Выравнивание изображений на WEB странице
Таблица 3.1. Значения параметра ALIGN
Поясним действие параметров выравнивания на WEB странице, приведенных в таблице. Сразу же оговоримся, что все значения параметров выравнивания изображений можно условно разделить на две группы по их принципу действия. К одной группе относятся два значения параметра — LEFT и RIGHT. При использовании любого из этих параметров мы получаем так называемое «плавающее» изображение. В этом случае изображение прижимается к соответствующему кра ю окна просмотра браузера, а последующий текст (или другие элементы) отекают» изображение с противоположной стороны. Здесь текст, размещаемый рядом с изображением, может занимать несколько строчек.
К другой группе значений параметров относятся все остальные. При их использовании изображение как бы встраивается в строчку текста, а параметры выравнивания задают расположение изображения относительно строки текста. Таким образом, в отличие от плавающих изображений, здесь изображение является обычным элементом строки. Это легко понять, если представить, что изображение является просто одной буквой строки текста, правда, достаточно большой (типа буквицы).
Приведем пример HTML-кода, в котором используются изображения на WEB странице, как элемент строки.
Выравнивание  по верхнему краю
по верхнему краю
Выравнивание по  базовой линии
базовой линии
Отображение браузерами приведенного выше кода показано на рис. 3.4.

Рис. 3.4. Выравнивание изображений как элементов текстовой строки
Приведем пример плавающего изображения (рис. 3.5). В примере изображение на WEB странице прижато к правому краю окна просмотра браузера, а последующий текст располагается с левой стороны от изображения. Количество строк, располагаемое рядом с изображением, может изменяться в зависимости от размеров шрифта текста, а также размеров окна просмотра. Текст, не поместившийся рядом с изображением, автоматически продолжается ниже. Этот пример построен на следующем исходном коде:

Санкт-Петербург расположен в самой восточной оконечности Финского залива в устье реки Невы, на 42-х островах ее дельты. Географические координаты города: 59″57′ северной широты и 30″19′ восточной долготы от Гринвича. Из крупнейших городов мира (с населением свыше одного миллиона человек) Санкт-Петербург является ближайшим к Северному полюсу, он находится на одной широте с северной частью Камчатки и южной оконечностью Аляски.
Высокоширотным положением города объясняется явление белых ночей. Они наступают 25-26 мая, когда солнце опускается за горизонт не более чем на 9′, и вечерние сумерки практически сливаются с утренними. Наибольшая продолжительность дня приходится на 21-22 июня; заканчиваются белые ночи 16-17 июля, продолжаясь в общей сложности более 50 дней.

Рис. 3.5. Выравнивание изображения по правому краю
Отметим, что по умолчанию изображения выравниваются по базовой линии.
Браузер Netscape реализует выравнивание со значением ABSBOTTOM точно так же, как и BOTTOM. Аналогично выравнивание со значением ABSMIDDLE реализуется так же, как и MIDDLE.
Браузер Microsoft Internet Explorer выполняет выравнивание согласно приведенной выше таблице.
Возникает вопрос, в чем разница между базовой линией и нижней границей строки? Или различие между самым высоким элементом строки и самым высоким текстовым элементом строки? Результат действия этих параметров может отличаться в зависимости от содержимого рассматриваемой строки.
Базовая линия (BASELINE или BOTTOM) — это нижняя часть линии текста, которая проводится без учета нижней части (descender) некоторых символов, например, букв типа j, q, у. В отличие от выравнивания по базовой линии, при задании значения ABSBOTTOM выравнивание выполняется по нижней части самого низкого элемента в строке, т. е. по одному из символов строки, имеющему элементы, лежащие ниже базовой линии.
Аналогично обстоит дело с различием между параметрами ТОР и ТЕХТТОР. Например, самым высоким элементом в строке может быть графическое изображение, в то время как самым высоким текстовым элементом строки является, как правило, заглавная буква. На рис. 3.6 показаны возможные отличия. Для данного примера был использован следующий HTML-код:
Различие параметров выравнивания



Рис. 3.6. Выравнивание со значениями ТОР и ТЕХТТОР может отличаться
Если в документе используются плавающие изображения, выровненные со значением RIGHT или LEFT, то имеется возможность принудительного прекращения обтекания в заданном месте текста. Это обеспечивается применением тега принудительного прерывания строки
с параметром CLEAR. В качестве значений параметра CLEAR можно использовать следующие: LEFT, RIGHT или ALL. Так, для приведенного выше примера в нужном месте текста можно разместить строку:
Текст, следующий далее, будет размещаться ниже изображения с новой строки.
Выравнивание элементов
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
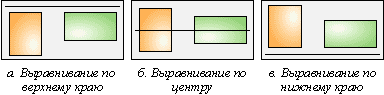
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега

Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега
Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
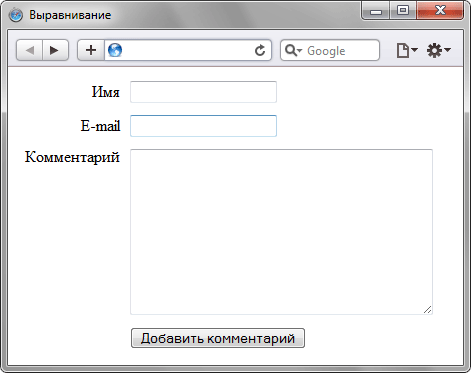
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
Выравнивание и создание плавающих изображений с помощью CSS
С помощью align html изображения могут быть расположены и выровнены так, что будут находиться в определенном месте на странице. То, как вы хотите отобразить изображение, определяет, будете ли вы выравнивать изображение или сделаете его плавающим.
Выровненные изображения не обтекаются текстом вокруг них. Выравнивание будет размещать изображение слева, справа или по центру, а текст будет расположен до и после изображения. Выравнивание оставляет немного пустого места на сайте.
Выравнивание слева, справа и по центру
Выравнивание по левому краю
Код, приведенный ниже, выравнивает изображение по левому краю:

Выравнивание по центру
Следующий код предназначен для центрирования изображения:

Выравнивание по правому краю
Следующий код содержит CSS для выравнивания по правому краю ( HTML align right ):

Плавающие изображения с использованием CSS
Создание плавающих изображений позволяет расположить изображения по горизонтали. При этом текст будет обтекать изображения.
Обтекание изображения текстом слева

Важно! Плавающие изображения будут накладываться друг на друга, если свойство float не очищено. Убедитесь, что вы размещаете код для очистки float после каждой секции, в которой располагается ваше изображение. Ниже приведен код для сброса значения свойства float :
Обтекание текстом изображения справа

Размещение изображений по горизонтали

Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
Выравнивание элементов в HTML

До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Ещё когда-то давно появился тег я сейчас Вам не советую его применять, ввиду наличия более современных способов, но не упомянуть я о нём не могу. Использовать его очень и очень просто. Всё, что Вам необходимо выравнять по центру, Вы помещаете внутри этого тега. Вот, например, тут мы выравниваем заголовок 1-го уровня по центру.
Заголовок 1-го уровня, выравненный по центру
Можно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега
:
Заголовок 1-го уровня, выравненный по центру
Чтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML. Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега
Давайте сейчас напишем тот же HTML-код, но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю.
Заголовок 1-го уровня, выравненный по правому краю
Как видите, всё работает. Советую Вам также поменять значения атрибута «align«, чтобы посмотреть на другие виды выравнивания содержимого контейнеров.
А пока Ваша страница должна выглядеть так:
Заголовок 1-го уровня, выравненный по центру
Заголовок 1-го уровня, выравненный по правому краю
Как вставить картинку в HTML-код веб-страницы + настройки атрибутов тега «img»; стилизация графики с помощью CSS: выравнивание, отступы, изображение фоном, ссылкой или в кнопках, а также эффекты при наведении

Сегодня рассмотрим, как основной способ добавления графики на HTML-страницу — соответственно, непосредственно с помощью тега «img», так и другие дополнительные способы, которые могут понадобиться в различных ситуациях при разработке интернет-страниц.
Разберём всевозможные настройки и особенности, которые можно применить к графике: указание размера (ширина, высота), выравнивания, отступы, различные эффекты при наведении мышью на картинку и прочее.
Содержание статьи
Код 25. Скрипт + блок, на который он оказывает влияние и кнопки управления
А в стили допишите следующее:
Код 27. HTML-код кнопок и иконок-ссылок  Рис. 22. Место добавления кода 27 Код 28. CSS для кода 27
Рис. 22. Место добавления кода 27 Код 28. CSS для кода 27  Рис. 23. Внешний вид добавленных ссылками: 1-ой кнопки «Скачать» и 2-х векторных иконок
Рис. 23. Внешний вид добавленных ссылками: 1-ой кнопки «Скачать» и 2-х векторных иконок
Код 29. Содержимое файла «bear.svg»
Теперь нам необходимо обернуть все элементы картинки (в данном примере — все
На заметку. Подключать к встраиваемому SVG-изображению отдельный CSS-файл не обязательно, но если это не единичные стили, то такое решение компактнее.
Код 30. Стилевые настройки для SVG-иконки (медведя)
