Создавайте качественные приложения и игры
Хотите добиться долгосрочного успеха? Повышайте производительность приложения, а также качество контента, интерфейса и улучшайте функции.
Уникальное предложение для широкой аудитории
Расширяйте аудиторию своего приложения – для этого вам нужно правильно выбрать контент.
Выделяйтесь среди конкурентов уникальным или инновационным решением, примером использования, а также интерфейсом и функциями приложения.
Учитывайте культурные нормы разных стран – ознакомьтесь с нашими рекомендациями по успешному запуску приложений во всем мире и подумайте об использовании стратегии регионального ценообразования.
Предоставляйте пользователям возможность общаться и взаимодействовать друг с другом – для этого создавайте и расширяйте сообщества, а также поощряйте самостоятельное создание пользователями контента.
Разрабатывайте новые функции с учетом пользовательских отзывов – в этом вам поможет инфраструктура закрытого и открытого тестирования в Google Play.
Повышайте интерес к своему приложению у пользователей со всего мира – локализуйте его интерфейс и страницу в Google Play с помощью наших сервисов перевода.
Привлечение интереса пользователей
Чтобы удерживать интерес пользователей, регулярно выпускайте обновления приложения и его контента.
Регулярно выпускайте обновления контента и функций приложения – это позволит вам надолго удержать интерес пользователей.
Если в вашем приложении есть реклама, следите, чтобы она привлекала внимание пользователей, а не вызывала негативную реакцию.
Описание приложения должно быть понятным и увлекательным. Расскажите об основных функциях и интерфейсе. Чтобы выбрать лучшее описание, воспользуйтесь экспериментами со страницей приложения.
Улучшайте параметры видимости приложения, оптимизируя графические объекты, скриншоты и видео на его странице в Google Play. Это позволит пользователям понять, как приложение работает.
Хорошие технические характеристики
Создайте приложение, которое будет вызывать у пользователей положительные впечатления, интуитивно понятное, с высокой производительностью и стабильностью.
Приложение должно иметь интуитивно понятный интерфейс – cоздать его вам помогут стандартные шаблоны визуального дизайна и взаимодействия для Android.
Добавляйте в приложение основные функции, связанные с воспроизведением и записью медиафайлов, распространением контента и фоновыми службами.
Оптимизируйте производительность, стабильность и совместимость приложения – это позволит вам удовлетворить ожидания пользователей.
Что такое гайдлайны мобильных приложений и зачем они нужны?

Jun 14, 2018 · 4 min read
Когда речь заходит о дизайне мобильного приложения, первое, что на ум приходит любому дизайнеру, понимающего специфику — это гайдлайны.

Что это и зачем это вообще нужно?
Основная задача мобильного приложения состоит в том, чтобы помочь решить проблему пользователя как можно быстрее. Здесь речь идет о секундах, а иногда и о долях секунд.
Представьте, если бы каждое мобильное приложение имело б ы свой уникальный дизайн и навигацию. Тогда пользователю каждый раз приходилось бы тратить время на то, чтобы разобраться в интерфейсе, понять, где кнопка, которую можно нажать, а где просто текст в рамке. Тогда бы на решение проблемы уходило в разы больше времени и счет шел бы уже не в секундах, а в минутах. Это полностью идет вразрез принципам мобильного приложения.
Именно для ускорения процесса решения проблем пользователя в приложении и были придуманы гайдлайны.
Гайдлайны (Guidelines) — набор рекомендаций, правил, принципов от создателей платформы, операционной системы, благодаря которым приложения под эти платформы и ОС от разных разработчиков выглядят единообразно. Гайдлайны мобильных приложений описывают принципы навигации и взаимодействия, элементы интерфейса и их стиль, используемую типографику и иконографию, цветовые палитры и многое другое.
Кроме того, гайдлайны способны сократить время и стоимость разработки мобильного приложения, так как всё то, что описано в гайдах, как правило, уже реализовано в виде готового элемента в коде и разработчику не нужно изобретать велосипед с нуля.
На данный момент существуют два гайда под две небезызвестные платформы:
Google Material Design System
Google Material Design был представлен вместе с Android 5.0 в июне 2014 года, а с мая этого года стал полноценной дизайн-системой и уже может быть использован и на других платформах (например, смарт-тв, десктоп- или даже веб-приложение, iOS-устройство). Изначально был направлен только на ОС от Google: Android Wear, Android TV, Android Auto.
Основными идеями Material Design являются принцип глубины интерфейса, его интерактивность (отзывчивость) и движение (анимация изменения состояния).
Здесь каждый элемент навигации находится на определенной высоте относительно другого элемента и реагирует на нажатия пользователя. Например, боковое меню находится над панелью навигации, а карточка из списка под ней. Кнопка как бы опускается вниз при нажатии на неё, меняет за собой отбрасываемую тень и заливается цветом с эффектом чернил.
Material Design в качестве прообраза для всей системы использует бумагу и чернила на ней. Любой интерфейс построенный по канонам Material можно представить в виде отдельных листков бумаги, которые наслаиваются друг на друге и отбрасывают тень.
В Material Design System есть все. Здесь есть все системные иконки, UI-киты, шрифты, цветовые палитры, и даже плагин для Sketch для генерации кастомного UI. И все это можно скачать прям тут. Здесь вы найдете все размеры для каждого даже самого незначительного элемента интерфейса. Найдете кучу примеров, как делать можно, а как делать нельзя. Увидите кучу анимированных примеров. Найдете инфу про типографику, где и какой шрифт нужно использовать, с каким отступом, интерлиньяжем и кеглем. Везде по всему гайду есть ссылки на нужные разделы и если вы не знаете чего-то, то об этом сразу будет внизу сноска.
Словом, Google сделали самый лучший гайд (а сейчас уже дизайн-систему) в истории мобильного мира.
Apple Human Interface Guidelines
Apple Human Interface Guidelines был представлен вместе с iOS 7 июне 2013 и с тех пор расширился для использования с другими ОС от Apple (watchOS, macOS, tvOS).
Основной идеей Human Interface Guidelines является простота и «воздушность» интерфейса. Во главу угла возводится контент, а интерфейс уходит на второй план. Приветствуется интерактивность (отзывчивость) и анимация изменения состояния элементов интерфейса. Размытие окон на нижнем уровне, градиентные заливки, болдовая типографика в лучших традициях швейцарского стиля.
В отличие от Material Design System в Human Interface Guidelines нет четких правил и конкретных спецификаций. Например, нельзя в гайдах от Apple посмотреть размер кнопок. Некоторые элементы интерфейса просто в гайде отсутствуют, хотя используются в официальных приложениях от Apple. Здесь в отличие от Google, Apple как бы разрешает дизайнеру «поиграть со шрифтами» и дает больше свободы для кастомизации в рамках платформы.
В разделе загрузок также есть UI-киты для всех популярных инструментов и шрифты. Иконки придется искать свои, по какой-то причине Apple не дает возможности скачать системные иконки.
В общем и целом гайд iOS гораздо более беднее, чем гайд для Android. Поэтому я рекомендую использовать сторонние интерпретации. Например, вот здесь можно найти хорошую интерпретацию.
Почему нужно использовать гайды?
Подводя итог по гайдлайнам. Использовать их при дизайне мобильного приложения просто необходимо по четырем причинам:
Полезные ссылки
Буду рад вашим комментариям ? и аплодисментам ?.
Руководство по разработке приложений: как сделать приложение для iOS и Android самостоятельно

Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
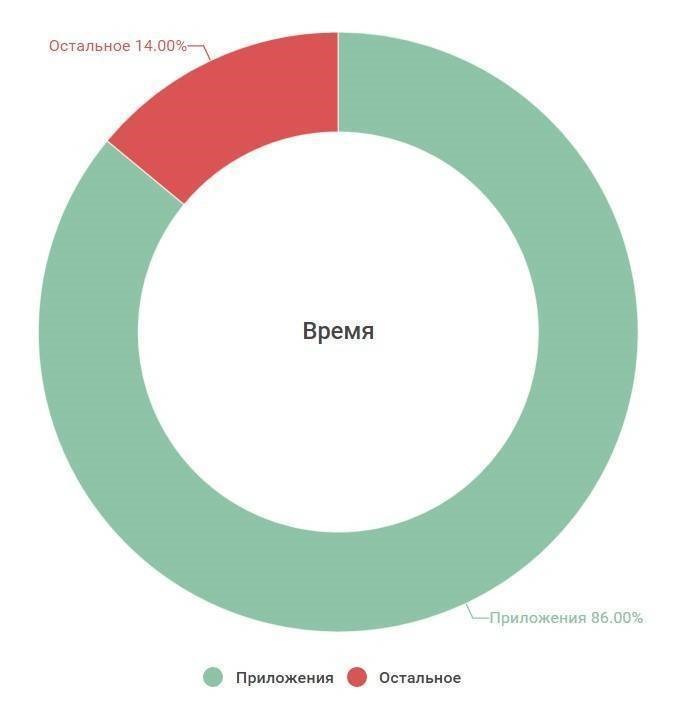
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.

Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.

Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
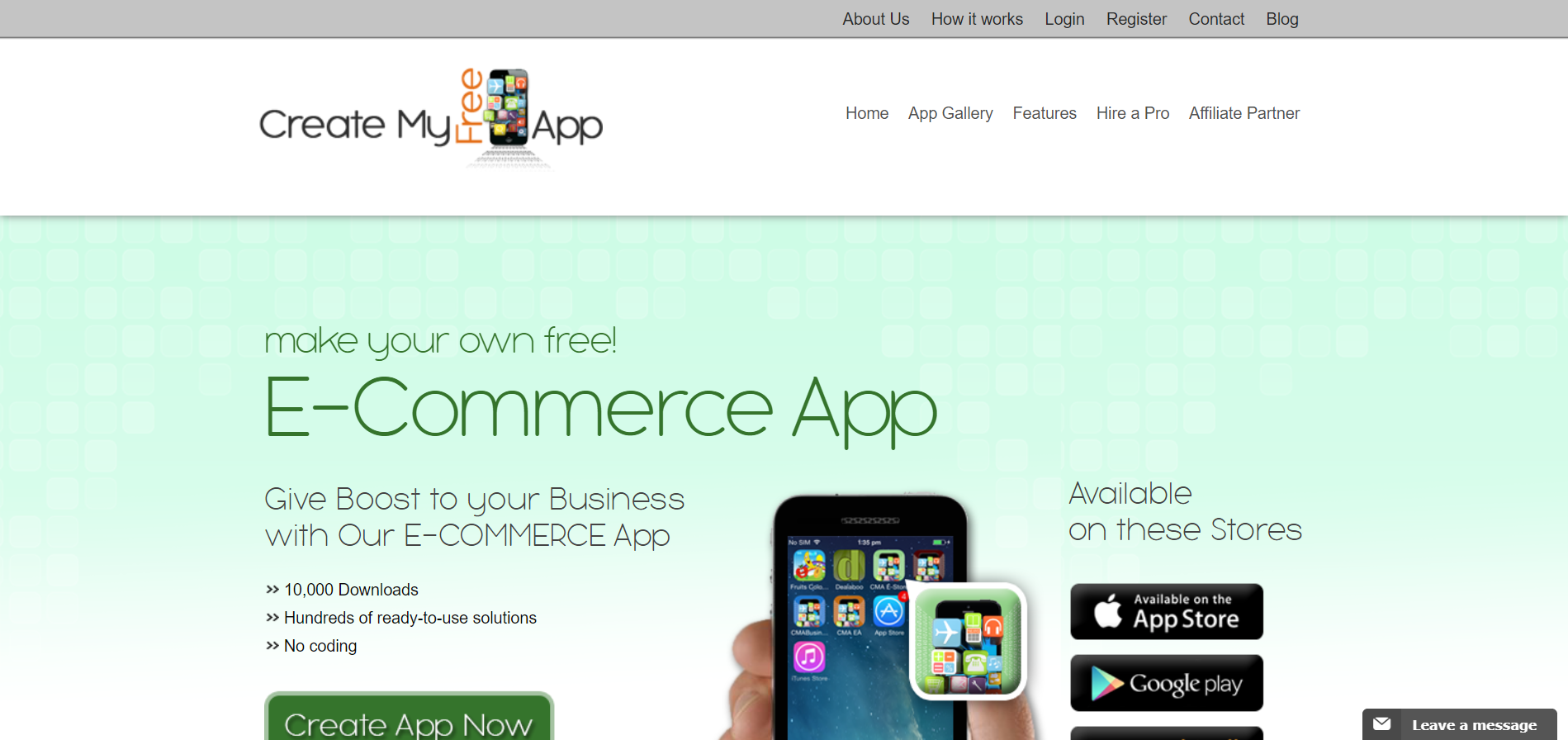
Create My Free App

Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube

Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Официальная страница: Mobincube
Appypie

Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio

Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Официальная страница: Kalipsostudio
AppsBuilder

Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Официальная страница: AppsBuilder
Создаем приложение своими руками
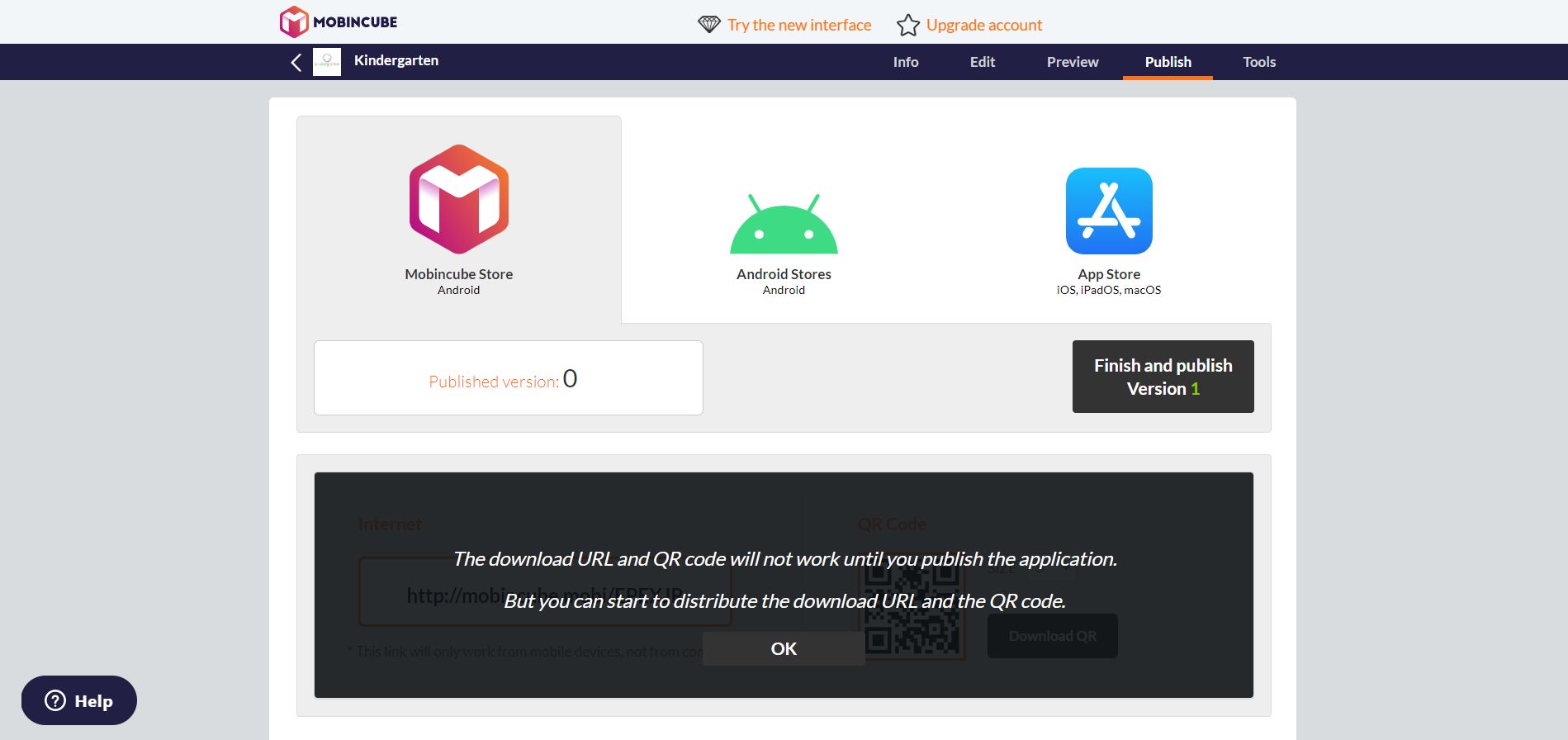
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».

Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
Гайдлайны мобильных приложений


Эта статья для тех, кто собирается заняться мобильной разработкой. Профессионалы разработки все это уже знают.
Apple
Начнём, пожалуй, с самого проработанного руководства от Apple. На первый взгляд всё выглядит несколько скупо, на каждый инструмент или раздел приходится 2-3 картинки и считанное количество абзацев: гайдлайн очень хорошо проработан с точки зрения подачи информации на единицу текста. Усвоить полностью все рекомендации можно буквально за несколько часов.
Из минусов стоит отметить отсутствие русского языка, но есть любительский перевод. Почитать: medium.com/ios-guidelines-in-russian.
Обратите внимание на пошаговое руководство по разработке приложений для iOS: https://developer.apple.com/library/ios/referencelibrary/GettingStarted/DevelopiOSAppsSwift/index.html. Руководство поможет человеку, даже мало знакомому с разработкой приложений, позакомиться с этапами разработки. Для этого сначала необходимо скачать главный инструмент разработчика Xcode, а после с пошаговыми инструкциями создать свой первый мини-шедевр.
Совместив гайдлайн с руководством для разработчика, можно постигнуть начальное понимание разработки приложение для iOS. Для всего остального, в том числе разжёвывания прочитанного, есть профессия — «Разработчик iOS».
Материальный дизайн от Android — это словосочетание часто встречается на просторах интернета, но, к сожалению, многие понимают под ним просто набор графических надстроек Google, не более. На самом деле это достаточно строгая рекомендация, которая призвана сделать ваше приложение понятным и простым для освоения пользователя.
Руководство простирается от общего введения до использования конкретных инструментов. Основы и первые шаги разработчика сопровождаются картинками и видео: сразу видно, что над этим мануалом в Google работали достаточно усердно.
С точки зрения полезности представленного контента также можно высказаться только в положительном ключе: каждое свойство инструмента, каждое действие снабжено текстовым и графическим описанием, также ссылками на руководство по разработке. Поэтому даже без наличия конкретных указаний к действию, создать серьёзное приложение Material Design сможет и новичок, и готовый специалист.
Минус всё тот же: русского языка найти не удалось. Хорошая обзорная статья на русском от Redmadrobot: «Material Design: на Луну и обратно».

Windows Phone
После внимательного изучения и работы с подобными руководствами от Google и Apple, не покидает ощущение некоторой «топорности» гайдлайна Windows Phone. Кажется, что создателям очень не хотелось придерживаться корпоративной политики оформления подобной документации, но начальство настояло.
Главный плюс гайдлайна — русский язык. Информация изложена подробно, но недостаточно удобно структурирована, многовато «воды» для подобного руководства. Однако, если рассматривать гайдлайн не как учебник, который надо сначала прочитать, а потом приступать к разработке, а как карманный справочник — тогда можно признать, что подобное излишество полезно.
Все производители популярных мобильных платформ ответственно и с умом подошли к разработке главного дизайнерского руководства. Работать с каждым из них удобно, приятно, а главное полезно. Дело за малым — научиться создавать приложения, тогда гайдлайны точно пригодятся.
Что думаете о гайдлайнах? Рассказывайте.
Обучение по гайдлайнам: факультет «Android-разработчик».
Guidelines – набор рекомендаций от создателей платформы, благодаря которым приложения сторонних разработчиков выглядят единообразно. На сегодняшний день все популярные платформы имеют в открытом доступе свои гайдлайны.
Эта статья для тех, кто собирается заняться мобильной разработкой. Профессионалы разработки все это уже знают.
Apple
Начнём, пожалуй, с самого проработанного руководства от Apple. На первый взгляд всё выглядит несколько скупо, на каждый инструмент или раздел приходится 2-3 картинки и считанное количество абзацев: гайдлайн очень хорошо проработан с точки зрения подачи информации на единицу текста. Усвоить полностью все рекомендации можно буквально за несколько часов.
Из минусов стоит отметить отсутствие русского языка, но есть любительский перевод. Почитать: medium.com/ios-guidelines-in-russian.
Обратите внимание на пошаговое руководство по разработке приложений для iOS: https://developer.apple.com/library/ios/referencelibrary/GettingStarted/DevelopiOSAppsSwift/index.html. Руководство поможет человеку, даже мало знакомому с разработкой приложений, позакомиться с этапами разработки. Для этого сначала необходимо скачать главный инструмент разработчика Xcode, а после с пошаговыми инструкциями создать свой первый мини-шедевр.
Совместив гайдлайн с руководством для разработчика, можно постигнуть начальное понимание разработки приложение для iOS. Для всего остального, в том числе разжёвывания прочитанного, есть профессия — «Разработчик iOS».
Материальный дизайн от Android — это словосочетание часто встречается на просторах интернета, но, к сожалению, многие понимают под ним просто набор графических надстроек Google, не более. На самом деле это достаточно строгая рекомендация, которая призвана сделать ваше приложение понятным и простым для освоения пользователя.
Руководство простирается от общего введения до использования конкретных инструментов. Основы и первые шаги разработчика сопровождаются картинками и видео: сразу видно, что над этим мануалом в Google работали достаточно усердно.
С точки зрения полезности представленного контента также можно высказаться только в положительном ключе: каждое свойство инструмента, каждое действие снабжено текстовым и графическим описанием, также ссылками на руководство по разработке. Поэтому даже без наличия конкретных указаний к действию, создать серьёзное приложение Material Design сможет и новичок, и готовый специалист.
Минус всё тот же: русского языка найти не удалось. Хорошая обзорная статья на русском от Redmadrobot: «Material Design: на Луну и обратно».

Windows Phone
После внимательного изучения и работы с подобными руководствами от Google и Apple, не покидает ощущение некоторой «топорности» гайдлайна Windows Phone. Кажется, что создателям очень не хотелось придерживаться корпоративной политики оформления подобной документации, но начальство настояло.
Главный плюс гайдлайна — русский язык. Информация изложена подробно, но недостаточно удобно структурирована, многовато «воды» для подобного руководства. Однако, если рассматривать гайдлайн не как учебник, который надо сначала прочитать, а потом приступать к разработке, а как карманный справочник — тогда можно признать, что подобное излишество полезно.
Все производители популярных мобильных платформ ответственно и с умом подошли к разработке главного дизайнерского руководства. Работать с каждым из них удобно, приятно, а главное полезно. Дело за малым — научиться создавать приложения, тогда гайдлайны точно пригодятся.
Что думаете о гайдлайнах? Рассказывайте.
Обучение по гайдлайнам: факультет «Android-разработчик».

