3 способа. Как сделать форму обратной связи на html?
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)

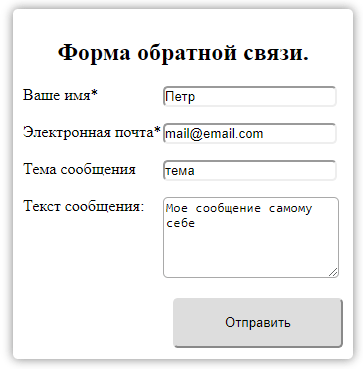
Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

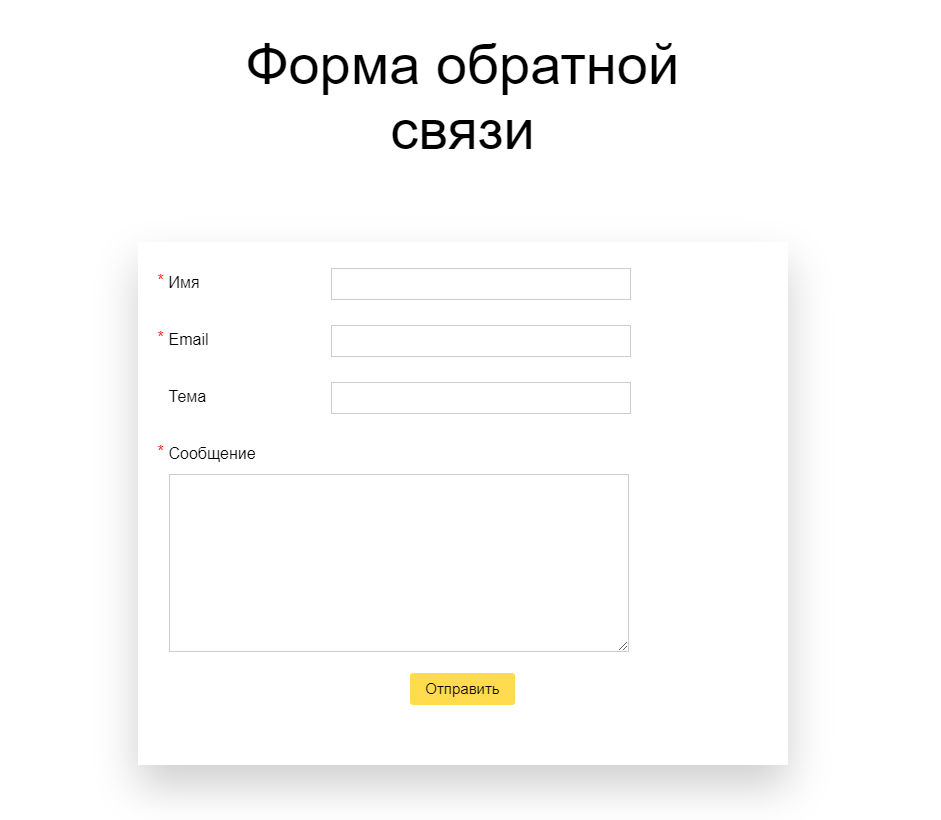
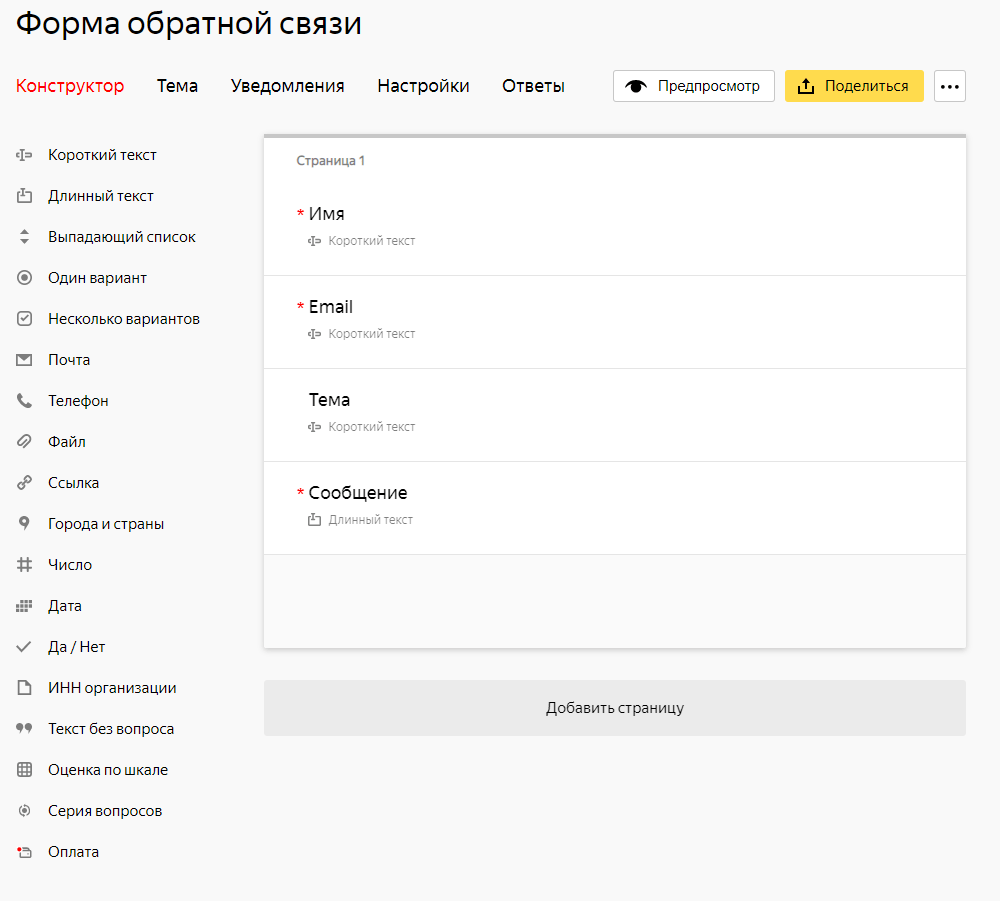
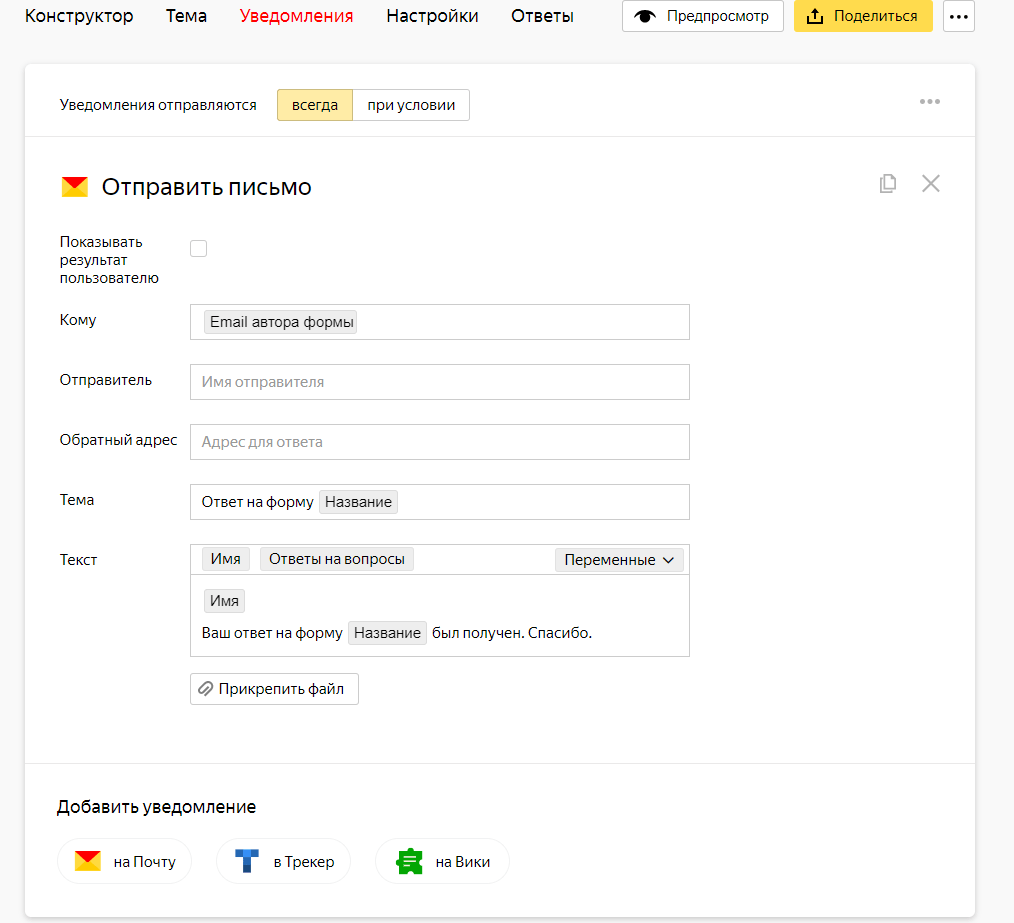
Я собрал вот такую форму на сервисе Яндекса.
 Куча различных виджетов уже готовы и доступны для вас
Куча различных виджетов уже готовы и доступны для вас
 Уведомления на почту
Уведомления на почту
После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
Обратная связь для сайта
В этом посте научу вас и покажу, как вставить скрипт крутой формы обратной связи на любой сайт, блог или интернет-магазин.
Я предпочитаю использовать готовые формы для связи, чем городить каждый раз «велосипеды» и пытаться изобрести самую лучшую форму связи. Это лишнее — есть множество бесплатных решений, упрощающих коммуникацию между владельцем сайта и посетителями и при этом экономящие время вебмастера.
Формы обратной связи на сайт — что выбрать
Форма для связи — такая вещь, которая всегда должна быть под рукой. Я имею ввиду какой-то свой проверенный скрипт, который вы изучили вдоль и поперек, а его встраивание в оформление сайта занимает 5 минут, настройка — ну пусть еще 5.
У меня такой скрипт есть, писал я его конечно не сам. Я им с вами поделюсь и расскажу, как пользоваться — в качестве бонуса к основной статье.
Основная проблема которая стоит перед вебмастерами в вопросе установки формы для заказа звонка на сайте — совместимость, универсальность.
Допустим, сегодня я делаю блог на Ворпдрессе (только по этой инструкции), завтра на Джумле, послезавтра на Друпале, в выходные делаю интернет-магазин на Опенкарте, затем верстаю лендинг страницу на чистом HTML5 + CSS3… И во всех проектах мне нужна эта форма, будь она неладна.
Вот скажите мне — это же сколько времени нужно потратить, чтобы к каждому отдельному сайту подобрать скрипт или плагин, удовлетворяющий требованиям? Ну ладно, допустим ты блоггер, работаешь с одним Ворпдрессом и по умолчанию в твоей сборке WordPress есть какой-нибудь плагин wp-contact-form-7.
Остальным-то что делать?
Поэтому я и предлагаю работать с кодом. Ваша персональная «карманная» форма обратной связи на языке PHP и HTML может быть супер гибкой, с множеством полей и AJAX, но она должна:
Программисты конечно могут написать самостоятельно подобный скрипт обработки данных на PHP, оформить внешний стиль, прикрутить к нему капчу, добавить проверку правильности ввода полей (в т.ч. email) на странице, добавить поля для загрузки файлов, сделать эту форму на AJAX без перезагрузки.
Но, во-первых, подобные действия могут делать только квалифицированные программисты, к которым средний блоггер не относится. Во-вторых — это трата времени и окупается она только при частом возникновении подобной потребности.
Я же предлагаю сэкономить:
И поэтому мы будем использовать удобные, готовые универсальные скрипты, которые подойдут и динамическим сайтам на CMS, и статическим сайтам на HTML. Ведь в вопросе «как сделать милую и красивую форму обратной связи» нет «с нуля, разработать, написать, своими руками, самостоятельно». И правильно. А зачем?
HTML&PHP форма (и скрипт) обратной связи для блога, сайта
Скачайте просто скрипт Simple Send Mail или другую его версию Simple Send Mail Order с сайта landman.ru.
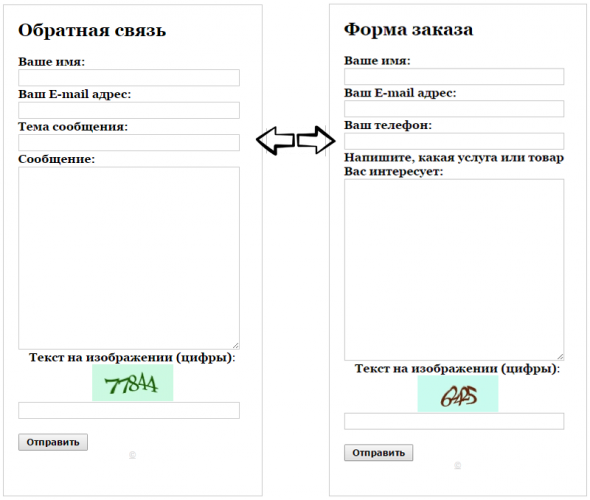
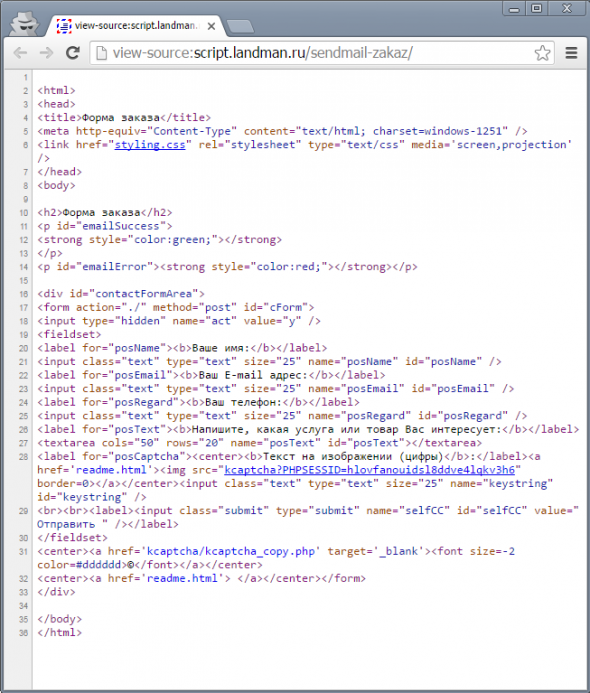
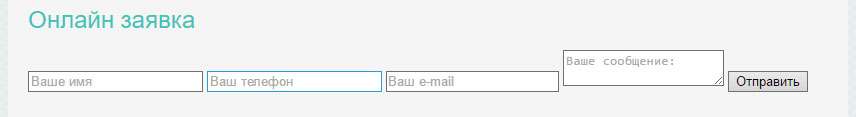
Вот какие формы вы получите:

Обратите внимание, скрипты поставляются с встроенной каптчей. Второй скрипт (Simple Send Mail Order) имеет одно отличие — он одновременно отправляет два письма. Одно заказчику, другое — вам.
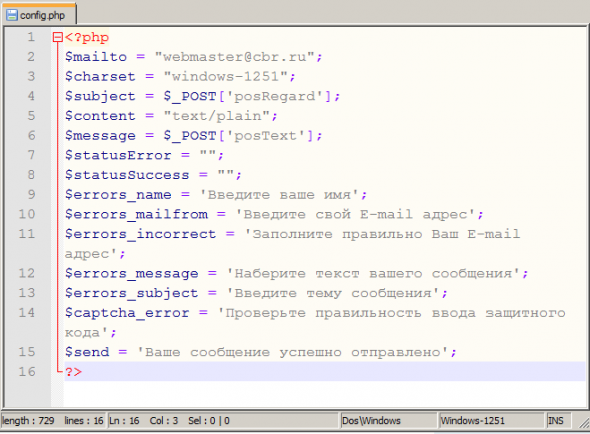
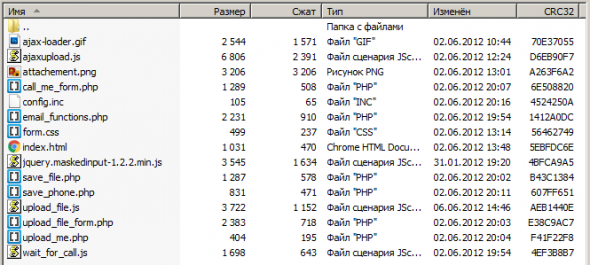
Как сделать одну из таких форм обратной связи на сайте? Качайте архив, закачивайте файлы из архива на сайт в каталог /sendmail, настраиваете конфигурационный файл config.php (прописываете свой email, другие настройки) и можно пользоваться — скрипт формы обратной связи готов к работе. Покажу как выглядит конфигурационный файл:

Как видно, с файлом конфигурации формы разберется даже школьник, думаю у вас не возникнет на этот счет вопросов.
Вставка на сайт производится просто:
— можете дать ссылку на /sendmail/index.php
— можете сразу вставить на страницу, при помощи кода

Код можно найти на сайте, ссылка на который размещена выше.
Форма довольно минималистичная — не всем понравится дизайн «прямиком из девяностых», кому-то не нужна каптча, кому-то не хватает Аякса и красивых сообщений об ошибке. Решение есть.
Super (AJAX) Contact Form — русифицированная версия формы обратной связи
Работает эта штучка на чистом PHP + jQuery & AJAX — очень удобно для блога или небольшого интернет-магазина. Пример формы:

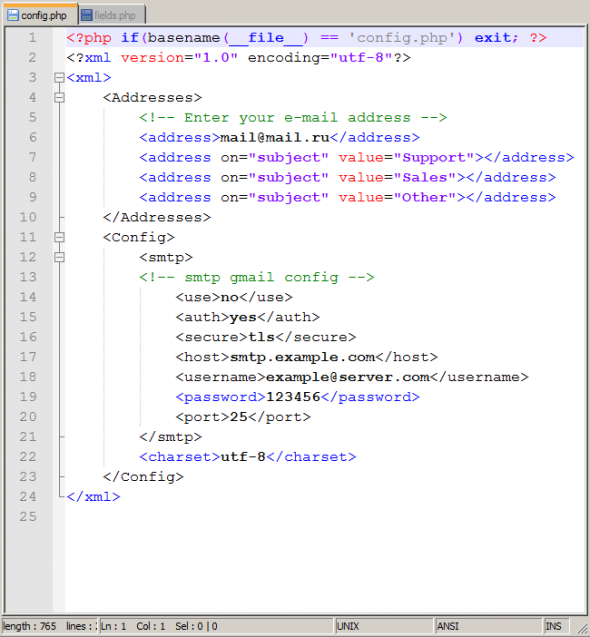
Как выглядит конфиг внутри («\code\assets\xml\config.php»):

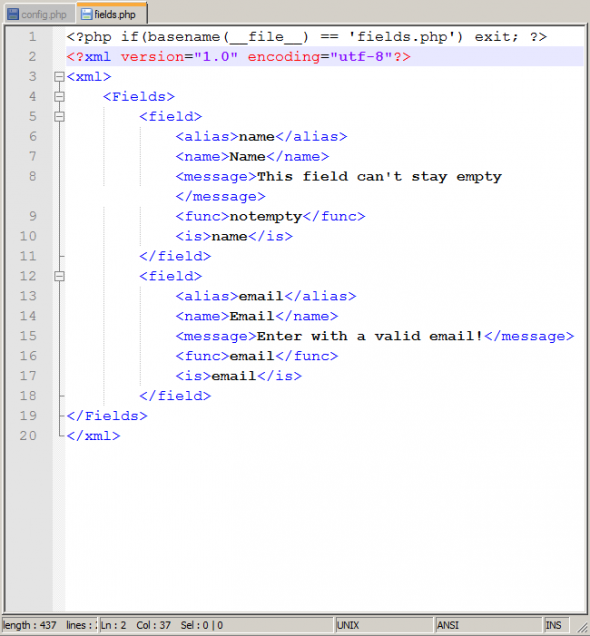
Конфиг для настройки полей («\code\assets\xml\fields.php»):

Установка скрипта формы для связи SuperAJAX ContactForm ничем не отличается от инструкции по установке другого скрипта выше. Содержимое архива закачиваете на сервер и пользуетесь.
Преимущества этой формы над предыдущей:
— более эстетично привлекательная
— используется проверка полей, ошибки выводятся через AJAX
— подробнейшая инструкция по установке и настройке внутри
— есть подсказки под полями
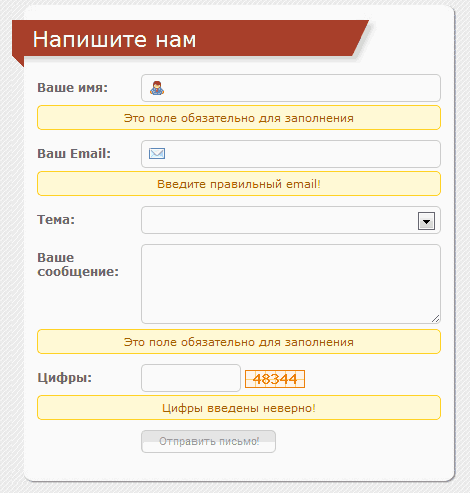
Например, посмотрите как в этой форме связи выводятся ошибки:

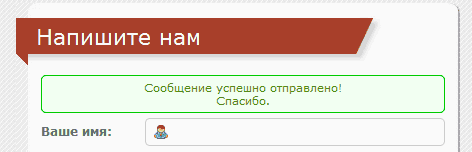
Выглядит неплохо! А вот что увидит пользователь, после успешной отправки сообщения:

Подобные информационные сообщения улучшают юзабилити и помогают пользователю понять, на верном ли он пути, что-то пошло не так или все нормально.
Вы также можете посмотреть интересный видеоурок по данному скрипту:
Итак, вы познакомились с двумя функциональными скриптами и можете выбрать свой. Но не торопитесь, потому что вас еще ждет третий PHP-cкрипт формы обратной связи для блога. Тот, которым я пользуюсь уже наверное года два с лишним.
Установка готовой бесплатной формы обратной связи на сайт
Итак, на одном сайтов установлена вот такая «кнопка»:

Если нажать на нее, вниз «выпадет» форма обратной связи:

На другом сайте установлена всплывающая (popup) форма обратной связи, выглядит она так:

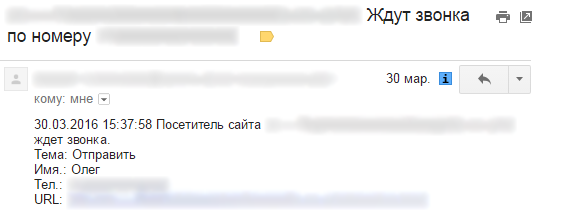
А вот что придет вам на почту, после того как пользователь оставит свои контактные данные в форме:

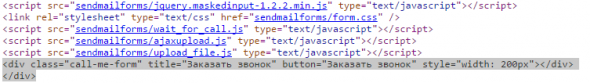
Очень удобно. Вот код для работы формы как в первом случае:
div id = «form» >
p > a style = «text-decoration: none; border-bottom: 1px dotted; cursor: pointer;» id = «forma0» > Заказать звонок / a > / p >
div id = «forma1» style = «display:none; background-color: #fff;» >
script src = «sendmailforms/jquery.maskedinput-1.2.2.min.js» type = «text/javascript» > / script >
link rel = «stylesheet» type = «text/css» href = «sendmailforms/form.css» / >
script src = «sendmailforms/wait_for_call.js» type = «text/javascript» > / script >
script src = «sendmailforms/ajaxupload.js» type = «text/javascript» > / script >
script src = «sendmailforms/upload_file.js» type = «text/javascript» > / script >
div class = «call-me-form» title = «Заказать звонок» button = «Заказать звонок» style = «width: 200px» > / div >
/ div >
script >
$(«#forma0»).toggle(function() <
$(«#forma1»).slideDown(«slow»);
>, function() <
$(«#forma1»).slideUp(«slow»);
>);
/ script >
/ div >
Расшифровываю: в скрытом div-блоке подгружается скрипт и все что с ним связано, этот блок при помощи JavaScript открывается и все — можно оставлять свои данные. Преимущество такого подхода — пользователю не нужно ждать, пока там что-то подгрузится еще.
Примерно также работает скрипт и на другом сайте, где форма обратной связи показывается во всплывающем окне.
Приведу содержимое конфиг-файла 
Все! Больше ничего нет, остальное (стили) — вручную. Но они и так везде вручную. При этом форма использует Ajax, выводит сообщения об ошибке, а еще можно задать свою собственную маску номеров. Вот скриншоты:

После отправки номера, пользователю увидит ваше сообщение, которое также можно задать.
Скачать форму можно по ссылке, либо с этого блога.

Это проверенное решение, которым я вполне доволен. Я нашел в этом скрипте для себя несколько преимуществ:
1. Он присылает URL страницы, с которой была отправлена заявка через форму.
2. На одной странице может быть несколько таких форм обратной связи и они никак не будут конфликтовать друг с другом.
3. Форма подгружается не PHP-кодом, а div-блоком — это упрощает ее вставку в любое место сайта на порядок. Можно даже в тексте вставлять, если умеете.

И он тоже позволяет загружать файл, то есть ничем не уступает.
Ну а про онлайн конструкторы и навороченные генераторы скриптов обратной связи — как-нибудь в другой раз. Может заодно еще и формы для WordPress обсудим. Посмотрим.
А комментариях давайте делиться своими наработками и ссылками, раз я уже поделился, теперь ваша очередь. Буду очень рад если вы поделитесь своими проверенными решениями или приведете примеры как сделали форму обратной связи у себя на сайте.
Добавляем форму обратной связи на сайт

Всем привет! В этой статье вы узнаете, как создать всплывающую форму обратной связи для html и wordpress сайтах. В первую очередь такие формы будут необходимы интернет-магазинам, лендингам, да и простым сайтам-визиткам, так как это реально удобно для пользователя.
К примеру, посетитель зашел на ваш сайт, просмотрел необходимую ему информацию, вроде бы уже готов заказать ваш товар или услугу, но вот звонить в другой город и тратить большие деньги ему совсем не хочется. Вот в такие моменты и приходит на помощь всплывающая форма обратной связи.
Создаем форму обратной связи на html
Итак, допустим у вас уже есть сайт, и вы хотите создать форму, при заполнении которой, пользователь сможет получить от вас обратную связь. Для этого, в первую очередь создается сам каркас.
Вставляем в нужное место на сайте следующий код:
По желанию вы можете добавить дополнительные поля для ввода информации, либо убрать уже имеющиеся. Настоятельно не рекомендую вам использовать в подобных формах капчу, либо другие защиты от ботов, что затруднит пользователю заполнение формы.
Код вставлен, что мы видим?

Форма появилась, но надо придать ей вид. Для этого добавляем следующие стили:

Так уже гораздо лучше. В любом случае, форму вам надо будет подстраивать под общий дизайн сайта, поэтому у вас она в конечном итоге будет отличаться от моей.
Далее мы можем подключить маску для поля ввода номера телефона, которая визуально облегчит ввод для пользователя.
Выглядит это вот так:

Что получается? Посетитель кликает на поле, и скрипт подставляет ему уже готовую маску, с кодом страны. Довольно удобно.
Для этого, необходимо подключить скрипт маски. Скачать его вы сможете в самом конце статьи вместе с исходниками.
Подключаем скрипт перед закрывающимся тегом. Не забудьте поменять путь к файлу на свой. Хорошо, форма обратной связи создана, стили настроены, теперь нужно повестить на нее обработчик, чтобы уведомления приходили вам на почту.
Для этого перед закрывающимся тегом вставьте следующий скрипт:
Как работает этот скрипт?
Осталось сделать самое последнее – создать файл sendmessage.php вставить в него нижеприведенный php код и загрузить его в корень вашего сайта.
Вот и все, простая форма обратной связи для html сайта готова. Не забудьте только поменять e-mail в файле sendmessage.php на свой.
Добавляем всплывающую форму обратной связи на сайт
Бывают случаи, когда нужна именно всплывающая форма, которая открывается при нажатии на кнопку. Сделать ее очень просто. В качестве примера возьмем форму, созданную нами ранее и будет работать с ней.
Для начала нам нужно подключить jqury fancybox, скачать который вы сможете в конце статьи.
Добавьте эти строчки перед закрывающимся тегом body, только поменяйте путь к файлам на свой.
Далее создаем кнопку, при клике на которую будет вызываться форма.
И придаем ей стили.
Обратите внимание, что кнопке, при нажатии на которую будет вызывать всплывающее окно, обязательно должен быть присвоен класс modalbox и путь href=»#inline». Без этого всплывающая форма не будет открываться на сайте.
После чего прячем созданную нами ранее форму, чтобы она открывалась во всплывающем окне. Для этого нужно заменить стили #inline со старых на новые.
В итоге у нас получается вот такая кнопочка.

При нажатии на которую открывается всплывающее окно с обратной связью.

Опять же, стили, расположение полей и элементов можно менять так, как вам будет нужно. К примеру, для обратного звонка с сайта достаточно будет оставить всего 2 поля – имя и телефон, а остальные поля убрать.
Не забывайте, что для того, чтобы форма работала, в конце сайта нужно будет добавить обработчик, который опубликован выше, и загрузить в корень сайта файл sendmessage.php.
Форма обратной связи для wordpress
В случае, если ваш сайт работает на движке wordpress, вы можете использовать специальные плагины для добавления контактной формы. Один из лучших плагинов Contact Form 7. Скачать его можно с официального сайта, либо через админку в разделе Плагины.
Еще нет сайта на данном движке? Рекомендую прочитать статью о том, как установить wordpress на свой домен.
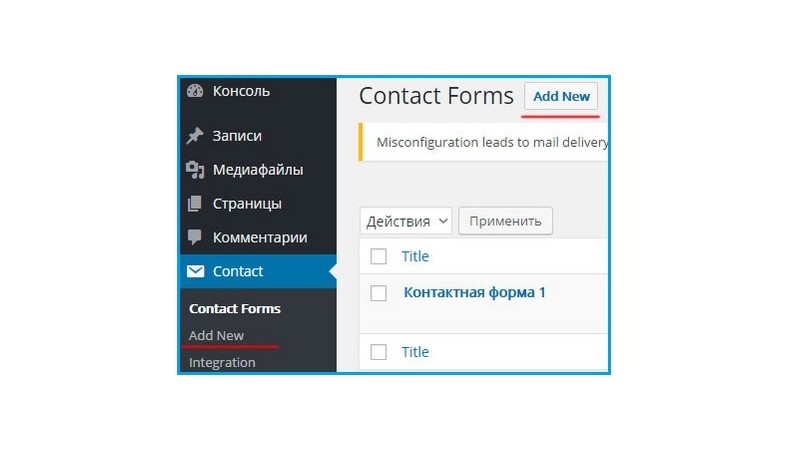
После активации плагина в левом меню появится новая вкладка. Открываете ее и нажимаете Add New.

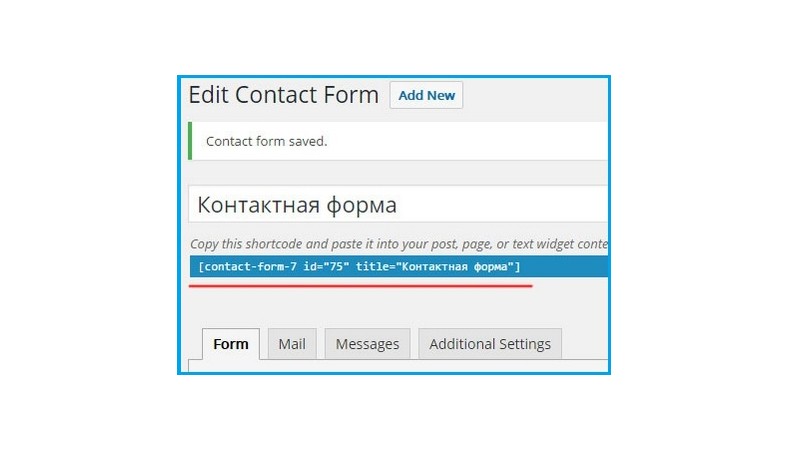
Вводите название новой формы, выбираете поля, которые должны быть в форме. Обычно вполне хватает стандартных, которые добавлены автоматически. Сохраняете форму. После сохранения на экране появится шорткод, который нужно будет вставить на страницу, где должна будет отображаться контактная форма, например, на странице Контакты.

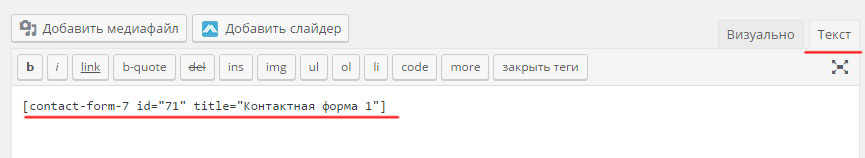
Копируете этот код, переходите на нужную страницу, в визуальном редакторе выбираете формат «Текст», вставляете этот шорткод и сохраняете страницу.

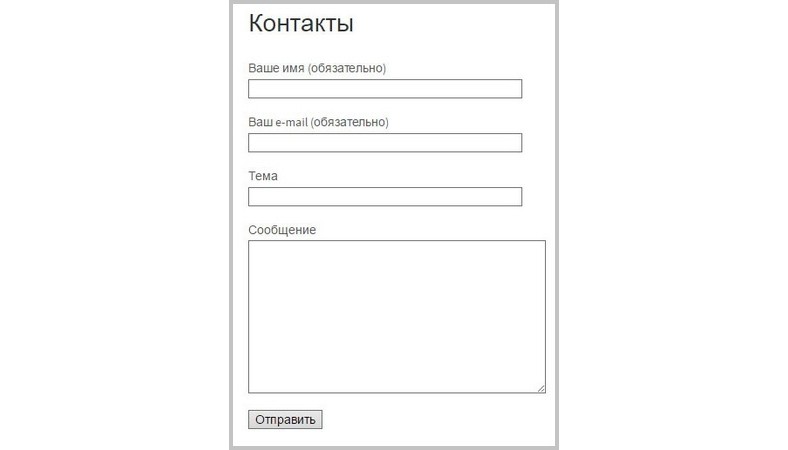
Затем проверяем, отображается ли форма на странице и корректно ли работает. Для этого, достаточно будет просто перейти на страницу, где вставили код. У вас должна появиться вот такая форма:

Теперь посетители вашего сайта смогут связаться с вами через созданную контактную форму на движке wordpress.
Делаем всплывающую форму обратной связи для wordpress
Я сам не люблю добавлять лишние плагины на данный движок, так как они грузят сайт, замедляя его работу. Поэтому для всплывающей формы использую обычно 2 варианта.
Первый способ уже был описан выше, поэтому сразу перейдем ко второму.
Для начала, вставляем следующий код сразу после открытия тега body.
Давайте разберемся что есть что:
Обратите внимание на то, что у вас id и название формы могут отличаться от моих. Новый код добавлен, теперь задаем ему стили.
Сохраняем код и проверяем. Теперь форма должна быть расположена по середине вашего экрана, а сзади нее полупрозрачный затемненный фон. Все хорошо, но осталось добавить последнее – скрипт, который будет открывать и прятать данную форму при клике на нужные кнопки.
Данный скрипт необходимо вставить в файл footer, перед закрывающимся тегом body.
Для начала рекомендую сделать все на локальном денвере, а уже затем перенести сайт на wordpress к себе на хостинг для дальнейшего тестирования. Ну вот кажется и все.
Мы рассмотрели с вами несколько вариантов создания формы для обратного звонка. Надеюсь, что у вас не возникнет проблем с внедрением формы на ваш сайт. Если же у вас возникнут проблемы или вопросы, вы всегда сможете получить консультацию в комментариях.
UPDATE 06.06.2018
Довольно часто бывает такая проблема, при которой сквозная форма на сайте, перестает отправлять на внутренних страницах. Для того, чтобы этого не происходило, указывайте в обработчике полный пусть к файлу sendmessage.php. Например, вот так:
А скачать исходники первых двух форм, вы сможете по ссылке
UPDATE 04.07.2018
По многочисленным просьбам, форма обратной связи была модернизирована. Теперь в ней учтена установка галочки на согласие об отправке данных согласно законодательству РФ № 152-ФЗ «О персональных данных», доработана адаптивность под любые разрешения экранов, сжаты js и css файлы.
Посмотреть пример, а также и скачать исходники обновленной формы обратной связи и всплывающей формы теперь можно online, по ссылкам:
Отдельного внимания зазлуживает реализация формы обратной связи на WordPress без использования плагинов.
Смотрите также
Лента новостей на joomla
Сегодня я научу Вас устанавливать ленту новостей на ваш сайт! Ленту новостей обычно ставят на сайты с постоянн …
Домен без www. и с www. 301 редирект
Здравствуйте мои читатели, сегодня поговорим о www. 301 редиректе. Если вы до сих пор не знаете, что такое дом …
271 Комментариев — Развернуть
а можно поставить это все на сайте Joomla? Помогите разобраться нужно очень как поставить эту форму на лединг пейдже плиз
Добрый день. Данная форма не имеет привязки к движку. Ставить ее точно по такому же принципу, как и на любой сайт. Единственное вы не сможете добавить форму через плагин Contact7, так как он для движка WordPress.
Не приходят письма. Ошибок форма не выдаёт
Здравствуйте. Чтобы я мог что-то вам подсказать, нужно больше информации)
Пример отличный.
Супер все работает. Автору — спасибо.
Вопрос вот в чем. Ситуация (при всплывающем окне):
— пользователь не до конца заполнил и закрыл
— отправил — зафиксировалось, что отправилось
— отправилось с ошибкой или завис статус отправки
При нажатии на крестик — закрыть форму — данные не сбрасываются. тоесть она остается в последнем состоянии, как вызывалась/заполнялась раньше.
Предположим человек заполнил один раз — отправил. захотел второй раз отправить — а там говориться — уже отправлено…
Как сбрасывать данные и приводить форму в первоначальный вид при нажатии на «закрыть» или при успешной отправке?
Добрый день. Все зависит от того, какую форму вы себе ставили. Просто на html или использовали плагин?
При успешной отправке форма очищается самостоятельно.
Не совсем верно будет не давать пользователю давать отправить вторую форму. Быть может он ошибся с вводом телефона или почты, понял это и решил отправить еще раз форму с верными данными. А тут ему сообщение, что уже все, нельзя больше.
А для фиксации введенных данных в полях — можно использовать куки.
В большинстве случаев в этом нет необходимости, поэтому в статье и не рассматривались данные вопросы.
Однако.. как реализовать следующий функционал (форма из примера «всплывающая форма обратной связи» с использованием и JS и JQuery):
1 пример
-пользователь открыл форму
-заполнил поля
— НЕ оправил.
— нажал «закрыть»
При повторном открытии формы — сохраняются данные — это нормально
2 пример
-пользователь открыл форму
-заполнил поля
— ОТПРАВИЛ или в статусе «отправка…».
При повторном нажатии на вызов окна говорится, что форма «отправлена» или в «отправке», если что-то не так.
При «отправил»:
— как сбросить данные, чтобы открывалась чистая форма, готовая к отправке
При «отправка…» при нажатии на закрытие:
— так же форма приходила в первоначальный вид — чистый, готовый к новому заполнению.
Не соображу как это сделать ((.
P.S. (дополнение) Естественно используется PHP.
Добрый вечер, Андрей. Проблем может быть несколько.
1. Ваш хостинг не позволяет отправлять письма с сайта.
2. Письмо попало в папку «Спам». Проверьте эту папку. Если письмо там — то просто нажмите кнопку «Это не спам», и письма должны будут приходить.
3. Глючат сервисы, возможно письмо придет с задержкой.
Все поля формы заполняются? В том числе и почта?
Мне, как начинающему, не понятно куда вставлять скрипты: в код страницы, в таблицу стилей или шаблон сайта?
Можно уточнить?
Код формы можно вставить в подвал сайта. Обработчик sendmessage.php в корень сайта, стили в файл с css.
По ucoz подсказать не могу ничего. Никогда с ним не работал и вам не советую.
…..и к тому же ucoz не даёт загрузить файл с расширением php
Можете помочь?
Тестирую код на денвере.
В статье написано в форме такая строка:
Пока action не поменял с # на sendmessage.php, ничего не работало и письма не отправлялись + срабатывала навигация по странице в самый верх.
После замены письма отправляются. Но, после отправки отображается вместо моей страницы просто пустая страница с надписью true. Плюс никаких изменений кнопки и всплывающих сообщений об отправке не было.
Скачал ваш пример и залил на хостинг страницу с формой, чтобы проверить. Такая же история: сообщения отправляются и на экране только true.
Вопрос: как сделать, чтобы при нажатии на кнопку, письмо отправилось, текущая страница и навигация на ней не изменились и где-нибудь отобразилось сообщение об успешной отправке (например на кнопке или на фэнсибоксе?
Добрый день. Форма рабочая. Менять в ней ничего не надо, так как она и так после отправки заявки показывает, что форма успешно отправлена.
Верните обратно в action #, иначе вы так и будете получать только страницу с true.
А вот почему у вас не работает форма с ajax обработчиком — уже надо разбираться. В консоле какие ошибки показывает?
Пробовал открыть разными браузерами (хром, мозилла, макстон) и с денвера и с веба.
При нажатии на кнопку просто скролл вверх и отправки нет.
У вас сайт на чем? Вордпресс или самописный движок?
Мой сайт на шаблоне от html5up. Там ничего замудреного, простой лэндинг.
Но. Чтобы нам с вами было проще, в этом обсуждении я работаю конкретно с вашими исходниками и в последнем сообщении я написал ошибки не со своего сайта а с вашего примера. С моим сайтом пересечений нет. Ошибки абсолютно идентичны.
Форма работает на всех моих сайта + на всех клиентских сайтах. В ней нет ничего сложного, простая форма и обработчик.
Почему у вас выдает такие ошибки сказать не могу, нужно смотреть детально и разбираться.
К примеру файла normalize.css — здесь вообще нет. И то, что вам выдает сообщение об его отсутствии — это проблема скорее всего вашего шаблона.
Далее. В форме есть проверка на валидность введенных данных. Если что-то введено не так, то отправки не будет. Либо, если вы уберете поля для ввода e-mail, форма тоже не отправит, пока не будет изменен код обработчика.
Я не сомневаюсь, что у вас всё и везде работает.
Но, конкретно пример и эти ошибки я обнаруживаю из вашего архива http://seoblognik.ru/wp-content/uploads/2016/05/hide-form.zip
Повторюсь, что мой сайт и шаблон не пересекается с вашим примером.
Что касается normalize.css, он запрашивается в файле index.html в папке «форма обратной связи» из вашего архива.
Посмотрю что там сегодня, и обновлю архив.
Когда обновите архив? У меня тоже не работает я полностью вставляю вашу форму и письма не уходят даже ошибки не выдает.
Форму обновил. Проверил на своем сайте, теперь все должно работать.
Так же проверил. Всё прекрасно работает. Большое спасибо!
Я то и пришел сюда по запросу форма обратной связи, другу нужна на сайт. И не удержался соблазну, как дитя пошалил. Спасибо огромное за форму, просто супер! Поставила, работает. Только вот хотела поменять сообщение, которое выдается после отправки. «Благодарю!» И не могу найти, откуда оно выводится. Не подскажете?
Успешно! Ваше сообщение отправлено ?
Напишите туда свое сообщение и оно будет показываться.
Тоже почему то не работает, работает только контроль заполнения e-mail, после нажатия на кнопку отправить форма очищается, никаких сообщений не выдается.
Александр, обновил вчера архив. Все должно работать.
Все работает, спасибо
Скажите а как сделать что бы какие то поля не были обязательные.
И как добавить поля где в письме будет написано с какого сайта это пришло.
Вот здесь задаются условия проверки. Можно убрать из этого не нужные проверки.
if(mailvalid == false) <
$(«#email»).addClass(«error»);
>
else if(mailvalid == true) <
$(«#email»).removeClass(«error»);
>
if(mailvalid == false) <
$(«#name»).addClass(«error»);
>
else if(mailvalid == true) <
$(«#name»).removeClass(«error»);
>
if(mailvalid == false) <
$(«#phone»).addClass(«error»);
>
else if(mailvalid == true) <
$(«#phone»).removeClass(«error»);
>
if(msglen = 4) <
$(«#msg»).removeClass(«error»);
>
А эта строчка уже задает условия на отправку обработчика
if(mailvalid == true && msglen >= 4) <
$(«#msg»).addClass(«error»); > else if(msglen >= 4)
Это проверка заполнения текстового поля. Если введено 4 и более символа, то текстовое поле считается заполненным корректно.
Понял где менять но не понял что менять. Можно строчку кода где Имя и текстовое сообщения не обязательное
И вот что мне приходит в письме
Имя: Сергей Ракипов
Номер телефона: +7 (950) 555-5444
Почта: sergey2210rakipov@gmail.com
Сообщение: Тестовое сообщение
Но не понятно с какого сайта, можно добавить строку в коде где я напишу что это сайта такого то, я сам напишу в коде.
По поводу адреса сайта. В файле sendmessage.php добавьте новую строчку перед именем:
Сайт: название сайта
А чтобы сделать имя и сообщение не обязательным, нужно удалить этот код:
if(mailvalid == false) <
$(«#name»).addClass(«error»);
>
else if(mailvalid == true) <
$(«#name»).removeClass(«error»);
>
Потом этот кусок кода
И потом найти и удалить в обработчике
добрый вечер.
У меня после отправки нет сообщения что письмо отправилось. и письма так же не приходят на почту
Добрый вечер, Оксана. Нужно больше конкретики, чтобы ответить.
Спасибо за форму вернее код css и html никак не мог найти адаптивную подходящую форму, а ваша отлично подстраивается. Устанавливал на Modx отправка через Ajax все отлично.
Помогите пожалуйста у меня уже почти сутки не чего не получаеться. Пробую все кончено же методом тыка но то одно то другое.
Мне нужно на одной странице разместить две формы.
1 с эл. почтой и сообщением
2 только с номером телефона.
Я где есть вожу разные йди создаю два обработчика, и два скрипта проверки для каждого свои айди
Но то проверку не проходи то не отправляет.
Если создаю просто две полные формы все хорошо, но как только начинаю убирать что то все плохо.
Добрый день, Сергей.
1) Для двух и нескольких форм на сайте нужно обязательно менять все id, а так же name у форм + менять все это в обработчике.
Также нужно будет создать второй файл sendmessage2.php.
Вы все это сделали?
2) Для того, чтобы отправлялась форма без проверки валидности электронной почты, а только с номером телефона, нужно подправить обработчик.
jQuery(document).ready(function() <
jQuery(«.modalbox»).fancybox();
jQuery(«#contact2»).submit(function() < return false; >);
jQuery(«#send2»).on(«click», function() <
var emailval2 = jQuery(«#email2»).val();
var namevl2 = jQuery(«#name2»).val();
var namep2 = namevl2.length;
var phonevl2 = jQuery(«#phone2»).val();
var ph2 = phonevl2.length;
if(namevl2 == false) <
jQuery(«#name2»).addClass(«error»);
jQuery(«#name2»).after(«поле заполнено не верно»);
>
else if(namevl2 == true) <
jQuery(«#name2»).removeClass(«error»);
>
if(phonevl2 == false) <
jQuery(«#phone2»).addClass(«error»);
jQuery(«#phone2»).after(«поле заполнено не верно»);
>
else if(phonevl2 == true) <
jQuery(«#phone2»).removeClass(«error»);
>
if(namep2 > 1 && ph2 > 1) <
// если обе проверки пройдены
// сначала мы скрываем кнопку отправки
jQuery(«#send2»).replaceWith(«отправка…«);
jQuery.ajax( <
type: ‘POST’,
url: ‘sendmessage2.php’,
data: jQuery(«#contact2»).serialize(),
success: function(data) <
if(data == «true») <
jQuery(«#contact2»).fadeOut(«fast», function() <
jQuery(this).before(«
Ваша заявка принята! Ожидайте.
Такой скрипт будет проверять заполнение двух полей: имени и телефона. Если нужен только телефон, то уберите «namep2 > 1 &&»
Не забудьте только скобочки потом поменять и поставить правильные.
У меня вообще такого кода нет!
Вот что тут нужно поменять
Вот в это варианте все отправляется. Если в первой форме оставляю эл. почту и сообщение тоже все уходит, но если я во второй форме оставляю только номер телефона не работает.
Так я же вам прислал новый обработчик для формы с телефоном!
В одну строчку это сделайте
Ваша заявка принята! Ожидайте.
Сделал, не работает.
И вот это удалите jQuery(«.modalbox»).fancybox();
Удалил, не работает
Вы консоль читаете? там все ошибки написаны!
Я вам уже писал ранее, что если только телефон, то удалите namep2 > 1 &&
И это
var emailval2 = jQuery(«#email2»).val();
var namevl2 = jQuery(«#name2»).val();
var namep2 = namevl2.length;
и это
if(namevl2 == false) <
jQuery(«#name2»).addClass(«error»);
jQuery(«#name2»).after(«поле заполнено не верно»);
>
else if(namevl2 == true)<
jQuery(«#name2»).removeClass(«error»);
>
Спасибо, все заработало! ))))
Привет! Установил. Спрятал скрипт в кнопку. При нажатии кнопки форма не появляется, сайт переходит на страницу #inline в чем может быть проблема?
Значит что-то не так сделали. Какую ошибку показывает в консоли?
Виктор, добрый день. Папку Спам проверяли?
да, может это быть связано с конфликтом библиотек jQuery, который присутствует на моем сайте
jquery-1.7.1.min.js конфликтует похоже с jquery/3.1.0/jquery.min.js»
Если пишет, что сообщение отправлено, то дело не в конфликте.
Нужно смотреть конкретно вашу форму, так сказать сложно.
папку спам проверил
я вообще не знаю php, в файле sendmessage.php кроме своей почты в строке
«$sendto = «viktor-zel@mail.ru»; // Обязательно измените e-mail на свой»
больше ничего менять не нужно?
Нет. Если вы не меняли саму форму или ее обработчик.
хорошо. продолжу эксперименты ))
Довольно часто еще бывает такое, что сами почтовые сервисы тупят и отправляют с огромной задержкой. Поэтому на своих сайтах еще использую смс уведомление о заявке, помимо письма.
Тоже пишет, что письмо отправлено, а на почту ничего не приходит
может еще придет конечно, всего 30 мин прошло ?
Подскажите как Вы смс уведомление реализовали? У меня простой лендинг на html
Вариантов проблем масса. Каждую ситуацию нужно рассматривать отдельно.
сервер поддерживает отправку писем, php последняя версия, на хостинге несколько сайтов на которых стоят формы обратной связи, правда как модули к cms
а тут на лендинге ни форма которая с шаблоном шла не работает ни различные которые пробовал. ?
Данная форма работает 100% =) Проверено уже, как на сотне клиентских сайтах, так и на всех своих сайтах.
я не сомневаюсь, что форма работает
мне интересно почему у меня не работает. php файл сделал, в index.html прописал код как описано в инструкции, форма пишет что письмо отправлено, но не приходит. перепробовал разные e-mail, ничего не помогает
ЕВГЕНИЙ К. где консоль то находится? )))
Артем, правой кнопкой мыши — проинспектировать элемент — консоль.
Класс modalbox кнопке задан?
Чудеса, в файле стоит
Если не указать этот класс, то не будет срабатывать скрипт, вызывающий всплывающую форму.
он стоит. Я открываю сайт свой, правую кнопку мыши, исследовать и там стоит.
Тогда надо смотреть ваш сайт конкретно. Так не могу ничего сказать.
у меня еще лайтбокс стоит, может быть причиной проблем?
Легко. Особенно если сайт на wordpress. Довольно много конфликтов с этим.
Как вариант, можно сделать так, как описано в блоке «ДЕЛАЕМ ВСПЛЫВАЮЩУЮ ФОРМУ ОБРАТНОЙ СВЯЗИ ДЛЯ WORDPRESS»
Вставил после body код, прикрутил стили. В итоге в верхнем левом углу надпись: обратный звонок и крестик. И все
Я вам могу посоветовать только перечитать статью и попробовать поставить все заново, следуя инструкции.
как подредактировать фон и местоположение кнопки — обратный звонок
Здравствуйте! у меня письма приходят, но на сайте дает ошибку:
Ошибка 404 — страница не найдена
Похоже мы не можем найти что вам нужно
Так бывает.
Может вы неправильно ввели URL, или страница, которую вы ищите была изменена, перемещена или удалена.
Не грустите. Попробуйте сделать так:
Проверьте правильность URL и обновите страницу.
Что мне нужно сделать, чтобы этого не было?
Вы весь код правильно скопировали?
Особенно обратите внимание на эту строчку
код скопировала весь и ошибок не дает
Скорее всего тогда идет конфликт со скриптами на вашем сайте. При клике на кнопку Отправить никуда перекидывать не должно, так как весь обработчик идет на Ajax.
Можно попробовать поочередно отключить остальные скрипты на сайте, и смотреть, перестанет ли появляться такая проблема или нет.
Все, спасибо, я нашла в чем причина.Все работает.
что то заполняешь форму пишет сообщение отправлено, а не приходит письмо, раньше все работало
Возможно проблема в хостинге
Подскажите как убрать почту и текст из формы
Сергей, смотрите выше в комментариях я выкладывал обработки без проверки валидности e-mail.
Приходит по почте вот с такими вопросительными знаками
Кодировку файла sendmessage проверьте.
Теперь наоборот, слева нормально, справа аероглифы
Номер телефона: апавпвапав
Не, просто откройте файл sendmessage и пересохраните его в UTF-8.
Чтобы прикреплять файлы нету информации?
Пока нет =) Может в дальнейшем.
Добрый вечер Евгений. Попробовал вашу форму. Изменил только свой е-майл в сендере и часть текстового наполнения. Всё выложил на ФТП и решил попробовать. Форма работает отлично, но сообщения на почту не приходят. Тестил на трех разных (яндекс, джмайл и майл). В папках СПАМ писем нет. Хостер Джино и с него нормально отправлялось на другой форме. В чем может быть ошибка?
А какую часть именно изменили?
Пытаюсь настроить форму на Joomla3.6.
Форма появляется, но при нажатии на кнопку «отправить» ничего не происходит.
В консоли висят слдующие сообщения:
10:28:53.748 Метод getAttributeNode() является устаревшим. Для его замены используйте метод getAttribute(). 1 mootools-core.js:108:287
10:28:55.351 Метод getPreventDefault() является устаревшим. Для его замены используйте метод defaultPrevented. 1 jquery-1.7.1.min.js:3:6598
Спасибо вам за проделанный труд, интересную и полезную статью, она очень помогла. Я слабо разбираюсь в этом, но нахожу это занятие увлекательным. Уже третий сайт делаю. Если с html и css еще более менее понятно, то ява и php темный лес. Тем не менее, я разобрался, что к чему. И поскольку я сверстал форму, подходящую к моему новому творению, я позаимствовал ваши скрипты и обработчик. Все это дело я воплотил в рабочий симбиоз. Безмерно благодарен вам, за помощь! В скрипт и обработчик я аналогично свойственному порядку добавил дополнительные поля на денвере все работает, письмо приходит с нужной инфой, ура! Только вот, теперь морочусь, пытаясь впихнуть невпихуемое, т.е. не зная, что и как работает в обработчике и скрипте, упорно стараюсь реализовать передачу файла. Так как в моей форме эта функция есть и она там, отнюдь не лишняя. Было бы здорово, если бы вы мне, да и многим другим юзерам помогли решить эту незаурядную задачу, хотя бы советом — в каком направлении двигаться. За ранее, благодарю Вас!
Выдает сообщение пользователю о том, что его заявка принята с помощью Ajax.
Не вылазит окно успешной отправки сообщения
Поставил форму, всё окей. Но вот когда нажимаю отправить, то просто висит надпись отправка… и всё.
Виктор, посмотрите консоль, какую там ошибку выдает. Скорее всего проблема в том, что указан не правильный путь к файлу sendmessage.
Добрый день! Мне нужно оставить только номер телефона, видел что такой вопрос уже поднимался, но не понял куда это вставить. Почему у Вас переменные стали с «2»? Нет готового исходника только с одним полем телефона? Спасибо.
Добрый. Переменные стали с 2, для того, чтобы разделить просто одну форму от другой. Вам это делать не нужно, если форма будет одна на сайте.
Здравствуйте, Евгений! у меня сайт без движка, когда загрузила форму обратной связи (первый вариант, описанный Вами), он выдал ошибку 405 — HTTP verb used to access this page is not allowed. The page you are looking for cannot be displayed because an invalid method (HTTP verb) was used to attempt access. Подскажите, пожалуйста, как исправить
Я сделала заявку в хостинг, после чего ошибка перестала выдаваться, но сообщения о том, что письмо отправлено, не появляется, письмо в почту не приходит, внизу страницы слева под сайтом появляется текст: ожидание кэша…, а потом сайт перезагружается
Хостинг написал такой ответ: При тестировании не обнаружено строки подключаемых библиотек fancybox. Рекомендуем выполнить дополнительную проверку на стороне используемых скриптов, либо обратиться к разработчикам сайта для решения проблемы. Хостинговых ошибок не зафиксировано. Помогите, пожалуйста, разобраться
Екатерина, добрый день! Подсказать ничего не могу, так как очень сложно найти причину, не видя сам сайт.
Возможно просто идет конфликт среди подключаемых скриптов.
спасибо огромно все работает. я использую локальный сервер и по началу ничего не получалось, а потом я наше все отправленные сообщения в папке сервера!
Добрый день.
У меня в консоли выдаёт ошибку
ReferenceError: msgval is not defined
И письмо не уходит.
Добрый день. Ошибка означает, что у вас либо нет, либо не правильно задано значение «msgval». Скорее всего вы просто убрали с сайта поле «ваше сообщение».
Мне как раз надо чтобы не было поле E-Mail и поле сообщение, только имя и телефон.
Тогда вам нужно немного изменить скрипт. Убрать из него проверку на заполнение текстового поля и e-mail. Если вы просто удалите их, но при этом не измените скрипт, то форма работать не будет.
А что именно надо там убрать? Я просто не силён в скриптах ((
Здравствуйте. Форма работает.
Но периодически приходят письма с пустыми полями. Хотя если их не заполнить, то отправки не происходит. Как такое может быть?
Добрый день. Такое происходит, когда кто-то обращается к файлу обработчику напрямую. вашсайт.ру/sendmessage.php
Может его переименовать?
Попробуйте. Только не забудьте сменить название файла и в скрипте
Но в коде всё-равно видно название файла. Может можно как-то избежать обращения напрямую?
Посмотрите на моем сайте, я поставила вашу форму. Почему строка для почты такая растянутая? Как сделать так чтобы это поле было аккуратным и не сливалось с полем сообщения?
Добрый вечер. Замените стили на
Добрый день! Прикрутил Вашу форму к своему сайту, все работает отлично, спасибо большое! Подскажите пожалуйста, возможно ли добавить в форму обратного звонка с именем и телефоном еще поле «Удобное время для звонка» и возможно ли там реализовать возможность выбора диапазона времени?
Добрый день. Да можно. Если нет желания разбираться самим, могу настроить вам за символическую плату. Пишите в скайп foggis_store., решим ваш вопрос.
Добрый день! Как сделать почту необязательной?
Здравствуйте. Выше я уже писал скрипт, в котором почта не обязательная.
У меня есть проблема.
Стоит 3 формы. На почту письма приходят, но вот не срабатывает аякс, то есть не закрывается окно. Просто стоит окно благодарности и в консоли выдаёт ошибку
Uncaught TypeError: Cannot read property ‘close’ of undefined
at :1:16
Доброе. Идет конфликт скриптов у вас.
А как понять где именно? Я уже сутки маюсь.
Для начала нужно понять на чем сделан ваш сайт. Движок или чистый html.
Если на движке, возможен конфликт с другими fancybox или lightbox плагинами.
Если на html, можно попробовать поочередно отключать скрипты, и посмотреть, когда пропадет эта проблема.
Сайт сделан на Bootstrap, из скриптов стоит родной Bootstrap и скрипты от формы + маска. Отключал по очерёдно, но проблема не решилась.
А версия jquery? Попробуйте поставить 1.8.3
Версия стоит по умолчанию Bootstrap 1.12.4
Ну так попробуйте поставить jquery 1.8.3 =)
адрес сайта пришлите, посмотрю
Так а в чем проблема? Все же работает на сайте у вас.
Сама форма работает, но окно с благодарностью не закрывается, и в консоли показывает ошибку.
Так форма и не должна закрываться, она же не всплывающая. Закрываются только те, что открываются во всплывающем окне.
Понятно, тогда такой вопрос, а можно сделать, чтобы форма закрывалась?
Евгений! Буду очень благодарным, если подскажите как это сделать.
Рассматривать код каждого сайта, у которого возникают проблемы с формой — времени нет совсем. Могу натолкнуть на мысль.
В скрипте есть код setTimeout(«jQuery.fancybox.close()», 5000); — после успешной отправки сообщения, сплывающая форма закрывается. Так как у вас она не в модальном окне, вам эту строчку нужно заменить. Например, на:
А для формы #inline задать overflow:hidden;
Что именно криво в мазиле?
Попробуйте с хостинга отправить.
Спасибо за отличную статью. Но столкнулся с трудностью, может натолкнете умной мыслью куда копать? Скачал ваш архив со всплывающей формой для html все подключил как было написано, форма открывается, поля заполняются, проверка заполнения работает, но вот при нажатии кнопки отправить появляется надпись отправка… и ничего больше не происходит. По всему ajax не хочет общаться с файлом sendmessage.php. Не очень силен в ajax, как и в php, но путь к файлу указывается верно (проверял в консоли), ошибок в консоли не возникает никаких по скриптам. В принципе пробовал запускать Вашу версию из архива так как она там представлена, эффект тот же( Проверял и на локальной машине и на хостинге). Подскажите куда смотреть? или каким образом отладку произвести?
Добрый день. На локальной вроде и не должно работать. По поводу отправки, возможно причина в хостинге. Они часто блокируют отправку сообщений, чтобы избежать спам. Тем более, если хостинг бесплатный.
День добрый. форму поставил. пробую отправить. заполняю всё. пишет отправлено. а писем не получаю. помогите.
Форма без ввода почты? Только телефон и имя?
Папку спам проверяли?
проверял на хосинге hostland.ru на других сайтах с отправкой проблем не было. Подскажите хостинг на котором гарантировано должна работать отправка
Сижу на beget.ru уже несколько лет. Все хорошо работает.
а что насчет jino.ru? я на этом хостинге работаю.
На джино сидел несколько лет назад. Не очень понравилось — были частые перебои. Сейчас не знаю, как они там, много времени прошло, возможно и исправились)
Здравствуйте!
Ваша почтовая форма одна из самых лучших, которые я видел в интернете.
У меня к вам убедительная просьба пожалуйста в связи с новым законом добавьте пожалуйста еще одно поле, «Я согласен с использованием моих персональных данных для обработки данного обращения», где необходимо будет поставить галочку о том что, клиент согласен с обработкой его персональных данных. Мне необходимо использовать две ваши формы обычную и со всплывающим окном, так чтобы они не мешали друг другу.
Благодарю Вас за понимание, за Вашу почтовую форму.
С уважением к Вам,
наилучших пожеланий.
Жду от Вас ответа и помощи.
Евгений
______________________________________________________________________________________
С 1 июля ко мне может прийти штраф за сбор персональных данных.
Если на моем сайте пользователь оставляет свою контактную информацию, например имя, телефон и адрес электронной почты, то на меня автоматически распространяются поправки в статье 13.11 КоАП, которые вступят в силу уже 1 июля.
Разные виды нарушений, связанные со сбором, хранением и использованием контактной информации клиентов повлекут за собой административную ответственность: штраф от 1 тысячи (для физических лиц) до 75 тысяч рублей (для юридических лиц).
Что необходимо сделать, чтобы не получить штраф?
Обратите внимание: вы уже нарушаете закон, если не настроили ваш сайт в соответствии с перечисленными пунктами!
— Разместите в открытом доступе на сайте информацию об обработке персональных данных пользователей. Если такой страницы нет, вас ждет штраф.
— Не собирайте контактную информацию, которая не соответствует целям. Если у вас на сайте есть только форма обратного звонка, то не за чем в ней просить указать дополнительно еще и адрес электронной почты. Если вы собираете данные, для которых не прописаны цели, вас ждет штраф.
— Каждый пользователь должен оставить письменное согласие о том, что знает об обработке вами его персональных данных и согласен с этим. Нет соглашения – вас ждет штраф.
— Предоставляйте пользователю всю информацию о том, какие именно его данные вы храните и используете. И удаляйте их из базы по первому же требованию пользователя.
— Храните данные в защищенном месте. На российском сервере или в любой точке мира – в законе не прописано, но лучше подстраховаться и выбрать российскую компанию.
Это тот минимум, который просто необходимо соблюдать.
Добрый день. Пишите в скайп foggis_store., обсудим доработку.
Дмитрий, здравствуйте. А вы уверены, что ваш OpenServer отправляет реальные письма на почту?
Здравствуйте, поставил скачанный с вашего сайта материал себе на денвер, но письма не приходят. Почту прописал.
Добрый день! С денвера и не должны приходить.
На хостинг выгрузите, и форма будет работать.
Вставьте код формы и обработчик на всех страницах, на которых они должны отображаться)
но до этого я додумался кончено, не стал бы писать сюда.
Вставляю и никак не отображает на других страницах. Только на главной имеется
Да обработчики забыл вставить.
Спасибо вам за то что, помогаете тем людям которые нуждаются в этом, в том числе и мне.
Благодарю)
Добрый день, прошу прощения, не подскажите как сделать так, что бы письмо отправлялся в почту отправителя, после того, как он его ввел? Заранее спасибо.
Не совсем понял что именно нужно? Чтобы письмо приходило на почту, которая была указана в форме? Т.е. каждый раз новый получатель?
на почту которая указана на форме, и на почту,которая указана в коде.
Попробовал, к сожалению не получилось.
Спасибо Вам огромное. Очень сильно выручили!
А поставить от спама, можно что нибудь?
Можно, но нужно искать информацию в гугле.
Одну форму оберните в вторую в И задавайте стили, исходя из id формы.
Установил форму, сообщения приходят, но все поля пустые, и кнопка зависает с «отправка…»
Смотрите консоль. Там все ошибки показываются.
В консоли ошибок нет
Значит что-то не так поставили. Не должно быть проблем с формой.
сделал на тестовом сайте, поставил всё тоже самое(тоесть не вручную, а просто файлы скопировал потому что там всё одно) и всё заработало.
Значит конфликт у вас где-то идет.
Добрый день. Как после отправки письма, перейти на предыдущую страницу?
Эта страница для всех посетителей имеет один адрес?
Замените строку setTimeout(«$.fancybox.close()», 1000);
на setTimeout(window.location.href = «http://адрес.страницы»);
Теперь сообщения не отправляются и не выходит сообщение об успешной отправке.
Сообщения должны отправляться. Значит вы что-то не так вставили.
if(data == «true») <
$(«#contact»).fadeOut(«fast», function() <
$(this).before(«Успешно! Ваше обращение отправлено. «);
setTimeout(window.location.href = «http://index.php»);
Кавычки поменяйте на нормальные.
Смотри у меня только на главной кнопки работают (index.html) и выдают что сообщение отправлено, на почту письмо приходит..
А на остальных страницах при нажатии просто кнопка не выдает отчет что сообщение отправлено, и при проверки на почту письма нету..
Не видя сайт, и его код, я не могу ничего посоветовать.
В начале все было хорошо, но потом пошел спам. Куча писем приходит.
Танцы с бубном. Все поставил, скопировал только вашу форму, чтобы попробовать как работаете — ничего! Как не пытался… форма открывается, работает, но сообщения не приходят. С другого сайта где стоит форма обратной связи другая- все приходит ваша форма нет. Хостинг у них один. Куда рыть не знаю… Срок ожидания писем — сутки
У формы есть поле для ввода почты?
Все заработало. Скажите как можно защитить файл обработчик от стороннего доступа. В ветке писали уже об этом, что может идти спам, напрямую через файл обработчик, минуя страницу заполнения форм. По коду страницы можно увидеть где находится файл обработчик, и как я понял спамить через него.Как можно защититься?
Добрый день. Пробовал переделать форму не получается. Хотелось бы изменить немного. Оставить имя, телефон, и задание параметров — цифровых — но пробую переделать переменные — форма перестает работать. Не могли бы вы подсказать как проще переделать ее в таком направлении?
Добрый день. В обработчике стоит условие, что если поле email не заполнено корректно, то форма отправляться не будет.
Возьмите за основу второй обработчик, в котором нет email, там это условие убрано.
Евгений | 29.05.2017 16:45
Здравствуйте!
Ваша почтовая форма одна из самых лучших, которые я видел в интернете.
У меня к вам убедительная просьба пожалуйста в связи с новым законом добавьте пожалуйста еще одно поле, «Я согласен с использованием моих персональных данных для обработки данного обращения», где необходимо будет поставить галочку о том что, клиент согласен с обработкой его персональных данных. Мне необходимо использовать две ваши формы обычную и со всплывающим окном, так чтобы они не мешали друг другу.
Благодарю Вас за понимание, за Вашу почтовую форму.
С уважением к Вам,
наилучших пожеланий.
Жду от Вас ответа и помощи.
Евгений
______________________________________________________________________________________
С 1 июля ко мне может прийти штраф за сбор персональных данных.
Если на моем сайте пользователь оставляет свою контактную информацию, например имя, телефон и адрес электронной почты, то на меня автоматически распространяются поправки в статье 13.11 КоАП, которые вступят в силу уже 1 июля.
Разные виды нарушений, связанные со сбором, хранением и использованием контактной информации клиентов повлекут за собой административную ответственность: штраф от 1 тысячи (для физических лиц) до 75 тысяч рублей (для юридических лиц).
Что необходимо сделать, чтобы не получить штраф?
Обратите внимание: вы уже нарушаете закон, если не настроили ваш сайт в соответствии с перечисленными пунктами!
— Разместите в открытом доступе на сайте информацию об обработке персональных данных пользователей. Если такой страницы нет, вас ждет штраф.
— Не собирайте контактную информацию, которая не соответствует целям. Если у вас на сайте есть только форма обратного звонка, то не за чем в ней просить указать дополнительно еще и адрес электронной почты. Если вы собираете данные, для которых не прописаны цели, вас ждет штраф.
— Каждый пользователь должен оставить письменное согласие о том, что знает об обработке вами его персональных данных и согласен с этим. Нет соглашения – вас ждет штраф.
— Предоставляйте пользователю всю информацию о том, какие именно его данные вы храните и используете. И удаляйте их из базы по первому же требованию пользователя.
— Храните данные в защищенном месте. На российском сервере или в любой точке мира – в законе не прописано, но лучше подстраховаться и выбрать российскую компанию.
Это тот минимум, который просто необходимо соблюдать.
Евгений К. | 29.05.2017 17:34
Добрый день. Пишите в скайп foggis_store., обсудим доработку.
Галочку будет играть роль в проверки формы?
