Отправка данных формы
| Предварительные знания: | Базовая компьютерная грамотность, понимание HTML и базовые знания по HTTP и программированию на стороне сервера. |
|---|---|
| Задача: | Понять, что происходит при отправке данных формы, в том числе получить представление о том, как данные обрабатываются на стороне сервера. |
Куда отправляются данные?
Здесь мы обсудим, что происходит с данными при отправке формы.
О клиентской/серверной архитектуре
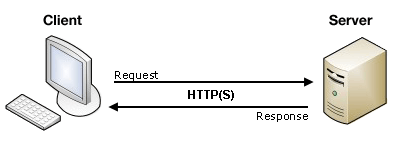
WEB основан на очень простой клиент-серверной архитектуре, которую можно обобщить следующим образом: клиент (обычно веб-браузер) отправляет запрос на сервер (в основном веб-сервер, такой как Apache, Nginx, IIS, Tomcat, и т. д.), используя протокол HTTP. Сервер отвечает на запрос, используя тот же протокол.
Примечание: Для получения более полного представления о том, как работают клиент-серверные архитектуры, ознакомьтесь с модулем «Первые шаги в программировании на стороне сервера».
На стороне клиента: определение способа отправки данных
Атрибут action
Этот атрибут определяет, куда отправляются данные. Его значение должно быть действительным URL. Если этот атрибут не указан, данные будут отправлены на URL-адрес страницы, содержащей форму.
В этом примере данные отправляются на абсолютный URL — http://foo.com :
Если атрибуты не указаны, как показано ниже, данные из формы отправляются на ту же страницу, на которой размещается данная форма:
Многие старые страницы используют следующий синтаксис, чтобы указать, что данные должны быть отправлены на ту же страницу, которая содержит форму; это было необходимо, потому что до появления HTML5 атрибут action был обязательным. Это больше не нужно.
Атрибут method
Чтобы понять разницу между этими двумя методами, давайте вернёмся назад и рассмотрим, как работает HTTP. Каждый раз, когда вы хотите получить доступ к ресурсу в Интернете, браузер отправляет запрос на URL-адрес. HTTP-запрос состоит из двух частей: заголовка, который содержит набор глобальных метаданных о возможностях браузера, и тела, которое может содержать информацию, необходимую серверу для обработки конкретного запроса.
Метод GET
Рассмотрим следующую форму:
HTTP-запрос имеет следующий вид:
Примечание: вы можете найти этот пример на GitHub — смотрите get-method.html (see it live also).
Метод POST
Метод POST немного отличается. Браузер использует этот метод для связи с сервером при запросе ответа с учётом данных, представленные в теле HTTP-запроса: «Эй, сервер, взгляни на эти данные и отправь мне соответствующий результат». Если форма отправляется с использованием этого метода, данные добавляются в тело HTTP-запроса.
Заголовок Content-Length указывает размер тела, а заголовок Content-Type указывает тип данных, отправляемых на сервер. Мы обсудим эти заголовки позже.
Примечание: вы можете найти этот пример на GitHub — смотрите post-method.html (see it live also).
Просмотр HTTP-запросов
HTTP-запросы никогда не отображаются пользователю (если вы хотите их видеть, вам нужно использовать такие инструменты, как Firefox Network Monitor или Chrome Developer Tools). Например, данные формы можно увидеть на вкладке Сеть (Network) в Chrome следующим образом (после отправки формы):
Затем вы можете получить данные формы, как показано на рисунке ниже.

Единственное, что отображается пользователю — вызываемый URL. Как упоминалось раннее, запрос с методом GET позволит пользователю увидеть информацию из запроса в URL, а запрос с методом POST не позволит. Две причины, почему это может быть важно:
На стороне сервера: получение данных
Какой бы HTTP вы не выбрали, сервер возвращает строку, которая будет последовательно проанализирована для получения данных в формате листа с парами ключ/значение. Способ получения доступа к этому листу зависит от платформы разработки или особенностей фреймворка, который вы можете использовать. Технологии, которые вы используете, определяют, как обрабатываются скопированные ключи. Часто, приоритетным является последнее полученное значение для данного ключа.
Пример: Чистый PHP

Примечание: Этот пример не будет работать, когда вы загружаете его в браузер локально — браузер не может интерпретировать PHP код, после отправки данных из формы, браузер просто предложит загрузить PHP файл. Чтобы пример заработал, необходимо отправить его на PHP сервер. Для тестирования PHP на локальных серверах можете пробовать MAMP (Mac and Windows) и/или AMPPS (Mac, Windows, Linux).
Пример: Python
Этот пример показывает, как вы можете использовать Python для решения той же задачи — отобразить отправленные данные на странице. В этом примере используется Flask framework для визуализации шаблонов, поддерживающих форму отправки данных (смотри python-example.py).
Два шаблона из коде выше взаимодействуют так:
Другие языки и фреймворки
Примечание: Обучению фреймворкам и работе с серверами не входит в рамки этой статьи. Если хотите узнать больше, ссылки ниже помогут в этом.
Особый случай: отправка файлов
Отправка файлов с помощью форм HTML — это особый случай. Файлы — это бинарные данные или рассматриваются как таковые, в то время как все остальные — это текстовые данные. Поскольку HTTP — это текстовый протокол, есть особые требования для работы с бинарными данными.
Атрибут enctype
Если хотите отправить файл, нужно сделать следующие три шага:
Предупреждение: Многие сервера имеют заданные ограничения на размер загружаемых файлов и запросы от пользователей, чтобы защититься от возможных злоупотреблений. Важно проверять эти ограничения у администратора сервера, прежде чем загружать файлы.
Проблемы безопасности
Каждый раз, когда вы отправляете данные на сервер, вы должны учитывать безопасность. HTML-формы являются наиболее распространёнными векторами атак на серверы(места, где могут происходить атаки). Проблемы вытекают не из самих форм HTML, а из-за того, как сервер обрабатывает данные из этих форм.
В зависимости от того, что вы делаете, вы можете столкнуться с некоторыми очень известными проблемами безопасности:
XSS «Межсайтовый скриптинг» и CSRF «Подделка межсайтовых запросов»
Межсайтовый скриптинг (XSS «Cross Site Request Forgery») позволяет злоумышленникам внедрить клиентский скрипт в веб-страницы, просматриваемые другими пользователями. Подделка межсайтовых запросов (CSRF «Cross-Site Scripting») может использоваться злоумышленниками для обхода средств контроля доступа, таких как одна и та же политика происхождения. Последствие от этих атак может варьироваться от мелких неудобств до значительного риска безопасности.
Чтобы предотвратить эти атаки, вы всегда должны проверять данные, которые пользователь отправляет на ваш сервер, и (если вам нужно отобразить их) стараться не отображать HTML-контент, предоставленный пользователем. Вместо этого вы должны обработать предоставленные пользователем данные, чтобы не отображать их слово в слово. Сегодня почти все платформы на рынке реализуют минимальный «фильтр», который удаляет элементы HTML
HTML-формы. Взгляд бэкенд-разработчика
При подготовке материала по Symfony Form я решил уделить некоторое внимание теоретической части по работе с формами со стороны клиента – что они из себя представляют, как ведут себя браузеры при отправке, в каком формате путешествуют, в каком виде поступают на сервер.
Вводная часть несколько растянулась и в итоге вылилась в отдельную небольшую статью, которая, по моему мнению, может быть интересна и другим бэкенд-разработчикам (не только PHP или Symfony).
В тексте будут использоваться два похожих термина: поле формы и элемент формы. Оба в большинстве случаев взаимозаменяемы и обозначают некоторую часть формы. Но для удобства и порядка полями чаще будут называться части, которые содержат непосредственно значения и, вероятно, будут отправлены на сервер, а элементами – декоративные части формы.
Раньше работа с формами была в каком-то смысле проще: в том виде, в котором форма приходила к пользователю, в том же она отправлялась и обратно, но уже с заполненными полями. Бэкенд-разработчики точно знали какой набор данных им следует ожидать, всё было легко и предсказуемо. С широким распространением JS всё изменилось: сегодня уже никого не удивляет поведение приложения, при котором форма приходит с одним набором полей, а отправляется с совершенно иным, когда громоздкие формы имеют в своём составе небольшие динамические подформы, которые независимо от основной могут отправляться на сервер для обработки, когда выбранные файлы загружаются в фоновом режиме, в то время как пользователь заполняет остальную часть формы. Таким образом, всё большее количество логики переносится на сторону клиента, и это отлично, в первую очередь, конечно же, для пользователя. Для разработчика процесс работы с формами несколько усложнился. Но как бы тяжело ему не было, игнорировать развитие технологий сегодня невозможно, поэтому необходимо уметь эффективно их использовать.
Бэкенд против Фронтенда
Мы постоянно стремимся к автоматизации всего, с чем нам приходится работать, особенно рутинных задач, при этом пытаемся привнести в эти процессы некий порядок. Поэтому многих разработчиков несколько пугает динамичность на клиентский стороне, которая часто воспринимается ими как неконтролируемый хаос. Можно подумать, что у фронтенд-разработчиков развязаны руки, и они могут творить подобно художникам и скульпторам, их действия ничем не ограничены, а нам потом разбирать на сервере полёты их фантазии. Нередко так и случается, но это ошибочный, тупиковый путь. Это можно сравнить со schemaless-хранилищами данных: никто вас не ограничивает жёсткой структурой хранения данных, каждый из разработчиков в рамках одного проекта может придумать свой формат хранения, потом поменять его в зависимости от настроения, что в конечном счёте, скорее всего, приведёт к печальным последствиям. Если же вы ожидаете от своего продукта гибкости, легкой расширяемости и динамичного развития, вам необходимо будет придерживаться определённых правил, которые помогут поддерживать порядок в вашем приложении. То же самое вы в праве требовать и от фронтенд-разработчиков – творите, но придерживайтесь правил.
Итак, что вам, как бэкенд-разработчику, необходимо понять и принять:
Отправляем форму
Отлично, мы каким-то образом сгенерировали HTML для некоторой формы и отправили её пользователю. Заполнив поля и, возможно, изменив структуру формы, пользователю необходимо отправить её на сервер для обработки. Каким образом он может это сделать? Есть разные способы, большинство из которых потребует выполнения скриптов. Рассмотрим основные:
Пусть работает браузер
Для начала рассмотрим первую группу, оба способа которой мало чем отличаются друг от друга. В этом случае всю работу и ответственность на себя берёт браузер пользователя, причем действует он достаточно прямолинейно:
Атрибуты formmethod, formenctype и formaction нажимаемой кнопки переопределяют соответственно значения атрибутов method, enctype и action родительской формы.
Это очень простой процесс, но важно в нём разобраться, чтобы однозначно понимать, какие данные и в каком виде мы получаем на сервере.
Из всего списка наиболее интересен третий пункт – генерация пар ключ=значение. Каждый элемент формы должен иметь атрибут name, который будет использован браузером в качестве ключа. Рассмотрим на примере. Имеется следующая форма:
В этом случае браузер сформирует две пары ключ=значение: nickname=ghost и password=123456. При отправке они будут склеены с помощью символа амперсанда (&), и в результате на сервер будет отправлен запрос, тело которого содержит строку:
На что в этом процессе следует обратить внимание:
Также в запрос не будут включены значения кнопок, как обычных, так и submit, которые не участвуют в отправке формы, т.е. те кнопки, по которым не было совершено нажатие. Таким образом, если отправка выполняется методом submit(), в запрос не будет включена ни одна кнопка.
Не будут отправлены также поля, находящиеся в отключённом состоянии (имеющие атрибут disabled).
Многие предполагают, что браузер каким-то образом должен решить, какое одно из двух полей необходимо отправлять в запросе. Логика подсказывает, что отправлять необходимо последнее (в данном случае второе), которое перекрывает все предшествующие поля с тем же именем. Это предположение неверно!
Браузер вообще не волнует, есть в форме какие-то конфликты имён или их нет. Непустое имя поля не является критерием исключения данного поля из отправляемого запроса. Другими словами, для браузера оба поля являются корректными и оба будут включены в набор отправляемых полей, причем в том порядке, в котором они представлены в форме.
Таким образом, приведённая выше форма при отправке на сервер примет следующий вид:
Теперь должно стать понятно, как работает хак со скрытым полем для checkbox. Посмотрим на следующую форму:
Этот вариант удобно использовать для создания динамических форм, или, например, если необходимо выделить некоторые поля в логическую подформу.
Примерный алгоритм разбора такого запроса в PHP:
Этот вариант удобно использовать для набора значений неопределенного размера. Например, набор полей типа checkbox.
Форма содержит список, в котором мы можем выбрать несколько вариантов. Допустим, мы выбирали Movies, Cooking и Golf. Можно предположить, что при отправке поля будет использован некий разделитель значений. На самом же деле запрос будет выглядеть следующим образом:
За всё ответит разработчик
Кратко также рассмотрим вторую группу способов отправки форм. Эта группа отличается от первой тем, что созданием, формированием и отправкой запроса занимается непосредственно разработчик. Данная группа имеет лишь отдалённое отношение к рассматриваемой нами теме, так как не имеет жёсткой привязки к HTML-формам: разработчик может включать в запрос и исключать из него любые данные. Способ сериализации полей отличается от полностью произвольного запроса наличием в широко распространённых JS-фреймворках готовых алгоритмов, которые берут на себя большую часть работы. Эти способы удобны при отправке данных форм с использованием Ajax.
Рассмотрим небольшой пример использования JS-библиотеки jQuery для формирования и отправки формы таким способом.
Всю основную работу выполняет метод serialize(), который, используя имена и значения полей формы, генерирует следующую строку:
Почему из пяти полей формы в запрос включаются только два? Поле email не включается, т.к. находится в отключённом состоянии (атрибут disabled), а поля photo и submit – т.к. метод serialize() данной JS-библиотеки не включает файлы и кнопки в набор полей при формировании строки запроса.
Далее создаём Ajax-запрос с определёнными параметрами и отправляем нашу форму в виде полученной ранее строки. Тут важно понять, что при использовании данного способа от HTML-формы требуется только набор полей с их именами и значениями, все остальные параметры запроса определяет непосредственно разработчик. Таким образом, атрибуты action, method и enctype тега form игнорируются: при вызове метода ajax() мы явно указываем, что данные будут переданы методом POST в обработчик «server.php», а кодирование полей в данном методе по умолчанию – «application/x-www-form-urlencoded».
На стороне сервера такой запрос будет почти идентичен обычному, и только благодаря дополнительным заголовкам мы можем определить, что он был выполнен с использованием технологии Ajax. На основании этой информации формат и содержание ответа в большинстве случаев будет отлично от обычных запросов.
При использовании этой группы способов формирования и отправки запросов фронтенд-разработчик практически ничем не ограничен. Клиентская часть приложения может, например, передать в запросе лишь некоторую часть формы или передать эту форму в формате JSON, серверная же часть должна уметь корректно обрабатывать такие данные, поэтому для решения подобных задач взаимодействие и координация работы бэкенд и фронтенд-разработчиков должны быть усилены.
К чему вся эта статья?
Работа с формами считается одной из самых сложных задач в веб-разработке. Но если чётко понимать, как работают формы, найти удобные, функциональные и гибкие инструменты как для клиентской, так и для серверной части, наладить взаимодействие между бэкенд и фронтенд-разработчиками, задача намного упрощается.
Эта статья не отвечает на все существующие вопросы, многие не без оснований отметят, что всё описанное — это общеизвестные факты, но надеюсь, что предоставленная информация покажется кому-то полезной и заставит пересмотреть своё отношение к работе с формами, а возможно даже поможет побороть фобию перед ними.
Форма отправки данных в PHP (POST, GET)
Чтобы организовать передачу данных на сервер с помощью формы, потребуется реализовать HTML форму, в которую посетители сайта будут вводить свою информацию и PHP код, назначение которого в принятии и обработке полученных данных на сервере.
HTML форма отправки данных
Для HTML5 так же существует возможность размещать теги полей формы не внутри тегов формы, а в любом месте на странице. При этом для каждого такого поля нужно указывать атрибут «form», чтобы определить с какой формой отправки он должен взаимодействовать.
Итак, простейшая форма отправки может содержать следующий код:
Элементы формы и их параметры:
action=»myform.php» – атрибут «action» определяет, какой php-файл будет обрабатывать отправляемые данные. В этом примере, данные будут отправлены в файл «myform.php», находящийся в той же директории что и страница с формой. Если этот атрибут не указать явно, данные формы будут отправлены по адресу страницы самой формы.
method=»post» – параметр method определяет метод передачи данных POST или GET. Более подробно об этом в статье «Отличия методов POST или GET». Если не указывать атрибут явно, по умолчанию будет использоваться метод GET.
Текст «Значение А:» и «Значение Б:» добавлен только с целью оформления и понятности формы для пользователя. Добавлять это для передачи данных не обязательно, но для того, чтобы пользователю стало понятно, что вводить, стоит указывать.
Теги используются для формирования различных управляющих элементов формы.
type=»text» – атрибут «type» определяет вид поля. В зависимости от того, какой тип указан, меняется и внешний вид элемента, и его назначение. Значение атрибута «text» указывает, что в браузере элемент будет отображаться однострочным текстовым полем, куда пользователь сможет ввести свою строку.
name=»data1″ – атрибут «name», указывает имя, вернее индекс данных в массиве, полученных сервером. Это обязательный параметр, по которому в php-обработчике можно будет затем получить доступ переданному значению. Имя может быть выбрано произвольно, однако, удобнее когда это значение имеет какой-то понятный смысл.
type=»submit» – тег с таким значением параметра «type» будет отображаться на странице как кнопка. На самом деле на форме можно обойтись и без кнопки. Если, например, в форме есть текстовые поля, то отправку можно осуществить, просто нажав «Ввод» на клавиатуре. Но наличие кнопки делает форму более понятной.
value=»Отправить» – в данном случае (для type=»submit») определяет только надпись на кнопке. Для type=»text», например, это будет текст, который будет выведен в текстовом поле.
В итоге, на странице этот код будет выглядеть приблизительно так:
Обработка отправленных HTML формой данных в PHP
Проверка заполнения полей формы
Иногда при получении данных нужно проверить, не отправил ли пользователь пустую форму. Для этого можно использовать функцию empty.
Обычно этого решения достаточно. Если нужно вводить текст, то будет понятно, введен он или нет. Однако, если пользователь намеренно для вычислений введет ноль, то функция empty покажет, что значения нет. Поэтому для таких ситуаций лучше использовать функцию isset. Она будет явно проверять, заданно ли значение или нет.
Простейшая форма отправки данных на почту при помощи HTML и PHP
Одной из самых востребованных функций на сайте является форма заявки или заказа, данные из которой отправляются на почту владельцу сайта. Как правило такие формы являются простыми и состоят из двух трех полей для ввода данных. Как же создать такую форму заказа? Здесь потребуется использование языка разметки HTML и языка программирования PHP.
Язык разметки HTML сам по себе несложен, нужно всего лишь разобраться в том как и где ставить те или иные теги. С языком программирования PHP все немного сложнее.
Для программиста создать такую форму не составит труда, а вот HTML верстальщику может показаться сложным некоторые действия.
Создаем форму отправки данных в html
На этом этапе нужно создать файл form.php, в него добавить html код формы. Подробности о каждом элементе формы читайте в статье Как сделать форму в HTML для сайта.
Первая строка будет следующей
Теперь соберем все вместе.
Теперь сделаем так, чтобы поля в форме стали обязательными для заполнения. Имеем следующий код:
Создаем файл, принимающий данные из HTML формы
Это будет файл с именем send.php
В файле на первом этапе нужно принять данные из пост массива. Для этого создаем две переменные:
Первая функция преобразует все символы, которые пользователь попытается добавить в форму:
$fio = htmlspecialchars($fio);
$email = htmlspecialchars($email);
Третей функцией мы удалим пробелы с начала и конца строки, если таковые имеются:
$fio = trim($fio);
$email = trim($email);
Проверка данных, передаваемых от HTML формы в файл PHP
Для того, чтобы проверить, работает ли этот код, передаются ли данные можно просто их вывести на экран при помощи функции echo:
Вторая строка здесь нужна для того, чтобы разделить вывод переменных php на разные строки.
Отправляем полученные данные из формы HTML на почту при помощи PHP
Для отправки данных на почту нужно воспользоваться функцией mail в PHP.
mail(«на какой адрес отправить», «тема письма», «Сообщение (тело письма)»,»From: с какого email отправляется письмо \r\n»);
Например, нужно отправить данные на email владельца сайта или менеджера example@mail.ru.
Тема письма должна быть понятной, а сообщение письма должно содержать то, что указал пользователь в HTML форме.
Необходимо добавить условие, которе проверит отправилась ли форма при помощи PHP на указанные адрес электронной почты.
Таким образом программный код файла send.php, который отправит данные HTML формы на почту будет выглядеть следующим образом:
Три строки для проверки, передаются ли данные в файл закомментированы. При необходимости их можно удалить, так как они нужны были только для отладки.
Помещаем HTML и PHP код отправки формы в один файл
В комментариях к этой статье многие задают вопрос о том, как сделать, чтобы и HTML форма и PHP код отправки данных на почту находились в одном файле, а не двух.
HTML Формы
Формы предназначены для пересылки данных от пользователя к веб-серверу. Формы в HTML могут состоять из текстовых полей и текстовых областей, флажков и переключателей, а также раскрывающихся списков. Все это — элементы формы. Каждый элемент служит для того, чтобы передать какое-либо значение сайту.
По своей сути HTML-форма — это веб-страница на которой вы видите области для ввода своей информации. После того, как вы заполните форму и нажмете кнопку отправить, информация из формы упаковывается и отсылается веб-серверу для обработки серверным сценарием (файлом-обработчиком). После обработки к вам возвращается в качестве ответа другая веб-страница. Следующий рисунок наглядно демонстрирует как работает форма:

Нет ничего сложного в создании HTML-форм. Самый простой способ получить представление о формах — это разобрать небольшой HTML-код, а затем посмотреть, как он работает. В следующем примере показан синтаксис создания простой HTML-формы:
Пример: Простая HTML-форма
Моя первая форма:
Имя:
Фамилия:
Элемент —>
Вместе с этим атрибутом можно использовать атрибут maxlenght, значение которого определяет максимальное количество символов, которые можно ввести в данную строку. Можно также задать длину поля ввода, используя атрибут size. По умолчанию, в большинстве браузеров ширина текстового поля ограничена 20 символами. Для управления шириной элементов новых форм, вместо атрибута size, рекомендуется использовать средства каскадных таблиц стилей (CSS).
Атрибут value задает значение, которое по умолчанию отображается в текстовом поле в момент загрузки формы. Введя в поле значение по умолчанию, можно пояснить пользователю, какие именно данные и в каком формате вы хотите, чтобы пользователь сюда занес. Это как образец, ведь пользователю гораздо удобнее заполнять форму, видя перед собой пример.
Переключатели (radio)
Элемент типа radio создает переключатели, которые используют принцип логического «ИЛИ», позволяя выбрать только одно из нескольких значений: если вы выбираете одно положение, то все остальные становятся неактивными. Основной синтаксис элемента-переключателя:
Атрибут name для переключателей обязателен и играет важную роль в объединении нескольких элементов-переключателей в группу. Для объединения переключателей в группу необходимо установить одинаковое значение атрибута name и разное значение атрибута value. Атрибут vаluе устанавливает значение выбранного переключателя, которое будет отправлено серверу. Значение каждого элемента-переключателя должно быть уникальным внутри группы, для того, чтобы сервер знал, какой вариант ответа выбрал пользователь.
Наличие атрибута checked (с англ. — установлен) у элемента-переключателя указывает на то, какой из предлагаемых вариантов должен быть выбран по умолчанию при загрузке страницы, если это необходимо. Данный атрибут может быть установлен только у одного элемента-переключателя из группы:
Пример: Использование переключателей
Флажки (checkbox)
Элемент типа checkbox создает флажки, которые напоминают переключатели тем, что дают пользователю возможность выбирать из предложенных вами вариантов. Главным отличием от переключателей является то, что посетитель может выбрать сразу несколько вариантов, а сами флажки обозначаются квадратиками, а не кружочками. Как и в случае с переключателями, группа флажков создается путем назначения каждому пункту одного и того же значения атрибута name, однако каждый флажок имеет собственное значение. Основной синтаксис флажка:
Атрибут checked, как и в случае с переключателями, указывает, что данный флажок должен быть установлен по умолчанию при загрузке страницы. Данный атрибут может быть установлен одновременно для нескольких флажков группы.
В следующем примере использование флажков заданы несколько выбранных по умолчанию вариантов ответа:
Пример: Использование переключателей
Какие музыкальные жанры Вы любите?
Кнопки подтверждения (submit) и очистки (reset)
Пример: Использование submit и reset
Подпишись на рассылку новостей:
После щелчка на кнопке Reset происходит сброс любых введенных пользователем данных.
Атрибут action.
Главным для элемента
Атрибут method
Атрибут method задает то, каким образом информация должна быть передана на сервер. Выбор метода отправки формы зависит от данных, которые необходимо отправить вместе с ней. Здесь основную роль играет объем этих данных. Наиболее популярными являются два метода передачи исходных данных вашей формы из браузера на сервер: GET и POST. Метод устанавливается любой на выбор, и если вы его не указали, по умолчанию будет использоваться GET. Рассмотрим применение каждого из них.
Метод POST
Метод POST упаковывает данные формы и отсылает их серверу незаметно для пользователя, поскольку данные содержатся в теле сообщения. Веб-браузер, при использовании метода POST отправляет на сервер запрос, состоящий из специальных заголовков за которыми следуют данные формы. Так как содержимое этого запроса доступно только серверу, метод POST применяется для передачи конфиденциальных данных, таких как пароли, реквизиты банковских карт и другая персональная информация пользователей. Метод POST также подходит для отправки больших объемов информации, так как в отличие от метода GET, у него нет ограничений по количеству передаваемых символов.
Метод GET
Как вы уже знаете основная работа браузера — это получать веб-страницы от сервера. Так вот, когда вы используете метод GET, ваш браузер просто получает веб-страницу, как делает это всегда. Метод GET также упаковывает данные формы, но, прежде чем отправить запрос серверу, присоединяет их в конец URL-адреса. Чтобы понять, как работает метод GET, давайте посмотрим его в действии. Откройте в блокноте (например Notepad++) первый пример из этого урока (Пример: Простая HTML-форма) и внесите в HTML-код небольшое изменение:
Элемент-переключатель
Добавьте нужные элементы в HTML-код, чтобы в результате получилась форма, приведенная в задании. В качестве имени для всех элементов установите name=»genre», а значения (value) соответственно: «rock», «pop» и «jazz».
Однострочное поле ввода текста
Добавьте нужные элементы в HTML-код, чтобы в результате получилась форма, приведенная в задании. В качестве имени (name) текстовых полей установите по порядку:»firstname», «lastname» и «login».
Значения по умолчанию
Для текстовых полей, приведенных в форме добавьте значения по умолчанию соответственно: «Ваше имя», «Ваша фамилия» и «до 10 знаков» как показано в задании.
Кнопки отправки данных и сброса
Разместите кнопки отправки данных и сброса в нижней части формы. По умолчанию на кнопке отправки данных отобразите надпись «Отправить запрос», а на кнопке сброса «Начать заново».

