Выравнивание элементов
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега

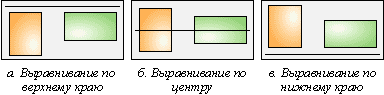
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега
Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
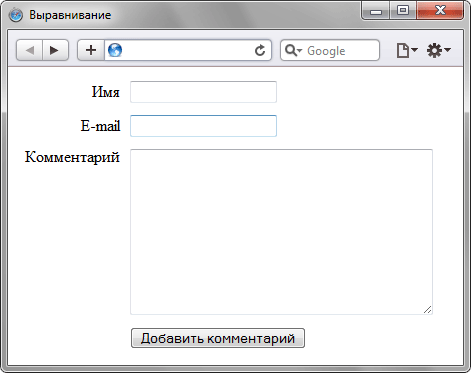
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
Как поставить div справа, обтекание, пример
Свойство блока float со значением right. Свойство right со значением 0.
О позиционировании блока div справа.
Позиция блока справа свойство float со значением right
float:right;/* Положение справа */
background: #fd0; /* Цвет фона */
width: 300px; /* Ширина */
Смотрим, что мы получили:
Этот текст написан выше блока.
Далее текст, который будет написан, будет находиться ниже блока, как видим, только тот текст, что написан ниже блока див будет обтекать наш блок слева. Это дает возможность соответствующей декорации страницы, например расположение картинки, в виде превью!
И как только текст заполнит всю высоту, блока, который находится справа, то текст будет уже заполнять всю ширину родительского блока.
Div расположен справа свойство float без обтекания.
Самое простое, с моей точки зрения, поместить наш див с классом «sprava» в другой див, который будет иметь аналогичную высоту, что и класс sprava, т.е. 100px.
И добавим нашему наружному блоку «border: 1px solid;», чтобы мы его смогли увидеть!
Результат расположения блока справа:
Как видим, наш блок расположился справа, и текст, который написан ниже, и расположился ниже блока.
Div справа с помощью свойства margin-left
Создадим ещё раз новый див. С новым классом.
background: #fd0; /* Цвет фона */
width: 300px; /* Ширина */
Смотрим, что получилось:
Дело в том. что мы не учли точку отсчета по умолчанию, а она располагается в верхнем левом углу. Нашего блока.
Как видим, наш блок справа не зашел за края родительского блока.
Div справа в крайней правой точке монитора
Создадим новый блока и новый класс:
Данный блок будет находится по горизонтали на этих словах, но никак не будет влиять на него.!
Если вы уменьшите размер окна, до менее чем 740(ширина родительского блока), то блок наедет на текст.
Когда данный блок будет наезжать на основной блок с текстом?!
Сделаем скрин, когда размер экрана меньше 1080 и поставим родительскому блоку «border», чтобы мы могли его увидеть.
Если вы читали внимательно, то должны были заметить, что цифры не бьется.
Главный блок » div » = 740px.
Поэтому, как только ширина окна будет меньше 1080, наш блок будет наезжать на основной блок «main_text».
Div справа в крайней правой точке родительского блока
Когда мы рассматривали позицию блока справа с помощью «margin-left: 440px;», но если ваш родительский блок имеет резиновую ширину, то этот блок справа, будет уезжать вправо, при уменьшении основного и влево при увеличении.
И далее следующий вариант, блок будет находиться справа, в любой ситуации.
Div справа с помощью свойства right
Возьмем данные из предыдущего блока. и поместим его в другой блок и задаем ему свойства:
Выравнивание элементов в HTML

До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Ещё когда-то давно появился тег я сейчас Вам не советую его применять, ввиду наличия более современных способов, но не упомянуть я о нём не могу. Использовать его очень и очень просто. Всё, что Вам необходимо выравнять по центру, Вы помещаете внутри этого тега. Вот, например, тут мы выравниваем заголовок 1-го уровня по центру.
Заголовок 1-го уровня, выравненный по центру
Можно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега
:
Заголовок 1-го уровня, выравненный по центру
Чтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML. Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега
Давайте сейчас напишем тот же HTML-код, но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю.
Заголовок 1-го уровня, выравненный по правому краю
Как видите, всё работает. Советую Вам также поменять значения атрибута «align«, чтобы посмотреть на другие виды выравнивания содержимого контейнеров.
А пока Ваша страница должна выглядеть так:
Заголовок 1-го уровня, выравненный по центру
Заголовок 1-го уровня, выравненный по правому краю
Выравнивание элементов
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега

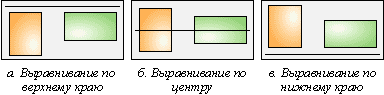
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега
Пример 2. Использование valign
В данном примере характеристики ячеек управляются с помощью параметров тега
Пример 3. Применение стилей для выравнивания
Для сокращения кода в данном примере используется группирование селекторов, поскольку свойства vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
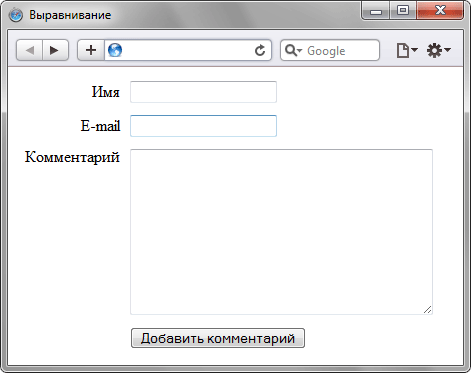
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
Элементы центра
горизонтально и вертикально
Выравнивание элементов по центру
Чтобы по горизонтали центрировать элемент блока (например,
Установка ширины элемента предотвратит его растяжение по краям контейнера.
Затем элемент будет занимать заданную ширину, а оставшееся пространство будет разделяться поровну между двумя полями:
Этот элемент div центрируется.
Пример
Примечание: Выравнивание по центру не действует, если свойство width не задано (или установлено на 100%).
Выравнивание текста по центру
Чтобы просто центрировать текст внутри элемента, используйте text-align: center;
Этот текст центрируется.
Пример
Совет: Дополнительные примеры выравнивания текста содержатся в разделе текст CSS.
Центрировать изображение
Чтобы центрировать изображение, установите левое и правое поле в auto и внесите его в block элемент:

Пример
Выравнивание по левому и правому краю-использование положения
Одним из способов выравнивания элементов является использование position: absolute; :
В моей младшей и более уязвимых лет мой отец дал мне несколько советов, которые я переворачивается в моей голове до сих пор.
Пример
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Выравнивание по левому и правому краю-использование float
Другим методом выравнивания элементов является использование свойства float :
Пример
Примечание: Если элемент выше, чем элемент, содержащий его, и он плавает, он будет переполнения за пределами своего контейнера. Вы можете использовать «clearfix» Хак, чтобы исправить это (см. пример ниже).
Clearfix Hack
Без Clearfix

С Clearfix

После этого мы можем добавить overflow: auto; к содержащему элементу для того чтобы зафиксировать эту проблему:
Пример
Центрировать вертикально-с помощью заполнения
Существует множество способов центрирования элемента по вертикали в CSS. Простое решение заключается в использовании верхнего и нижнего padding :
Я вертикально центрирован.
Пример
Для центрирования как по вертикали, так и по горизонтали используйте padding и text-align: center :
Я вертикально и горизонтально центрирован.
Пример
Центрировать вертикально-с помощью высоты линии
I am vertically and horizontally centered.
Пример
.center <
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
>
/* If the text has multiple lines, add the following: */
.center p <
line-height: 1.5;
display: inline-block;
vertical-align: middle;
>
Центрирование по вертикали-использование положения & Transform
Если padding и line-height не являются параметрами, третье решение заключается в использовании позиционирования и transform свойство:
Я вертикально и горизонтально центрирован.
Пример
.center <
height: 200px;
position: relative;
border: 3px solid green;
>
Совет: Вы узнаете больше о свойстве Transform в нашей главе 2D-преобразования.
