Что вообще значит «full stack»?

Не счесть холиваров о том, стоит ли быть фуллстек-разработчиком. И в них часто вылезает ещё один спорный вопрос: а что это понятие означает-то? «Фронтбэкендер»? «Многорукий Шива, мастер всего от инфраструктуры до тестирования»? «Человек, освоивший столько технологий, что воспарил над ними в мир общих концепций»?
Я захотел разобраться, как это понятие появилось и что люди в него вкладывали изначально. Было ли какое-то «каноническое» определение? Пока разбирался, увидел прямо-таки эволюцию представлений о нём и решил изложить её для Хабра.
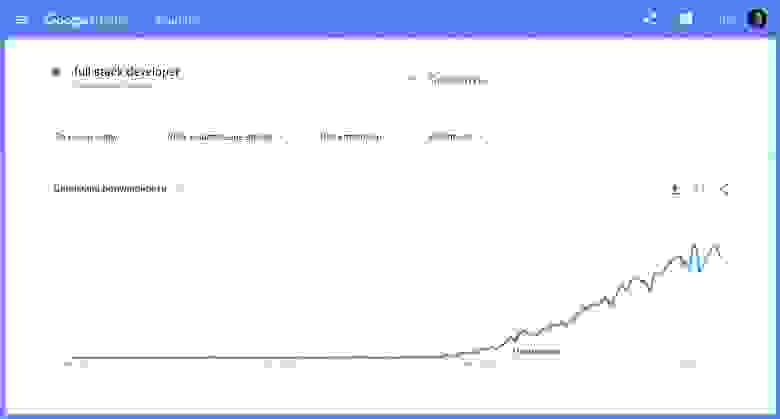
Когда понятие возникло? Как можно увидеть по графику Google Trends, в широкий обиход оно вошло с 2014-го. А на Хабре первое упоминание произошло в 2013-м. Это был перевод англоязычного блог-поста, где упоминается, что Facebook «нанимает только Full Stack». То есть в Фейсбуке это уже тогда было устоявшимся понятием? Я стал гуглить дальше и в техническом блоге Facebook нашёл пост 2010 года «The Full Stack, Part I» с тысячей лайков. А он, в свою очередь, ссылается на пост разработчика Рэнди Шмидта 2008 года. И, судя по прочей найденной мной информации, вот у Шмидта и было первое использование понятия, из которого выросло всё остальное. Теперь, когда мы добрались до начала начал, давайте пойдём по этим же постам в обратном направлении (по хронологии) и посмотрим, что в них говорилось.
2008: «Full Stack Web Developers» (Randy Schmidt)
Эта страница личного блога уже даже не открывается, но Internet Archive заботливо сохранил для нас Самый Первый Пост. Автор поста восхищается людьми, которых он называет «Full Stack Web Developers». И вот какое определение им он даёт:
A full stack web developer is someone that does design, markup, styling, behavior, and programming.
Вот это сейчас внезапно было: первым пунктом идёт дизайн. Д И З А Й Н. (Судя по контексту, слово design тут не в значении «проектирование», а именно как графический дизайн.) А «programming» упомянуто мимоходом как единый последний пункт — хотя сегодня обсуждения строятся как раз на том, что у него есть подпункты.
Ну, с programming понятно: в 2008-м ещё не произошёл JS-взрыв, поэтому в тексте «браузерная» часть проходит как «markup, styling» (читай: HTML, CSS). Но даже если мысленно заменить слова «markup, styling» и «programming» на «фронт» и «бэк», всё равно не получится нынешних дискуссий: это разделение Шмидта как раз не сильно волновало. По-настоящему его волновало, что он не разбирается в дизайне, и ему надо вот с этим справиться, чтобы стать настоящим full stack web developer. Так что получается, что мы сейчас под «фуллстеком» понимаем вообще не то, что закладывал автор.
По сути, содержание его поста сегодня в какой-то степени актуально внутри фронтенда, где есть место и JS-программированию, и более дизайнерским вещам. Так что, оставаясь в пределах фронтенда, можно специализироваться на чём-то, а можно быть многостаночником — в прошлом году нашумел текст «The Great Divide», посвящённый как раз этой разнице специализаций.
2010: «The Full Stack, Part I» (Carlos Bueno)
Следующие два года слова «full stack» не получали большого распространения, но затем Карлос Буэно из Фейсбука написал текст с таким заголовком, ссылающийся на Рэнди Шмидта. Поскольку у инженерного блога Facebook аудитория заметно больше, чем у небольшого личного блога, похоже, что вот отсюда понятие начало расходиться шире. Но Карлос не просто пересказал малоизвестную чужую идею, а дал своё определение:
A «full-stack programmer» is a generalist, someone who can create a non-trivial application by themselves.
Вот такое звучит применимо и сегодня: «человек, который может создать приложение в одиночку». Про дизайн тут ни слова не сказано. И ещё тут нет слова «web», которое было в оригинале — получается, что можно и где-нибудь в геймдеве быть фуллстеком.
Вместо дизайнерских умений Карлосу важно вот что: «люди с широким набором умений обычно вырабатывают хорошую ментальную модель того, как действуют разные слои системы. Это особенно ценно для работы над производительностью».
Он сравнивает это с химией и физикой, которые действуют на разных уровнях реальности: понимание нижнего уровня помогает человеку лучше ухватывать происходящее на верхнем. То есть, если исходный пост был только про «широту охвата» («и дизайнер, и кодер, и на дуде игрец»), то вот тут впервые зашла речь о том, что важна глубина.
2012: «What is a Full Stack developer?» (Laurence Gellert)
Ещё один резонансный ранний пост — тот самый, благодаря которому словосочетание «full stack» впервые появилось на Хабре. Его тут переводили аж три раза, причём в третий раз — вчера, спустя восемь лет после публикации оригинала.
Здесь определение звучит так:
For me, a Full Stack Developer is someone with familiarity in each layer, if not mastery in many and a genuine interest in all software technology.
«Знаком со всеми слоями, даже если и не мастер в них» — вот это интересный нюанс. Если изначальное определение предполагало «умеешь всё делать хорошо», то здесь этого уже не требуют. Можно быть «T-shaped»: чем-то конкретным заниматься глубоко, а с другими вещами достаточно «быть знакомым».
И здесь приводится новая причина «чем это хорошо», уже не про оптимизацию производительности: «Хорошие разработчики, знакомые со всем стеком, знают, как улучшить жизнь окружающим их людям». Про это сейчас можно услышать в связи с тестированием или девопсом: давайте не просто перекидываться кодом через стену, а вместе понимать, как всё работает.
А основную часть поста занимает список «как выглядит полный стек, который разработчик должен знать», и это тоже интересно. В случае с дизайном тут есть опция «признать, что нужна помощь дизайнера», его не считают обязательным требованием. Зато появились другие пункты от «понимать сервера/сеть/хостинг» до «понимать, что нужно пользователю и бизнесу». Спектр описан не столько в ширину («фронт/бэк»), сколько «в глубину», и непосредственно «кодить» — только средняя его часть.
Разумеется, этот список породил споры, где к нему пытались что-то добавить или убрать. Но интересно обсуждать не конкретные пункты, а общую идею: тут получается, что для фуллстека важнее не «уметь накодить и на фронте, и на бэке», а понимать и ниже своего кода («как работает то, что накодил»), и выше («зачем вообще нужно то, что накодил»). По сути, тут обращаются к исходному значению слова «stack»: вертикальная стопка вещей, опирающихся друг на друга (недаром тексты про фуллстек часто иллюстрируют стопкой блинов на тарелке).
2014: «Full-stack developers» (Mike Loukides)
Наконец, наткнулся в процессе гугления на популярный текст 2014 года в блоге на сайте издательства O’Reilly. Здесь уже не просто отдельное мнение, а попытка осмыслить различные предыдущие выступления по теме и добавить к ним что-то своё.
Одно из добавлений: вот здесь говорится, что JavaScript к 2014-му страшно разросся и усложнился, так что от фуллстек-разработчиков теперь требуется и понимание всяких ангуляров.
А ещё Майк предлагает к списку «знаний фуллстека» предлагает добавить CVS (ну, сегодня бы уже даже не стал упоминать, наверное), облака, распределённые вычисления… Как он сам признаёт, результат в таком случае получается не вертикальным «стеком», где всё опирается друг на друга, а разветвлённым «деревом», где много вещей «в сторону».
И ещё он признаёт, что если добавить это всё к списку от Лоренса, получается совсем уж длиннющий перечень. Поэтому не требует магического абсолютного мастерства во всём сразу. А вместо этого впрямую произносит слово «T-shaped», призывая специализироваться на чём-то, но в то же время и заглядывать в другие сферы: «я не требую от разработчиков разбираться в сетевых вопросах на уровне сетевиков, но уметь обсуждать эти вопросы надо».
Из забавного: в тексте есть фраза «I sincerely hope that “full stack” doesn’t appear in job titles anywhere». Майк, пишем тебе из будущего, не хочется расстраивать, но тут такое дело…

И что в итоге?
Какие выводы мы можем извлечь из этих четырёх текстов? Своими выводами делитесь в комментариях, а у меня получились такие:
Так что нет и никогда не было какого-то одного «правильного» понимания. Это значит, что если у вас есть определённое видение, вы имеете на него полное право. Но это также значит, что у вашего собеседника может быть другое видение, на которое он имеет такое же право. Так что перед тем, как спорить «нужно ли становиться фуллстеком», стоит проверить, не говорите ли вы о разных вещах.
А ещё я увидел в этих определениях идею, которую считаю очень интересной. Но надо сделать оговорку: у меня профдеформация, и я тут лицо заинтересованное.
Смотрите: мы привыкли воспринимать «фуллстек» как «фронт+бэк», но сразу два из четырёх описаний совершенно не требуют быть сениором в обеих сферах, а вместо этого идут в сторону «T-shaped». Они предлагают не отказываться от специализации и быть гением-многостаночником, а изучать разное вокруг своего основного.
Этот человек не занимается фронтендом, но лезет в разные стороны, чтобы лучше понимать всё вокруг, расширять доступный скоуп задач и находить общий язык с окружающими (тестировщиками, фронтендерами, инфраструктурщиками).
Стоит ли называть это «full stack»? Спорный вопрос. Но для меня как раз это звучит как «фуллстек здорового человека». Потому что про совмещение фронта с бэком часто пишут «здесь боль и страдание», а вот про вылазки на смежные территории такого негатива никогда не слышал — только хорошее.
И если вы хотите быть фуллстеком вот в таком значении, то для вас напоследок сделаю минутку рекламы: мы придумали конференционный вариант как раз для таких людей. Для нашего сезона из 8 онлайн-конференций сделали «Full Pass» — билет-абонемент, дающий доступ ко всем сразу. Смысл в том, чтобы конференцию по своему профилю смотреть внимательно, а на других точечно подключаться к отдельным докладам, актуальным для вас. Если звучит интересно — переходите на сайт Full Pass, там все подробности.
Перевод: Кто такой Full Stack разработчик?
Привет, Хабр! Представляю вашему вниманию перевод статьи «What is a Full Stack developer?» автора Laurence Gellert.

Кто такой Full Stack разработчик?
Разумно ли ожидать, что простые смертные будут владеть всеми аспектами разработки? Скорее всего нет, но в Facebook могут попросить об этом. На OSCON (O’Reilly Open Source Convention — ежегодный съезд, посвящённый обсуждению открытому и свободному программному обеспечению) один из сотрудников Facebook сказал, что они нанимают только Full Stack разработчиков. Что это значит?
Для меня Full Stack разработчик — это человек с хорошим пониманием каждого уровня разработки и искренне интересующийся всеми программными технологиями.
Хорошие разработчики, знакомые со всем стеком, знают, как облегчить жизнь тем, кто их окружает. Вот почему я так против разрозненности на рабочем месте. Конечно, политические и коммуникационные проблемы мешают в больших организациях. Я думаю суть политики найма в Facebook заключается в том, что если умные люди используют свои головы и слушаются своего сердца, то лучший продукт создается за меньшее время.

Уровни Full Stack разработки:
Сервер, сеть и среда хостинга
A. Это включает в себя понимание того, что может сломаться и почему, не принимая никаких ресурсов как должное.
B. Необходимо надлежащее использование файловой системы, облачного хранилища, сетевых ресурсов, а также понимание избыточности и доступности данных.
C. Как приложение масштабируется с учетом аппаратных ограничений?
D. Как насчет многопоточности и состояния гонки? Скорее всего вы не примените их в своей разработке, но они используются в мире.
E. Full stack разработчики могут работать бок о бок с DevOps. Системы должна представлять полезные сообщения об ошибках и возможность логирования.
Моделирование данных
A. Если модель данных несовершенна, бизнес логике и более высокие уровни начинают нуждаться в странном (уродливом) коде, чтобы компенсировать случаи, которые модель данных не охватывает.
B. Full stack разработчики знают, как создать разумно нормализированную реляционную модель, дополненную внешними ключами, индексами, представлениями, таблицами поиска и т.д.
С. Full stack разработчики знакомы с концепцией нереляционных баз данных и понимают в чем они превосходят реляционные базы данных.
Бизнес логика
A. Понимание ценности, которую представляет приложение.
B. Знание твердых объектно-ориентированные принципов.
С. Знание фреймворков, которые могут использоваться.
Уровень API / Уровень действий / MVC
A. Как внешний мир влияет на бизнес логику и модель данных.
B. Фреймворки должны активно использоваться на этом уровне.
С. Full stack разработчики имеют способность писать четкие, последовательные, простые в использовании интерфейсы. Меня отталкивает степень запутанности некоторых API.
Пользовательский интерфейс (UI)
A. Full stack разработчики: а) понимают, как сделать читаемый макет, или b) признают, что им нужна помощь художников и графических дизайнеров. В любом случае, реализация хорошего визуального дизайна является ключевым моментом.
B. Владение HTML5 / CSS.
С. JavaScript это перспективный язык будущего и в мире JavaScript делается много захватывающих проектов (node, backbone, knockout. ).
Пользовательский опыт (UX)
A. Full stack разработчики ценят, что пользователи просто хотят, чтобы всё работало.
B. Хорошая система не дает своим пользователям синдром запястного канала или воспаления глаз.
С. Full stack разработчики пишут читаемые сообщения об ошибках. Если что-то сломалось, извинитесь за это. Иногда программисты непреднамеренно пишут сообщения об ошибках, читая которые пользователь чувствует себя глупым.
Понимание что нужно клиенту и бизнесу
A. Сейчас мы размываем черту архитектора, но это слишком большая роль.
B. Full stack разработчики имеют представление о том, что происходит, когда пользователь использует программное обеспечение. Они также имеют представление о бизнесе.
Другие важные моменты
Заключительные мысли
Очень плохая практика — жестко привязывать код к конкретной реализации (библиотека, ОС, аппаратное обеспечение и т.д.). Тот факт, что full stack разработчик понимает весь спектр технологий, не означает, что у него есть разрешение на использование самого простого пути. На самом деле они делают это, если это «проект на выброс».
Технологические стартапы нуждаются в full stack разработчиках из-за их универсальности! Однако, по мере развития организации, ей требуется всё больше и больше целенаправленных специалистов.
Я не уверен, что вы можете называть себя full stack разработчиком пока вы не поработаете на нескольких языках, платформах и даже отраслях в своей профессиональной карьере. Full stack выходит за рамки «senior engineer», поскольку он находится в том же направлении, что и программист-полиглот, но с более высоким представлением всех соединительных частей. Обратите внимание, что в моем списке только 3-5 пунктов, связанных с написанием кода.
Кто такой Fullstack-разработчик?

Fullstack-разработчик — универсальный солдат, который может самостоятельно реализовать проект «под ключ», охватив и backend, и frontend. Вместе с fullstack-разработчиком и ментором SkillFactory Олегом Ледвановым отвечаем на главные вопросы о профессии и разбираемся, благодаря чему fullstack’и могут работать удаленно и всегда получать много заказов.
Что делает fullstack-разработчик?
Fullstack-разработчик выполняет веб-разработку полного цикла. Обычно он создает веб-приложения, в которых занимается сразу всем: проектирует архитектуру, разрабатывает frontend- (то, как сайт или приложение видят пользователи) и backend-части ( все, что помогает сайту или приложению работать), привязывает проект к базе данных, обновляет его и занимается системным администрированием.
Где он нужен?
Fullstack-разработчики востребованы во всех сферах бизнеса. В крупных компаниях они часто занимаются небольшими продуктами, например для внутренней оптимизации. Но могут и руководить командой программистов, так как понимают особенности разных типов разработки. Много fullstack-разработчиков работают на фрилансе, потому что могут решить главную задачу малого бизнеса – быстро разработать сайт с минимальными затратами.
Пример задачи
Если fullstack-разработчику нужно создать интернет-магазин, то он:
Что ему нужно знать?
Такой разработчик должен знать один или несколько языков программирования. Для frontend-разработки используют JavaScript и фреймворки (готовые «каркасы» программы, на основе которых можно разрабатывать продукт) React, Angular или VueJS. Для backend-разработки — Python с фреймворками Django, Flask или Sanic, JavaScript с фреймворками Express или Fastify, PHP и фреймворк Laravel. Помимо этого, нужно знать язык SQL, язык разметки CSS, системы контейнеризации Docker и Git, основы системного администрирования. Важно владеть английским языком, поскольку документация обычно написана на нем.
Научитесь программировать на Python и JavaScript и станьте универсальным солдатом веб-разработки. Вот вам еще 5% скидки по промокоду BLOG.
Как выглядит его рабочий день?
В течение рабочего дня fullstack-разработчики пишут код, общаются с командой или обсуждают технические задания с заказчиками. Помимо этого, fullstack-разработчик должен быть в курсе последних новостей в своих областях, поэтому ему нужно участвовать в конференциях (например DevConf или BackendConf) и читать полезные ресурсы (например CodeProject или Stack Overflow).
Как строят карьеру fullstack-разработчики?
Традиционное деление на джуниор-, мидл- и синьор-разработчиков нечасто встречается среди fullstack-разработчиков. Обычно их делят на простых разработчиков и экспертов.
«Новички обычно осваивают один стек и пытаются применить его везде, то есть молотком не только забивают гвозди, но и закручивают шурупы. Профессионал выберет тот стек, который необходим для конкретной задачи. Он может создать полностью поддерживаемое задокументированное веб-приложение с нуля и пользоваться разными фреймворками. Он знает, как сделать код читаемым, гибким и оптимизированным под конкретный проект».
Такому специалисту легко вырасти в тимлида или архитектора, так как он разбирается в большом спектре технологий и способен руководить узкими специалистами.
Какие нужны софт-скиллы?
Насколько это востребовано?
Согласно сервису «Яндекс.Подбор слов», люди ищут информацию по запросу «fullstack» каждые 7 минут. А в марте 2021 года на сайте hh.ru было около 1,5 тыс. вакансий fullstack-разработчика.

Сколько получает fullstack-разработчик?
Зарплата зависит от компании и навыков программиста. В среднем начинающие разработчики в Москве получают от 60 тыс. руб. в месяц, продвинутые профессионалы — до 300 тыс. руб. в месяц. На сайте hh.ru можно найти вакансии с зарплатой более 400 тыс. руб. в месяц.
Плюсы профессии
Минусы профессии
В каких случаях становятся fullstack-разработчиками?
Как начать?
Можно самостоятельно изучать видео, книги (например «Изучаем Python» Марка Лутца), сайты. Важно погрузиться в контекст, ходить на конференции и вебинары, приобретать первый опыт. А можно выбрать курсы с готовой программой обучения и поддержкой менторов. Начать учиться можно в любом возрасте и независимо от того, какой у вас бэкграунд.
Вы сможете браться за фриланс заказы и откликаться на вакансии уровня junior уже во время учебы. Карьерный центр поможет в трудоустройстве.
Как подступиться к fullstack-разработке сегодня, если ты проспал десять лет
Привет, Хабр! Несколько месяцев назад у меня остро встал вопрос смены профиля деятельности и я обнаружил, что для претендента на вакансию web-разработчика сейчас недостаточно навыков десятилетней давности (какая неожиданность!). Пришлось срочно актуализировать свои знания. Заодно я решил составить шпаргалку с описанием большинства современных технологий, чтобы в случае чего кидать жаждущим новых знаний линк на эту статью, да и самому не забывать.
В качестве вступления.
Зачем это тут? Вполне вероятно, для многих пользователей Хабра всё описанное в статье покажется очевидным. Более того, какие-то аспекты, разумеется уже были описаны более подробно, да не один раз. Однако человеку, который знает только основы (HTML/CSS/JS), всё происходящее, например, в современном JS кажется просто хаосом, в котором решительно ничего не понятно и не ясно даже с какой темы начать изучать вопрос. Когда пытаешься такому человеку что-либо рассказать, упираешься в необходимость рассказывать массу вещей из разных областей, что превращает повествование в кашу.
Я не претендую на глубокое знание всех описываемых технологий, поэтому буду рад любым дополнениям и комментариям от специалистов — хотелось бы сделать действительно качественный обзор.
Чтобы не слишком раздувать статью, минимум внимания уделено фундаментальным понятиям, вроде архитектурных решений или паттернов программирования (которые вообще-то неплохо было бы знать априори). Также не будут рассматриваться отдельные обширные вопросы, вроде веб-серверов или особенностей вёрстки на CSS3 — иначе это всё превратится не в обзор, а в учебник.
Также, тут совсем ничего нет про функциональные языки: Scala, Erlang, Haskell, etc.
Итак, описывая базовые вопросы я буду исходить из того, что читатель только-только начинает свой путь в чудном мире fullstack, поэтому для понимания остального материала я настоятельно рекомендую прогуглить и вдумчиво прочесть информацию по нижеприведённому списку. Даже если сразу понять что к чему вам не удастся, советую прочитанное запомнить и потом, в случае чего, вернуться и вот тогда всё встанет на свои места.
Базовые понятия
Есть один важный аспект, который необходимо рассмотреть более подробно для предотвращения путаницы с понятиями «бэкэнд» и «фронтэнд», а также для более глубокого понимания происходящего в современной web-разработке. Это эволюция самого подхода к формированию HTML отображаемого в браузере. Хотя всё это формировалось, конечно, гораздо раньше чем десяток лет назад, поэтому, вроде бы, должно быть понятно и тому, кто лет десять за тенденциями не следил.
Бэкэнд
Рассматривая оставшиеся технологии, когда речь заходит о том, в каком направлении проще всего найти работу, безусловными лидерами являются три языка — PHP, Node.js и Python.
По хэхэ.ру поиск не самый релевантный, ввиду того, что у них нет поиска про требуемым навыкам. Если язык в вакансии язык указан как плюс, а не требование, она всё равно будет посчитана.
Где-то рядом со всей этой тусовкой топчется Microsoft со своими SharePoint и ASP.Net. Внутри крупных компаний, которым необходима интеграция с Active Directory, это решение часто встречается, но, как уже говорилось выше, данный стек мы не рассматриваем ввиду объёма.
Про Node.js и его экосистему я расскажу в конце статьи, поэтому сейчас, описывая бэкэнд основное внимание уделим Python и PHP.
Про Python.
Тем, кто по какой-либо причине еще его не знает, а возможно даже обходит его стороной, хочется посоветовать, все-таки, присмотреться к этому языку получше. Я сам очень долго не хотел его изучать, и причина была не как у многих («фу, да там все через отступы»), а в том, что приводя плюсы питона (да простят меня люди говорящие «пайтон»), обычно называют лаконичность языка.
Часто приводят фразу в духе: «что на си занимает 100 строчек кода, в притоне это займет 10». Вот эта «простота» отпугивала, особенно после C++ и любимого С#. Казалось, что язык больше для «домохозяек» и людей не умеющих программировать на нормальных языках с нормальной типизацией, да и вообще язык только для скриптов. Я никогда так не ошибался!  Язык очень мощный, невероятно удобный, который можно применять во многих областях. Я не знаю ни одного человека, перешедшего с PHP на питон, и который после этого опять хотел бы вернуться к PHP. Это я все к чему веду: питон отличный язык для того чтобы создавать на нем бэкэнд.
Язык очень мощный, невероятно удобный, который можно применять во многих областях. Я не знаю ни одного человека, перешедшего с PHP на питон, и который после этого опять хотел бы вернуться к PHP. Это я все к чему веду: питон отличный язык для того чтобы создавать на нем бэкэнд.
Ну а теперь непосредственно про фреймворки… Для начала надо определиться: какой сервер нам нужен блокирующий или неблокирующий. У каждого из них есть плюсы и минусы. Неблокирующий сервер чаще всего используют для веб-сокетов, но на нем можно писать и обычные сайты, способные одновременно обрабатывать большое количество подключений. Но при работе с такими серверами надо помнить, что все подключения крутятся в одном «общем цикле» и блокировка этого «цикла» приведет к полной блокировке всех подключений, в связи с этим все используемые библиотеки должны быть не блокирующими. Среди неблокирующих фреймворков на сегодняшний день я бы советовал использовать aiohttp, есть и другие достаточно популярные такие как Tornado, но все они уступают aiohttp. Что же касается блокирующего фреймворка, то тут выделяется Django. Он подходит для людей, которые любят чтобы все было в одном флаконе и желательно сразу. Django уже «из коробки» включает в себя и шаблонизатор, и ORM, и многие другие удобные библиотеки. Но если Вы, как и, я любите выбирать библиотеки под задачу, тогда советую использовать Flask, а все остальные библиотеки уже настраивать под себя. Шаблонизатор чаще всего используют Jinja2, это достаточно удобный и распространённый шаблонизатор, с которым если и возникнут вопросы, то ответ можно будет нагуглить очень быстро. Что касается ORM, то в мире питона правит sqlalchemy. Это, как пишет создатель peewee (конкурента sqlalchemy): «SQLAlchemy is the gold standard for ORM in the Python world» — и я с ним полностью согласен. Это универсальный и мощный инструмент. Но за все надо платить, в данном случае приходится «платить» сложностью данного фреймворка. Хотя, начать с ним работать можно очень быстро, а вникать в сложности уже в процессе.
Есть очень много и других полезных библиотек, полезных при работе с веб, таких как wtforms, beautifulsoup, Pillow и т.д, но тут все уже зависит от конкретного проекта и задач, которые стоят перед разработчиком.
Я бы еще добавил библиотеку requests (прямо очень мне понравилась). Для облачного serverless бэкенда стоит посмотреть на фреймворки Chalice и SAM. Ну и pipenv, black и flake8 наше все, конечно.
Что касается пакетного менеджера, самый используемый на данный момент в Python это Pip.
Более подробно рассмотрим экосистему PHP, так как несмотря на тонны ненависти от сообщества, старичок живее всех живых и умирать пока не собирается.
В ходу сейчас 7-я версия языка. В первую очередь надо сказать, что различия, ломающие обратную совместимость, есть не только между 5-й и 7-й, но и, например между 7.0.х и 7.1.х (что, кстати, нарушает принципы «семантического версионирования», но всем плевать). В частности, одно из важных изменений, ломающих обратную совместимость в 7.1 — более строгая типизация параметров.
Кроме таких перлов в язык добавилось чуть-чуть синтаксического сахара, а также были убраны некоторые встроенные функции… Была несколько изменена работа часто используемого цикла foreach… Пополнился список слов, которые нельзя использовать для именования собственных объектов (resource, object, mixed, numeric, void, iterable)… Ну и далее в таком же духе, ничего фундаментального, вроде бы.
Если с PHP 4 или 5 вам уже приходилось иметь дело, вы достаточно быстро разберётесь.
Современные PHP-фреймворки
Беглый анализ предложений о работе позволяет выделить наиболее популярные сегодня фреймворки:
Разумеется, это далеко не полный список, однако, как уже было сказано в начале — цель продемонстрировать основные тенденции. Выбрав любой из вышеперечисленных фреймворков для изучения — вы гарантированно найдёте себе работу. Исключение разве что Kohana, но и он поможет быстро понять Laravel, а также может пригодится для небольших проектов.
Самым популярным пакетным менеджером для PHP сейчас является Composer.
Composer — пакетный менеджер уровня приложений для языка программирования PHP, который предоставляет средства по управлению зависимостями в PHP-приложении. Простыми словами – это скрипт, написанный на PHP, который скачивает необходимые вам библиотеки, и автоматически формирует единственный специальный файл, подключив который, Вы подключите к проекту все скачанные библиотеки и фреймворки.
На самом деле, насколько я понимаю возможности данного пакета, Composer можно использовать не только для проектов на PHP (например, с его помощью можно просто копировать файлы из указанного места, а затем запускать какой-нибудь Bower), однако в этом случае он превращается просто в обёртку для запуска скриптов и это явно не основное его применение.
Другие бэкэнд технологии
Ещё одна штука, часто используемая, например, для ускорения работы с реляционными БД — поисковые движки. Хочется упомянуть Sphinx. Это мощная система полнотекстового поиска, написанная на С++. Представляет из себя отдельное приложение, предоставляющее API для распространённых языков программирования (официально поддерживаются PHP, Python, Java; существуют реализованные сообществом API для Perl, Ruby, DotNET и C++) и интеграцию с существующими СУБД (MySQL, PostgreSQL). Для себя я делаю краткий перевод третьей версии документации Sphinx, если вам подобное интересно, отпишите, пожалуйста, в комментариях, по завершении я выложу его на хабр.
Хотелось бы добавить сюда ещё пару технологий, однако мне явно не хватает опыта в части бэка, чтобы выбрать о чём точно стоит упомянуть. Надеюсь на «помощь зала».
На этом с бэком более-менее всё ясно (не считая Node), поехали дальше.
Фронтэнд
Как я уже упоминал выше, сегодня очень популярны парадигмы, позволяющие объединить в себе как бэк, так и фронт, переложив на используемый фреймворк и задачу роутинга по URL внутри проекта и генерацию шаблона. В основном это всё касается Node.js и концепции SPA.
Из сказанного в первой главе вытекает, что когда мы говорим о фронтэнде, под этим подразумевается код, который исполняется непосредственно в браузере пользователя. И тут, конечно, речь идёт только о JavaScript и его надмножествах.
Я не зря упомянул вначале, что неплохо было бы почитать про ECMA Script, это необходимо для понимания того, почему во многих фреймворках используется, например TypeScript, а не привычный JS (кому-то пришло в голову, что без строгой типизации в JS жить ну никак нельзя, поэтому мы сейчас имеем то, что имеем). От себя скажу, что некоторые дополнительные фишки действительно очень удобны (например классы в ECMAScript 6, позволят писать заметно меньше кода, но мозг ломают знатно). Впрочем лично я являюсь приверженцем использования чистого JS, без всяких надмножеств, и без крайней необходимости новые возможности стараюсь не использовать.
Несмотря на то, что в итоге всё свелось к JS, сам язык очень гибкий, способов реализовать то что хочется существует десятки, а сообществу постоянно нужно всё больше и больше новых фишек. Всё это привело к тому, что сия сфера сейчас похожа на настоящий хаос со множеством парадигм и направлений.
На самом деле, про то что происходит сейчас в JS лучше всего написано вот в этой статье. Настоятельно рекомендую её прочесть, если ещё нет.
Я буду более краток, поэтому пройдусь лишь по основным моментам, необходимым для понимания современного JS. Итак, наш отправной пункт это концепция JavaScript-модулей. Чтобы понять необходимость использования этой концепции достаточно рассмотреть простой пример.
Проблема, на самом деле достаточно банальная, в некоторых случаях её можно обойти просто используя объекты, создающие свои области видимости, но в некоторых случаях она может серьёзно осложнить разработку сложного проекта.
Кроме того, разработчикам хотелось максимальной унификации — чтобы модули для браузера и для сервера использовали одни и те же стандарты подключения к проекту. На самом деле, в действительно сложном проекте вопросов встаёт ещё много, например, проблема зависимостей между используемыми библиотеками. Всё это привело к развитию нескольких стандартов, позволяющих реализовать концепцию модулей — UMD, AMD и CommonJS.
Наиболее часто используемая реализация на данный момент это формат CommonJS. В частности Node.js также использует эту реализацию. CommonJS реализует модули как специальный объект, внутри которого можно объявлять свои функции и переменные, а затем включать их в код в нужном месте с помощью ключевого слова require.
Всё было бы здорово, только вот стандарты для браузеров разрабатываются заметно медленнее, чем растут амбиции разработчиков. Нативные модули впервые были описаны в ES6, а на текущий момент в браузерах только-только появился способ включать JS-файлы в качестве модулей, в то время как у пользователей ещё полным-полно старых браузеров, поэтому о нативной поддержке этой технологии говорить пока рано.
Однако теперь, когда встретите в коде JS-проекта ключевые слова «import«, «export«, «require» — знайте, это как раз и есть реализация модулей.
Но это ещё не всё. Модулей в проекте обычно используется множество, а на выходе по прежнему желательно иметь один файл. Эту задачу решают т.н. бандлеры.
Бандлер (bundler) это инструмент для сборки модулей в единые пакеты, имеющий доступ к файловой системе. Бандлер ищет все выражения require (имеющих ошибочный, с точки зрения браузера синтаксис) и меняет их на настоящее содержимое каждого требуемого файла.
При использовании бандлера мы получим из такого кода единый работающий js-файл без выражений require.
Собственно, теперь можно перейти к обзору популярных фреймворков, каждый из которых сейчас можно загрузить не только в виде отдельного файла, но и с помощью менеджера зависимостей, в виде модуля.
JavaScript-фреймворки
Сегодня самые популярные направления, охватывающие, пожалуй, процентов 80 всей сферы фронтенда это «большая троица»:

Как видно, на сегодняшний день также считаются популярными Polymer, Ember и Backbone (тут спорно, особенно учитывая, что последний раз его обновили в феврале этого года, а до этого обновления не было года три) и не упомянутый в статистике Meteor. Однако, анализируя предложения о работе, можно видеть, что первая троица имеет наибольший спрос, поэтому описывать остальные проекты я не вижу смысла.
Разумеется, библиотек куда больше, и даже такие «древности» (тут сарказм) как jQuery ещё используются повсеместно. Но для понимания современного WEB вполне достаточно быть знакомым с этой троицей. Хотя тот же jQuery для освоения гораздо проще, чем три упомянутых выше библиотеки — при хорошем знании JS в нём разобраться можно буквально за вечер (и если вы этого не сделали, то определённо стоит).
Пара слов о современных тенденциях разработки фронтэнда. Не хотелось бы пускаться в критику использования реактивного подхода для больших проектов, но всё-таки стоит упомянуть о том, что подход SPA для больших приложений это пока ещё не лучший выбор. Например, на том же Facebook мы можем наблюдать как первая же страница (логин) грузит с сервера больше 4 МБ данных, причём это всё только JS-код. И, если верить тому, что пишут о кодовой базе лицокниги, там есть не только React, но и Angular. Забавно, не правда ли? Если ваш фреймворк такой уж хороший, зачем вам ещё и Angular?
Важное отличие между React и Angular — тип связывания данных модели и представления. В Angular есть как двустороннее, так и одностороннее связывание. Поясню на примере — двустороннее связывание это когда элемент пользовательского интерфейса (поле ввода, чебокс, селект) обновляется, Angular автоматически обновляет данные в модели. React же работает несколько по другому — сначала обновляется модель и затем рендрится элемент, а для изменения модели нужно использовать callback-функции. Где-то удобнее первый вариант, где-то второй. Однако для работы с React нужно чётко понимать, что именно происходит в системе событий приложения.
Сейчас я пишу для двух крупных закрытых проектов, в одном из них абсолютно всё реализовано на чистом AngularJS и всего лишь паре сторонних модулей для него. За четыре месяца я не получил ни одной задачи, которую нельзя было бы решить силами этого фреймворка, хотя некоторые вещи выглядят, конечно, не так красиво как это можно было бы реализовать в React’е, но это скорее частные случаи — как пример можно привести концепцию создания индивидуального scope для каждого компонента, это может быть весьма затратно и неудобно, если компонентов на странице под сотню и они имеют сложное взаимодействие.
Современный подход к CSS-вёрстке
На чистом CSS сейчас верстают относительно редко. Причин тому множество, одни из самых очевидных это усложнение стилей пропорционально сложности проекта и несовершенство CSS-селекторов.
Для расширения возможностей CSS сейчас используются SASS и LESS — это динамические языки CSS стилей, которые могут компилироваться как на стороне сервера (SCSS), так и на стороне клиента (LESS, хотя есть и реализации для server-side). Оба этих языка обеспечивают следующие расширения CSS: переменные, вложенные правила, миксины, операторы и даже (ограниченно) функции.
Вопросы конкретной их реализации я упомяну лишь вкратце, это отдельная широкая тема, в каждом проекте это реализуется по разному. Языки эти не особо сложные, для их понимания в большинстве случаев достаточно знания CSS и нескольких правил конкретного языка. Cитуацию дополнительно упрощает тот факт, что любой валидный CSS должен корректно распознаваться этими языками.
Основной плюс данного подхода заключается в том, что при такой реализации для вёрстки можно учитывать индивидуальные праметры клиента, например:
То есть это даёт возможность сначала загрузить DOM, а потом под него создать специальный CSS прямо на стороне клиента.
Пожалуй, на этом общие тенденции можно считать описанными, и теперь стоит перейти к одной из самых спорных и одновременно популярных технологий в современной web-разработке. Пришлось даже выделить её в отдельный раздел, поскольку она порой размывает границы между бэкэндом и фронтэндом, предоставляя возможность использовать полноценный SSR, используя при этом JS.
Node.js
Node.js уже достаточно зрелая технология, продолжающая развиваться семимильными шагами. Это интерпретатор языка JavaScript для серверной стороны (поначалу звучит бредово, да). Сам по себе Node.js является C++ приложением, которое получает на входе JavaScript-код и выполняет его. При этом, нода имеет встроенный веб-сервер (весьма удобный в использовании для мелких проектов, хочу заметить).
О том, как вообще подобная идея появилась очень хорошо написано тут. Статья старая, но для понимания прочесть стоит.
Функциональность Node.js расширяется с помощью пакетов. Пакетом в Node.js называется один или несколько JavaScript-файлов, представляющих собой какую-то библиотеку или фреймворк.
NPM (аббр. node package manager) — это стандартный менеджер пакетов, автоматически устанавливающийся вместе с Node.js. Он используется для скачивания пакетов со своего облачного сервера, а также для загрузки пакетов на эти сервера. Он же отвечает за соблюдение зависимостей между используемыми в проекте библиотеками.
Реалии таковы, что если вы сегодня пишете для фронтэнда в крупном коммерческом проекте — в абсолютном большинстве случаев это необходимость ставить ноду для использования фреймворков. Разумеется, если вам надо сверстать буквально одну простую страницу, отправляющую некие данные на сервер, сделать это, конечно, можно просто подключив один файл подходящего вам фреймворка и используя его базовые функции, однако с нодой никто уже так не делает.
Если вы внимательно прочли предыдущую часть статьи, сейчас вам должно стать понятно, как Node.js объединяет фронт и бэк. Используя ноду вы можете писать код на JS (или на чём вам больше нравится — TypeScript, CoffeeScript, ES6 и т.д.), используя возможности шаблонизатора выбранного фреймворка.
Однако, очевидно, что если каждый раз выполнять рендеринг компонентов, постпроцессинг и сборку в один файл, это будет слишком долго. Поэтому на практике, именно такой подход используется только при разработке. Для загрузки в «продакшн» запускают билд проекта, получив на выходе уже готовые файлы, которые уже можно отдавать клиенту с помощью вполне традиционного бэкэнда (PHP, Ruby, да хоть сами сервер на C++ напишите, словом, как угодно). Иными словами, для разработки и поддержки проекта ставить ноду вам в любом случае придётся, поскольку править что-то в этих готовых файлах без исходников проекта это то ещё веселье.
Думаю очевидно, что всё это открывает огромный простор для разработки и широчайший выбор архитектур для построения проекта. Не то что стандартный набор (PHP + HTML\CSS + jQuery ) лет десять назад.
А ведь ещё можно, например, ещё больше унифицировать части кода и использовать их при разработке не только web-приложения, но и мобильного приложения, создавая цельную экосистему (Weex, React Native).
Словом, Node.js, это круто, это хорошо. Осталось чуть подробнее описать самые популярные ныне пакеты и их назначение.
Некоторые популярные пакеты Node.js для разработчиков
Чуть-чуть новомодного сленга, на закуску:
Boilerplate code или просто boilerplate — под этим подразумеваются секции кода, которые должны быть написаны во многих местах с минимальными изменениями или вообще без них — например, код шапки HTML-страниц в шаблонах. Также может использоваться по отношению к языкам, в которых программист должен написать много кода, чтобы выполнить минимальную задачу — например объявление класса с приватными переменными и написание внутри публичных функций, только возвращающих значение этих приватных переменных.
DevOps (акроним от англ. development и operations) — набор практик, нацеленных на активное взаимодействие специалистов по разработке с сисадминами и взаимную интеграцию их рабочих процессов друг в друга. Проще говоря, любому нормальному fullstack-разработчику без девопса никуда, ведь для того чтобы самостоятельно развернуть себе нормальную среду для разработки, надо хотя бы в общих чертах понимать как работает веб-сервер и как его настроить.
Пожалуй, на этом краткий обзор современной web-разработки можно завершить, тем более что он и так получился не таким уж и кратким. Буду рад любым замечаниям.
Upd. В качестве бонуса. Спасибо KonstantinSpb.

