Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
| Код HTML | Описание | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |||||||||||||
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине | ||||||
|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
| Код HTML | Описание | ||
|---|---|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |||
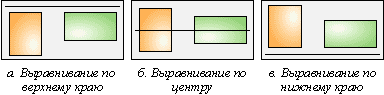
| , а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию. Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров. Выравнивание по горизонталиЗа счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега | , допустимо устанавливать несколько видов положений элементов относительно друг друга. На рис. 1 показаны способы выравнивания элементов по горизонтали.
Рис. 1. Выравнивание элементов по горизонтали Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку. Выравнивание по верхнему краюДля указания выравнивания содержимого ячеек по верхнему краю, для тега | требуется установить атрибут valign со значением top (пример 2). Пример 2. Использование valign В данном примере характеристики ячеек управляются с помощью параметров тега | , но тоже удобнее изменять через стили. В частности, выравнивание в ячейках указывается свойствами vertical-align и text-align (пример 3). Пример 3. Применение стилей для выравнивания Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам. Выравнивание по центруПо умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
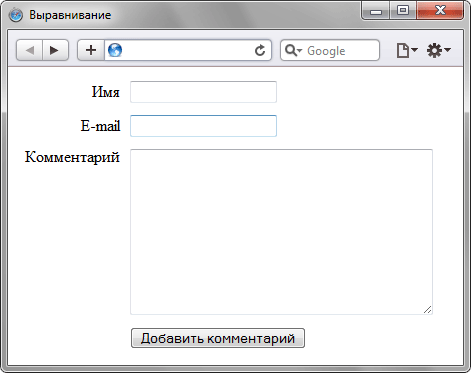
Рис. 2. Добавление формулы в документ В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру. Пример 4. Выравнивание формулы В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей. Выравнивание элементов формыС помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.
Рис 3. Расположение полей формы и текста Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5). Пример 5. Выравнивание полей формы Выравнивание элементов в HTML
До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю. Ещё когда-то давно появился тег я сейчас Вам не советую его применять, ввиду наличия более современных способов, но не упомянуть я о нём не могу. Использовать его очень и очень просто. Всё, что Вам необходимо выравнять по центру, Вы помещаете внутри этого тега. Вот, например, тут мы выравниваем заголовок 1-го уровня по центру. Заголовок 1-го уровня, выравненный по центруМожно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега Заголовок 1-го уровня, выравненный по центруЧтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML. Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега Давайте сейчас напишем тот же HTML-код, но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю. Заголовок 1-го уровня, выравненный по правому краюКак видите, всё работает. Советую Вам также поменять значения атрибута «align«, чтобы посмотреть на другие виды выравнивания содержимого контейнеров. А пока Ваша страница должна выглядеть так: Заголовок 1-го уровня, выравненный по центруЗаголовок 1-го уровня, выравненный по правому краю |