Как сделать чекбокс на HTML/CSS

Сегодня вы узнаете как сделать чекбокс на HTML и добавить ему CSS стилей для лучшей совместимости с дизайном сайта.
Демонстрация
Чекбокс на HTML
Создадим блок с четырьмя чекбоксами, первый будет отмечен – с галочкой. Каждый чекбокс будет заключен в тег label, внутри которого поле для ввода, текст и элемент span, который предстоит стилизовать.

Тег label служит контейнером для каждого чекбокса, для наглядности я временно задал красную рамку тегу label. Когда мало опыта, это хороший способ, увидеть границы любого тега, чтобы не действовать вслепую.

CSS для чекбокс
Строчный тег label, заменим на блочный (display: block), чтобы чекбоксы, встали друг под другом, user-select: none – запрещает пользователю выделять элемент.
.container <
display: block;
user-select: none;
>
Этот код прячет дефолтные браузерные стили для чекбокса. Мы делаем элемент полностью прозрачным за счет opacity, width и height с нулевым значением и на их месте, задаем кастомные стили для чекбокса.
.container input <
opacity: 0;
height: 0;
width: 0;
>
Создаем кастомные чекбоксы. Меняем размеры и цвет фона.
.checkmark <
height: 23px;
width: 22px;
background-color: #eec321;
>
При наведении курсора, делаем цвет фона немного темнее.
.checkmark <
background-color: #ccc678;
>
Для отмеченного чекбокса, задаем другой цвет для фона.
.checkmark <
background-color: #2196f3;
>
Прячем галочку для не отмеченных чекбоксов, применив псевдоэлемент after.
.checkmark:after <
content: «»;
position: absolute;
display: none;
>
Делаем видимой галочку, только для отмеченных чекбоксов.
.checkmark:after <
display: block;
>
Рисуем и стилизуем галочку. Галочку мы рисуем на чистом CSS. Изобразим прямоугольник с белой рамкой, у двух сторон прямоугольника, рамки нет (нулевая ширина), получается прямоугольный угол, мы его поворачиваем на 45 градусов и получается галочка.

Посмотреть код целиком можно на Codepen

Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Html чекбоксы – Флажок checkbox — «галочка» в HTML форме
Атрибут checked | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
Описание
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton), может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Синтаксис
Значения
Значение по умолчанию
По умолчанию этот атрибут выключен.
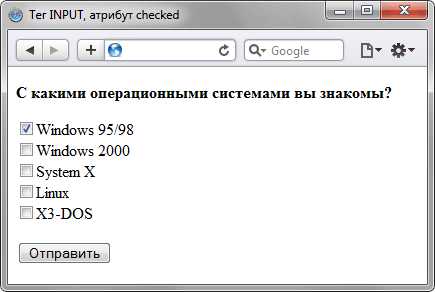
Результат данного примера показан на рис. 1.

Рис. 1. Помеченный флажок в форме
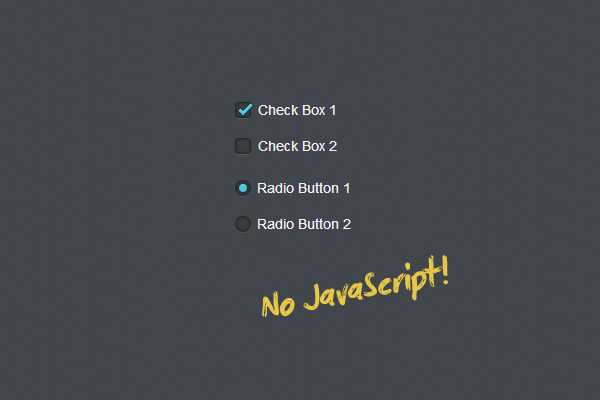
Красивые чекбоксы и радиокнопки на CSS3 без JavaScript / Habr
Демонстрация Скачать исходники
Для начала сделаем простой checkbox:
Теперь необходимо спрятать чекбокс и использовать спрайты для отображения отмеченного чекбокса/радиокнопки:
Осталось только заставить все это работать. По клику должен меняться спрайт с отмеченного на неотмеченный и наоборот:

Поддержка браузерами

Пост написан по мотивам урока на tutplus.com Quick Tip: Easy CSS3 Checkboxes and Radio Buttons.
Чекбоксы HTML.
Мы продолжаем рассматривать элементы формы и сегодня мы рассмотрим еще один вид переключателей в HTML это чекбоксы. Чекбоксы это альтернатива радиокнопкам только чекбоксы позволяют выделить одновременно несколько элементов в противоположность радиокнопкам, где можно выбрать только один элемент.
Чекбоксы создаются очень просто с помощью все того же тега только атрибут type=»» будет содержать значение checkbox.
И так, создадим пару таких чекбоксов, позволяющих пользователю сделать выбор из предложенных вариантов. Для этого создаем отдельный абзац, в котором создадим сами чекбоксы, где и предложим варианты выбора.
Если вы уже сохранили у себя в редакторе код выше и обновили браузер то у Вас должны были появится четыре чекбокса, которые можно выбрать хоть один, хоть все сразу. В данном варианте при загрузке страницы все чекбоксы пустые, однако бывают ситуации, когда нужно по умолчанию выделить один из них.
Для этого используется все тот же атрибут checked, который изначально отмечает выбранный чекбокс.
Теперь, если посмотрите, то чекбокс с именем «Апельсины» автоматически становится активным. И рассмотрим еще один атрибут для чекбоксов, который позволяет сделать не активный чекбокс. Этот атрибут именуется disabled, что в переводе с английского означает «отключен». С помощью этого атрибута чекбокс делается не активным и не реагирует на действия пользователя.
В примере выше, как видно первый элемент по умолчанию становится активным, так как присутствует атрибут checked, а последний чекбокс на против не активен так как «Перец» не является фруктом и нечего его выбирать. Для деактивации этого чекбокса использован атрибут disabled, что и сделало область не активной.
Вот и все с чекбоксами. Результат смотрите Демо-версии, а мы переходим к следующему элементу формы select.
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет input[type=»checkbox»]
// это работать не будет
border: 1px solid #f00;
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов.
/* прячем input checkbox */
/* формируем внешний вид чекбокса в псевдоэлементе before */
font: 20px/30px Arial;
border: 1px solid #e3e3e3;
/* вариации внешнего вида в зав-ти от статуса checkbox */
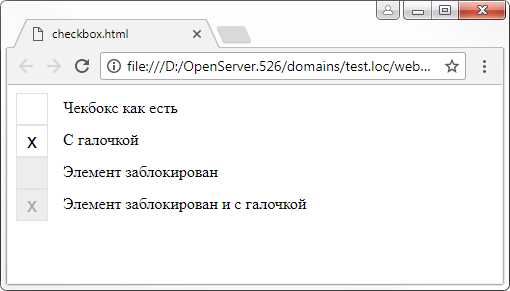
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
font: 20px/30px FontAwesome;
border: 1px solid #e3e3e3;
Так выглядит checkbox с галочкой из набора иконок Awesome.
Картинка вместо чекбокса | htmlbook.ru
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в которых функционал формы должен сохраниться.
Для начала подготовим изображения. Нам потребуется две картинки соответствующие разному статусу чекбокса — когда он включен и выключен (рис. 1).
Рис. 1. Вверху чекбокс выключен, внизу он включен
Желательно объединить две картинки в одну в графическом редакторе, сделать из них так называемый CSS-спрайт. Дело в том, что первая картинка покажется сразу после загрузки, а вторая начнёт загружаться только после щелчка по чекбоксу. Несмотря на малый размер изображений и объём загружаемого файла, на загрузку и отображение картинки в первый раз потребуется какое-то время. Даже когда речь идёт о доли секунды эта задержка заметна визуально. Если же мы объединим рисунки в одно изображение, то оно будет загружаться целиком и показываться без малейшего замедления. Чтобы создать иллюзию того, что у нас одна картинка, а не две, надо ограничить размеры элемента и выводить изображение в виде фона. И в нужный момент просто-напросто смещать фон вверх или вниз.
После того, как спрайт сделан, перейдём к HTML-коду. Он содержит три важных элемента.
Далее идёт сам чекбокс ( ) со всеми желаемыми параметрами. Здесь никаких ограничений нет, вставляйте в тег любые необходимые атрибуты.
Для начала определим размер отображаемого рисунка. У меня он составляет 32х26 пикселов. Заметьте, здесь речь идёт не о спрайте, где у нас объединено две картинки, а об одном изображении. Эти размеры подставляем в стиль селектора label.
Картинка добавляется как фон, здесь никаких сюрпризов нет, и меняем для разнообразия форму курсора.
На этом этапе наш чекбокс уже превратился в симпатичную картинку, осталось только задать смену рисунка, когда внутри чекбокса стоит галочка. Для этого воспользуемся псевдоклассом :checked, он срабатывает при установке галочки в поле. Правда тут есть одна хитрость. :checked применяется к чекбоксу, а менять его стиль необходимости нет, нас интересует только «декоративный» span. Поэтому используем соседние селекторы и добавляем стиль к span идущему после чекбокса с галочкой.
Надеюсь, теперь стало понятно такое положение в HTML-коде, как раз для того, чтобы его легко стилизовать с помощью псевдокласса :checked.
Собираем код воедино (пример 1) и тестируем его в браузерах.
Пример 1. Картинка вместо чекбокса
Браузеры
Все современные версии браузеров — Firefox, Chrome, IE9, Opera, Safari показали одинаковый рабочий результат.
Также код не будет работать в IE8, эта версия не понимает :checked. Давайте сделаем поддержку старых версий IE, для чего вернём настройки элементов формы по умолчанию. Для начала к элементам желательно добавить классы и в стилях обращаться именно к ним. Так мы сможем задать стиль любого элемента без обращения к псевдоклассам CSS3.
Чтобы в стилях затронуть версии IE младше 9.0 воспользуемся условными комментариями. В стилях остаётся задать ширину и высоту для label по умолчанию и скрыть span (пример 2).
Пример 2. Стиль для IE8
Данный код надо вставить сразу после закрывающего тега в примере 1. Таким образом мы получим классический вид чекбоксов в IE7-8 и меняющуюся картинку в современных браузерах.
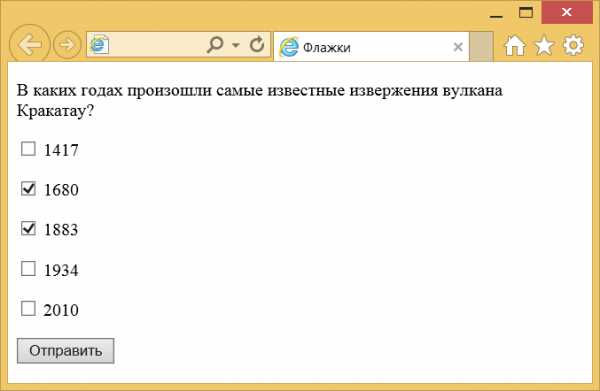
Флажки | WebReference
Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Если требуется выбор лишь одного варианта, то для этого следует предпочесть переключатели (radiobutton). Флажок создаётся следующим образом.
Атрибуты флажков перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение флажка. |
| name | Имя флажка для его идентификации обработчиком формы. |
| value | Задаёт, какое значение будет отправлено на сервер. |
Использование флажков показано в примере 1.
Пример 1. Создание флажков
В результате получим следующее (рис. 1).

Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
Стилизация checkbox и radio на CSS
Если вам требуется изменить внешний вид checkbox или radio-кнопок без использования JavaScript, то данная статья это то что вам нужно.
Для начала стилизуем checkbox, для этого нам потребуется создать следующую HTML-разметку
Стилизуем checkbox
.checkbox — реальный чекбокс input[type=»checkbox»]
.checkbox-custom — этот элемент я называю — кастомный чекбокс. Ему мы и будем менять внешний вид и позиционировать, как стилизованный чекбокс, ведь реальный чекбокс будет скрыт
.label — текст лейбла, который будет выводится справа от чекбокса
Кстати, если вам требуется, чтобы по умолчанию, чекбокс был отмечен, то в нашей HTML разметке, для реального чекбокса задайте атрибут checked
Теперь добавляем CSS стили.
Если вы базово знаете CSS, то разобраться в данных стилях не составит труда.
Но а для тех, кто еще только учится, я постараюсь объяснить, что именно мы делаем данным CSS кодом.
Как создавать и стилизовать чекбоксы: подробный гайд


Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Чекбоксы можно найти на любом сайте в интернете. Их используют, когда нужно выбрать ответ на вопрос из нескольких вариантов или чтобы отметить больше одного ответа.
Вы можете увидеть этот компонент, когда вам предлагают оформить подписку на рассылку новостей на сайте или просят прочитать и согласиться с политикой конфиденциальности.
В отличие от тех же радиокнопок, которые позволяют выбрать только один ответ, чекбоксы могут «включать» и «выключать» разные значения.
Иногда чекбоксы на сайте отмечены по умолчанию. Например, для регистрации пользователю обязательно нужно согласиться с обработкой персональных данных. В этом случае галочка уже может стоять в поле, чтобы дать понять, что это условие обязательно для регистрации на сайте.
В этой статье мы разберем, как создать чекбоксы и как настроить стиль, разметку и цвета с помощью HTML и CSS.
Атрибуты чекбокса
Синтаксис чекбокса в HTML выглядит очень просто:
Он обычно содержит несколько атрибутов:
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:

Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
По сути, кроме указания вам не нужно ничего делать.
Чекбокс с галочкой
Тогда мы получим чекбокс с галочкой:

Чекбокс с галочкой
Обязательный чекбокс
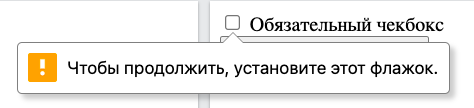
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:


Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
И квадрат с галочкой исчезнет:

Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
Скрываем чекбокс: способ второй

Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса. Например, можно сделать окошко для галочки с закругленными краями, прописав:
Если вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
И установите стиль границ:
border: 2px solid #33475B
Так у нас получился серо-синий цвет чекбокса:

Добавляем фон
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:

Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
Кроме того, можно даже создавать сложные чекбоксы с анимацией. Если вы хотите посмотреть, как выглядят анимированные чекбоксы, то загляните в статью Custom HTML and CSS Checkbox Examples You Can Use Too.
Всё о | CSS & HTML & JavaScript
Атрибут checked=»checked»
Делает чекбокс [type=»checkbox»] или радиокнопку [type=»radio»] активной. Активных чекбоксов может быть несколько. В группе с одним name должна быть активной только одна радиокнопка.
Атрибут checked=»checked» можно вызывать с помощью label
Если нажать на содержимое label, то сработает input (будет активным или нет).
описание описание1 описание2
input не обязательно должен располагаться внутри label.
описание описание1 описание2
Атрибут checked=»checked» можно вызывать с помощью нескольких label
Кнопка будет срабатывать вне зависимости от того, на какой label я нажму и вне зависимости от расстояния между тегами label и input.
описание2 описание1 описание11 описание21 описание12 описание22
Псевдокласс :checked
С помощью CSS можно прописать что будет происходить с другими нижестоящими элементами, когда кнопка нажата. Когда кнопка отжата, элементы будут возвращаться к исходному состоянию. Чтобы всё без проволочек было, нужно хорошо разбираться в селекторах.
:checked и селекторы в Google Chrome
Красивые чекбоксы-переключатели «ВЫКЛ ВКЛ». Как задать свой стиль checkbox
Я предпочитаю стандартный вид input, но к этому, этому и этому не осталась равнодушна и приложила свою руку к оформлению и стилизации checkbox. Можно убирать саму кнопку и задать свой стиль :before у label.
Проверка чекбокса на включение/отключение
Проверить все ли чекбоксы помечены
Установить checked в checkbox
Установить checked в radio
Выделить все checkbox одним нажатием кнопки
Решение я нашла тут. Check all
Ограничить область действия функции JavaScript. Функция исполняется только внутри конкретного тега
Если нужно несколько fieldset, то узнаём его порядковый номер при наведении на него курсора мышки и исполняем функции, если он имеет класс shest1.
Первая форма: Вторая форма:
Но лучше с помощью nextElementSibling, previousElementSibling, parentNode. См. код дерева.
Дерево из checkbox
Как сделать полноценное дерево из checkbox
Деактивировать все флажки, кроме нескольких отмеченных
Как задать максимально возможное число чекбоксов, на которые можно установить галки? То есть дать выбрать только 3 любых чекбокса из 5 возможных. Свой выбор можно менять.
Как посчитать сумму значений value у выбранных чекбоксов
80 комментариев:
Анонимный Спасибо Анонимный Админ большое спасибо! Очень помогло. NMitra На здоровье! Анонимный Спасибо большое, статья очень помогла Николай Зуев круто слов нет. только вот почему не написано как работать с пхп? NMitra Потому что с PHP я знакома постольку-поскольку. Анонимный Wow/ Автор-молодецц-такая работа- нашел что искал- группа чекбоксов с одной кнопкой. Спасибо Анонимный добрый день помогите решить задачу
нужно сделать окно над которым будут радио баттоны нажимая на которые, один текст сменяется другим в зависимости от нажатого радио баттона. радио баттоны подписаны 1,2,3.
!но при этом нажимая на радиобаттоны менялась и картинка в хедере!
https://yadi.sk/i/-DjMU_yQWPzhN NMitra Добрый день. Я бы делала JavaScript-ом. Не совсем понимаю как вам помочь. Это нужно знать как минимум ваши селекторы. И такая работа, как правило, оплачивается. Извините. Анонимный как заставить чекбоксы работать в гугл хром? NMitra У меня в браузере все примеры выше работают. У вас не так? Анонимный а есть ли возможность по нажатии на чекбокс сдлеть редактируемыми/(не редактируемыми) текстовые поля, находящиеся на этой же странице? NMitra Легко, только input-ы должны иметь одного родителя
Соколов Игорь профессионально, доступно, большая благодарность NMitra Спасибо за комментарий, Игорь! Анонимный Спасибо! А вот еще простое дерево на CSS
http://jsfiddle.net/NZaw4/1/ NMitra Благодарю за пример, он будет полезен читателям! Посмотрите и тег details (html5) http://jsfiddle.net/NMitra/gfuon23b/2/ ( http://shpargalkablog.ru/2013/04/details-html.html ) для Хрома Анонимный Провел всю ночь в шпаргалке блоггера, так и не удалось добиться результата на основе примеров, которые вы привели.
Я буду очень благодарен, если подскажете:
Имеею таблицу. Строку из 5 ячеек. в 1-ых трех ячейках стоят type-radio.
Как добиться, чтобы при выборе 1 (прозрачный цвет), 2(красный цвет), 3(синий цвет) radio цвет ячеек 4 и 5 соответственно изменялся?
С таблицей целиком получается, а отдельно с TD ячейкой не хочет работать. NMitra Здравствуйте. Проблема или с селекторами или с перебором http://shpargalkablog.ru/2013/10/for-javascript.html
var c = document.querySelectorAll(‘input’);
for (var i = 0; i Максим Бойко Работает. Сложность осталась в следующем. На странице имеется целый список из таких строк. В каждой строке присутствует минимум 2 radio элемента. Этот скрипт, понятное дело, меняет цвет во всех td ячейках. Требуется чтобы каждая строка по отдельности меняла цвет. Прошу помощи. У меня есть нынешний скрипт, который работает, но меняет строку tr целиком.
—>
jQuery(document).ready(function() <
jQuery(«input[value=’нет’]»).click(function () <
var name_input = jQuery(this).attr(«name»);
jQuery(«.» + name_input).css(«background»,»#fff»);
>)
jQuery(«input[value=’обычные’]»).click(function () <
var name_input = jQuery(this).attr(«name»);
jQuery(«.» + name_input).css(«background»,»#acacf9″);
>)
jQuery(«input[value=’опасные’]»).click(function () <
var name_input = jQuery(this).attr(«name»);
jQuery(«.» + name_input).css(«background»,»#ff9494″);
>)
>);
За ранее благодарен за помощь. NMitra Так? http://jsfiddle.net/NMitra/veh95qdf/1/
| червертая | пятая | |||
| третья | червертая | пятая |
FOMUVI Здравствуйте. Можно ли добиться для кнопки radio эффект «Я ознакомлен и принимаю условия договора»?
Вот моя таблица: http://i.imgur.com/gfxTqiG.jpg
Форма методом POST отправляет данные с множество столбцов. Хочу, чтобы кнопка «оценить» не была доступна, пока хотя бы один пункт не выбран. Поигрался с примером, ничего не вышло, может есть секрет какой? Буду рад совету, спасибо. NMitra Здравствуйте, тут пока не запустили родительский селектор только JS. Если на радио-input хоть раз нажать, то потом его снять нельзя: http://jsfiddle.net/NMitra/tuq71ym7/
document.querySelector(‘#svernut’).onclick = function() <
var all = t.querySelectorAll(‘fieldset’);
for(var i=0; i all[i].className = »;
>
>
Я хочу сделать чтобы кнопка, при нажатии показывала невидимый текст.
Пожалуйста отредактируйте код и объясните куда нужно вписывать текст.
Это что-то связанное с концом кода, я прав?
Заранее спасибо NMitra Здравствуйте,
Мне исполнилось 18 лет и я согласен с правилами предоставления услуги
описание 1
описание 2
#vvv <
display: none;
>
#vosem:checked
#eee <
display: none;
>
#vosem:checked
#vvv <
display: inline-block;
>
он работает только если инпут и кнопки расположены рядом, а как сделать что бы работало вне зависимости от положения друг относительно другу? NMitra См. http://jsfiddle.net/NMitra/jh1vtnhr/
Родительский селектор есть, но он ещё пока не поддерживается браузерами. Тогда бы совсем просто было. Анонимный Если местами переставить инпут и кнопки, то уже не работает ((( NMitra Без родительского селектора такое на CSS сделать затруднительно, зато на JS без проблем http://jsfiddle.net/NMitra/jh1vtnhr/1/ Анонимный Супер статья ))) побольше бы таких ) Dmytro Iatskyi Спасибо за статью!
Спасибо! NMitra Внутри функции напишите свою функцию, например, здесь

