Форма обратной связи HTML с отправкой на почту: как создать с использование javascript, ajax и без php + исходники кода к уроку

Как создается форма обратной связи html с отправкой на почту: 3 варианта + капча Гугл
На многих ресурсах можно увидеть контакты e-mail, телеграм или скайп, обычно они находятся в подвале сайта или на отдельной странице. С помощью контактов можно отправить небольшое сообщение владельцу блога и написать вопрос.
Вариант 1. с помощью Javascript
У объекта XMLHttpRequest есть несколько методов:
Важно: при тестировании, скорее всего, вы получите непонятные символы. Вся проблема заключается в сбитой кодировке. Чтобы это исправить, вставьте вначале заголовок header(‘Content-type: text/html; charset=utf-8’) ;. Смотрим рисунок выше.
Важно: document является главным. С его помощью в JS вызываются все dom-объекты и обработчики событий. Поэтому записав через точку forms.user, мы вызовем forms, у которой атрибут name=”user”.
Что получилось, смотрим на картинке. В принципе код мало чем отличается от реализации выше, единственное различие, это параметры “open”, первый method теперь post, второй мы получаем из формы.
Первым параметром – ваш емайл, куда будут приходить все письма, subject – это тема, message – описание проблема и последняя это header (шапка), там устанавливается кодировка и адресат. Допустим, мы решили задать вопрос по статье. Входящее письмо можно увидеть на скриншоте. Для удобства были расставлены цифры, а чуть ниже нумерованный список – объяснения, за что отвечает код в полученном письме.
Вариант 2. Без php обработчика
Быстрый вариант разработать “фидбэк”, без языков программирования, это вставить ссылку c помощью тега “a” и добавить в href специальное слово mailto:youremail. Полностью, это будет выглядеть вот так:
Дальше остается указать тему и text, после этого нажать кнопку отправить. Сообщение придет от имени отправителя, на которого зарегистрирован outlook.
Вариант 3. используя технологию Ajax
Если посетитель заполнил информацию о себе не соответствующие маскам, то мы можем выслать предупреждение с помощью alert и завершим скрипт командой return. Какие еще можно сделать улучшения? Большинство клиентов, посещая ресурсы, обращают внимание на дизайн. Красивая форма связи для сайта неплохо будет смотреться, если оформить её с помощью стилей. Для этого подключим css и запишем необходимую конструкцию. Основной особенностью станет, плавное исчезновение submit, и появление сообщения об успешной отправке. В теги head, разместим таблицу стилей, чтобы задать верстку.
Кнопка будет состоять из кадров, при щелчке произойдет, смена кадра и появится новая надпись “Работаю”, это может быть полезно, в том случае, если server долгое время не отвечает и надо оповестить клиента, чтобы тот не ушел. Прилагающий спрайт кнопки и задний фон поставляется вместе с исходниками. Ниже на картинке html скрипт.
В теге head добавлен script, также “(document)ready” будет содержать обработчик мыши. В div, у которого есть класс container, четыре поля и ссылка submit. Пример смотрите выше. При нажатии вся инфа отправиться в javascript и будет выполнен асинхронный запрос, соединившись с “пхп” и последующей передачи на хост. Полностью js-script показан ниже.
Если проверка пройдёт нормально, то начинаем делать запрос, используя ajax. В скобках url, это submitUrl название “пхп” файла, который примет наши данные, type –метод post, data – подготовленный список полей, который будет отправлен на host. После выполнения запроса, плавно появится текст, оповещающий об успехе и завершении операции.
В тегах head, добавлен main.css, он отвечает за стиль верстки. Полностью его структура выглядит вот так:
Когда произойдет клик по submit, data.php начнет принимать данные с клиентской стороны. Подробно рассказывать, про его работу мы не будем. Об этом уже писали ранее, но “screenshoot” все же приложим, он находится ниже.
Бывают ситуации, когда администратор, подписан на несколько интересных пабликов или веб-сайтов, например по сео, на e-mail постоянно приходит новый материал. При проверке может случиться так, что среди кучи писем, вопрос заданный читателем просто затеряется. В таком случае есть выход, достаточно реализовать отправку “месседжей” в базу данных (БД). Таким образом, вы всегда будете в курсе, когда вам напишет посетитель блога.
Установка защиты с капчей Гугл ( робот reCaptcha )
Некоторые юзеры предпочитают ботов для автоматической рассылки рекламы когда создается форма обратной связи HTML с отправкой на почту. Чтобы избежать нежелательный spam, рекомендуется поставить капчу от Гугла. reCaptcha работает по принципу выбора определенных изображений, на которых находятся объекты, например светофоры, велосипеды, машины и другие. Человек легко справиться с этой задачей, а вот робот окажется в тупике. Чтобы настроить капчу, нужно перейти на сайт Google и заполнить форму регистрации. Делаем запрос в поисковике, выбираем первый сайт.
Дальше сервис выдаст два ключа, первый “ключ сайта” разрешен к публикации на ресурсе, второй секретный показывать нельзя. После того, как забрали два ключа, переделаем страницу с нашей feedback. Подключим в начале api.js, и немножко изменам структуру “хтмл”, образец ниже.
Теперь можно попробовать протестировать, если все сделано правильно, мы получим.
Javascript проверяет у нас все заполненные поля, на предмет ввода. Капчу, тоже следует протестировать, для этого есть getResponse, он получает токен, если удалось правильно выбрать изображения, в противном случае мы вернем пустоту. Убедиться в этом можно через alert(v);. Взято со “скрина” ниже.
Проверку капчи, также следует делать на php. Здесь пригодиться секретный ключ, который мы ранее скопировали. Делаем проверку.
Здесь мы разобрали, как работает форма обратной связи html с отправкой на почту и капчей гугл. Есть много способов улучшить feedback, расширить функционал за счет новых полей и даже сделать мини-форум, где читатели смогут заходить на сайт и смотреть, ответили администраторы или нет. Существует множество вариантов для своего улучшения фидбек.
СКАЧАТЬ исходники кода к уроку можно по ссылке ниже:
Вот так и делаются такие вещи. Если материал понравился не забывай поставить лайк и сделать репост а также почитай статью про генератор онлайн таблиц. Всех благ.
Форма отправки данных на почту с сайта html и php
Форма обратной связи или форма отправки заявки очень важна для сайта. Полностью рабочий код отправки данных на почту с сайта
Первым делом Вам нужно создать пустой файл с именем send.php и не забывайте о кодировке, которую Вы используете. Удобнее всего использовать Notepad++ для работы с кодом.
В пустой файл send.php вставляете следующий код:
Отлично! Пол дела сделано!
Теперь Вам нужно ставить html код на свой сайт, чтобы форма обратной связи появилась. Вот этот код:
Как видите, форма подключается к файлу send.php. По умолчанию файл send.php нужно поместить в корень Вашего сайта или прописать к нему другой путь.
Эта форма отправки данных полностью рабочая и проверена. В противном случае, нужно смотреть настройки хостинга.
Исходники формы отправки данных на почту с сайта html и php по этой прямой ссылке. Скачивайте и пользуйтесь на здоровье. Не забудьте изменить данные на свои!
Внимание!
У кого есть проблема с кодировкой (приходят кракозябры) в KOI8-R в почтовом клиенте Outlook, смотрите новую версию формы отправки писем на почту с решенной проблемой с кодировкой! Ну и вообще, новая версия более улучшенная!
Всем удачи и добра!

Макс Пуля
Приветствую! Присоединяйтесь к сообществу Epic Blog и выражайте свои мысли.
Последнее от Макс Пуля
Похожие материалы (по тегу)
20 комментарии
Добавляете новую переменную из html, например address (адрес), получится так:
Ну и, конечно, нужно не забыть добавить в html код:
Ваш адрес: input type=»text» name=»address»
Если я добавлю новые поля в форму ХТМЛ, как их правильно прописать в PHP
Не идут сообщения, уважаемый автор. Пробовал почты и яндекс и gmail. Пишет, что сообщение отправлено, что всем спасибо, однако, сообщения не идут
3 способа. Как сделать форму обратной связи на html?
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)

Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
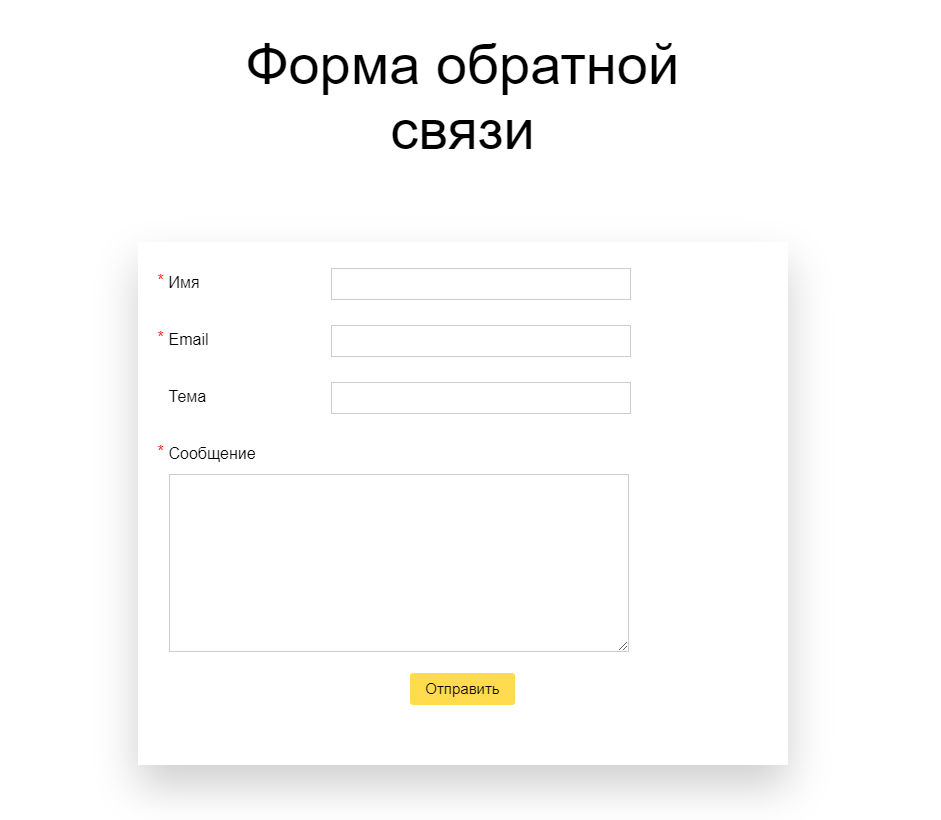
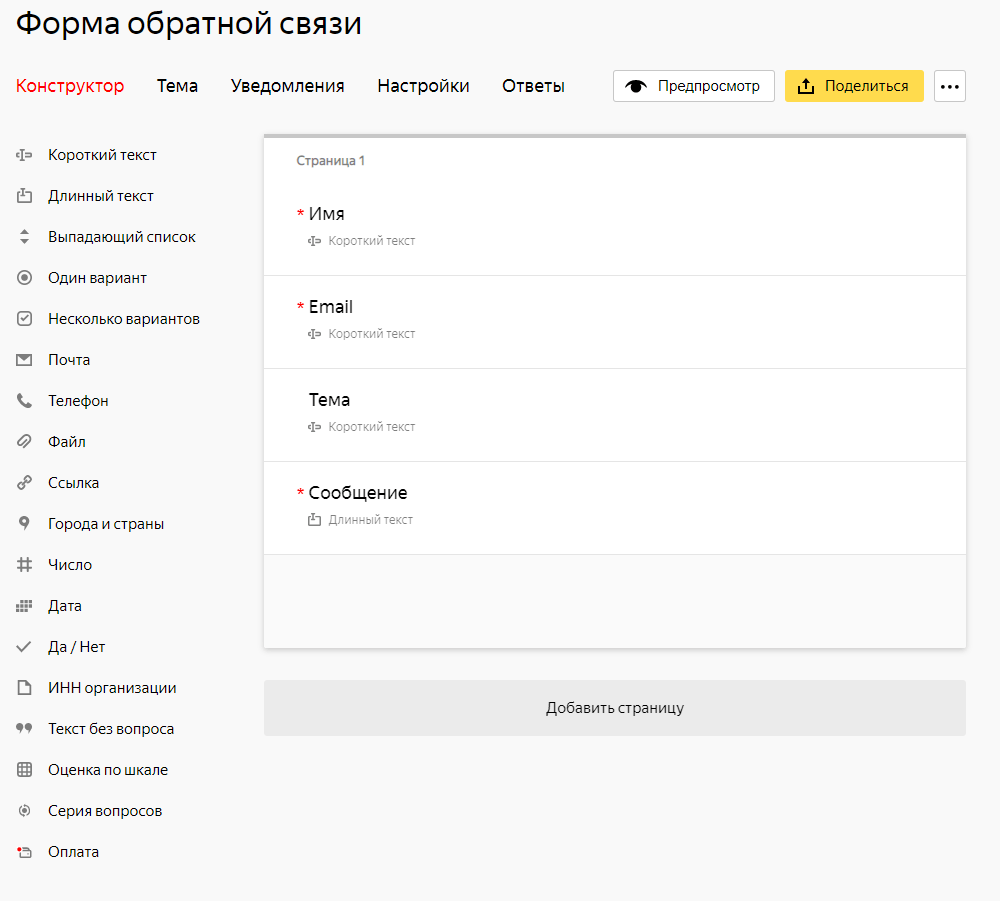
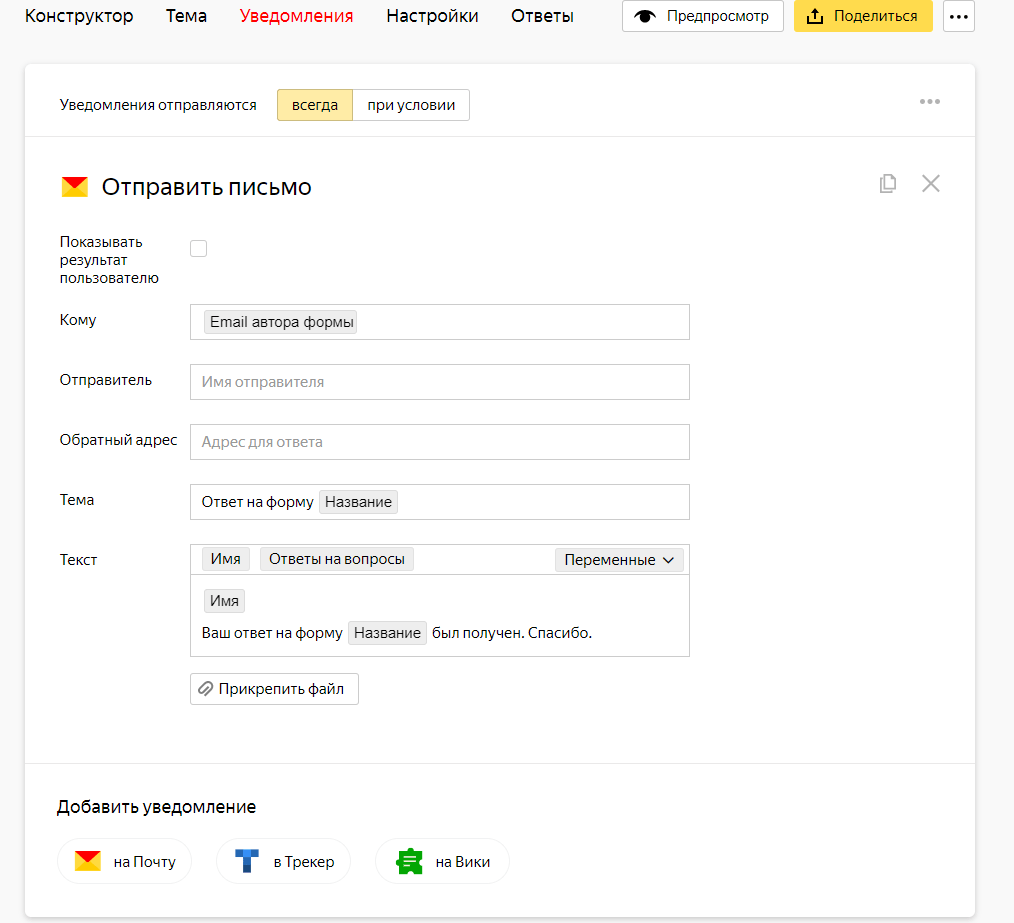
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

Я собрал вот такую форму на сервисе Яндекса.
 Куча различных виджетов уже готовы и доступны для вас
Куча различных виджетов уже готовы и доступны для вас
 Уведомления на почту
Уведомления на почту
После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
Простейшая форма отправки данных на почту при помощи HTML и PHP
Одной из самых востребованных функций на сайте является форма заявки или заказа, данные из которой отправляются на почту владельцу сайта. Как правило такие формы являются простыми и состоят из двух трех полей для ввода данных. Как же создать такую форму заказа? Здесь потребуется использование языка разметки HTML и языка программирования PHP.
Язык разметки HTML сам по себе несложен, нужно всего лишь разобраться в том как и где ставить те или иные теги. С языком программирования PHP все немного сложнее.
Для программиста создать такую форму не составит труда, а вот HTML верстальщику может показаться сложным некоторые действия.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
$fio = htmlspecialchars($fio);
$email = htmlspecialchars($email);
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
$fio = trim($fio);
$email = trim($email);
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чтобы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
Отправляем полученные данные из формы HTML на почту при помощи PHP
Для отправки данных на почту нужно воспользоваться функцией mail в PHP.
mail(«на какой адрес отправить», «тема письма», «Сообщение (тело письма)»,»From: с какого email отправляется письмо \r\n»);
Например, нужно отправить данные на email владельца сайта или менеджера example@mail.ru.
Тема письма должна быть понятной, а сообщение письма должно содержать то, что указал пользователь в HTML форме.
Необходимо добавить условие, которе проверит отправилась ли форма при помощи PHP на указанные адрес электронной почты.
Таким образом программный код файла send.php, который отправит данные HTML формы на почту будет выглядеть следующим образом:
Три строки для проверки, передаются ли данные в файл закомментированы. При необходимости их можно удалить, так как они нужны были только для отладки.
Помещаем HTML и PHP код отправки формы в один файл
В комментариях к этой статье многие задают вопрос о том, как сделать, чтобы и HTML форма и PHP код отправки данных на почту находились в одном файле, а не двух.
Удобная форма обратной связи без перезагрузки страницы

Очень часто клиенты просят сделать у них на сайте удобную форму обратной связи. Удобство заключается в том, что после отправки заявки страница сайта не перезагружается, а мгновенно выдает пользователю сообщение об успешной операции. Также если пользователь забудет заполнить необходимые поля, то получит сообщение об ошибке.
Для этой тривиальной задачи, я заранее нашел и модифицировал скрипт, который работает на AJAX технологии. Также я подготовил красивое оформление полей, используя фреймворк Bootstrap 3. Достаточно скопировать мои CSS-стили и форма примет готовый для использования вид.
Этот скрипт размещается непосредственно под HTML формой и после объявления jQuery.
Для корректного отображения формы должен быть подключен Bootstrap 3.
Вот и все! Наша форма готова. Скачивайте и оставляйте свои комментарии.
Заказать установку формы обратной связи на сайт
Cмотрю на свой контент и думаю: стал бы я сам делиться им с друзьями?
Похожие статьи:
Комментарии ( )
Здравствуйте! Я не тестировал, но должно сработать вот так:
После этой строчки
$(‘.messages’).html(data.result);
Нужно добавить в select атрибут name, вот так:
Здравствуйте Алексей. Все сделал как вы сказали но что то не работает. Не отправляет форма. Показывает что поле select не заполнено.
в файл PHP дополнительно добавил следующее ниже скрипт. Вроде скрипт php делает проверку поля select но само поле в html остается чистым незаполненным возможно что то с не стыковка с bootstrap.CSS или надо дописать CSS к форме. Если не трудно посмотрите приложил архив form_select.rar
Вы должны авторизоваться, чтобы оставлять комментарии.
