Форма входа и регистрации с помощью HTML5 и CSS3
Здесь мы использовали несколько приемов HTML5. Например, элемент type=password автоматически скрывает то, что пользователь печатает и заменяет символы точками или звездочками (зависит от браузера). Элемент type=email позволяет браузеру проверить правильность формата email адреса. Кроме того, мы использовали параметр require=required; браузеры, поддерживающие данный параметр не позволят пользователю отправить форму до тех пор, пока поле не заполнено, JavaScript здесь не требуется. Параметр autocomplete=on будет автоматически заполнять некоторые поля. Мы также использовали замещающийся текст, который поможет пользователю при заполнении формы.
Теперь о двух хитрых моментах. Вы наверное заметили две ссылки в начале формы. Этот ловкий прием позволит нашей формы вести себя правильно при работе с якорями (anchors).
Второй момент связан с применением шрифта с иконками. Мы будем использовать data-attribute, чтобы отобразить иконки. Устанавливая параметр data-icon=”icon_character” с соответствующим символов в HTML, мы должны назначить лишь одно правило в CSS для установления стиля всех иконок. Подробнее об этом приеме можно почитать на сайте: 24 Ways: Displaying Icons with Fonts and Data- Attributes.
Для чистоты кода я пропущу базовые параметры (html, body и т.п.), но вы сможете найти их в исходных файлах. Повторяю, что я использую приемы CSS3, которые не будут работать во всех браузерах. Итак, давайте же приступим!
Стилизуем формы, используя CSS3
Во-первых, давайте назначим нашим формам базовый стиль.
Мы добавили две тени к элементу: одна — с целью создать внутреннее голубое свечение, а вторая — внешняя тень. Чуть позже я объясню вам z-index.
Здесь мы назначим свойства для шапки:
Замечу, что сегодня только браузеры с webkit поддерживают background-clip: text, поэтому мы сделаем полосатый фон только для webkit и привяжем его к заголовку H1. Так как параметр background-clip: text работает только в Webkit браузерах, я решил работать только со свойствами webkit. Именно поэтому я разделил CSS на две части и использовал только градиент webkit. Однако вы не должны использовать лишь webkit на своих вебсайтах! Так, например, параметр -webkit-text-fill-color: transparent позволяет нам иметь прозрачный фон, но только для браузеров webkit, все другие браузеры проигнорируют это свойство.
Мы также создали тонкую линию под заголовком с помощью элемента :after pseudo-class. Мы использовали градиент с 2px в высоту и уменьшили прозрачность по краям до нуля.
Теперь давайте позаботимся о полях ввода и придадим им приятный вид.
Во-первых, мы стилизуем поля и уберем обводку. Но будьте осторожны: обводка помогает пользователю понять, на каком поле он находится. Если же вы уберете ее, то нужно применить свойства :active и :focus.
Здесь мы использовали псевдо класс :not, чтобы стилизовать все поля, кроме чекбоксов. Кроме того, я решил убрать обводку и добавил свойства :focus и :active.
Теперь время веселиться: шрифт с иконками. Так как мы не можем использовать псевдо-классы :before и :after, мы добавим иконку в параметр label, а затем разместим в поле. Я буду использовать библиотеку fontomas. Вы можете сами сопоставить иконки с соответствующей буквой. Помните атрибут data-icon? Именно в него нужно вставить букву. Я использовал data-icon=’u’ для логина, ‘e’ для email, ‘p’ для пароля. Как только я выбрал буквы, я скачал шрифт и использовал генератор шрифтов fontsquirrel для конвертации в формат, пригодный для @font-face.
Вот собственно и все. Вам не требуется иметь отдельный класс для каждой иконки. Мы использовали параметр content: attr(data-icon), чтобы получить букву из атрибута data-icon. Таким образом, нам нужно лишь назначить шрифт, выбрать цвет и разместить иконку.
Теперь назначим правила для кнопки отправки формы.
Трюк заключается в том, чтобы использовать box-shadow, чтобы создать несколько рамок. Естественно, вы можете использовать лишь одну рамку, но также можно и несколько. Мы будем использовать параметр length для создания “фейковой” второй белой рамки, 3px в ширину, без размытия.
Теперь стилизуем чекбокс, здесь мы ничего необычного не сотворим:
Стилизуем подвал формы, используя множественные линейные градиенты, чтобы создать полосатый градиент.
Сейчас вы видите, что у нас две приятные формы, но ведь мы хотим, чтобы отображалась только лишь одна из них. Пришло время анимации!
Создаем анимацию
Первое, что мы сделаем, мы спрячем вторую форму, назначив opacity на 0:
Помните, что форма входа имеет параметр z-index: 22? Второй форме мы назначим этот параметр на 21, чтобы поставить его “под” форму входа.
Теперь самое интересное: меняем формы местами, используя псевдо класс :target. Вам нужно понять одну вещь по поводу :target: для перемещения мы будем использовать якоря. Нормальное поведение якоря — прыжок на определенный элемент страницы. Но мы не хотим этого, мы лишь хотим поменять формы местами. И тут приходит на помощь наш трюк с использованием двух ссылок в начале страницы. Вместо того, чтобы направить нас прямо на вторую форму, рискуя испытать эффект “прыжка”, мы придадим ссылкам параметр display: none. Это поможет избежать прыжков. Я обнаружил этот трюк на сайте: CSS3 create (французский язык).
Вот, что происходит: когда мы кликаем на кнопку Присоединиться, мы направляемся на #toregister. Затем происходит анимация и лишь потом переходим на элемент #register. Мы используем анимацию под названием fadeInLeft. Так как мы “прячем” форму, используя нулевую прозрачность, мы применим анимацию, которая будем постепенно появляться. Мы также изменили z-index, чтобы она появилась поверх другой формы. То же самое происходит для другой формы same happens for the other form.
Вот код для анимации. Мы использовали CSS3 animation framework от Dan Eden и адаптировали этот фреймворк под наш туториал.
Форма, которая “исчезает”, будет иметь анимацию затемнения влево:
Вот и все, друзья. Надеюсь вам понравился этот туториал!
Заметим, что в некоторых браузерах параметр background-clip: text не поддерживается. В Internet Explorer 9 анимации не работают. В Internet Explorer 8 и ниже псевдо-класс :target pseudo-class не поддерживается, поэтому там этот эффект вообще работать не будет.
22 лучших формы входа и регистрации на сайте в HTML&CSS!

↓ Также Вам будет интересно ↓
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
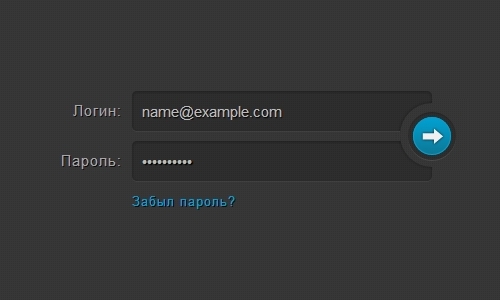
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
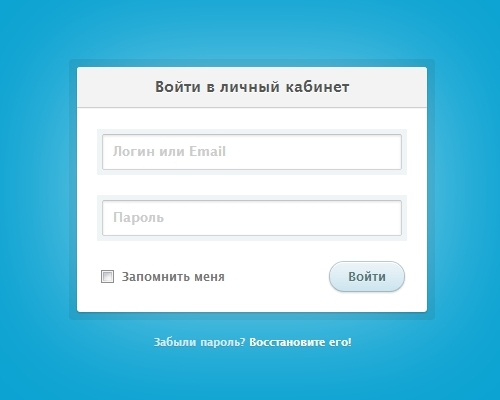
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
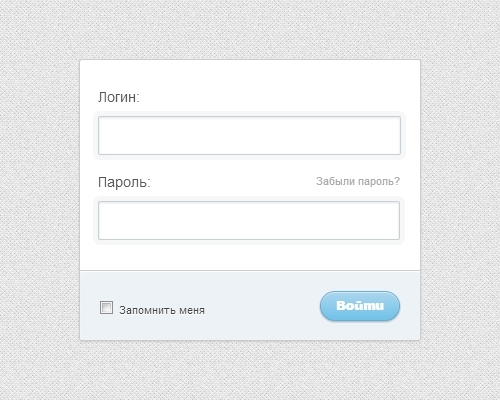
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
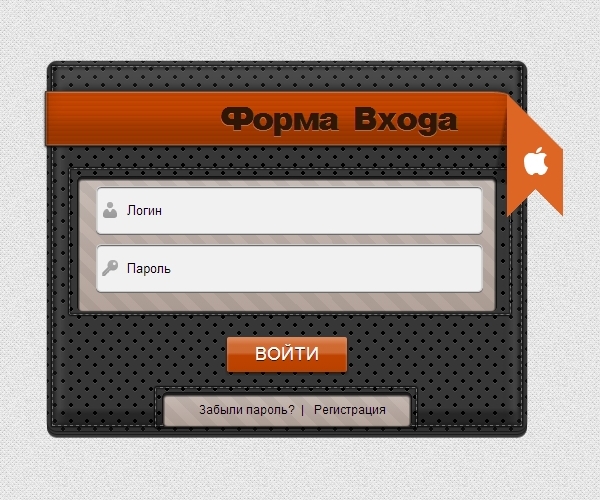
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации

Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
WordPress Login Customizer

Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Creative Login Form

Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Форма авторизации №1

Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Форма авторизации №2

Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Форма авторизации №3

Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Форма авторизации №4

Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Форма авторизации №5

Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Форма авторизации №6

Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Форма авторизации №7

Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Форма авторизации №8

Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Форма авторизации №9

Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Форма авторизации №10

Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Форма авторизации №11

Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Форма авторизации №12

Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Форма авторизации №13

Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Форма авторизации №14

В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Форма авторизации №15

Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Форма авторизации №16

Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Форма авторизации №17

Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Форма авторизации №18

Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Форма авторизации №19

Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Форма авторизации №20

Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Выпадающая форма авторизации

Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Floating Sign Up Form

Разработано для форм подписки с использованием вкладок и меток.
Простая форма авторизации

Flat Login – Sign Up Form

Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Login With Self-Contained SCSS Form

Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Animated Login Form

Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Login Form Using CSS3 And HTML5

Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Login With Shake Effect

Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Boxy Login Form

Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Animated Login Form

Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Html форма для ввода логина и пароля
элементы типа «password» предоставляют пользователю возможность безопасного ввода пароль. Элемент представлен как однострочный текстовый редактор, в котором текст затенён, чтобы его нельзя было прочитать, как правило, путём замены каждого символа другим символом, таким как звёздочка («*») или точка («•»). Этот символ будет меняться в зависимости от user agent и OS.
Особенности работы процесса ввода могут отличаться от браузера к браузеру; мобильные устройства, например, часто отображают вводимый символ на мгновение, прежде чем закрывать его, чтобы позволить пользователю быть уверенным, что они нажали клавишу, которую они хотели нажать; это полезно, учитывая небольшой размер клавиш и лёгкость, с которой может быть нажата неправильная, особенно на виртуальных клавиатурах.
Значения
Использование полей ввода пароля
Поля ввода пароля обычно работают так же, как и другие текстовые поля ввода; основное отличие состоит в том, чтобы скрывать введённый контент, чтобы люди, не знакомые с пользователем, не могли прочитать его пароль.
Простое поле ввода пароля
Поддержка автозаполнения
Обязательное заполнение пароля
Указание режима ввода
Если ваше приложение лучше обслуживается с использованием другого режима ввода, чем по умолчанию, вы можете использовать атрибут inputmode для определённого запроса. Наиболее очевидным вариантом использования является то, что ваше приложение использует в качестве пароля числовое значение (например, ПИН). Например, мобильные устройства с виртуальными клавиатурами могут переключаться на макет цифровой клавиатуры вместо полной клавиатуры, чтобы облегчить ввод пароля.
Настройка длины пароля
Выделение текста
Как и другие элементы управления текстовой записью, вы можете использовать метод select() (en-US) для выбора всего текста в поле пароля.
JavaScript
Результат
Валидация
В этом примере допустимы только значения, состоящие как минимум из четырёх и не более восьми шестнадцатеричных цифр.
Этот Boolean атрибут указывает, что поле пароля недоступно для взаимодействия. Кроме того, отключённые значения полей не отправляются с формой.
Примеры
Запрос номера социального страхования
В этом примере принимается только ввод, который соответствует формату действительного номера социального страхования Соединённых Штатов. Эти цифры, используемые для целей налогообложения и идентификации в США, представлены в форме «123-45-6789». Также существуют различные правила, для которых допустимы значения в каждой группе.
