How to turn off form autocompletion
В этой статье объясняется как можно отключить автозаполнение полей на сайте.
По умолчанию браузеры запоминают информацию, которую пользователи отправляют через поля на сайтах. Это позволяет браузеру предлагать варианты для автодополнения (то есть предлагать возможные дополнения для полей, в которые пользователь начал вводить данные) или автозаполнение (то есть предварительно заполнять определённые поля при загрузке).
Эти функции обычно включены по умолчанию, но они могут вызвать проблемы конфиденциальности пользователей, поэтому браузеры могут позволить отключать их. Однако некоторые данные, представленные в формах, либо не будут полезны в будущем (например, одноразовый пин-код), либо содержат конфиденциальную информацию (например, уникальный правительственный идентификатор или код безопасности кредитной карты). Как автор сайта, вы можете предпочесть, чтобы браузер не запоминал значения для таких полей, даже если в браузере включена функция автозаполнения.
It is important to know that if you turn off autocomplete, you are breaking the rule 1.3.5: Identify Input Purpose in WCAG 2.1. If you are making a website that should follow WCAG, you should use autocomplete with autofill.
Disabling autocompletion
To disable autocompletion in forms, you can set the autocomplete attribute to «off»:
You can do this either for an entire form, or for specific input elements in a form:
Setting autocomplete=»off» on fields has two effects:
If a browser keeps on making suggestions even after setting autocomplete to off, then you have to change the name attribute of the input element.
The autocomplete attribute and login fields
Modern browsers implement integrated password management: when the user enters a username and password for a site, the browser offers to remember it for the user. When the user visits the site again, the browser autofills the login fields with the stored values.
Additionally, the browser enables the user to choose a master password that the browser will use to encrypt stored login details.
Even without a master password, in-browser password management is generally seen as a net gain for security. Since users do not have to remember passwords that the browser stores for them, they are able to choose stronger passwords than they would otherwise.
For this reason, many modern browsers do not support autocomplete=»off» for login fields:
Как отключить автозаполнение браузера в поле / теге ввода веб-формы?
Как отключить autocomplete в основных браузерах для конкретного input (или form field )?
30 ответов
Firefox 30 игнорирует autocomplete=»off» для паролей, решив вместо этого запросить пользователя, следует ли хранить пароль на клиенте. Обратите внимание на следующее комментарий С 5 мая 2014 года:
По данным документация разработчика Mozilla атрибут элемента формы autocomplete предотвращает кэширование данных формы в старых браузерах.
когда форма отправлена, вы можете удалить эту часть перед обработкой их на стороне сервера. Это помешает веб-браузеру найти контекст для вашего поля, а также может помочь предотвратить атаки XSRF, поскольку злоумышленник не сможет угадать имена полей для отправка формы.
Почему? Многие банки и другие веб-сайты «высокой безопасности» добавили autocomplete=off на свои страницы входа «в целях безопасности», но это фактически снижает безопасность, поскольку это заставляет людей менять пароли на этих сайтах с высокой степенью безопасности, чтобы их было легко запомнить (и, следовательно, взломать), так как автозаполнение было нарушено.
давно большинство менеджеров паролей начали игнорировать autocomplete=off и теперь браузеры начинают делать то же самое только для ввода имени пользователя/пароля.
к сожалению, ошибки в реализациях автозаполнения вставляют имя пользователя и / или пароль в неподходящие поля формы, вызывая ошибки проверки формы или, что еще хуже, случайно вставляя имена пользователей в поля, которые были намеренно оставлены пустыми пользователем.
что делать веб-разработчику?
Chrome 34, к сожалению, будет пытаться автозаполнение полей с пользователем / pass всякий раз, когда он видит поле пароля. Это довольно плохая ошибка, которая, надеюсь, изменит поведение Safari. Однако добавление этого в верхнюю часть формы, похоже, отключает автозаполнение пароля:
Я еще не исследовал IE или Firefox тщательно, но буду рад обновить ответ, если у других есть информация в комментариях.
иногда даже автозаполнение=выкл б не мешает заполнить в учетных данных в неправильные поля, но не поле пользователя или псевдонима.
этот обходной путь в дополнение к сообщению апинштейна о поведении браузера.
исправить автозаполнение браузера в режиме только для чтения и установить запись на фокус (нажмите и tab)
обновление: Mobile Safari устанавливает курсор в поле, но не показывает виртуальную клавиатуру. Новое исправление работает как перед Но обрабатывает виртуальную клавиатуру:
потому что браузер автоматически заполняет учетные данные на неправильное текстовое поле!?
Я замечаю это странное поведение в Chrome и Safari, когда в та же форма. я думаю, браузер ищет поле пароля для вставки сохраненных учетных данных. Затем он автоматически заполняет (просто предполагаю, из-за наблюдения) ближайший textlike-поле ввода, который появляется до поле пароля в дом. Поскольку браузер является последним экземпляром, и вы не можете его контролировать,
Это readonly-fix выше работало для меня.
Примечание: убедитесь, что с F12, что ваши изменения вступают в силу, много раз браузеры сохраняют страницу в кэше, это дало мне плохое впечатление, что это не так работа, но браузер на самом деле не принес изменений.
как говорили другие, ответ autocomplete=»off»
однако, я думаю, что стоит сказать Почему это хорошая идея, чтобы использовать это в некоторых случаях, как некоторые ответы на это и дублировать вопросы предложили, что лучше не выключать его.
остановка браузеров, хранящих номера кредитных карт, не должна быть оставлена пользователям. Слишком много пользователей даже не поймут, что это проблема.
особенно важно отключить его на полях для коды безопасности кредитных карт. As на этой странице гласит:
проблема в том, что если это общедоступный компьютер (кибер-кафе, библиотека и т. д.), то другим пользователям легко украсть ваши данные карты и даже на вашей собственной машине вредоносный сайт может украсть данные автозаполнения.
Я должен просить, чтобы отличаться от тех ответов, которые говорят, чтобы избежать отключения автозаполнения.
первое, что нужно поднять, это то, что автозаполнение явно не отключено в полях формы входа в систему-это сбой PCI-DSS. Кроме того, если локальный компьютер пользователя скомпрометирован, то любые данные автозаполнения могут быть тривиально получены злоумышленником из-за его хранения в clear.
конечно, есть аргумент для удобства использования, однако есть очень тонкий баланс, когда речь идет о том, какие поля формы должны иметь автозаполнение отключено, а какие нет.
Как отключить автозаполнение форм с помощью html 5?
Собственно сабж.
Пробовал так:
Ничего не получается. На поле всё равно срабатывает авто заполнение.
Что я делаю не так?
UPD.
Оценить 1 комментарий
![]()



14.10.2021. Chrome Версия 94.0.4606.81 (Официальная сборка), (64 бит) до сих пор работает)
Очень простой и изящный способ как отключить автозаполнения и выпадающие списки с выбором логина и пароля от браузера на формах регистрации и прочих формах.
здесь мы отключаем автозаполнение пароля, а также чтобы не было выпадающего списка выбором паролей там где это не нужно:
— оборачиваем форму в блок со свойством position:relative
— после поля прописываем блок с position:absolute top:0 left:0 width:100% height:100%
— создаем событие onclick, для класса field где вызываем фокус для нашего поля внутри
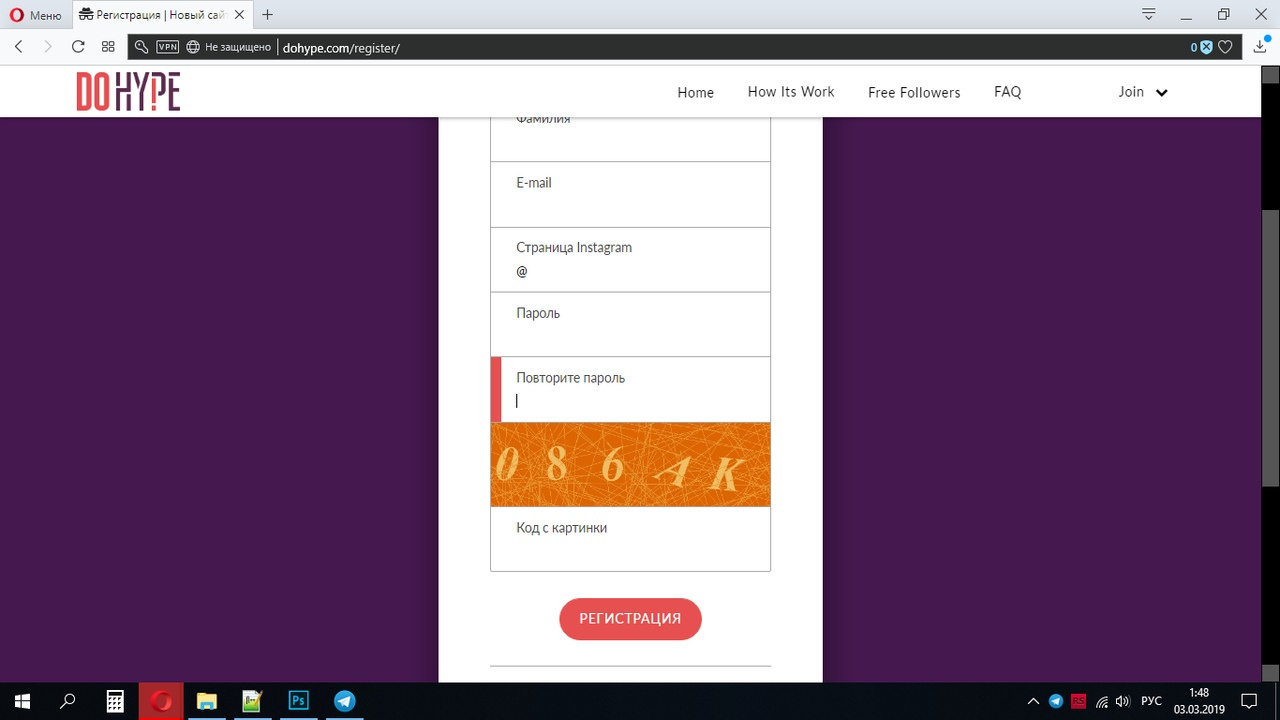
разница на скриншотах
До
После

Можно отключить автозаполнение, если в момент фокусировки в поле поменять у поля значение name на произвольное. А когда пользователь выходит из input, то поменять значение name обратно. В этом случае браузер Хром не выводит подсказок, т.к. каждый раз значение name новое.
Необходимо подключать jquery, а ниже подключить сам скрипт.
Исходник (взял отсюда только код, который генерит значение name) https://github.com/terrylinooo/jquery.disableAutoFill
Что получилось в итоге:
Это сама форма, показываю кусок формы, с полями ввода, для которых отключаю подсказки хрома. Оба инпута имеют класс «only-ru»:
Отключайте autocomplete
В 1999-м году в браузере IE 5 Микрософт впервые реализовал автозаполнение текстовых полей форм, что позволило вам не вводить текст, который вы уже вводили ранее в поле с данным именем (в том числе на другом сайте). Тогда же появилось нестандартное расширение тега : атрибут autocomplete, установление которого в off позволяло отключить эту функциональность для конкретного поля. Сейчас все популярные браузеры (подсказали, что кроме Оперы) поддерживают автозаполнение и этот атрибут. Он также введён в стандарт HTML 5. Тем не менее, разработчики веб-сайтов зачастую им пренебрегают.
Кредитные карты
Наиболее важное место, где следует его использовать — это поле ввода номера кредитной карты. Следует помнить, что браузер запоминает все значения, вводимые в этом поле. К примеру, Firefox 3.5.x это делает в файле formhistory.sqlite в пользовательском профиле, где они лежат в открытом виде. Установка мастер-пароля в менеджере паролей Firefox не приводит к шифрованию этого файла, и я не нашёл расширений, которые бы это сделали (подскажите, если знаете такие). Я довольно часто пользуюсь веб-шопами и, введя в поиск в моём любимом просмотрщике файлов первые четыре цифры номера своей карточки (которые, кстати, одинаковые для всех карт моего банка), я нашёл пять экземпляров номера карточки под разными именами полей: cc_number, cregit_num, CARDNUM, ctl00$cphBody$txtCardNumber и cardnr. В пределах видимости в трёх случаях я нашёл cardholder name, в двух случаях expiration date (часто предлагают выбрать из выпадающего списка, поэтому она не всегда запоминается), в четырёх случаях CVV-код. Замечу, что CVV-код нужен не всем шопам, во многих удаётся успешно покупать, не вводя его.
Это означает простую вещь: человеку с намётанным глазом потребуется около двух минут доступа к незаблокированному компу, чтобы утащить номер кредитки, по которой когда-то что-то покупали. Про раздолье для троянов даже нечего говорить. При этом я не вижу простого способа вычистить это разом, не трогая другие поля автозаполнения: нужно искать редактор базы sqllite, поставить аддон для управления формами (например Form History Control — спасибо Source) либо удалять из поля на всех соответствующих сайтах (а кто их помнит?). Я временно решил проблему, создав HTML-файл такого содержания:
Открыв его в браузере, я в каждом поле нажал «вниз» и «удалить». Сразу после этого номера карточки исчезли из formhistory.sqlite.
Если ваш сайт запрашивает информацию о карточке, обязательно добавляйте autocomplete=»off» в поле ввода номера, владельца карты и cvv-кода. Было бы здорово увидеть поддержку и со стороны браузеров. К примеру, расширение для Firefox, которое позволяет выборочно сохранять текст в соответствии с регулярным выражением. Для номера карточки всё просто: 16 цифр подряд — не сохраняем. Не припомню, чтобы я вводил ещё какие-то 16-значные числа, которые бы я хотел запомнить в автозаполнении. Шифрование данных автозаполнения с использованием мастер-пароля было бы также уместно.
Капча
Это не является проблемой безопасности, но частенько раздражает. Если ваш сайт предлагает ввести капчу, автозаполнение надо выключать, так как она всё равно не повторяется. Такое я видел даже в Google:
Собственное автозаполнение
Если вы сами реализовали автозаполнение (к примеру, с подгрузкой вариантов через Ajax), то не забудьте отключить браузерное. Обычно не забывают, но я сталкивался с этим, к примеру, на сайте Wikiled: 
Верхний вариант предложен браузером, а нижние — механизмом автозаполнения самого сайта (ещё и влезла какая-то подсказка про экранную клавиатуру). В результате пользоваться сайтовским автозаполнением очень тяжело, особенно с клавиатуры, так как стрелки перехватывает браузер.
Upd: Чтобы XHTML-документ проходил валидацию W3C, можно расширить DTD, например, так:
]>
Как отключить автозаполнение браузера в поле веб-формы /теге ввода?
Как отключить autocomplete в основных браузерах для определенного input (или form field )?
27 ответов
Почему? Многие банки и другие веб-сайты с высоким уровнем безопасности добавили autocomplete=off к своим страницам входа в систему «в целях безопасности», но это фактически снижает безопасность, поскольку вызывает людей изменить пароли на этих сайтах с высоким уровнем безопасности, чтобы их было легко запомнить (и, следовательно, взломать), поскольку автозаполнение было нарушено.
К сожалению, ошибки в реализациях автозаполнения вставляют имя пользователя и /или пароль в несоответствующие поля формы, вызывая ошибки проверки формы или, что еще хуже, случайно вставляя имена пользователей в поля, которые пользователь намеренно оставил пустыми.
Что делать веб-разработчику?
Chrome 34, к сожалению, будет пытаться автоматически заполнять поля с помощью user /pass, когда видит поле пароля. Это довольно плохая ошибка, которая, надеюсь, изменит поведение Safari. Однако добавление этого в верхней части формы отключает автозаполнение пароля:
Я еще не исследовал IE или Firefox полностью, но буду рад обновить ответ, если у других есть информация в комментариях.
Это хорошо работает для меня.
Примечание: с помощью F12 убедитесь, что ваши изменения вступили в силу, во многих случаях браузеры сохраняют страницу в кеше, у меня сложилось плохое впечатление, что она не работает, но браузер фактически не вносил изменения.
Как уже говорили другие, ответ таков: autocomplete=»off»
Остановка браузеров, хранящих номера кредитных карт, не должна предоставляться пользователям. Слишком много пользователей даже не осознают, что это проблема.
Особенно важно отключить его в полях для кодов безопасности кредитных карт. Как эта страница гласит:
Я бы попросил не согласиться с теми ответами, которые говорят, чтобы избежать отключения автозаполнения.
Первое, что нужно упомянуть, это то, что автозаполнение, не отключаемое явно в полях формы входа, является ошибкой PCI-DSS. Кроме того, если локальный компьютер пользователя скомпрометирован, злоумышленник может легко получить любые данные автозаполнения, поскольку они хранятся в открытом виде.
Конечно, есть аргумент для удобства использования, однако, когда дело доходит до того, какие поля формы должны иметь отключенное автозаполнение, а какие нет,
Три варианта: Первое:
Если пользователь вводит данные своей кредитной карты в форму, а затем позволяет другому пользователю использовать этот браузер, это вас не касается. 
Это работает для меня.
Мы также можем использовать эту стратегию в других элементах управления, таких как текст, выделять и т. д.
Запретить автозаполнение имени пользователя (или адреса электронной почты) и пароля:
Запретить автозаполнение поля:
Chrome: 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63 и 64
Firefox: 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57 и 58
Чтобы избежать недопустимого XHTML, вы можете установить этот атрибут, используя javascript. Пример использования jQuery:
Проблема в том, что пользователи без JavaScript получат функцию автозаполнения.
Добавление autocomplete=»off» не приведет к его сокращению.
Я решил бесконечный бой с Google Chrome с использованием случайных символов.
