Формы Html код для сайта с отправкой примеры
Всё о форме ввода Html
Код формы, элементы формы
Для того, чтобы сделать форму Html, нам понадобится тег form
Чтобы мы могли отправить форму Html нам потребуется атрибут метод:
Определяемся, где будет происходить обработка запроса, здесь, либо на другой странице:
Код формы html
Поля ввода для формы html
Чтобы php код обрабатывался здесь, то action можно вообще не применять!
И для сообщения используем textarea
Код формы html в сборе
Пример формы html
Как можно описать процесс превращения кода в форму в браузере!?
Просто добавь воды(из рекламы), в смысле стилей.
И после этого у вас получится:
Результат вывода на экран выше приведенной формы html:
Где скачать форму html:
Напоминаю, именно эта форма, без php обработчика!
И понял я это не с первого раза! Поскольку этого шаблона уже нет. наверное. 3 года.
Было прикольно! 
Получить данные из формы html и отправить по почте
Что нужно добавить в код, который вы далее сможете скачать!?
Чтобы форма заработала, нужно в скачанном архиве добавить ваш емайл и тему письма.
На каждый name должны создать аналогичные условия с занесением в переменную + почистим от тегов strip_tags
Создаем условие, нажатия на кнопку отправить:
На всякое отрицательное действие будет создаваться переменная $BAD, которая потом будет краситься в красный цвет.
Где-то выводим результат:
Соберем весь код вместе обработки формы html:
Html код для формы заявки адрес

HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Элементы управления это кнопки, текстовые поля и так далее. С появлением HTML5 форм и элементов управления в HTML стало больше. В этой статье я рассмотрю различные формы и элементы управления. Итак, начинаем.
Форма обратной связи в HTML
Давайте для примера создадим наиболее полную форму обратной связи в которой будут кнопки, текстовое поле, возможность загрузки файла и не только, итак обо всем по порядку.
Поле для ввода текста пока что непонятное. Давайте модернизируем его, а именно добавим текст внутри и сделаем поле шире.
Для вставки пояснительного текста используется атрибут placeholder тега
Сделаем 100% ширину с помощью CSS.
Получим следующую форму.
Ну что же, уже лучше. Теперь сделаем поле для ввода нашего имени.
Ввод текста в input
Элемент является универсальным, в отличии от элемента
. С его помощью мы можем создать форму для ввода небольшого текста. Ведь имена не занимают несколько предложений. С помощью атрибута type=»text» мы указываем, что в поле должен содержаться текст.
Изменим нашу форму.
Уже лучше, давайте добавим поле с адресом электронной почты.
Все хорошо, но не хватает нормальной группировки элементов.
Группировка элементов управления в HTML-форме
Давайте немного изменим форму, а именно:
Сделаем белый фон, размер уменьшим до 70% и располагаться форма будет по центру.
Ну что же, уже лучше. Не хватает кнопок.
Кнопки в HTML-форме
Добавим две кнопки:
Кнопка «Отправить» должна отправлять веденый текст на сервер. Что бы кнопка работала требуется PHP-обработчик (или обработчик на ином языке).
Кнопка «Очистить» будет очищать все введенные в форму данные.
Кнопка отправки формы
Кнопка очистки формы
Давайте дополним нашу форму.
Итак, у нас есть уже готовая простая HTML-форма обратной связи. Теперь возникает вопрос, как проверить что форма заполнена перед отправкой?
Проверка заполнения формы
Валидация форм, или проверка заполнения — довольно важный момент при работе с сервером. Давайте разбираться как сделать простую проверку полей формы на заполнение.
Самым простым способом проверки формы на заполнение является добавление к элементам атрибута required (от англ. required — требуется). давайте добавим этот атрибут к полям и посмотрим что будет.
Попробуйте оставить часть полей не заполненными и нажать кнопку «Отправить».
Второй способ заключается в добавлении к кнопке «Отправить» атрибута formnovalidate, он делает кнопку не активной пока не будут заполнены input’ы. Я не буду приводить пример, но вы обязательно попробуйте проверить форму таким образом. привожу полный код такой кнопки:
Иные проверки (валидации) выполняются с помощью PHP или JS кода.
Другие популярные элементы
Продолжим дополнять нашу форму. Добавим несколько элементов.
Форма загрузки файлов
Для создания формы загрузки используется уже знакомый нам input. Создается она с помощью следующего кода:
input type= «file» value=»Выберите файл»>
Дополним нашу форму. Создадим отдельную группу элементов.
Выбор даты
Добавим в нашу форму возможность выбора даты.
Выпадающий список
Выпадающий список создается с помощью тега select >, а элемент списка с помощью option >. Давайте создадим в нашей форме возможность указать адресата.
Переключатели
Переключатели бывают зависимые — можно выбрать только один вариант и независимые.
Зависимый переключатель
Зависимый переключатель создается с помощью тега input и его атрибута type= «radio». Соответственно в зависимом переключателе можно выбрать только один варинат.
Независимый переключатель
Независимый переключатель создается с помощью атрибута type=»checkbox». В нем можно выбирать несколько вариантов.
Добавим эти элементы на нашу форму.
На этом заметка о HTML-формах подходит к концу. Задавайте ваши вопросы в в комментариях.

Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
Простейшая форма отправки данных на почту при помощи HTML и PHP
Одной из самых востребованных функций на сайте является форма заявки или заказа, данные из которой отправляются на почту владельцу сайта. Как правило такие формы являются простыми и состоят из двух трех полей для ввода данных. Как же создать такую форму заказа? Здесь потребуется использование языка разметки HTML и языка программирования PHP.
Язык разметки HTML сам по себе несложен, нужно всего лишь разобраться в том как и где ставить те или иные теги. С языком программирования PHP все немного сложнее.
Для программиста создать такую форму не составит труда, а вот HTML верстальщику может показаться сложным некоторые действия.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
$fio = htmlspecialchars($fio);
$email = htmlspecialchars($email);
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
$fio = trim($fio);
$email = trim($email);
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чтобы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
Отправляем полученные данные из формы HTML на почту при помощи PHP
Для отправки данных на почту нужно воспользоваться функцией mail в PHP.
mail(«на какой адрес отправить», «тема письма», «Сообщение (тело письма)»,»From: с какого email отправляется письмо \r\n»);
Например, нужно отправить данные на email владельца сайта или менеджера example@mail.ru.
Тема письма должна быть понятной, а сообщение письма должно содержать то, что указал пользователь в HTML форме.
Необходимо добавить условие, которе проверит отправилась ли форма при помощи PHP на указанные адрес электронной почты.
Таким образом программный код файла send.php, который отправит данные HTML формы на почту будет выглядеть следующим образом:
Три строки для проверки, передаются ли данные в файл закомментированы. При необходимости их можно удалить, так как они нужны были только для отладки.
Помещаем HTML и PHP код отправки формы в один файл
В комментариях к этой статье многие задают вопрос о том, как сделать, чтобы и HTML форма и PHP код отправки данных на почту находились в одном файле, а не двух.
3 способа. Как сделать форму обратной связи на html?
Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
Способ №1. Форма обратной связи html + php.
Данный способ подойдет вам, если необходимо максимально расширяемое решение. Данную форму можно сделать какую угодно. Запрашивать любые данные у пользователей, которые вам необходимы. Можно сделать отправку файлов, капчу, отправку фото, адресов страниц от куда была совершена отправка и многое, многое другое.
Для данной формы вам потребуется:
Начнем с создания PHP файла который будет обрабатывать запросы пользователей на сервере. Он должен, проверить, все ли необходимые поля были заполнены и если все нормально, отправить сообщение.
Далее давай те напишем HTML код формы
Ну и конечно же файл CSS, что-бы все облагородить)

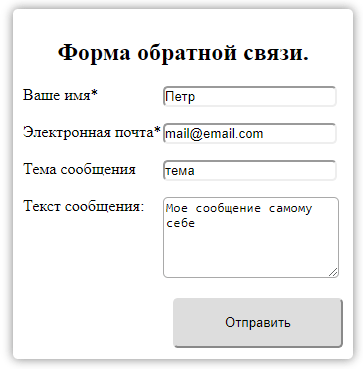
Вот, что получилось в итоге.

Способ №2. Сервис для формы обратной связи.
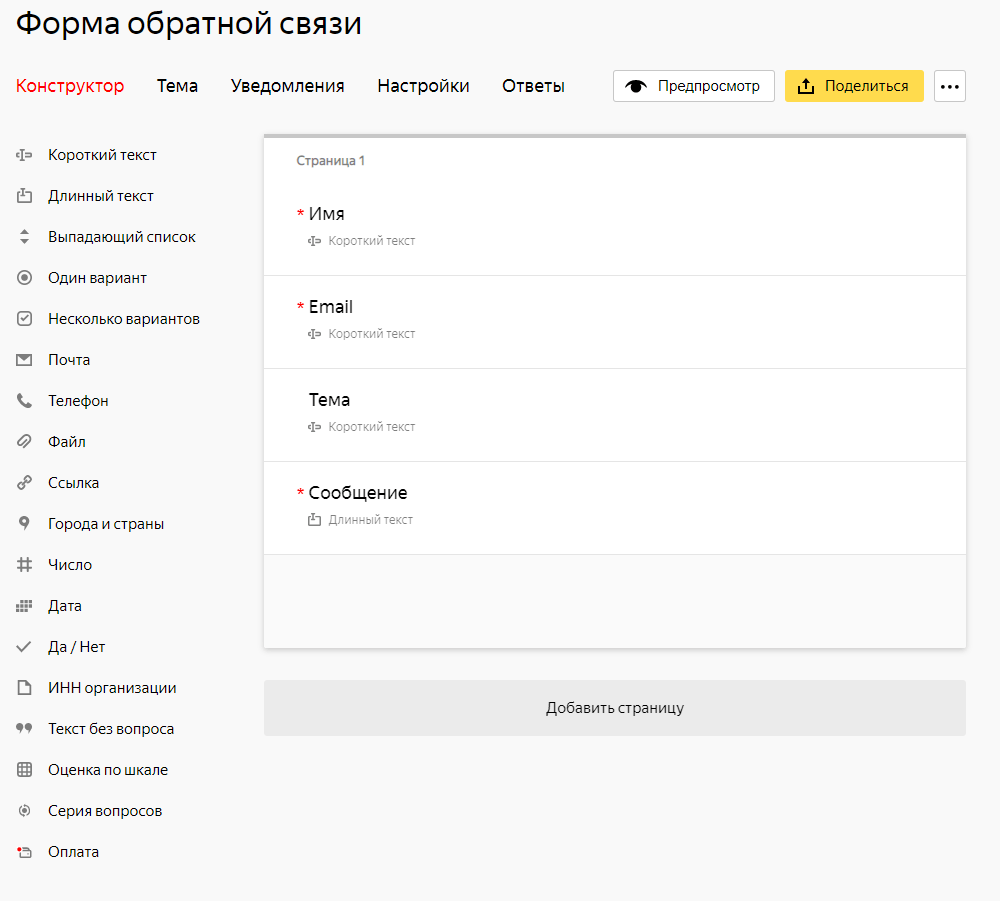
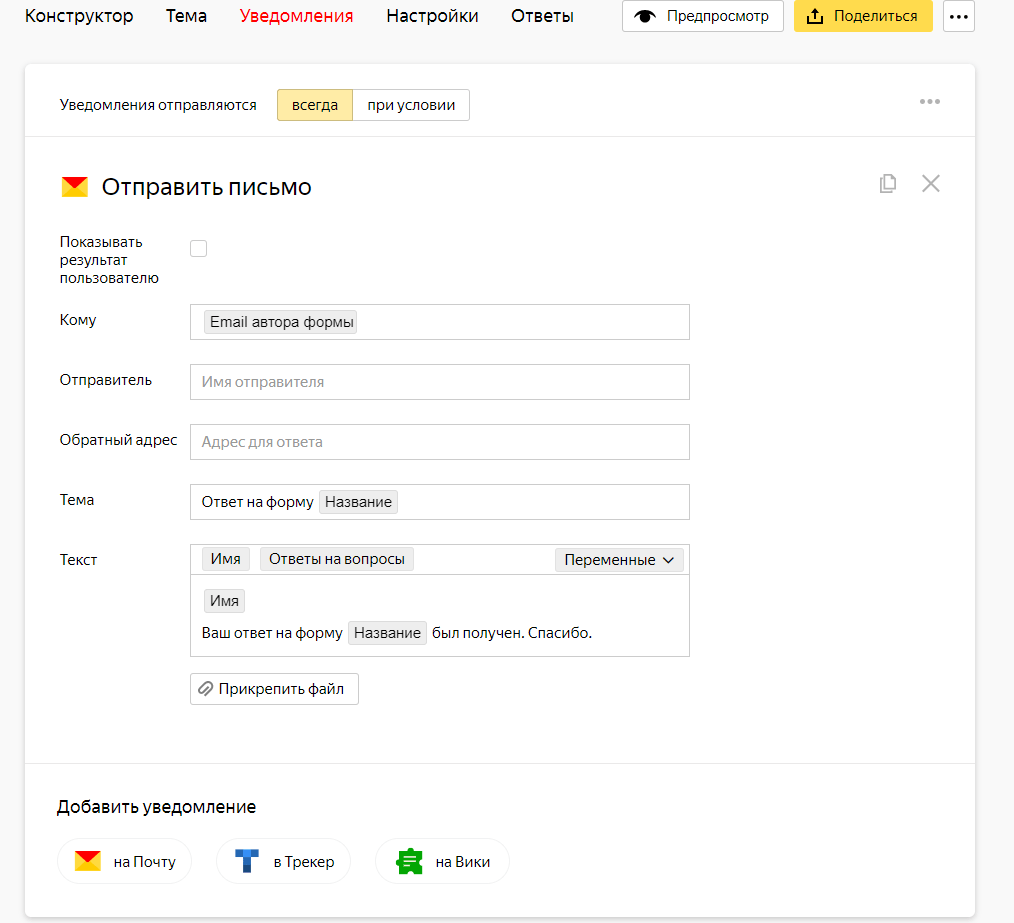
Сервисов форм достаточно много, мы разберем форму от яндекса. Сервис позволяет составить свою форму практически с любыми полями. Настроить тему, почту, уведомления. А так-же, все это, можно сделать без знаний программирования так как у таких сервисов есть конструктор, с помощью которого можно собрать все визуально, перетаскивая блоки и настраивая параметры.
Для данного способа вам понадобиться:
У Google и Яндекса есть отличные сервисы для создания различных форм, опросов и всего подобного. Вам остается настроить все, что вам нужно в визуальном редакторе, получить код и вставить на нужной странице. Собственно все, можно настроить уведомления на почту или просматривать результаты в ручную.

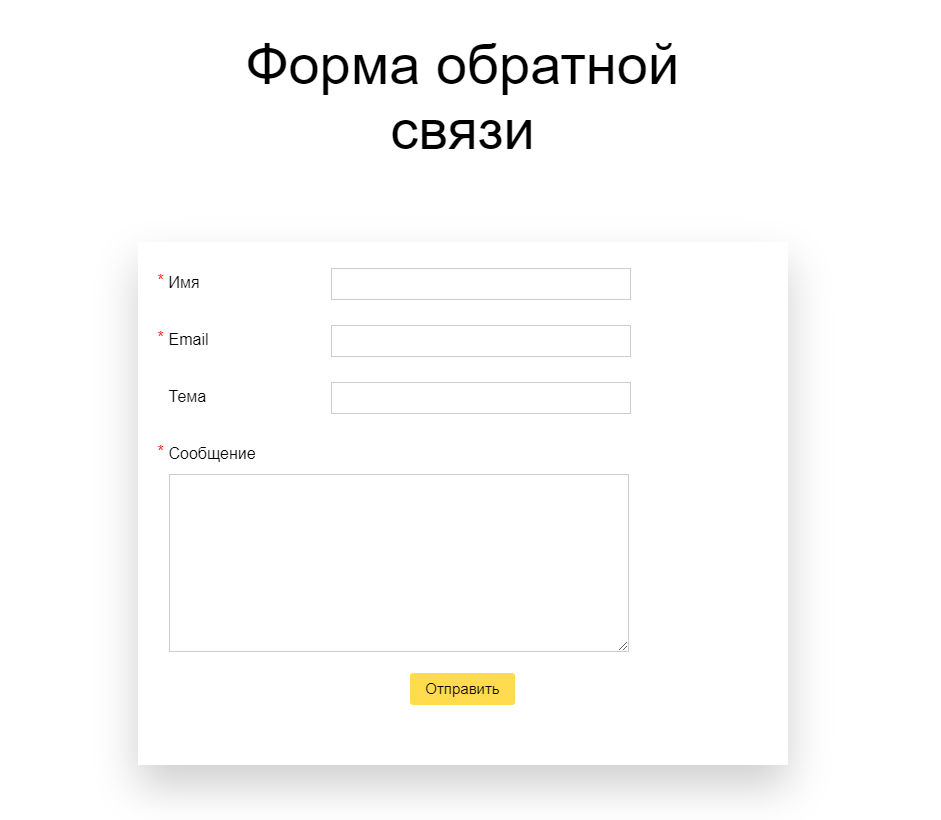
Я собрал вот такую форму на сервисе Яндекса.
 Куча различных виджетов уже готовы и доступны для вас
Куча различных виджетов уже готовы и доступны для вас
 Уведомления на почту
Уведомления на почту
После составления формы, нужно лишь скопировать полученный по кнопке «поделиться» код и вставить в нужное место на странице вашего сайта.
Способ №3. Ссылка для отправки email.
Самый простой способ реализовать связь разработчика и пользователя. Оставить свою почту на сайте. Но мы ведь любим упрощать жизнь пользователям. Поэтому разместим не просто адрес, а ссылку адрес. Выглядит такая ссылка вот так:
Такую ссылку можно усложнить и задать сразу еще и тему к примеру
При клике по такой ссылке, пользователь перейдет в клиент электронной почты и сможет отправить вам сообщение. Также саму ссылку можно украсить с помощью CSS стилей, но это уже совсем другая история.
Код простой формы обратной связи для сайта на HTML и PHP
Рассмотрим пример легкой и быстрой формы обратной связи для сайта написанной на html и php.
Почему используется HTML и PHP?
Форма связи на HTML просто вставляется в админке Joomla, WordPress, OpenCart, ModX, а если ваш сайт самонаписный или вы используете любой фреймворк на PHP, то использовать представленный код не составит труда и сайт будет загружаться так же быстро как и раньше.
Структура кода реализации обратной связи для сайта
Далее приведен алгоритм работы обратной связи:
В коде HTML содержится содержится информация, какие поля для ввода нужно заполнять, какие из них обязательны для заполнения, и подписи к ним. Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Код формы обратной связи на HTML
Вначале приведем исходный код простой формы обратной связи для сайта на HTML:
Рассмотрим атрибуты формы
Далее внутри тега находится контейнер
Обратите внимание, что имена полей формы должны быть уникальны на странице, так как через них передаются параметры формы. Различные трюки и фишки, связанные полями формы будут раскрыты в другой статье, которая сейчас готовится к выходу.
Отправка письма PHP скриптом
Приведем код простого скрипта для отправки письма
Простой скрипт обработки данных формы HTML в PHP скрипте
Приведем сначала исходный код:
проверяем или используется метод POST
Далее проверяем или были высланы данные с полей ввода
Функция strip_tags() удаляет HTML и PHP теги из строки. Делается для котого что бы злоумышленники не могли запустить свой код через форму связи.
Оформление формы обратного звонка для сайта CSS
Приведем код CSS оформления для формы обратной связи сайта.
Разберем подробнее код.
Подпись и поле ввода обернуты в контейнер div :
Для этого дива присвоим отступы сверху и снизу:
Кнопке «Отправить» делаем ширину равной ширине родительского блока и box-sizing присваиваем border-box — расчет ширины по границе, что бы она не выходила за пределы родительского блока:
Аналогично для подписей и полей ввода:
Настраиваем красивый внешний вид подписей и полей ввода:
Звездочку делаем красной:
Оформляем кнопку «Отправить» :
При наведении на кнопку настраиваем изменение цвета:
Скачать исходный код формы обратной связи
Для обучения вы можете скачать здесь исходные файлы примеров приведенные выше. Этот пример скорее для изучения и понимания как работает форма обратной связи на HTML в связке с PHP, а полноценный, рабочий пример будет выложен позже в другой статье.
