Документация Django 1.7
Этот документ знакомит со способами работы с формами. Для более детальной информации по API форм обращайтесь к API форм, Поля формы и Проверка форм и полей формы.
Если вы планируете создавать сайты и приложения, который принимают и сохраняют данные от пользователей, вам необходимо использовать формы.
Django предоставляет широкий набор инструментов для этого.
HTML формы¶
Кроме элементов форма должна содержать еще две вещи:
куда: URL, на который будут отправлены данные
как: HTTP метод, который должна использовать форма для отправки данных
Например, форма авторизации Django содержит несколько элементов: один с type=»text» для логина пользователя, один с type=»password» для пароля, и один с type=»submit» для кнопки “Log in”. Она также содержит несколько скрытых текстовых полей, которые Django использует для определения что делать после авторизации.
Форма также говорит браузеру, что данные должны оправляться на URL, указанный в атрибуте action тега
При отправке формы будет отправлен POST запрос с данными из формы.
Также необходимо добавить представление, которое обрабатывает запрос на /your-name/ URL.
Это очень простая форма. На практике форма может состоять из дюжин или сотен полей, множество из которых необходимо заполнить начальным значением, и мы должны позволить пользователю отправить форму несколько раз прежде чем обработать окончательный результат.
Вам может понадобится валидация на стороне браузера, или более сложные конролы, например, позволить пользователю выбрать дату из календаря.
На много легче позволить Django сделать эту работу за нас.
Создание форм в Django¶
Класс Form ¶
Мы уже знаем какую форму хотим получить в HTML. Для начала нам понадобится следующий класс формы:
После рендеринга наша форма будет выглядеть следующим образом:
Обратите внимание, она не содержит тег
Все поля формы и их атрибуты будут добавлены в HTML из << form >> при рендеринге шаблона.
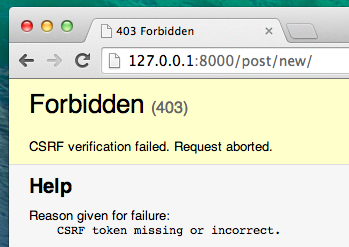
Формы и CSRF защита
HTML5 поля и проверка в браузере
Введите слова для поиска или имя модуля, класса или функции.
Формы в Django
Формы Django удобны тем, что мы можем создать новую форму с нуля или воспользоваться ModelForm для сохранения содержимого формы в модель.
Теперь открой его и набери следующее:
В завершение мы можем указать, какие поля должны присутствовать в нашей форме. Сейчас нам требуются только поля title и text — author будет автоматически выбран в зависимости от авторизованного пользователя (тебя), а created_date должна автоматически проставляться в момент создания записи (т.е. через код), верно?
Вот и всё! Теперь мы можем использовать форму в представлении и отобразить её в шаблоне.
Поэтому снова нам необходимо создать ссылку на страницу, URL-адрес, представление и шаблон.
Ссылка на страницу с формой
После добавления строки твой html-файл должен выглядеть следующим образом:
Нам нужно открыть файл blog/urls.py и добавить строку:
Окончательная версия файла будет выглядеть следующим образом:
Представление post_new
Самое время открыть файл blog/views.py и добавить следующую строку к остальным, начинающимся с from :
А затем наше представление:
Шаблон

Хорошо, давай посмотрим, как должен выглядеть HTML-код в файле post_edit.html :
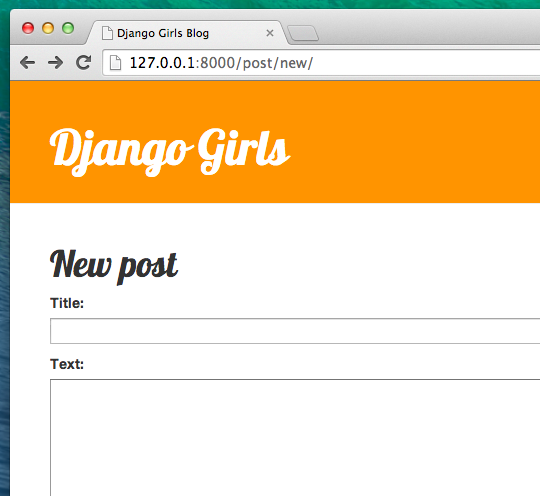
Время обновить страницу! Ура! Форма отображается!

Но подожди минутку! Если ты наберёшь что-нибудь в полях title и text и попробуешь сохранить — что произойдёт?
Ничего! Мы снова на той же странице и наш текст пропал. и новая запись не была добавлена. Так что же пошло не так?
Ответ прост: ничего. Нам нужно сделать кое-что ещё, чтобы новое представление заработало.
Сохраняем данные из формы
Получается, что в представлении view нам нужно обработать две разные ситуации. Первая: когда мы только зашли на страницу и хотим получить пустую форму. Вторая: когда мы возвращаемся к представлению со всей информацией, которую мы ввели в форму. Таким образом, нам потребуется ввести условие (для этого мы будем использовать условный оператор if ):
Мы проверяем, допустимо ли содержимое формы, и, если всё в порядке, сохраняем её!
Наконец, будет прекрасно, если мы сможем сразу переходить к странице post_detail после добавления новой записи, согласна? Для этого нам понадобится еще один импорт:
Добавь эту строку в начало файла. Теперь мы можем сделать переадресацию на страницу post_detail для созданной записи:
Хорошо, мы многое обсудили, пора взглянуть на представление полностью, верно?
Возможно, ты заметила, что мы устанавливаем дату публикации перед сохранением поста. В последствии мы сделаем кнопку публикации в Django Girls Tutorial: Extensions.
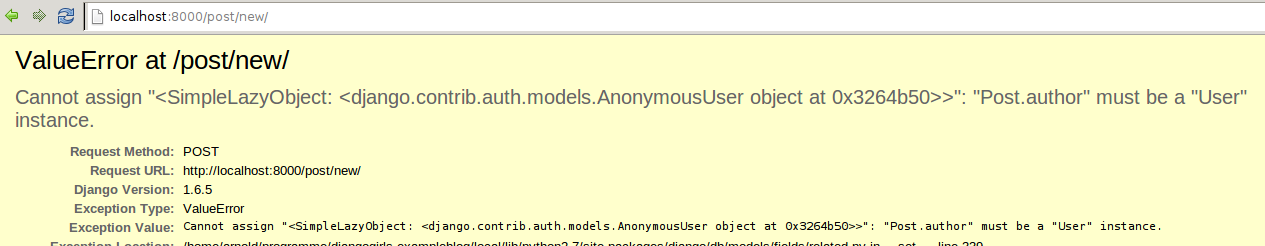
Поскольку мы недавно использовали панель администратора Django, система до сих пор думает, что мы авторизованы. Существует несколько случаев, когда мы можем случайно выйти из аккаунта (закрытие браузера, перезапуск базы данных и т.д.). Если ты получаешь ошибку при попытке сохранения записи, то потребуется перейти на страницу http://127.0.0.1:8000/admin и авторизоваться в системе снова. Это решит проблему. В главе Домашнее задание: добавляем безопасность нашему веб-сайту! после основного учебника описано окончательное решение этой проблемы.

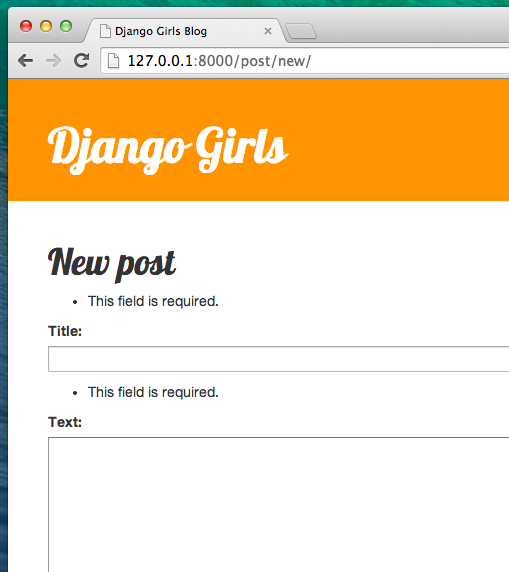
Валидация формы

Django заботится о проверке всех полей в нашей форме на корректность. Разве не шикарно?
Форма редактирования
Теперь мы знаем, как добавить новую форму. Но что, если мы хотим внести исправления в уже существующую запись? По сути это схожая с предыдущей задача. Давай быстро создадим пару важных вещей (если ты чего-то не понимаешь, спроси своего тренера или загляни в предыдущие главы, поскольку мы уже объясняли все необходимые шаги).
Открой blog/templates/blog/post_detail.html и добавь следующую строку:
так, чтобы шаблон выглядел следующим образом:
В файле blog/urls.py добавь:
Давай откроем файл blog/views.py и добавим в самый конец следующее:
… и когда мы открываем форму для редактирования:
Когда ты её нажмёшь, то увидишь форму с выбранной записью:

Поменяй заголовок и текст, а затем сохрани запись!
Поздравляем! Твое приложение становится всё более сложным!
Если тебе нужно больше информации о формах в Django, обратись к официальной документации: https://docs.djangoproject.com/en/2.0/topics/forms/
Безопасность
Круто иметь возможность создавать новые посты, просто перейдя по ссылке! Однако сейчас кто угодно из посетителей твоего сайта может создать новую запись в блоге, а это, скорее всего, совсем не то, чего бы тебе хотелось. Давай сделаем так, чтобы кнопка показывалась для нас, а не кого-либо ещё.
Из-за этого <% if %>ссылка будет отправлена в браузер, только если запрашивающий страницу пользователь вошёл в систему. Это не обезопасит создание новых постов полностью, но для начала и это неплохо. Мы подробнее рассмотрим вопросы безопасности в дополнении к учебнику.
Помнишь иконку редактирования, которую мы добавили на страницу поста? Чтобы посторонние не смогли менять уже созданные посты, нам нужно изменить страничку похожим образом.
Открой файл blog/templates/blog/post_detail.html и найди такую строку:
Замени её на следующее:
Поскольку ты авторизована, никаких изменений после обновления страницы ты не увидишь. Но попробуй загрузить страницу в другом браузере или в режиме инкогнито, и увидишь, что ссылка не отобразится!
И последнее: публикация!
Теперь давай посмотрим, как это будет работать на PythonAnywhere. Пришло время для очередного развёртывания!
(Не забудь подставить вместо свой поддомен на PythonAnywhere без угловых скобок.)
Руководство часть 9: Работа с формами
На этом уроке мы покажем вам процесс работы с HTML-формами в Django. В частности, продемонстрируем самый простой способ построения формы для создания, обновления и удаления экземпляров модели. При этом мы расширим сайт местной библиотеки, чтобы библиотекари могли обновлять книги, создавать, обновлять и удалять авторов, используя наши собственные формы (а не возможности приложения администратора).
| Необходимые условия: | Завершите все предыдущие учебные темы, в том числе Django руководство часть 8: Аутентификация пользователя и права доступа. |
|---|---|
| Цель: | Научиться понимать, как создавать формы, чтобы получать информацию от пользователей и обновлять базу данных. Узнать, как обобщённые классы отображения форм могут значительно упростить процесс создания форм при работе с одной моделью. |
Обзор
Пока что мы не создавали каких-либо форм в этом учебнике, но мы встречались с ними в административной панели Django — например, снимок экрана ниже показывает форму для редактирования одной из наших моделей книг (Book), состоящую из нескольких списков выбора и текстовых редакторов.

Работа с формами может быть достаточно сложной! Разработчикам надо описать форму на HTML, проверить её валидность, а также, на стороне сервера, проверять введённые пользователем данные (а возможно и на стороне клиента), далее, в случае возникновения ошибок необходимо опять показать пользователю форму и, при этом, указать на то, что пошло не так, в случае же успеха проделать с данными необходимые операции и каким-то образом проинформировать об этом пользователя. Django, при работе с формами, берёт большую часть, описанной выше работы, на себя. Он предоставляет фреймворк, который позволяет вам определять форму и её поля программно, а затем использовать эти объекты и для генерации непосредственно кода HTML-формы, и для контроля за процессом валидации и других пользовательский взаимодействий с формой.
Формы HTML
Начнём мы с краткого обзора Форм HTML. Рассмотрим простую форму HTML, имеющую поле для ввода имени некоторой «команды» («team»), и, связанную с данным полем, текстовой меткой:

Элемент input с type=»submit» будет показана как кнопка (по умолчанию), нажав на которую, пользователь отправляет введённые им данные на сервер (в данном случае только значение поля с идентификатором team_name ). Атрибуты формы определяют каким методом будут отправлены данные на сервер (атрибут method ) и куда (атрибут action ):
Ролью сервера в первую очередь является отрисовка начального состояния формы — либо содержащей пустые поля, либо с установленными начальными значениями. После того как пользователь нажмёт на кнопку, сервер получит все данные формы, а затем должен провести их валидацию. В том случае, если форма содержит неверные данные, сервер должен снова отрисовать форму, показав при этом поля с правильными данными, а также сообщения, описывающие «что именно пошло не так». В тот момент, когда сервер получит запрос с «правильными» данными он должен выполнить все необходимые действия (например, сохранение данных, возврат результата поиска, загрузка файла и тому подобное), а затем, в случае необходимости, проинформировать пользователя.
Как вы видите, создание HTML-формы, валидация и возврат данных, переотрисовка введённых значений, при необходимости, а также выполнение желаемых действий с «правильными данными», в целом, может потребовать довольно больших усилий для того, чтобы все «заработало». Django делает этот процесс намного проще, беря на себя некоторые «тяжёлые» и повторяющиеся участки кода!
Процесс управления формой в Django
Управление формами в Django использует те же самые техники, которые мы изучали в предыдущих частях руководства (при показе информации из наших моделей): отображение получает запрос, выполняет необходимые действия, включающие в себя чтение данных из моделей, генерацию и возврат страницы HTML (из шаблона, в который передаётся контекст, содержащий данные, которые и будут показаны). Что делает данный процесс более сложным, так это то, что серверной части надо дополнительно обработать данные, предоставленные пользователем и, в случае возникновения ошибок, снова перерисовать страницу.
Диаграмма, представленная ниже, демонстрирует процесс работы с формой в Django, начиная с запроса страницы, содержащей форму (выделено зелёным цветом).

В соответствии с данной диаграммой, главными моментами, которые берут на себя формы Django являются:
Примечание: Понимание того, как используется класс Form поможет вам когда мы будем рассматривать классы фреймворка Django, для работы с формами более «высокого уровня».
HTML-форма обновления книги. Класс Form и функция отображения
Класс Form
Класс Form является сердцем системы Django при работе с формами. Он определяет поля формы, их расположение, показ виджетов, текстовых меток, начальных значений, валидацию значений и сообщения об ошибках для «неправильных» полей (если таковые имеются). Данный класс, кроме того, предоставляет методы для отрисовки самого себя в шаблоне при помощи предопределённых форматов (таблицы, списки и так далее), или для получения значения любого элемента (позволяя выполнять более точную отрисовку).
Объявление класса формы Form
Поля формы
Общие аргументы для большинства полей перечислены ниже:
Валидация
В целом, это все, что нам понадобится для создания формы в данном примере!
Копирование класса формы
Создайте и откройте файл locallibrary/catalog/forms.py, а затем скопируйте в него весь код, указанный в предыдущем фрагменте.
Конфигурация URL-адресов
Перед созданием отображения давайте добавим соответствующую конфигурацию URL-адреса для страницы обновления книг. Скопируйте следующий фрагмент в нижнюю часть файла locallibrary/catalog/urls.py.
Примечание: Вместо имени «pk» мы можем использовать любое другое, по нашему желанию, потому что мы имеем полный контроль над функцией отображения (которого у нас нет в случае использования встроенного обобщённого класса отображения, который ожидает параметр с определённым именем). Тем не менее имя pk является понятным сокращением от «primary key», поэтому мы его тут и используем!
Отображение
Как было отмечено в разделе Процесс управление формой в Django, отображение должно отрендерить форму по умолчанию, когда она вызывается в первый раз и, затем, перерендерить её, в том случае, если возникли какие-либо ошибки при работе с её полями. В случае же успеха, после обработки «правильных» данных отображение перенаправляет пользователя на новую (другую) страницу. Для того чтобы выполнить все эти действия, отображение должно знать вызвано ли оно в первый раз для отрисовки формы по умолчанию, а если это не так, то провести валидацию полученных данных.
В первую очередь мы импортируем наш класс формы ( RenewBookForm ), а также другие необходимые объекты и методы:
Важно: Хотя вы также можете получить доступ к данным формы непосредственно через запрос (например request.POST[‘renewal_date’], или request.GET[‘renewal_date’] (в случае GET-запроса), это НЕ рекомендуется. Очищенные данные проверены на вредоносность и преобразованы в типы, совместимые с Python.
Последним шагом в части обработки формы представления является перенаправление на другую страницу, обычно страницу «Успех». В нашем случае мы используем объект класса HttpResponseRedirect и функцию reverse() для перехода к отображению с именем ‘all-borrowed’ (это было домашним заданием в Руководство часть 8: Аутентификация и разграничение доступа). Если вы не создали данную страницу, то просто укажите переход на домашнюю страницу сайта по адресу ‘/’).
Окончательный вид отображения показан ниже. Пожалуйста, скопируйте данный текст в нижнюю часть файла locallibrary/catalog/views.py.
Шаблон
Создайте шаблон, на который ссылается наше отображение (/catalog/templates/catalog/book_renew_librarian.html) и скопируйте в него код, указанный ниже:
Если вы ввели неправильную дату, то на странице вы должны получить список сообщений об ошибках (показано жирным ниже).
Другие варианты применения переменной шаблона form
В простом случае применения <
