Как отправить HTML-письмо: 4 простых способа

Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
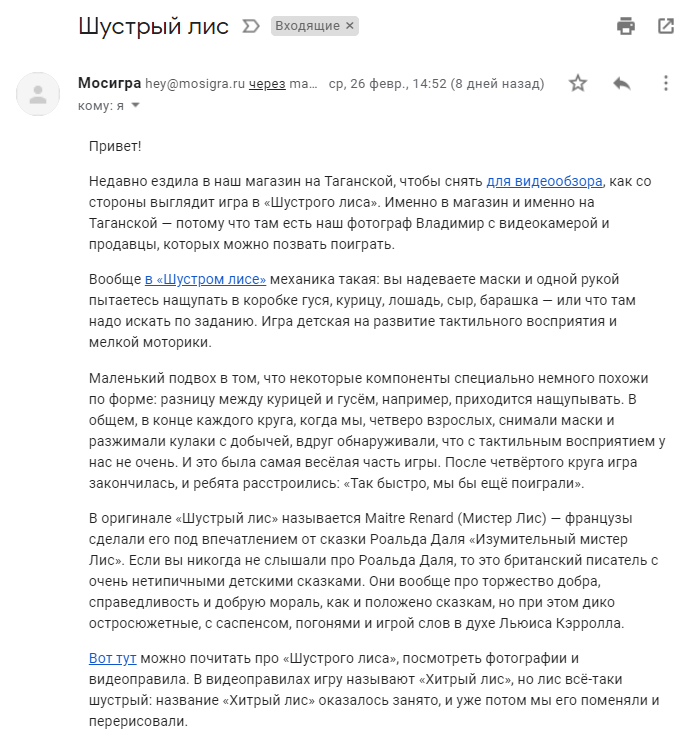
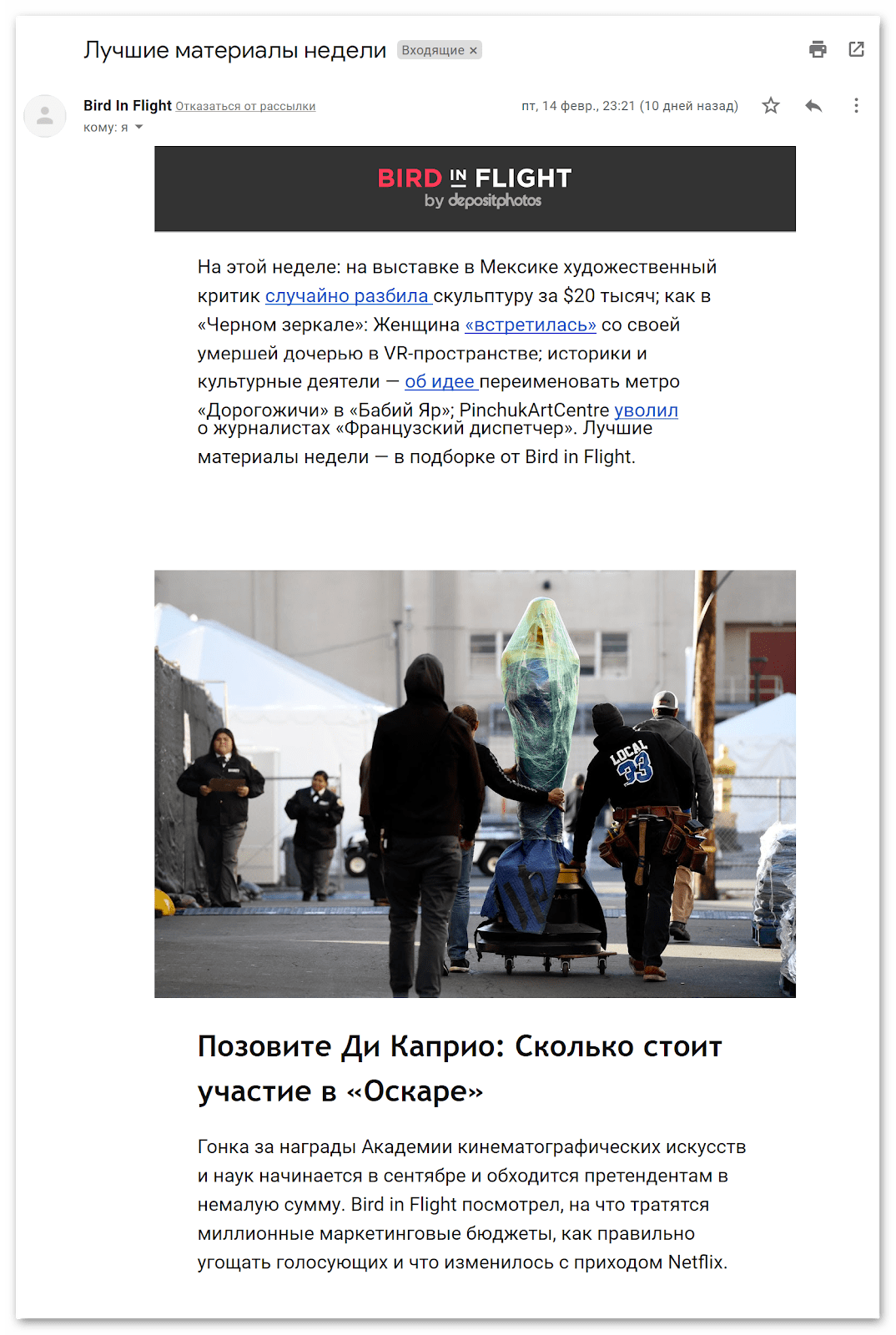
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделен на несколько колонок.


Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-верстки в блочном редакторе | Минусы HTML-верстки в блочном редакторе |
| + не требует знаний HTML и CSS |
+ большой выбор редакторов
+ в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать свое письмо
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе

Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его и потом анализируете статистику. К тому же, не придется подгонять шаблон под требования сервиса.
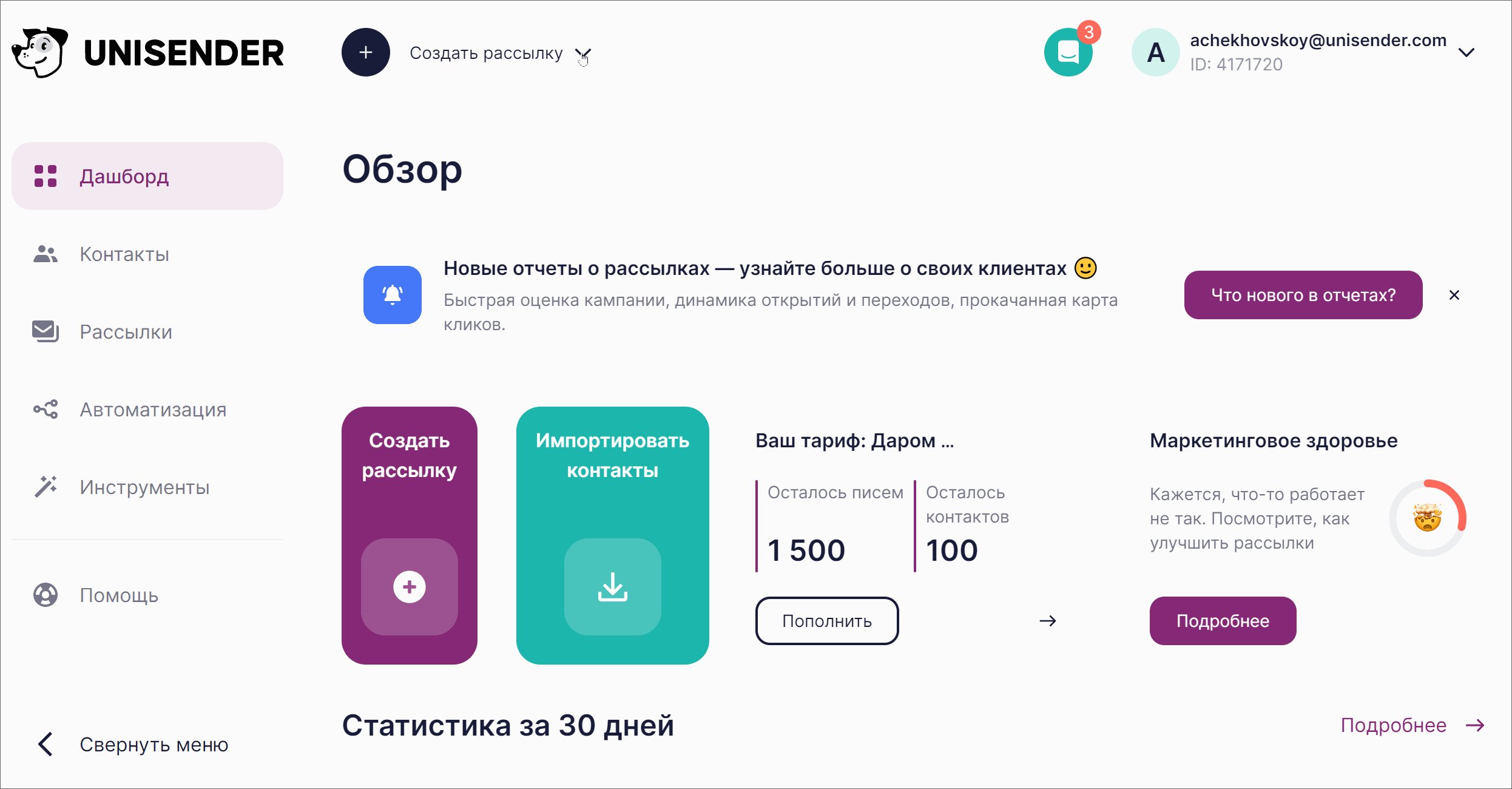
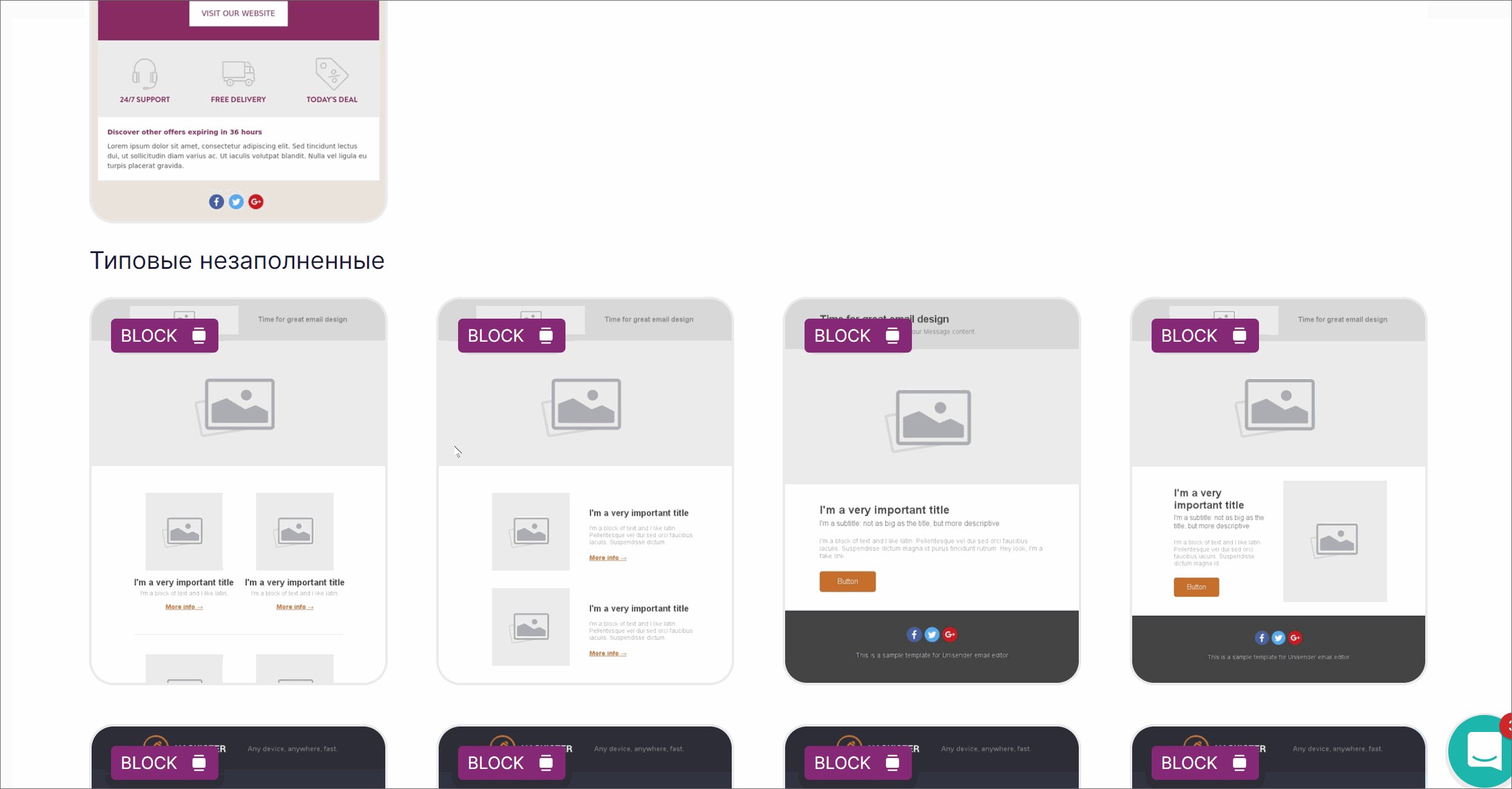
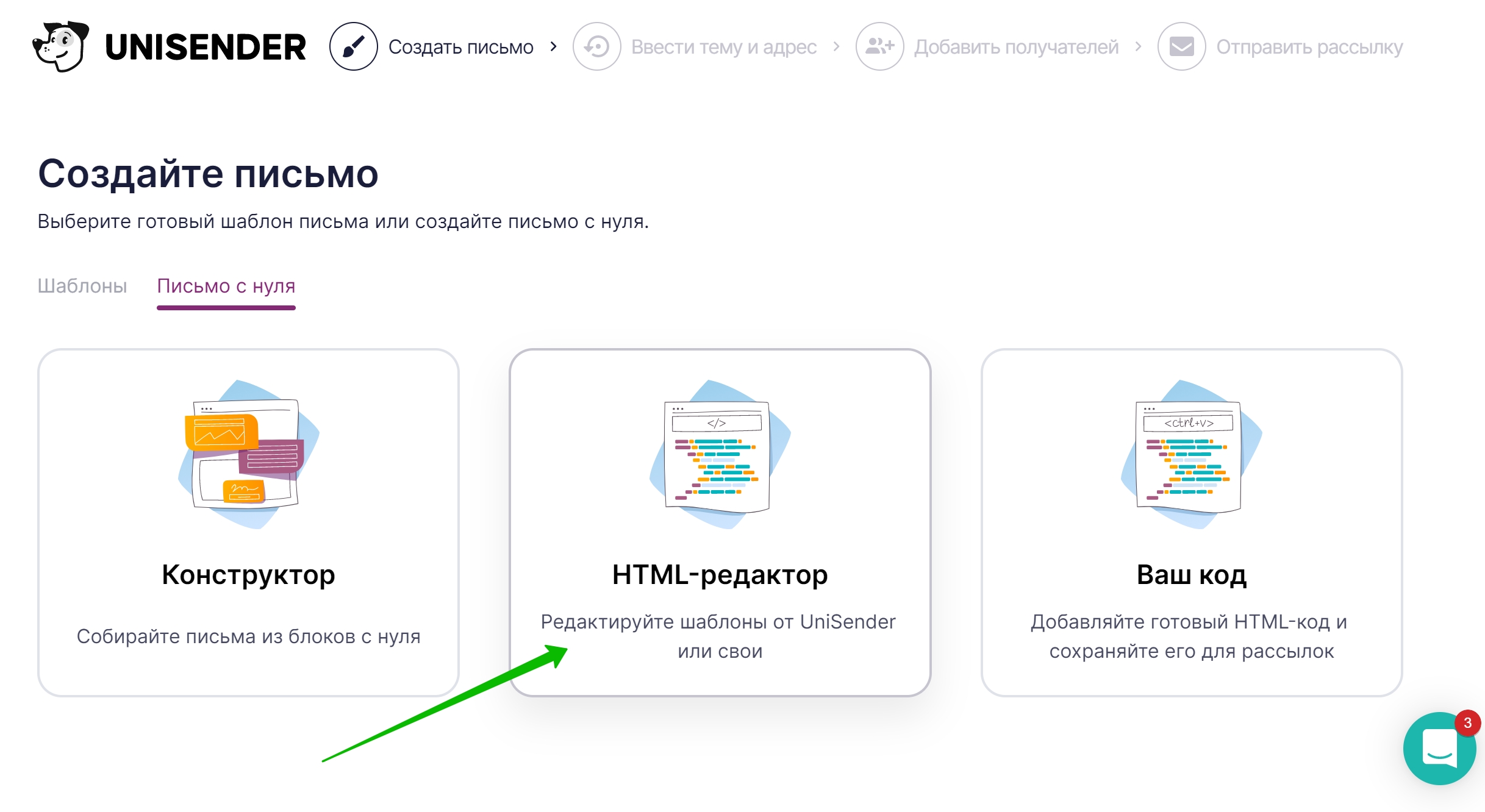
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе UniSender:
2. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-адресов, на которые вы будете слать письма.
3. Начните создавать email-рассылку в сервисе : пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».

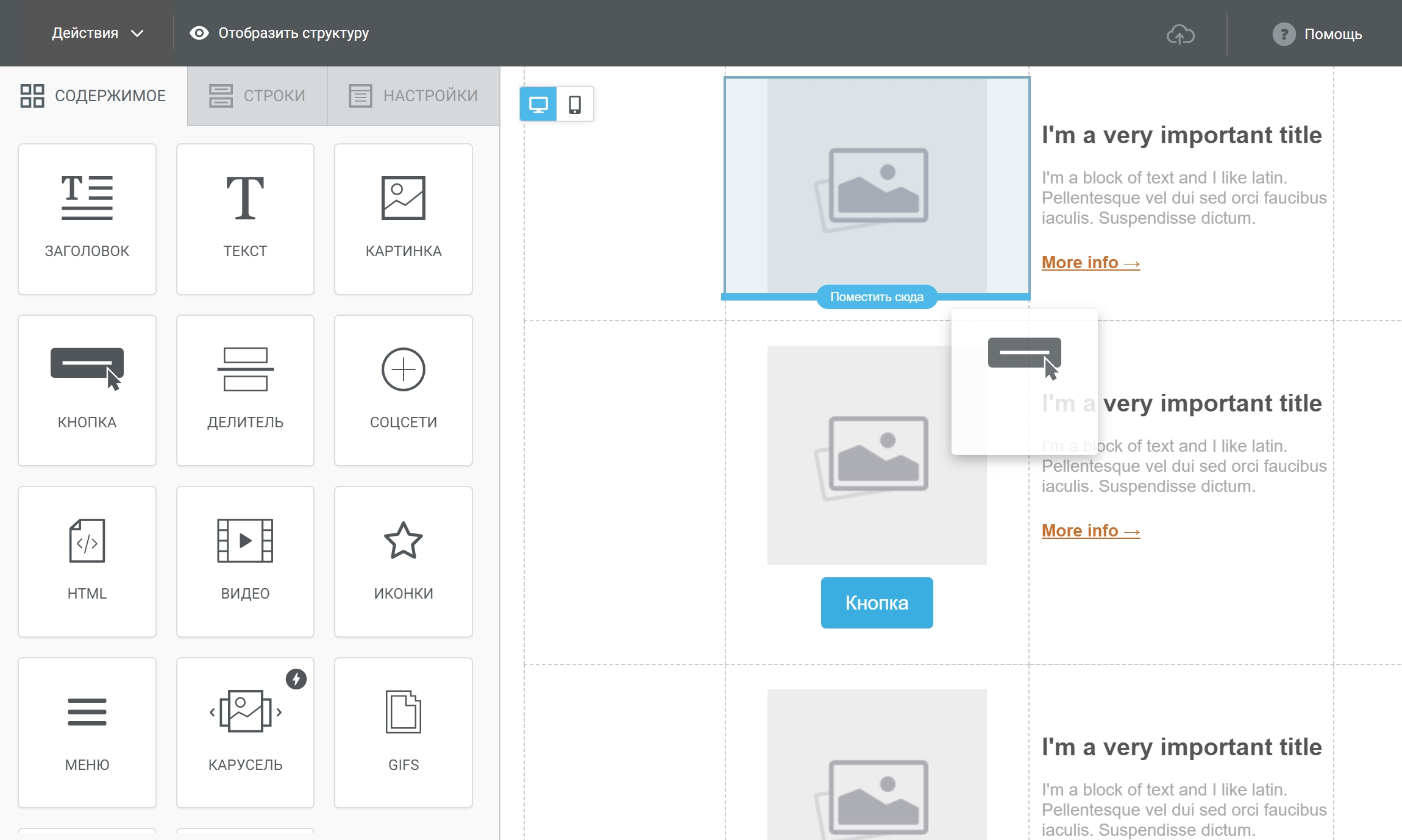
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.

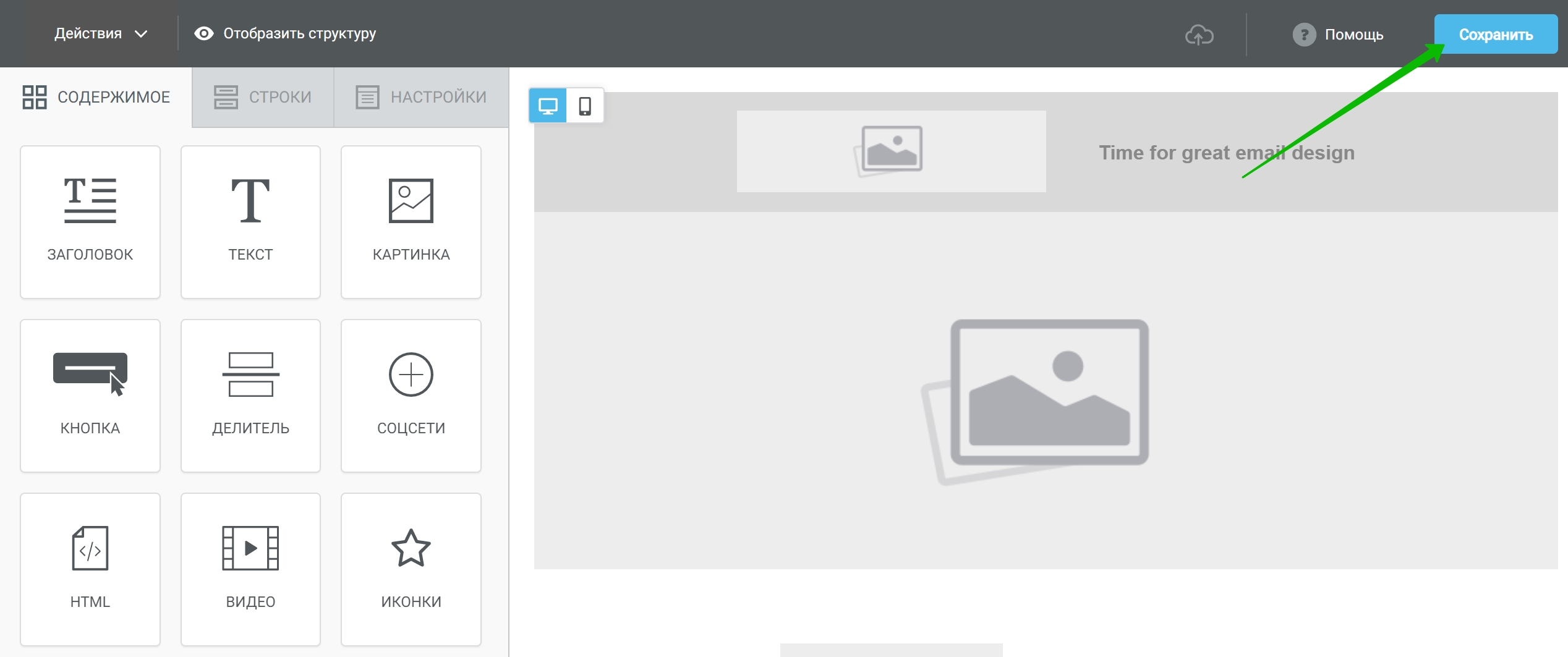
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах вам нужно будет ввести тему письма и выбрать людей, которым вы будете отправлять рассылку.

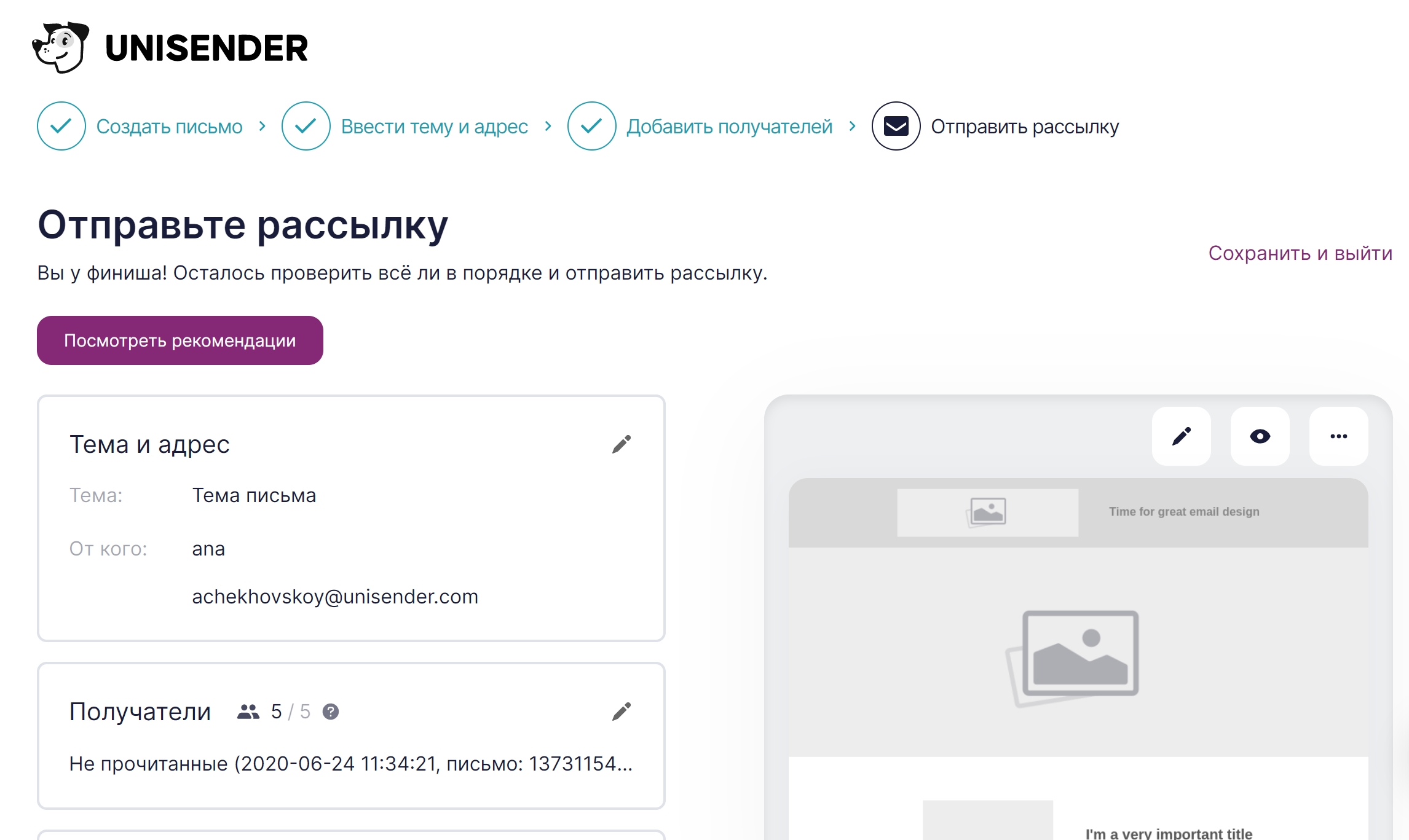
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.

В визуальном редакторе
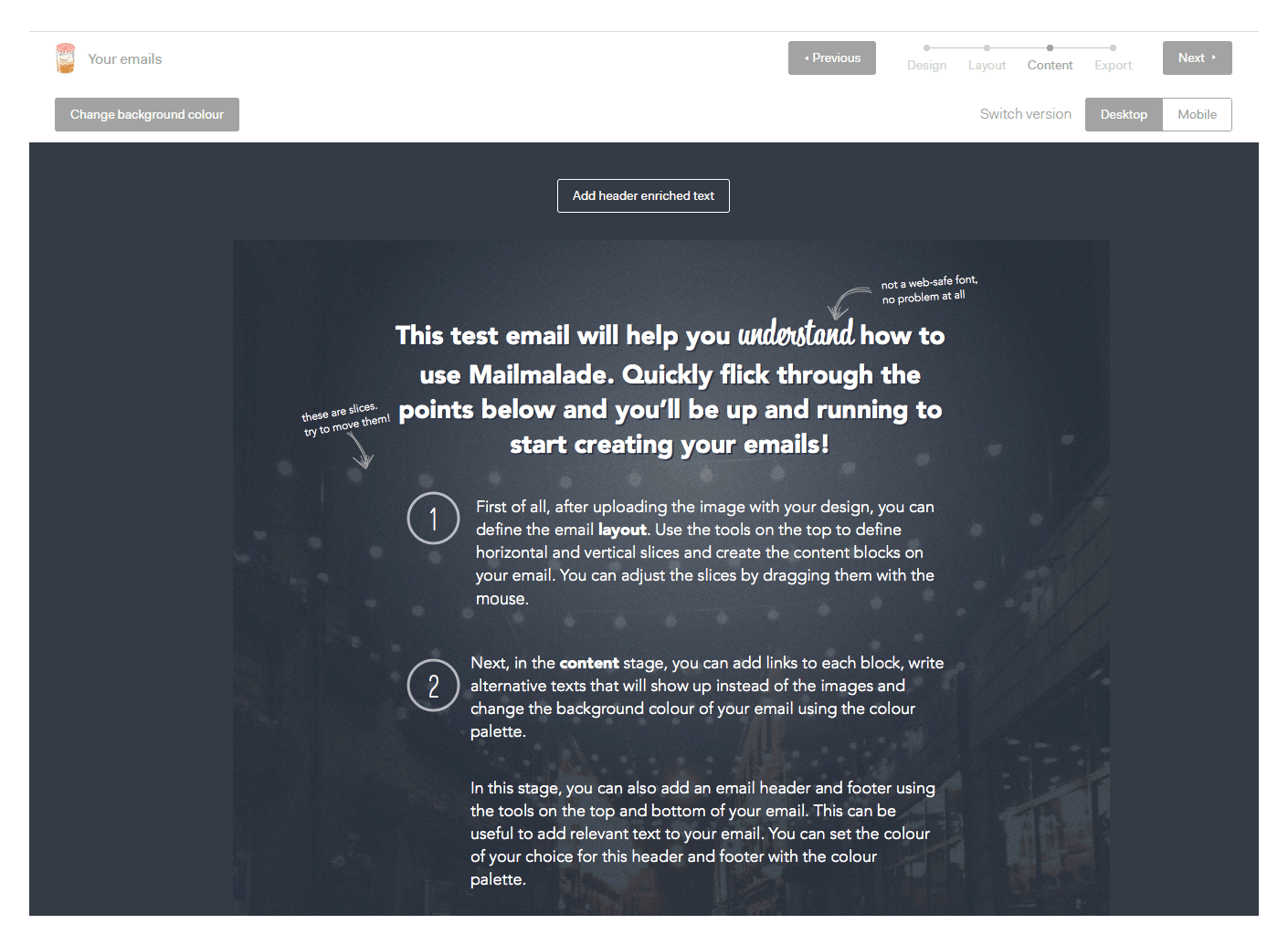
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой – сразу показываются изменения в шаблоне.

| Плюсы HTML-верстки в визуальном редакторе | Минусы HTML-верстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра |
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться
— малый выбор визуальных редакторов: большинство идут в связке с блочным
В редакторе первичного кода
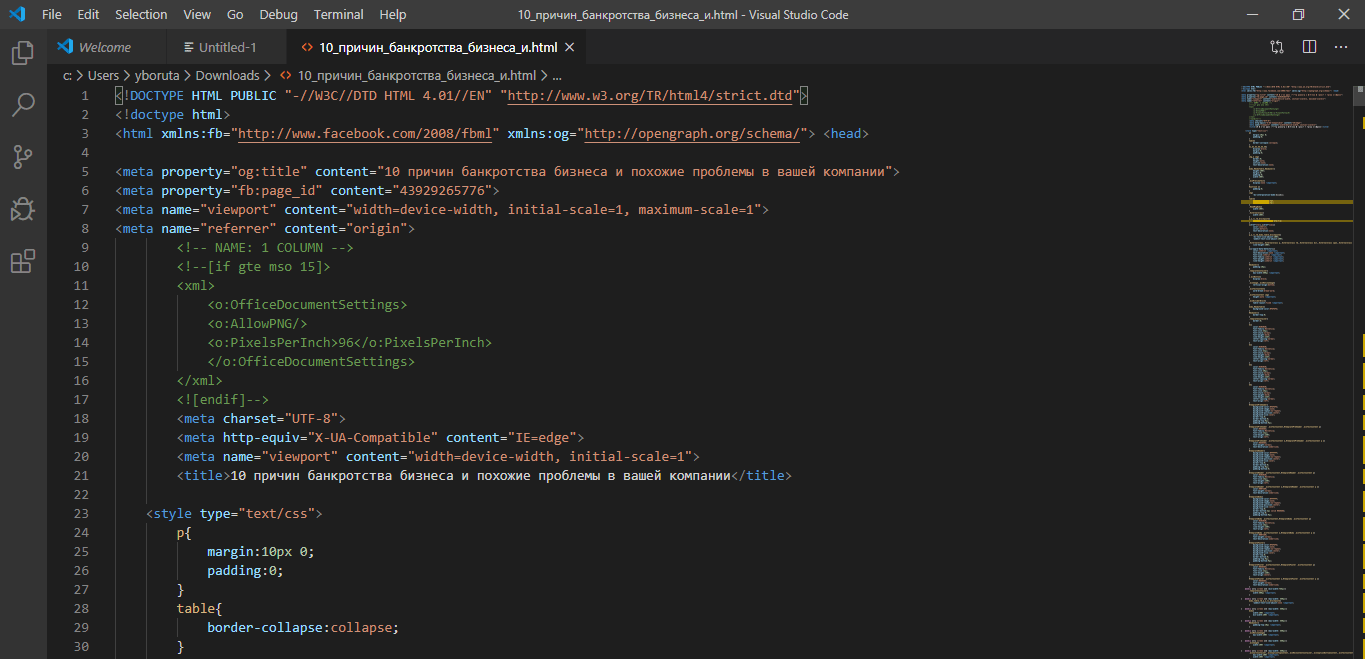
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.

| Плюсы HTML-верстки в редакторе первичного кода | Минусы HTML-верстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма |
+ доступны встроенные инструменты для упрощения работы над кодом
+ можно скопировать HTML-код любого письма и создать на его основе собственное
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать верстку письма можно:
| Плюсы верстки на аутсорсе | Минусы верстки на аутсорсе |
| + не тратите время на верстку письма |
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо»
+ получите готовое письмо через 2-4 дня
— нужно платить за каждый отдельный вариант письма
— мало веб-студий, которые занимаются HTML-письмами
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял UniSender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
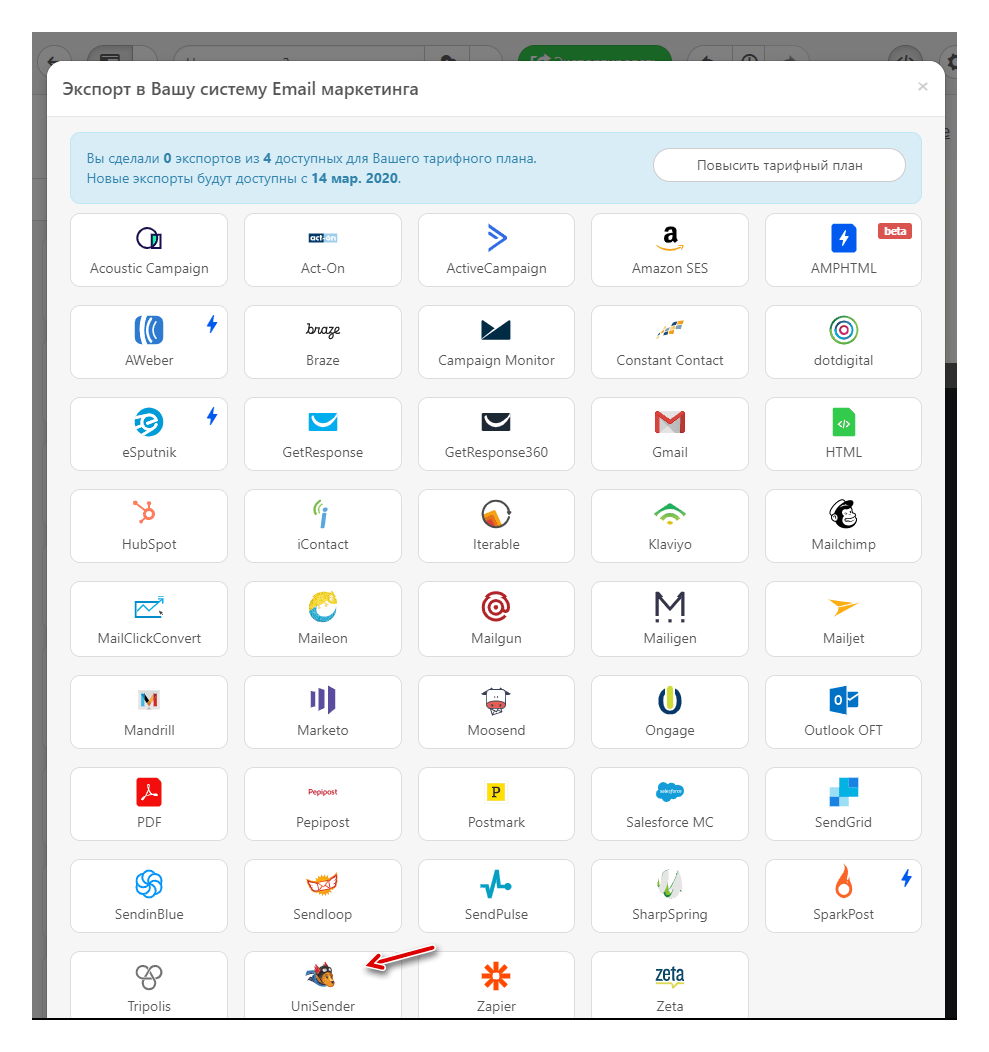
1. Экспортируйте HTML-письмо в UniSender. Например, на бесплатном тарифе Stripo доступно 4 экспорта в месяц.

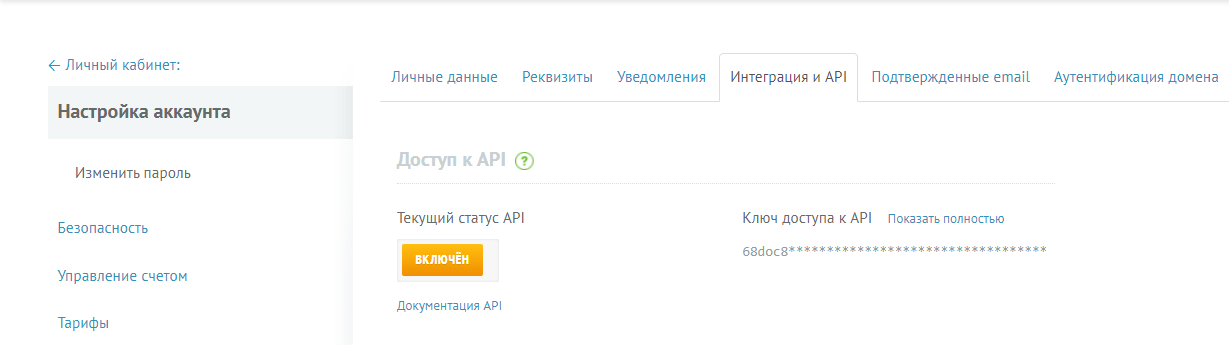
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле UniSender. Он доступен в Личном кабинет по вкладке «Интеграция и API».

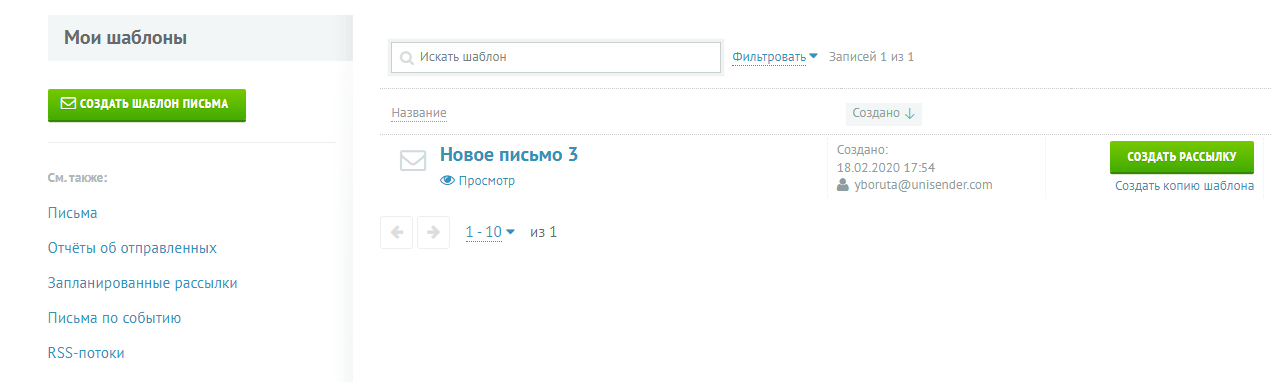
3. Переходим в UniSender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.

4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе UniSender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.

Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
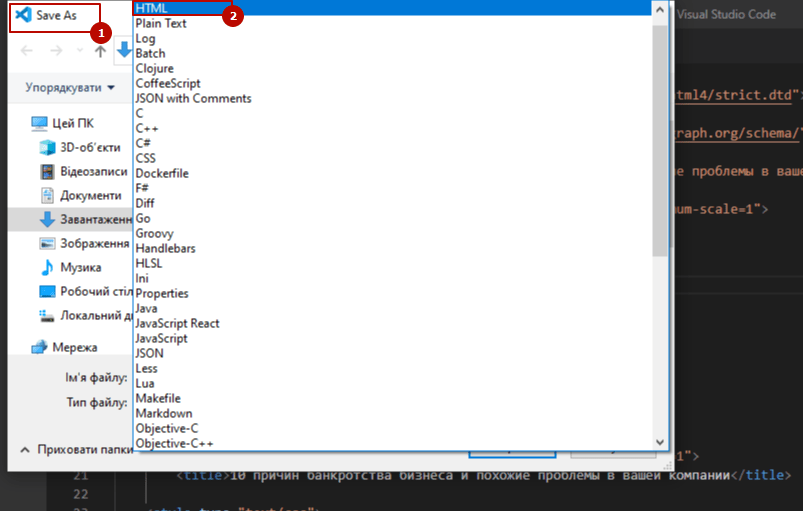
Сохраните письмо в формате HTML.

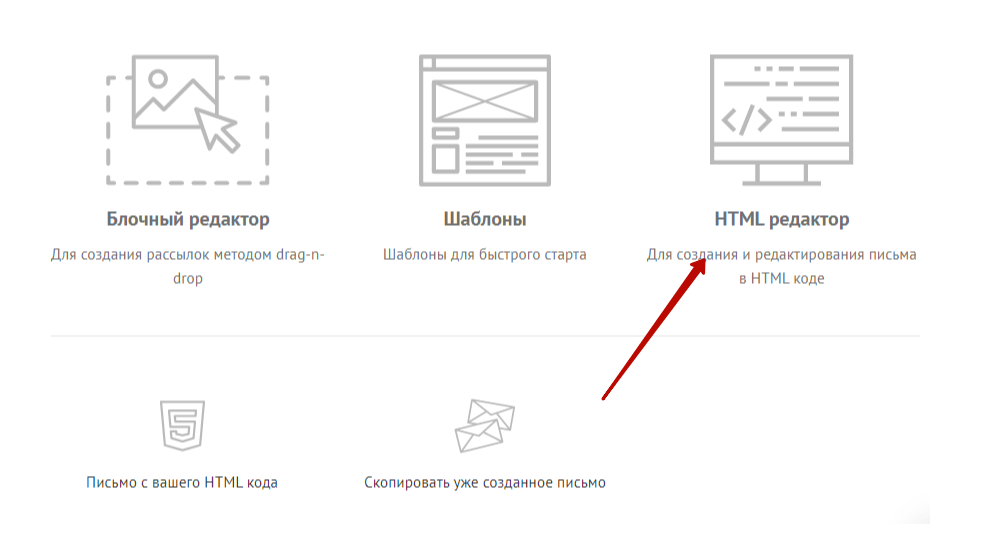
В UniSender создайте новую рассылку и выберите пункт «HTML-редактор».

В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.

Нажмите «Продолжить» и проверьте данные: имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
Отправляем вручную в почтовике
Дальше надо просто вставить код письма в почтовик и отправить. Расскажем, как это сделать в разных программах.
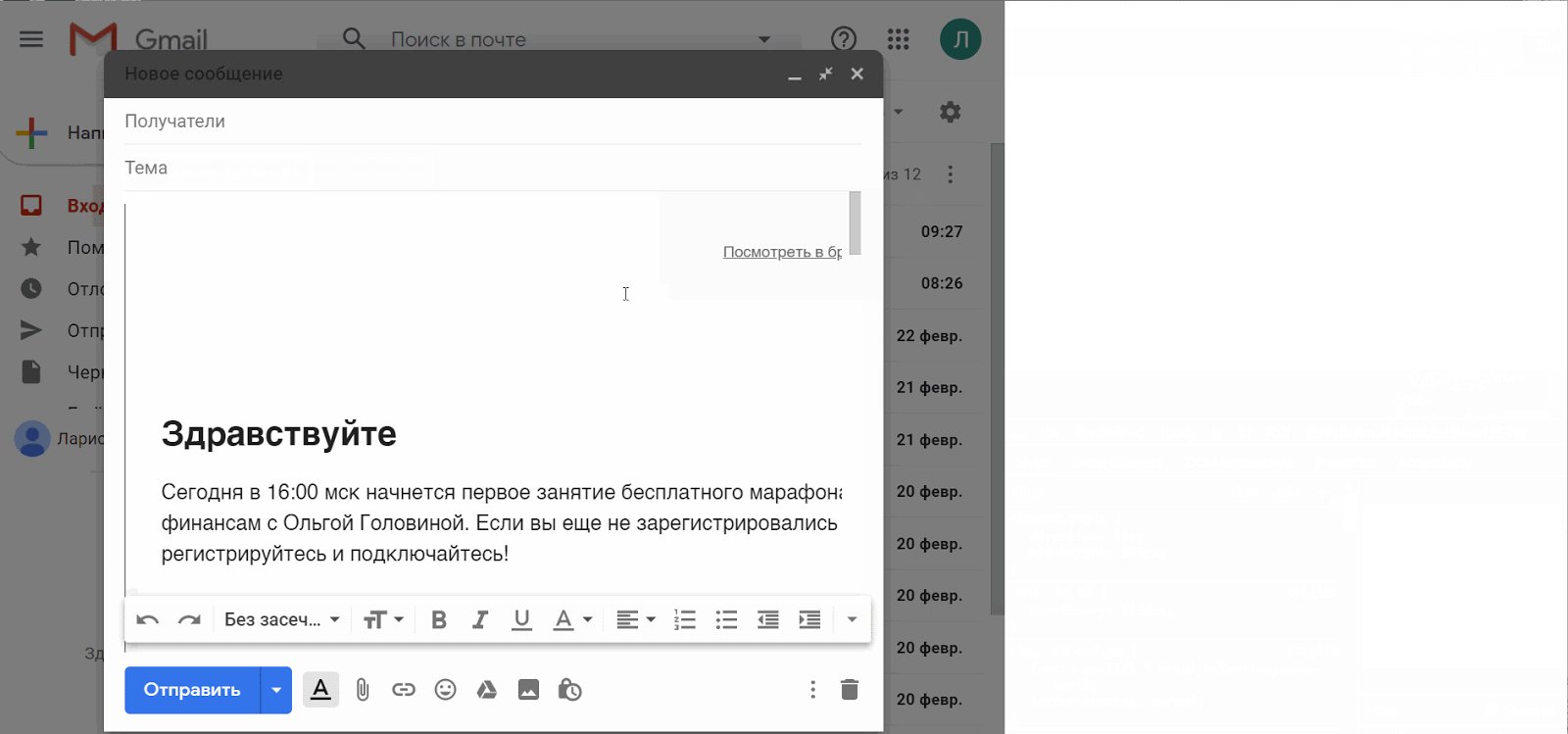
В Gmail
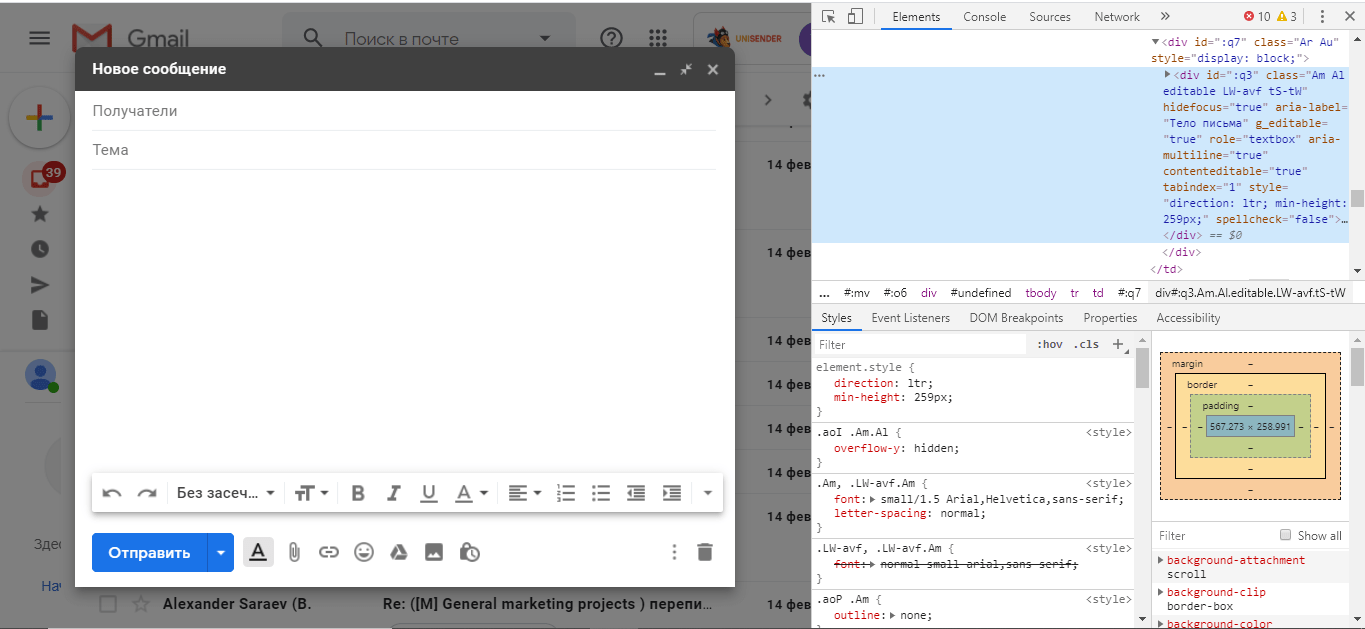
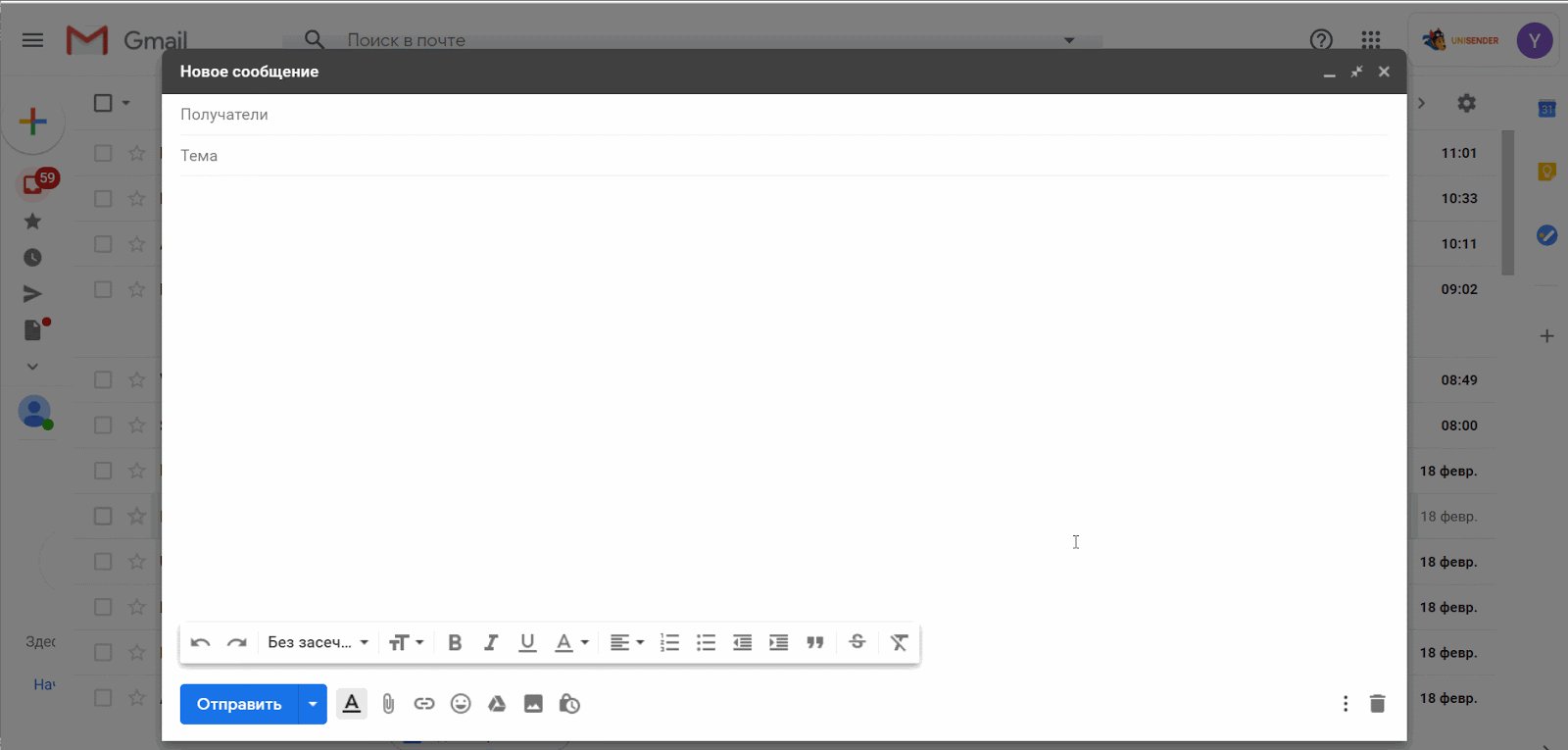
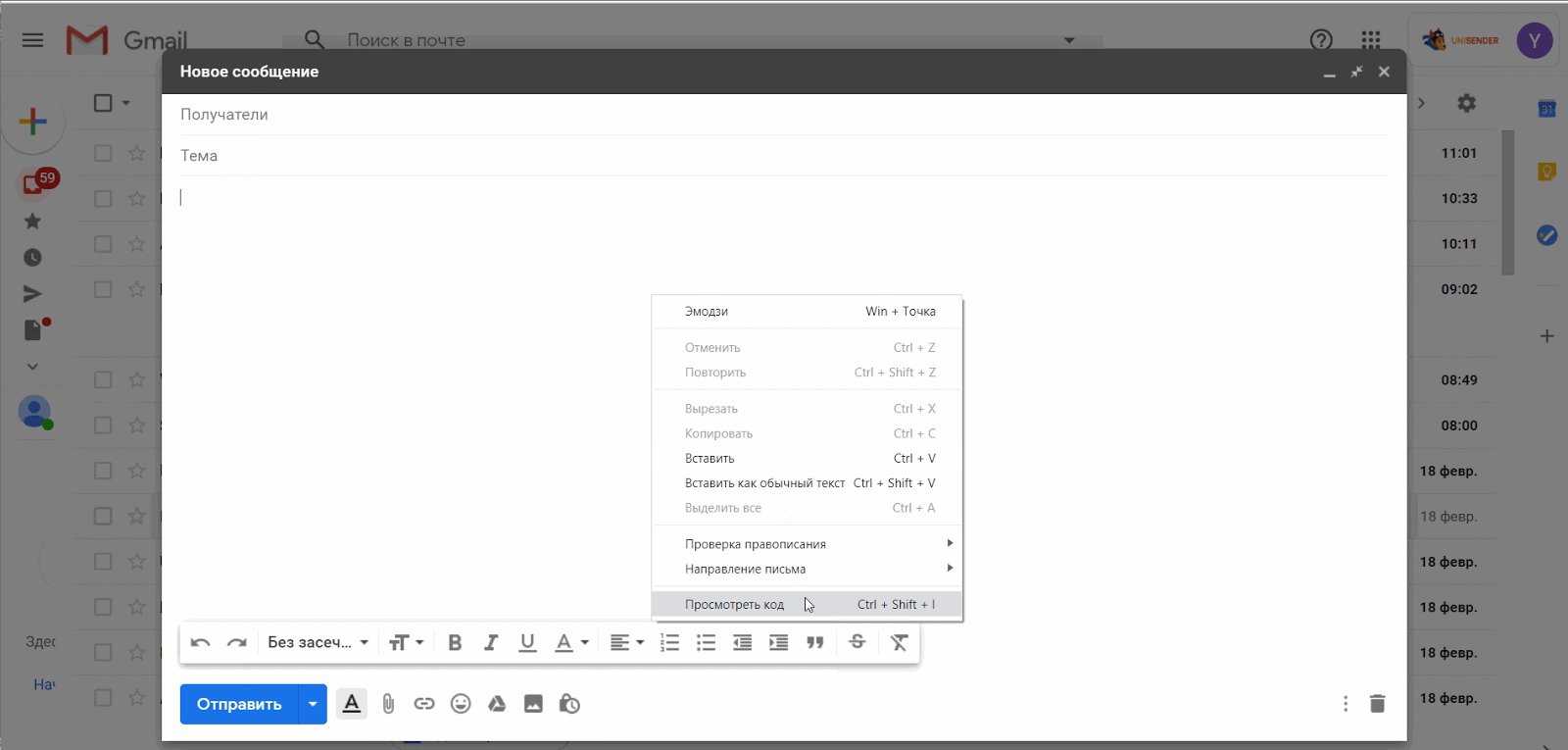
Чтобы залить HTML-письмо в Gmail вручную, нужно:

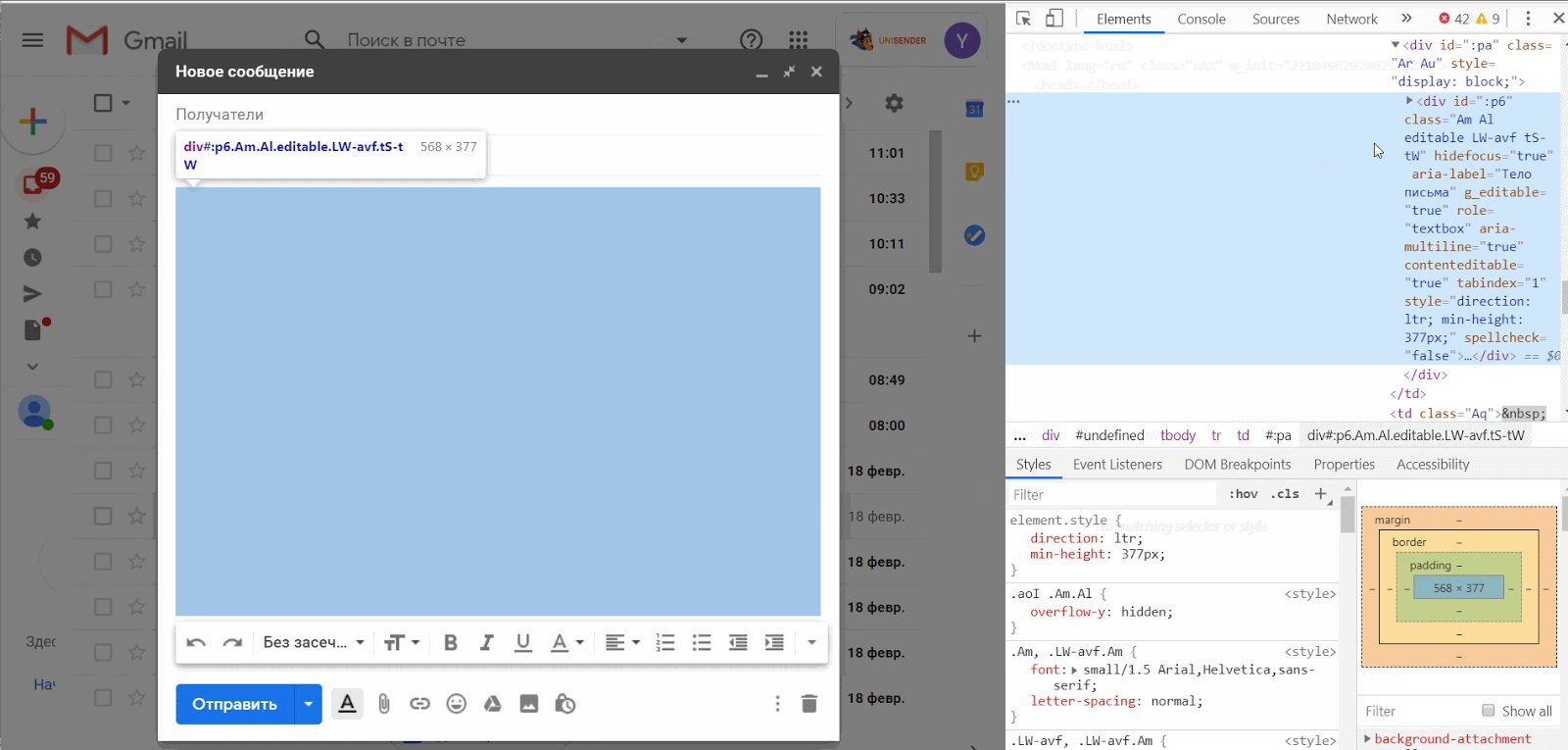
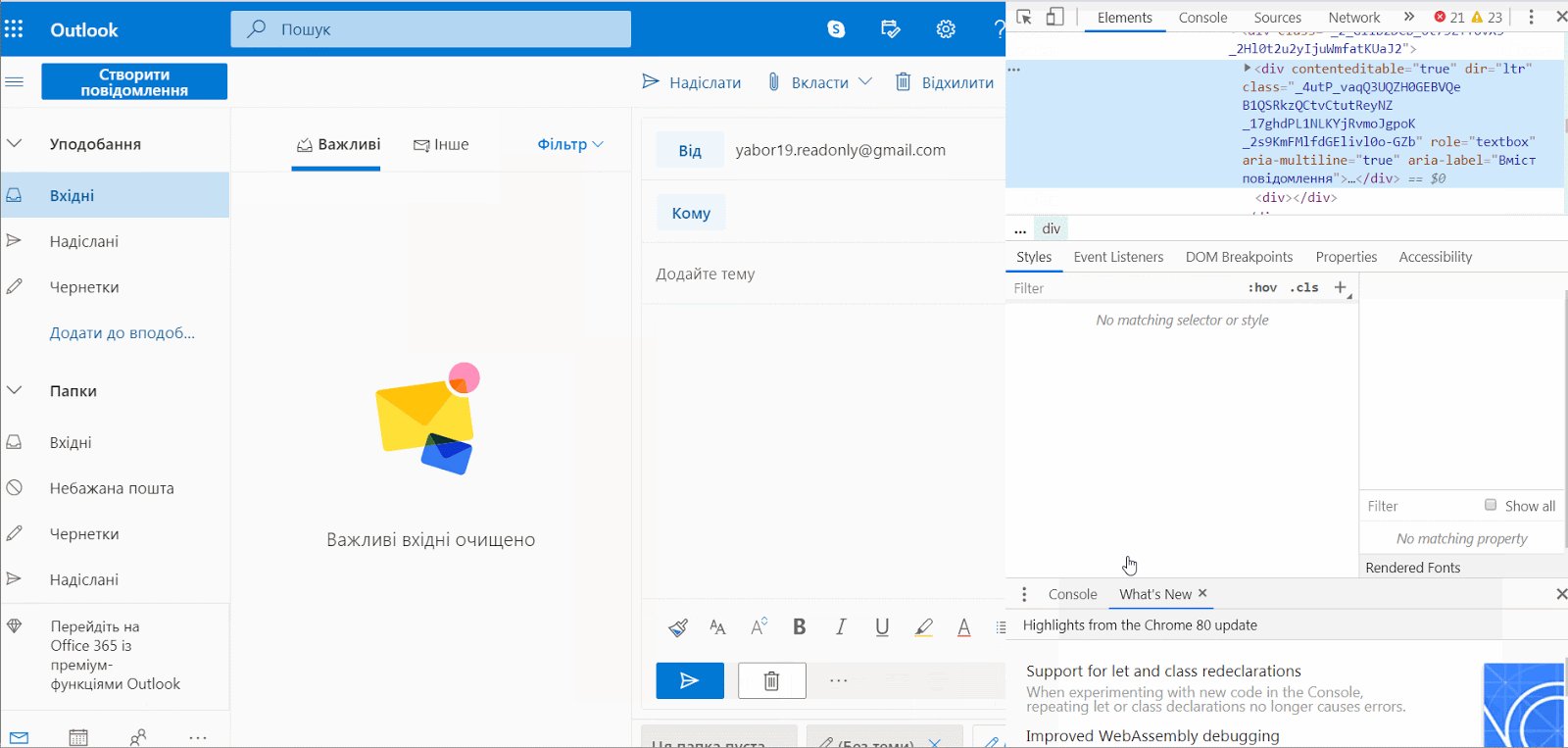
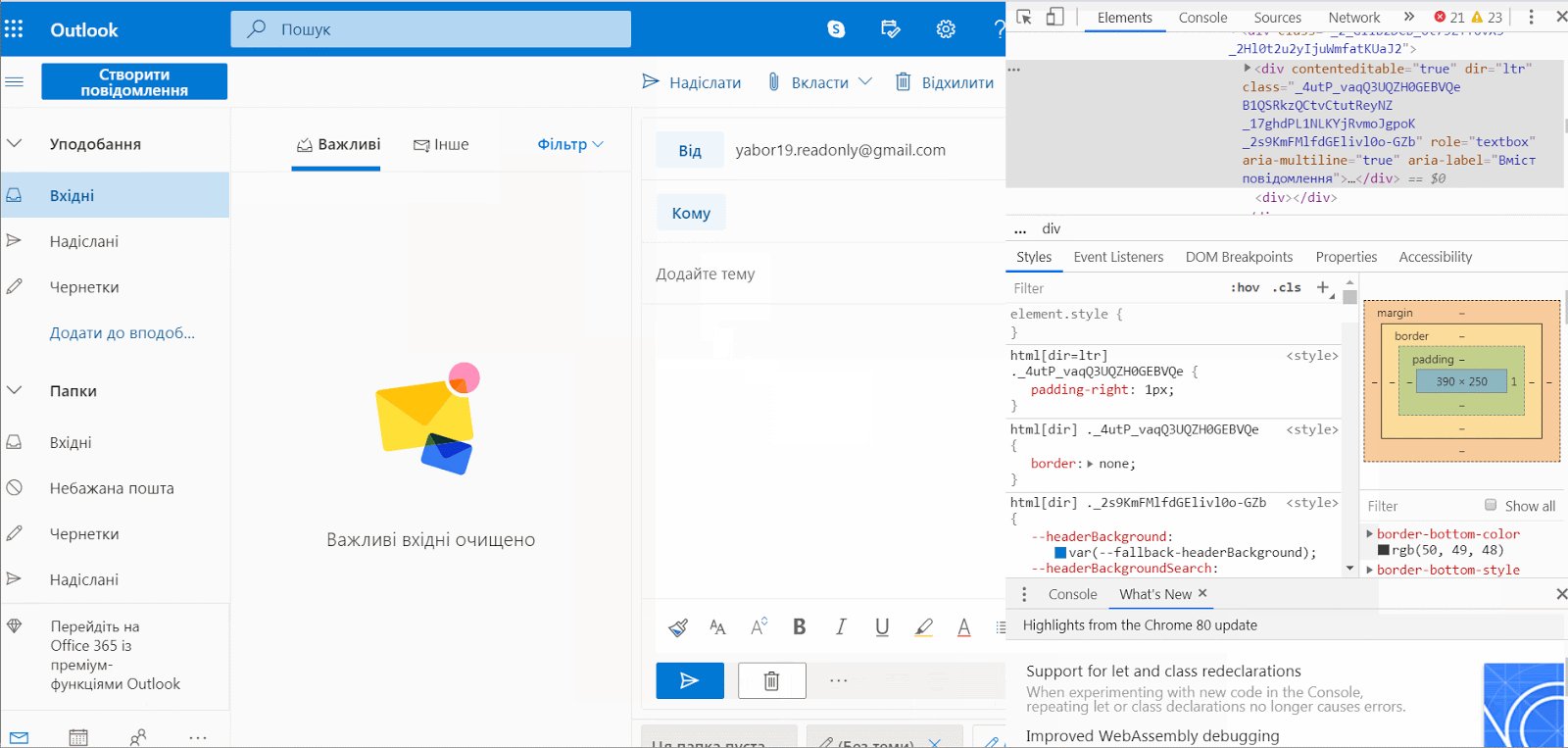
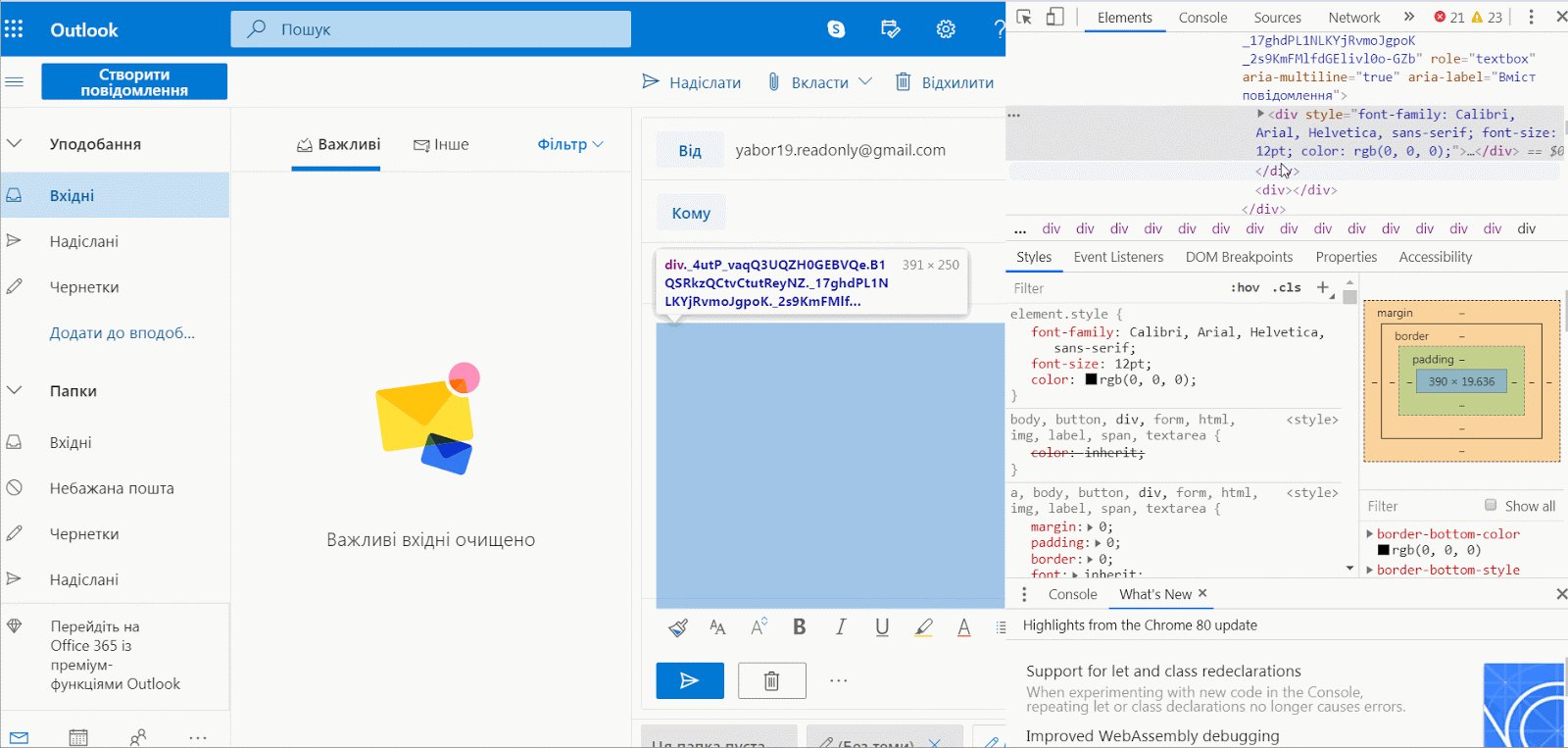
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».

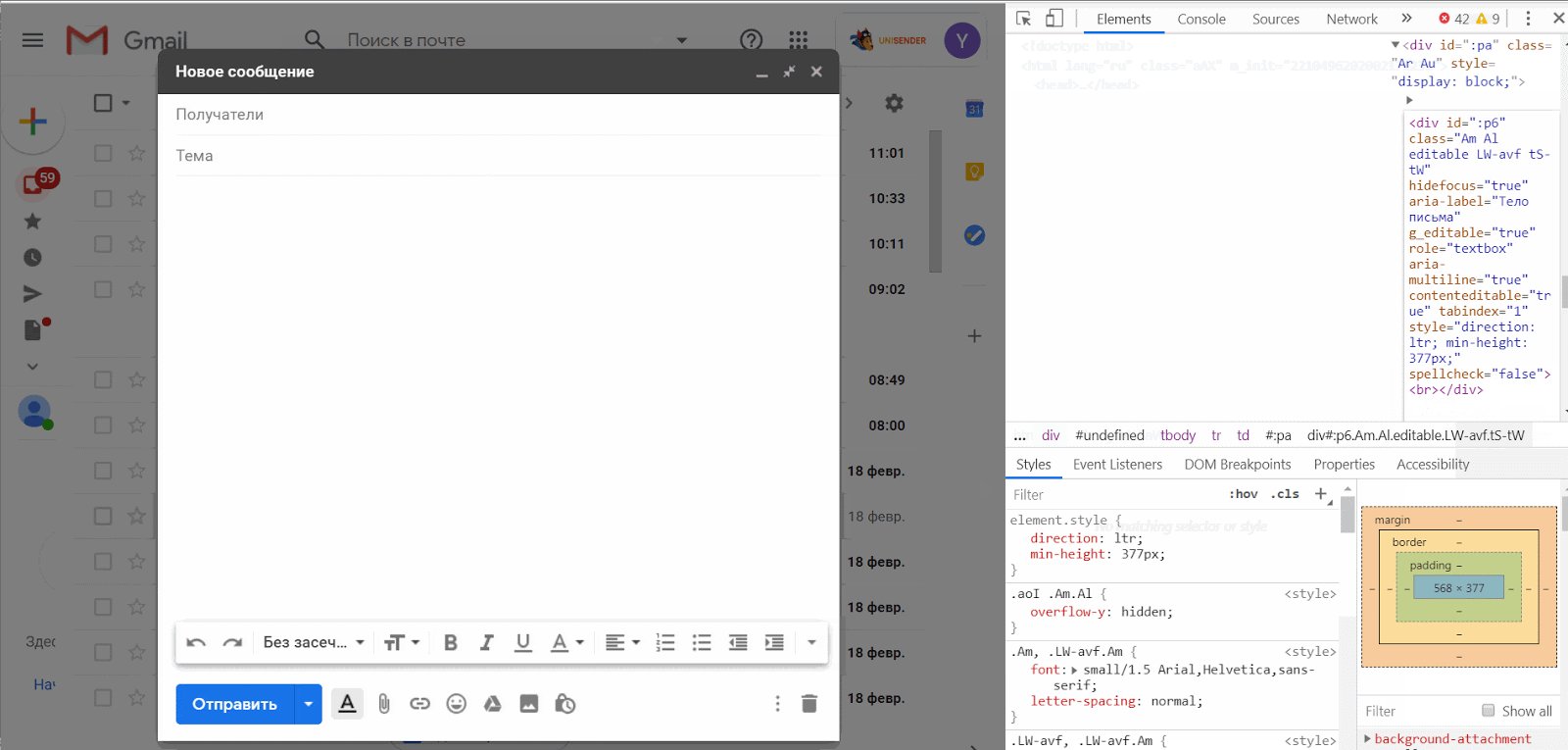
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.

4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
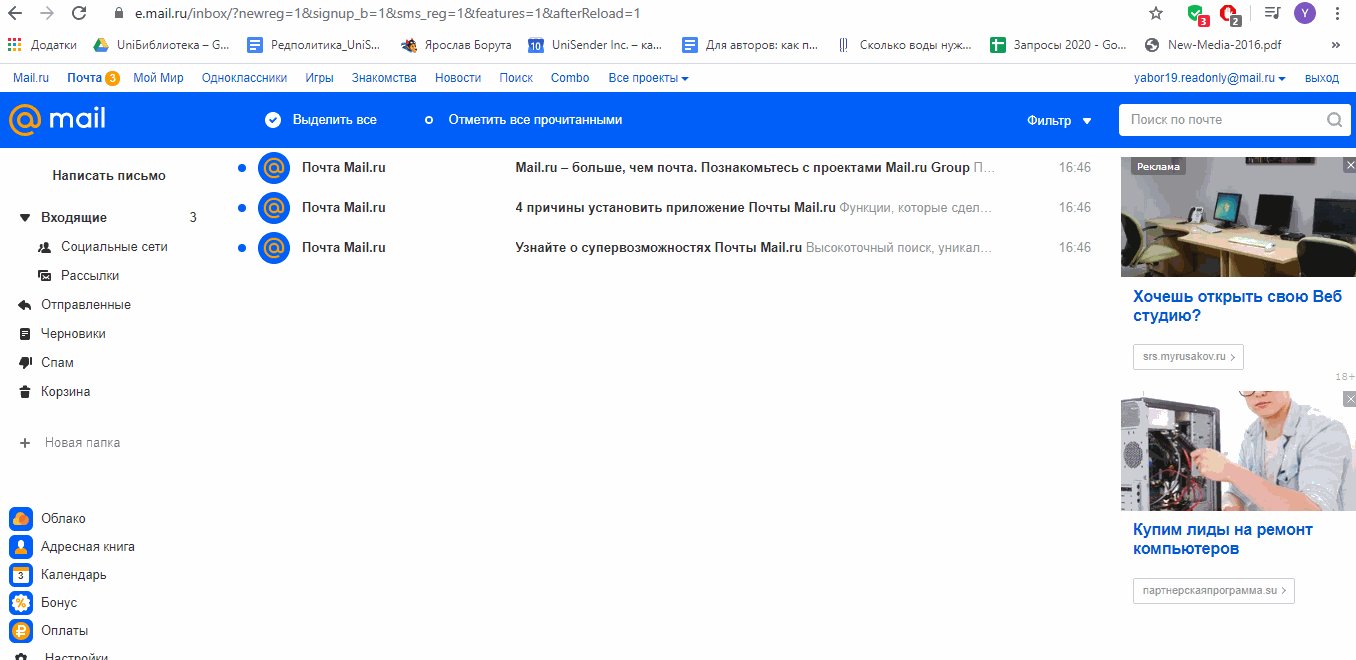
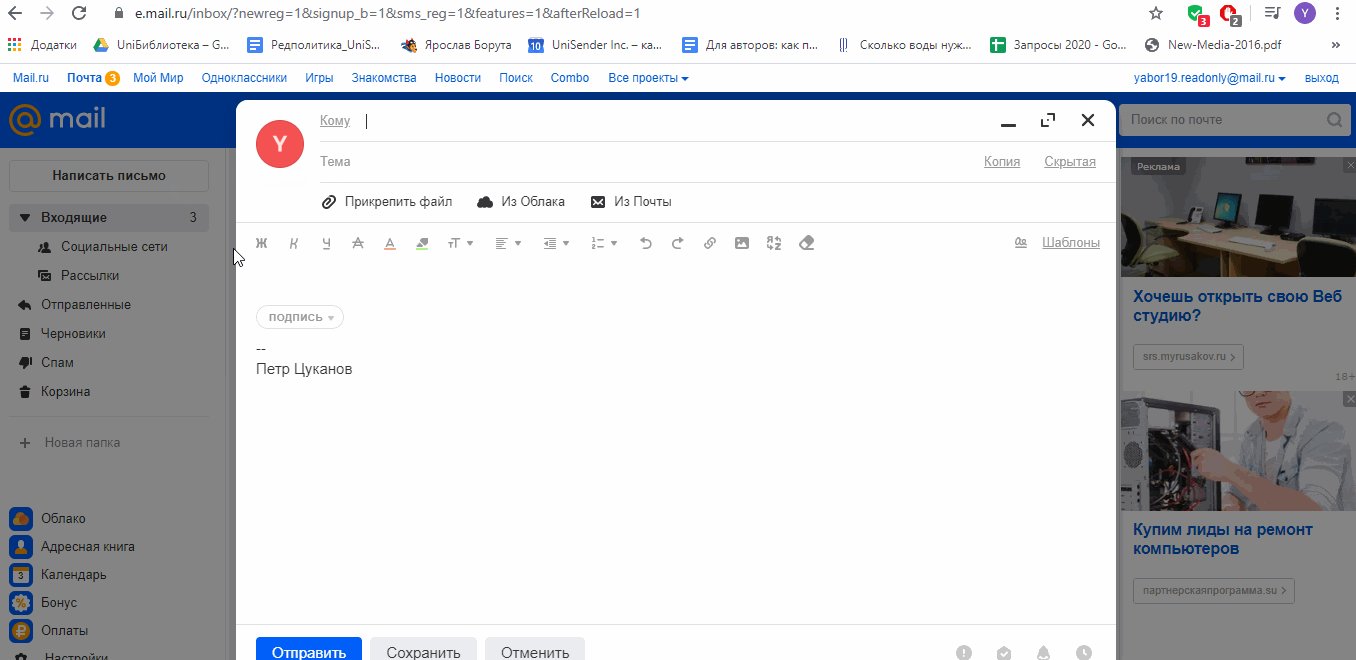
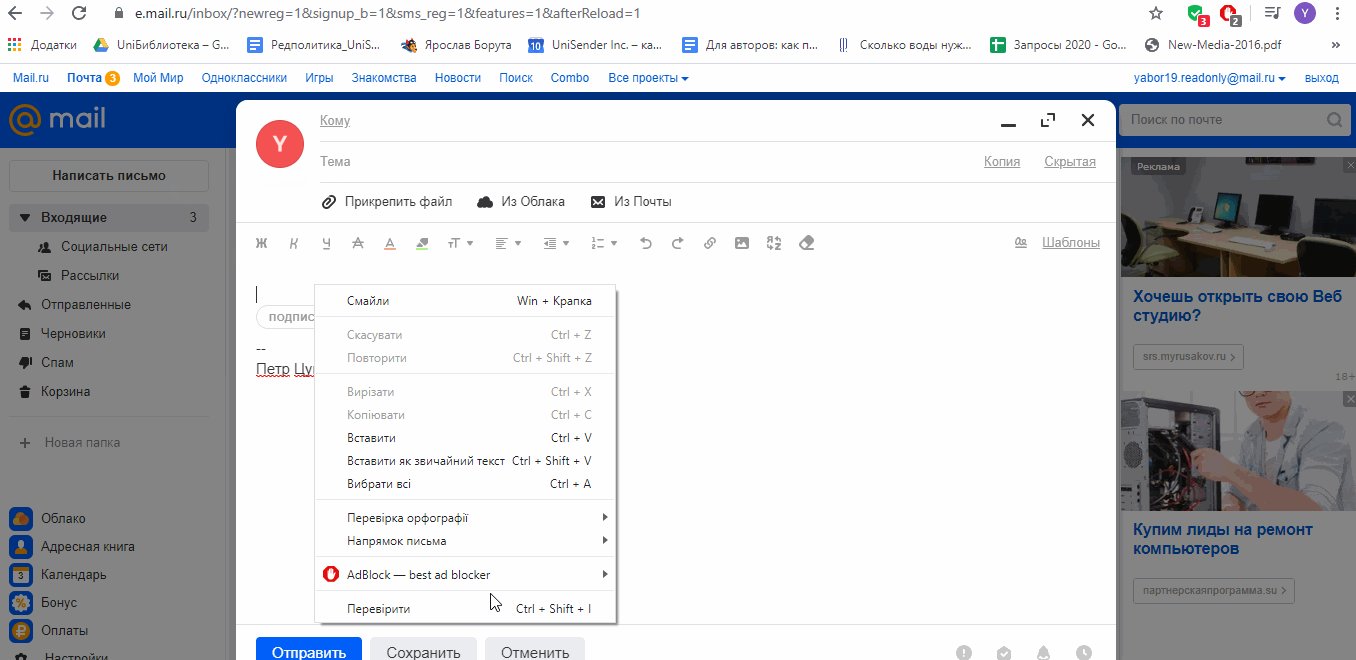
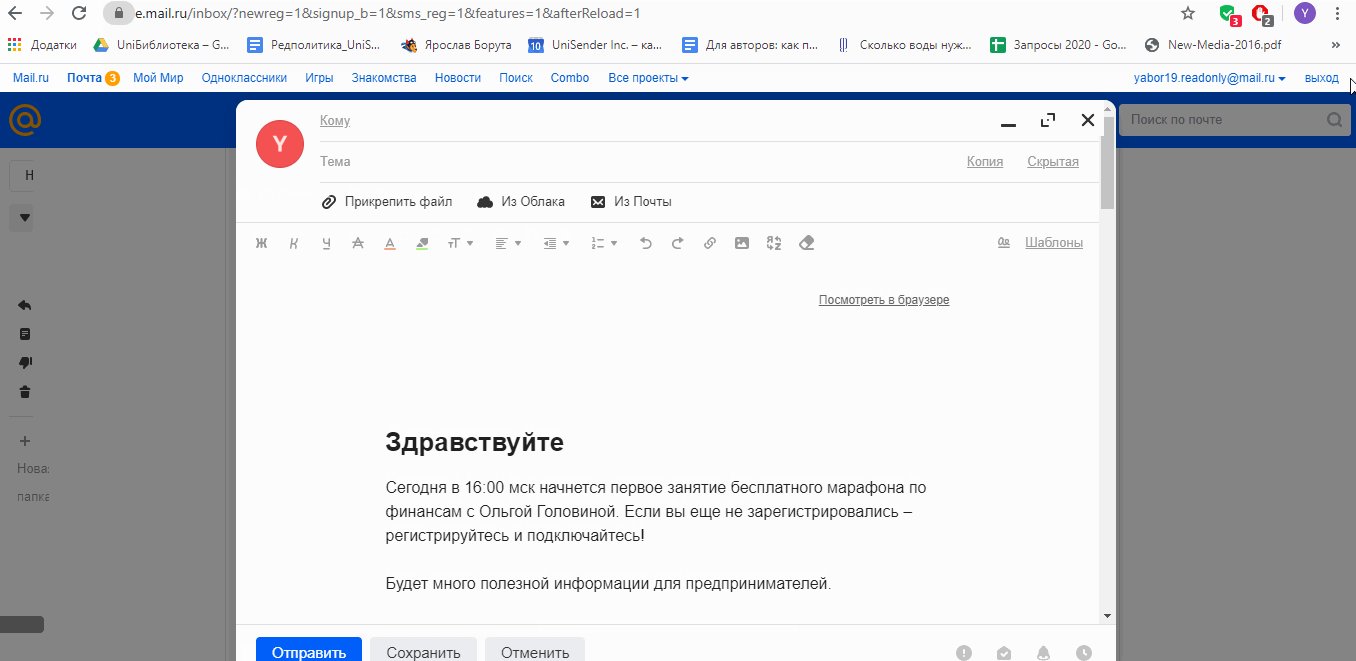
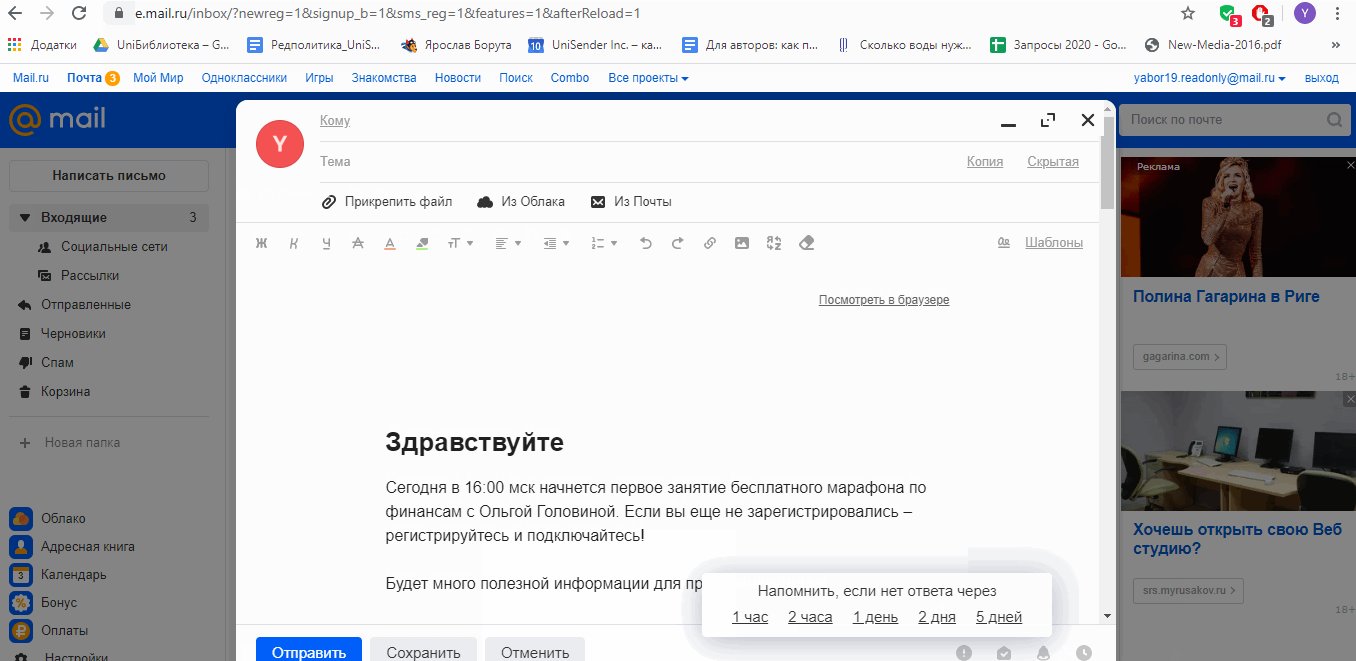
В Mail.ru
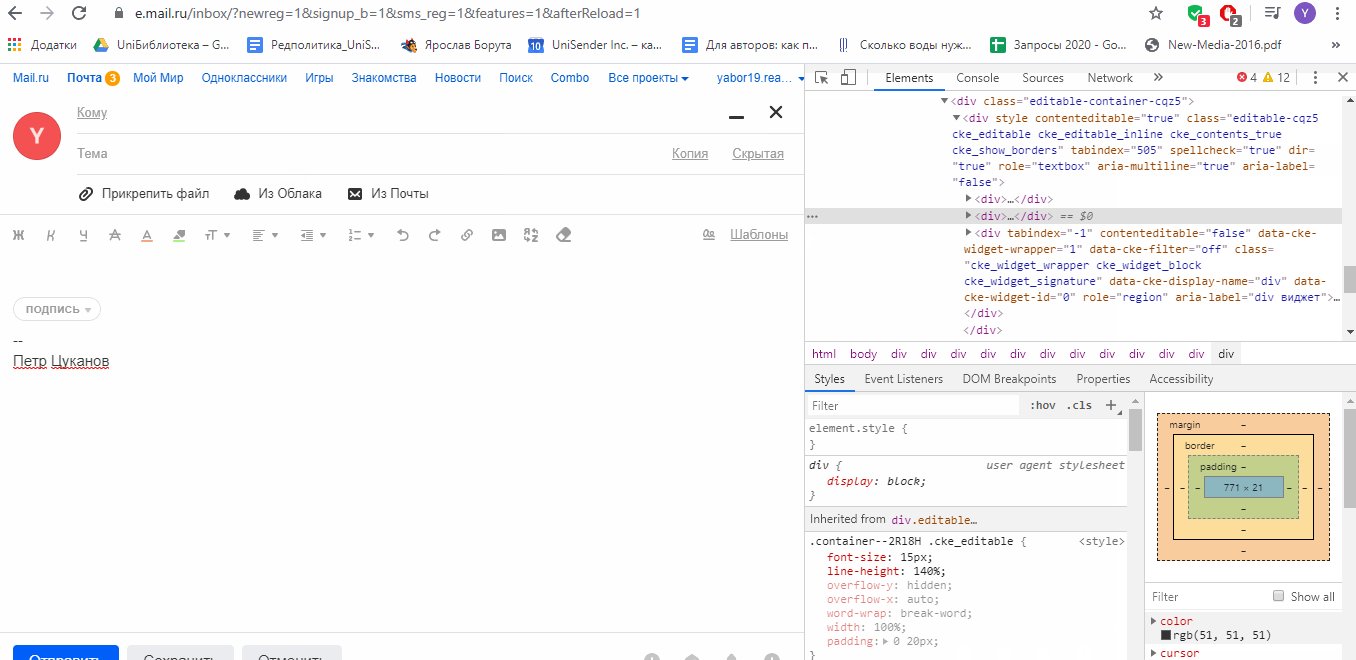
Чтобы залить HTML-письмо в Mail.ru вручную, нужно:

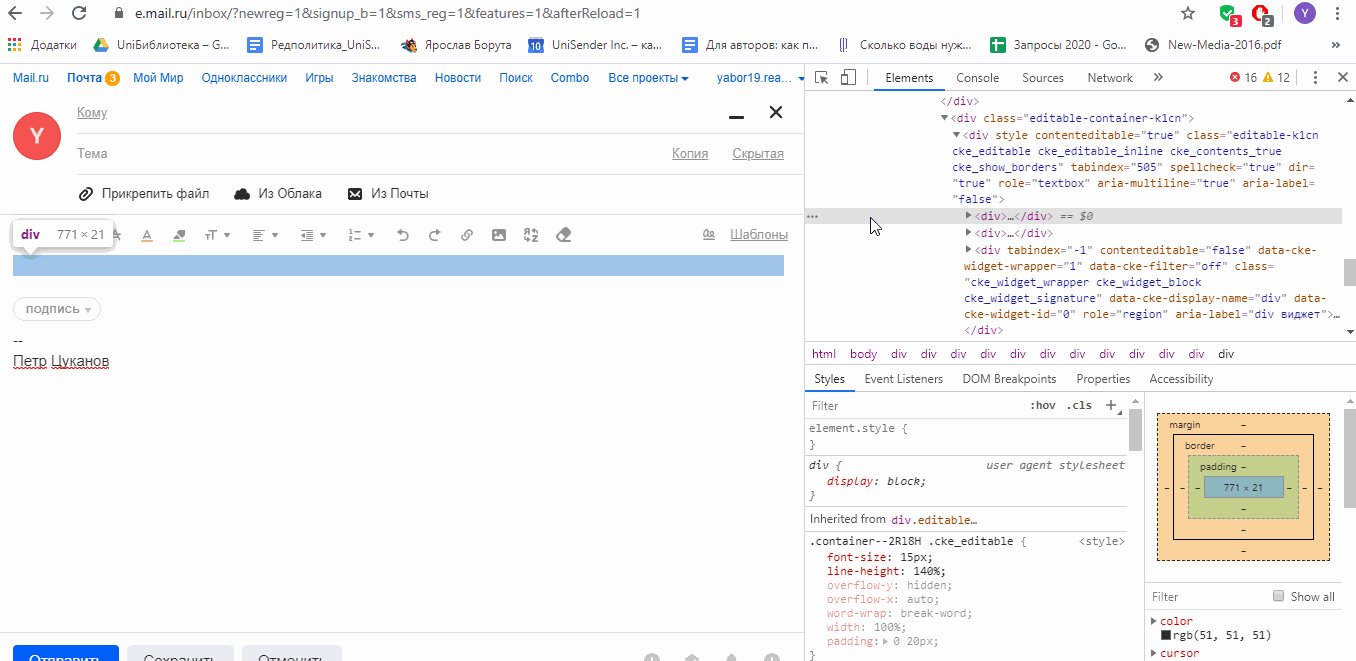
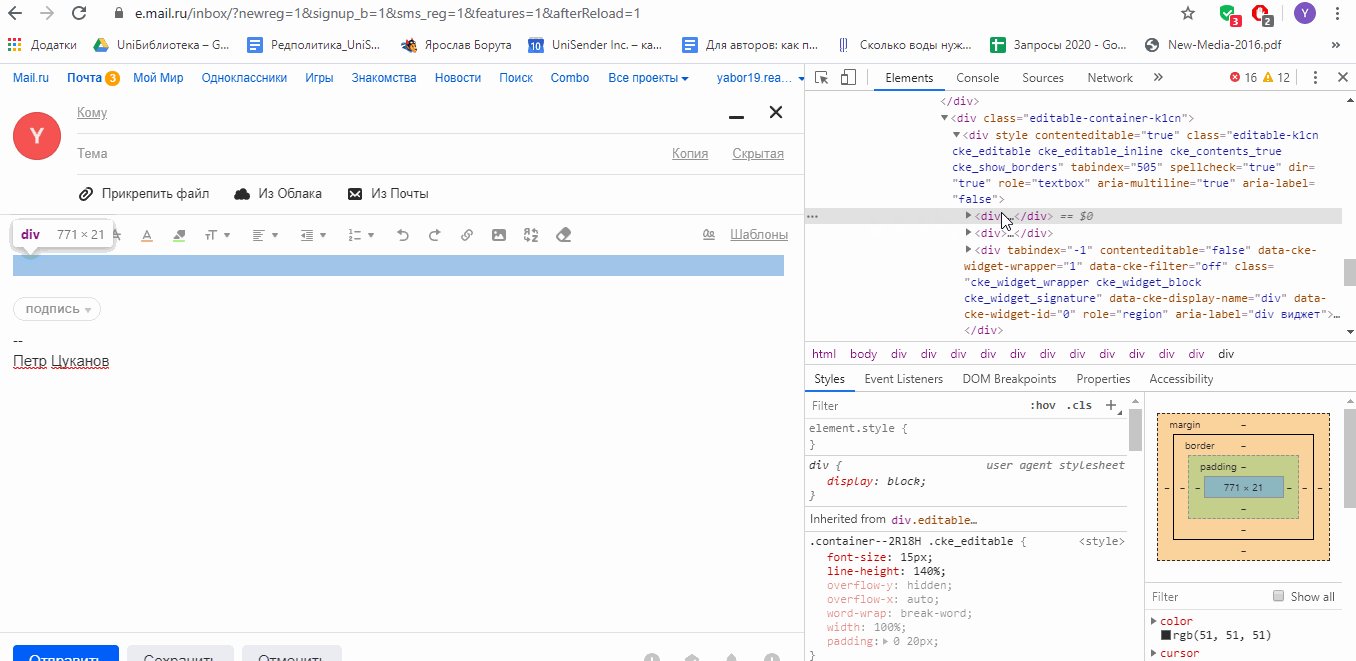
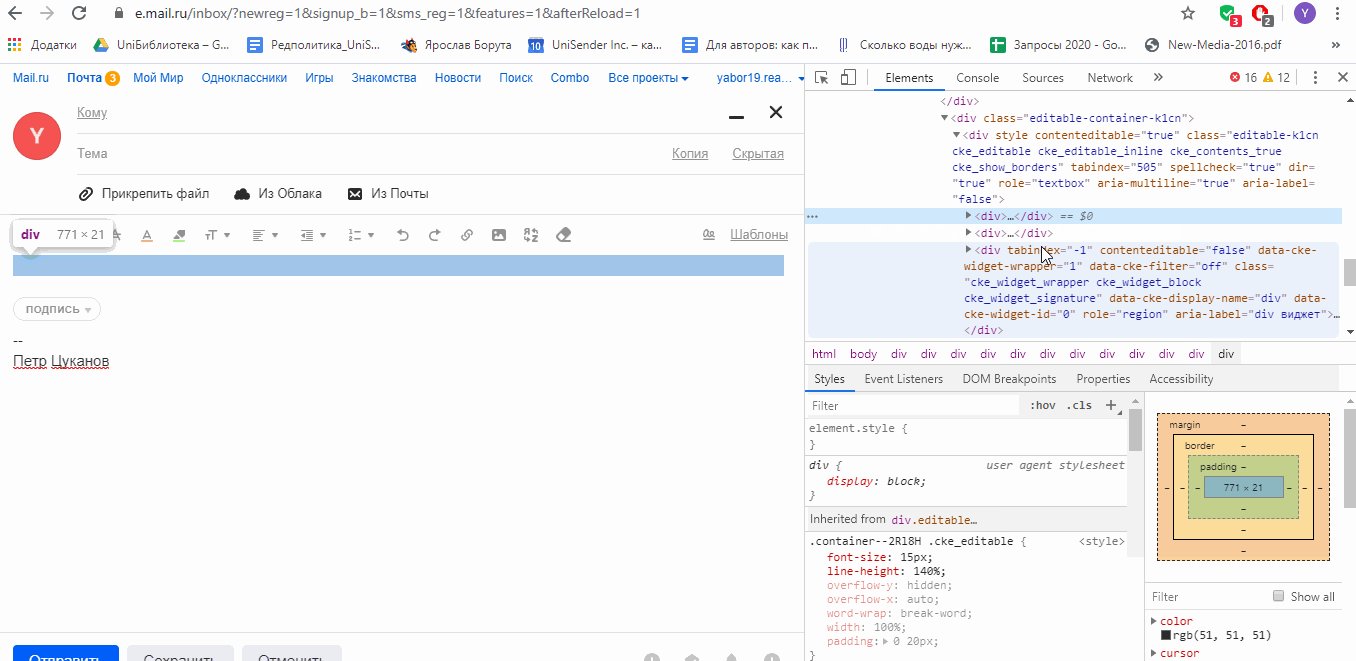
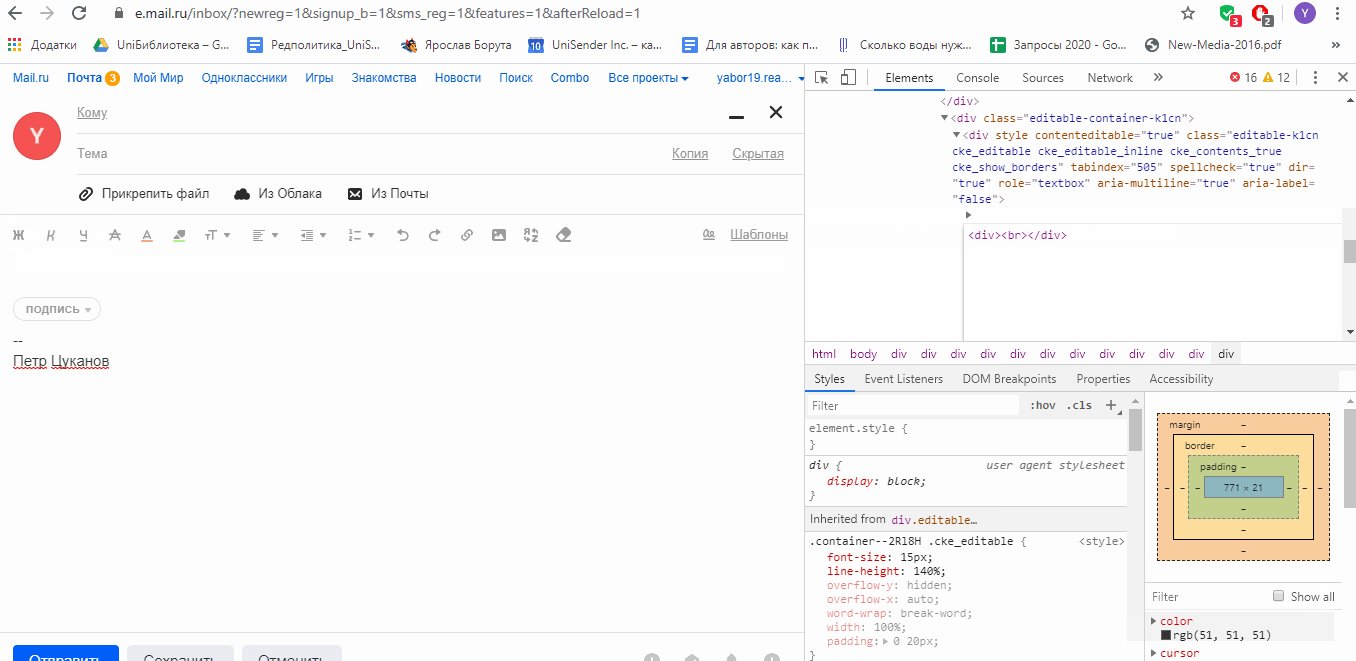
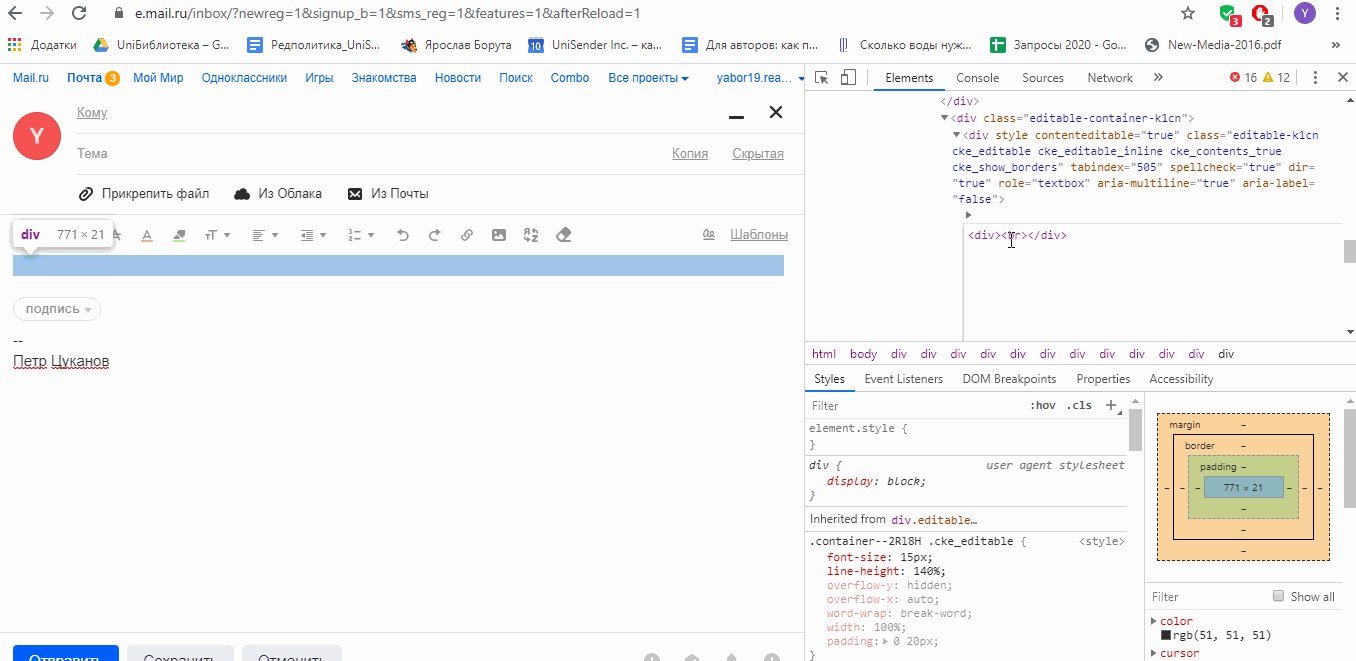
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».

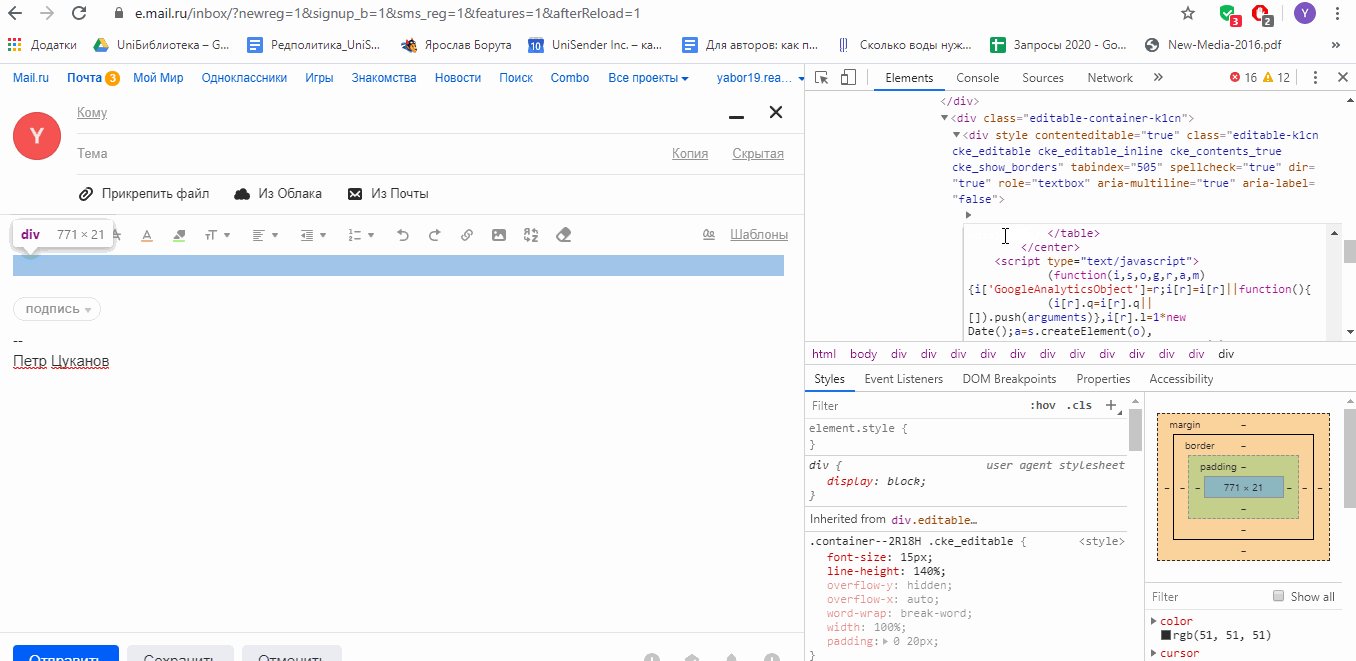
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.

4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
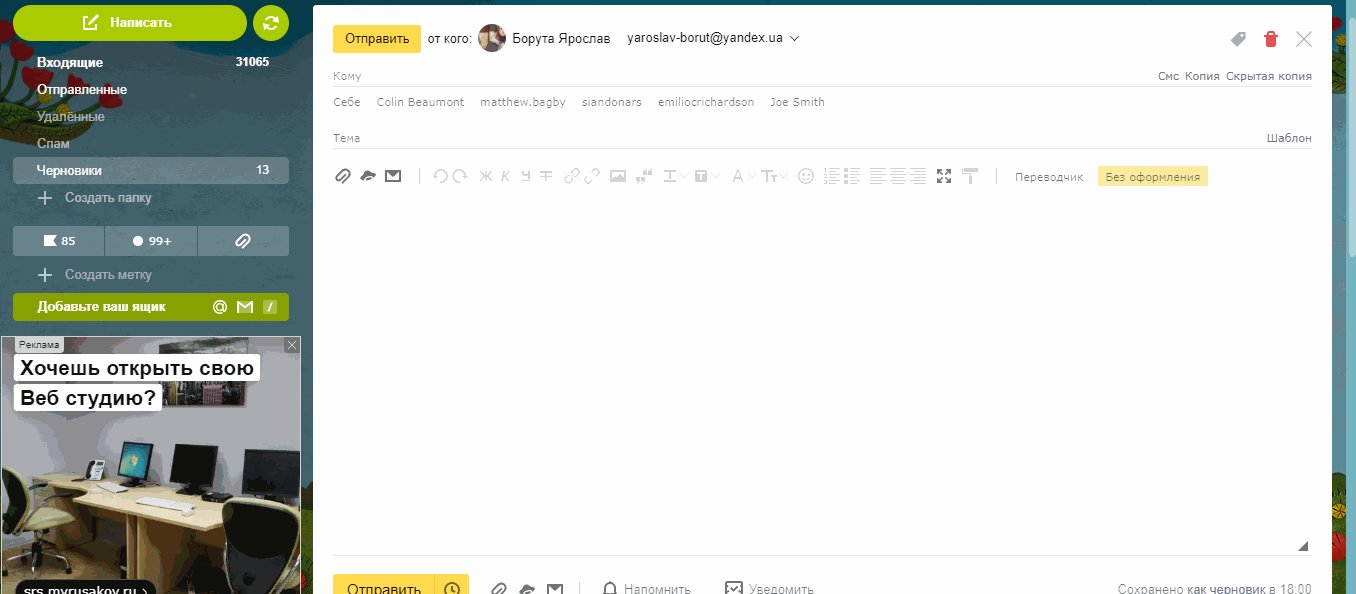
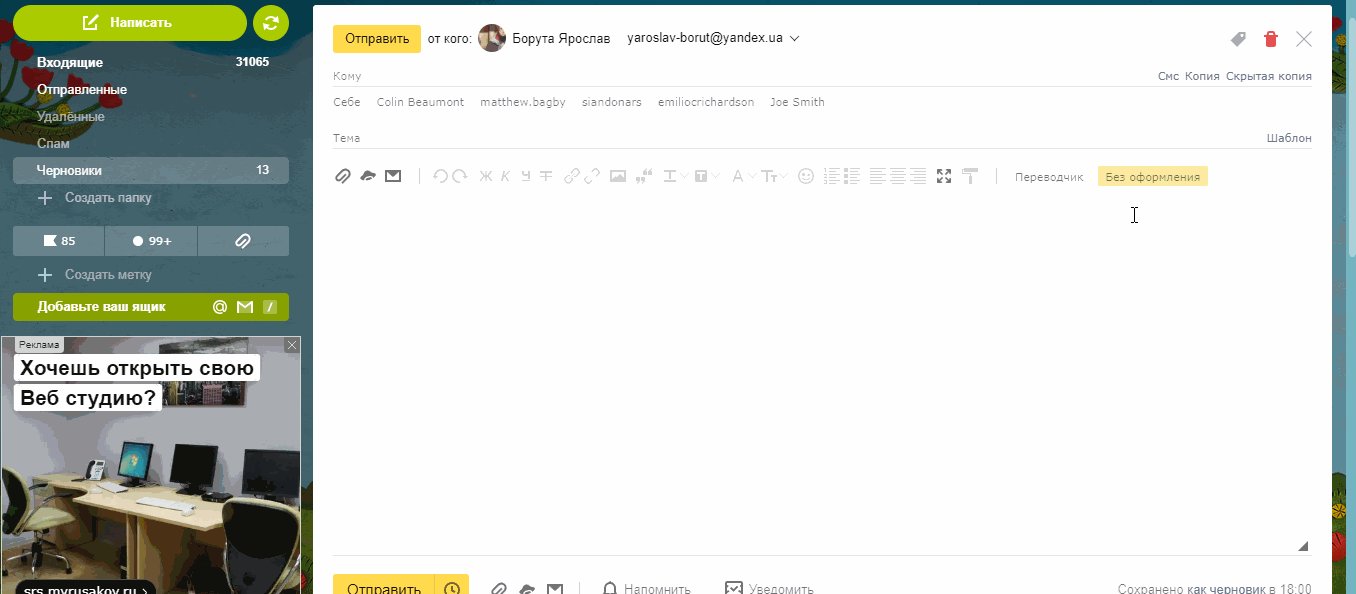
В Yandex
Чтобы залить HTML-письмо в «Яндекс.Почту» вручную, нужно:
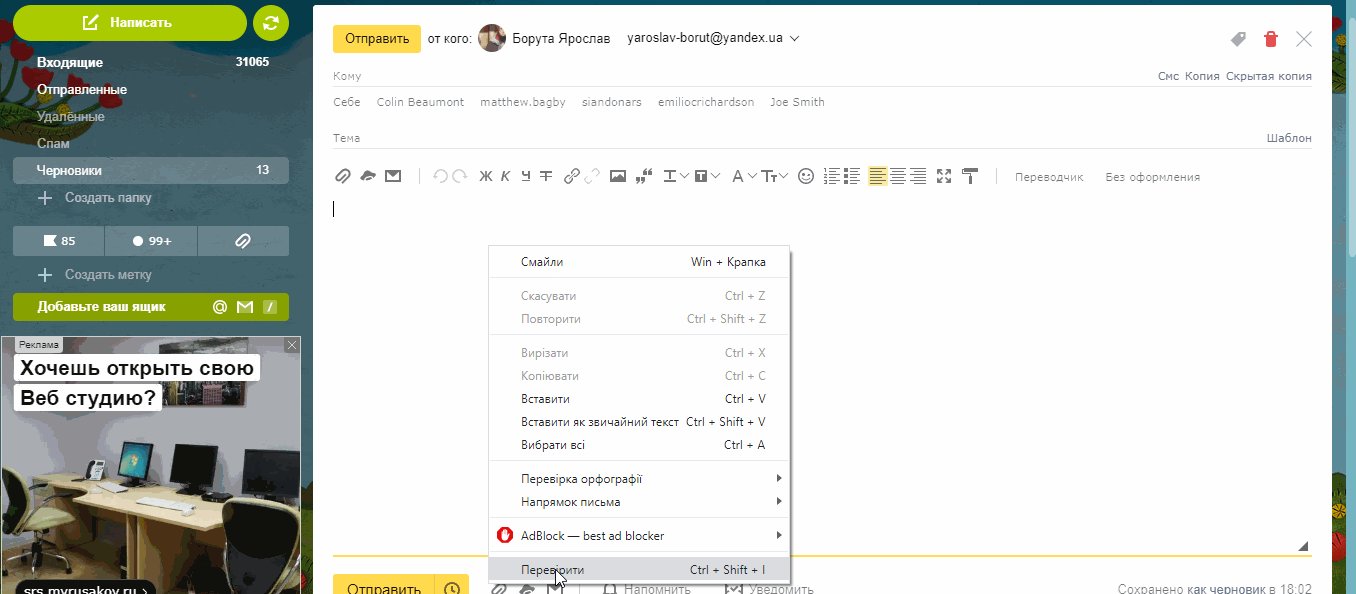
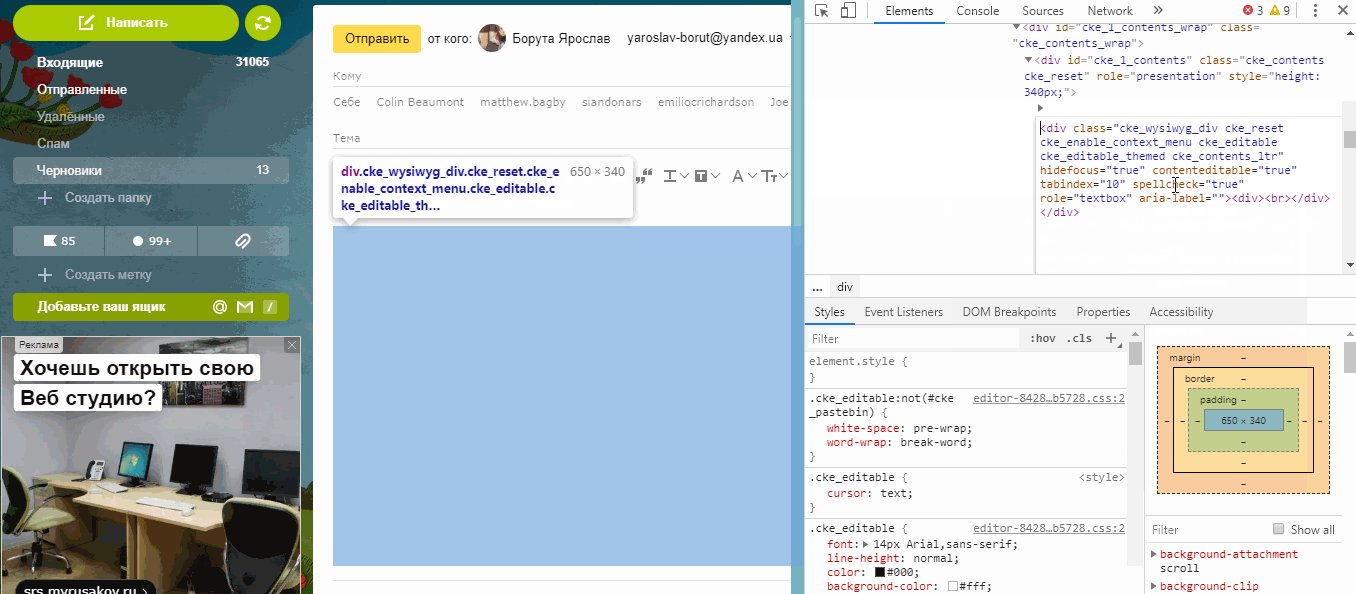
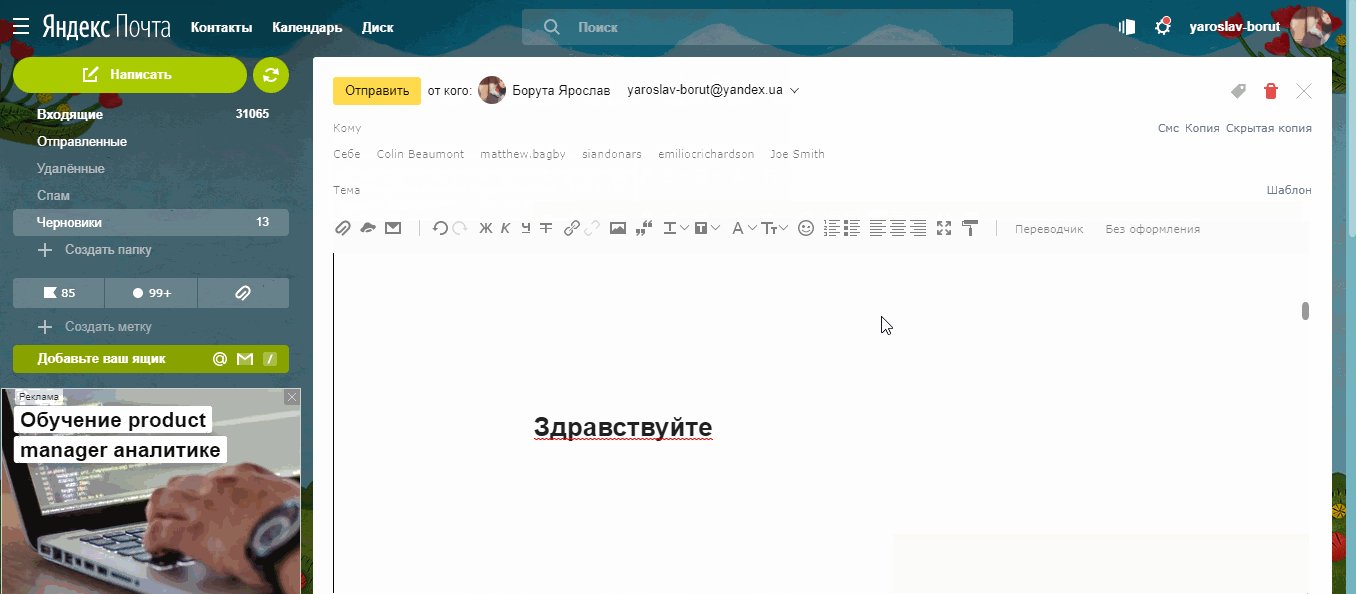
1. Включите панель оформления. По умолчанию в интерфейсе «Яндекс. Почты» эта панель отключена, а значит вы не сможете вставить HTML-код.


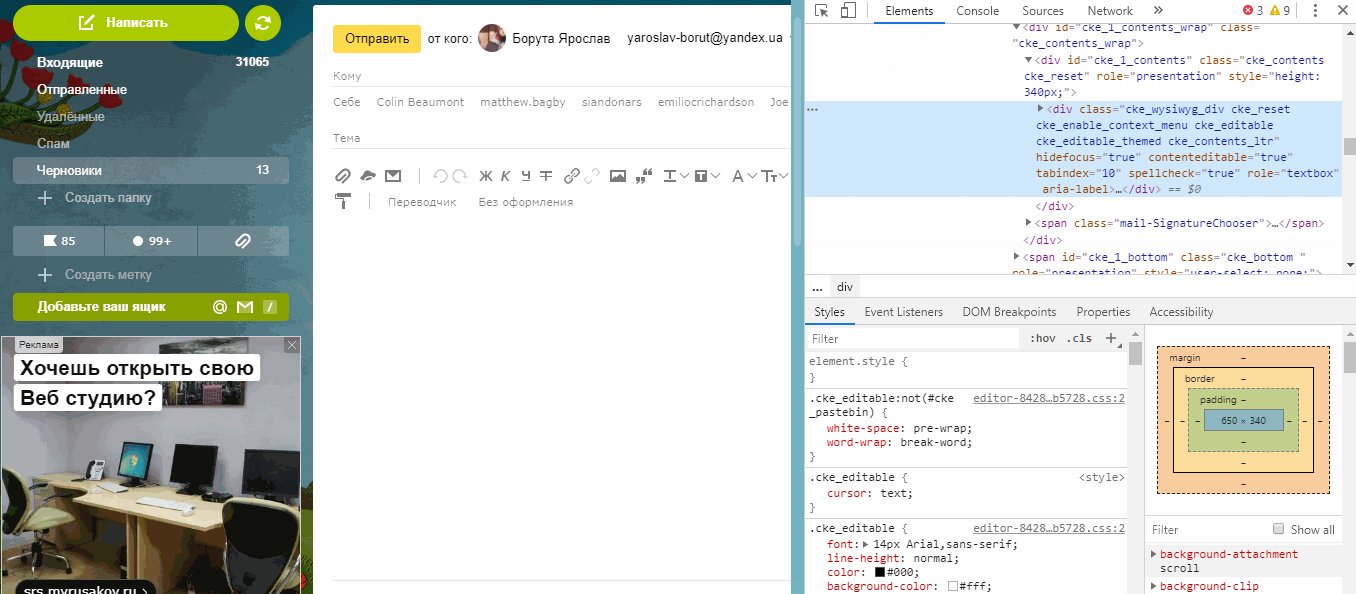
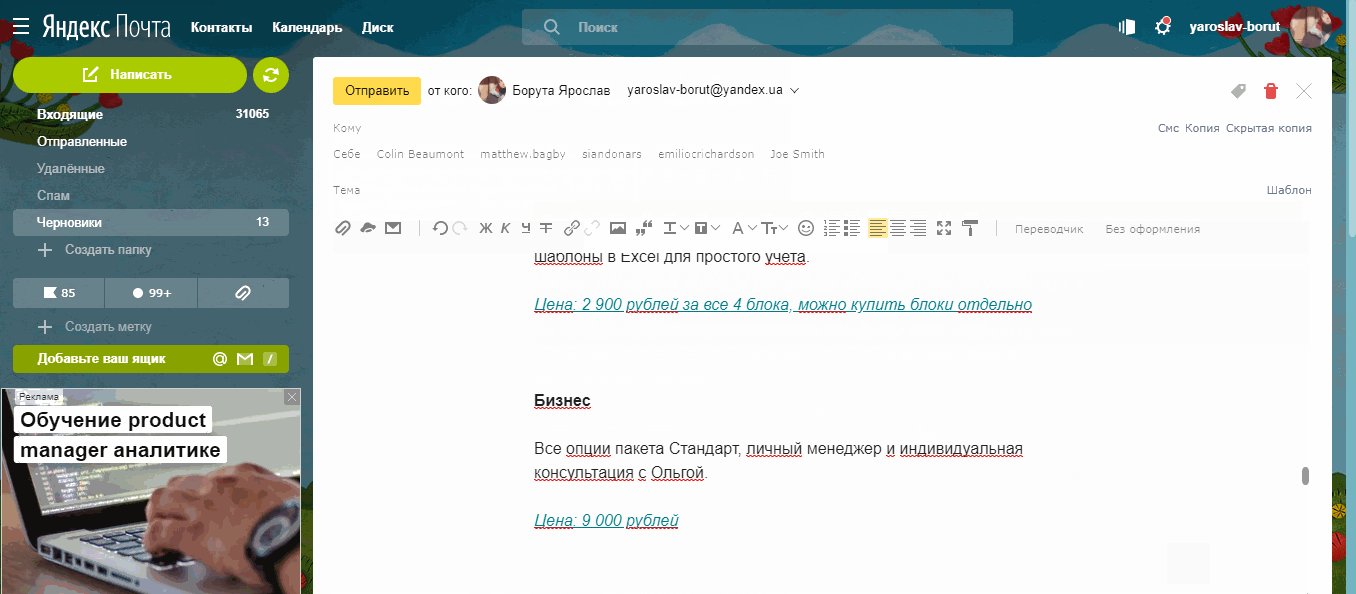
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».

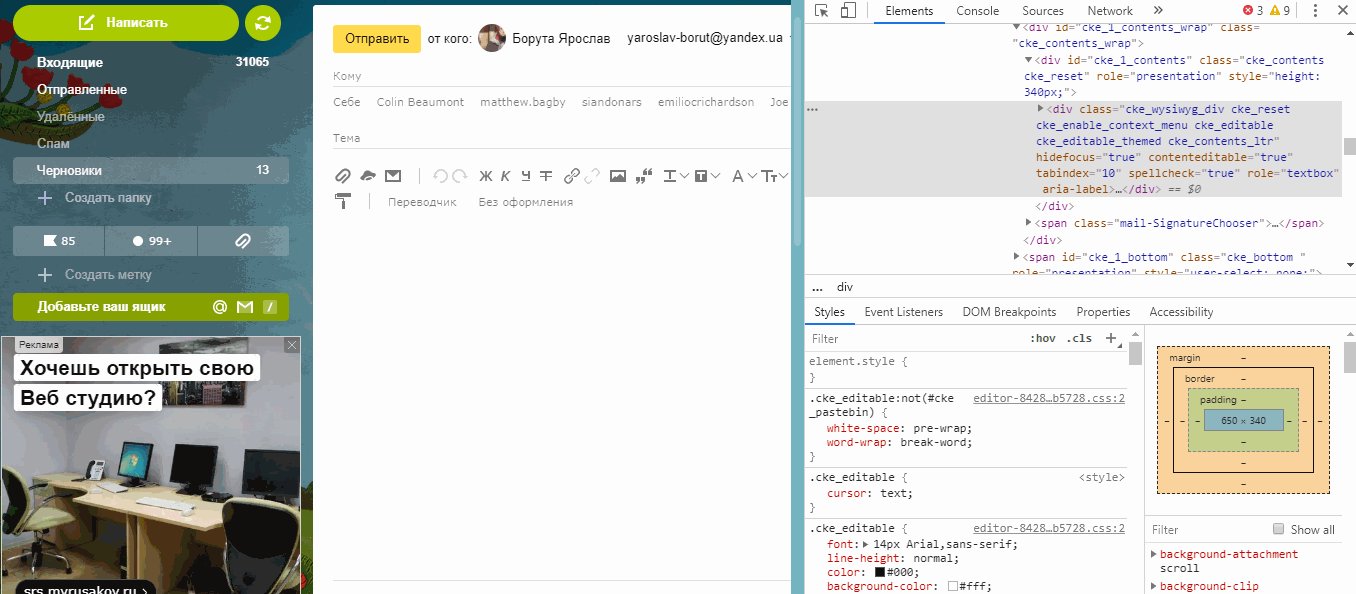
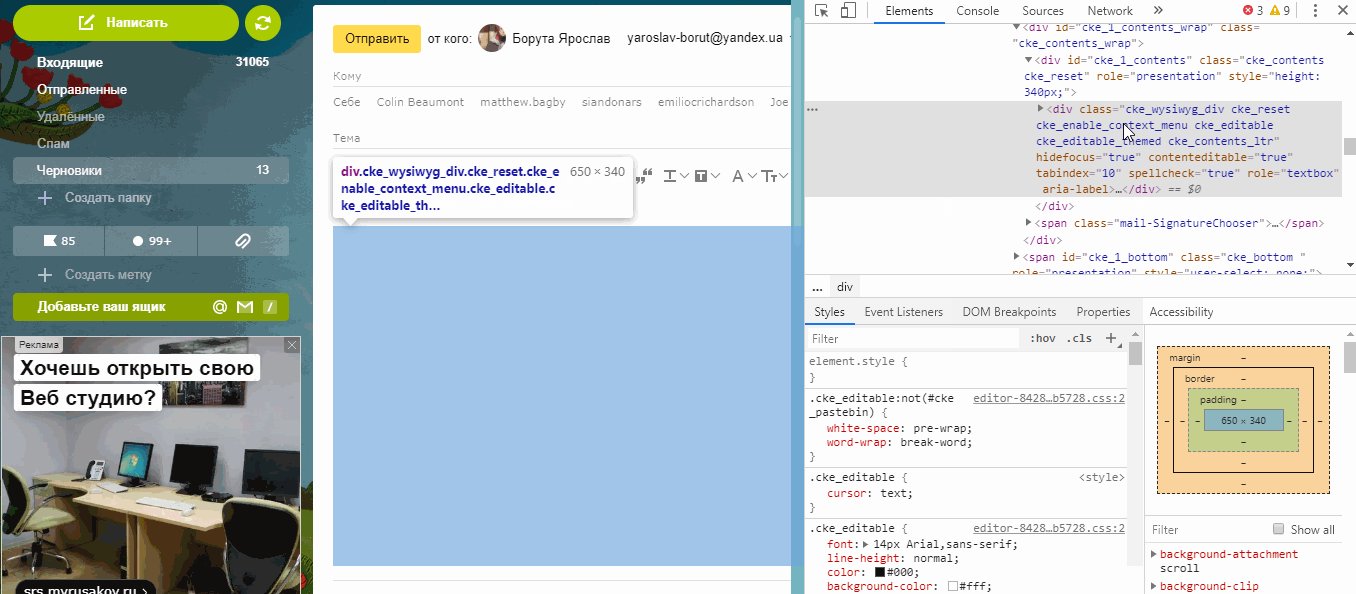
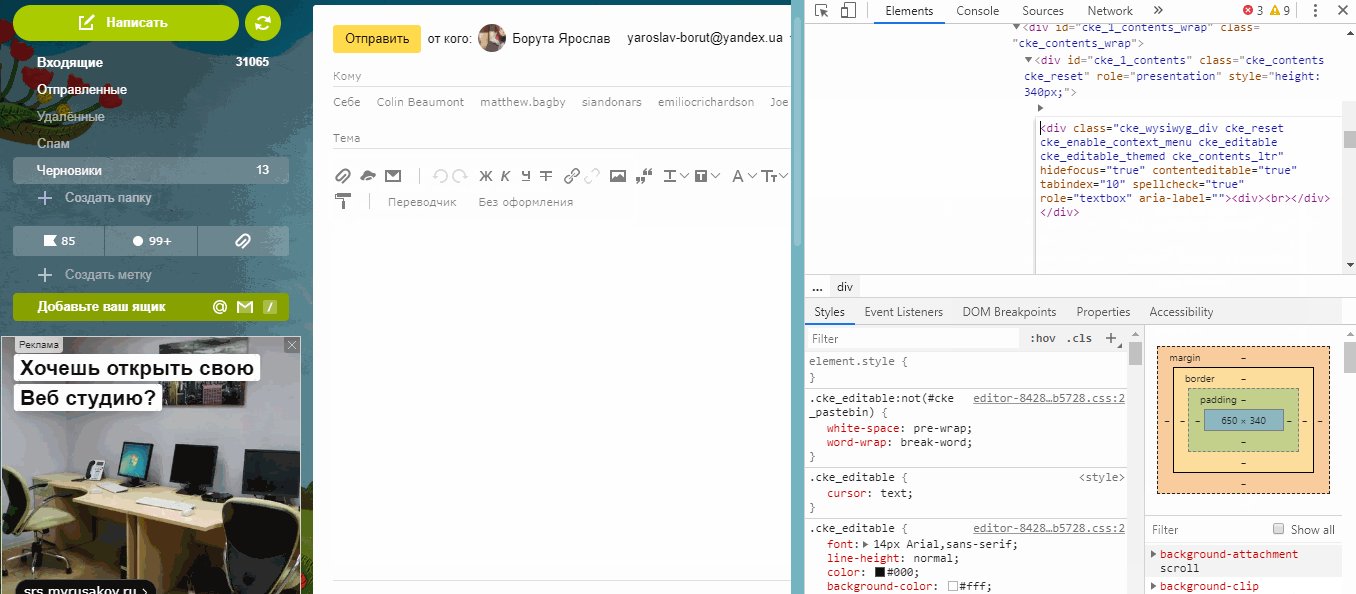
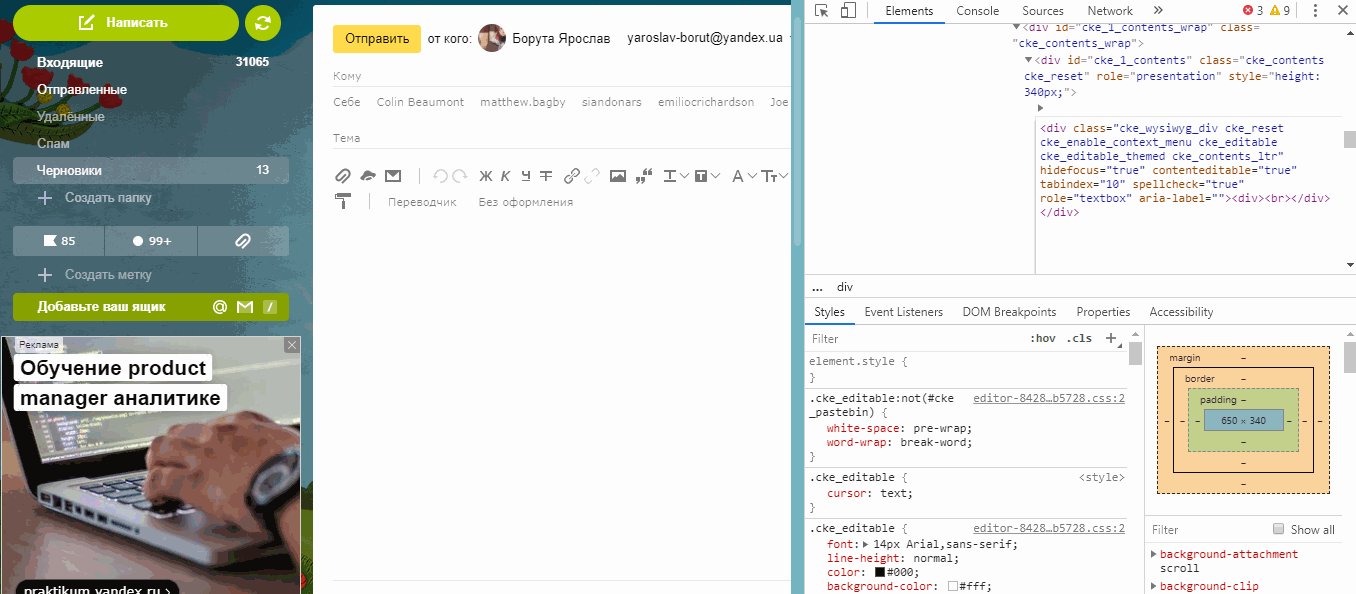
4. Удалите фрагмент
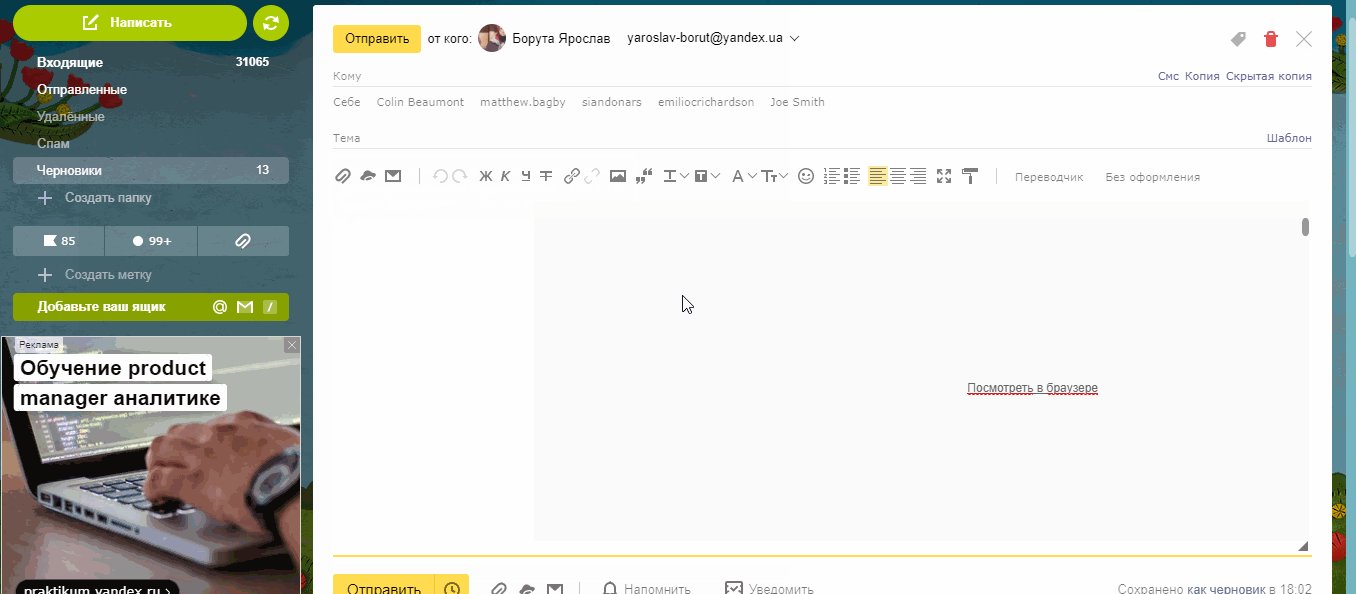
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.

5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появиться лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Outlook
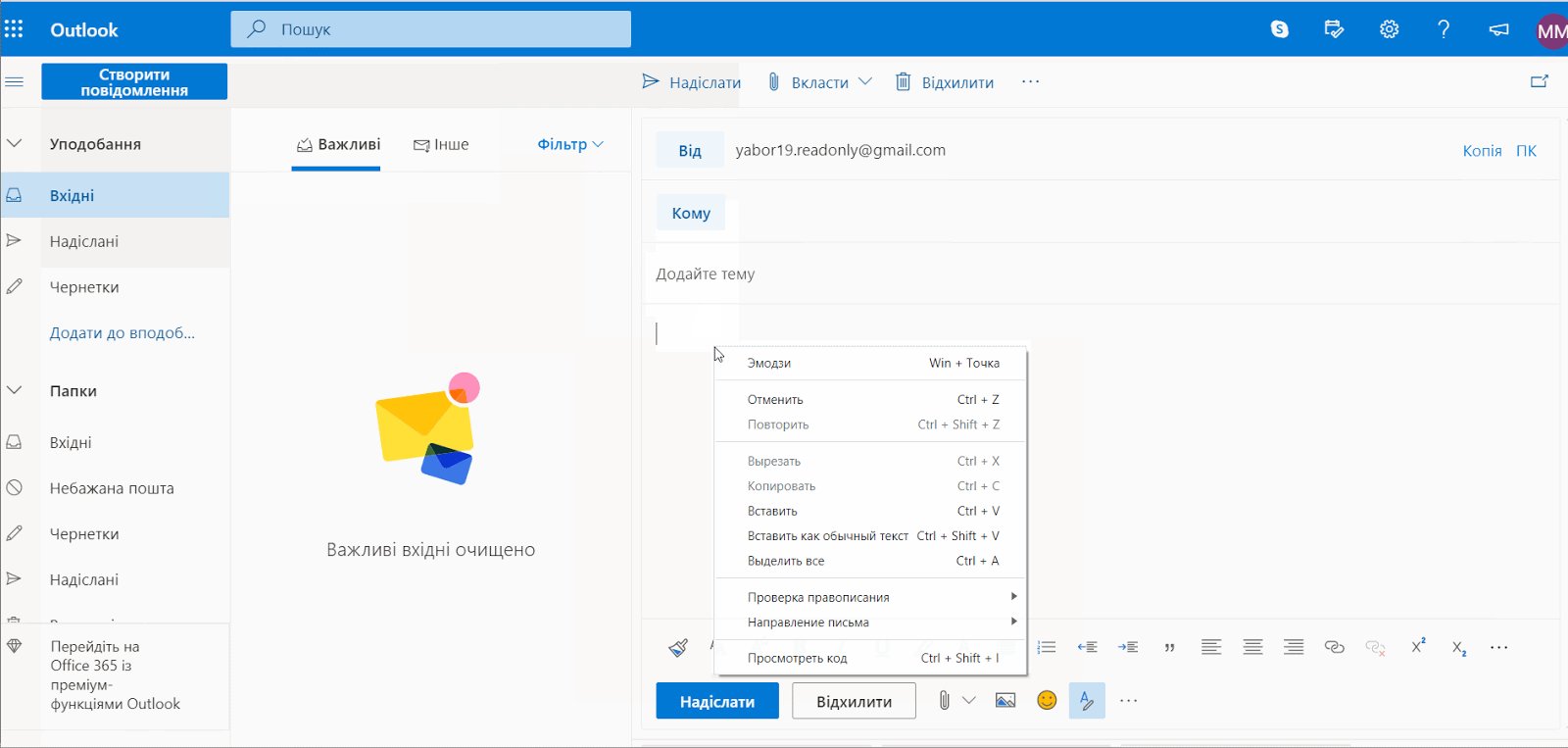
Чтобы залить HTML-письмо в Outlook вручную, нужно:

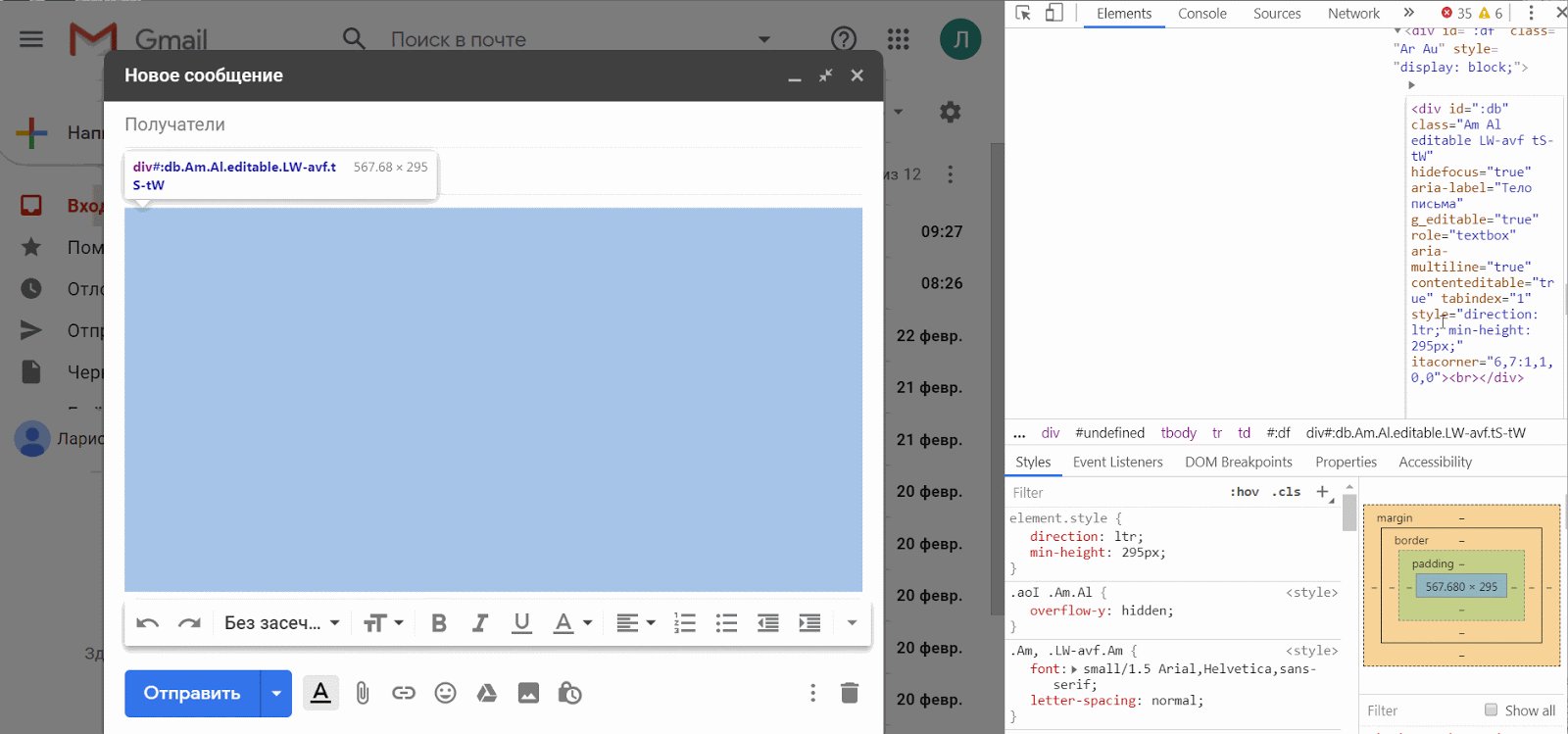
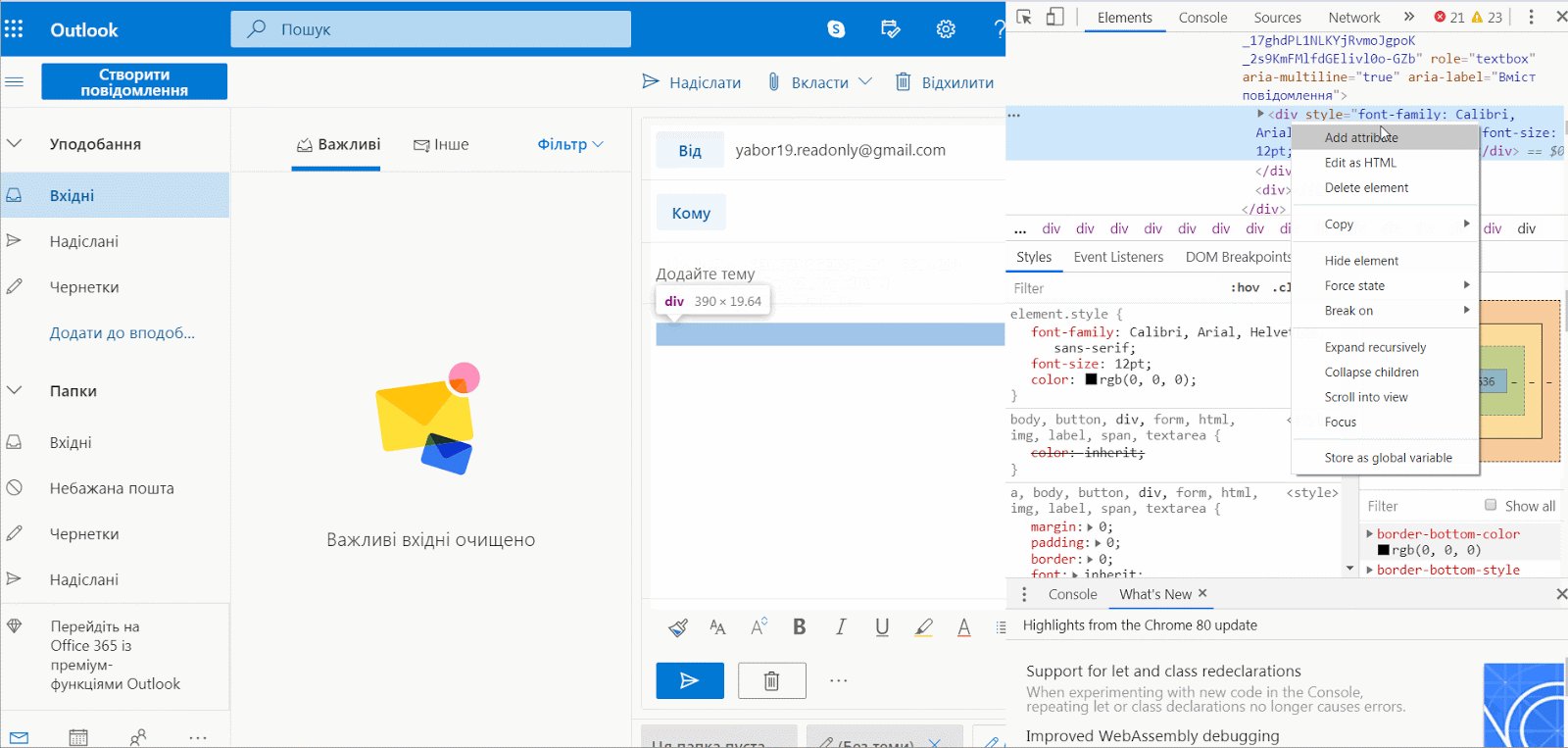
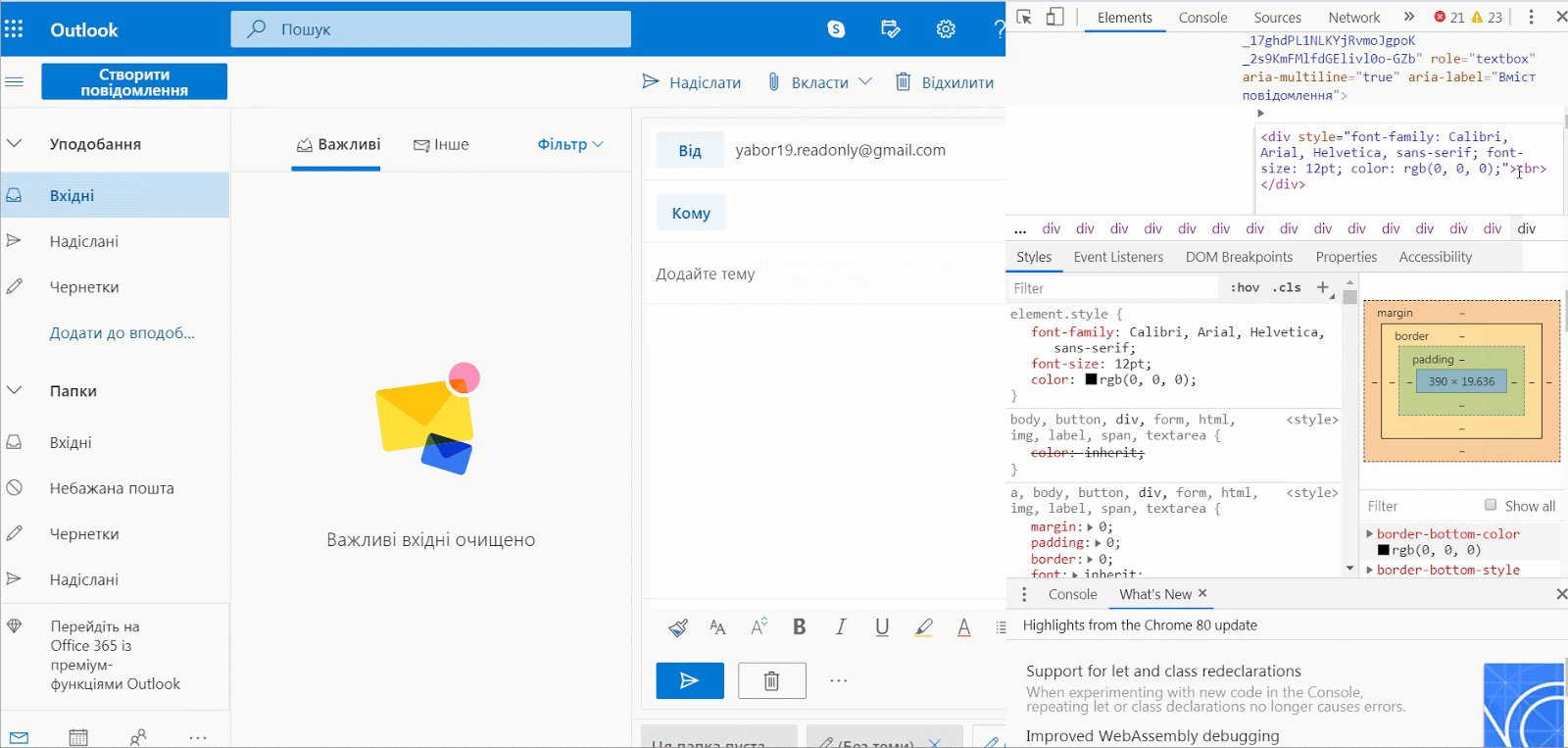
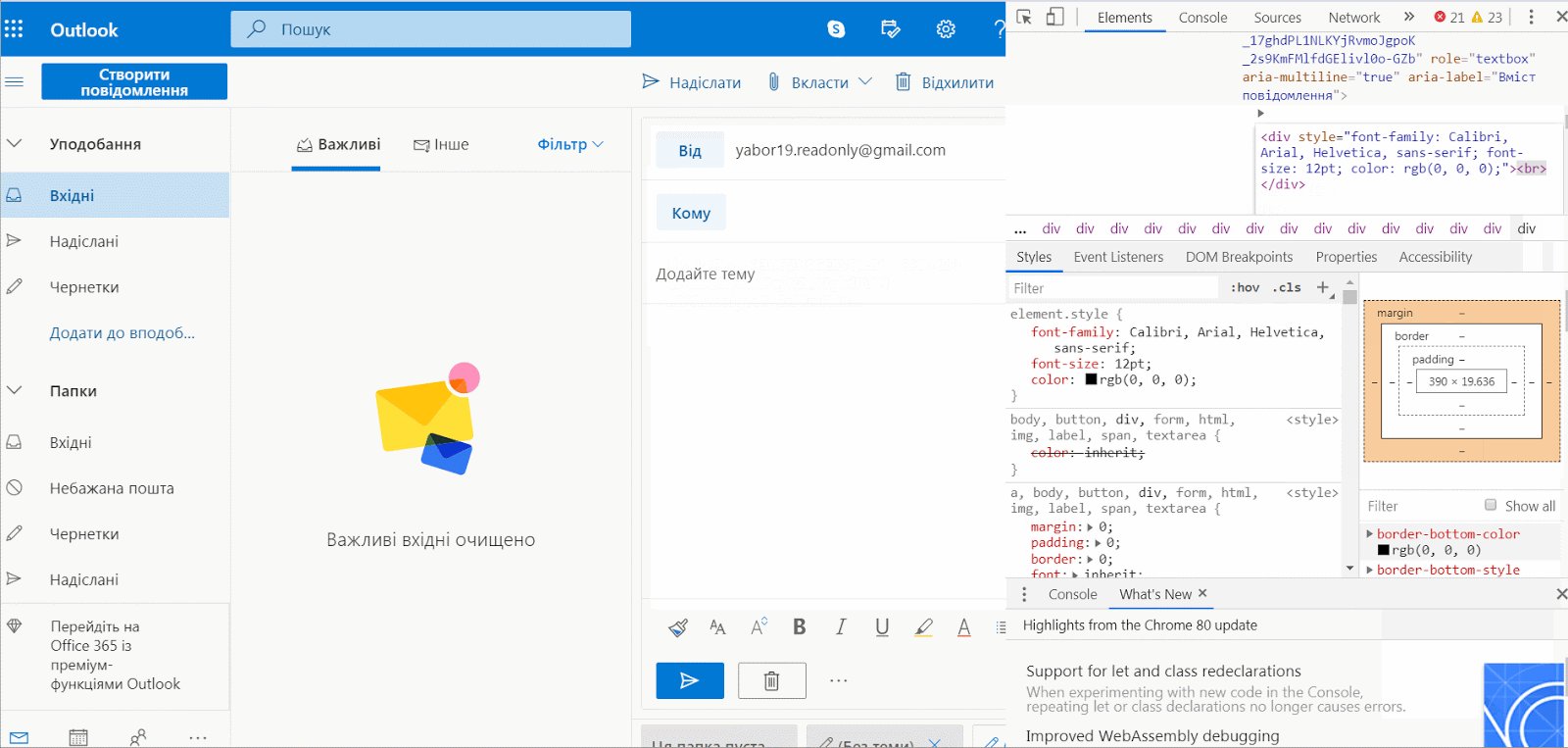
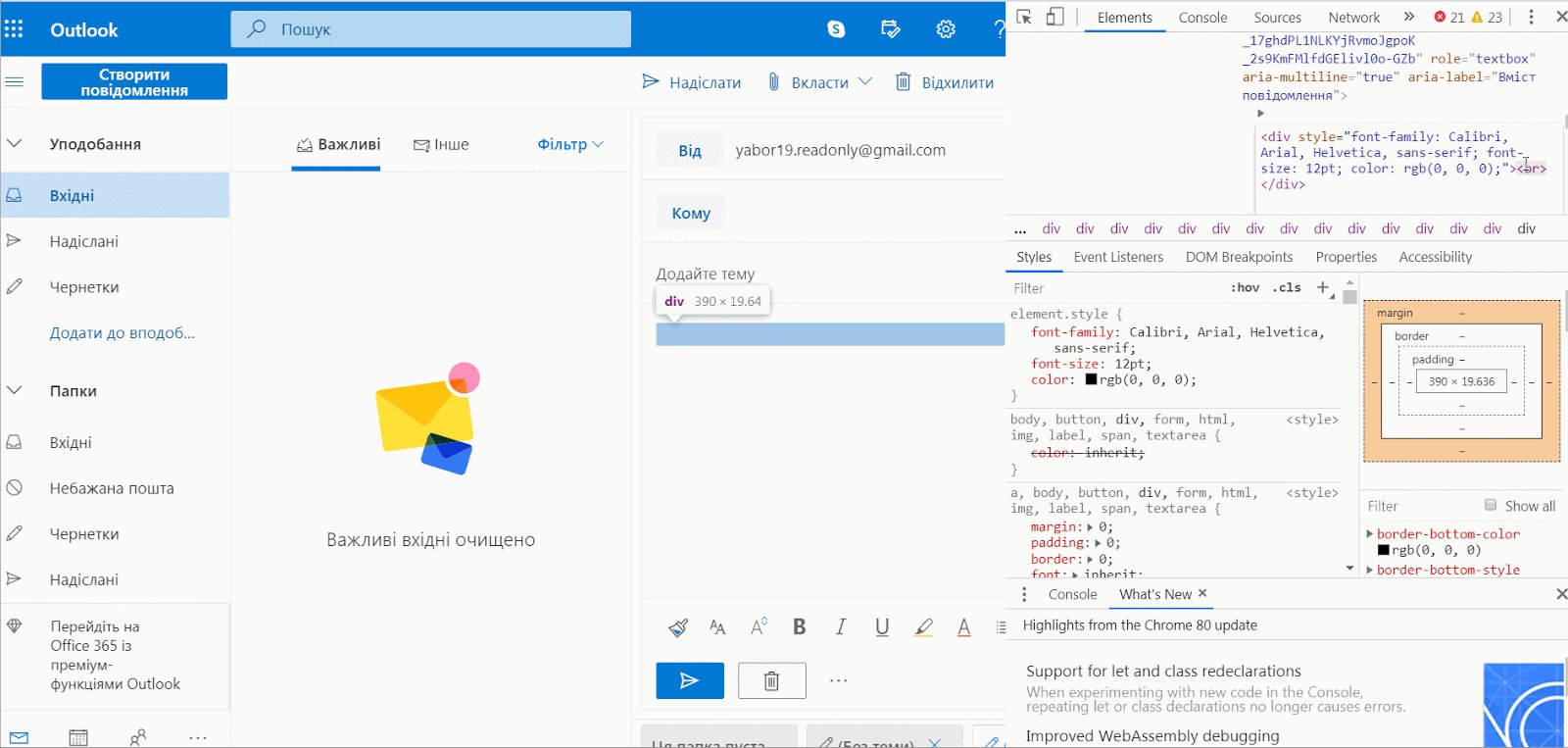
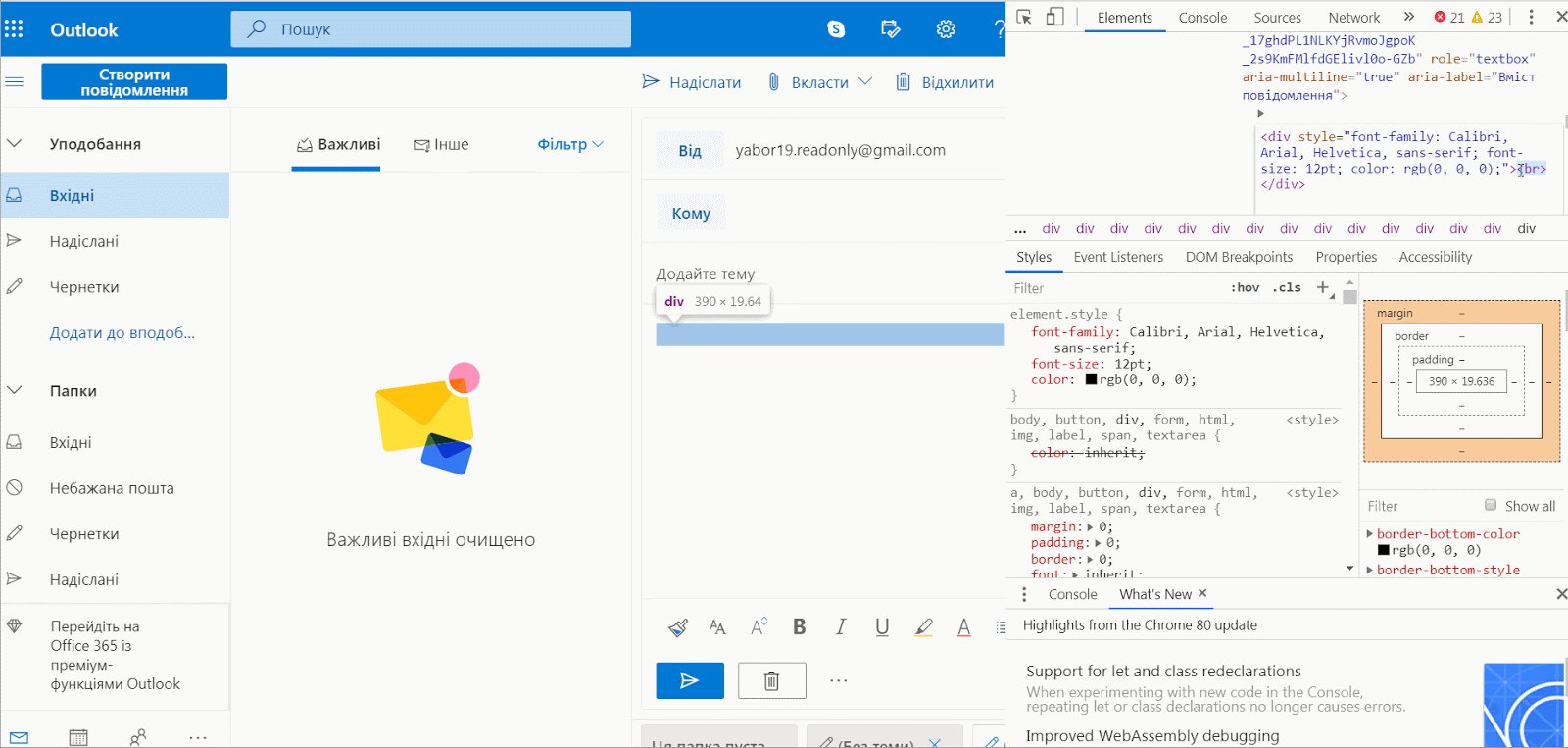
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».

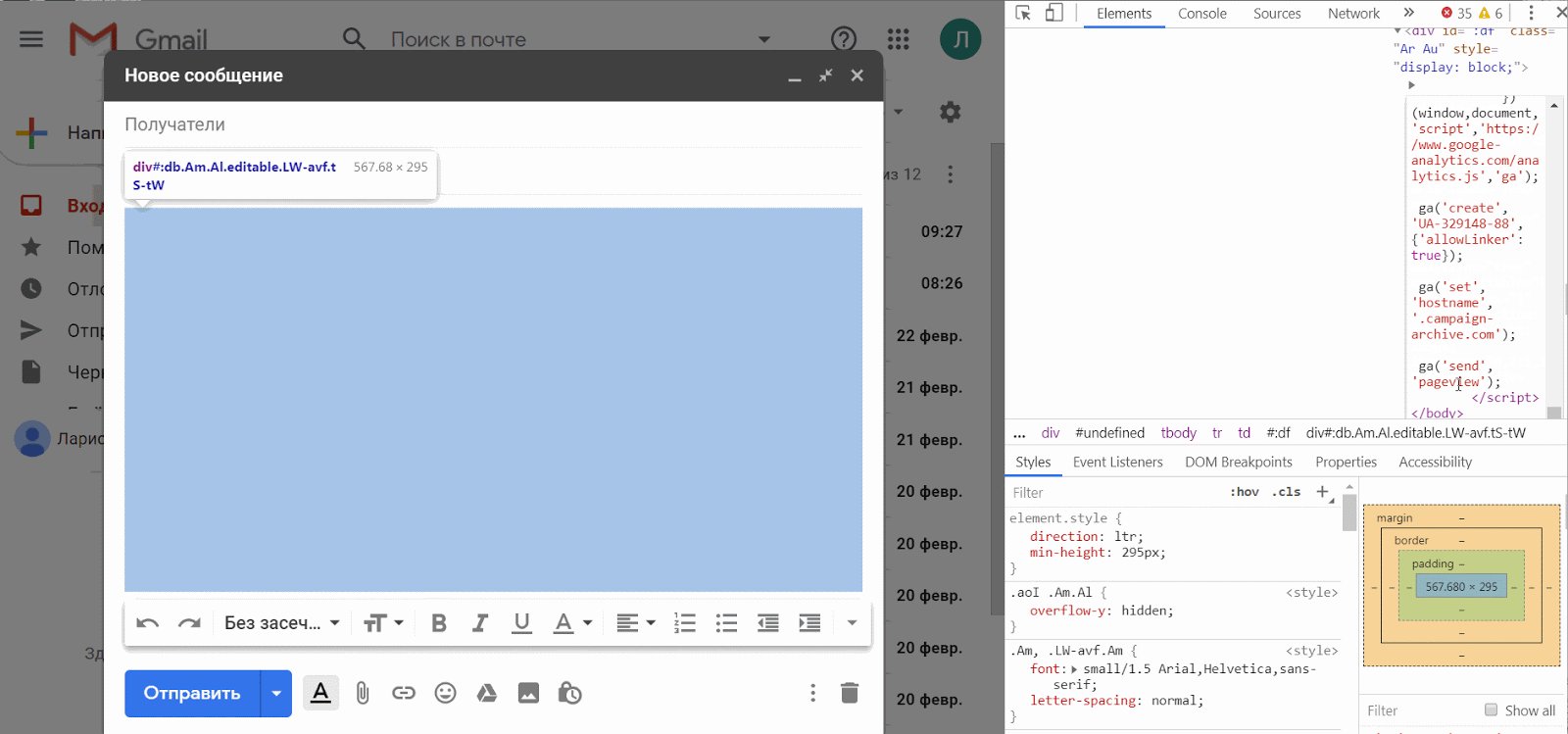
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.

4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-верстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нем, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в «Яндекс.почте» придется сначала включить панель оформления. Также в «Яндекс. почте» может слететь верстка или не загрузиться картинки.
Формы Html код для сайта с отправкой примеры
Всё о форме ввода Html
Код формы, элементы формы
Для того, чтобы сделать форму Html, нам понадобится тег form
Чтобы мы могли отправить форму Html нам потребуется атрибут метод:
Определяемся, где будет происходить обработка запроса, здесь, либо на другой странице:
Код формы html
Поля ввода для формы html
Чтобы php код обрабатывался здесь, то action можно вообще не применять!
И для сообщения используем textarea
Код формы html в сборе
Пример формы html
Как можно описать процесс превращения кода в форму в браузере!?
Просто добавь воды(из рекламы), в смысле стилей.
И после этого у вас получится:
Результат вывода на экран выше приведенной формы html:
Где скачать форму html:
Напоминаю, именно эта форма, без php обработчика!
И понял я это не с первого раза! Поскольку этого шаблона уже нет. наверное. 3 года.
Было прикольно! 
Получить данные из формы html и отправить по почте
Что нужно добавить в код, который вы далее сможете скачать!?
Чтобы форма заработала, нужно в скачанном архиве добавить ваш емайл и тему письма.
На каждый name должны создать аналогичные условия с занесением в переменную + почистим от тегов strip_tags
Создаем условие, нажатия на кнопку отправить:
На всякое отрицательное действие будет создаваться переменная $BAD, которая потом будет краситься в красный цвет.
Где-то выводим результат:
Соберем весь код вместе обработки формы html:
Форма обратной связи HTML с отправкой на почту: как создать с использование javascript, ajax и без php + исходники кода к уроку

Как создается форма обратной связи html с отправкой на почту: 3 варианта + капча Гугл
На многих ресурсах можно увидеть контакты e-mail, телеграм или скайп, обычно они находятся в подвале сайта или на отдельной странице. С помощью контактов можно отправить небольшое сообщение владельцу блога и написать вопрос.
Вариант 1. с помощью Javascript
У объекта XMLHttpRequest есть несколько методов:
Важно: при тестировании, скорее всего, вы получите непонятные символы. Вся проблема заключается в сбитой кодировке. Чтобы это исправить, вставьте вначале заголовок header(‘Content-type: text/html; charset=utf-8’) ;. Смотрим рисунок выше.
Важно: document является главным. С его помощью в JS вызываются все dom-объекты и обработчики событий. Поэтому записав через точку forms.user, мы вызовем forms, у которой атрибут name=”user”.
Что получилось, смотрим на картинке. В принципе код мало чем отличается от реализации выше, единственное различие, это параметры “open”, первый method теперь post, второй мы получаем из формы.
Первым параметром – ваш емайл, куда будут приходить все письма, subject – это тема, message – описание проблема и последняя это header (шапка), там устанавливается кодировка и адресат. Допустим, мы решили задать вопрос по статье. Входящее письмо можно увидеть на скриншоте. Для удобства были расставлены цифры, а чуть ниже нумерованный список – объяснения, за что отвечает код в полученном письме.
Вариант 2. Без php обработчика
Быстрый вариант разработать “фидбэк”, без языков программирования, это вставить ссылку c помощью тега “a” и добавить в href специальное слово mailto:youremail. Полностью, это будет выглядеть вот так:
Дальше остается указать тему и text, после этого нажать кнопку отправить. Сообщение придет от имени отправителя, на которого зарегистрирован outlook.
Вариант 3. используя технологию Ajax
Если посетитель заполнил информацию о себе не соответствующие маскам, то мы можем выслать предупреждение с помощью alert и завершим скрипт командой return. Какие еще можно сделать улучшения? Большинство клиентов, посещая ресурсы, обращают внимание на дизайн. Красивая форма связи для сайта неплохо будет смотреться, если оформить её с помощью стилей. Для этого подключим css и запишем необходимую конструкцию. Основной особенностью станет, плавное исчезновение submit, и появление сообщения об успешной отправке. В теги head, разместим таблицу стилей, чтобы задать верстку.
Кнопка будет состоять из кадров, при щелчке произойдет, смена кадра и появится новая надпись “Работаю”, это может быть полезно, в том случае, если server долгое время не отвечает и надо оповестить клиента, чтобы тот не ушел. Прилагающий спрайт кнопки и задний фон поставляется вместе с исходниками. Ниже на картинке html скрипт.
В теге head добавлен script, также “(document)ready” будет содержать обработчик мыши. В div, у которого есть класс container, четыре поля и ссылка submit. Пример смотрите выше. При нажатии вся инфа отправиться в javascript и будет выполнен асинхронный запрос, соединившись с “пхп” и последующей передачи на хост. Полностью js-script показан ниже.
Если проверка пройдёт нормально, то начинаем делать запрос, используя ajax. В скобках url, это submitUrl название “пхп” файла, который примет наши данные, type –метод post, data – подготовленный список полей, который будет отправлен на host. После выполнения запроса, плавно появится текст, оповещающий об успехе и завершении операции.
В тегах head, добавлен main.css, он отвечает за стиль верстки. Полностью его структура выглядит вот так:
Когда произойдет клик по submit, data.php начнет принимать данные с клиентской стороны. Подробно рассказывать, про его работу мы не будем. Об этом уже писали ранее, но “screenshoot” все же приложим, он находится ниже.
Бывают ситуации, когда администратор, подписан на несколько интересных пабликов или веб-сайтов, например по сео, на e-mail постоянно приходит новый материал. При проверке может случиться так, что среди кучи писем, вопрос заданный читателем просто затеряется. В таком случае есть выход, достаточно реализовать отправку “месседжей” в базу данных (БД). Таким образом, вы всегда будете в курсе, когда вам напишет посетитель блога.
Установка защиты с капчей Гугл ( робот reCaptcha )
Некоторые юзеры предпочитают ботов для автоматической рассылки рекламы когда создается форма обратной связи HTML с отправкой на почту. Чтобы избежать нежелательный spam, рекомендуется поставить капчу от Гугла. reCaptcha работает по принципу выбора определенных изображений, на которых находятся объекты, например светофоры, велосипеды, машины и другие. Человек легко справиться с этой задачей, а вот робот окажется в тупике. Чтобы настроить капчу, нужно перейти на сайт Google и заполнить форму регистрации. Делаем запрос в поисковике, выбираем первый сайт.
Дальше сервис выдаст два ключа, первый “ключ сайта” разрешен к публикации на ресурсе, второй секретный показывать нельзя. После того, как забрали два ключа, переделаем страницу с нашей feedback. Подключим в начале api.js, и немножко изменам структуру “хтмл”, образец ниже.
Теперь можно попробовать протестировать, если все сделано правильно, мы получим.
Javascript проверяет у нас все заполненные поля, на предмет ввода. Капчу, тоже следует протестировать, для этого есть getResponse, он получает токен, если удалось правильно выбрать изображения, в противном случае мы вернем пустоту. Убедиться в этом можно через alert(v);. Взято со “скрина” ниже.
Проверку капчи, также следует делать на php. Здесь пригодиться секретный ключ, который мы ранее скопировали. Делаем проверку.
Здесь мы разобрали, как работает форма обратной связи html с отправкой на почту и капчей гугл. Есть много способов улучшить feedback, расширить функционал за счет новых полей и даже сделать мини-форум, где читатели смогут заходить на сайт и смотреть, ответили администраторы или нет. Существует множество вариантов для своего улучшения фидбек.
СКАЧАТЬ исходники кода к уроку можно по ссылке ниже:
Вот так и делаются такие вещи. Если материал понравился не забывай поставить лайк и сделать репост а также почитай статью про генератор онлайн таблиц. Всех благ.
Простейшая форма отправки данных на почту при помощи HTML и PHP
Одной из самых востребованных функций на сайте является форма заявки или заказа, данные из которой отправляются на почту владельцу сайта. Как правило такие формы являются простыми и состоят из двух трех полей для ввода данных. Как же создать такую форму заказа? Здесь потребуется использование языка разметки HTML и языка программирования PHP.
Язык разметки HTML сам по себе несложен, нужно всего лишь разобраться в том как и где ставить те или иные теги. С языком программирования PHP все немного сложнее.
Для программиста создать такую форму не составит труда, а вот HTML верстальщику может показаться сложным некоторые действия.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
$fio = htmlspecialchars($fio);
$email = htmlspecialchars($email);
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
$fio = trim($fio);
$email = trim($email);
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чтобы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
Отправляем полученные данные из формы HTML на почту при помощи PHP
Для отправки данных на почту нужно воспользоваться функцией mail в PHP.
mail(«на какой адрес отправить», «тема письма», «Сообщение (тело письма)»,»From: с какого email отправляется письмо \r\n»);
Например, нужно отправить данные на email владельца сайта или менеджера example@mail.ru.
Тема письма должна быть понятной, а сообщение письма должно содержать то, что указал пользователь в HTML форме.
Необходимо добавить условие, которе проверит отправилась ли форма при помощи PHP на указанные адрес электронной почты.
Таким образом программный код файла send.php, который отправит данные HTML формы на почту будет выглядеть следующим образом:
Три строки для проверки, передаются ли данные в файл закомментированы. При необходимости их можно удалить, так как они нужны были только для отладки.
Помещаем HTML и PHP код отправки формы в один файл
В комментариях к этой статье многие задают вопрос о том, как сделать, чтобы и HTML форма и PHP код отправки данных на почту находились в одном файле, а не двух.
