Официальное мобильное приложение Хабрахабра
На прошлой неделе, в день рождения Хабрахабра мы намекнули, что готовим мобильные приложения для сайта. Ждали? Не сомневаемся.

Дамы и господа, леди и джентльмены! Настало время расчехлить свои смартфоны для нового приложения.
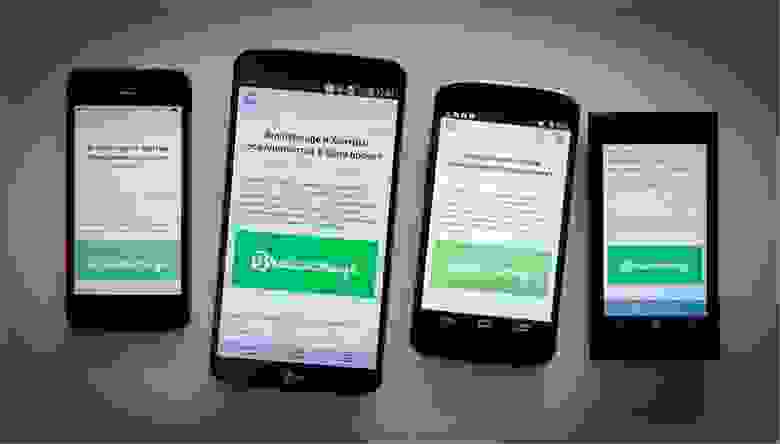
Приложение вышло под все самые популярные среди наших пользователей платформы. В данном обзоре речь идёт об iOS7-версии приложения для iPhone.

Всё начинается с авторизации. Доступен вход через TM ID или любую социальную сеть из доступных. Если аккаунта нет, его можно создать.
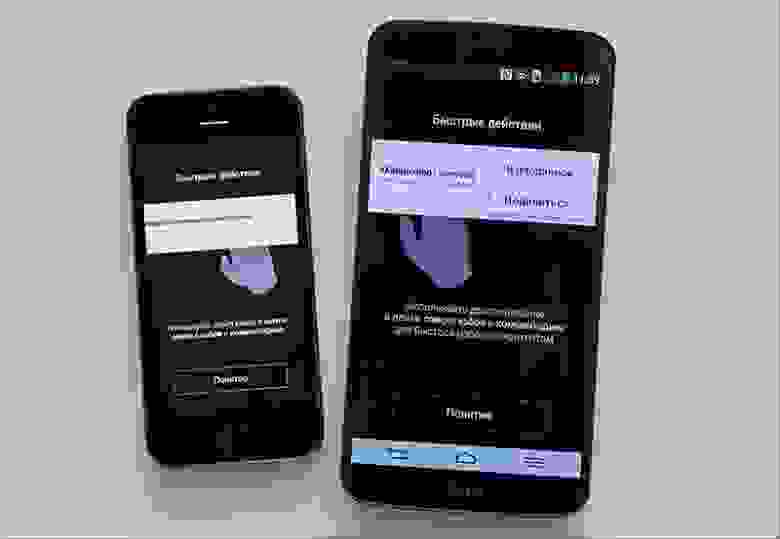
При первом запуске пользователь увидит небольшой обучающий туториал для тех, кто не видел этого поста. Если вы новый пользователь, то приложение предложит подписаться на интересные для вас тематические хабы – если этого не сделать, то в ленту будут попадать посты из 10 самых популярных хабов.

Дальше всё просто: при запуске приложения вы будете видеть свою ленту, но в сжатом виде – в виде заголовков и прочей системной информации (свайп влево вызывает контекстное меню, из которого пост можно добавить в избранное или расшарить). Полная версия поста (со всем форматированием) доступна по клику.
Лайфхак: Свайпы влево и вправо со страницы поста откроют соседние посты вашей ленты.
Переход к комментариям публикации осуществляется через меню в самом конце, они открываются в новом окне и имеют иерархическую структуру – как на сайте. Свайп влево на комментарии позволяет ответить на него или проголосовать.
Свайп вправо (или иконка вверху слева) в ленте постов вызывает меню приложения, через которое можно переключиться из ленты в избранное, либо в список хабов.
Также в меню находится раздел настроек, в котором всегда можно посмотреть состояние аккаунта (карму, рейтинг), подключить сторонние сервисы для шаринга (в том числе Pocket для отложенного чтения), указать браузер по умолчанию (встроенный в приложение или какой-то из сторонних).
Отдельного внимания заслуживает раздел настроек под названием «Оформление и интерфейс», где можно:
— выбрать шрифт текста в постах (11 шрифтов на выбор) и его размер;
— включить или выключить переносы текста;
— включить (опционально — только при наличии Wi-Fi) загрузку медиафайлов (если выключить настройку, то вместо картинок и видео будут заглушки);
— включить загрузку комментариев вместе с постом.
В посте используются скриншоты приложения в iOS7 для iPhone, версия для iPad появится в самом ближайшем будущем.
Как было сказано в начале статьи, приложение вышло и под другие популярные ОС, а именно: Android (от версии 4.0) для смартфонов и Windows Phone (7.5 и 8.*). Учитывая, что в обеих категориях есть «смартфоны», на них приложение тоже смотрится неплохо.

Устанавливайте, пробуйте, пишите мнения, баги и фич-реквесты в комментариях:
| Ссылки на приложение: iOS | Android | Windows Phone | Нашедшему пасхалку – плюс в карму |
Пользуясь случаем, выражаем благодарность коллегам из CleverPumpkin, совместно с которыми было разработано приложение. Пацаны вообще ребята, но особенно:
— Самый главный: Mofas
— Разработчики: erakitin, purrrminator, esavkin, byss и garifzyanov
— Дизайнеры: AndyLa и morochkovsky
— Тестировщик: sandbuttrue
Плюсуйте их неистово и подписывайтесь на хабраблог CleverPumpkin. В ближайшее время они обещали опубликовать пост о том, как проходила разработка приложения.
Ну и самое главное:
Как сделать лучший подарок Хабрахабру на День рождения?

— Скачать приложение, поставить плюсик/отзыв – покорить топы мы можем только вместе;
— Репост, ретвит и прочий шаринг в социальных сетях будет очень кстати.
ReadyScript Mobile — готовое eCommerce мобильное приложение
«Хочу мобильное приложение для интернет-магазина» — такие запросы все чаще поступают от владельцев брендов к веб-разработчикам. Но как обычной веб-студии удовлетворить столь масштабный запрос, если среди компетенций компании есть только веб-разработка?
По нашим данным, в большинстве случаев небольшие веб-студии пытаются отговорить клиента от мобильного приложения в пользу обычной адаптивности сайта или независимой мобильной версии. Часто это удается, хотя приходится отбиваться от множества сложных вопросов, например, таких как: “А почему у всех брендов, которые на слуху есть собственное мобильное приложение, зачем они тогда его делают?”.
В тех же случаях, когда клиента переубедить не удается и он все же желает предоставить своим пользователям высокий уровень сервиса и проникновения своего бренда в различные устройства, веб-студия начинает поиск имеющихся решений.
В 2016 году мы оценили эту проблему и спустя год предложили готовое решение для создания мобильного приложения для интернет-магазинов, разработанных на платформе ReadyScript. Как обычно, мы предлагаем и SaaS и коробку. Новый сервис получил название ReadyScript Mobile.
Под катом расскажем, какие технологии мы использовали, с какими трудностями сталкивались и как их преодолевали. Попутно сравним с другими решениями уникальное качество нашего сервиса, а именно прямую интеграцию с интернет-магазином клиента, без посредников.
С чего все началось?
Однажды к нам в гости пришел руководитель нашей партнерской веб-студии и посетовал на то, что клиенты растут и постоянно ищут вдохновение для роста, смотря на проекты лидеров eCommerce рынка. Все чаще просят мобильные приложения, но далеко не все согласны на бюджеты с шестью нулями.
Мы подумали, а ведь действительно, клиенты хотят не просто какое-то ограниченное по функциональности мобильное приложение, а полноценное, такое как у лидеров рынка. Хотят, чтобы там было все: и актуальные остатки, и наличие на складах, и поддержка всех видов вариаций товаров, и возможность оплаты, и выбор тех же способов доставки, что и на сайте, и всевозможные фильтры, и единая авторизация, как на сайте, и так далее.
Мы стали искать, что сегодня есть на рынке в данной сфере и обнаружили только пару универсальных конструкторов, которые обладают достаточной функциональностью. Они были построены на стандартной посреднической схеме, когда нужно через YML загружать в них товары, а уже потом администрировать заказы интернет-магазина в личном кабинете такого стороннего сервиса.
Мы сразу поняли, что это слишком большой компромисс, на который приходится идти нашим клиентам, чтобы получить свое мобильное приложение:
Это выгодно всем – партнеры могут зарабатывать на мобильных приложениях по той же схеме, по которой они работают с той или иной CMS: покупают лицензию CMS, дорабатывают индивидуальные фишки, продают клиенту. Клиенты получают качественный продукт за приемлемую стоимость, который разрабатывается и оттачивается на многих клиентах.
Выбор технологии
С самого начала мы рассматривали только кроссплатформенные технологии, так как процесс разработки в этом случае был бы максимально комфортным. Один раз добавляешь фишки, один раз отлаживаешь код, один раз правишь баги, по сути, сразу на двух приложениях. Это дешевле. Экономика занимала в нашем проекте не последнее место, поэтому мы искали те технологии, которые не заставят нас потом направлять всю прибыль на поддержку проекта, а дадут возможность вкладывать ее в развитие.
Больших вычислений в eCommerce мобильном приложении – нет, невероятных графических требований – нет, соответственно, гибридные технологии вполне справятся с задачей отображения типовых активностей для интернет-магазина.
Мы выбирали между ReactNative и IonicFramework. Понятно, что первое от второго очень сильно отличается, так ReactNative позволяет строить интерфейсы приложения с помощью нативных компонентов, но с помощью JavaScript и React. В то время как IonicFramework – это фреймворк, основанный на cordova, позволяющий строить мобильные приложения в WebView, где нативными возможностями можно пользоваться с помощью специальных cordova плагинов-мостов.
Вначале наш выбор пал на ReactNative, нам показалась, что он даст максимальную производительность UI, на которую так часто жаловались те, кто работал с cordova. Но после долгих поисков разработчиков ReactNative (это был июнь 2016 года), у нас опустились руки, мы поняли, что интересующихся данной технологией крайне мало в нашем городе (Краснодар).
Время шло, и мы все больше осознавали, что наш продукт будет ориентирован на веб-студии, которые прекрасно знакомы с веб-технологиями. Нам нужно предоставить им такой продукт, который они могли бы дорабатывать и расширять в привычной для веб-разработчиков форме. Нужно максимально было абстрагировать их от мобильных технологий, но не от мобильных приложений.
Мы стали присматриваться к ionicFramework. Уже к тому времени у них была шикарная экосистема, которая позволяла билдить приложения для iOS и Android через командную строку. Увидев это, мы очень обрадовались, так как это означало, что мы сможем полностью автоматизировать сборку приложений, и нашим специалистам поддержки не нужно будет загружать в xCode и AndroidStudio проекты каждого клиентского приложения для генерации APK и IPA файлов.
Далее мы увидели, что в экосистеме IonicFramework есть возможность обновления приложений без перепубликации в appStore и googlePlay (ionic deploy) также через консольную команду. Это означает, что хотфиксы можно будет выпускать автоматически для всех клиентов почти мгновенно, без волокиты и невыносимо длительного Review (со стороны appStore).
Отдельно стоит сказать про скорость. Некоторые приложения, написанные на Cordova, действительно отличались невысокой скоростью интерфейсов, однако чаще это было связано с низкой скоростью JS фронтенда приложений, написанных с использованием jQuery. С выходом Angular 2, а позднее и Angular 4, все изменилось. Скорость отклика и ощущение от работы приложения в целом стали приемлемы.
В итоге богатая экосистема, большое количество плагинов, приемлемая производительность помогли нам выбрать IonicFramework в качестве основы для нашего сервиса.
Реализация и подводные камни
Разработка оказалась не такой простой, как мы предполагали. Она заняла у нас 1 год работы. За это время мы написали все необходимые API на бэкенде, разработали все личные кабинеты и промо-страницы на нашем сайте, создали непосредственно само клиентское приложение и вспомогательное DEMO приложение.
Основную сложность составило то, что Angular и IonicFramework активно развивались параллельно с тем, как мы разрабатывали наше приложение. Angular за этот период обновился с версии 2 до 4, Ionic с версии 2 до 3. Мы только и успевали обновлять пакеты и неделями фиксили проблемы, возникающие после обновления. То один плагин перестал работать с другим, то какая-то конструкция была выпилена из Angular или Ionic, то публиковались новые фишки, ускоряющие работу системы, и мы были обязаны их внедрять и переписывать код.
В общем, мы все это мужественно переносили, но работали всегда только с самой свежей версией, так как понимали, что выпускать релиз сервиса нельзя было на устаревшей версии фреймворка.
Нам пришлось купить Apple MacMini для отладки iOS приложения, несмотря на то, что билдить IPA файлы и закидывать их через iTunes на устройство мы могли на нашей основной машине с ОС Windows.
В итоге, в настоящее время у нас написано приложение на Angular4 + IonicFramework 3, и все оттестировано на iOS и Android. Приложение содержит огромный список возможностей, и оно идеально интегрировано с нашей платформой ReadyScript.
Как это работает сейчас?
Сервис ReadyScript Mobile интегрирован в экосистему и предоставляется в стандартном виде через личный кабинет на нашем сайте ReadyScript.ru.
Мы предоставляем пользователю самостоятельно заполнить данные в его личном кабинете для соединения с его интернет-магазином ReadyScript через API(доменное имя, API ключ), далее предлагаем заполнить все поля, необходимые для публикации приложения в appStore и googlePlay(название, описание). Далее предлагаем определить цветовую схему будущего приложения.
Только после публикации приложения в маркетплейсах, мы открываем возможность оплатить подписку.
На всех сложных участках этого пути мы предлагаем свои услуги. Если точнее, то мы предлагаем создание иконок и заставки приложения, предлагаем помощь в регистрации аккаунтов на appStore и googlePlay, а также берем на себя генерацию всех необходимых сертификатов в кабинетах клиентов для сборки приложения, а также саму публикацию приложения.
Благодаря возможности сервиса Ionic производить deploy(развертывание новой версии) напрямую на клиентские устройства в обход маркетплейсов, мы реализовали быструю возможность обновления приложений, если пользователь изменяет, например, цветовую схему приложения в своем личном кабинете.
Несмотря на это, мы периодически перевыпускаем приложения непосредственно в appStore и googlePlay, чтобы сразу после установки у новых клиентов не возникало сообщение, что для приложения имеется обновление.
Владельцы интернет-магазинов видят всю информацию о состоянии подписки в своей административной панели. В случае приближения окончания срока подписки, уведомления будут приходить по всем каналам, включая административную панель магазина.
Мобильное приложение работает напрямую с сервером интернет-магазина, а это означает что все остатки, цены, настройки всегда будут актуальны.
Push уведомления — отличный маркетинговый инструмент
Когда мы реализовывали подсистему Push уведомлений, мы подумали, что неплохо бы передавать при регистрации Push-токена в интернет-магазине еще и модель устройства. Нам потом сказали большое спасибо интернет-магазины, торгующие электроникой и аксессуарами. Так они смоги делать точечные Push рассылки о поступлении конкретных аксессуаров владельцам только определенных смартфонов, чем значительно повысили свои продажи.
Впоследствии мы увидели, что некоторые наши клиенты сегментируют своих клиентов по платежеспособности с помощью фильтра по модели телефона и производят более узкотаргетированные рассылки.
Важно сказать, что Push рассылки можно проводить прямо из административной панели интернет-магазина. Для каждого сообщения можно задать текст и точку назначения, в которую перейдет пользователь после нажатия на push. Это может быть товар, категория или статья.
Как расширять возможности приложения?
Каждый бизнес уникален. Несмотря на то, что сейчас в приложении реализован достаточный набор функций с запасом, все равно кому-то понадобятся кастомизации. Мы это понимаем, а потому предусмотрели несколько вариантов.
Первый – самый простой – это расширение функциональности приложения через маркетплейс ReadyScript.
Как это возможно? При запуске приложения мы заложили точку роста в виде загрузки корректирующего работу Angular компонентов JS скрипта с сервера интернет-магазина, а также загрузку Ionic шаблонов. Откорректировать JS скрипт и шаблон с помощью хуков может любой модуль платформы ReadyScript.
Такой подход позволяет откорректировать или дополнить поведение существующих активностей и компонентов приложения, однако он не позволяет, например, добавлять новые активности приложения. Например, с помощью данного механизма расширения функциональности модуль «Бонусная программа» из нашего маркетплейса корректирует работу корзины в мобильном приложении, позволяя отобразить текущее количество бонусов пользователя, а также зачесть их в качестве скидки.
В случае, если клиенту требуются более кардинальные изменения, нужно создавать индивидуальную сборку приложения и использовать уже доработку и поддержку коробочной версии приложения, вместо SaaS. Это возможно при помощи партнеров или наших услуг (в дальнейшем только партнеров).
Работа с партнерами-разработчиками или коробочная версия мобильного приложения
Для партнеров, разрабатывающих eCommerce проекты на платформе ReadyScript, мы подготовили две партнерские программы, одна из которых предполагает агентскую схему продажи подписок на мобильные приложения для своих клиентов, а другая предусматривает возможность продажи коробочной лицензии на мобильное приложение компетентному партнеру.
Коробочная лицензия на мобильное приложение – это отличная возможность для веб-студии сократить издержки при разработке eCommerce мобильного приложения для конечного пользователя. По сути, это позволяет студии сосредоточиться только на уникальных, индивидуальных особенностях клиента, не зацикливаясь на разработке рутинных вещей, таких как оформление заказа, оплата, поиск, фильтрация товаров, подсистема push уведомлений и многое другое.
Продвижение
Для удобства продвижения сервиса, мы создали демонстрационное приложение, в котором можно указать доменное имя интернет-магазина на платформе ReadyScript и API-ключ, чтобы увидеть будущее мобильное приложение, наполненное данными клиента.
Приложение опубликовано в appStore и googlePlay под именем RS Mobile. Если у вас нет интернет-магазина, то возможности приложения можно оценить, нажав на надпись «у меня нет своего магазина»
Заключение
ReadyScript Mobile – это современное решение проблемы мобильных приложений для интернет-магазинов, построенное на технологиях 2017 года. Благодаря прямой интеграции сервиса с платформой ReadyScript, достигается оптимальное слияние возможностей eCommerce CMS и мобильного приложения.
Сервис ReadyScript Mobile – это доступная возможность для конечного пользователя получить мобильное приложение для интернет-магазина своего бренда, а для партнеров-разработчиков – удовлетворить растущий спрос клиентов на присутствие их бизнеса в мобильных устройствах с наименьшими затратами.
Аспекты удачной архитектуры мобильных приложений
Очень часто, приступая к разработке приложения, мы под давлением менеджера берем один из распространенных паттернов разработки и быстро кодим, чтобы получить живой прототип за день-другой. Вроде все работает, уходит в прод, и все довольны.
Вот только потом, когда встает вопрос о поддержке, рефакторинге и введении новых фич, оказывается, что в контроллерах у нас тонны кода, количество boilerplate застилает 4к экран, а вкорячивать новые фишки сложнее, чем переписать все снова. И вот вы уже снова перепиливаете все в стиле *уяк-*уяк и в продакшн…
А может стоило выделить время и выбрать не просто модную, а подходящую вашей задаче архитектуру? 
Под катом ответы на распространенные вопросы и некоторые советы, которые помогут создать качественный продукт.
Встречайте!



Об архитектуре, планировании и команде
— Чем отличается удачная архитектура от неудачной?
Евгений Мацюк: Удачная архитектура дает шанс разработчикам никогда не проводить глобальный рефакторинг всего приложения. Максимум — изолированно переделать некоторые модули без долгой починки появившихся багов.
На самом деле, это дорогого стоит, так как вы можете беспрерывно и не снижая темпов «запиливать новые фичи». Приложение будет расти, набор функций увеличиваться, а у вас по-прежнему будет чувство радости от того, что «все, черт побери, логично и просто».
Александр Блинов: Архитектурные ошибки весьма коварны. Первые несколько месяцев разработки они прячутся за вашей спиной и иногда напоминают о себе костылями и подозрительным кодом. С ростом кодовой базы они начинают фигурировать все чаще, увеличивая энтропию вашего кода. Со временем внедрение новых фич несет изменения в самых неожиданных местах программы. Такие ситуации негативно влияют на настрой команды и существенно бьют по бизнесу.
— Какой, на ваш взгляд, оптимальный состав команды для разработки приложения? Сколько проектировщиков могут быть заняты разработкой архитектуры? Как выстраивать их взаимодействие для достижения максимального эффекта?
Евгений Мацюк: Если мы говорим о разработке приложения под конкретную платформу, то обычно все сводится к следующей схеме. Команда — 3-5 разработчиков разного уровня и тимлид, на котором висят задачи планирования и взаимодействия со всем внешним миром. Непосредственно архитектурными задачами может заниматься как сам тимлид, так и, например, самый сильный разработчик из команды. То есть за архитектуру ответственен один, максимум два человека. Все ключевые решения по проекту — только через них. Никто, конечно же, не отменяет холиваров внутри команды, но ответственность всегда кто-то должен нести.
Александр Блинов: Команды с большей численностью должны быть разделены на отделы, работающие над разными частями приложения. Деление на части может быть как горизонтальным, так и вертикальным. Порядок взаимодействия логических юнитов приложения должен определять архитектор. В его обязанность также входит общее проектирование системы. За соблюдением этих практик следит лид каждого из отделов.
Антон Руткевич: На мой взгляд, это сбалансированный коллектив, где есть люди с разными ролями. Безусловно, все должны хорошо разбираться в языке, платформе, архитектуре, но отличные команды получаются, когда у каждого есть какая-то любимая область в разработке в которой он разбирается особенно хорошо, «специализация» что-ли, и эти специализации не имеют большого перекрытия в команде (хотя какое-то, конечно, имеют). Специализациями могу быть, например, высокоуровневая архитектура, работа с UI или другими фреймворками платформы, CI, тестирование, дизайн. Это не значит, что только «специалисты» занимаются этими областями, но обычно именно они двигают вперед, приносят улучшенные подходы, развивают свои области. Поэтому чем больше областей охвачено — тем в больших аспектах проекта будет порядок. Если вся команда болеет за архитектуру и не любит копаться в UI фреймворке — есть большой шанс иметь частые архитектурные холивары и сделанные «кое-как» UI слои.
Также очень важно, чтобы был один, а лучше несколько человек, которые занимаются интеграцией с внешним миром. И это тоже должно им нравиться. Согласовать API с соседними командами, проверить бизнес требования с технической точки зрения, вести какие-то переписки, которые неминуемо возникают.
И еще. Если в команде нет человека, без которого разработка встанет, то очень просто уходить в отпуск, брать day-off при необходимости. Вы не представляете, как приятно работать в команде, где всегда знаешь, что коллеги подхватят твои задачи при необходимости, и это не будет проблемой.
— Какой объем времени должен быть выделен на планирование и архитектуру приложения в сравнении с остальными этапами разработки?
Александр Блинов: Главное не забывать вообще его выделять. Зачастую менеджеры подгоняют команду выпустить первый релиз как можно раньше, чтобы заработать лояльность клиента/акционеров, и обещают последующий редизайн. Но как назовешь лодку, так она и поплывет: приложение, в котором архитектура не продумана, замедляет разработку и наносит впоследствии большой урон компании.
Достаточно важно продумать общую для всей компании гибкую архитектуру, под эгидой которой будут стартовать все новые приложения. Единый подход к коду позволяет быстро запускать новые проекты, а также безболезненно увеличивать состав или проводить ротацию команды.
Евгений Мацюк: Еще важно отметить, что, если вы занимаетесь разработкой прототипов, экспериментальных приложений, то количество времени, потраченное на архитектуру, должно равняться нулю. Но в этом случае вы должны донести до менеджера, что данный продукт является только прототипом и не подлежит расширению.
Роль сервера
— Можно ли объяснять проблемы в архитектуре мобильного приложения некачественным API сервера? Или же это независимые вещи?
Евгений Мацюк: Правильной архитектурой удастся инкапсулировать некачественное API сервера.
На моей практике был такой случай. Я занимался внедрением модуля чата в банковское приложение. Работа чата осуществлялась посредством стороннего сервиса. Модуль я реализовал по концепции «Чистой архитектуры», покрыв все юнит-тестами. Сделал и забыл.
А через девять месяцев прилетает вводная, что нечего нам басурманскими сервисами пользоваться, будем использовать свои, родные. Мы получили новый сервис с абсолютно другим немного сыроватым API и другой концепцией. А переходить на этот сервис нужно прямо сейчас. Да и еще необходимо было поддержать работу прежнего сервиса, чтобы в случае чего мы могли бы переключить чат на него.
И вот тогда я испытал то бесценное чувство, когда заложенная архитектура «просто тащит». Это бесценный момент. Всем желаю такое испытать. Круче первого поцелуя.
На уровне Репозитория подмена не получилась, так как концепция нового сервиса просто другая. Поэтому подмена была осуществлена на уровне Интерактора. Да, мне пришлось реализовать новый Репозиторий и новую имплементацию Интерактора. Но вьюшку и презентер я вообще не трогал, а там много кода тоже было. Подмена сервисов чата легко осуществлялась через дагеровский модуль (просто подставляли нужную реализацию Интерактора).
Репозиторий и Интерактор я реализовывал посредством TDD. Для реализации сложной бизнес-логики TDD очень хорош, кстати. Собственно, запустил я приложение на проверку уже в самом конце, когда все было готово, чтобы просто удостовериться, что все работает. Никаких дополнительных багов и прочего не появилось. Все зло инкапсулировано. Ну здорово же?
— Как вы относитесь к методологии TDD? Какой подход к разработке вы используете чаще всего и почему?
Антон Руткевич: TDD — отличная методология. Если следовать ей, проблема покрытия кода тестами исчезает как класс, т.к. без тестов кода просто нет.
С другой стороны, при решении объемной задачи, требующей написания большого количества нового кода, бывает сложно с первого раза набросать правильную архитектуру и, тем более, продумать точно API взаимодействия между модулями. В таких случаях, опять же, на мой взгляд, TDD подход неоправданно увеличивает время разработки, т.к. перед переписыванием кода нужно переписать еще и тесты.
Поэтому мы используем TDD в основном когда нужно расширять существующий функционал и интерфейсы более менее ясны.
— Когда оправдан перенос логики выполнения из приложения на сервер?
Александр Блинов: Мобильное приложение является тонким клиентом и не предназначено для выполнения серьезной логики. Если заказчик не готов предоставить мобильному клиенту API, соответствующий данному подходу, мы встраиваем в цепь взаимодействия клиент-сервер middleware. Middleware — это наш прокси-backend, который берет на себя интеграцию со сложными сервисами заказчика и приведение API для клиентского приложения к удобному виду. Как правило, это ускоряет разработку, так как сложная логика пишется один раз на мидле а не два раза: на Android и iOS. В некоторых случаях встраивание в цепь middleware невозможно, например мобильные банки имеют повышенные требования к безопасности и хотят свести поверхность возможной атаки к минимуму. В этих случаях мы интегрируем наш middleware в сервера заказчика.
— Какое место занимает MVP, MVC и MVVM в архитектуре мобильных приложений?
Евгений Мацюк: Термин MVC звучит уже как-то не модно среди андроид-разработчиков. Сразу же срабатывает ассоциативный ряд с Activity, которое раньше считалось Controller и достигло нереальных размеров и сложности. Вспомнили? Передернуло от ужаса? Не произносите эту аббревиатуру вслух больше никогда, иначе будете преданы анафеме.
MVP, MVVM — это больше про Presentation слой. Причем набирает популярность в последнее время именно MVVM, но реализованный не через DataBinding, а «руками» через RxJava. В итоге получается меньше boilerplate кода, чем с MVP. С удовольствием послушаю доклад Дениса Неклюдова и Степана Гончарова про данный подход.
А «Clean architecture» — это про все приложение в целом.
О структуре Android-приложений
— В чем особенность разработки архитектуры приложения для android?
Евгений Мацюк: Вопрос, о котором можно говорить вечно. По мне самая главная особенность — это то, что сначала об архитектуре, как таковой, вообще не думали. Гугл в свое время предоставил SDK и сказал разработчикам: «В добрый путь, ребята». И ребята пошли, но не совсем по доброму пути. В итоге появилось большое количество приложений, которые приходится поддерживать и переделывать. Зато нам никогда не скучно.
Александр Блинов: Разработчиками Android было принято много довольно странных решений, таких как: жизненный цикл, способ предоставления пермишенов. В первых версиях системы такие решения были продиктованы низкой мощностью железа. В настоящее время смартфоны стали куда более мощными, однако мы стали заложником лозунга: «Написали однажды — страдаем всегда!». Это порождает создание фреймворков, инкапсулирующих в себя борьбу с системой, таких как наш с Senneco Moxy. Советую послушать рассказ Юры на Мобиусе о том, как устроено Moxy под капотом
— Можно ли не писать лишнего? Какие слои ядра обязаны быть в приложении с удачной архитектурой, а какие могут быть исключены в ряде случаев?
Александр Блинов: Это довольно холиварный вопрос. Пять логических слоев, которые мы выделяем в «Чистой архитектуре», имеют свою определенную область ответственности. Мы придерживаемся консистентности в архитектуре и, даже если в какой то фиче потребность в логическом слое отсутствует, он будет выступать в качестве прокси. Это делает код предсказуемым и легко расширяемым.
— Какой стек технологий обычно применяется для проектирования приложения под Android?
Евгений Мацюк: В прошлом своем выступлении я рассказывал про следующий стек: RxJava, Dagger, Unit-тесты. Сейчас добавил бы Moxy — для обработки жизненного цикла, Cicerone — для навигации. А вообще еще можно начать писать на Kotlin.
Александр Блинов: В REDMADROBOT аналогичный стек технологий. Kotlin у нас в продакшене находится больше года. Весь новый код пишется только на Kotlin.
— Какой бы главный совет вы дали разработчикам в плане построения архитектуры?
Антон Руткевич: Я бы сказал, что нужно помнить о SOLID и осознанно применять подход Clean Architecture. Это не значит, что нужно параноидально следовать ему везде, но отход от Clean Architecture в каких-то местах всегда должен быть осознанным и взвешенным решением.
Евгений Мацюк: Думайте. Пробуйте. И еще раз думайте. И еще раз пробуйте.
Обязательны изучите основные паттерны проектирования и проникнитесь, зачем и в каких ситуациях они действительно нужны.
Создание удачной архитектуры — самое сложное и ответственное занятие. Но тут действительно уместна поговорка — «терпение и труд — все перетрут».
— О чем вы будете рассказывать на Мобиусе?
Евгений Мацюк: Мы хотим произвести погружение в «Чистую архитектуру». Рассмотрим основные вопросы, которые задают разработчики, рассмотрим кейсы, которые часто встречаются в нашей жизни, и покажем, как их решать в «Чистой архитектуре».
К сожалению, у нас только 50 минут, и мы не расскажем и малой доли того, что накопилось у нас интересного. Но мы работаем над документом (это будет или серия статей, или CookBook), в которой постараемся раскрыть «Чистую архитектуру» от базовых теоретических моментов до самых изощренных практических ситуаций. Поэтому мы будем рады любой помощи, любому совету, любой интересной задаче. С января нами запущен чат в «Телеграме», посвященный архитектуре в Андроид. Нас уже более 500 человек. Присоединяйтесь и задавайте свои вопросы!
Антон Руткевич: На Мобиусе расскажу о том, как осознанно писать код так, чтобы после написания его гарантированно можно было покрыть тестами. Несмотря на то, что в докладе будут примеры на Kotlin (чтобы код влезал в слайд) и Android, акцент будет на идеях, которые лежат вне платформ и языков, и на практическом умении применять их в любом контексте. Поэтому приглашаю всех.
Александр Блинов: Многие технологии отлично работаю на Helloword-ах, но столкнувшись с реальным кодом терпят фиаско. В своем докладе мы разберем самые сложные кейсы, на которых «Чистая архитектура» доказала свою состоятельность!
Поэтому хочется пригласить всех на наш с Евгением доклад в рамках Mobius 2017. Обещаем погружение в Чистую архитектуру и славный холивар с товарищами по цеху! Также желаем каждому из вас выйти с конференции вдохновленным, с горящим глазами и крутыми идеями!
