Первое, что нужно сделать, запуская проект на Django
Приветствую сообщество, встала передо мной задача написать социальную сеть. А коль скоро язык программирования, которым я более-менее владею — это Python, я выбрал фреймворк Django для реализации проекта. Чтобы не тратить время на написание HTML шаблонов и CSS стилей, эти файлы я беру в интернете с пометкой Free. В основном это шаблоны от Colorlib.
Сразу оговорюсь, что использую PyCharm, поэтому могу не знать все команды из файла manage.py.
После создания проекта в среде, как и в любом Django проекте, первое, что необходимо сделать — внести изменения в файле settings.py а именно:
Далее создаём своё приложение командой
Насколько мне известно, хорошим тоном написания приложений на Django является разбиение проекта на отдельные приложения, и уже в них мы описываем функционал, который нам нужен. Такой подход обеспечивает лёгкий перенос приложений из одного проекта в другой, что очень удобно. Поехали дальше.
Как только приложение создано, нам нужно его зарегистрировать для того, чтобы начать его использовать. Добавим приложение в список используемых.
Далее необходимо определить url адрес для нашего приложения, что тоже является хорошим тоном разработки. В папке приложения (не путать с папкой проекта) нужно предварительно создать файл urls.py. А затем в папке проекта в файле urls.py импортируем функцию include и прописываем адрес. Об этом также написано в комментариях в самом файле.
Если на этом этапе мы запустим сервер командой
в командной строке (в PyCharm кнопка «Запуск» или «Debug»), то получим ошибку, ведь в папке приложения файл urls.py (далее — account/urls.py) пустой.
Заполним его следующим кодом.
Теперь выйдет ошибка, потому что account/views.py пустой. Исправим.
Почти готово. Что уже сделано:
При создании проекта у нас автоматически создаётся папка ‘templates’, в ней нужно создать папку my_app, внутри my_app создать файл index.html. Для проверки в теге body можно записать:
и можно запускать сервер.
В итоге мы должны увидеть вот это (изображение):

Если на сайте используются какие-либо CSS стили или JavaScript файлы, а это 10 из 10 случаев, то нужно их подгрузить перед строкой DOCTYPE командой
При этом в папке приложения создать папку «static», внутри держать CSS, JS и тд. А в HTML шаблоне в теге link параметре href указать абсолютный путь к файлу, например:
Итого, файл будет выглядеть вот так:
В общем-то нам этом введение и заканчивается. Дальше все действия будут похожи, только суть будет разной. Будут разные формы (тег form в HTML) в файле forms.py приложения (нужно предварительно создать этот файл), будет разная логика приложений, описанная в views.py, ну и модели в базе данных, описанные в models.py. Но сам алгоритм действий тот же самый
В блоге Metanit (ссылка внизу) хорошо описана суть Модель — Шаблон — Представление, копипастить не собираюсь, там же есть теория и про формы, и про модели.
В «Руководство Django Girls» (ссылка внизу) можно узнать подробней о расширении шаблонов HTML (крайне полезная фишка Django), о создании учётной записи администратора, о добавлении данных в созданные модели.
А я на этом заканчиваю. В следующей части будет код создания формы регистрации на сайте, а чтобы не мусорить на Хабре, дам ссылку на гитхаб. Успехов в главном, товарищи.
Расширенное руководство: как писать многоразовые приложения ¶
Если вы недавно не изучали Учебники 1–7, мы рекомендуем вам просмотреть их, чтобы ваш примерный проект соответствовал описанному ниже.
Повторное использование имеет значение ¶
Позже мы будем использовать термин « упаковка» для описания процесса упрощения установки пакета Python для других. Мы знаем, что это может немного сбивать с толку.
Ваш проект и ваше многоразовое приложение ¶
После предыдущих уроков наш проект должен выглядеть так:
Теперь polls каталог можно было скопировать в новый проект Django и сразу же использовать повторно. Однако он еще не совсем готов к публикации. Для этого нам нужно упаковать приложение, чтобы его было легко установить другим пользователям.
Установка некоторых предварительных требований ¶
Упаковка вашего приложения ¶
Упаковка Python относится к подготовке вашего приложения в определенном формате, который можно легко установить и использовать. Сам Django упакован примерно так. Для небольшого приложения, такого как опросы, этот процесс не так уж и сложен.
Выбор имени для вашего приложения
Выбирая имя для своего пакета, проверяйте такие ресурсы, как PyPI, чтобы избежать конфликтов имен с существующими пакетами. Часто бывает полезно добавить django- к имени вашего модуля при создании пакета для распространения. Это помогает другим, ищущим приложения Django, идентифицировать ваше приложение как специфичное для Django.
Переместите polls каталог в django-polls каталог.
Создайте файл django-polls/README.rst со следующим содержанием:
По умолчанию в пакет включены только модули и пакеты Python. Чтобы включить дополнительные файлы, нам нужно создать MANIFEST.in файл. Документы setuptools, упомянутые на предыдущем шаге, обсуждают этот файл более подробно. Чтобы включить шаблоны, README.rst наш и наш LICENSE файл, создайте файл django-polls/MANIFEST.in со следующим содержимым:
Необязательно, но рекомендуется включать подробную документацию в ваше приложение. Создайте пустой каталог django-polls/docs для будущей документации. Добавьте дополнительную строку к django-polls/MANIFEST.in :
Использование собственного пакета ¶
Поскольку мы переместили polls каталог из проекта, он больше не работает. Теперь мы исправим это, установив наш новый django-polls пакет.
Установка в качестве пользовательской библиотеки
Следующие шаги установите django-polls как пользовательскую библиотеку. Установка для каждого пользователя имеет множество преимуществ по сравнению с установкой пакета в масштабе всей системы, например, возможность использования в системах, где у вас нет прав администратора, а также предотвращение воздействия пакета на системные службы и других пользователей машины.
Обратите внимание, что установка для каждого пользователя может по-прежнему влиять на поведение системных инструментов, запускаемых от имени этого пользователя, поэтому использование виртуальной среды является более надежным решением (см. Ниже).
Если повезет, ваш проект Django теперь должен снова работать правильно. Снова запустите сервер, чтобы подтвердить это.
Чтобы удалить пакет, используйте pip:
Публикация вашего приложения ¶
Установка пакетов Python в виртуальной среде ¶
Ранее мы устанавливали приложение для опросов в качестве пользовательской библиотеки. У этого есть некоторые недостатки:
Документация Django 1.4
Давайте учиться на примере.
Мы создадим проект состоящий из простого приложения для голосования.
Проект будет состоять из двух частей:
Публичный сайт, который отображает пользователям голосования и позволяет им голосовать.
Интерфейс администратора, который позволяет вам добавлять, изменять и удалять голосования.
Если у вас возникли проблемы при выполнении этого урока, оставьте сообщение на django-users или попросите помощи в чате #django on irc.freenode.net.
Создание проекта¶
Если вы используете Django первый раз, вам придется позаботиться о некоторых первоначальных настройках. А именно, сгенерировать основу проекта Django – настройки проекта, базы данных, приложений и др.
Используя командную строку, перейдите в каталог, где вы хотите хранить код, и выполните следующую команду:
Это создаст каталог mysite в текущем каталоге.
Script name may differ in distribution packages
Mac OS X permissions
Вы не должны использовать в качестве названия проекта названия компонентов Python или Django. Это означает, что проект не может называться django (что конфликтует с Django) или test (конфликтует со стандартным пакетом Python).
Where should this code live?
Если вы раньше использовали PHP, то наверное привыкли располагать код проекта в корневой каталог сайта на Web-сервере (например, /var/www ). C Django вы не должны этого делать. Это плохая идея добавлять код проекта в корень Web-сервера, так как есть риск, что он будет доступен для просмотра. Не делайте этого в целях безопасности.
Давайте посмотрим что создала команда startproject :
Doesn’t match what you see?
Структура проекта по-умолчанию была недавно изменена. Если вы видите “простую” структуру (без внутреннего каталога mysite/ ), возможно вы используете версию Django которая не соответствует этому учебнику. Вам следует читать старую версию учебника или обновить Django.
Рассмотрим эти файлы:
Внешний каталог mysite/ – просто контейнер для вашего проекта. Его название никак не используется Django и вы можете назвать его как угодно.
manage.py : скрипт, который позволяет вам взаимодействовать с проектом Django. Подробности про manage.py читайте в разделе django-admin.py and manage.py.
Внутренний каталог mysite/ это пакет Python вашего проекта. Его название – это название пакета Python, которое вы будете использовать для импорта чего-либо из проекта (например, import mysite.settings ).
mysite/__init__.py : пустой файл, который указывает Python, что текущий каталог является пакетом Python. (Читайте о пакетах в официальной документации Python если вы новичок в Python.)
mysite/settings.py : Настройки/конфигурация проекта. Раздел Django settings расскажет вам все о настройках проекта.
mysite/urls.py : Конфигурация URL-ов для вашего проекта Django. Это “содержимое” всех Django-сайтов. Вы можете прочитать о конфигурации URL-ов в разделе Менеджер URL-ов.
mysite/wsgi.py : Точки входа для WSGI-совместимый веб-серверов. Подробности читайте в разделе How to deploy with WSGI.
Сервер для разработки¶
Только что вы запустили сервер для разработки Django,простой Web-сервер написанный на Python. Мы включили его в Django что бы вы сразу могли приступить к разработке, без дополнительных настроек сервера – например, Apache – пока вам это действительно не понадобится.
Следует заметит: НИКОГДА НЕ используйте этот сервер на “живом” сайте. Он создан исключительно для разработки. (Мы умеем делать Web-фреймверки, не Web-сервера.)
Теперь, когда сервер работает, перейдите на страницу http://127.0.0.1:8000/ в браузере. Вы увидите страницу с “Welcome to Django”. Работает!
Если вы хотите изменить порт, укажите его через аргумент. Например, эта команда запускает сервер используя порт 8080:
Если вы хотите изменить IP, передайте его вместо со значением порта. Что бы прослушивать все публичные IP (полезно, если вы хотите показать свою работу на других компьютерах), используйте:
Настройка базы данных¶
При определении пути, всегда используйте прямой слэш, даже в Windows (например, C:/homes/user/mysite/sqlite3.db ).
Если вы используете PostgreSQL или MySQL, убедитесь что вы создали базу данных. Мы можете сделать это выполнив запрос “ CREATE DATABASE database_name; ” в консоли базы данных.
Эти приложения добавлены по-умолчанию так как полезны в большинстве проектов.
Каждое приложение может использовать хотя бы одну таблицу в базе данных, по этому нам нужно создать прежде чем мы сможем использовать их. Для этого выполните следующую команду:
For the minimalists
Создание моделей¶
Теперь, после создания окружения (проекта), мы можем приступить к работе.
Каждое приложение Django состоит из пакета Python, который находиться в путях Python и следует некоторым правилам. Django содержит команду, которая создает структуру для нового приложения, что позволяет вам сосредоточиться на написании кода, а не создании каталогов.
Какая разница между приложением и проектом? Приложение – это Web-приложение, которое предоставляет определенный функционал – например, Web-блог, хранилище каких-то записей или простое приложение для голосования. Проект – это совокупность приложений и конфигураций сайта. Проект может состоять из нескольких приложений. Приложение может использоваться несколькими проектами.
Эта команда создаст каталог polls :
Эти файлы являются частью приложения голосования.
Первый шаг в создании Web-приложения в Django – создать его модели, которые являются, по сути, схемой базы данных с дополнительными метаданными.
В нашем простом приложении голосования, мы создадим две модели: для голосования и вариантов ответа. Модель голосования содержит вопрос и дату публикации. Модель ответа содержит: текст ответа и количество голосов. Каждый вариант ответа связан с голосованием.
Активация моделей¶
Эта небольшая часть кода моделей предоставляет Django большое количество информации, которая позволяет Django:
Создать структуру базы данных ( CREATE TABLE ) для приложения.
Создать Python API для доступа к данным объектов Poll и Choice.
Но первым делом мы должны указать нашему проекту, что приложение polls установлено.
Приложения Django “подключаемые”: вы можете использовать приложение в нескольких проектах и вы можете распространять приложение, так как они не связаны с конкретным проектом Django.
Вы увидите приблизительно такое (SQL запросы CREATE TABLE для приложения голосования):
Обратите внимание на следующее:
Полученные запросы зависят от базы данных, которую вы используете.
Первичные ключи (ID) добавлены автоматически. (Вы можете переопределить и это.)
Django добавляет «_id» к названию внешнего ключа. (Да, вы можете переопределить и это.)
Учитываются особенности базы данных, которую вы используете. Специфические типы данных такие как auto_increment (MySQL), serial (PostgreSQL), или integer primary key (SQLite) будут использоваться автоматически. То же касается и экранирование называний, что позволяет использовать в названии кавычки – например, использование одинарных или двойных кавычек. Автор этого урока использует PostgreSQL, так что примеры используют синтаксис PostgreSQL.
Если вам интересно, запустите следующие команды:
Изучение вывода этих команд может помочь вам понять что на самом деле происходит.
О всех возможностях manage.py вы можете прочитать в разделе о django-admin.py.
Поиграемся с API¶
Теперь, давайте воспользуемся консолью Python и поиграемся с API, которое предоставляет Django. Чтобы запустить консоль Python выполните:
Полную информацию обо всем этом смотрите в разделе о django-admin.py.
Теперь, когда вы в консоли, исследуем API базы данных:
Заметим, это стандартные методы Python. Давайте добавим свой метод, просто для демонстрации:
Измените эти изменения и запустите консоль Python снова выполнив python manage.py shell :
Подробности о работе со связанными объектами смотрите в соответствующем разделе. Подробности про использование синтаксиса двойного нижнего подчеркивания читайте в разделе о фильтрах полей. Полная информация про API для работы с базой данных содержится в соответствующем разделе.
Изучив API приступим ко второй части учебника, чтобы настроить интерфейс администратора Django.
Приложения ¶
Этот реестр называется apps и доступен в django.apps :
Проекты и приложения ¶
Термин « приложение» описывает пакет Python, который предоставляет некоторый набор функций. Приложения могут быть повторно использованы в различных проектах.
Приложения включают в себя некоторую комбинацию моделей, представлений, шаблонов, тегов шаблонов, статических файлов, URL-адресов, промежуточного программного обеспечения и т. Д. Они обычно связаны с проектами с INSTALLED_APPS настройкой и, необязательно, с другими механизмами, такими как URLconfs, MIDDLEWARE настройка или наследование шаблонов.
Нет никаких ограничений, что пакет проекта не может также рассматриваться как приложение и иметь модели и т. Д. (Что потребовало бы его добавления INSTALLED_APPS ).
Настройка приложений ¶
Если AppConfig подкласс не найден, AppConfig будет использоваться базовый класс.
В качестве альтернативы INSTALLED_APPS может содержать пунктирный путь к классу конфигурации, чтобы явно указать его:
Для авторов приложений ¶
Если вы создаете подключаемое приложение под названием «Рок-н-ролл», вы можете указать собственное имя для администратора следующим образом:
Вы можете предоставить несколько AppConfig подклассов с различным поведением. Чтобы указать Django, какой из них использовать по умолчанию, установите default значение True в его определении. Если ваши пользователи хотят выбрать конфигурацию, отличную от конфигурации по умолчанию, они должны заменить ‘rock_n_roll’ путь с точками к этому конкретному классу в своих INSTALLED_APPS настройках.
В предыдущих версиях default_app_config переменная в модуле приложения использовалась для определения класса конфигурации приложения по умолчанию.
Для пользователей приложения ¶
В этой ситуации INSTALLED_APPS должен содержать пунктирный путь к классу конфигурации, поскольку он находится вне приложения и, следовательно, не может быть обнаружен автоматически.
Конфигурация приложения ¶
Объекты конфигурации приложения хранят метаданные для приложения. Некоторые атрибуты можно настроить в AppConfig подклассах. Остальные устанавливаются Django и доступны только для чтения.
Настраиваемые атрибуты ¶
Этот атрибут определяет, к какому приложению применяется конфигурация. Он должен быть установлен во всех AppConfig подклассах.
Он должен быть уникальным для проекта Django.
Краткое название приложения, например ‘admin’
Он должен быть уникальным для проекта Django.
Удобочитаемое имя приложения, например «Администрация».
В большинстве случаев Django может автоматически определять и устанавливать это, но вы также можете предоставить явное переопределение в качестве атрибута класса для своего AppConfig подкласса. В некоторых ситуациях это требуется; например, если пакет приложения является пакетом пространства имен с несколькими путями.
Установите для этого атрибута значение, False чтобы Django не выбирал класс конфигурации автоматически. Это полезно, когда apps.py определяется только один AppConfig подкласс, но вы не хотите, чтобы Django использовал его по умолчанию.
Установите для этого атрибута значение, True чтобы сообщить Django о необходимости автоматического выбора класса конфигурации. Это полезно, когда apps.py определяется более одного AppConfig подкласса, и вы хотите, чтобы Django использовал один из них по умолчанию.
По умолчанию этот атрибут не установлен.
Неявный тип первичного ключа, добавляемый к моделям в этом приложении. Вы можете использовать его в AutoField качестве типа первичного ключа для сторонних приложений.
Атрибуты только для чтения ¶
Методы ¶
Возвращает итерацию Model классов для этого приложения.
Требуется, чтобы реестр приложений был полностью заполнен.
Возникает, LookupError если в этом приложении нет такой модели.
Подклассы могут переопределить этот метод для выполнения задач инициализации, таких как регистрация сигналов. Он вызывается, как только реестр будет полностью заполнен.
В обычном процессе инициализации ready метод вызывается Django только один раз. Но в некоторых угловых случаях, особенно в тестах, которые возятся с установленными приложениями, ready может вызываться более одного раза. В этом случае либо напишите идемпотентные методы, либо установите флаг для ваших AppConfig классов, чтобы предотвратить повторный запуск кода, который должен выполняться ровно один раз.
Пакеты пространств имен как приложения ¶
Пакеты Python без __init__.py файла известны как «пакеты пространства имен» и могут быть распределены по нескольким каталогам в разных местах sys.path (см. PEP 420 ).
Приложениям Django требуется единый путь к базовой файловой системе, где Django (в зависимости от конфигурации) будет искать шаблоны, статические ресурсы и т. Д. Таким образом, пакеты пространства имен могут быть приложениями Django, только если выполняется одно из следующих условий:
Реестр приложений ¶
Реестр приложений предоставляет следующий общедоступный API. Методы, которые не перечислены ниже, считаются частными и могут быть изменены без предварительного уведомления.
Логический атрибут, значение которого устанавливается True после полного заполнения реестра и вызова всех AppConfig.ready() методов.
Возвращает итерацию AppConfig экземпляров.
apps. get_app_config ( app_label ) ¶
apps. is_installed ( имя_приложения ) ¶
Возникает, LookupError если такого приложения или модели не существует. Возникает ValueError при вызове с одним аргументом, который не содержит ровно одной точки.
Процесс инициализации ¶
Как загружаются приложения ¶
При запуске Django django.setup() отвечает за заполнение реестра приложения.
Настраивает Django с помощью:
Эта функция вызывается автоматически:
В других случаях он должен вызываться явно, например, в простых скриптах Python.
Если это класс конфигурации приложения, Django импортирует корневой пакет приложения, определенный его name атрибутом. Если это пакет Python, Django ищет конфигурацию приложения в apps.py подмодуле или создает конфигурацию приложения по умолчанию.
На этом этапе ваш код не должен импортировать никаких моделей!
Другими словами, корневые пакеты ваших приложений и модули, которые определяют классы конфигурации вашего приложения, не должны импортировать какие-либо модели, даже косвенно.
По завершении этого этапа API-интерфейсы, которые работают с конфигурациями приложений, например, get_app_config() становятся пригодными для использования.
Затем Django пытается импортировать models подмодуль каждого приложения, если он есть.
По завершении этого этапа API-интерфейсы, работающие с такими моделями, get_model() становятся пригодными для использования.
Наконец, Django запускает ready() метод каждой конфигурации приложения.
Устранение неполадок ¶
Вот некоторые общие проблемы, с которыми вы можете столкнуться во время инициализации:
AppRegistryNotReady : Это происходит, когда при импорте конфигурации приложения или модуля моделей запускается код, зависящий от реестра приложения.
Выполнение запросов к базе данных с помощью ORM во время импорта в модулях моделей также вызовет это исключение. ORM не может работать должным образом, пока не будут доступны все модели.
Это исключение также происходит, если вы забыли вызвать django.setup() автономный скрипт Python.
Чтобы устранить такие проблемы, вам следует свести к минимуму зависимости между модулями моделей и выполнять как можно меньше работы во время импорта. Чтобы избежать выполнения кода во время импорта, вы можете переместить его в функцию и кэшировать ее результаты. Код будет выполнен, когда вам впервые понадобятся его результаты. Эта концепция известна как «ленивая оценка».
Создаем своё первое веб-приложение с помощью Django
Авторизуйтесь
Создаем своё первое веб-приложение с помощью Django
Django — это Open Source фреймворк для создания веб-приложений различной сложности. Одним из основных преимуществ Django является то, что вам нужно позаботиться только о логике вашего будущего приложения, остальное сделает Django.
Мы создадим веб-приложение, у которого будет панель администратора и возможность загружать загадки, а у пользователей, соответственно, возможность отвечать на них. Во время разработки будут использоваться Python 3.4.3 и Django 1.9.1.
Устанавливаем Django
Создаем проект
Как только создание проекта будет завершено, взглянем на директорию нашего проекта:
Создаем приложение
Определим различие между проектом и приложением. Приложение — это программа, которая что-то делает, а проект — это группа приложений.
27–28 ноября, Москва, Беcплатно
В urls.py мы должны написать следующее:
Установка базы данных
По умолчанию в Django используется SQLite, если она вас не устраивает, то вы можете ознакомиться с нашей статьей, в которой мы рассказываем, как безболезненно перейти с SQLite на MySQL.
Данная модель обеспечивает Django информацией, необходимой для создания схемы базы данных и database-access API для доступа к объектам. Теперь нам нужно привязать наше приложение к нашему проекту, делается это следующим образом:
Так мы говорим Django, что в моделях были сделаны некоторые изменения, и их нужно сохранить в качестве миграции.
Проверить, что сделает миграция, можно так: python manage.py sqlmigrate riddles 0001 (0001 — версия миграции, которую мы хотим проверить). На выходе мы получим:
Заметьте, что команда sqlmigrate нужна только для проверки, каждый раз ее запускать необязательно.
Теперь дадим админу возможность изменять наши модели. Делается это так:
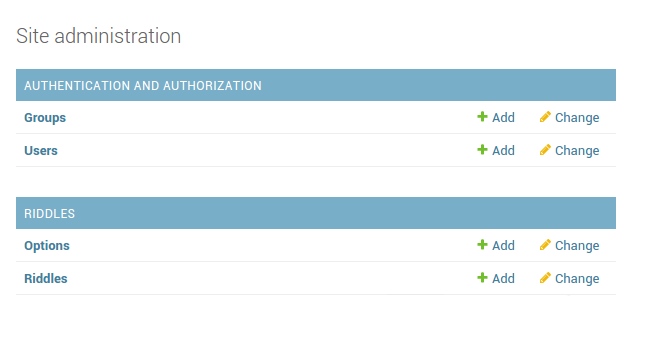
Вот что получится в итоге:

Возьмите небольшую паузу и поиграйтесь с панелью администратора. Вы будете приятно удивлены тем, что умеет Django.
Главная страница
Что нам нужно для создания главной страницы?
Теперь создадим макет для ответов:
Давайте пройдемся по каждой функции отдельно:
Теперь добавим наши функции в urls.py :
Добавим немного стилей
Немного изменим наши шаблоны:
Первая строка загружает статические файлы, потом мы используем <% static '#' %>, где # — путь к вашему файлу. Аналогичная процедура проводится и для JavaScript.
Теперь вы можете создавать свои собственные приложения на Django. В качестве подсказки на старте работы с фреймворком воспользуйтесь одной из наших шпаргалок по Python.
Исходный код нашего приложения можно скачать по этой ссылке.
Если этот проект показался сложным, попробуйте пройти двухчасовой видеокурс. На нём вы пошагово создадите 3 веб-приложения: сокращатель ссылок, ToDo List и словарь английских слов.
