Пишем настольное JS-приложение с Electron
Авторизуйтесь
Пишем настольное JS-приложение с Electron

Задавались ли вы когда-нибудь вопросом, возможно ли создавать кроссплатформенные настольные приложения на HTML, CSS и JavaScript? С Electron это становится возможным. В этой статье мы рассмотрим основы Electron и напишем простое приложение.
Функциональность нашего приложения будет заключаться в том, что при нажатии определённой клавиши на клавиатуре будет воспроизводиться соответствующий звук.
Прим. перев. Для создания приложений с использованием Electron не требуется знание таких языков программирования, как C++ и Python, — знания веб-технологий будет достаточно. Если вы не ограничены веб-технологиями, хорошей альтернативой использованию Electron будут GTK+ и Qt: в отличие от «родных» приложений, приложения, написанные с использованием Electron, обладают множеством недостатков, в том числе крайне неэффективно используют свободную оперативную память компьютера. Статью по QT можно посмотреть у нас на сайте.
Что из себя представляет Electron?
Electron — фреймворк для кроссплатформенной разработки настольных приложений с использованием Chromium и Node.js.
С его помощью можно легко написать приложение с использованием HTML, CSS и JavaScript, которое «из коробки» будет совместимо с Mac, Windows и Linux.
Другие встроенные особенности включают:
Если вы довольны тем, что предлагает Electron, то давайте займёмся нашим приложением. Однако прежде чем мы начнём, необходимо установить Node.js. Также вам пригодится аккаунт на GitHub, чтобы хранить и обновлять своё приложение. Это делать необязательно, но желательно, так как в наше время важно знать, как работает GitHub.
Принимаемся за работу
Когда вы закончите с подготовкой, откройте терминал и следуйте дальнейшим инструкциям, чтобы клонировать репозиторий Electron Quick Start на ваш компьютер. Именно на основе Electron Quick Start мы и будем писать наше приложение.
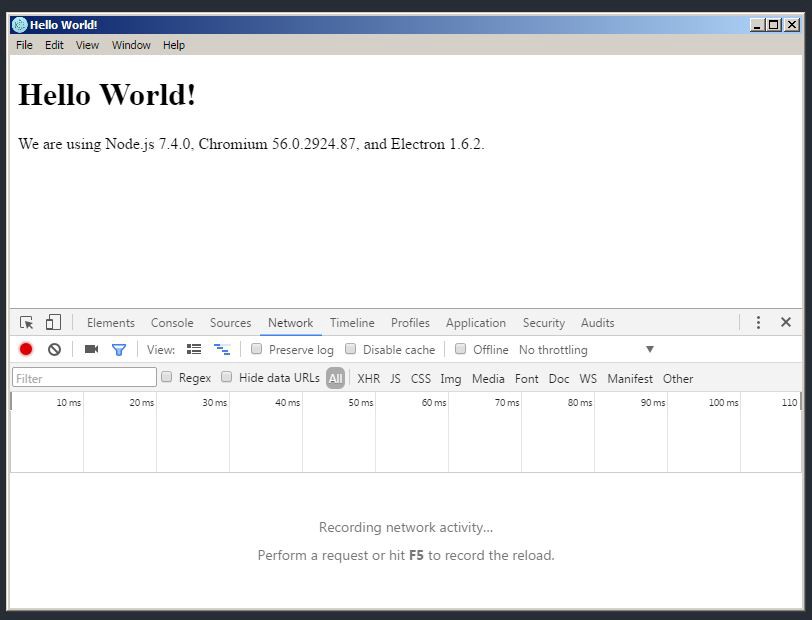
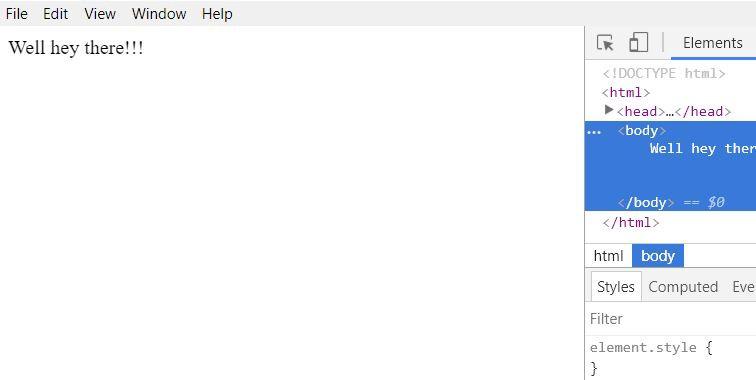
После выполнения этих шагов приложение должно запуститься в чём-то, похожем на окно браузера. Хотя, это и есть окно браузера!

Как было сказано ранее, в своём приложении вы можете использовать инструменты разработчика. Всё, что вы можете делать с инструментами вашего браузера, вы также можете делать и в приложении. Потрясающе!
Архитектура приложения
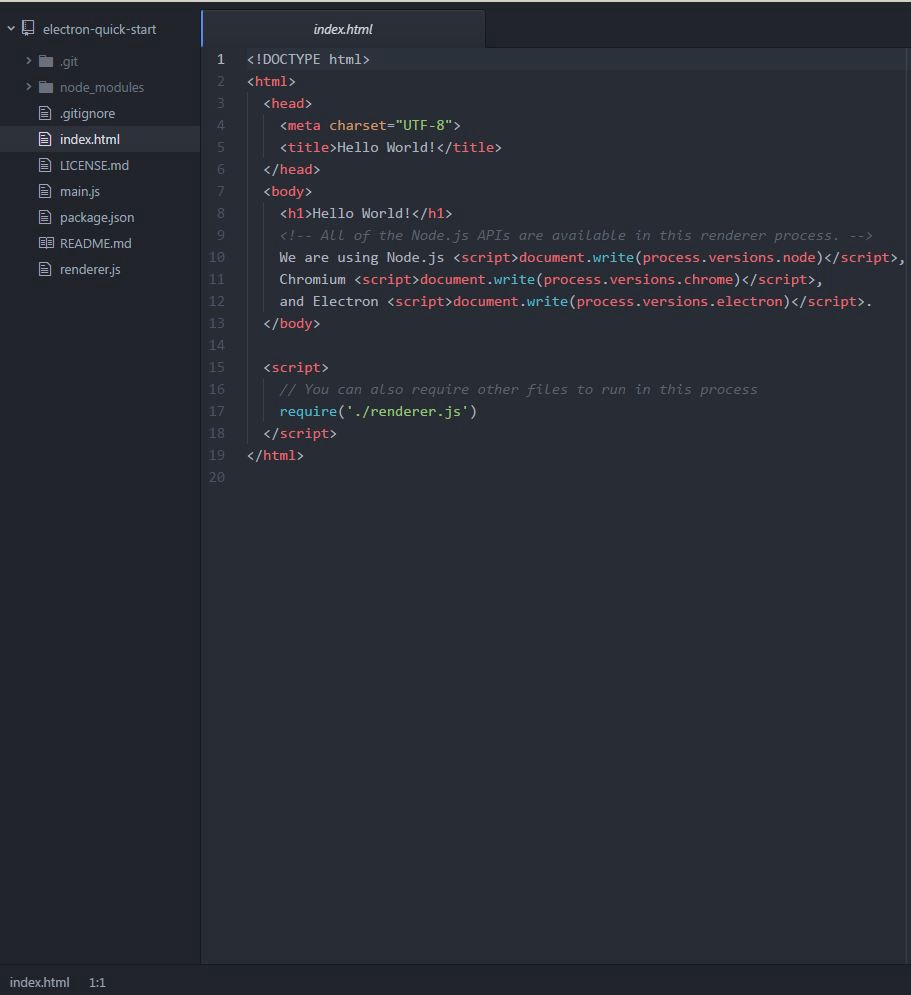
Теперь давайте взглянем на код и структуру приложения.

Структура самая обычная, очень похожая на ту, что используется при создании веб-страниц. У нас есть:
Возможно, вы задаётесь вопросом: «Что за звери эти процессы рендеринга и основной процесс?» Давайте разбираться.
Что есть процесс?
Когда вы видите слово «процесс», думайте о процессе в операционной системе. По сути, это экземпляр программы, работающей в системе.
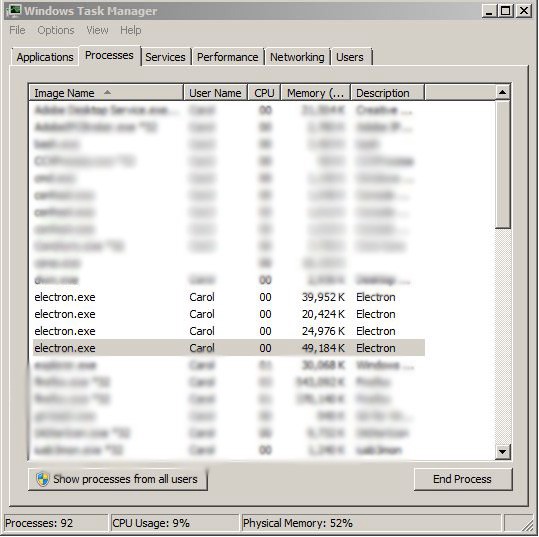
Если запустить наше Electron-приложение и заглянуть в Диспетчер Задач в Windows, Мониторинг Активности в macOS или Системный Монитор в Linux, то можно увидеть процессы, связанные с приложением.

Все они работают параллельно, однако память и ресурсы, выделенные под каждый из них, изолированы от других процессов.
Допустим, мы хотим написать цикл в процессе рендеринга:
Этот код никак не повлияет на основной процесс.
Основной процесс
Этот процесс контролирует происходящее в приложении. В него встроен полноценный Node.js API. Из него создаются процессы рендеринга и открываются диалоговые окна. Также он отвечает за разное взаимодействие с операционной системой, запускает и закрывает приложение.
Имейте в виду, что основной процесс может быть только один.
Процесс рендеринга
Этот процесс представляет собой окно браузера в вашем приложении. В отличие от основного процесса, процессов рендеринга может быть несколько и каждый из них будет независим от остальных. За счёт этого ошибка в одном из них никак не повлияет на другие. Скажем за это спасибо многопроцессорной архитектуре Chromium. Также эти окна можно спрятать или изменить, так как они работают как HTML-файлы.
Но в Electron у нас также есть доступ к Node.js API. Это значит, что мы можем открывать диалоговые окна и взаимодействовать с операционной системой прочими способами.
Представить происходящее можно следующим образом:

Остаётся один вопрос. Можно ли как-нибудь связать эти процессы?
Эти процессы выполняются одновременно и независимо. Однако им всё равно нужно как-то взаимодействовать. Особенно учитывая то, что они отвечают за разные задачи.
Специально для таких целей существует межпроцессное взаимодействие (IPC). Его можно использовать для передачи сообщений между основным процессом и процессами рендеринга.
Вот мы и разобрались с основами процессов для создания Electron-приложения. Возвращаемся к коду!
Добавим индивидуальности

Помните, что вы всегда можете ввести npm start в терминале, чтобы запустить приложение и посмотреть на внесённые изменения.
Пора идти дальше и добавить в наше приложение функциональность.
Добавляем функциональность
Мы хотим, чтобы при нажатии клавиши на клавиатуре проигрывался соответствующий звук. Чтобы реагировать на пользовательский ввод, мы должны определить элемент, который будет перехватывать нажатия клавиш и затем активировать нужное действие.
Для этого мы создадим элементы audio со своим id для каждой клавиши. Затем напишем switch-конструкцию, чтобы понять, какая клавиша была нажата. После этого воспроизведём звук, привязанный к этой клавише. Если это звучит сложно — не беспокойтесь, мы разберёмся со всем пошагово.
Скачайте этот архив с нужными нам аудиофайлами. Пора встраивать аудио в наше приложение.
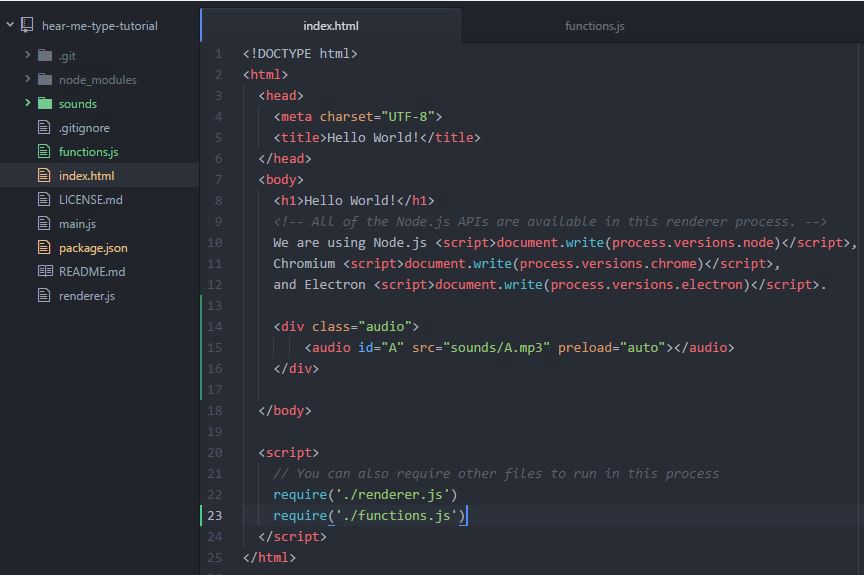
Откройте index.html и внутри создайте новый элемент
Затем внутри этого
В итоге код должен выглядеть так:
Теперь index.html имеет примерно такой вид:
Отлично! Теперь нам не хватает только JavaScript-кода.
Проект теперь должен иметь такой вид:

Отлично! Теперь, когда уже почти всё готово, наступает момент истины.
Откроем functions.js и добавим туда следующий код:
Откройте консоль, убедитесь, что вы находитесь в директории проекта и введите npm start для запуска приложения.
Сделайте звук погромче и нажмите клавишу «А» на клавиатуре.

В анонимной функции мы используем switch-выражение, которое выясняет Unicode-значение нажатой клавиши. Если это значение правильное, то воспроизводится звук. В противном случае в консоль выводится сообщение: «Клавиша не обнаружена!».
Как вы могли заметить, у нас есть файлы для клавиш от A до Z и от 0 до 9. Поэтому давайте используем и их, чтобы «А» было не так одиноко.
Код для каждой клавиши можно найти здесь. Но вы по-прежнему можете просто скопировать:
Прим. перев. Как вы, вероятно, заметили, такая switch-case конструкция выглядит довольно громоздко. А как вы бы оптимизировали этот участок кода? Делитесь своими вариантами в комментариях.
Вот мы и закончили наше приложение! Поздравляем!

Основная функциональность в приложении присутствует, но его ещё можно доработать.
Дополняем приложение
Да, у нас всё работает, но всё равно то тут, то там чего-то не хватает. Например, в index.html вы можете изменить заголовок приложения и содержимое основного окна. Кроме того, у нас нет никакого дизайна, нет красивых цветов и нет картинок с котиками. Включите воображение и попробуйте улучшить внешний вид приложения.
Код тоже не верх совершенства. У нас куча одинакового кода, который можно оптимизировать и улучшить. В итоге код будет занимать меньше места, и глазам будет не так больно. Помните: повторяющийся код — это плохо.
Тестируем, тестируем и ещё раз тестируем
Хорошее ПО должно быть тщательно протестировано. Попробуйте нажать каждую клавишу, чтобы увидеть, что произойдёт. В лучшем случае вы услышите звук для каждой клавиши, указанной в коде. Но что если вы нажмёте много клавиш подряд так быстро, как только можете? А что насчёт клавиш вроде Home и NumLock, для которых у нас нет звука?
Если вы свернёте приложение и нажмёте клавишу, вы услышите звук? А если окно приложения неактивно, и вы нажмёте клавишу, то что-нибудь произойдёт?
К сожалению, ответ — нет.
Так происходит из-за архитектуры, на которой построен Electron. Вы можете регистрировать нажатия клавиш внутри приложения как в C#, но не можете этого делать за его пределами. Это выходит за рамки привычных Electron-приложений.
Пройдитесь по коду строка за строкой и попробуйте сделать его нерабочим. Посмотрите, что произойдёт и какие ошибки выбросит Electron. Это упражнение поможет вам разобраться в отладке. Если вы знаете слабые места своего приложения, то вы знаете, как их исправить и сделать приложение лучше.
В файле functions.js было использовано устаревшее событие. Сможете его найти? Когда найдёте, подумайте, как его заменить без изменения функциональности приложения.
Использование устаревшего кода — плохая практика. Это может привести к серьёзным багам, о существовании которых вы могли даже не подозревать. Следите за документацией языка, чтобы знать, какие произошли изменения. Всегда будьте в курсе последних событий.
Создание настольных приложений с помощью Electron. Руководство для начинающих

Feb 15 · 14 min read

Поверите ли вы мне, если я скажу, что настольные приложения Slack, VSCode, Atom, Skype, Discord и Whatsapp, которыми вы сегодня пользуетесь, были написаны с использованием HTML, CSS и JavaScript? Вероятно, нет. Потому что обычно эти языки мы используем только для разработки веб-сайтов.
Но как быть в том случае, если в настольном приложении при м еняется браузер в виде графического интерфейса ( то, что видит пользователь)? Тогда мы могли бы применять эти языки для визуализации пользовательского интерфейса приложения. Именно этот вариант и действует в указанных выше приложениях. Эти приложения используют скрытый браузер для визуализации пользовательского интерфейса, поэтому для рисования можно использовать HTML и CSS, а для интерактивности — JavaScript.
Хотя проектирование графического интерфейса с использованием HTML, CSS и JavaScript кажется простым, вам все равно нужен мост между собственными системными API и браузером ( в приложении) для ввода-вывода ( файловая система), доступа к сети, оборудованию и другим компонентам системы. Без доступа к системным ресурсам наше настольное приложение было бы просто веб-сайтом.
В приложении мы могли бы использовать Node.js, чтобы он действовал как мост между системными ресурсами и браузером. Если код JavaScript, запущенный в браузере, нуждается в доступе к некоторым файлам из системы, он может сделать такой запрос Node.js. Поскольку Node.js может получить доступ к общесистемным ресурсам без каких-либо ограничений, он идеально подходит для работы с бэкендом приложения, без всяких доработок.
Теоретически это похоже на идеальный метод. Но когда дело доходит до реального создания приложения, необходимы познания о разработке собственных настольных приложений, об интеграции с браузером, API-интерфейсах браузера, интеграции Node.js и о многих других вещах. Но не стоит пугаться, ведь у нас есть Electron.
Electron — это инструмент для создания кросс-платформенных настольных приложений с веб-технологиями. Electron использует Node.js для бэкенда приложения и браузер Chromium для фронтенда. Мы можем написать графический интерфейс приложения с помощью HTML, CSS и JavaScript. Electron обеспечивает интеграцию между JavaScript, работающим в браузере, и JavaScript, работающим в Node.js.
На самом деле, указанные выше приложения созданы с помощью Electron. Он имеет огромное сообщество, множество сторонних модулей, большинство компаний полагаются на него в своих настольных приложениях. Вот список таких приложений. В нем вы также можете найти Twitch, Zeplin и WebTorrent.
? Подобно Electron, для создания настольных приложений вы также можете применять NW.js. Я лично не считаю, что с NW.js комфортно работать. А чтобы узнать различия между этими двумя инструментами, вы можете ознакомиться с этой документацией.
Архитектура Electron

BrowserWindow — это просто интерфейс высокого уровня для отображения и управления веб-страницей, но сам он не может отображать веб-страницы. Интерфейс webContent — это низкоуровневый API, который отвечает за визуализацию и управление веб-страницей с помощью процесса визуализации Chromium.
Процесс Main против Renderer
Совершенно очевидно, что процесс main управляет состоянием приложения, а процессы renderer управляют пользовательским интерфейсом приложения. Хотя, есть несколько элементов, к которым процесс renderer не может иметь доступ.
? Причина, по которой Electron не предоставляет доступ к API-интерфейсам Node.js из процессов renderer по умолчанию, заключается в том, что вредоносный сторонний код JavaScript, например сторонняя библиотека, может получить доступ к системе пользователя, вызвав API-интерфейсы Node. Поэтому будьте осторожны.

Взаимодействие между процессами
Теперь, когда мы выяснили, что процесс main предназначен для координации работы приложения и связи между системными ресурсами и приложением, а процесс renderer для визуализации пользовательского интерфейса приложения, осталось выяснить, как мы можем справиться с ограничениями.
? Эти коммуникации могут происходить синхронно или асинхронно в зависимости от методов модуля.
Фоновые задания
Для выполнения фоновых и ресурсоемких задач некоторые специалисты могут предложить окна frameless transparent, которые пользователи не видят. Однако, когда есть способы получше, такик уловки следует избегать.
? Хотя мы можем получить доступ ко всем API-интерфейсам Node.js внутри веб-воркера, получить доступ к собственным API-интерфейсам Electron невозможно. Для получения дополнительной информации о многопоточности в Electron прочтите эту документацию.
Общее описание
Все, что мы обсуждали до сих пор — это просто обзор архитектуры Electron. А для тех, кто хочет знать больше, можно почитать вот эту документацию. Подведем итог проведенному обсуждению с помощью упрощенной диаграммы.

Создание приложения с помощью Electron


Есть еще один важный момент, который нельзя забывать. Точкой входа в приложение Electron является файл JavaScript. Этот файл JavaScript выполняется внутри процесса main и открывает окна приложений. Итак, создадим внутри проекта файл main.js :

? Переменная process поступает из Node.js, поскольку процесс main всегда имеет доступ к API-интерфейсам Node.js. Следовательно process.platform дает название базовой платформы (ядра или ОС), на которой выполняется Node.js.
Событие activate специфично для macOS и запускается при нажатии значка приложения на док-станции ( и в других местах). Поскольку закрытие всех окон в macOS не приводит к закрытию приложения ( процесс main ), нам нужно будет открыть окно ( если ни одно из них не открыто) при повторной активации приложения.

Electron: разработка настольных приложений с использованием HTML, CSS и JavaScript
Можно ли, используя HTML, CSS и JavaScript, создавать настольные приложения? Автор статьи, перевод которой мы сегодня публикуем, даёт утвердительный ответ на этот вопрос. Здесь он расскажет о том, как, применяя веб-технологии и пользуясь возможностями фреймворка Electron, создавать кроссплатформенные приложения для настольных операционных систем.

Electron
Electron — это фреймворк для разработки настольных приложений с использованием HTML, CSS и JavaScript. Такие приложения могут работать на различных платформах. Среди них — Windows, Mac и Linux.
В основе Electron лежат проекты Chromium и Node.js, объединённые в единую среду, обеспечивающую работу приложений. Это даёт возможность применять веб-технологии при разработке настольных программ.
Electron — серьёзный проект, который использован при создании множества популярных приложений. Среди них — мессенджеры Skype и Discord, редакторы для кода Visual Studio Code и Atom, а также — ещё более 700 приложений, сведения о которых опубликованы на сайте Electron.
Electron Forge
Для разработки приложения с использованием Electron этот фреймворк надо настроить. Это касается и тех случаев, когда в приложении планируется применять другие фреймворки или библиотеки, например — Angular, React, Vue, или что-то другое.
Инструмент командной строки Electron Forge позволяет серьёзно упростить процесс настройки Electron. Он даёт в распоряжение разработчика шаблоны приложений, основанных на Angular, React, Vue, и на других фреймворках. Это избавляет программиста от необходимости настраивать всё вручную.
Кроме того, Electron Forge упрощает сборку и упаковку приложения. На самом деле, это средство обладает и многими другими полезными возможностями, узнать о которых можно из его документации.
Рассмотрим процесс разработки простого приложения на Electron с использованием Electron Forge.
Предварительная подготовка
Для того чтобы приступить к разработке Electron-приложений с использованием Electron Forge вам понадобится система с установленной платформой Node.js. Загрузить её можно здесь.
Для глобальной установки Electron Forge можно воспользоваться следующей командой:
Создание шаблонного приложения
Для того чтобы создать шаблонное приложение с использованием Electron Forge выполним следующую команду:
Здесь мы переходим в его папку и вызываем соответствующий npm-скрипт.
После этого должно открыться окно, содержимое которого похоже на то, что показано на следующем рисунке.

Окно приложения, созданного средствами Electron Forge
Поговорим о том, как устроено это приложение.
Структура шаблонного приложения
Материалы, из которых состоит шаблонное приложение, создаваемое средствами Electron Forge, представлены набором файлов и папок. Рассмотрим важнейшие составные части приложения.
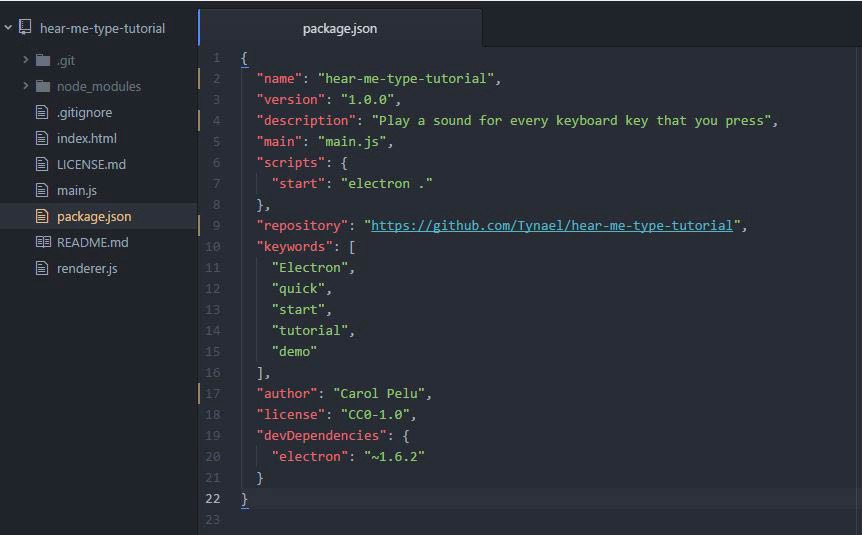
▍Файл package.json
В разделе файла config.forge можно найти специфические настройки для Electron. Например, раздел make_targets содержит подразделы, описывающие цели сборки проекта для платформ Windows ( win32 ), Mac ( darwin ) и Linux ( linux ).
▍Файл src/index.js
▍Основной процесс и процесс рендеринга
У каждого Electron-приложения может быть лишь один основной процесс, но процессов рендеринга может быть несколько. Кроме того, можно наладить взаимодействие между основным процессом и процессами рендеринга, об этом мы, правда, здесь говорить не будем. Вот схема архитектуры приложения, основанного на Electron, на которой представлен основной процесс и два процесса рендеринга.

Архитектура Electron-приложения
▍Файл src/index.html
▍Разбор кода файла index.js
В готовом приложении строку кода, открывающую инструменты разработчика, имеет смысл закомментировать.
Объект app используется для управления жизненным циклом приложения. В данном случае после завершения инициализации Electron вызывается функция, ответственная за создание окна приложения.
Объект app используется и для выполнения других действий при возникновении различных событий. Например, с его помощью можно организовать выполнение неких операций перед закрытием приложения.
Теперь, когда мы ознакомились со структурой Electron-приложения, рассмотрим пример разработки такого приложения.
Разработка настольного приложения — конвертера температур
Для начала установим пакет Bootstrap, воспользовавшись, в папке проекта, следующей командой:
Теперь заменим код файла index.html на следующий:
Вот как работает этот код:
Как видите, каждая из этих функций получат значение соответствующего поля страницы, выполняет преобразование полученного значения и записывает то, что получилось, в другое поле. Функции это очень простые, в частности, значения, с которыми они работают, никак не проверяются, но в нашем случае это неважно.
Будем считать, что приложение готово. Испытаем его.
Запуск приложения
Для того чтобы запустить приложение, воспользуемся следующей командой:
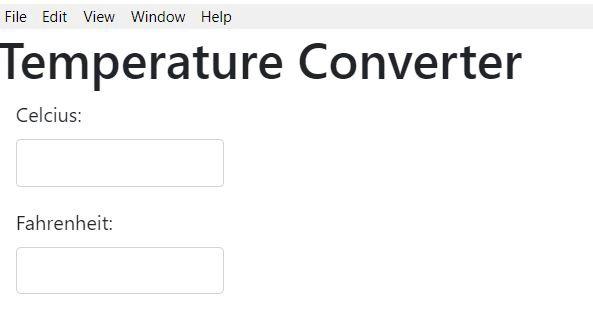
После её успешного выполнения будет открыто окно приложения со следующим содержимым.

Окно приложения-конвертера
Поэкспериментируйте с приложением, вводя в поля различные значения.
Теперь, когда мы убедились в том, что приложение работает так, как ожидается, пришло время его упаковать.
Упаковка приложения
Для того чтобы упаковать приложение, воспользуйтесь следующей командой:
Предположим, вам нужно упаковать приложение для какой-то другой платформы и архитектуры. Для этого можно воспользоваться расширенным вариантом вышеописанной команды. Структура этой команды выглядит так:
Например, для того чтобы сформировать пакет приложения для Linux, можно воспользоваться следующей командой:
После завершения её работы в папке проекта out появится директория simple-desktop-app-electronjs-linux-x64 с соответствующим содержимым.
Создание установочных файлов приложений
Для того чтобы создать установочный файл приложения воспользуйтесь следующей командой:
Итоги
В этом материале мы рассмотрели основы архитектуры Electron-приложений и написали простую программу. Если вы подумывали о том, чтобы разработать собственное приложение, основанное на Electron, теперь у вас есть базовые знания, самостоятельно расширив и дополнив которые, вы сможете создать то, что вам хочется.
Уважаемые читатели! Пользуетесь ли вы фреймворком Electron для разработки настольных приложений?
Electron: разработка настольных приложений
C использованием HTML, CSS и JavaScript

Можно ли, используя HTML, CSS и JavaScript, создавать настольные приложения? Автор статьи, даёт утвердительный ответ на этот вопрос. Здесь он расскажет о том, как, применяя веб-технологии и пользуясь возможностями фреймворка Electron, создавать кроссплатформенные приложения для настольных операционных систем.
Electron
Electron — это фреймворк для разработки настольных приложений с использованием HTML, CSS и JavaScript. Такие приложения могут работать на различных платформах. Среди них — Windows, Mac и Linux.
В основе Electron лежат проекты Chromium и Node.js, объединённые в единую среду, обеспечивающую работу приложений. Это даёт возможность применять веб-технологии при разработке настольных программ.
Electron — серьёзный проект, который использован при создании множества популярных приложений. Среди них — мессенджеры Skype и Discord, редакторы для кода Visual Studio Code и Atom, а также — ещё более 700 приложений, сведения о которых опубликованы на сайте Electron.
Electron Forge
Для разработки приложения с использованием Electron этот фреймворк надо настроить. Это касается и тех случаев, когда в приложении планируется применять другие фреймворки или библиотеки, например — Angular, React, Vue, или что-то другое.
Инструмент командной строки Electron Forge позволяет серьёзно упростить процесс настройки Electron. Он даёт в распоряжение разработчика шаблоны приложений, основанных на Angular, React, Vue, и на других фреймворках. Это избавляет программиста от необходимости настраивать всё вручную.
Кроме того, Electron Forge упрощает сборку и упаковку приложения. На самом деле, это средство обладает и многими другими полезными возможностями, узнать о которых можно из его документации.
Рассмотрим процесс разработки простого приложения на Electron с использованием Electron Forge.
Предварительная подготовка
Для того чтобы приступить к разработке Electron-приложений с использованием Electron Forge вам понадобится система с установленной платформой Node.js. Загрузить её можно здесь.
Для глобальной установки Electron Forge можно воспользоваться следующей командой:

Создание шаблонного приложения
Для того чтобы создать шаблонное приложение с использованием Electron Forge выполним следующую команду:


Здесь мы переходим в его папку и вызываем соответствующий npm-скрипт.
После этого должно открыться окно, содержимое которого похоже на то, что показано на следующем рисунке.

Поговорим о том, как устроено это приложение.
Структура шаблонного приложения
Материалы, из которых состоит шаблонное приложение, создаваемое средствами Electron Forge, представлены набором файлов и папок. Рассмотрим важнейшие составные части приложения.
Файл package.json
В разделе файла config.forge можно найти специфические настройки для Electron. Например, раздел make_targets содержит подразделы, описывающие цели сборки проекта для платформ Windows ( win32 ), Mac ( darwin ) и Linux ( linux ).
Файл src/index.js
Основной процесс и процесс рендеринга
У каждого Electron-приложения может быть лишь один основной процесс, но процессов рендеринга может быть несколько. Кроме того, можно наладить взаимодействие между основным процессом и процессами рендеринга, об этом мы, правда, здесь говорить не будем. Вот схема архитектуры приложения, основанного на Electron, на которой представлен основной процесс и два процесса рендеринга.

Файл src/index.html
Разбор кода файла index.js

В готовом приложении строку кода, открывающую инструменты разработчика, имеет смысл закомментировать.

Объект app используется для управления жизненным циклом приложения. В данном случае после завершения инициализации Electron вызывается функция, ответственная за создание окна приложения.
Объект app используется и для выполнения других действий при возникновении различных событий. Например, с его помощью можно организовать выполнение неких операций перед закрытием приложения.
Теперь, когда мы ознакомились со структурой Electron-приложения, рассмотрим пример разработки такого приложения.
Разработка настольного приложения — конвертера температур
Для начала установим пакет Bootstrap, воспользовавшись, в папке проекта, следующей командой:

Теперь заменим код файла index.html на следующий:

Вот как работает этот код:

Как видите, каждая из этих функций получат значение соответствующего поля страницы, выполняет преобразование полученного значения и записывает то, что получилось, в другое поле. Функции это очень простые, в частности, значения, с которыми они работают, никак не проверяются, но в нашем случае это неважно.
Будем считать, что приложение готово. Испытаем его.
Запуск приложения
Для того чтобы запустить приложение, воспользуемся следующей командой:

После её успешного выполнения будет открыто окно приложения со следующим содержимым.

Поэкспериментируйте с приложением, вводя в поля различные значения.
Теперь, когда мы убедились в том, что приложение работает так, как ожидается, пришло время его упаковать.
Упаковка приложения
Для того чтобы упаковать приложение, воспользуйтесь следующей командой:

Обратите внимание на то, что при вызове команды npm run package без параметров, по умолчанию, создаётся исполняемый файл приложения для той платформы, которая используется в ходе разработки.
Предположим, вам нужно упаковать приложение для какой-то другой платформы и архитектуры. Для этого можно воспользоваться расширенным вариантом вышеописанной команды. Структура этой команды выглядит так:

Например, для того чтобы сформировать пакет приложения для Linux, можно воспользоваться следующей командой:

После завершения её работы в папке проекта out появится директория simple-desktop-app-electronjs-linux-x64 с соответствующим содержимым.
Создание установочных файлов приложений
Для того чтобы создать установочный файл приложения воспользуйтесь следующей командой:

Итоги
В этом материале мы рассмотрели основы архитектуры Electron-приложений и написали простую программу. Если вы подумывали о том, чтобы разработать собственное приложение, основанное на Electron, теперь у вас есть базовые знания, самостоятельно расширив и дополнив которые, вы сможете создать то, что вам хочется.
