Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
Авторизуйтесь
Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера

PyQt — набор «привязок» графического фреймворка Qt для языка программирования Python, выполненный в виде расширения Python. В нашей недавней статье мы рассмотрели создание простого приложения с использованием PyQt в связке с Qt Designer. Однако простым приложением функциональность PyQT не ограничивается. С его помощью можно создать приложения, начиная с привычного всем калькулятора и заканчивая веб-браузером. В этой статье мы рассмотрим 15 небольших десктопных приложений, написанных на Python с помощью PyQt. Приложения являются примерами использования разных частей фреймворка Qt, включая продвинутые виджеты, мультимедиа и другое. Исходники есть в этом репозитории на GitHub, так что спокойно скачивайте, изменяйте, экспериментируйте — в общем, делайте с ними всё, что душе угодно (в рамках лицензии MIT).
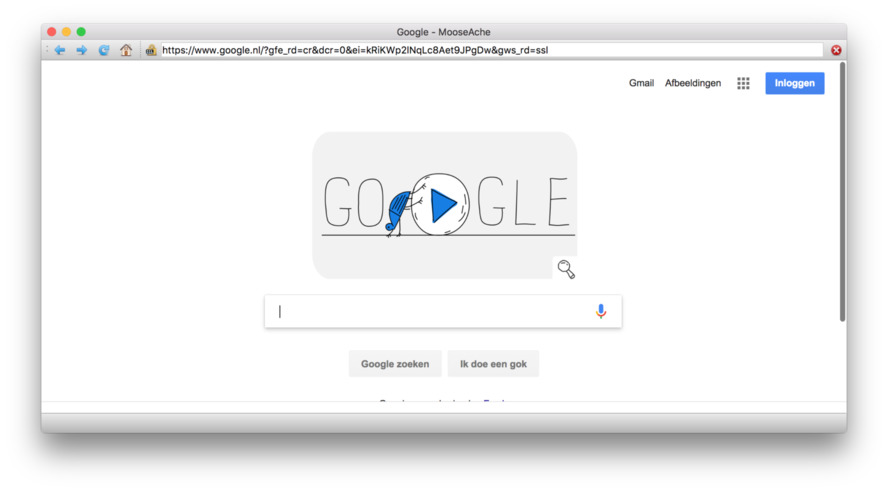
MooseAche

Пример веб-браузера, разработанного с помощью Python и Qt. Модуль QtWebEngineWidgets, представленный в Qt 5.6, даёт возможность просматривать веб-страницы в одном окне и использовать привычные элементы управления.
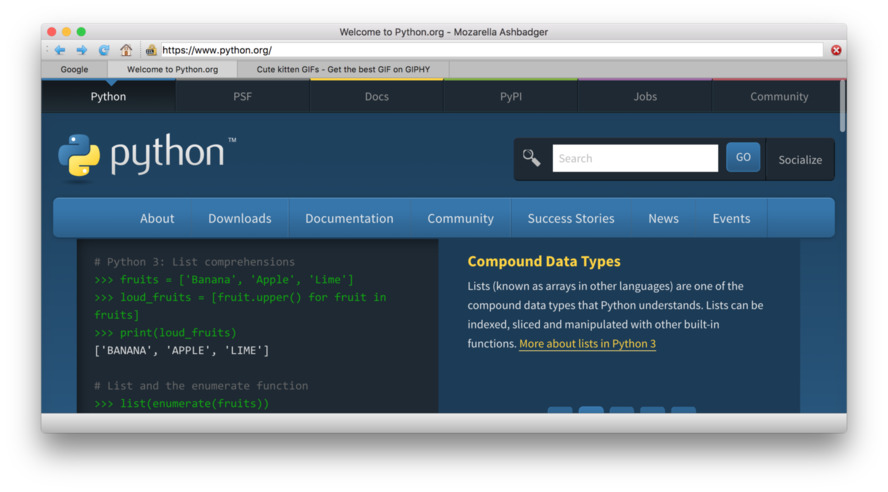
Mozzarella Ashbadger

Mozarella Ashbadger — революция среди браузеров! Возвращайтесь на вкладку назад и вперёд! Печатайте страницы! Сохраняйте файлы! Воспользуйтесь справкой! Любые совпадения с другими браузерами совершенно случайны.
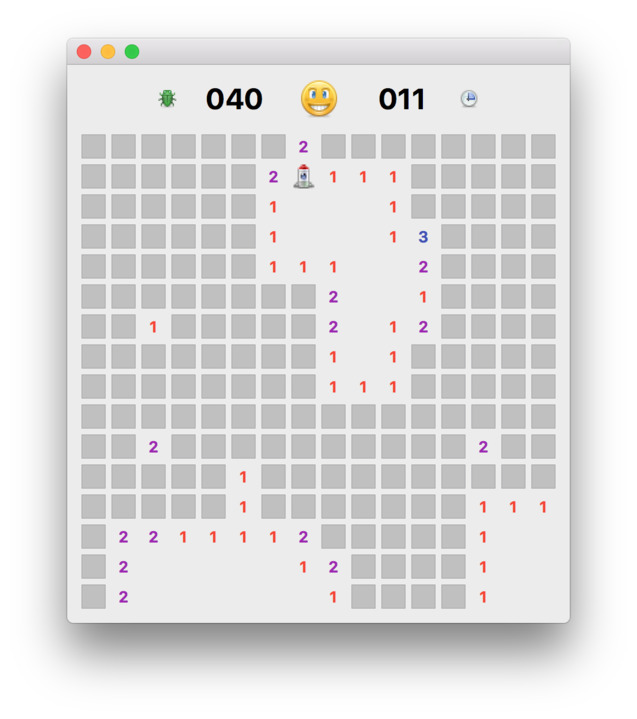
Moonsweeper

Исследуйте таинственную поверхность луны Q’tee, но остерегайтесь пришельцев-аборигенов.
Moonsweeper — игра-головоломка, основанная на известном «Сапёре». Цель игры — исследовать поверхность вокруг зоны приземления вашего космического корабля, избегая встречи со смертоносными пришельцами расы B’ug. Детектор пришельцев подскажет, сколько ксеноморфов находится поблизости.
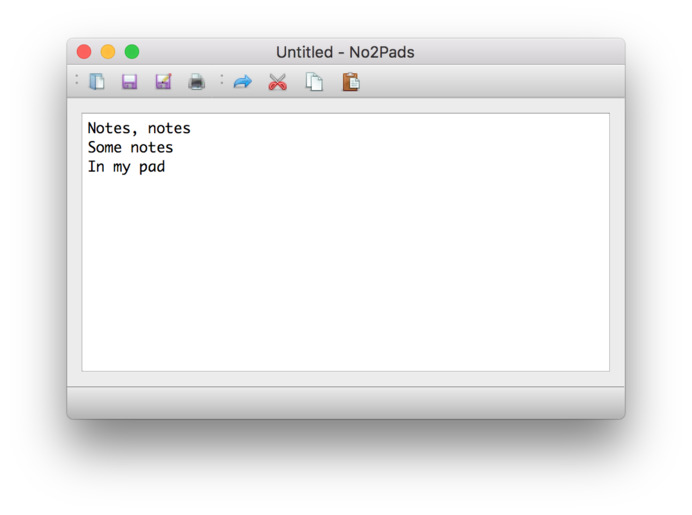
No2Pads

Простой клон Блокнота, написанный с помощью QTextEdit для поддержки более-менее всего необходимого функционала. Приложение умеет открывать, сохранять и печатать текстовые файлы.
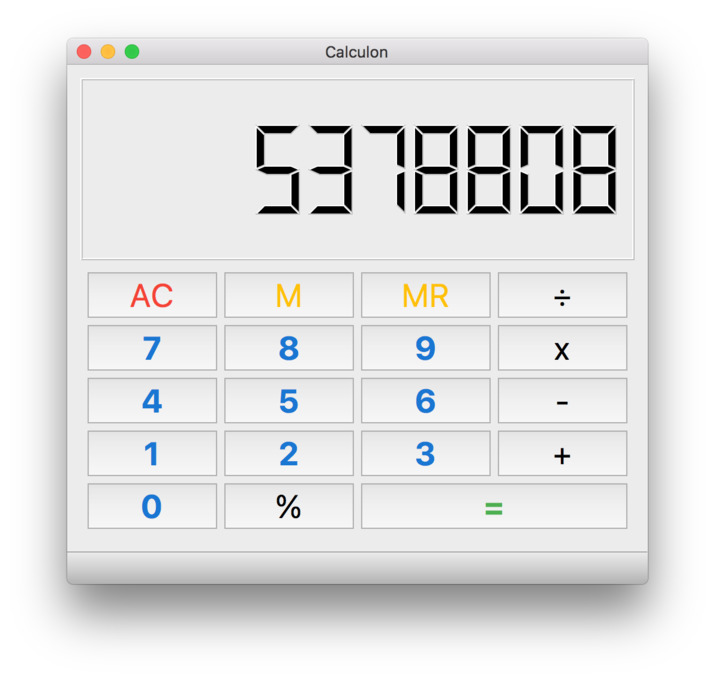
Calculon

Простой калькулятор, интерфейс разработан в Qt Designer, а операции реализованы с помощью стека.
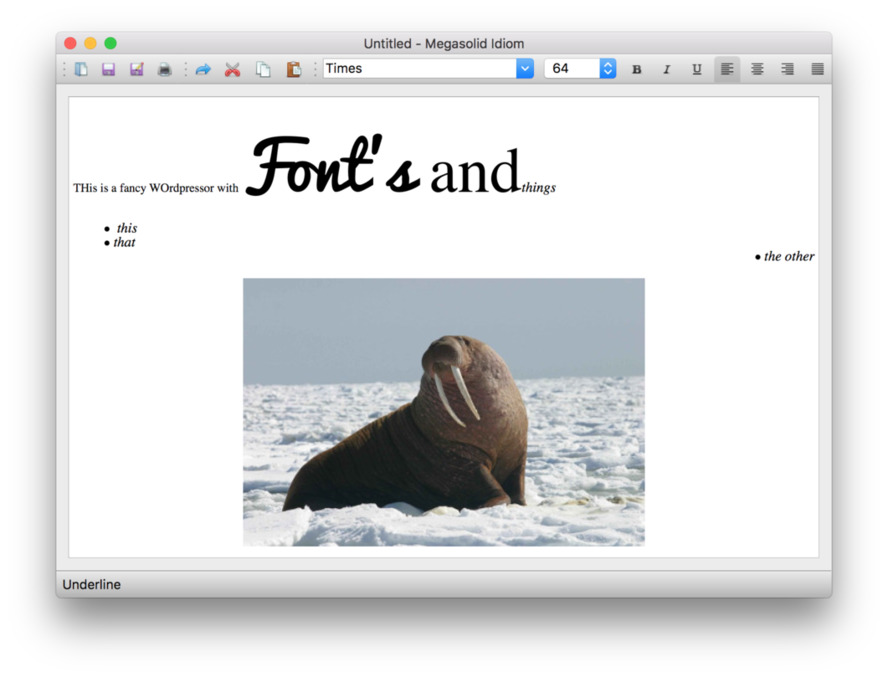
Megasolid Idiom

Текстовый редактор для ваших скучных документов без форматирования. Дополнение к блокноту, опять с использованием QTextEdit, но уже с богатыми возможностями редактирования текста.
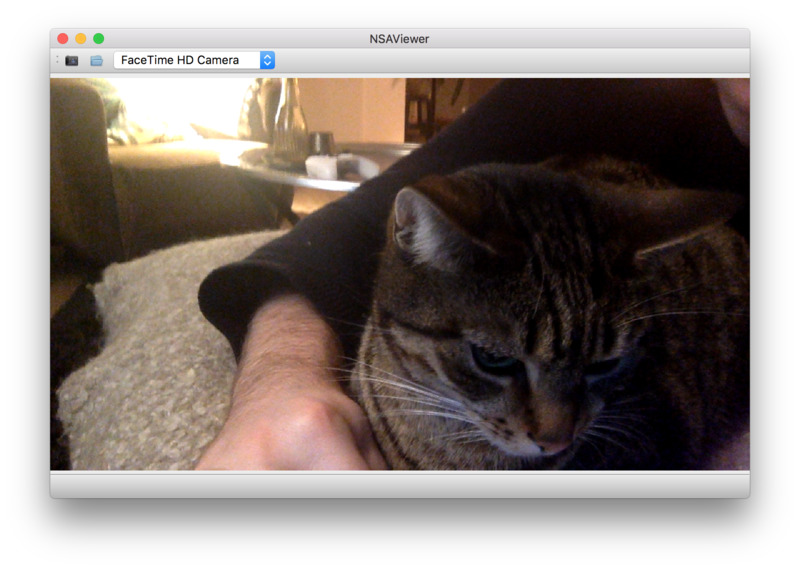
NSAViewer

Приложение, которое позволяет делать снимки с помощью веб-камеры. Для взаимодействия с веб-камерой используется модуль QtMultimedia. Кроме того, имеется поддержка нескольких камер.
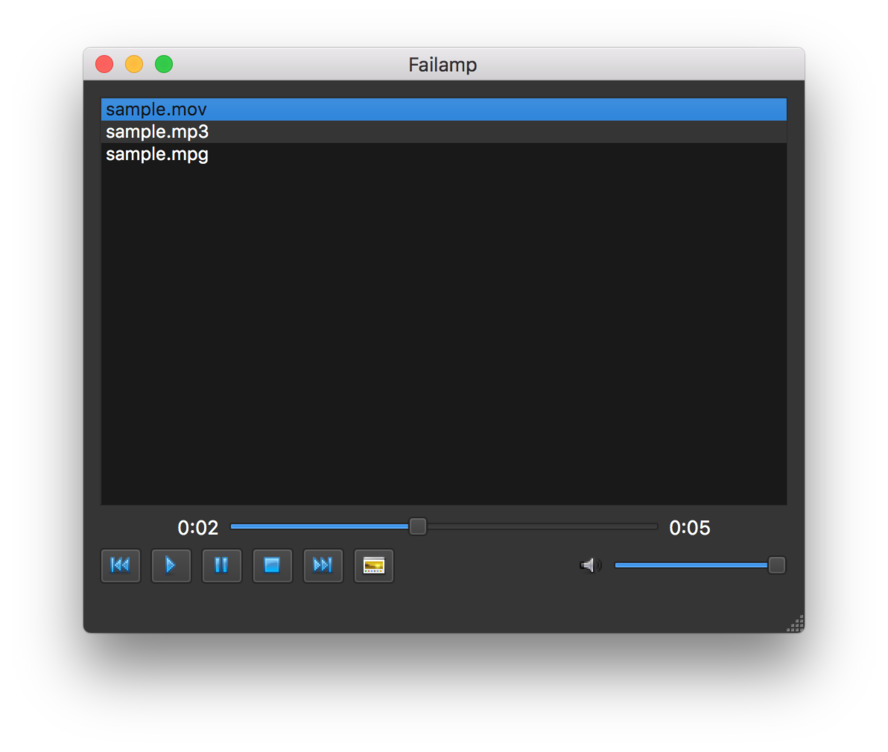
Failamp

Простое приложение для прослушивания аудио и просмотра видео-файлов с поддержкой плейлиста. Для работы с воспроизведением и плейлистом используются QtMultimedia и QtMultimediaWidgets.
Brown Note (QtDesigner)

Это приложение позволяет создавать временные записки на рабочем столе. Записки хранятся в базе данных SQLiteTake.
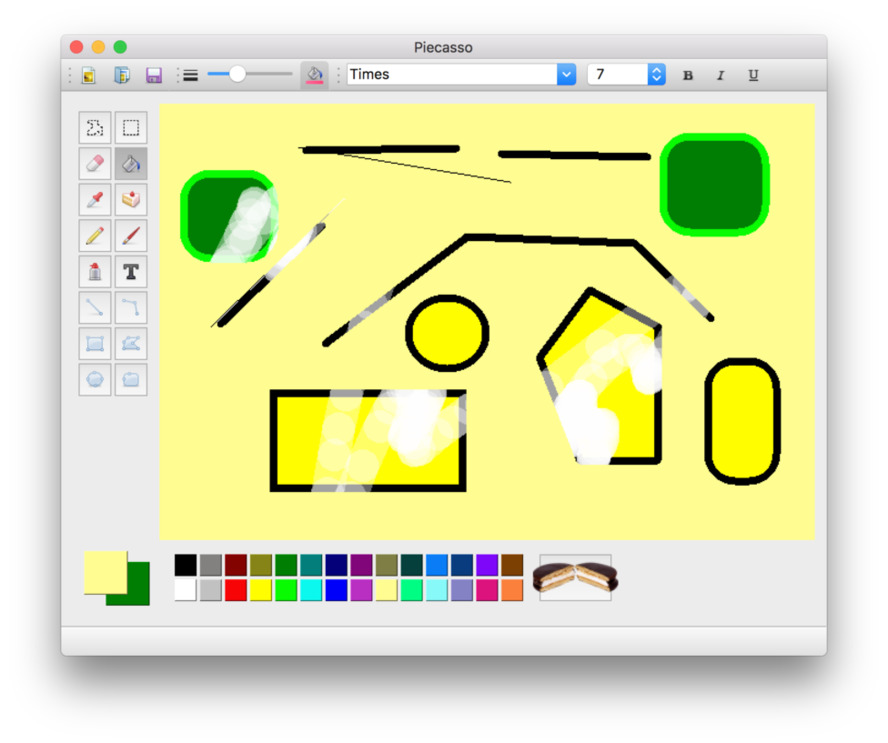
Piecasso (QtDesigner)

Проявите свою творческую натуру с PieCasso — единственным приложением для рисования со встроенными рисунками пирога.
Piecasso — клон Paint из Windows 95 с несколькими новыми функциями и вырезанными старыми. В программе доступны стандартные инструменты вроде кисти, карандаша, заливки, распылителя и множество фигур.
7Pez (QtDesigner)

Распаковывайте архивы с помощью кота. Перетащите архив на кота и нажмите на его голову, чтобы распаковать архив в той же папке.
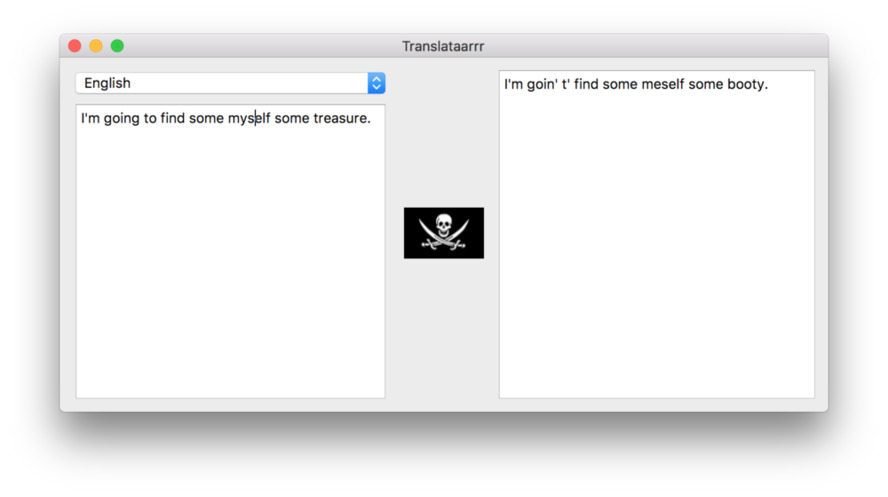
Translataarrr (QtDesigner)

Переводчик с любого языка, поддерживаемого Google Translate, на пиратский. В приложении используются API для funtranslations.com и неофициальная обёртка над Google Translate для перевода на английский с других языков.
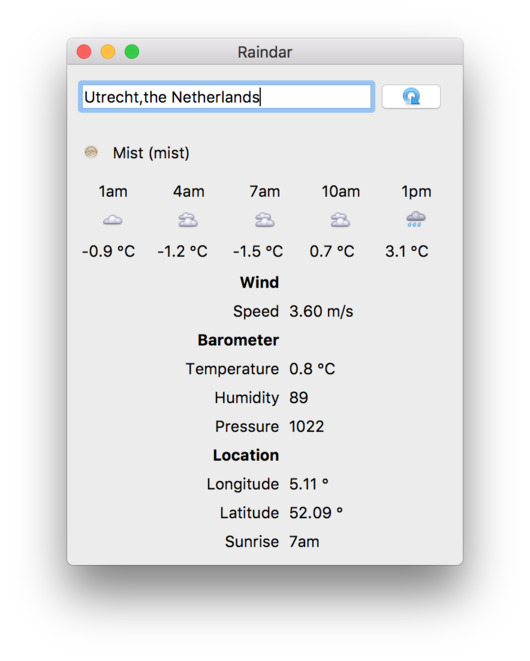
Raindar (QtDesigner)

Приложение, показывающее прогноз погоды в выбранном городе. Данные для прогноза берутся через API для OpenWeatherMap.
Doughnut (PyQtGraph)

Это приложение с помощью API для Fixer позволяет отслеживать курсы валют. По умолчанию отображаются курсы за последние полгода.
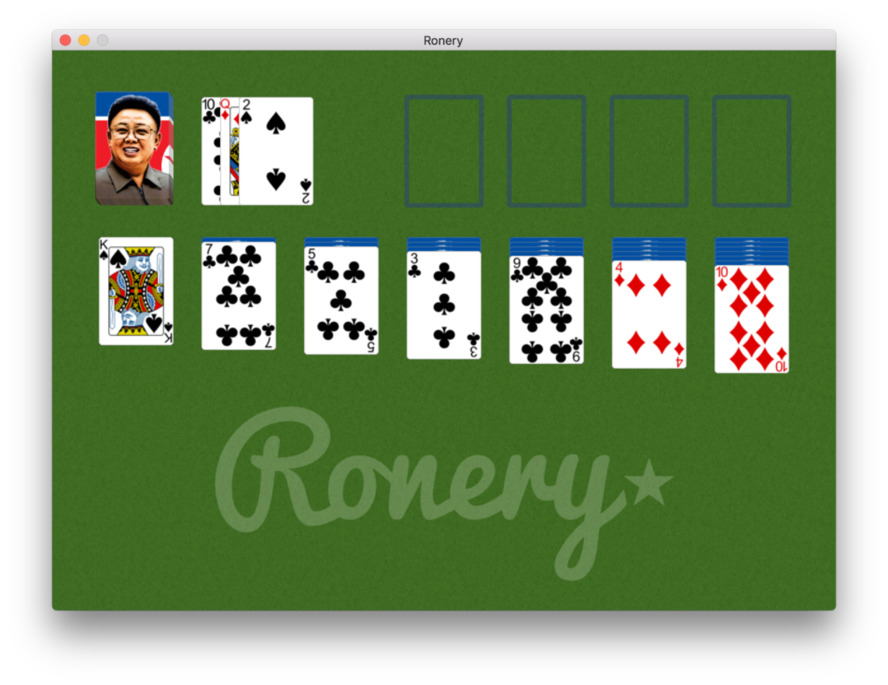
Ronery (QGraphicsScene)

Клон игры «Косынка» с Ким Чен Иром на рубашке карт. На внешнем виде различия между играми заканчиваются. В Ronery для работы с игровым полем используется QGraphicsScene.
How to build your first Desktop Application in Python


Search the entire internet for uses of the Python programming language and they list them with Desktop Applications marked as not very suited with python. But years ago in 2016 when I was hoping to move on from web development to software development, Google.com told me I should choose python because it is used to build some modern and advanced scientific applications, then they mentioned blender3d. I knew blender3d, it is an awesome 3d creation software. love

But its not their fault, the ugly things people are using as showcases for python guis are detestable, too old, and too expired looking windows, no young person would like that. I hope to change that notion with this simple desktop app tutorial. Lets get going.
We will be using PyQt (more on that soon) instead of Tkinter which was almost removed from the list of python standard libraries for being outdated.
Prerequisites
Installation
The only thing we will need to install is PyQt. So open up your terminal, on windows it will be the Command Prompt or Powershell.
Type the following command in your terminal
PyQt5 because we are downloading the version 5 of PyQt, version 5.15 to be specific. Wait for the installation to complete it will only take like a minute or two.
Project Files and Folders
Now that we are done with the installation. We should start with our project. Create a project folder for the app, we going to call it: helloApp. Create it anywhere you want on your computer, but its good to be organised.
Lets do a “Hello World”
Open up the main.py, preferably in vscode and enter the following code
The above code calls QGuiApplication and QQmlApplicationEngine Which will use Qml instead of QtWidgets as the UI layer for the Qt Application. It then connects the UI layers quit function with the app’s main quit function. So both can close when the UI has been closed by the user. Next it loads the qml file as the qml code for the Qml UI. The app.exec() is what runs the Application, it is inside the sys.exit because it returns the exit code of the Application which gets passed into the sys.exit which exits the python sytem.
Add this code to the main.qml
The above code creates a Window, the visible code is very important, without that the UI is going to run but will be invisible,with width and height as specified, with a title of “HelloApp”. And a Text that is centered in the parent (which happens to be the window), the text displayed is “Hello World”, a pixel size of 24px.
If you have the above, you can run it and see your result.
Navigate into your helloApp folder
Now run it by doing:
If your code runs, you should see:

Update UI
Now lets update a UI a little bit, lets add an image as a background and a text that will have a time
The above has an ApplicationWindow type, a Rectangle type inside it, that is actually filling up all the space of the window. There is an Image inside of it, and a another Rectangle that looks like its beside it, but because of the non-existence of a Layout type, its actually on top of the Image type. The Rectangle has a color of transparent since by default Rectangles are white, there is a Text inside of it that reads 16:38:33, to mock up time.
If you run the app the text will appear at the top-left corner of the Window. We do not like that, and so we are going to make it appear at the bottom-left corner with some margins instead.
In your qml code, update the Text type to include anchors as shown below:
Now run it by doing
You should see something similar to this.

Now I would like the time to update
Use real time
Lets use a real time. Python provides us with native functions that give us all kinds of time and date related functions. We want a string with the current time. gmtime provides you with global time struct with all kinds of information and strftime constructs certains portions of the time as a string using the gmtime function
import the strftime, and gmtime functions
Then construct your time string anywhere in the file
Lets create a property in qml that we can use to receive time string. This variable makes it easier to change the time. Lets call this property currTime
Use this property in the qml, so when this value changes all the other places where it has been used also will change.
Now send our curr_time variable we created in python to qml by setting it to the currTime qml property.
The above code will set the qml property currTime to the value of the curr_time python property. This is one way we pass information from python to the UI layer.
Run the app and you should see no errors and will also have the current time. Hooray. Onward.
Update the time
To keep our time updated. We will need to use threads. Threading in python is easy and straightforward, we will use that instead of Qt’s threading. Thread uses functions or thread calls a function. I prefer we use a technique in Qt known as signals, this is a professional method, and studying it know will make your like better and easier. Lets put our current time code into a function, use underscore(_) for the file name. I will explain why later. It is not a requirement or anything, it is just good practice
To use signals we would have to subclass QObject, straightforward.
Create a subclass of QObject, call it whatever you like. I will call it Backend.
Formally, we had a property string that received our curr_time string from python, now we create a property QtObject to receive the Backend object from python. There are not that many types. Qml converts python base types into bool, int, double, string, list, QtObject and var. var can handle every python type, but its the least loved.
The above code creates a QtObject backend to hold our python object back_end. The names used are mine, feel free to change them to whatever you like
In the python pass it on
In Qml, one QtObject can receive numerous functions (called signals) from python that does numerous things, but they would have to be organised under that QtObject.
Create Connections type and target it to backend. Now inside the Connections type can be functions as numerous as we want to receive for the backend.
Now thats’ how we connect with the python signals.
If we do not use threading our UI will freeze. Its quite emphatic to state that what we need here is threading and not multiprocessing.
Create two functions, one for the threading one for the actually function. Here is where the underscore comes in handy.
The above code has an underscore function that does the work creating an updated time.
Create a pyqtsignal called updated and call it from a function called updater
Update the qml, receive the signal by creating a signal handler, a signal handlers name is the capitalised form of the signal name preceded by ‘on’. So, ‘mySignal’ becomes ‘onMySignal’ and ‘mysignal’ becomes ‘onMysignal’.
All is well but we are yet to call the updater function. Having a seperate function to call the signal is not necessary for a small application as this. But in a big application, it is the recommended way to do it. Change the delay seconds to 1/10 of a second. I have found this figure to the best to update time.
The bootUp function should be called immediately after the UI has loaded.

Bonus:
Make the Window Frameless
You can make the window frameless and stick it to the bottom right of the Screen.
Run it, and you should be glad with what you see.

At long last, the coding has ended and here are the final codes.
Apart from the names that you may have changed, everything should be similar.
Build and next steps
Building a pyqt application could be the easiest, since it is widely known.
To build, install pyinstaller, since building is a part of the bonus section, we didn’t install it before.
We could have easily done run the following code in the applications folder (helloApp) but, we have to take care of the resources that we used.
It generates a spec file for you to update first, then you can run pyinstaller again
The datas parameter can be used to include data files in your App or App’s folder. Its a list of tuples, and the tuple always has two items, the target path, we will be including, and the destination path, where it should be stored in the Application’s folder. The destination path must be relative. If you want it placed right there with the app’s executables, you make it an empty string (‘’), if you want it to be in a nested folder within the application’s folder, you specify the nested folder (‘nest/nested/really_nested’)
Update the datas parameter like you see below to match the path to your helloApp’s UI folder on your computer.
Set the console parameter to False, since this is a Gui and we are not testing it.
The name parameter in the EXE call is the name of the executable itself. eg. main.exe, or main.dmg but the name parameter in the COLLECT call is for the folder name in which the executable and all its accompanying files will be stored, both can be changed. But the names were based on the file we used to generate the spec, remember: ‘main.py’
Finally, build your application using
Now you should see a folder named ‘dist’ with another folder within it named ‘main’ with the application files. Search for the main.exe, or main executable and run it. TADAAA! And all is well.

Next Steps
Apart from the way that the UI folder was included and used in the application, all of the things we’ve talked about are used in production. Resources are bundle before being deployed in production.
But the Signals, how the background image was used, to the frameless window are all techniques used in production and so to speak, in real-world. Its just that there is more to it. Yes there is more to frameless Windows, you have to handle the titlebar, the resizing and dragging of the window among other things if you are not going to use it as a splash screen, not that complex, but it goes beyond the scope of this tutorial.
Qml is a lot more than Images, Rectangles and Text, and the Layout system are four types. They are easy to study, but practical approach is the best, so I have not bothered to explain them.
Continue with PyQt and Qml, it will lead into a career in software development, embedded systems, and in the future Data visualization. Prefer it over TKinter, its popularity keeps increasing by the day.
Собираем проект на python3&PyQT5 под Windows, используя PyInstaller
Причиной написания статьи, явилось огромное количество постоянно возникающих у новичков вопросов такого содержания: «Как собрать проект c pyqt5», «Почему не работает», «Какой инструмент выбрать» и т.д. Сегодня научимся собирать проекты без мучений и танцев с бубном.
Как-то пришлось написать небольшое desktop-приложение. В качестве языка программирования для разработки был выбран python, поскольку для решения моей задачи он подходил идеально. В стандартную библиотеку Python уже входит библиотека tkinter, позволяющая создавать GUI. Но проблема tkinter в том, что данной библиотеке посвящено мало внимания, и найти в интернете курс, книгу или FAQ по ней довольно-таки сложно. Поэтому было решено использовать более мощную, современную и функциональную библиотеку Qt, которая имеет привязки к языку программирования python в виде библиотеки PyQT5. Более подробно про PyQT можете почитать здесь. В качестве примера я буду использовать код:
Существует большое количество библиотек, позволяющих это сделать, среди которых самые популярные: cx_Freeze, py2exe, nuitka, PyInstaller и др. Про каждую написано довольно много. Но надо сказать, что многие из этих решений позволяют запускать код только на компьютере, с предустановленным интерпретатором и pyqt5. Не думаю, что пользователь будет заморачиваться и ставить себе дополнительные пакеты и программы. Надеюсь, вы понимаете, что запуск программы на dev-среде и у пользователя это не одно и тоже. Также нужно отметить, что у каждого решения были свои проблемы: один не запускался, другой собирал то, что не смог потом запустить, третий вообще отказывался что-либо делать.
После долгих танцев с бубном и активным гуглением, мне все же удалось собрать проект с помощью pyinstaller, в полностью работоспособное приложение.
Немного о Pyinstaller
Pyinstaller собирает python-приложение и все зависимости в один пакет. Пользователь может запускать приложение без установки интерпретатора python или каких-либо модулей. Pyinstaller поддерживает python 2.7 и python 3.3+ и такие библиотеки как: numpy, PyQt, Django, wxPython и другие.
Pyinstaller тестировался на Windows, Mac OS X и Linux. Как бы там ни было, это не кросс-платформенный компилятор: чтобы сделать приложение под Windows, делай это на Windows; Чтобы сделать приложение под Linux, делай это на Linux и т.д.
PyInstaller успешно используется с AIX, Solaris и FreeBSD, но тестирование не проводилось.
Подробнее о PyInstaller можно почитать здесь: документация.
К тому же после сборки приложение весило всего около 15 мб. Это к слову и является преимуществом pyinstaller, поскольку он не собирает все подряд, а только необходимое. Аналогичные же библиотеки выдавали результат за 200-300 мб.
Приступаем к сборке
Прежде чем приступить к сборке мы должны установить необходимые библиотеки, а именно pywin32 и собственно pyinstaller:
Чтобы убедится, что все нормально установилось, вводим команду:
должна высветиться версия pyinstaller. Если все правильно установилось, идем дальше.
В папке с проектом запускаем cmd и набираем:
Собственно это и есть простейшая команда, которая соберет наш проект.
Синтаксис команды pyinstaller таков:
Наиболее часто используемые опции:
PyInstaller анализирует файл myscript.py и делает следующее:
В итоге наша команда будет выглядеть так:
После работы программы вы найдете две папки: dist и build. Собственно в папке dist и находится наше приложение. Впоследствии папку build можно спокойно удалить, она не влияет на работоспособность приложения.
Спасибо за внимание. Надеюсь статья была вам полезна.
Python GUI: создаём простое приложение с PyQt и Qt Designer
Авторизуйтесь
Python GUI: создаём простое приложение с PyQt и Qt Designer

Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
8 ноября в 17:00, Онлайн, Беcплатно
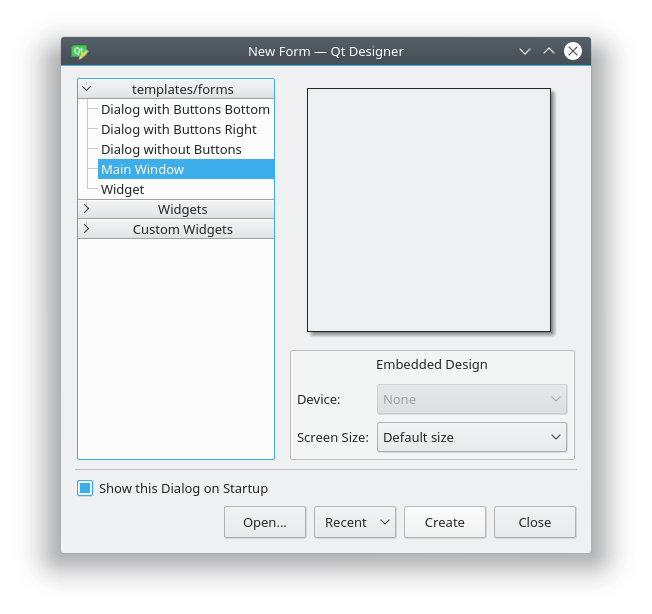
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.

После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
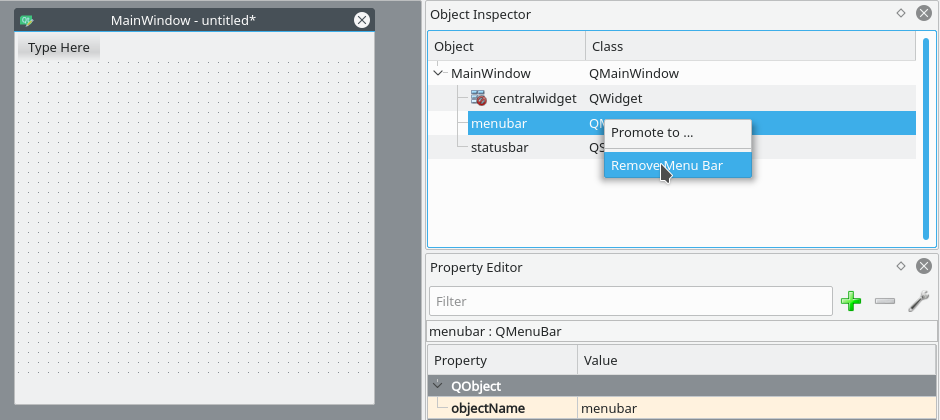
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.

Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
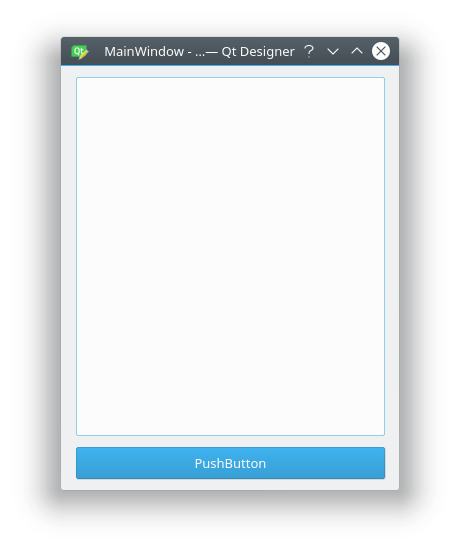
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:

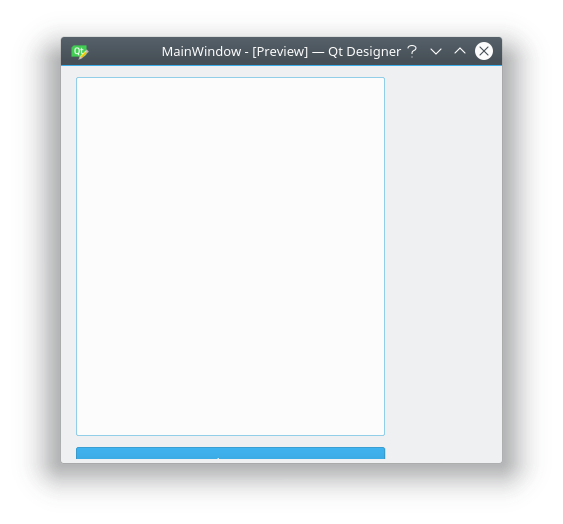
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:

Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
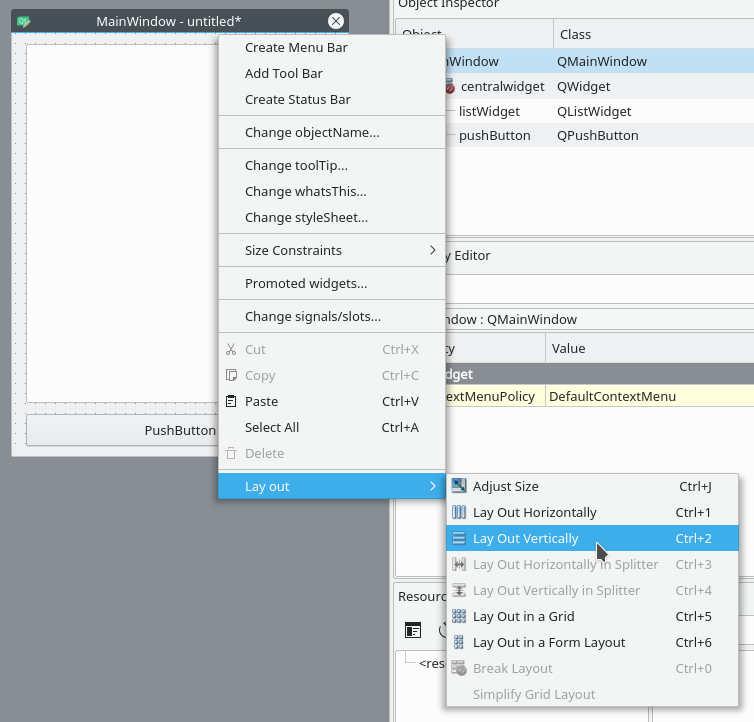
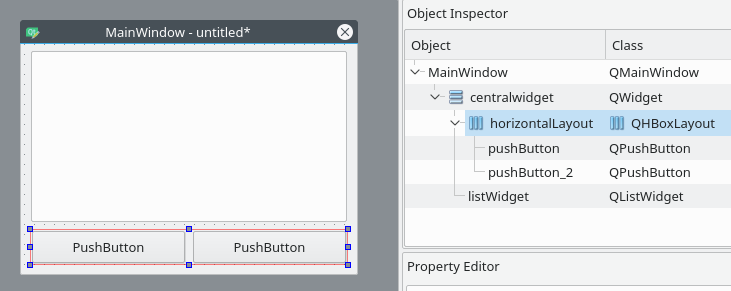
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:

Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:

Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
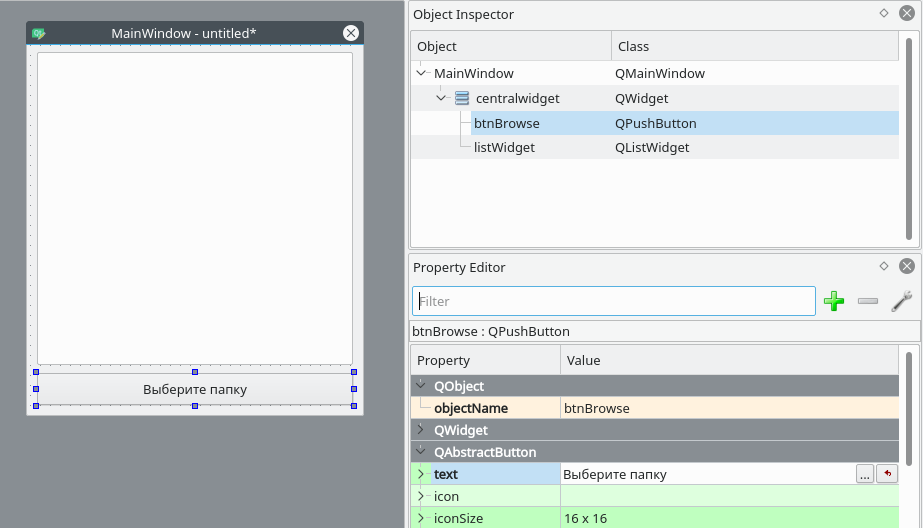
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:

Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:

Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
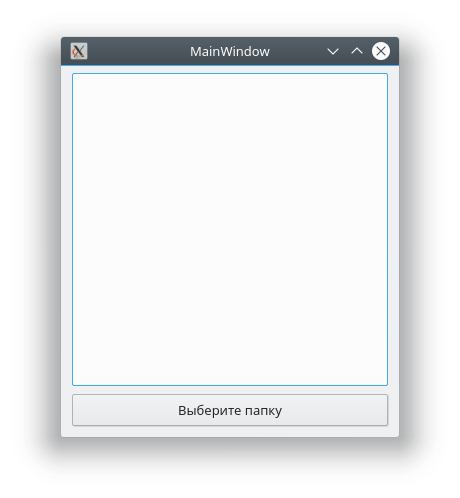
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:

Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
