Разработка веб приложений
![]()
Разработка веб приложений
Авторы: [Udemy] Alexander Gol
Курс скачан из открытых интернет-источников. Авторские права на продукты принадлежат только их владельцам. Основная цель сайта — это предоставление пользователям бесплатного материала для самостоятельного обучения. Если вы заметили нарушение своих авторских прав, то вы можете связаться с нами для удаления вашего продукта с нашего сайта по ссылке>>>>>
Администрация проекта learn-free.site «Учитесь бесплатно»
Full-Stack разработка веб приложений с Java Spring и Angular. Мы получим все навыки чтобы создавать свои собственные приложения используя один из самый популярных стек технологий.
В данном курсе мы с Вами будем создавать веб приложение с использованием Java Spring и Angular. Мы получим все навыки чтобы создавать свои собственные приложения используя один из самый популярных стек технологий.
В конце курса у вас будет намного больше, чем просто пониманием как писать код. Что даст вам возможностью создавать более сложные приложения с более комплексным и интересным функционалом для пользователей. И надеюсь откроет Вам бОльшие горизонты.
Для кого этот курс:
Требования
Топ-5 курсов по Java для фуллстек-разработчиков
В этом материале приведены сведения о пяти лучших курсах, предназначенных для тех, кто хочет начать карьеру в сфере фуллстек-разработки на Java. Роль подобных разработчиков стала в наши дни достаточно популярной. Многие компании нуждаются в таких специалистах. Эти специалисты, правда, пользуются не только Java. Среди применяемых ими инструментов можно, например, отметить Angular, Spring, REST API, HTML, CSS, различные системы управления базами данных.
Изучение фулстек-разработки, основанной на Java, может включать в себя и освоение других языков программирования, используемых при разработке клиентских и серверных приложений. Кроме того, повысить ценность Java-разработчика могут знания в сфере информационной безопасности и в области работы с базами данных.
Курсы, сведения о которых приведены в этом материале, способны помочь выйти на достаточно высокий уровень тому, кто ничего не знает о программировании на Java и о работе с другими технологиями. Автор материала подчёркивает тот факт, что он никак не связан с организациями, о курсах которых он рассказывает.
1. Java Full Stack Training (Sudaksha)
Компания Sudaksha Education Enterprise занимается подготовкой Java-программистов уже 12 лет. Её курсы по Java — и обычные, и дистанционные, окончили около 50000 человек. Сейчас в компании имеется онлайн-курс по фуллстек-разработке на Java, ориентированный как на начинающих, так и на достаточно опытных программистов. Этот курс призван дать таким программистам полные и подробные сведения по необходимым для них вопросам. Среди технологий и инструментов, которые изучают на курсе помимо Java, можно отметить следующие: Spring Boot, JavaScript, SQL, HTML, CSS, BootStrap, Angular, REST, Maven, Spring Data JPA.
Сведения о курсе Java Full Stack Training опубликованы на платформе Course Report, специалисты которой отбирают качественные курсы по веб-разработке, программированию и безопасности.
Основные особенности курса:
2. Full Stack Java developer — Java + JSP + Restful WS + Spring (Udemy)
Платформа Udemy предлагает учебный курс, рассчитанный на начинающих. Он позволяет, во-первых, получить знания по фуллстек-разработке на Java, а во-вторых — знакомит учащихся с сопутствующими технологиями. Среди них — RESTful веб-сервисы, Spring Boot, JSP Servlets, Hibernate. В процессе прохождения курса можно освоить важные понятия Java-разработки и применить полученные знания на практике, создав, под руководством специалистов, веб-приложение.
Основные особенности курса:
3. Java Full Stack (Cognixia)
Компания Cognixia предлагает учебный курс по фуллстек-разработке на Java, слушатели которого, кроме прочего, имеют возможность освоить следующие темы: Node.js, Express.js, Mongoose, создание и развёртывание Angular-приложений, HTTP-сервисы и взаимодействие серверных приложений, MongoDB. Учиться тут можно либо очно, лично присутствуя в обычном классе, либо дистанционно, присутствуя во время занятий в виртуальной классной комнате. Курс рассчитан на людей, имеющих отношение к информационным технологиям: на веб-разработчиков, инженеров по программному обеспечению, технических менеджеров, дизайнеров, специалистов по сетевым технологиям, выпускников технических ВУЗов, системотехников.
Основные особенности курса:
4. Full Stack Java Developer (Simplilearn)
Программа Full Stack Java Developer, предлагаемая компанией Simplilearn Solutions совместно с Hirist и HackerEart предназначена для новичков и профессионалов. Обширная программа курса рассчитана на 6 месяцев, выпускникам гарантируется трудоустройство. В процессе освоения курса учащиеся получают серьёзные знания по созданию, тестированию и развёртыванию приложений. Среди технологий и инструментов, затрагиваемых в курсе, можно отметить следующие: Angular, Docker, CSS, Git, HTML, Jenkins, JUnit, Maven, MySQL, RabbitMQ, Selenium, TypeScript, MongoDB. Учащимся предоставляется шестимесячное профессиональное членство на Hirist, что даёт доступ к вебинарам и к мероприятиям, ориентированным на трудоустройство в сфере информационных технологий.
Основные особенности курса:
5. Java Full Stack Developer (WileyNXT)
Платформа WileyNXT предлагает всем желающим курс Java Full Stack Developer, который можно проходить, не покидая удобных домашних условий. Обширная учебная программа курса содержит сведения о структурном и объектно-ориентированном программировании на Java, о работе с SQL, о веб-разработке, о фронтенд- и бэкенд-фреймворках, о программном обеспечении для веб-разработки, об основах системной инженерии и DevOps.
Основные особенности курса:
Архитектура веб-приложений. Стек Spring MVC + AngularJs
Ниже вашему вниманию предлагается перевод, посвященный разработке веб-приложений. Описываемый автором стек демонстрирует интересную возможность комбинации Java и JavaScript, а также позволяет по-новому взглянуть на создание одностраничных веб-приложений.
При этом поинтересуемся, хотите ли вы увидеть на полке перевод следующих книг по Spring и AngularJS


Технологии Spring MVC и AngularJs вместе образуют по-настоящему продуктивный и привлекательный стек для разработки веб-приложений, в особенности таких, где требуется интенсивно работать с формами.
В этой статье будет рассмотрено, как построить именно такое приложение. Этот подход мы сравним с другими имеющимися вариантами. Полнофункциональное защищенное веб-приложение, написанное с применением Spring MVC/AngularJs находится в этом репозитории на GitHub.
Мы рассмотрим следующие вопросы:
Архитектура одностраничного веб-приложения Spring MVC + Angular
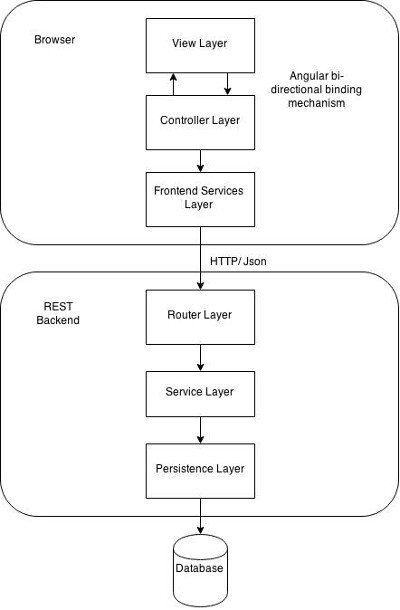
Приложения для корпоративной среды, предполагающие интенсивную работу с формами, лучше всего делать в виде одностраничных веб-приложений. Основная идея, выделяющая их на фоне более традиционных серверных архитектур — создание сервера в виде набора переиспользуемых REST-сервисов, не сохраняющих состояния. В контексте MVC важно изъять контроллер из машинного интерфейса и перенести его в браузер:

Клиент поддерживает шаблон MVC и содержит всю логику представления, разделяемую на уровень представления, уровень контроллера и уровень клиентских сервисов. Когда приложение будет запущено, клиент и сервер будут обмениваться только данными JSON.
Как реализуется машинный интерфейс?
Машинный интерфейс корпоративного приложения, обладающего клиентской частью, логично и удобно писать как REST API. Та же технология может использоваться для предоставления веб-сервисов сторонним приложениям. Зачастую в таких случаях исчезает необходимость в отдельном стеке веб-сервисов SOAP.
C точки зрения DDD модель предметной области остается на машинном интерфейсе, там же, где находятся уровень сервисов и уровень сохраняемости. По сети передаются лишь DTO, но не модель предметной области.
Как структурировать клиентскую часть веб-приложения при помощи Angular
Клиентская часть должна выстраиваться вокруг модели, относящейся к представлению (а не к предметной области). Здесь должна обрабатываться только логика представления, но не бизнес-логика. В клиентской части выделяется три уровня:
Уровень представления состоит из HTML-шаблонов, таблиц CSS и директив Angular, соответствующих различным компонентам пользовательского интерфейса. Вот пример простого представления для формы входа:
Уровень управления (контроллера)
Уровень управления состоит из контроллеров Angular, склеивающий вместе данные, извлекаемые, соответственно, из машинного интерфейса и из представления. Контроллер инициализирует модель представления и определяет, как представление должно реагировать на изменения модели и наоборот:
Одна из основных задач контроллера — выполнять валидацию в клиентской части. Все подобные клиентские валидации предусматриваются лишь для удобства пользователя — например, с их помощью удобно немедленно информировать пользователя о том, что поле обязательно для заполнения.
Все акты клиентской валидации должны повторяться на машинном интерфейсе (на уровне сервисов) из соображений безопасности, поскольку клиентскую валидацию легко обойти.
Уровень клиентских сервисов
В контроллеры Angular можно внедрить набор сервисов Angular, которые могут взаимодействовать с машинным интерфейсом:
Давайте рассмотрим, какие еще библиотеки нам понадобятся, чтобы запустить работу клиентской части.
Какие библиотеки JavaScript/CSS должны дополнять Angular?
Angular уже предоставляет значительную часть функционала, необходимого для создания клиентской части вашего приложения. Вот некоторые интересные дополнения для Angular:
Вооружившись двумя этими библиотеками и Angular, можно построить практически любое приложение с формами, больше практически ничего не требуется. В зависимости от специфики вашего проекта могут пригодиться и некоторые другие библиотеки:
Как построить машинный интерфейс REST API при помощи Spring MVC
Этот машинный интерфейс содержит обычные уровни:
В настоящее время наилучшая конфигурация Spring MVC подразумевает только использование Java-конфигурации. Даже web.xml
уже, в общем, не требуется. См. здесь пример полностью сконфигурированного приложения, где задействуется только Java.
Уровни сервисов и сохраняемости создаются по обычной модели DDD, поэтому давайте обратим внимание на уровень маршрутизации.
Те же аннотации Spring MVC, что применяются для создания приложения JSP/Thymeleaf, также могут использоваться и при разработке REST API.
Большая разница заключается в том, что методы контроллера не возвращают объект String, который бы определял, какой шаблон представления следует отобразить. Вместо этого применяется аннотация@ResponseBody, указывающая, что возвращаемое значение метода контроллера должно непосредственно отображаться и стать телом отклика:
Если все методы класса должны аннотироваться @ResponseBody
, то лучше снабдить весь класс аннотацией @RestController
.
Если добавить библиотеку Jackson JSON, то возвращаемое значение метода будет преобразовываться непосредственно в JSON без какой-либо дальнейшей конфигурации. Кроме того, это значение можно преобразовать в XML или другие форматы, в зависимости от значения HTTP-заголовка Accept
, указанного клиентом.
Здесь показана пара контроллеров, у которых сконфигурирована обработка ошибок.
Как защитить REST API при помощи Spring Security
Интерфейс REST API можно защитить при помощи конфигурации Spring Security Java. В данном случае целесообразно использовать форму входа с аутентификацией HTTP Basic в качестве резервного варианта, а также подключать защиту от CSRF и возможность жестко задавать, что все методы машинного интерфейса могут быть доступны только через HTTPS.
Таким образом, машина предложит пользователю форму для входа, а после успешного входа присвоит сеансовый cookie браузерным клиентам, но при этом будет работать и с другими клиентами, поддерживая откат к обычному HTTP в случаях, когда учетные данные будут передаваться при помощи HTTP-заголовка Authorization.
В соответствии с рекомендациями OWASP REST-сервисы можно программировать с минимальным сохранением состояния (вся информация о состоянии сервера ограничивается тем сеансовым cookie, который использовался для аутентификации). Это делается, чтобы не пересылать учетные данные по сети при каждом запросе.
Вот пример конфигурирования безопасности REST API:
Такая конфигурация учитывает аутентификацию лишь в контексте безопасности, при этом стратегия авторизации выбирается в зависимости от требований безопасности, предъявляемых API. Если вам нужен тонкий контроль над авторизацией, познакомьтесь со списками контроля доступа Spring Security ACLs и проверьте, подходят ли они для решения стоящей перед вами задачи.
Теперь сравним такой способ создания веб-приложений с другими распространенными подходами.
Сравнение стека Spring MVC/Angular с другими распространенными вариантами
Такой способ использования JavaScript в клиентской части и Java — в работе с базой данных упрощает рабочий процесс и повышает его продуктивность.
Когда машинный интерфейс уже работает, не требуется никаких специальных инструментов или плагинов, чтобы разогнать горячее развертывание в клиентской части на полную мощность: просто опубликуйте ресурсы на сервере при помощи IDE (например, нажмите Ctrl+F10 в IntelliJ) и обновите страницу в браузере.
Классы машинного интерфейса по-прежнему можно перезагрузить при помощи JRebel, но в клиентской части ничего отдельно делать не требуется. В принципе, можно выстроить всю клиентскую часть, сымитировав машинный интерфейс при помощи, скажем, json-server. В таком случае различные специалисты смогут параллельно разрабатывать клиентскую часть и машинный интерфейс, если это потребуется.
Повышение продуктивности или полностековая разработка?
По моему опыту, возможность непосредственно редактировать HTML/CSS без всяких уровней косвенности (см. например общее сравнение Angular с GWT и JSF) помогает снизить умственную нагрузку и не усложнять работу. Цикл разработки «отредактировать-сохранить-обновить» очень быстр и надежен, позволяет работать значительно продуктивнее.
Наибольший выигрыш в продуктивности достигается в случаях, когда одни и те же разработчики пишут как клиентскую часть на JavaScript, так и машинный интерфейс на Java, поскольку для реализации большинства возможностей обычно требуются одновременные изменения и там, и там.
Потенциальный недостаток данного подхода таков: эти разработчики должны знать и HTML, и CSS, и JavaScript, но в последние годы такая компетенция встречается все чаще.
Мой опыт подсказывает, что полностековая разработка позволяет реализовывать в клиентской части самые непростые кейсы за толику того времени, которое требуется на создание полномасштабного решения на Java (дни, а не недели), и такой рост продуктивности определенно оправдывает дополнительное обучение.
Комбинация Spring MVC и Angular позволяет действительно по-новому взглянуть на разработку веб-приложений, связанных с интенсивным заполнением форм. Данный подход настолько повышает продуктивность, что к нему определенно следует присмотреться.
Отсутствие привязки к состоянию сервера между запросами (если не считать аутентификации с cookie) по определению избавляет нас от целого класса багов.
Дополнительно предлагаю ознакомиться на github с этим приложением.
Курсы для fullstack-разработчиков
Fullstack-разработчик — довольно загадочная профессия. Кто-то думает, что она предполагает полное погружение в IT и абсолютное знание всех существующих языков программирования. Сколько же нужно учиться, чтобы узнать всё-всё в этой сфере и надо ли? Чему учат на курсах для fullstack-разработчиков? Сейчас разберёмся вместе, а заодно посмотрим, в каких школах можно этому научиться.
Кто такой fullstack-разработчик
Fullstack-разработчик, он же фулстек, выполняет одновременно работу и по frontend-, и по backend-стороне ресурса. Он способен в одиночку разработать архитектуру и ядро сайта, сверстать его, настроить работу форм обратной связи, сделать анимации, а также соединить интерфейс с серверной частью сайта.
То есть fullstack — это разработчик полного цикла. Важно сказать, что мы имеем в виду именно написание кода: создавать дизайн и писать тексты fullstack-разработчику не обязательно.
В среднем можно заработать 60 000–200 000 ₽ в месяц при работе в найме и около 150 000–500 000 ₽ за проект. Расценки сильно колеблются, потому что зависят от масштабов проекта: разработать сайт на 20 страниц или клиентское приложение для банка — две совершенно разные задачи.
Fullstack-разработчики довольно востребованы среди малого и среднего бизнеса. Клиентам намного удобнее и выгоднее нанять одного специалиста, чем целую IT-команду. Если проект несложный, фулстек в одиночку работает быстрее, чем несколько программистов, потому что не тратит время на лишнюю коммуникацию.
Что должен уметь fullstack-разработчик
Для полноценной разработки сайта или приложения фулстекам не обязательно знать все языки программирования и быть senior во всём, что касается IT.
Достаточно знать базу из разных сфер и на продвинутом уровне изучить языки и инструменты, которые нужны для работы:
Вообще навыки, необходимые в работе, зависят от проектов, с которыми работает фулстек. Вот универсальный набор скиллов, которые пригодятся в большинстве проектов:
В нашей подборке вы найдёте как универсальные курсы для fullstack-разработчиков, так и более специализированные курсы по одному из языков программирования.
Курсы для тех, кто хочет стать fullstack-разработчиком
Профессия Fullstack-разработчик на JavaScript

Курс подойдёт начинающим разработчикам и опытным специалистам. Вы научитесь разрабатывать полноценные сайты и веб-приложения на JavaScript, изучите один из фреймворков — Vue, React или Angular, получите soft skills для профессионального развития и поймёте, куда двигаться дальше. За время обучение вы пополните портфолио 4 проектами.
Создание веб – приложения с помощью Spring Boot и Angular
Взгляните на создание веб-приложения с бэкэндом Spring REST и угловым интерфейсом.
1. Обзор
Spring Boot и Angular образуют мощный тандем, который отлично подходит для разработки веб-приложений с минимальными затратами.
В этом уроке мы будем использовать Spring Boot для реализации RESTful backend и Angular для создания интерфейса на основе JavaScript.
Дальнейшее чтение:
Контроллеры с интерфейсом весной
Spring REST API + OAuth2 + Угловой
2. Приложение Spring Boot
Функциональность нашего демонстрационного веб – приложения действительно будет довольно упрощенной. Он будет просто сужен до извлечения и отображения Списка сущностей JPA из базы данных H2 в памяти и сохранения новых сущностей в простой HTML-форме.
2.1. Зависимости Maven
Вот зависимости нашего проекта Spring Boot:
Версия H2 database также управляется родителем Spring Boot.
2.2. Класс сущностей JPA
Чтобы быстро создать прототип доменного уровня нашего приложения, давайте определим простой класс сущностей JPA, который будет отвечать за моделирование пользователей:
2.3. Пользовательский интерфейс
2.4. Контроллер REST
Теперь давайте реализуем REST API. В данном случае это просто простой контроллер ОТДЫХА.
В определении класса UserController нет ничего сложного по своей сути.
Чтобы все было просто, мы намеренно исключили из реализации контроллера запуск проверки загрузки Spring перед сохранением сущности. Однако в производстве мы просто не можем доверять пользовательскому вводу, поэтому проверка на стороне сервера должна быть обязательной функцией.
2.5. Загрузка приложения Spring Boot
Наконец, давайте создадим стандартный класс начальной загрузки Spring Boot и заполним базу данных несколькими сущностями User :
3. Угловое применение
Теперь, когда наше демо-приложение Spring Boot запущено и запущено, давайте создадим простое угловое приложение, способное использовать API контроллера REST.
3.1. Угловая установка CLI
Как только мы установим npm (Диспетчер пакетов узлов), мы откроем командную консоль и введем команду:
Вот и все. Приведенная выше команда установит последнюю версию Angular CLI.
3.2. Проектные строительные леса с угловым CLI
На самом деле, мы можем создать нашу структуру углового приложения с нуля. Но, честно говоря, это подверженная ошибкам и трудоемкая задача, которой мы должны избегать во всех случаях.
Вместо этого мы позволим угловому CLI сделать всю тяжелую работу за нас. Итак, давайте откроем командную консоль, затем перейдем в папку, в которой мы хотим создать наше приложение, и введем команду:
3.3. Точка входа Углового Приложения
Давайте отредактируем этот файл следующим образом:
Давайте оставим их там, так как | | – это корневой селектор, который Angular использует для рендеринга корневого компонента приложения .
3.4. Корневой компонент app.component.ts
Чтобы лучше понять, как Angular связывает HTML – шаблон с компонентом, давайте перейдем в каталог src/app и отредактируем файл app.component.ts TypeScript-корневой компонент:
Наиболее важной частью является компонент @ |/маркер метаданных или декоратор , который определяет три элемента:
Как и ожидалось, мы можем использовать app.component.html и app.component.css файлы для определения шаблона HTML и стилей CSS корневого компонента.
Наконец, элемент selector связывает весь компонент с селектором, включенным в index.html файл.
3.5. app.component.html Файл
С тех пор как app.component.html файл позволяет нам определить HTML — шаблон корневого компонента — класс AppComponent – мы будем использовать его для создания базовой панели навигации с двумя кнопками.
Если мы нажмем первую кнопку, Angular отобразит таблицу, содержащую список User сущностей, хранящихся в базе данных. Аналогично, если мы нажмем на второй, он отобразит HTML-форму, которую мы можем использовать для добавления новых сущностей в базу данных:
Основная часть файла-стандартный HTML, с несколькими оговорками, которые стоит отметить.
Angular использует этот атрибут для маршрутизации запросов через свой модуль маршрутизации (подробнее об этом позже). На данный момент достаточно знать, что модуль отправит запрос на /users путь к определенному компоненту и запрос на /adduser к другому компоненту.
3.6. Класс Пользователя
Поскольку наше приложение Angular будет извлекать и сохранять объекты User в базе данных, давайте реализуем простую модель домена с помощью TypeScript.
Давайте откроем консоль терминала и создадим каталог model :
Угловой CLI создаст пустой User класс. Давайте заполним его несколькими полями:
3.7. Сервис Обслуживания Пользователей
Теперь, когда наш клиентский домен User class уже установлен, давайте реализуем класс обслуживания, который выполняет запросы GET и POST к http://localhost:8080/users конечная точка.
Давайте откроем консольный терминал, затем создадим каталог service и в этом каталоге выполним следующую команду:
Аналогично, метод save() выполняет HTTP-запрос POST к http://localhost:8080/users конечная точка.
3.8. Компонент UserListComponent
Давайте откроем консоль терминала, затем создадим каталог user-list и сгенерируем компонент списка пользователей:
Давайте рефакторингуем класс так, чтобы он мог принимать экземпляр User Service в конструкторе:
Кроме того, нам нужно отредактировать HTML-файл компонента, user-list.component.html, для создания таблицы, отображающей список сущностей:
Кроме того, мы использовали интерполяцию переменных для отображения id, |/имени и электронной почты каждого пользователя.
3.9. Компонент UserForm Компонент
Аналогично, нам нужно создать компонент, который позволит нам сохранить новый объект User в базе данных.
Давайте создадим каталог userform и введем следующее:
Далее, давайте откроем файл userform.component.ts и добавим в UserForm Component class метод для сохранения объекта User :
Кроме того, нам нужно отредактировать user-form.component.html файл и создайте HTML-форму для сохранения нового пользователя в базе данных:
На первый взгляд форма выглядит довольно стандартной. Но он инкапсулирует много угловой функциональности за кулисами.
Директива ngModel предоставляет нам двустороннюю привязку данных функциональность между элементами управления формой и моделью домена на стороне клиента-классом User |.
Это означает, что данные, введенные в поля ввода формы, будут поступать в модель – и наоборот. Изменения в обоих элементах будут немедленно отражены с помощью манипуляции DOM.
В приведенном выше HTML-файле мы использовали свойства, применяемые к элементам управления формой, только для отображения окна предупреждения, когда значения в форме были изменены.
3.10. Файл app-routing.module.ts
Хотя компоненты функционируют изолированно, нам все равно необходимо использовать механизм их вызова, когда пользователь нажимает кнопки на панели навигации.
Как мы видим выше, массив Routes указывает маршрутизатору, какой компонент должен отображаться, когда пользователь нажимает ссылку или указывает URL-адрес в адресной строке браузера.
Маршрут состоит из двух частей:
3.11. Файл app.module.ts
4. Запуск приложения
Наконец, мы готовы запустить наше приложение.
Для этого давайте сначала запустим приложение Spring Boot, чтобы служба REST была активна и прослушивала запросы.
После запуска приложения Spring Boot откройте консоль управления и введите следующую команду:
Мы должны увидеть панель навигации с кнопками для перечисления существующих объектов и добавления новых. Если мы нажмем первую кнопку, мы увидим под панелью навигации таблицу со списком сущностей, сохраненных в базе данных:
Аналогично, нажатие второй кнопки отобразит HTML-форму для сохранения новой сущности:

