Авторские права на HTML-код web-сайта
Что же такое HTML–код web–сайта и подлежит ли он правовой охране с точки зрения закона?
Подпунктом 2 части 1 статьи 1225 Гражданского кодекса РФ, четвертая часть которого вступила в силу с 1.01.2008 г., правовая охрана предоставлена программам для ЭВМ.
С точки зрения закона программа является результатом интеллектуальной деятельности ее создателя. Условием охраноспособности программы является ее создание в результате творческого труда.
web–сайта представляет собой набор команд в определенной последовательности. В этой связи терминологически можно считать его программой для целей правовой охраны.
HTML–код может быть создан различными способами.
На сегодняшний день существует большое количество программ, которые автоматически генерируют HTML–код, исходя из поставленных задач.
Представляется, что такой стандартный набор и последовательность команд вряд ли могут рассматриваться как оригинальный продукт, созданный в результате творческого труда.
Напротив, спрограммированные «вручную» HTML–коды представляют собой оригинальное решение дизайна web–сайта, что позволяет однозначно отнести их к объектам охраны авторского права. Думается, можно утверждать, что созданные таким образом сайты представляют большую художественную ценность, если можно так выразиться применительно к столь специфическому результату творческой деятельности.
Правда, представляется, что на практике зачастую трудно определить, создан HTML–код вручную или посредством специальной программы.
Возможно, для разрешения этого спорного вопроса потребуется проведение специализированной экспертизы.
Во всяком случае, все предпосылки для этого в законодательстве имеются.
А уже в процессе судебного разбирательства может быть назначена и проведена судебно–компьютерная экспертиза (ее разновидность — программно–компьютерная экспертиза), на разрешение которой могут быть поставлены вопросы о характеристиках программы — HTML–кода, наличии критериев, позволяющих сделать вывод об оригинальном либо стандартном ее характере.
Однако, следует полагать, что в подавляющем большинстве случаев доведение спора до суда не имеет практического смысла, поскольку достаточно внести соответствующие изменения в HTML–код, чтобы изменить web–сайт до неузнаваемости. Судебные споры, на мой взгляд, возможны в том случае, если по каким-то причинам выяснится, что сайт получившей широкую известность компании представляет собой плагиат, и вследствие того, что он является раскрученным брендом, приносящим прибыль, имеет немалую коммерческую ценность.
Однако, как показывает практика, удачно проведенный ребрендинг (в первую очередь запланированный), как правило, не ухудшает финансового положения крупных компаний, а, следовательно, соответствующее изменение сайта не будет также большой проблемой.
 | Кузнецов Евгений Алексеевич Адвокат адвокатской палаты г. Москвы |
У вас есть свое мнение, вопрос или вам нужен совет адвоката по теме этой публикации?
Напишите в комментариях!
Изложите кратко обстоятельства, в связи с которыми хотите получить совет адвоката, и задайте свой вопрос.
Просим учесть, что полноценной консультации с подробным разъяснением всех возможных путей решения проблемы вы таким образом получить не сможете, т.к. для ее подготовки требуется время, необходимое для соотнесения той или иной ситуации с нормами действующего законодательства, ее регулирующей, а адвокат достаточно занят, чтобы отвечать на все поступающие вопросы в том объеме, в котором бы хотелось обратившемуся.
Обратите также внимание на то, что ответы на вопросы Евгений Алексеевич дает по своему усмотрению, и направлены они на информирование в общем виде, как поступить в той или иной ситуации. Детальное изучение сложных по своему содержанию ситуаций в этом формате невозможно.
А для того, чтобы гарантировано получить подробный мотивированный ответ на все свои вопросы с детальным изучением обстоятельств вашего дела/ситуации воспользуйтесь полноценной консультацией адвоката.
Как правильно вставить символ копирайта?

Приветствую вас на сайте Impuls-Web!
Практически у каждого сайта, если спуститься в низ страницы, в футере есть символ копирайта, который используется для указания авторских прав на информацию, предоставленную на сайте. Но далеко не все владельцы сайтов имеют представление, для чего этот значок ставиться, и как правильно он должен выглядеть.
В этой статье я предлагаю вам разобраться, зачем нужен символ копирайта, что он означает и какие есть способы вставки копирайт символа на ваш сайт.
Навигация по статье:
Для чего нужен Copyright значок?
Символ копирайта используется для охраны ваших авторских прав на любую информацию предоставленную на вашем сайте. Совместно со значком copyright должно быть указано наименование организации, которой принадлежат авторские права, а так же может быть указан объект, конкретно к которому предъявляются авторские права. Кроме того, как правило, указывается срок публикации, или в случае если публикации на сайте осуществляются регулярно, то указывается диапазон с даты начала первой публикации и по дату последней.
© Impuls-Web, 2016 — 2017
© Дизайн сайта. Impuls-Web, 2017
При этом вы должны иметь в виду, что поставив данный символ копирайта, вы ни в коем случае не защищены от кражи контента. Ставя copyright значок, вы только уведомляете посетителей своего сайта, о том, что предоставленная на сайте информация принадлежит вам, но это не дает вам каких-то дополнительных прав.
Как вставить символ копирайта на сайт?
Задать символ копирайта для сайта можно несколькими способами. Самый простой из них, это просто указать в коде страницы в секции футера, или, если у вас сайт сделан на CMS, в шаблоне футера, символ копирайта и информацию о владельце:
| Название символа | Символ | Мнемоник | Код |
| Символ копирайт | © | © | © |
В данном случае запись будет иметь следующий вид:

Конечно же, расположение записи копирайта вам нужно будет подправить в стилях CSS.
Как видите все достаточно просто, но в данном случае если вы будете добавлять на свой сайт новую информацию, то, по хорошему, вам нужно будет периодически исправлять дату в коде страницы.
Можно сделать немного по-другому, добавив вместо цифр (2016) php-функцию, которая будет автоматически проставлять текущий год:
Визуально, на страницах сайта в футере ничего не поменяется, но теперь вам не придётся периодически ставить новую дату возле копирайт символа.
Установка символа копирайта в WordPress
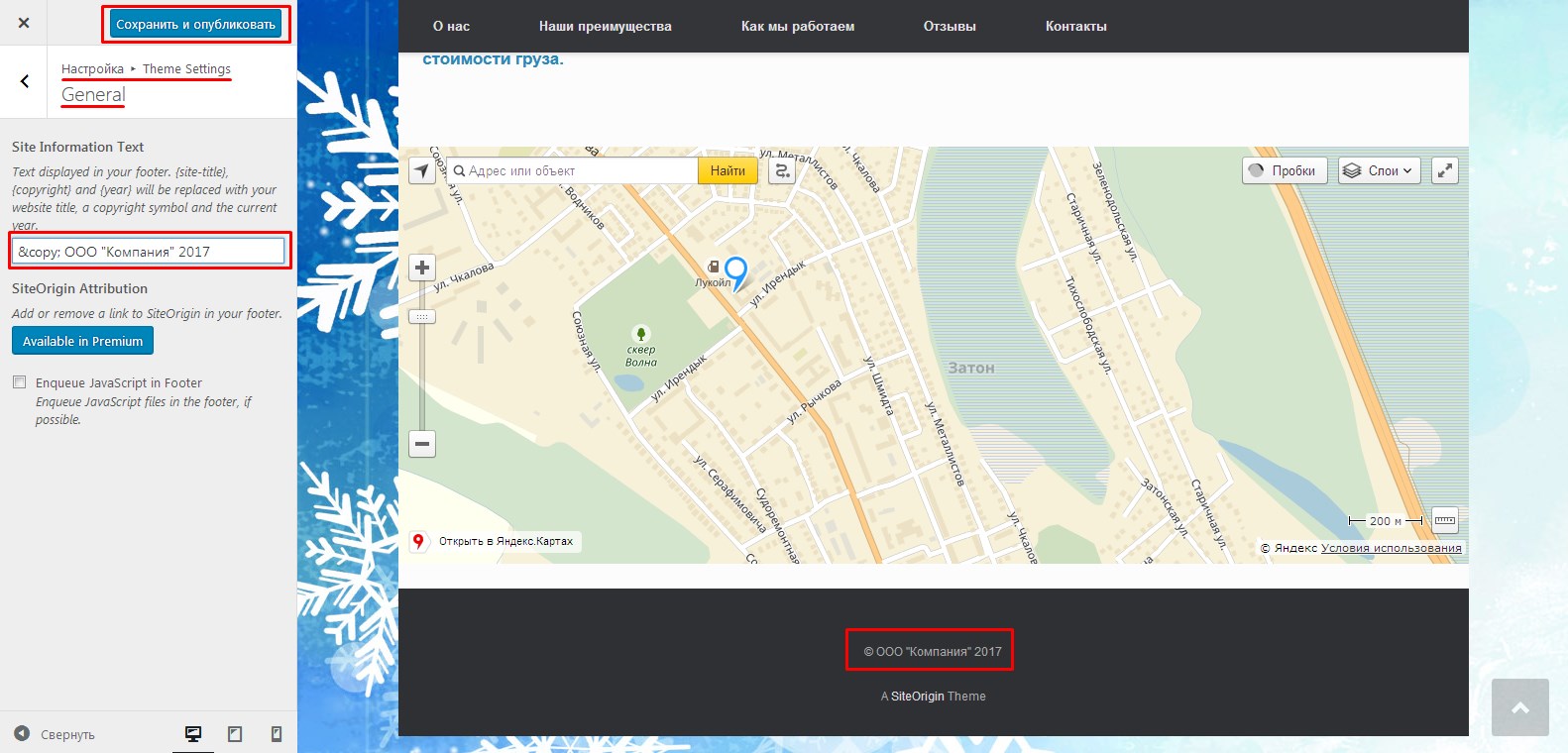
В случае если ваш сайт сделан на базе CMS, то здесь вам, скорее всего, будет попроще, так как во многих темах есть предусмотренная возможность задать текст, который будет находиться воле символа копирайта, в админке сайта. Например, так это можно сделать в WordPress с установленной темой Vantage:

Все просто, но функцию автоматической подстановки года вставить не получиться, она работать не будет. А еще в самом низу есть запись и ссылка разработчика темы, ее в любом случае нужно удалить. Поэтому, я всегда пользуюсь следующим способом:
