Кнопки
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Рассмотрим вначале добавление кнопки через и его синтаксис.
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5 IE Cr Op Sa Fx
Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
» width=»372″ height=»195″/>
Рис. 2. Кнопки, созданные с помощью
Синтаксис создания такой кнопки следующий.
Пример 2. Рисунок на кнопке
HTML5 IE Cr Op Sa Fx
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега
Стилизация старого доброго элемента button
Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.

Стили, применяемые к кнопкам по умолчанию
Может, разговор о «стандартных стилях» покажется кому-то обсуждением каких-то элементарных вещей, но, на самом деле, поговорить об этом довольно интересно. Вот стандартная таблица стилей для кнопок из пользовательского агента Google Chrome.
А вот как выглядит стандартная кнопка, при выводе которой стили по умолчанию не менялись.
Простая кнопка, к которой применены стандартные стили
Свойство appearance этих кнопок установлено в none
Кнопка после сброса свойств
Теперь, когда мы сбросили стандартные стили кнопки, пришло время двигаться дальше. А именно, я хочу рассказать о том, как стилизовать кнопки, основываясь требованиях, предъявляемых к их дизайну.
Стилизация обычных кнопок
Начнём с базового примера, поговорив о стилизации обычных кнопок, на которых выводится лишь текст. На следующем рисунке представлена «анатомия» обычной кнопки.
Цвет текста (Text Color), размер шрифта (Font Size), фон (Background), скругление углов (Roundness), внутренний отступ (Padding)
Имея вышеприведённый CSS-код, мы можем получить кнопку, похожую на ту, которая показана на предыдущем рисунке. После того, как базовый стиль кнопки задан, нужно позаботиться о внешнем виде кнопки в различных состояниях.
Обычное состояние кнопки (Normal), получение фокуса (Focus), наведение на кнопку указателя мыши (Hover), отключение кнопки (Disabled)
▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
Для того чтобы указать пользователю на то, что на кнопку наведён указатель мыши, важно оснастить кнопку стилем, рассчитанным на это событие. То же самое касается и изменения внешнего вида кнопки при получении ей фокуса в ситуации, когда со страницей работает пользователь, применяющий клавиатуру.
Этот материал указывает на то, что важен порядок добавления стилей, применяемых к кнопке при наведении на неё мыши ( hover ) и при получении ей фокуса ( focus ).
Хорошо, если сначала идёт стиль hover, а потом — стиль focus
Вот как выглядит правильный порядок описания стилей:
▍Минимальная ширина кнопки
Для того чтобы кнопка хорошо выглядела, она должна иметь определённую ширину. Важно заранее об этом подумать и принять во внимание длинные и короткие надписи, которые могут содержаться на кнопках. Благодаря свойству min-width можно установить минимальную ширину кнопки. Вот моя статья, где в подробностях обсуждается это и другие подобные свойства.
Стоит задавать свойство кнопок min-width
▍Внутренние отступы
Привлекательной может выглядеть идея, в соответствии с которой кнопкам не назначают горизонтальные внутренние отступы. Ведь кнопки имеют определённую ширину, а значит — между краями кнопок и надписями, содержащимися на них, будет достаточно места. Так? Нет, не так. Реализация этой идеи может иметь негативные последствия в тех случаях, когда надпись на кнопке меняется.
Взглянем на следующий рисунок.
Рекомендовано назначать кнопкам внутренние отступы
▍Семейство шрифта, используемого для надписей, расположенных на кнопках
▍Стилизация отключённых кнопок
Для того чтобы указать пользователю на то, что кнопка отключена, к ней можно добавить атрибут disabled и стилизовать кнопку средствами CSS.
Вот HTML-код, описывающий отключённую кнопку:
Вот CSS-код стилизации такой кнопки:
Когда кнопка отключена, она не может получить фокус с клавиатуры и удаляется из дерева доступности элементов страницы.
▍Внешний вид указателя мыши при наведении его на кнопку
Стандартный указатель мыши, наведённый на кнопку, выглядит как стрелка. Мне нравится этот ответ на StackOverflow: «Кнопки — это традиционный элемент управления настольных программ. Это — среда, в которой указатель в виде руки никогда не использовался до наступления эры интернета. Когда на веб-страницах стали применять тот же самый элемент управления, разработчики просто пытались сделать так, чтобы кнопки выглядели так же, как в настольных приложениях».
Для того чтобы переопределить обычное поведение указателя, рекомендовано поменять стандартный курсор-стрелку на курсор в виде руки.
Стандартный курсор-стрелка и улучшенный курсор в виде руки.
Теперь, когда мы обсудили базовые вопросы стилизации кнопок, приведём полный CSS-код, включающий в себя всё то, чего мы коснулись выше:
В следующих разделах мы поговорим о разных стилях и типах кнопок, которые вы можете использовать в своих проектах.
Кнопки со значком
Иногда нужно, чтобы на кнопке был бы некий значок. Это может понадобиться для того, чтобы выделить кнопку, или чтобы лучше проинформировать пользователя о роли кнопки. Важно, чтобы кнопки со значками были бы доступны пользователям с ограниченными возможностями.
Примеры кнопок со значками
Обратите внимание на то, что я воспользовался стилем vertical-align: middle для того чтобы выровнять значок и содержимое кнопки по вертикали.
Вот HTML-код кнопки, о которой идёт речь:
Может показаться, что теперь достаточно просто скрыть элемент span и дело будет сделано:
Хотя при таком подходе текст пропадает, а значок остаётся, это очень плохо в плане доступности контента. Кнопку уже «не видят» инструменты для чтения с экрана. Например, VoiceOver в macOS сообщает о том, что такая кнопка — это просто «Button», без каких-либо подробностей о ней. У этой проблемы есть несколько решений.
▍Использование SVG-значков
▍Настройка размеров кнопки со значком
Кнопка, у которой задано CSS-свойство min-width, и кнопка, у которой это свойство не задано
▍Визуальное скрытие текста
▍Установка размера шрифта в 0
▍Использование атрибута aria-label
Если вы хотите больше узнать о кнопках со значками — взгляните на этот материал.
Кнопки, содержащие несколько строк текста
В некоторых случаях может понадобиться, чтобы кнопка содержала бы две строки текста. Ниже показан пример такой кнопки.
Кнопка, содержащая две строки текста
Тут показана кнопка для формы подписки, содержащая основной и вспомогательный текст. Как сделать такую кнопку и при этом не забыть о её доступности для людей с ограниченными возможностями? Вот соответствующий HTML-код:
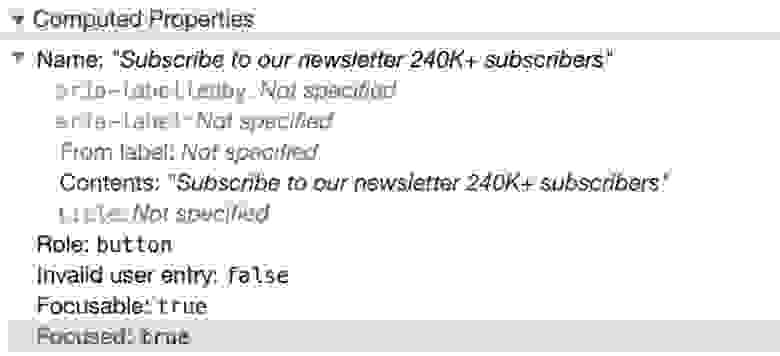
Средство для чтения с экрана «озвучит» эту кнопку как «Subscribe to our newsletter 240K+ subscribers». Когда пользователь это услышит, это его может запутать, так как ничто не будет разделять две строки текста, выводимые на кнопке. Взгляните на скриншот инструмента Chrome для исследования доступности элементов.

Исследование доступности элементов в Chrome
Для того чтобы не путать пользователей, я предпочёл бы скрыть вторую строку текста от средств для чтения с экрана. Сделать это можно, использовав атрибут aria-hidden в соответствующем элементе :
Если по какой-то причине изменить HTML-разметку нельзя, есть и другой способ добавления дополнительного текста на кнопку. Решение этой проблемы, которое показалось мне интересным, я нашёл на сайте Smashing Magazine. Оно заключается в том, чтобы размещать содержимое, пользуясь псевдоэлементами. При таком подходе средства для чтения с экрана не будут видеть ничего лишнего. Вот CSS-код этого решения:
Ссылки () или кнопки ( )?
Когда стоит пользоваться ссылками, а когда — кнопками? Для начала давайте поговорим о том, чем они отличаются друг от друга.
▍Ссылки
▍Кнопки
Использование ссылок и кнопок
▍Элемент не обязан выглядеть как кнопка
Мне нравится этот пример, в котором, с учётом требований доступности контента, реализована панель-«аккордеон». Вначале, если представить, что JavaScript недоступен, результат рендеринга разметки выглядит так, как показано ниже.
Материалы страницы в условиях недоступности JavaScript
Вот HTML-код фрагмента такой разметки:
В случае доступности JavaScript вышеприведённая разметка позволит описать элементы, которые могут сворачиваться и раскрываться. Достигается это путём создания кнопки и добавления её в элемент
Материалы страницы в условиях, когда JavaScript-функциональность доступна
В данном случае можно сказать, что использование элемента — это правильный выбор, так как кнопка решает задачу разворачивания и сворачивания блоков текста.
▍Кнопка загрузки
Ссылка для загрузки документа, оформленная как кнопка
Вот код этой ссылки:
При таком подходе в нашем распоряжении оказывается ссылка, стилизованная как кнопка, которая делает своё дело, используя лишь семантические структуры HTML.
Кнопки с обводкой
Обычная кнопка при наведении на неё мыши становится кнопкой с обводкой
Благодаря такому подходу в нашем распоряжении оказывается кнопка, вокруг которой, при наведении на неё мыши, выводятся её границы. При этом фон кнопки становится прозрачным.
Градиентные кнопки
Когда я работал над статьёй о позиционировании элементов, мне понадобилась кнопка с градиентным заполнением.
Мне было нужно нечто, подобное следующему рисунку.

Градиентная кнопка и её вариант с обводкой
Тут представлены два варианта кнопки — градиентная кнопка и кнопка с обводкой. Для того чтобы добиться такого внешнего вида кнопки, мне нужно было, чтобы у базовой (градиентной) кнопки имелась бы прозрачная граница. Эта граница будет показана только для кнопки с обводкой.
Тут всё, вроде бы, выглядит разумно, но в ходе работы я столкнулся со странной проблемой. Я даже попытался решить её, попросив помощи у пользователей Twitter. Эта проблема представлена на следующем рисунке.
Обычная кнопка, кнопка с градиентом (граница, на самом деле, прозрачная; цветом она выведена лишь для наглядности), кнопка со странными краями
Теперь, когда мы разобрались с тем, как выглядит градиентная кнопка с прозрачной границей, позвольте мне рассказать о причинах вышеописанных странностей.
Я попробовал добавить к кнопке широкую границу для того чтобы понаблюдать за тем, что из этого получится. Обратите внимание на то, как повторяется градиент, и на то, что его размер соответствует свойству padding кнопки.

Кнопка с широкими границами и градиент
Вот, если хотите поэкспериментировать, пример на CodePen.
Что лучше — height или padding?
▍Фиксированная высота
Предположим, что у нас имеется кнопка, стилизованная следующим образом:
При таком подходе текст не выравнивается по центру. Выглядит всё это так, как показано ниже.
Кнопка, текст которой не выровнен по центру
Но у этого метода есть минусы:
▍Вертикальный внутренний отступ
Существуют шрифты, которые центруются очень хорошо. А есть такие, которые ведут себя иначе. Иногда для достижения цели одно из значений вертикального внутреннего отступа нужно немного изменить. Взгляните на следующую кнопку.
Попытка центровки текста кнопки
Вот CSS-код стилизации этой кнопки:
В этом случае содержимое кнопки выглядит слегка смещённым. Значение верхнего внутреннего отступа нужно немного уменьшить:
Оборачивание содержимого кнопки в тег
В ходе экспериментов я выяснил, что центровка текста кнопок Adobe немного сбита. Вот как это выглядит.
Центровка немного сбита
Я исследовал эти кнопки и заметил интересный паттерн. Содержимое обёрнуто в элемент с указанием фиксированной высоты для кнопки.
Изменение высоты кнопки и автоматическое центрирование её содержимого
Вот и всё. Хочу отметить, что при написании данного раздела мне помогла эта статья.
Кнопки внутри flexbox- или grid-контейнеров
Тут у вас может появиться вопрос о том, какое отношение кнопки имеют к flex- и grid-макетам. Позвольте мне прояснить этот вопрос.
Я работал над разделом одного проекта. Мне нужно было вертикально центрировать его содержимое. Поэтому я использовал flex-макет:
То, что у меня получилось, меня несколько удивило.
Результат использования flex-макета
По умолчанию каждый flex-элемент растягивается в пределах ширины родительского элемента. Именно это и произошло с кнопкой, представленной на предыдущем рисунке. Для того чтобы избежать этой неприятности, нужно настроить свойство align-self :
Вот как кнопка будет выглядеть после этого.
Кнопка выглядит гораздо лучше
Кнопка, растянутая по высоте
Задавая выравнивание кнопки относительно центра контейнера, мы решаем проблему. Вот как теперь будет выглядеть тот же пример.
Решение проблемы растянутой кнопки
Использование единиц измерения em
Единицу измерения em можно использовать для правильной настройки размеров кнопок. Эта единица измерения в такой ситуации весьма полезна. Единица измерения em равна font-size элемента ( px или rem ). Взглянем на следующий пример:
Кнопки разных размеров
А вот фрагменты CSS-кода, в котором используется единица измерения em :
Для кнопок разного типа нужно создать классы, в которых задаётся разный размер шрифта:
→ Вот пример использования подобных кнопок на CodePen
→ Вот моя статья на эту тему. Рекомендую с ней ознакомиться
Анимация и переходы
Для того чтобы пользователю было бы приятнее работать со страницей важно подумать о том, чтобы при наведении мыши на кнопку использовался бы некий переход. Проще всего это сделать, организовав изменение цвета фона. Вот пример на CodePen, где можно увидеть реализацию этой идеи.
Итоги
Мне было очень приятно работать над этим материалом. Его написание заняло у меня больше года. Я счастлив от того, что он, наконец, опубликован. Надеюсь, вы нашли здесь что-то такое, что вам пригодится.
Уважаемые читатели! Известны ли вам какие-нибудь полезные способы работы с кнопками, которые остались за рамками этой статьи?
Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 
Итак из этой статьи вы узнаете:
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку.
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Но зачем это нужно. Все гораздо проще и понятнее.
Как сделать кнопку в HTML?
Тег используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
Основными атрибутами таких кнопок являются:
type: button | submit | reset
Несмотря на слухи, которые ходят в интернете, о том, что тег должен располагаться только внутри тегов
Позиционирование элементов
Нормальное позиционирование
Абсолютное позиционирование

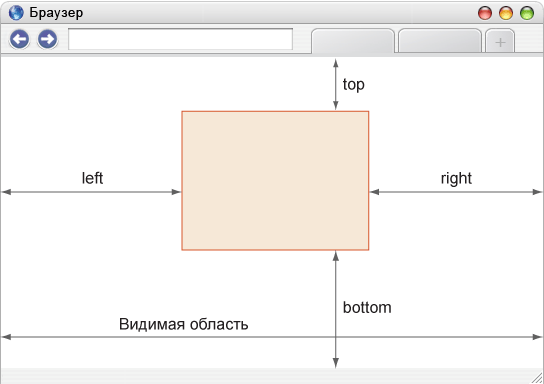
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
Пример 3.31. Создание аналога фреймов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
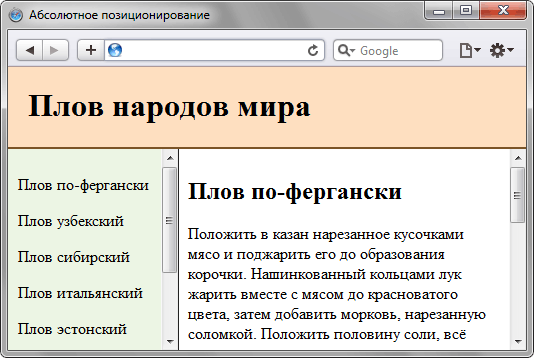
Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.

Рис. 3.43. Применение абсолютного позиционирования
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Пример 3.32. Стиль для всплывающей подсказки
Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега
 ‘ + ‘Объектив: Canon EF 24-105 f/4L IS USM
‘ + ‘Объектив: Canon EF 24-105 f/4L IS USM
‘ + ‘Вспышка: Canon Speedlite 580 EX
‘ + ‘Выдержка: 1/125
Диафрагма: 5.6′)» onmouseout=»toolTip()»/>
Узнайте, как создать анимированное закрываемое боковое навигационное меню на сайте.
Создать анимированную боковую навигацию
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Ссылки меню навигации */
.sidenav a <
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
>
/* Когда вы наводите курсор мыши на навигационные ссылки, изменяется их цвет */
.sidenav a:hover <
color: #f1f1f1;
>
/* На экранах меньшего размера, где высота меньше 450px, измените стиль sidenav (меньше отступов и меньший размер шрифта) */
@media screen and (max-height: 450px) <
.sidenav
>
Шаг 3) Добавить JavaScript:
Пример ниже выскальзывает в боковой навигации и делает его шириной 250 пикселей:
Оверлей боковой навигаци. Пример
/* Установите ширину боковой навигации до 250 пикселей */
function openNav() <
document.getElementById(«mySidenav»).style.width = «250px»;
>
/* Установите ширину боковой навигации на 0 */
function closeNav() <
document.getElementById(«mySidenav»).style.width = «0»;
>
Приведенный ниже пример перемещает боковую навигацию и сдвигает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левого поля «страницы из содержимым»):
Боковая навигация выталкивает контент
Приведенный ниже пример также перемещает боковую навигацию и перемещает содержимое страницы вправо, только на этот раз мы добавляем черный цвет фона с непрозрачностью 40% к элементу body, чтобы «выделить» боковую навигацию:
Боковая навигация выталкивает контент с непрозрачностью
Пример ниже скользит в боковой навигации слева и охватывает всю страницу (ширина 100%):
Боковая навигация на всю ширину:
/* Открыть боковую навигацию */
function openNav() <
document.getElementById(«mySidenav»).style.width = «100%»;
>
/* закрыть/скрыть боковую навигацию */
function closeNav() <
document.getElementById(«mySidenav»).style.width = «0»;
>
Пример ниже открывает и закрывает боковое меню навигации без анимации:
Боковая навигация без анимации
/* Открыть боковую навигацию */
function openNav() <
document.getElementById(«mySidenav»).style.display = «block»;
>
/* Закрыть/скрыть боковую навигацию */
function closeNav() <
document.getElementById(«mySidenav»).style.display = «none»;
>
В приведенном ниже примере показано, как создать правое навигационное меню:
Правосторонняя навигация:
В приведенном ниже примере показано, как создать боковое навигационное меню, которое всегда отображается (зафиксировано):
Всегда отображать боковую навигацию:
/* Боковая навигация */
.sidenav <
height: 100%;
width: 200px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
>
/* Страница из содержимым */
.main <
margin-left: 200px; /* То же, что ширина sidenav */
>
Совет: Посетите CSS Навбар учебник чтобы узнать больше о панелях навигации на нашем сайте W3Schools на русском.
