Ваш магазин в кармане каждого покупателя
Станьте ближе к клиентам. Позвольте им выбирать товары в вашем собственном мобильном приложении.

Собственное приложение вашего магазина
Представьте, у вашего есть собственное мобильное приложение. Один клик — и все товары у покупателя перед глазами.
Эквид сделает такое приложение для вас! Благодаря нашему решению ShopApp каждый владелец на годовом плане Unlimited может получить собственной мобильное приложение быстро и бесплатно.
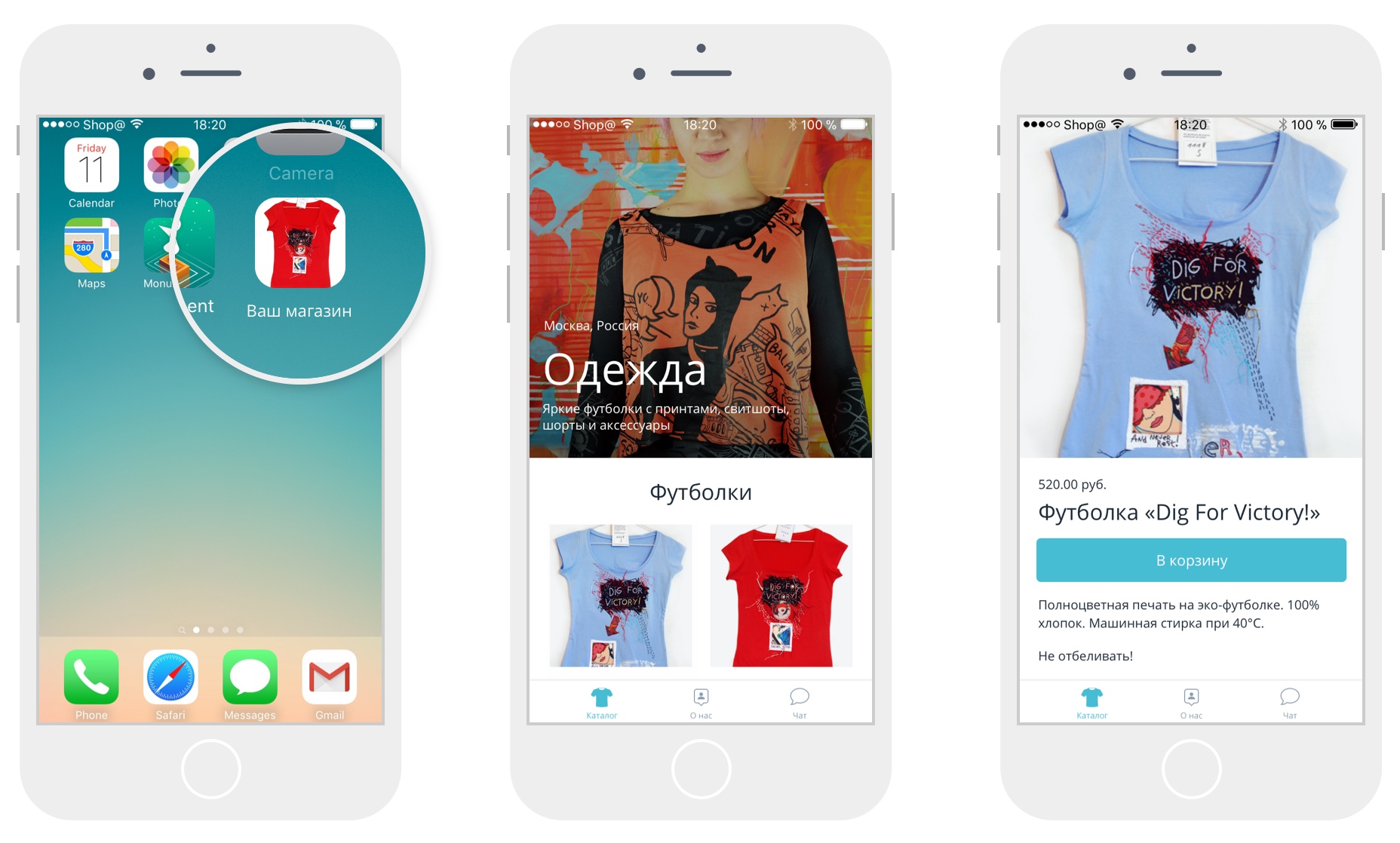
Создадим и опубликуем ваше приложение в Apple App Store и Google Play. Посмотрите готовые примеры.






Работает на iOS и Android
Клиенты смогут покупать в вашем магазине со своего смартфона. Приложение работает на платформах iOS и Android, адаптировано под любые мобильные устройства, отлично смотрится на смартфонах и планшетах.
Как создать мобильное приложение для интернет-магазина: обзор конструкторов и CMS

Продюсер, специалист по продвижению брендов в Instagram
Чтобы превратить интернет-магазин в полноценное мобильное приложение, не нужно нанимать программиста и платить каждый раз, когда требуется добавить товар/опцию/акцию. Времени на создание приложения потребуется от недели до 1 дня. Для этой грандиозной цели есть целая плеяда онлайн-конструкторов и CMS, с помощью которых можно быстро и легко сделать все.
Процедура создания мобильного приложения мало отличается от создания сайта на таком же блочном конструкторе. Достаточно выбрать готовые элементы, соединить в нужном порядке, решить, какие функции требуется добавить, брендировать своим фирменным стилем – и все готово.

Рекомендуем: Click.ru – маркетплейс рекламных платформ:
Вашему вниманию – девять популярных платформ для создания мобильных приложений e-commerce.
Mobiumapps.com

Сервис для создания торговых мобильных приложений. В базовом тарифе можно добавить до 2000 каталожных позиций, в расширенном – до 5000, в максимальном – неограниченное количество товаров. Кроме того, клиентам доступна статистика, техническая поддержка, возможность создания автоматических рассылок и программ лояльности, системы онлайн-оплаты и геолокации клиентов.
И, наконец, если вам лень «всем этим заниматься», вы можете оставить заявку на изготовление готового мобильного приложения, подождать 7 дней и получить полностью сгенерированную систему продаж для iOS и Android.
Удовольствие достаточно дорогое.
Стоимость: от 4.500 рублей в месяц, не считая единовременной оплаты за лицензию.
Alstrapp.com

Конструктор заявлен как полноценная CMS для создания коммерческих приложений, работающих на Android и iOS. Из особенностей – нет абонентской платы. Только однократная оплата лицензии, по которой можно создать одно приложение (за 9,9 долларов) или неограниченное их количество (за 90 долларов).
Из возможностей Alstrapp:
Стоимость: от 9,9 долларов.

Минусы и плюсы 5 топовых CMS для интернет-магазинов: от 1C-Битрикс до OpenCart
Работа интернет-магазина наполовину зависит от системы управления контентом – CMS, ошибка с выбором может стоить львиной доли конверсии. У каждой CMS есть своя админка, где менеджеры могут менять информацию о товарах и даже внешний вид сайта. CMS позволяет работать с сайтом не только менеджерам, но также маркетологам и SEO-специалистам.
iBuildApp.com

iBuildApp — еще один конструктор мобильных приложений, на котором можно создавать интернет-магазины. Считается самым популярным, если брать в качестве мерила такой параметр как количество созданных на этой базе приложений. Их более полумиллиона. Неудивительно, учитывая, что эта платформа впервые представила миру саму идею self-made приложений, для создания которых не требуются знания программирования. И тем самым значительно облегчила жизнь тысячам предпринимателей.
На базе этого конструктора можно:
Из недостатков – прорвавшись на лидерские позиции за счет отсутствия конкурентов, платформа не смогла угнаться за теми, кто пошел следом. И сейчас шаблонные разработки выглядят не особенно актуальными. Но для простого приложения вполне пригодны, к тому же, есть возможность создавать приложения без принудительной рекламы, и делать это максимально оперативно – за пару дней.
Стоимость: корпоративный тариф обойдется в 27100 рублей в месяц, на нем можно создать пять приложений с защитой контента и возможность установки системы управления клиентами. За 3700 в месяц можно собрать одно приложение, если больше вам не требуется.
Apps-Tech.ru

Еще одно отличное коробочное решение, которое не потребует от владельца интернет-магазина даже первичных знаний программирования. Правда, нельзя сказать, что интерфейс идеально понятный и дружественный новичку. Тем не менее, работает и предлагает стандартный набор функций: галереи, мультимедиа, рассылки, управление клиентами, брендирование, возможность загрузки собственных иконок и шаблонов. С другой стороны, абонентская плата невысока.
Стоимость: от 8 до 50 долларов в месяц.
Из недостатков – нет внятной инструкции по применению, разбираться приходится самостоятельно или с помощью обращений в службу поддержки. Обучение проводится только на самом высоком тарифе.
Shoutem.com

А эта платформа, наоборот, отличается идеально понятной системой координат для новичков: разобраться можно, не вникая в тонкости и не зависая над каждой опцией. Блочная система позволяет собрать приложение буквально за один день. Из возможностей – почти все стандартные блоки: push-рассылки, медийный контент, продающие модули. А вот системы управления клиентами или нет, или ее настолько глубоко спрятали, что найти не получилось.
Стоимость: от 20 до 120 долларов в месяц. Довольно дорого.
Nwicode.com

NWICODE – CMS, то есть «нарисовать с нуля» свое приложение можно легко, не обладая никакими знаниями и навыками программирования. При этом приложения предлагаются не только в двух стандартных вариантах – Android и iOS, но и в вариации Web App (для тех, кто предпочитает старый добрый десктоповый олдскул). Из дополнительных возможностей, помимо базовых – модули онлайн-записи, календаря, аналитики, конструктор лендингов, интеграция с социальными сетями.
У платформы открытый код, поэтому, если у вас есть программист, способный индивидуализировать ваше приложение, вы всегда можете «доработать контент напильником» так, как вам хочется.
Стоимость: стартовый пакет стоит 19000 рублей, решение для веб-студий – 65000 рублей.
Appropio.com

Довольно мощное решение для создания мобильных приложений, включающее в себя все необходимые интернет-магазину возможности:
Выглядит круто. Правда, стоимость тоже немалая.
Стоимость: 179 тысяч на 2 платформы, Apple iOS и Google Android. Либо, как вариант, бесплатная разработка, но процент с выручки компании. И обслуживание – 8 тысяч рублей в месяц.
IMSHOP.io

Позиционирует себя как конструктор приложений специально для ритейла. Пользователям предлагается:
Конструктор уже испытали: re:Store, Vassa&Сo, Quiksilver, Crocs, Часовой завод «НИКА», Street Beat.
MobileRoadie.com

Еще одна платформа для приложений на базе электронной коммерции, заточенная именно под интернет-торговлю. Есть возможность таргетировать по различным признакам свою аудиторию и персонифицировать сообщения, определять местоположение мобильного устройства клиента, отмечать активность пользователей, применять мобильные инструменты маркетинга, в том числе чат клиентов.
Расширены предложения по аналитике: можно просматривать интересы пользователей, их покупки, приложения, которыми пользуются покупатели и прочие важные для маркетинга параметры.
Итоги
Все представленные платформы вы можете оценить, протестировать и попробовать, прежде чем решать, на какой из них вы будете конструировать и запускать свое приложение. У каждой есть свои особенности, которые могут стать решающим аргументом в выборе той или иной CMS.
ReadyScript Mobile — готовое eCommerce мобильное приложение
«Хочу мобильное приложение для интернет-магазина» — такие запросы все чаще поступают от владельцев брендов к веб-разработчикам. Но как обычной веб-студии удовлетворить столь масштабный запрос, если среди компетенций компании есть только веб-разработка?
По нашим данным, в большинстве случаев небольшие веб-студии пытаются отговорить клиента от мобильного приложения в пользу обычной адаптивности сайта или независимой мобильной версии. Часто это удается, хотя приходится отбиваться от множества сложных вопросов, например, таких как: “А почему у всех брендов, которые на слуху есть собственное мобильное приложение, зачем они тогда его делают?”.
В тех же случаях, когда клиента переубедить не удается и он все же желает предоставить своим пользователям высокий уровень сервиса и проникновения своего бренда в различные устройства, веб-студия начинает поиск имеющихся решений.
В 2016 году мы оценили эту проблему и спустя год предложили готовое решение для создания мобильного приложения для интернет-магазинов, разработанных на платформе ReadyScript. Как обычно, мы предлагаем и SaaS и коробку. Новый сервис получил название ReadyScript Mobile.
Под катом расскажем, какие технологии мы использовали, с какими трудностями сталкивались и как их преодолевали. Попутно сравним с другими решениями уникальное качество нашего сервиса, а именно прямую интеграцию с интернет-магазином клиента, без посредников.
С чего все началось?
Однажды к нам в гости пришел руководитель нашей партнерской веб-студии и посетовал на то, что клиенты растут и постоянно ищут вдохновение для роста, смотря на проекты лидеров eCommerce рынка. Все чаще просят мобильные приложения, но далеко не все согласны на бюджеты с шестью нулями.
Мы подумали, а ведь действительно, клиенты хотят не просто какое-то ограниченное по функциональности мобильное приложение, а полноценное, такое как у лидеров рынка. Хотят, чтобы там было все: и актуальные остатки, и наличие на складах, и поддержка всех видов вариаций товаров, и возможность оплаты, и выбор тех же способов доставки, что и на сайте, и всевозможные фильтры, и единая авторизация, как на сайте, и так далее.
Мы стали искать, что сегодня есть на рынке в данной сфере и обнаружили только пару универсальных конструкторов, которые обладают достаточной функциональностью. Они были построены на стандартной посреднической схеме, когда нужно через YML загружать в них товары, а уже потом администрировать заказы интернет-магазина в личном кабинете такого стороннего сервиса.
Мы сразу поняли, что это слишком большой компромисс, на который приходится идти нашим клиентам, чтобы получить свое мобильное приложение:
Это выгодно всем – партнеры могут зарабатывать на мобильных приложениях по той же схеме, по которой они работают с той или иной CMS: покупают лицензию CMS, дорабатывают индивидуальные фишки, продают клиенту. Клиенты получают качественный продукт за приемлемую стоимость, который разрабатывается и оттачивается на многих клиентах.
Выбор технологии
С самого начала мы рассматривали только кроссплатформенные технологии, так как процесс разработки в этом случае был бы максимально комфортным. Один раз добавляешь фишки, один раз отлаживаешь код, один раз правишь баги, по сути, сразу на двух приложениях. Это дешевле. Экономика занимала в нашем проекте не последнее место, поэтому мы искали те технологии, которые не заставят нас потом направлять всю прибыль на поддержку проекта, а дадут возможность вкладывать ее в развитие.
Больших вычислений в eCommerce мобильном приложении – нет, невероятных графических требований – нет, соответственно, гибридные технологии вполне справятся с задачей отображения типовых активностей для интернет-магазина.
Мы выбирали между ReactNative и IonicFramework. Понятно, что первое от второго очень сильно отличается, так ReactNative позволяет строить интерфейсы приложения с помощью нативных компонентов, но с помощью JavaScript и React. В то время как IonicFramework – это фреймворк, основанный на cordova, позволяющий строить мобильные приложения в WebView, где нативными возможностями можно пользоваться с помощью специальных cordova плагинов-мостов.
Вначале наш выбор пал на ReactNative, нам показалась, что он даст максимальную производительность UI, на которую так часто жаловались те, кто работал с cordova. Но после долгих поисков разработчиков ReactNative (это был июнь 2016 года), у нас опустились руки, мы поняли, что интересующихся данной технологией крайне мало в нашем городе (Краснодар).
Время шло, и мы все больше осознавали, что наш продукт будет ориентирован на веб-студии, которые прекрасно знакомы с веб-технологиями. Нам нужно предоставить им такой продукт, который они могли бы дорабатывать и расширять в привычной для веб-разработчиков форме. Нужно максимально было абстрагировать их от мобильных технологий, но не от мобильных приложений.
Мы стали присматриваться к ionicFramework. Уже к тому времени у них была шикарная экосистема, которая позволяла билдить приложения для iOS и Android через командную строку. Увидев это, мы очень обрадовались, так как это означало, что мы сможем полностью автоматизировать сборку приложений, и нашим специалистам поддержки не нужно будет загружать в xCode и AndroidStudio проекты каждого клиентского приложения для генерации APK и IPA файлов.
Далее мы увидели, что в экосистеме IonicFramework есть возможность обновления приложений без перепубликации в appStore и googlePlay (ionic deploy) также через консольную команду. Это означает, что хотфиксы можно будет выпускать автоматически для всех клиентов почти мгновенно, без волокиты и невыносимо длительного Review (со стороны appStore).
Отдельно стоит сказать про скорость. Некоторые приложения, написанные на Cordova, действительно отличались невысокой скоростью интерфейсов, однако чаще это было связано с низкой скоростью JS фронтенда приложений, написанных с использованием jQuery. С выходом Angular 2, а позднее и Angular 4, все изменилось. Скорость отклика и ощущение от работы приложения в целом стали приемлемы.
В итоге богатая экосистема, большое количество плагинов, приемлемая производительность помогли нам выбрать IonicFramework в качестве основы для нашего сервиса.
Реализация и подводные камни
Разработка оказалась не такой простой, как мы предполагали. Она заняла у нас 1 год работы. За это время мы написали все необходимые API на бэкенде, разработали все личные кабинеты и промо-страницы на нашем сайте, создали непосредственно само клиентское приложение и вспомогательное DEMO приложение.
Основную сложность составило то, что Angular и IonicFramework активно развивались параллельно с тем, как мы разрабатывали наше приложение. Angular за этот период обновился с версии 2 до 4, Ionic с версии 2 до 3. Мы только и успевали обновлять пакеты и неделями фиксили проблемы, возникающие после обновления. То один плагин перестал работать с другим, то какая-то конструкция была выпилена из Angular или Ionic, то публиковались новые фишки, ускоряющие работу системы, и мы были обязаны их внедрять и переписывать код.
В общем, мы все это мужественно переносили, но работали всегда только с самой свежей версией, так как понимали, что выпускать релиз сервиса нельзя было на устаревшей версии фреймворка.
Нам пришлось купить Apple MacMini для отладки iOS приложения, несмотря на то, что билдить IPA файлы и закидывать их через iTunes на устройство мы могли на нашей основной машине с ОС Windows.
В итоге, в настоящее время у нас написано приложение на Angular4 + IonicFramework 3, и все оттестировано на iOS и Android. Приложение содержит огромный список возможностей, и оно идеально интегрировано с нашей платформой ReadyScript.
Как это работает сейчас?
Сервис ReadyScript Mobile интегрирован в экосистему и предоставляется в стандартном виде через личный кабинет на нашем сайте ReadyScript.ru.
Мы предоставляем пользователю самостоятельно заполнить данные в его личном кабинете для соединения с его интернет-магазином ReadyScript через API(доменное имя, API ключ), далее предлагаем заполнить все поля, необходимые для публикации приложения в appStore и googlePlay(название, описание). Далее предлагаем определить цветовую схему будущего приложения.
Только после публикации приложения в маркетплейсах, мы открываем возможность оплатить подписку.
На всех сложных участках этого пути мы предлагаем свои услуги. Если точнее, то мы предлагаем создание иконок и заставки приложения, предлагаем помощь в регистрации аккаунтов на appStore и googlePlay, а также берем на себя генерацию всех необходимых сертификатов в кабинетах клиентов для сборки приложения, а также саму публикацию приложения.
Благодаря возможности сервиса Ionic производить deploy(развертывание новой версии) напрямую на клиентские устройства в обход маркетплейсов, мы реализовали быструю возможность обновления приложений, если пользователь изменяет, например, цветовую схему приложения в своем личном кабинете.
Несмотря на это, мы периодически перевыпускаем приложения непосредственно в appStore и googlePlay, чтобы сразу после установки у новых клиентов не возникало сообщение, что для приложения имеется обновление.
Владельцы интернет-магазинов видят всю информацию о состоянии подписки в своей административной панели. В случае приближения окончания срока подписки, уведомления будут приходить по всем каналам, включая административную панель магазина.
Мобильное приложение работает напрямую с сервером интернет-магазина, а это означает что все остатки, цены, настройки всегда будут актуальны.
Push уведомления — отличный маркетинговый инструмент
Когда мы реализовывали подсистему Push уведомлений, мы подумали, что неплохо бы передавать при регистрации Push-токена в интернет-магазине еще и модель устройства. Нам потом сказали большое спасибо интернет-магазины, торгующие электроникой и аксессуарами. Так они смоги делать точечные Push рассылки о поступлении конкретных аксессуаров владельцам только определенных смартфонов, чем значительно повысили свои продажи.
Впоследствии мы увидели, что некоторые наши клиенты сегментируют своих клиентов по платежеспособности с помощью фильтра по модели телефона и производят более узкотаргетированные рассылки.
Важно сказать, что Push рассылки можно проводить прямо из административной панели интернет-магазина. Для каждого сообщения можно задать текст и точку назначения, в которую перейдет пользователь после нажатия на push. Это может быть товар, категория или статья.
Как расширять возможности приложения?
Каждый бизнес уникален. Несмотря на то, что сейчас в приложении реализован достаточный набор функций с запасом, все равно кому-то понадобятся кастомизации. Мы это понимаем, а потому предусмотрели несколько вариантов.
Первый – самый простой – это расширение функциональности приложения через маркетплейс ReadyScript.
Как это возможно? При запуске приложения мы заложили точку роста в виде загрузки корректирующего работу Angular компонентов JS скрипта с сервера интернет-магазина, а также загрузку Ionic шаблонов. Откорректировать JS скрипт и шаблон с помощью хуков может любой модуль платформы ReadyScript.
Такой подход позволяет откорректировать или дополнить поведение существующих активностей и компонентов приложения, однако он не позволяет, например, добавлять новые активности приложения. Например, с помощью данного механизма расширения функциональности модуль «Бонусная программа» из нашего маркетплейса корректирует работу корзины в мобильном приложении, позволяя отобразить текущее количество бонусов пользователя, а также зачесть их в качестве скидки.
В случае, если клиенту требуются более кардинальные изменения, нужно создавать индивидуальную сборку приложения и использовать уже доработку и поддержку коробочной версии приложения, вместо SaaS. Это возможно при помощи партнеров или наших услуг (в дальнейшем только партнеров).
Работа с партнерами-разработчиками или коробочная версия мобильного приложения
Для партнеров, разрабатывающих eCommerce проекты на платформе ReadyScript, мы подготовили две партнерские программы, одна из которых предполагает агентскую схему продажи подписок на мобильные приложения для своих клиентов, а другая предусматривает возможность продажи коробочной лицензии на мобильное приложение компетентному партнеру.
Коробочная лицензия на мобильное приложение – это отличная возможность для веб-студии сократить издержки при разработке eCommerce мобильного приложения для конечного пользователя. По сути, это позволяет студии сосредоточиться только на уникальных, индивидуальных особенностях клиента, не зацикливаясь на разработке рутинных вещей, таких как оформление заказа, оплата, поиск, фильтрация товаров, подсистема push уведомлений и многое другое.
Продвижение
Для удобства продвижения сервиса, мы создали демонстрационное приложение, в котором можно указать доменное имя интернет-магазина на платформе ReadyScript и API-ключ, чтобы увидеть будущее мобильное приложение, наполненное данными клиента.
Приложение опубликовано в appStore и googlePlay под именем RS Mobile. Если у вас нет интернет-магазина, то возможности приложения можно оценить, нажав на надпись «у меня нет своего магазина»
Заключение
ReadyScript Mobile – это современное решение проблемы мобильных приложений для интернет-магазинов, построенное на технологиях 2017 года. Благодаря прямой интеграции сервиса с платформой ReadyScript, достигается оптимальное слияние возможностей eCommerce CMS и мобильного приложения.
Сервис ReadyScript Mobile – это доступная возможность для конечного пользователя получить мобильное приложение для интернет-магазина своего бренда, а для партнеров-разработчиков – удовлетворить растущий спрос клиентов на присутствие их бизнеса в мобильных устройствах с наименьшими затратами.
Создаем мобильное приложение для интернет-магазина
Потребность в мобильном приложении может возникнуть, если ваш бизнес уже достаточно вырос,чтобы продолжить рост за счет повышения уровня сервиса и взаимодействия с новой аудиторией.А может быть, вы продаете товары, имеющие отношение к мобильным устройствам или товары периодического потребления? В таком случае мобильное приложение является просто обязательным, вне зависимости от размера бизнеса. Почему? Расскажем дальше.
Сегодня мы расскажем о сервисе ReadyScript Mobile, который любезно предоставляет все необходимое, чтобы ваш интернет-магазин получил заветный маркетинговый инструмент, удобное мобильное приложение и престижные 2 черных значка «Доступно в GooglePlay и AppStore». Попутно, мы сравним данный сервис с другими сервисами, предоставляющими на первый взгляд подобные услуги.

Мобильное приложение – это тот инструмент, с помощью которого пользователи совершают свои периодические покупки. В этом есть и хорошая и плохая сторона – с одной стороны это означает, что если ваш интернет-магазин не рассчитан на повторные продажи (например, вы продаете только пылесосы, которые люди покупают один раз в жизни), то приложение ему нужно в меньшей степени. Но с другой стороны, если ваш ассортимент подразумевает повторные продажи, то пользователи по достоинству оценят, если вы предложите им удобное мобильное приложение.
Представим простой пример – корм для домашних животных – это то, что люди покупают с определенной периодичностью, мобильное приложение в таком случае позволит клиентам в 1 тап открывать приложение и очень быстро заказывать очередную порцию питания для животного. Интернет-магазин «знает» что и когда покупает его клиент, к моменту следующей покупки можно освободить пользователя даже от формирования повторного заказа, простым Push уведомлением «Уважаемый, %username%, желаете ли вы порадовать вашего кота очередной порцией вкусной кошачей еды?». Пользователь нажимает на Push и попадает либо на страницу товара либо на страницу заказов для повторного заказа. Здорово, ведь?
Предлагаю рассмотреть еще один пример – интернет-магазин мобильных устройств и аксессуаров. Возможность узко таргетированной Push рассылки позволит наиболее эффективно развивать продажи в данном бизнесе. Ведь новенький модный чехол для Samsung Galaxy S7 нужен только владельцам Samsung Galaxy S7, а беспроводные наушники Apple скорее всего будут интересны владельцам iPhone. В данном случае функция Push рассылки c таргетированием по модели телефона позволит значительно усилить конверсию.
Технологии (native vs гибрид)
Наверное, первый вопрос прогрессивного владельца интернет-магазина будет: “На каких технологиях должно работать мое мобильное приложение?”
На сегодняшний день существует 2 основных подхода к разработке мобильных приложений: нативная разработка под каждую операционную систему, кроссплатформенная (гибридная) разработка.
Детальный обзор данных подходов выходит за рамки данной статьи, поэтому мы сразу перейдем к тем выводам, которые мы смогли получить, испытав оба подхода.
Смело можем сказать, что для решения такой простой задачи с точки зрения вычислительных мощностей, как мобильное приложение для интернет-магазина отлично подходят кроссплатформенные(гибридные) технологии разработки. Никаких сверхсложных многопоточных вычислений не требуется для того, чтобы отобразить товары, сделать удобные фильтры, обеспечить оформление заказа и обмен данными с сайтом через API.
Наиболее популярным и быстро развивающимся фреймворком для создания гибридных мобильных приложений сегодня является IonicFramework. Фреймворк имеет огромное число плагинов, позволяющих кроссплатформенно использовать технические возможности телефона (Bluetooth, touchID, акселерометр, GPS и др.) Благодаря тому, что IonicFramework предлагает разработчикам свои компоненты, разработанные на самых передовых веб-технологиях – Angular 4, TypeScript, HTML5, приложение имеет превосходную производительность и время отклика интерфейса.
Гибридные приложения могут быть разными.
Важно отметить, что гибридные приложения действительно могут быть медленными, но только в том случае, если приложение просто отображает HTML контент, полностью подготовленный на стороне сервера. К сожалению, некоторые компании на рынке предлагают именно такие решения, они кидают тень на всю технологию гибридной разработки.
Наиболее высокая производительность, сравнимая с производительностью нативного приложения достигается, только если логика приложения заложена внутри самого приложения, а с сервером интернет-магазина идет обмен только «полезных» данных через API. Именно такой подход используют мобильные приложения, созданные с использованием технологии IonicFramework.
Разработка или все же аренда?
Различные студии в нашей стране готовы предложить индивидуальную разработку мобильных приложений для вашего готового интернет-магазина. Ввязываясь в разработку, вы должны понимать, что отчасти берете на себя ответственность за постановку задачи и последующий контроль, так как на старте или на этапе согласования вы будете видеть только картинки, скетчи и скорее всего примеры магазинов других разработчиков. Но дьявол кроется в деталях и без процесса отладки, который может занять до нескольких месяцев, вы однозначно не убедитесь, что ваше приложение отрабатывает все нестандартные ситуации корректно. Например, когда у клиента медленная связь (и некоторые запросы могут отваливаться по таймауту) или когда у клиента выставлена персональная цена на сайте, а она не меняется в приложении, и т.д.
Процесс разработки мобильных приложений более затратный по сравнению с обычной веб-разработкой, так как требует наличия более дорогого железа (для iOS сборки как минимум нужен Mac), квалифицированных специалистов (backend, frontend) и достаточного количества времени. Время приходится тратить на проектирование, разработку и отладку серверного API, разработку мобильного приложения, периодическую компиляцию приложения для проверки на реальных устройствах с целью выявления багов и неудобств в интерфейсе.
Все это делает не только дорогой разработку, но и поддержку. По нашему анализу разработка eCommerce приложений(для iOS и Android) с прямой интеграцией с интернет-магазином в Москве выходит от 1 млн. рублей, в регионах от 400 т.р. За каждую новую фишку или поддержку после сдачи проекта нужно будет безусловно платить.
Альтернативой дорогой и долгой разработке может выступать аренда мобильного приложения. В этом случае вы заранее можете видеть 100% готовый результат с помощью специализированных ДЕМО приложений. В случае с сервисом ReadyScript Mobile – достаточно установить приложение RS MOBILE через appStore или GooglePlay и указать доменное имя вашего интернет-магазина на платформе ReadyScript и API ключ.
Фактически после оплаты вы получаете такое же приложение, только с вашим фирменным названием и значком в googlePlay и appStore, вашим фирменным SplashScreen(заставкой), вашими фирменными цветами внутри приложения и вашими настройками блоков внутри приложения.

Настройками, связанными с контентом, вы сможете управлять непосредственно из вашей панели управления интернет-магазином. Настройками, которые требуют пересборку приложения можно управлять через личный кабинет на сайте ReadyScript.ru.
Преимущества прямой интеграции с CMS по сравнению с независимыми конструкторами мобильных приложений.
Рассмотрим как происходит интеграция с независимыми сервисами-посредниками, предоставляющими мобильные приложения в аренду для любой CMS.
Ваш интернет магазин периодически передает сведения о товарах в формате YML или CSV на сервис-посредник. А сервис-посредник уже работает с мобильным приложением через собственное API.

Видно, что минусы достаточно существенные, чтобы начать поиск решения. Решением может быть мобильное приложение, разработанное под конкретную CMS, а еще лучше разработчиком этой CMS.
На удивление, на сегодняшний день на российском рынке есть только один SaaS сервис мобильных приложений, предоставляемый разработчиками коробочной и облачной eCommerce CMS – это сервис ReadyScript Mobile.
Платформа ReadyScript идеально интегрирована с мобильным приложением ReadyScript Mobile. Меню, города, оплаты, доставки, текстовые разделы, товары, категории, баннеры – все это настраивается в административной панели вашего интернет-магазина. Заказы с мобильного приложения попадают в общий список заказов с соответствующей пометкой и далее легко перемещается в вашу учетную систему(1С).
Мобильное приложение работает напрямую с API вашего сайта, а это означает что актуальность цен, остатков и других данных внутри приложения – гарантирована.

Заключение
Online сервисы предлагающие мобильные приложения в аренду для конкретной CMS имеют значительно больше преимуществ по сравнению с универсальными online конструкторами.
Если вы только выбираете платформу для вашего интернет-магазина, обязательно обратите внимание на то, что предлагает разработчик CMS для решения такой актуальной на сегодняшний день задачи – как присутствие на мобильных устройствах клиентов.
Гибридные технологии отлично подходят для создания eCommerce мобильных приложений. Для тех, кто сомневается, предлагаем скачать демонстрационное приложение RS Mobile в googlePlay или appStore и поближе познакомиться с линейкой сервисов, предлагаемых компанией ReadyScript lab.

