Стилизуем формы при помощи CSS: руководство для начинающих
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «How to style forms with CSS: A beginner’s guide».

Приложения получают данные от пользователей, в основном, через формы. Возьмем для примера обычную форму регистрации. Там всегда будет несколько полей, куда пользователь может ввести нужную информацию (свое имя, email и т. д.).
Раньше на сайтах были простые, скучные HTML-формы без всякой стилизации. Но с появлением CSS все изменилось. Благодаря новейшим свойствам CSS мы сейчас можем создавать куда более интересные и красивые формы.
И это не мое личное мнение. На иллюстрации ниже вы видите, как выглядит обычная HTML-форма без CSS.

А вот та же форма, в оформлении которой использовали каскадные таблицы стилей.

В этом руководстве мы покажем вам, как воспроизвести такую форму, а также расскажем о нескольких модификациях, благодаря которым вы сможете создавать впечатляющие и дружественные к пользователю формы.
Наше руководство по стилизации форм при помощи CSS будет состоять из шести пунктов.
Прежде чем мы углубимся в нашу тему, важно понять, что нет никаких особенных стилей для форм. Ваши возможности в этом плане ограничены только вашим воображением. Это руководство лишь поможет вам начать создавать собственные уникальные варианты дизайна при помощи CSS.
1. Устанавливаем box-sizing
Я обычно устанавливаю *
Ниже приведена улучшенная версия нашего первоначального кода. В нее также добавлены псевдоэлементы :before и :after.
Совет: универсальный селектор * выбирает все элементы в документе.
2. Селекторы CSS для элементов ввода
Самый простой способ выбрать элементы ввода — использовать селекторы атрибутов.
Эти селекторы будут выбирать все элементы ввода в документе. Если вам нужно выбрать какие-то специфические селекторы, следует добавить классы:
3. Базовые методы стилизации для однострочных текстовых полей ввода
Чаще всего поля ввода в формах бывают однострочными. Обычно такое поле представляет собой простой блок с границей (его вид зависит от браузера).
Вот HTML-разметка для однострочного текстового поля с плейсхолдером.
Выглядеть это будет так:

Чтобы сделать это текстовое поле более привлекательным, можно использовать следующие свойства CSS:
Давайте пройдемся по каждому из этих свойств.
Padding
Добавление некоторого внутреннего пространства может повысить четкость. Чтобы это сделать, применяем свойство padding.

Margin
Если рядом с вашим полем ввода есть другие элементы, вы можете захотеть добавить внешний отступ, чтобы избежать слипания элементов.

Border
В большинстве браузеров текстовые поля ввода имеют границы, которые вы можете кастомизировать.
Совет: если убираете границу, обязательно добавьте цвет фона или тень. В противном случае пользователь просто не увидит ваше поле.
Некоторые веб-дизайнеры предпочитают оставлять только нижнюю границу. При таком варианте пользователь как бы будет писать на строчке, как в блокноте.
Box shadow
Свойство CSS box-shadow позволяет добавить тень элемента. Меняя 5 значений этого свойства, вы сможете добиться самых разнообразных эффектов.

Border radius
Свойство border-radius может очень сильно изменить вид ваших форм. Поля для ввода текста, имеющие скругление углов, выглядят совсем иначе.

Комбинируя box-shadow и border-radius, вы можете существенно изменить вид полей.

Width
Используйте свойство width, чтобы установить ширину поля ввода.
Большинство браузеров используют разные семейства шрифтов и размер шрифта для элементов форм. Если необходимо, можно установить наследование шрифта от документа.
4. Стилизация прочих типов полей ввода
Вы также можете прописывать стили и для других полей — области текста, радиокнопок, чек-боксов и пр.
Давайте рассмотрим подробнее каждое из них.
Текстовые области (text areas)
Текстовые области напоминают однострочные текстовые поля ввода, с той лишь разницей, что здесь пользователь может ввести не одну строку текста. Обычно они используются, если нужно принимать более «многословные» данные: комментарии, сообщения и т. п. Для стилизации этих областей вы можете использовать все свойства, о которых мы говорили ранее.
Также для текстовых областей применимо и очень полезно свойство resize. В большинстве браузеров текстовые области по умолчанию могут растягиваться как по оси x, так и по оси y (значение: both). Но вы можете установить для этого свойства также значение horizontal или vertical.
Посмотрите на пример:
Здесь я использовал resize:vertical, чтобы разрешить изменение размера исключительно по вертикали. Такая практика применяется в большинстве форм, поскольку позволяет избежать появления горизонтальной полосы прокрутки.
Примечание: если вам нужно создать текстовую область с автоматическим изменением размера, следует использовать JavaScript. Но в нашей статье мы не будем углубляться в эту тему.
Чекбоксы и радиокнопки
Дефолтные чекбоксы и радиокнопки очень сложно стилизовать, для этого требуется более сложный CSS-код (и HTML — тоже).
Для стилизации чекбокса используйте следующий HTML-код.
Несколько вещей, на которые нужно обратить внимание:
Вот пользовательский чекбокс (комментарии в CSS-коде поясняют происходящее более подробно):
See the Pen yLNKQBo by Supun Kavinda (@SupunKavinda) on CodePen.
Вот пользовательская радиокнопка:
See the Pen eYNMQNM by Supun Kavinda (@SupunKavinda) on CodePen.
В обоих примерах мы использовали одну и ту же концепцию (input:checked).
В браузерах чекбоксы отображаются квадратиками, а радиокнопки — кружочками. Это лучше не менять, чтобы не путать пользователя.
Раскрывающийся список
Раскрывающийся список позволяет пользователю выбрать элемент из нескольких предложенных вариантов.

Но вы не можете стилизовать выпадающие элементы, потому что их стили зависят от операционной системы. Единственный способ изменить их вид — использовать JavaScript.
Кнопки
Как и у большинства элементов, у кнопок есть стили, установленные по умолчанию.
Давайте немного украсим нашу кнопку.
5. Псевдоклассы UI
Ниже приведен список псевдоклассов, которые широко используются с элементами форм.
Эти псевдоклассы могут использоваться для показа уведомлений в зависимости от атрибутов элемента:
Эти могут использоваться для создания эффектов для каждого состояния:
Сообщения, генерируемые при помощи :required
Показываем сообщение о том, что заполнение поля является обязательным:

Если вы удалите атрибут required при помощи JavaScript, сообщение «Required» исчезнет автоматически.
Мы можем сделать то же самое с псевдоклассами :valid и :invalid.
:hover и :focus
:hover выбирает элемент, когда на него наводится курсор мыши. :focus выбирает элемент, когда тот в фокусе.
Эти псевдоклассы часто используются для создания переходов и легких визуальных изменений. Например, можно менять ширину, цвет фона, цвет границы, густоту тени и т. п. Если вместе с этими свойствами использовать свойство transition, изменения будут более плавными.
Вот несколько эффектов наведения для элементов формы (попробуйте навести курсор на разные поля):
See the Pen yLNKZqg by Supun Kavinda (@SupunKavinda) on CodePen.
Когда пользователь видит небольшие изменения в элементе, происходящие при наведении мыши, он понимает, что с элементом можно что-то делать. Это важно для дизайна элементов форм.
Вы замечали, что в некоторых браузерах вокруг элемента, находящегося в фокусе, появляется синяя внешняя граница? Вы можете использовать псевдокласс :focus, чтобы удалить ее и добавить другие эффекты для элемента в фокусе.
Следующий код удаляет внешнюю границу для всех элементов:
Добавляем внешнюю границу для элементов в фокусе:
6. Элементы ввода, недоступные для кастомизации
Стилизация элементов форм всегда была сложной задачей. Есть некоторые элементы, с которыми не многое можно сделать в плане изменения стиля. Например:
Эти элементы предоставляются браузером и стилизуются в зависимости от вашей ОС. Единственный способ изменить их стиль — использовать кастомные контролы (Custom Controls), созданные при помощи div, span и прочих HTML-элементов, поддающихся стилизации.
Кастомные контролы для элементов форм уже разработаны для основных JavaScript-библиотек. Найти их можно на GitHub.
Заключение
К этому моменту у вас уже должно появиться понимание того, как стилизуются простые элементы форм и как использовать кастомные контролы для стилизации остальных элементов. Конечно, это лишь основные строительные блоки, при помощи которых вы можете создавать стили, рисуемые вашим воображением.
В качестве совета напоследок: не забывайте делать все ваши формы отзывчивыми.
Стили HTML форм
В этой статье Вы узнает, как использовать CSS с HTML-формами, чтобы сделать их (надеюсь) более красивыми. Удивительно, но это может быть немного сложнее. По историческим и техническим причинам виджеты форм плохо сочетаются с CSS. Из-за этих трудностей многие разработчики предпочитают создавать свои собственные HTML-виджеты, чтобы получить контроль над своим внешним видом. Однако в современных браузерах веб-дизайнеры все больше контролируют дизайн элементов формы. Давайте приступим!
Почему так сложно стилизовать виджеты форм с помощью CSS?
На заре Интернета, примерно в 1995 году, в HTML 2 были добавлены элементы управления формой. Из-за сложности виджетов форм разработчики решили полагаться на базовую операционную систему для управления ими и их рендеринга.
Несколько лет спустя был создан CSS, и то, что было технической необходимостью, то есть использование собственных виджетов для реализации элементов управления формой, стало требованием к стилю. В первые дни CSS, стилизация элементов управления формы не была приоритетом.
Поскольку пользователи привыкли к внешнему виду своих соответствующих платформ, поставщики браузеров неохотно делают элементы управления формами стилевыми; и по сей день все ещё чрезвычайно трудно перестроить все элементы управления, чтобы сделать их стилизованными.
Даже сегодня ни один браузер полностью не реализует CSS 2.1. Однако со временем поставщики браузеров улучшили свою поддержку CSS для элементов формы, и, несмотря на плохую репутацию в отношении удобства использования, теперь вы можете использовать CSS для стилизации HTML форм.
Не все виджеты созданы равными, когда задействован CSS
В настоящее время некоторые трудности остаются при использовании CSS с формами. Эти проблемы можно разделить на три категории:
Хорошая
Некоторые элементы могут быть стилизованы с небольшим количеством проблем на разных платформах. К ним относятся следующие структурные элементы:
22 лучших формы входа и регистрации на сайте в HTML&CSS!

↓ Также Вам будет интересно ↓
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
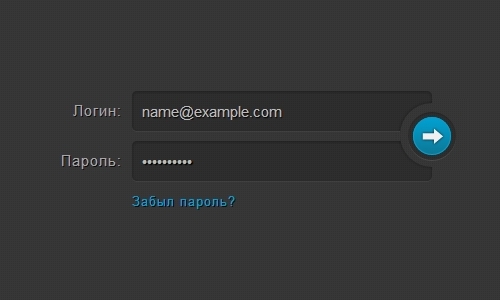
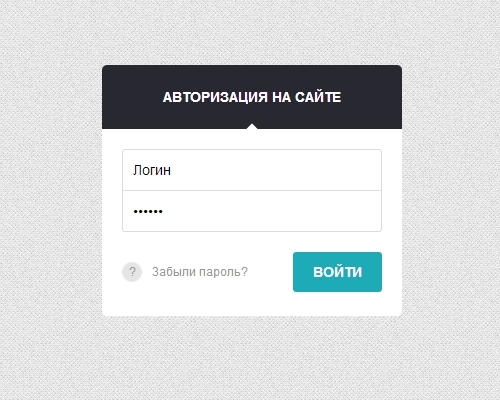
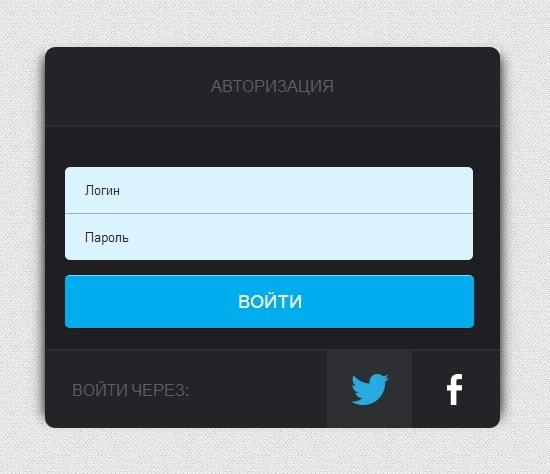
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
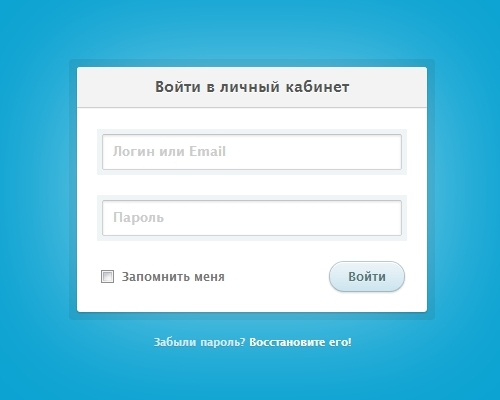
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
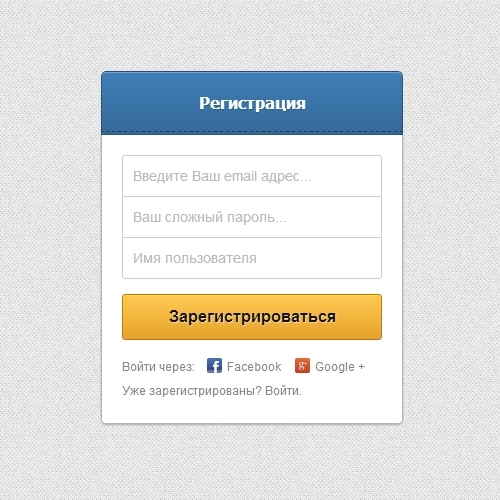
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
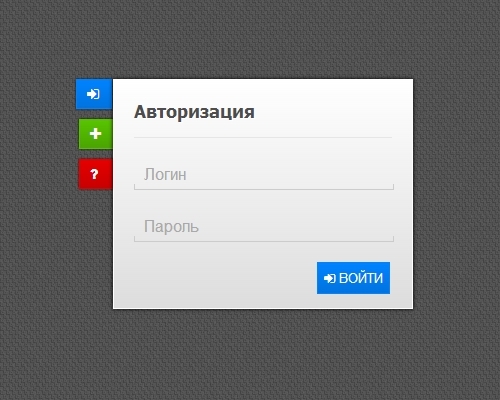
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
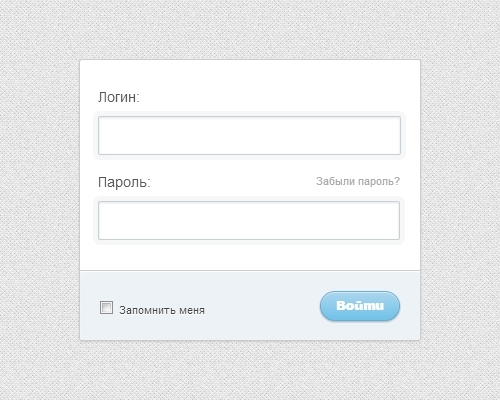
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
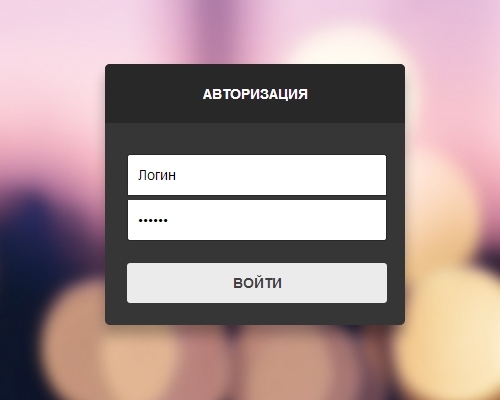
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
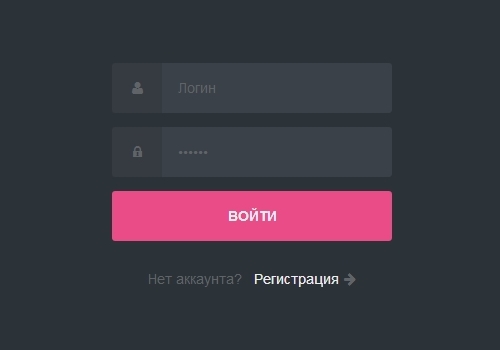
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации

Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
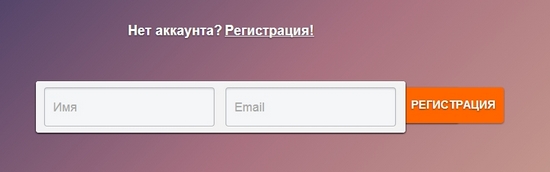
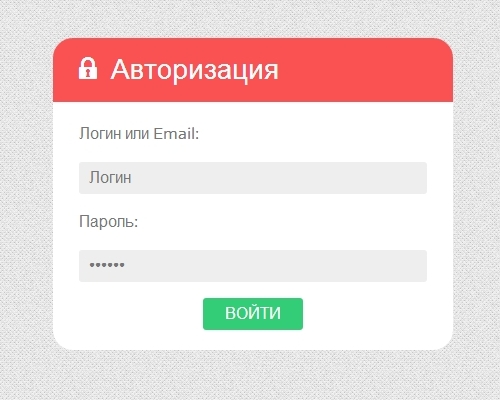
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
+50 CSS Form Examples And Source Codes
The basic principle of the Internet is to transmit information and to receive information.
We need CSS form sections to get the information.
This is the reason why I wrote this article that consists of CSS friends. If the Internet is a lion, forms are its hairs.
Forms make all entries on the Internet.
Even when you post a post on Facebook, you fill out an advanced form. Don’t think of the way as static forms that we only see on the contact pages of sites.
We fill out forms even on the pages where we pay credit cards. If you need a creative CSS from you, I recommend you to review this collection that I prepared for you.
Following the sentence, you will discover the best HTML form design examples with code.

A clean example made by a creative design studio. The questions we are accustomed to seeing below are given step by step this time. The most significant advantage of asking the user questions step by step is to prevent the user from getting overwhelmed. Since they see only one question at a time, they see this page, which is necessary to fill, much more comfortable than it is.
Animations in page transitions also offer a very stylish and natural flow. It was developed in Webflow. It usually takes 3 to 4 days to make such a page, but it has been improved in Webflow for two hours.

Login forms are the ones we use most frequently. You may not have noticed that login is a form, but it is also a form.
This slide animated login form is widely adopted among developers, but it is impossible to see such a way on real technology companies’ real websites.
Perhaps it is not used because there are too many animations and it will cause difficulties in working on computers with low capacity.
Improve this project You can reach other projects of the developer from thisВ link. The software developer has good plans. I recommend you review.

One of the most critical problems in form files is placeholders. Because the user learns from here how to fill the form, in this example, clicking on the placeholder transforms the way into the text. This animation has been prepared very successfully. There are speedy and smooth transitions.
‍
Animation following natural physics rules helps to get more realistic results.
‍
If you develop slower or faster animations than the eye will follow, these animations are seen as a problem, and the website is considered corrupt.
‍
When making animations, be sure to follow the principles of physics rules.

This is another animated placeholder example. It is surprising in this example that a no-code tool can create such an advanced animation.
No-code tools can now be new ways to write code. When you click on the form field, the form text takes off like a wave.
Such forms can be used on sites where child visitors can enter. Although it is too big for adults, it is a beautiful animation in a child’s style when they see it.
Adults may find these kinds of animations too distracting, but children’s fascinating attention will not be a problem.

Another excellent example made with a no-code tool. One of the questions we frequently encounter in form files is location. There are two options when choosing a site.
Either the dropdown menu opens, and you select your location from there, or you write your site and automatically completed situations come from Google location. You choose the most suitable one of these locations.
This auto-complete feature is also used in Facebook and Instagram apps and sites. I don’t know if they are using google’s location API or using another source.

If you create a form with file upload, you can clone this project instead of doing it from scratch.
If the form project’s design does not match the design of your main website, you can change the style as you wish.
This form is also designed with Webflow. A developer made it from Dublin. You can find other projects on the official site.
File upload is seen as the most challenging part of the form sections. This difficulty results from managing file sizes. If you manage your project in Webflow, Webflow does the file management job for you.

In form format, we have started to develop a lot of step-by-step styles in recent years. User experience on screens is still a very new job. Screen designs that will be the least tiring of users have not been discovered yet, but we are getting better every day.
Consider the difference between the first example of the Instagram app and its current state. It’s like 100 years have passed. But only five years have passed.
Instead of list form questions, step by step form management was preferred because it is much easier to ask the problems step by step.
It may be more challenging to fill out the form when the user sees all the questions simultaneously. Step by step form will show simpler than it is.

Two-column login pages are a form of entry preferred by very famous software companies. Companies likeВ MailchimpВ andВ SlackВ use this home page design.
This shows that this login page design has superior features in terms of user experience. This proposition is based on the available data.
We will see how the login page trends will be in 2022.
Users go from one site to another every day. And seeing a different home screen on each website, they enter confuses. The fact that the sites follow similar login screens makes the job easier for the user.
Of course, we provide brand awareness by feeding similar user experiences with distinctive designs and drawings.

The standard form on each website is the contact form. Of course, if your site gets 100 million traffic per month, this contact form may be smaller. Maybe not at all.
But if you have a small business, these contact forms are accessible to everyone.
Although the website is suitable for acquiring new customers, every customer prefers human communication before making money. This desire has decreased gradually, though. I know most of my clients after seeing the email notification from the payment provider.
This simple and useful form is also made through Webflow.

Borders have an essential role in forms. Boundaries allow you to distinguish information from each other in the form list. If you do not make borders prominently, the information may be mixed.
I explained the general role of the border in the field of web design above. Edges generally carry this task, separating countries from each other.
In this example, borders are used creatively in defining boundaries. When you move from one placeholder to another, the edge comes with you.
It’s very creative. SuchВ creative approachesВ make the internet more beautiful.

This is an excellent example of payment. Because in mostВ payment forms, credit cards are not shown concretely. We fill in the form by entering our information on the map.
In this example, the blank card fills with your information as you fill out the form.
In this way, our brain reinforces the form filling process correctly and gains self-confidence.
They are making payment screens easy can cause doubts that there will be some problems with the payment process.
But making the payment screens more fun will cause severe increases in your sales.
It’s as cheap as the assumption to try. Please try.

We recently started to see the forms step by step. What makes this form more beautiful than others is that it is step by step. What makes this form attractive is that animation transitions between levels are very well developed.
If all forms were as fun as this, the internet’s information flow would be much faster. The most tiring subject on the internet is filling out a form.
Reading, viewing experiences have reached almost perfect form. But form screens still don’t have a standard and are complicated. I think a standard should be introduced into the form language, and the forms that comply with these rules should be rewarded. It is perhaps not a good idea to set such a condition for a platform that represents freedom.

For some reason, I feel more secure when I see a credit card on the payment pages. I think the brain thinks it’s a real payment when I see the credit card.
Generations that have experienced digital display and card versions like me have made physical payments with credit cards more than virtual payments.
Maybe we had a bigger relationship with a credit card than money, but our relationship with payment forms is just developing. Seeing a credit card on the form screen may, therefore, make our generation safe. I do not know how safe it makes those older than we feel.

We do not yet know how the screens have damaged our eyes. But we are used to seeing people who have used computers for a lifetime with thick glasses.
A good view? or the opportunities provided by the internet and computer? This is a dilemma to decide.
If you are producing something on the internet, it is excellent, but if you spend time on the screens to consume, you are probably hurting your eyes in vain.
I say all this because I think dark modes will be better for our eyes. As in this example, dark mode themes are increasing. I hope it continues to grow. EvenВ WhatsappВ has passed dark mode.

According to researches, the login success rate is higher in login screens that offer login with google and Facebook. Users do not care what data our companies will reach with such entries. All they care about is getting in faster.
This form is an excellent example of a home screen design with third-party applications.
My advice to you is to log in using apps like email for 10 minutes. If you log into each application with your account, your email box is filled with lots of unnecessary newsletters.
I suggest you useВ 10-minute emailВ apps for a while to try at least.

I like the home screens where the screen is divided into two. I wanted the split-screen designs if there was a competition between the home screens and nobody else, but I voted.
I find it easier to use this design. Because, as you know, no matter how great you write, our brain doesn’t read the screens. Scans on the screens.
Split screens also make things significantly easier when scanning. The feature that makes this screen even more beautiful is that very transparent colors are used.
Maybe these colors will become old after five years, but it is among the colors that I would prefer to use in today’s world.

Step by step forms achieves much more successful filling rates; however, if you design a line about which question to ask in which action, the form success rate increases even more.
Users leave your page in two cases. The first case is boring. The second case is uncertainty.
The disadvantage of step-by-step forms is the uncertainty of which problem will arise in the next step. Another possibility is how long the arrangement will last.
It is at least determined how long the form will continue in each step, and the fill rate will be more successful.

Step by step forms achieves much more successful filling rates; however, if you design a line about which question to ask in which action, the form success rate increases even more.
Users leave your page in two cases. The first case is boring. The second case is uncertainty.
The disadvantage of step-by-step forms is the uncertainty of which problem will arise in the next step. Another difficulty is how long the form will last.
At least, it is determined how long the form will continue in each step, and the fill rate will be more successful.

An example of a beautiful form made using the vertical slide feature. Seeing these forms, I am sometimes amazed at how the internet has developed so much in the last ten years.
Form companies started to follow these current changes.
Another eye-catching feature in this form is using a charming animation when moving from one question to another. To make these kinds of animations, you have to be a Javascript ninja.
JavascriptВ is very deep and takes time to master. Choosing and focusing on a field may be a more logical roadmap than learning the entire code language. You will be amazed by how you have evolved over the years. Good luck.

With the horizontal slider form, you can follow that you are at the stage of the structure. Thus, knowing that you are closer to each end in front of you will prevent you from leaving the form. I criticize Typeform in this regard. The questions come up step by step, but there is no clue as to when the form will end. The form can take 3 hours or 10 minutes.
Maybe they changed this situation. There is now a better form of process charts. There was considerable uncertainty about when the form would end when I used it.
JotformВ forms are more successful in that regard, but it makes a lot of mistakes in Jotform. Anyway, both companies will be better over time than they are today

You can clone fromВ Codepen. To do this, click on the clone button below. Although I have made this cute button as evident as possible, I sometimes get comments on how I can get to the project.
No matter how much you improve the user experience, using screens will remain difficult for some.
Using a typewriter is also tricky for us. Or we can’t use a sword. Every tool is easy for people who live at that time. For this reason, you should not blame anyone for this. You have to be respectful. Thank you for listening to this little life lesson.

Although its colors and design are entirely different, this form reminds me of the google forms tool. Either I want to remember Google in everything I see, or the border structure and form order bear some similarities.
Although it doesn’t have a great design, it’s still an easy-to-use form. Many sites have worse form pages than this form. The internet would be a better place if all the forms were at least as in this example.
Anyway, let’s make the internet a better place instead of complaining. After all, I wrote this article to make the web a better place instead of complaining.

One of the first technology companies to use the split-screen login method is twitter. Twitter is a great company that has pioneered many issues. Although it grew and used by billions of people, it never ceased to be democratic.
They were also more ambitious than his competitors in the use of user data.
Twitter still has some security issues. Sometimes we see ads of fraudsters. Facebook is much more successful thanВ TwitterВ in blocking these ads. But Twitter will always be my favorite social media

The best way to make a page better quality these days is to putВ 3D drawings. But this is not a very cheap way. It’s an incredibly expensive way. This way will get less expensive over time like everything else, but today there is another cheap and fast way to show your page quality.
Of course, you are using drawings on your page. You can find the free illustration by googling it. Artist is willing to give away some of their craft.

It has been understood in this decade that the login screens divided into two are the most suitable design for successful user registration. Most companies now use a split-screen design in their login forms. Although it has the same scale, companies often add drawings and three-dimensional objects to differentiate in design.
In the example above, the designer decorated his split-screen with a photo. If a simple picture is enough to express the value the company offers, there is no need to push your marketing budget with expensive drawings.

Two main features distinguish a good CSS form from the bad ones. The first is the separation of the form elements. The second is to put a screen indicating that filling out the form has been successful or failed.
This screen is not necessary for the form to work, but is required for the user to know that the form is working. In internet designs, most things are developed so that the user does not neglect the natural environment. Just like an electric car making a motor noise, some actions and warnings have been added because we need to be adhering to human nature.
The most significant proof of a successful result in a login form is that it is directed to the home page instead of the profile setting page after the user logs on.

The Facebook login form is not the most successful one. But it would not be wrong to say that it is the most popularВ CSSВ form in the world. Because at least 2 out of 6 people in the world have seen this form. The world population I mean by people.
Although people are very enthusiastic about registering on Facebook, they do everything to get inside, even if they fail on the registration form screen.

In the early 2000s, we became a member of social channels. We started to become a member of bank applications in the 2010s. Later and in the following years, e-commerce sites and online food ordering sites also followed this registration ritual.
Although no one can predict, blockchain registration screens are now made with a form and become frequent. There is a good example above. You’d better start adapting because everyone seems to be using blockchain soon.

A simple search form has changed the whole world. It freed the information and made it accessible to everyone. This search form belongs to ‘google.’ The company that completely changed the search industry. I learn everything I need from Google. And google shares advertising revenues with anyone who generously shares information.
Anyway. A search form element and two buttons. I mostly press enter, but I’m sure that Google’s number of users will drop if that button is removed.

Some forms require straightforward information from you. Others need more complex information to save time. For example, a bank must prepare a more developed way to calculate a credit rating. Or a software company that will give you an offer based on the number of employees can calculate the per-employee fee as in the slider above and present it to you.
These forms are easy to make, easy to use, and incredible. If you want to know the result of a complex transaction, do it in away. Because such calculations can become more complicated in phone conversations.
The gradient usage and button design above is excellent. I think this is possible if you want to clone.

I think minimalism should be a must, not a choice in the world of design. But still, I am not as strict as I seem in this thought. I have witnessed that the design details that not only facilitate the users have made the product older over the years but also experienced that it has made it difficult to use.
If you wear things regularly, your construction costs will always repeat. This reduces your profitability. Not to mention that developing a product that is difficult to use will lead your company to bankruptcy.

We have started to see the successful results of step by step CSS forms in recent years. Dividing the information into pieces and asking one by one prevents the user from getting bored and closing the page. But there will be users who will get bored and close the page.
The forms that get bored and close the page are always happening. If you want, say I give 1 million dollars to fill out this form. Still, someone will be bored and closed. When I entered the web design business, I understood better how distracted the human was.

Multi-step CSS forms are my favorites. Of course, on one condition. The steps must have an end. Some multi-step ways never come to an end. My suggestion is, don’t ask more than seven questions.
If you ask, show the user a statement about how close the user is to the end of the form at each step of the structure. Because if the user does not know where he or she is, he cannot know where he is going.

‍
A well-working but straightforward form structure. Tabs CSS forms are often used on login screens. But this form of design is not used as the login screen of essential things. It may be used as the login screen of a forum page. You can learn the steps of this kind of development in the CSS form example above

Dark themes are prevalent. I love dark ideas. All apps on my phone are shady. I appreciate seeing a dark form. I applaud. If you have the opportunity, develop dark versions. Even choose dark as the main version and give the white theme optional.
Adding a dark option to a white theme seems necessary, but adding white to a dark theme sounded too stupid. It is. This makes the white arguments silly.

This is another tab form. But it has a more advanced design than the other. After learning the structure with the tab form above, you can improve your web design skills by examining this form’s CSS.
Improving web design capabilities is the main factor for you to demand higher hourly wages.

Split-screen and gradient are two things that appeal to me. Even when you examine the code of this split form, you can learn dozens of new CSS things.
The more successful the login screens, the higher the user registration rate. If you are a company that brings new users with ads, please pay attention to the login screen forms. Please.

An example of a simple shade-sized form. It is understandable but not simple. This form was most likely made by a person devoted to design. Because he did not allow any unnecessary details to occupy space, it is more challenging to remove extraneous information than add them.
The fewer words you express your opinion, the more successful you are.
Understanding is a measure of success. This is only possible and smart. This rule of speech-language also applies to the design language.

Unexpected and well-applied animations make me feel as if I were in a Pixar movie. We see these animations in their most functional form, especially in areas that contain forms.
Animation with CSS is a bit difficult. Thanks to the no-code tools, this process has become a little easier, but still requires cognitive effort.

If you want to make a successful form, imitate the form structures of giants like google. But be unique in design. Because those companies work with the best designers, knowing what no one knows about the user experience. Because they have a lot of user data.
This form reminds me of Google’s form service at first glance, but it’s not.
This is another form. But like Google. But it is not. Anyways.
The important thing is to get the user information politely. I think you can achieve this with the example above..

When the three-dimensional world objects are transferred to the design as it is, such sweet results come out. Forms are annoying things that consist of paper before the Internet.
The Internet has dramatically reduced the rate of using paper informs and also worked to make them more fun.
When I look at the CSS form example above, I remembered that the forms were initially made of paper. This allowed me to have an idea of how smart the designer is.

Purple is one of the colors that best suit dark CSS forms. These dark themes are called opaque but are usually made from dark navy shades because black is an eye-tiring color.
If he gets tired, the user spends less time on the screen. If he spends less time, he gets less advertising revenue. The only way to get more ad revenue is to develop themes to allow the user to spend more time.
This is the purpose of the design.

A straightforward form. There is no flair. Almost minimal CSS was used. So few CSS was used that they didn’t even try to export the CSS file separately.
Such simple forms are not suitable for every product. Just think about buying a Tesla car, the company expects you to fill in this form. This would be a little sad.
Instead of Tesla, you would buy a Toyota that offers better forms. But it is still an excellent form to learn the principles of style.

Forms are used in every field. We even use types when adding a new task to this to-do list. A way has more than one user because the internet consists of inputs and outputs—unlimited and frictionless delivery of information.
Icon selections and fonts are beneficial for the above design. My score is 7 out of ten.

Yes, we will soon ask users for other than words. In my opinion, asking for face id or fingerprint is also a form. Information is requested from the user, and the user needs to take action to meet that information. This action needs to be conveyed by designers straightforwardly and understandably.
This forms the basis of form logic.

One of the things that makes a form the most complex is the image upload feature. It is easy, but the place where the photos are kept is not as small as text files. The question of where and how to store the pictures is usually answered by spending money.
There is a straightforward and useful image upload form above. I love the iloveimage.comВ site in this respect.

A login screen in the form of an info card, but tab features are also used. The picture is used in the background of the entrance section. The trend of 2020 is plain backgrounds, but there is no law to stop those who use different contexts.
So we have to respect all kinds of background usage.

It always seems strange to me that the Google form service is entirely free. Because the form industry is growing day by day. Companies likeВ JotformВ andВ TypeformВ make millions of dollars every year. How do these people earn so much money when Google is in free form?
You don’t need to know how to write a code to use the Google form service. If you know how to use a computer and are connected to the Internet, you can easily use it.

Payment screens consist of forms. But these forms do not accept the error. If you design a terrible payment form, you will lose customers ready to buy your product.
There is an example of an excellent payment form above. Hopefully, airlines will make payment screens smoother.

Sometimes the font used on the website is so beautiful that it helps you to ignore other errors. This above form is not the best form designed, but the font it uses is very plain and legible. This makes this form more acceptable.

We have come across other forms of payment earlier in this blog post. This example is no different from them, but in this example, the user can make an elegant option among the payment options.
If you are offering options to the user, you have to do it very elegantly, because choosing is already a difficult task in itself. What makes it even more difficult is choosing a lousy design.

Seeing the password we wrote makes us more comfortable. Because when we do not know what we wrote, we are more likely to think that we made mistakes. You may want to see your password as you type, especially if you have added characters such as uppercase, lowercase, or symbols to your password.
In the example above, the «show password» feature is used very creatively.

As you enter your card information, the information on the card in the image changes instantly. This is a feature that makes me happy when I see it. It is not very difficult, but for some reason, companies are not using this feature frequently. I think the developers do not take the time they deserve for this feature, requiring constant monitoring.

Stripe not only facilitates the work of many entrepreneurs but also sets a standard for payment forums. Many small businesses use the line. Even large startups prefer to use Stripe instead of installing payment systems from scratch.

Subscribe buttons are tremendously necessary to keep incoming visitors because you need at least an email address to stay in touch with the incoming user. This three-dimensional subscribe form is one of the creative solutions applied to keep the visitor coming.

Evaluating a product is also an action we can achieve with forms. Forms are one of the essential elements of the internet. It is the cornerstone of bi-directional information architecture.
