популяризации этой платформы. С версии 2.2 фреймворк JavaFX стал достаточно цельным фреймворком, но его по-прежему не включали в стандартную среду выполнения Java (хотя он всегда поставлялся вместе с JDK).
Только с версии JavaFX 8 (изменение версии сделано для соответствия Java  он стал частью стандартного рантайма Java.
он стал частью стандартного рантайма Java.
Сегодня фреймворк JavaFX может и не является крупным игроком в мире UI, но на нём сделано немало реальных приложений, у него есть довольно много связанных библиотек и его портировали на мобильную платформу.
Создание приложения JavaFX
В своём приложении для просмотра логов LogFX, я решил просто использовать Java (потому что там в основном довольно низкоуровневый код, а я хотел сконцентрироваться на скорости и малом размере пакета) и IntelliJ в качестве IDE. Я почти решился писать на Kotlin, но поддержка Java в IntelliJ оказалась настолько хорошей, так что писать на Java (точнее, позволить IntelliJ делать это за меня — это ближе к истине) стало не такой большой проблемой, чтобы оправдать лишние 0,9 МБ в дистрибутиве.
Я решил не использовать FXML (язык описания GUI для JavaFX на основе XML) или визуальный конструктор UI, потому что интерфейс у программы очень простой.
Итак, посмотрим на какой-нибудь код!
Java Hello World
Вот как пишется Hello World на JavaFX:
На «маке» этот код покажет примерно такое:
FXML+Java Hello World
Если вам трудно писать код для UI и вы предпочитаете использовать язык разметки, вот эквивалент того же кода с FXML:
Обратите внимание, что IntelliJ поддерживает FXML и свяжет его содержимое с соответствующим кодом Java и наоборот, подсветит ошибки, сделает автодополнение, справится с импортом, покажет встроенную документацию и так далее, что довольно круто… но как я раньше сказал, решено было не использовать FXML, поскольку задуманный UI был очень простым и довольно динамичным… так что я больше не покажу кода FXML. Если интересно, изучите руководство по FXML.
Hello World на Kotlin+TornadoFX
Прежде чем двигаться дальше, давайте посмотрим, как такой код выглядит на современном языке вроде Kotlin с его собственной библиотекой для написания приложений JavaFX, которая называется TornadoFX:
Многим может показаться привлекательным использовать Kotlin и JavaFX, особенно если вы предпочитаете безопасность типов (в TornadoFX есть приятная функция «типобезопасные таблицы стилей») и если добавить лишние 5 МБ в приложения для вас не проблема.
Даже если подобные накладные расходы кажутся чрезмерными и вы не хотите включать фреймворк в программу (и разбираться со всеми его сложностями и причудами), то Kotlin нормально работает и с чистым JavaFX.
Стили и темы для пользовательского интерфейса JavaFX
Теперь, когда мы разобрались с основами JavaFX, посмотрим, как применить стили для приложений JavaFX.
Также как существуют различные подходы к макетированию, существуют и разные варианты стилей для JavaFX.
Предположим, что мы хотим сделать тёмный фон и белый текст, как показано на скриншоте:
Программные и встроенные стили
Один из вариантов (мучительный, но зато с безопасными типами) — сделать это программным способом:
Более простой программный способ — установить стили в CSS:
Обратите внимание, что здесь IntelliJ опять обеспечивает автодополнение для значений строк.
Если вы используете FXML:
Использование отдельных таблиц стилей
Если вы не хотите удаляться от мира веба и предпочитаете задавать стили в отдельных таблицах стилей, JavaFX и это умеет! Именно такой подход я выбрал, потому что он позволяет стилизовать всё в одном месте и даже даёт пользователям возможность выбирать стили на свой вкус.
Для этого сначала создаём таблицу стилей:
Теперь добавляем её в Scene :
Это значит, что все управляющие элементы и «фоновые» элементы примут цвет, основанный на этом цвете. Довольно изящная функция, потому что вы можете устанавливать цвета на базе основного цвета. Так вы гарантируете, что если изменить основной цвет, то практически всё будет хорошо выглядеть в новой расцветке.
Например, в нашем случае более подходящим цветом текста станет не белый, а «противоположный» цвет относительно основного цвета темы, чтобы текст всегда оставался читаемым:
Таблицы стилей JavaFX довольно умные, для дополнительной информации см. CSS Reference Guide.
Вот пример простого приложения, где мы поставили кнопку вместо текста. Слева показаны стили по умолчанию, а справа используется таблица стилей, которую мы только что создали:

Слева: стили по умолчанию JavaFX. Справа: кастомные стили, созданные выше
В своём приложении я хотел поставить по умолчанию тёмную тему, но при этом оставить пользователям возможность загружать собственные стили, чтобы они могли использовать любую тему, какая им нравится.
Вот как LogFX выглядит в итоге с темой по умолчанию:
Обратите внимание, что для кнопок я использовал иконки FontAwesome. Было довольно просто стилизовать кнопки в CSS. Просто убедитесь в том, чтобы шрифт устанавливался как можно раньше с помощью такой инструкции:
С кастомными таблицами стилей можно кардинально изменить внешний вид приложения. Например, вот очень зелёная тема в Linux Mint:
Хотя хороший вкус автора этой зелёной темы под вопросом, она показывает мощные возможности стилизации в JavaFX. Здесь вы можете реализовать практически всё, на что способно ваше воображение.
В завершение хотел бы упомянуть классные эффекты, которые есть в JavaFX… Я хотел сделать начальный экран, который бы хорошо выглядел просто с форматированным текстом.
В JavaFX это делается просто. Вот что у меня получилось (я сделал экран на основе образца GroovyFX):
И вот какая таблица стилей соответствует этому стартовому экрану:
Здесь возможно создание очень неплохих эффектов. Для дополнительной информации см. руководство.
В следующих разделах обсудим, как менять виды (экраны), перезагружать код на лету (hot reload) и обновлять таблицы стилей во время работы программы.
Дизайн, отладка и перезагрузка кода
Практически невозможно создавать интерфейс пользователя без возможности мгновенно просматривать изменения. Поэтому важной частью любого фреймворка UI является «горячая» перезагрузка кода или некая разновидность конструктора UI.
У JavaFX (и у самой JVM) есть несколько вариантов решения этой проблемы.
SceneBuilder
Первое из них — это SceneBuilder, визуальный конструктор UI, который позволяет создавать FXML, просто перетаскивая компоненты UI.

Его можно интегрировать в любые Java IDE, что упрощает создание новых видов (экранов).
Мне раньше приходилось использовать SceneBuilder для создания форм и тому подобных сложных видов, но я обычно просто набрасывал там что-то по-быстрому, а затем редактировал код вручную для приведения его к конечному виду.
Если вы так сделаете, а потом откроете вид в SceneBuilder, он по-прежнему будет нормально работать, так что можно поочерёдно редактировать код вручную или в SceneBuilder — и просматривать результат.
ScenicView
Как только у вас готов базовый дизайн, можно запустить ScenicView для просмотра и редактирования графа сцены при работающем приложении.
Представьте это как эквивалент инструментов разработчика в браузере.
ScenicView позволяет изменять и удалять узлы, отслеживать события и читать документацию Javadocs для выбранных элементов.
Горячая перезагрузка кода JVM
Если хотите изменить код приложения, который напрямую не связан с UI, то длоя этого подходит отладчик Java с горячей заменой кода во время работы приложения. Базовая поддержка перезагрузки кода имеется в Oracle JVM и HotSpot. Думаю, что она есть и в OpenJDK JVM.
Однако базовая поддержка этой функции очень ограничена: вам позволено менять только реализацию уже существующих методов.
Зато есть расширение HotSpot VM под названием DCEVM (Dynamic Code Evolution VM) с гораздо большей функциональностью: добавление/удаление методов и полей, добавление/удаление классов, изменение значения итоговых переменных и прочее. В другой статье я уже писал о нём и о других способах перезагрузки кода в работающей JVM.
Я использовал это расширение при разработке LogFX — и оно отлично себя проявило. Если не закрыть и заново не открыть окно, то вид не меняется автоматически при перезагрузке кода, но это не такая большая проблема, если менять что-то в Stage… к тому же, если вы хотите изменить только компонент UI, то можно использовать ScenicView или просто вернуться в ScenicBuilder и как угодно поменять дизайн.
Для запуска DCEVM нужно только установить его и сверить номера версий расширения и JVM. После этого приложение запускается с отладчиком — и каждый раз после перекомпиляции в IDE новый код автоматически подгрузится в работающую программу.
В IntelliJ после изменения класса и перекомпиляции вы увидите нечто подобное (Cmd+F9 на «маке»):
Обновление таблиц стилей
JavaFX не обновляет автоматически таблицы стилей. Но для LogFX я хотел сделать такую возможность, чтобы можно было изменять стили — и немедленно наблюдать эффект в приложении.
Но он работает только если стили поставляются из отдельного файла, а не из самого приложения (из jar).
Поскольку я уже разрешил пользователям устанавливать произвольный файл с таблицами стилей, то это не стало проблемой.
Я использовал эту функцию в процессе разработки, и она очень впечатляет. Если вам нужна такая же фича, можно написать собственный диспетчер файлов или скопировать мой (в конце концов, он с открытыми исходниками).
Для выбора таблицы стилей как файла (в отличие от ресурса jar), к сожалению, придётся использовать разный синтаксис под Unix/Mac и Windows. Вот такой метод я применил, чтобы решить проблему:
Это работает на Mac, Windows и Linux Mint. Но это только первая из двух проблем, которые возникают на разных ОС (вторая — то, что не отображается иконка в системном трее на Mac, хотя есть уродливое обходное решение этой проблемы). В остальном JavaFX всё абстрагирует довольно хорошо по большей части.
Наконец, когда диспетчер определил изменение в файле с таблицами стилей, вы можете обновить стиль, просто удалив его и немедленно добавив обратно:
Такой метод неплохо работает. Но если вы не хотите сами его писать, то ScenicView тоже умеет отслеживать таблицы стилей во внешних файлах (но не внутри jar), и TornadoFX тоже это поддерживает, так что здесь есть варианты.
Заключение
Создание приложения на JavaFX стало довольно приятным опытом. У меня имелась некоторая практика написания JavaFX-приложений для работы несколько лет назад (когда JavaFX находился на ранней стадии развития, что теперь уже осталось в прошлом), так что у меня определённо была некая фора… но я также работал как веб-разработчик и теперь не могу поверить, что кто-то предпочтёт использовать веб-стек вместо такой вменяемой среды как JVM.
Созданное приложение LogFX, на мой взгляд, работает очень хорошо, и оно достигло поставленных целей по скорости работы и быстрому отклику, и в то же время оно хорошо выглядит на всех операционных системах без внесения изменений. Пожалуйста, посмотрите сами и выскажите свой мнение:
Хотя это полностью функциональное приложение, файл jar весит всего 303 килобайта. Это 0,3 МБ, включая несколько картинок и файл шрифта TTF, и ещё несколько файлов HTML и CSS, помимо файлов классов Java!
Конечно, приложение не включает саму виртуальную машину JVM, но JVM не является частью программы и может использоваться для многих приложений! В Java 9 вы можете вообще создавать нативные исполняемые файлы, включая в них только необходимые части JVM, так что если вашим пользователям не нравится простой jar, то упакуйте его как нативное приложение, как я показывал в предыдущей статье (небольшое нативное приложение JVM займёт примерно 35 МБ или 21 МБ после оптимизации).
Для работы LogFX требуется около 50 МБ RAM (не для самого приложения, а в основном для JavaFX). В этом можно убедиться, запустив программу такой командой:
Это кардинально отличается от приложений Electron, которые обычно жрут 200 МБ уже в момент запуска.
JavaFX не идеальна и есть много областей, которые всё ещё нуждаются в улучшении. Одна из них — распространение и автоматическое обновление программ. Текущее решение, JNLP и Java WebStart, кажется слабо реализованным, хотя имеются альтернативы от сообщества, такие как Getdown и FxLauncher, а если вы хотите правильный нативный инсталлятор, то имеется и коммерческое решение Install4J (кстати, у Install4J есть бесплатные лицензии для проектов open source).
Осталось много вещей насчёт JavaFX, которые у меня не нашлось времени упомянуть в этой и так уже длинной статье, но некоторые из них, я считаю, достойны дополнительного изучения, если вам интересно:
