Создаем приложение для ANDROID быстро и просто


После успешной установки мы можем создать свой первый проект.
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
Мы видим, что теперь программа ругается на Export так как не знает что это такое.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
Немного модифицируем файл login.htm:
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Мобильные приложения JavaScript: да, для этого есть платформа
Если вы хотите начать создавать мобильные приложения, есть три основных языка
на выбор: приложения Java для Android, приложения Swift для iOS или JavaScript для кроссплатформенных приложений.
Но подождите, разве JavaScript не для веб-разработки? Да, все началось таким образом, но за последнее десятилетие оно изменилось. Теперь вы можете создать веб-приложение на JavaScript и связать его с движком браузера, который работает как мобильное приложение. Это так называемые «гибридные» приложения.
В последнее время некоторые платформы JavaScript могут принимать код JavaScript, компилироваться на язык, свойственный мобильной платформе, и запускаться как настоящее мобильное приложение. Они называются «нативными» приложениями и предпочтительнее гибридных приложений, поскольку они часто имеют более высокую производительность.
В этой статье вы узнаете о семи проверенных на практике фреймворках JavaScript, которые предназначены для создания мобильных приложений с помощью одного из двух методов, упомянутых выше.
1. Реагировать родной
React, разработанный и поддерживаемый Facebook, является одной из самых популярных веб-платформ JavaScript, доступных в настоящее время. Если вы еще не попробовали его, ознакомьтесь с этими замечательными руководствами по React.
для начала. Есть немного кривой обучения, но оно того стоит.
React Native — это также родственная среда, разработанная Facebook, которая позволяет создавать мобильные приложения на JavaScript с использованием принципов React. Интерфейсы приложений разработаны с использованием тегов макета в стиле HTML и таблиц стилей в стиле CSS, поэтому, если вы веб-разработчик, который хочет попробовать свои силы на мобильной арене, это лучший способ сделать это.
Как следует из названия, React Native создает собственные мобильные приложения. Это одна из причин, почему так много современных разработчиков любят React Native, потому что его приложения имеют тенденцию превосходить приложения, написанные в других средах JavaScript. Обратная сторона? Вам придется поддерживать отдельные ветви для каждой мобильной платформы с настройками для конкретной платформы. Это не «пиши один раз, беги везде».
2. Угловой
Angular — самая популярная веб-инфраструктура JavaScript, доступная на данный момент. Созданный Google и впервые запущенный в 2009 году, он собрал огромное сообщество пользователей благодаря своему уникальному, но простому в освоении подходу к разработке одностраничных веб-приложений.
Если вы придерживаетесь правильного Angular, вы можете создавать гибридные приложения, которые предлагают нативную скорость и опыт. Двухстороннее связывание данных является одной из его наиболее заметных функций, и структура достаточно надежна для использования на уровне предприятия. В конце концов, это поддерживается уважаемым Google!
Хотя вы можете использовать Angular для собственных мобильных приложений, вам придется связать его с другой средой, такой как NativeScript или Ionic. Оба они описаны ниже.
3. NativeScript
NativeScript — это интегрированная среда JavaScript для мобильных приложений с большим акцентом на повторное использование кода. Но, пожалуй, самое интересное в этом то, что вы можете использовать один из трех языков для проектов NativeScript: JavaScript, TypeScript или Angular.
Если вы предпочитаете Angular, но он слишком медленный для вашего конкретного приложения, и вам нужно снизить производительность, то NativeScript может быть решением. Не нравится Angular? Все в порядке. Используйте платформу NativeScript Core для однократной записи и развертывания на iOS и Android.
Для создания и дизайна элементов интерфейса вы будете использовать специальный HTML-подобный язык для разметки различных компонентов, а CSS — для настройки внешнего вида компонентов.
4. PhoneGap
PhoneGap — это платформа с открытым исходным кодом, которая позволяет быстро разрабатывать гибридные мобильные приложения с использованием JavaScript (для логики приложения) и HTML + CSS (для интерфейса и дизайна). Он основан на Cordova, которая также имеет открытый исходный код, но в ней отсутствуют многие навороты PhoneGap.
Две вещи делают PhoneGap отличным решением для мобильной разработки: во-первых, приложение PhoneGap Developer (которое позволяет вам тестировать и просматривать сборки на мобильных устройствах), а во-вторых, сервис PhoneGap Build (который упаковывает и развертывает приложения для вас). Вы должны написать только один раз, и PhoneGap может доставлять приложения для iOS, Android и Windows Phone.
Хотя PhoneGap Build бесплатен для проектов с открытым исходным кодом (код должен быть извлечен из общедоступного репозитория GitHub
), вы получаете только 1 личное приложение с ограничением размера в 50 МБ. За 10 долларов в месяц вы можете увеличить до 25 частных приложений размером до 100 МБ каждое. Абоненты Creative Cloud получают 25 частных приложений размером до 1 ГБ каждое!
5. ионный
Многие считают, что Ionic Framework является самой простой средой для разработки на JavaScript. Поскольку он создает гибридные мобильные приложения, вам не нужно беспокоиться о настройках платформы (вы можете настроить их, если хотите). Пиши один раз, беги везде.
Ionic также поставляется с инструментом под названием Creator, который позволяет создавать и разрабатывать интерфейсы для вашего мобильного приложения с использованием мест размещения с помощью перетаскивания. Это гораздо проще, чем пытаться собрать пользовательский интерфейс в HTML или в HTML-подобный язык разметки. Таким образом, Ionic отлично подходит для новичков
После того, как вы создали внешний интерфейс своего приложения в Ionic, фреймворк развертывается на каждой мобильной платформе с помощью Cordova. Большая часть этого процесса выполняется за кулисами, и это очень легко даже для новичков, так что не волнуйтесь, если это звучит сложно. Это не так.
6. Метеор
Метеор претендует на славу в два раза: во-первых, это решение с полным стеком
(объединяет разработку из внешнего интерфейса, бэкэнда, базы данных, клиентской части и серверной части), а во-вторых, предлагает двустороннее связывание данных в реальном времени (если что-то меняется в бэкэнде, оно немедленно обновляется во внешнем интерфейсе).
И хотя он в основном используется для веб-приложений, Meteor можно использовать для гибридных мобильных приложений. Как и Ionic, он использует Cordova для сборки вашего проекта и развертывания для iOS и Android. К сожалению, на момент написания статьи мобильный экспорт был доступен только на Mac и Linux (не поддерживается Meteor для Windows).
7. Фазер
Если вы предпочитаете создавать мобильные игры, вам понадобится среда, предназначенная для разработки игр. Такие фреймворки выполняют всю тяжелую работу, поэтому вы можете выполнять сложные задачи в одной или двух строках кода (например, загрузить изображение или переместить камеру мира). И Phaser легко один из лучших в своем классе.
Фазер самоуверен — вы должны структурировать свой код определенным образом — но его мнения основаны на десятилетиях проверенных практик разработки игр. Кривая обучения относительно невелика, и вы можете запустить свою первую игру в течение нескольких часов.
Экспорт на мобильные устройства не является встроенной функцией, поэтому вам придется делать это с помощью такого инструмента, как Cordova. Тем не менее, существует множество обучающих программ по Phaser, поэтому не составит труда выяснить, когда ваша игра будет готова к развертыванию.
Какое мобильное приложение вы делаете?
Я хочу прояснить: это НЕ просто уловки, которые существуют для новичков, которые не могут потрудиться изучать «настоящие» языки, такие как Java и Swift. Мобильные платформы JavaScript используются чаще, чем вы думаете, реальными компаниями для реальных приложений с реальными клиентами.
И это свидетельствует о том, насколько хороши эти рамки. Просмотрите список популярных приложений для Android или популярных приложений для iOS, и вы, вероятно, не сможете определить, какие из них написаны изначально или написаны на JavaScript.
Последний совет: как только ваше мобильное приложение будет готово, ознакомьтесь с этими советами, которые помогут ему стать вирусным
, В конце концов, что хорошего в создании приложения, если никто не использует его? Удачи!
Какие рамки больше всего вам нравятся? Я скучал по хорошим? Какое приложение вы надеетесь сделать? Поделитесь своими мыслями и усилиями с нами внизу!
Руководство по React Native для начинающих Android-разработчиков (с примером приложения)
Представляем вам перевод статьи Nikhil Sachdeva, опубликованной на hackernoon.com. Автор делится опытом разработки мобильных приложений с помощью React Native и предлагает создать свое приложение, используя этот фреймворк.
Я был Android-разработчиком и довольно длительное время использовал в работе Java. Лишь недавно я попробовал свои силы в создании мобильных приложений с помощью React Native. Это заставило меня взглянуть на процесс разработки по-новому, если не сказать больше. Цель моей статьи — показать, какие различия я заметил, используя эти два фреймворка в разработке приложений.
Что такое React Native
«React Native позволяет создавать мобильные приложения, используя при этом только JavaScript с такой же структурой, что и у React. Это дает возможность составлять многофункциональный мобильный UI с применением декларативных компонентов».
«Приложения, которые вы создаете с помощью React Native, не являются мобильными веб-приложениями, потому что React Native использует те же компоненты, что и обычные приложения для iOS и Android. Вместо того чтобы использовать язык Swift, Kotlin или Java, вы собираете эти компоненты с помощью JavaScript и React».
Итак, получается, что React Native — это фреймворк, в основе которого лежит React.js, что позволяет разрабатывать кроссплатформенные приложения как для Android, так и для iOS.
Вы спросите, зачем уходить от привычного Java и осваивать JavaScript и React.js? Вот несколько плюсов использования этих языков.
Плюсы: в чем вы выиграете
1. Кроссплатформенная разработка
Основная цель разработчиков — предоставить клиентам сервисы. Никто не хотел бы, чтобы его пользователи были ограничены лишь одной какой-то платформой только потому, что разработчик не может создавать приложения для других платформ. Следовательно, и сам разработчик не должен ограничивать свои способности только потому, что ему или ей комфортно работать с конкретным инструментом разработки.
Фреймворк React Native является портативным, то есть его единая кодовая база, написанная в JavaScript, создаст модули как для Android, так и для iOS.
2. Освоение React
Освоив React Native и JavaScript, вы откроете для себя новый мир front-end разработки применительно, например, к веб-сайтам. Фреймворк React Native основан на тех же компонентах, что и React, поэтому полученные здесь навыки не ограничиваются только разработкой мобильных приложений.
3. Время сборки быстрее, чем в Android Studio
Вы когда-нибудь тратили больше 2–3 минут на сборку, чтобы протестировать/пофиксить базовую функцию, и при этом багфикс растягивался на долгие часы? Решением проблемы станет React Native. С ним на сборку уходит значительно меньше времени. С такой функцией, как «Горячая перезагрузка» (Hot Reloading), разработка и тестирование пользовательского интерфейса — это легко. Благодаря этой функции приложение перезагружается каждый раз, когда JS-файл сохраняется!
4. JavaScript удобен для передачи данных по сети
В React Native вызов API, рендеринг изображений по URL и другие процессы очень просты. Больше не нужно использовать Retrofit, OkHttp, Picasso и т. д. Намного меньше времени тратится на настройку. Когда данные поступают из API на платформе Android, они сначала преобразуются в POJO-модель и лишь затем используются в элементах UI. А вот данные JSON, полученные в React Native, удобны для JavaScript и могут напрямую использоваться для предпросмотра UI. Это позволяет облегчить веб-интерфейс для GET или POST-запросов от REST API.
5. Разработка UI
В React Native в качестве разметки UI выступает модуль flexbox, серьезный конкурент XML-разметки на Android. Flexbox очень популярен в сообществе веб-разработчиков. В React Native UI-элементы в основном должны разрабатываться с нуля, тогда как в нативной разработке для Android библиотека поддержки Google Design Support Library уже подключена. Это дает разработчику свободу в плане интерактивного и адаптивного дизайна.
Минусы: в чем вы, быть может, проиграете
1. Возможно, вы ненавидите JavaScript
Многие люди не любят JavaScript просто за то, что этот язык не похож на традиционные языки, такие как Java, C++ и другие. Подробные негативные отзывы вы можете найти здесь и здесь.
2. Не так уж много сторонних библиотек
Сообщество React Native по-прежнему находится в стадии становления и поддерживает сторонние библиотеки, не такие популярные, как нативная библиотека Android (кстати, оцените слайд-шоу моей библиотеки для Android ).
Пример приложения
Для начала давайте попробуем разработать приложение для извлечения данных из API, чтобы понять, насколько просто работает React Native. Очевидно, что первым шагом является установка React Native. Для этого перейдите на официальный сайт. Также вы найдете там замечательную инструкцию для начинающих — прочтите ее. Мы будем использовать фиктивный API https://jsonplaceholder.typicode.com/photos, который содержит следующие данные:
Обратите внимание, что для Android работа с API с использованием таких библиотек, как Retrofit/OkHttp, — это сложная задача. Однако мы видим, что динамический и итеративный язык JavaScript упрощает эту работу.
Перейдем к созданию проекта MockApp:
react-native init MockApp
cd MockApp
Далее запустите его на вашем виртуальном/локальном устройстве, используя:
На экране появится такое изображение:

Стартовый экран приложения
Приложение для работы с API, которое мы создадим, будет выглядеть вот так:

Так в результате выглядит приложение
Теперь откройте проект в текстовом редакторе и скорректируйте App.js, как показано ниже:
В этом коде довольно много информации. Я дам краткий обзор по всем основным ключевым словам в коде, но продолжайте поиск по каждому ключевому слову, которое вам непонятно. Это займет некоторое время.
1. componentDidMount. Это часть React Native в жизненном цикле приложения. componentDidMount() запускается сразу после того, как компонент был добавлен в дерево компонентов.
2. fetch. Чтобы работать с сетевыми запросами, в React Native существует API-интерфейс Fetch.
3. Переменные состояния (isLoading, dataSource). isLoading — это переменная типа bool, которая показывает, загружены данные API или нет. dataSource — переменная, которая сохраняет ответ JSON от команды fetch.
4. FlatList. Это эквивалент RecyclerView в React Native, только намного проще. Компонент FlatList отображает скролящийся лист данных, которые могут изменятся, хотя и имеют общую структуру. FlatList отлично подходит для работы с длинными списками, в которых количество элементов может меняться с течением времени.
Как мы видим, в списке данных нам не нужно отделять переменные для каждого элемента. В этом и заключается красота динамического языка, то есть языка JavaScript. Тип переменной определяется в реальном времени, поэтому работа даже с большими объемами данных остается простой задачей.
Как мы видим, стили каждого компонента уже определены. Нам нужно задать значения переменных. Это можно сделать следующим способом:
На этом наша работа заканчивается. Нам удалось создать приложение, компоненты которого могут предварительно просматриваться благодаря использованию API.
Как я разработал мобильную игру на Android с использованием React.js и выложил её в Google Play Store
В данной статье рассмотрим все этапы разработки: от зарождения идеи до имплементации отдельных частей приложения, в том числе выборочно будут предоставлены некоторые кастомные куски кода.
Данная статья может быть полезна тем, кто только задумывается или начинает разрабатывать игры или мобильные приложения.
Скриншот готовой игры
Порядок заголовков не является структурированным по каким-либо параметрам, кроме хронологической последовательности.
Предыстория
Построение и прорисовка мира
Сперва было принято решение создать изометрический мир, который мог бы поддерживать бесконечную прокрутку по горизонтали. После тщательного изучения статей на тему «Как создавать изометрические миры» и им подобных, а также просмотра библиотек для JavaScript и React, которые якобы должны помогать выполнять данную задачу, дело перешло к практике.
Времени на это было потрачено немало и готовых подходящих решений так и не было найдено. Ну что ж, напишем своё. По сути весь наш мир это набор квадратиков-тайлов, которые находятся рядом друг с другом и на соседний квадратик можно перейти в восьми направлениях.
Стартовая позиция игрока, где можно наблюдать изометрический мир, а также возможные направления движения
Сперва отрисуем ячейки мира построчно. Пускай они будут размером 64×64 пикселя. Далее развернём наш контейнер таким образом, чтобы он выглядел изометрично:
При имплементации данного подхода к отрисовке можно наблюдать, что необходимые нам «строки» мира на самом деле идут не прямо, а зигзагом, так как мы развернули нашу карту. Таким образом, каждую из ячеек необходимо позиционировать абсолютно с учетом текущего индекса строки, а также индекса колонки:
Графика
Для отображения поворотов наших юнитов, а также анимации атаки, используются png-спрайты. Поиск графических элементов занял очень большой промежуток времени, было очень сложно найти хотя бы какие-то картинки возможных юнитов для нашей игры. Изначально ещё до поиска игра выглядела вот так:
Игра до поиска графических элементов
Вообще сам я не дизайнер и попросить кого-либо нарисовать тоже возможности нет, потому каждый кадр спрайта пришлось ручками размещать в необходимую позицию. Для примера, финальный спрайт вертолёта выглядит вот так:
Локализация
Мультиплеер
Игра поддерживает мультиплеер в реальном времени для устройств с Android 9 или выше (возможно, будет работать и на 8-м, однако данное предположение не проверялось) с рейтингом и таблицей лидеров.
Видео геймплея многопользовательского режима можно наблюдать ниже:
Звук и музыка
Окно настроек игры
Сборка проекта
Сборка web-части осуществляется вебпаком. Однако тут нужно учитывать особенности путей к файлам, ведь в процессе разработке на локалхосте или на сервере в продакшене они являются относительными корня домена, а для приложения в Cordova наши файлы будут размещены по протоколу file:// и потому после сборки нам необходимо провести некоторые преобразования, а именно:
Итоги
Из того, что было задумано, но не получилось:
Более сложный геймплей
Бесконечная прокрутка карты по горизонтали
Продвинутый ИИ компьютера
Поддержка мультиплеера на всех устройствах
Можно потыкать?
P.S. Отдельное спасибо музыканту Anton Zvarych за предоставленную фоновую музыку.
Дальнейшие планы
Сейчас понятно, что подобные игры мало кому интересны, так что в прогрессе изучение Unity, и возможно через некоторое время появится ещё одна игра в жанре tactical rts.
Update: игра на Unity под названием Special Tactics RTS появилась и находится в стадии alpha.
?Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova

Распространение мобильных устройств в наше время достигло невероятных значений. Мобильный телефон есть у 2 из каждых 3 человек на планете. С помощью мобильных люди общаются, делают покупки, получают образование, играют. Это огромный рынок, который нельзя оставлять без внимания.
Однако чтобы разрабатывать приложения для мобильных платформ, нужно владеть определенным языком программирования. Swift – для iOS, Java или Kotlin – для Android. Или JavaScript – для iOS, Android и ряда других ОС!

Да-да, JavaScript везде, и на мобильных в том числе. На данный момент есть несколько известных и проверенных фреймворков для создания кроссплатформенных мобильных приложений на этом языке, например, React Native и Apache Cordova, а также основанные на ней проекты.
Для разработки на React Native требуется знание библиотеки React и основных паттернов работы с ней. Cordova же может взять обычное веб-приложение и обернуть его нужным кодом так, чтобы оно работало на мобильных ОС. Такие «гибридные» приложения не могут похвастаться высокой нативной производительностью, однако очень просты в разработке.
Cordova отлично подходит для создания простых проектов без сложной графики. Сейчас мы как раз разработаем один из них – классическое Todo App для Android на JavaScript.
Шаг #0. Настройка среды разработки
Так как мы пишем приложение для Android, нам понадобится JDK (Java Development Kit) и Android SDK – среда разработки для приложений Android. А также собственно Cordova.
Установочник для нужной платформы можно найти на сайте Oracle. Выбирайте версию не выше JDK 8, с более новыми Cordova не будет работать.


Android Studio
Для разработки под Android также потребуется установить Android Studio.


Добавьте в переменную PATH каталоги tools и platform-tools :

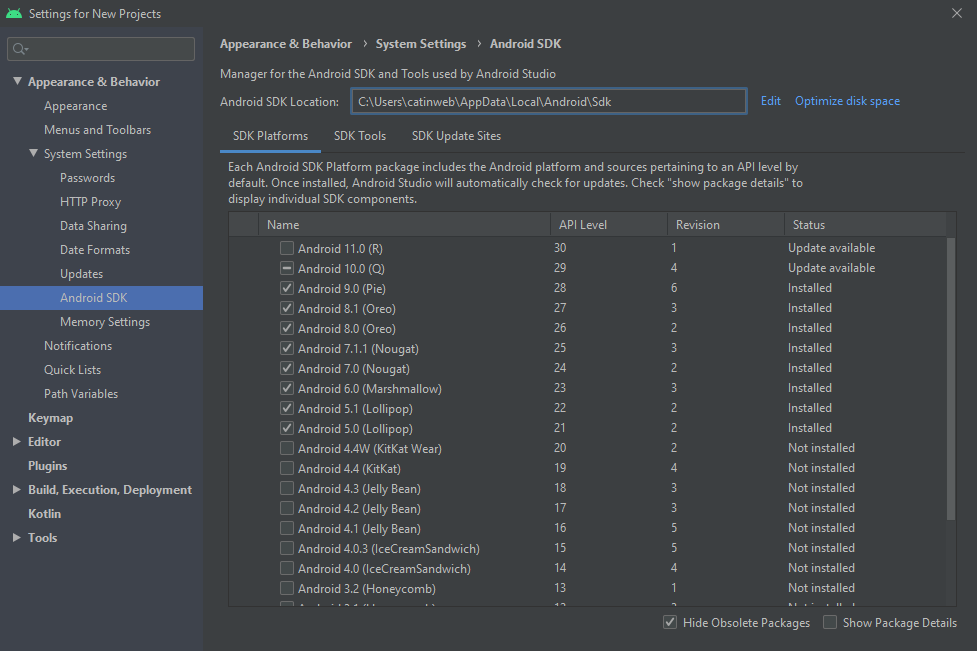
Затем убедитесь, что установлен пакет Android SDK Build-Tools (во вкладке SDK Tools).
Создание эмулятора
Наконец, создадим эмулятор, на котором можно будет запускать приложение в процессе разработки.
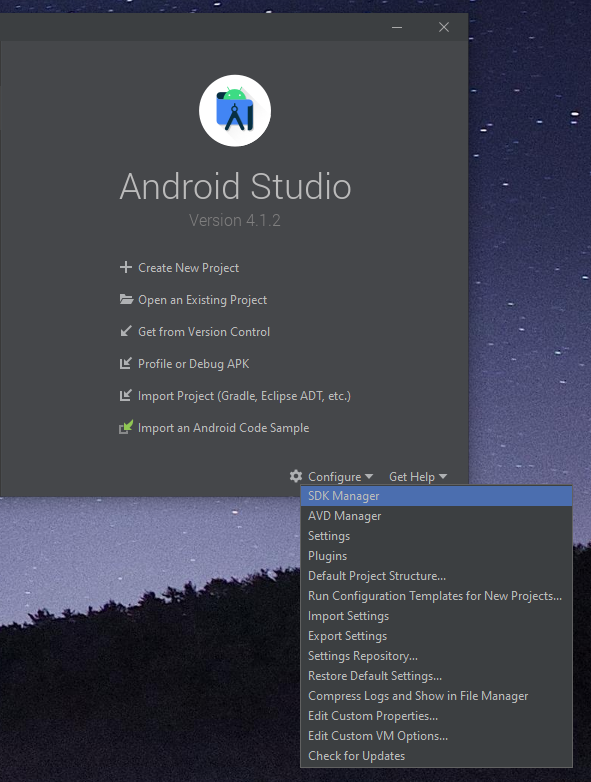
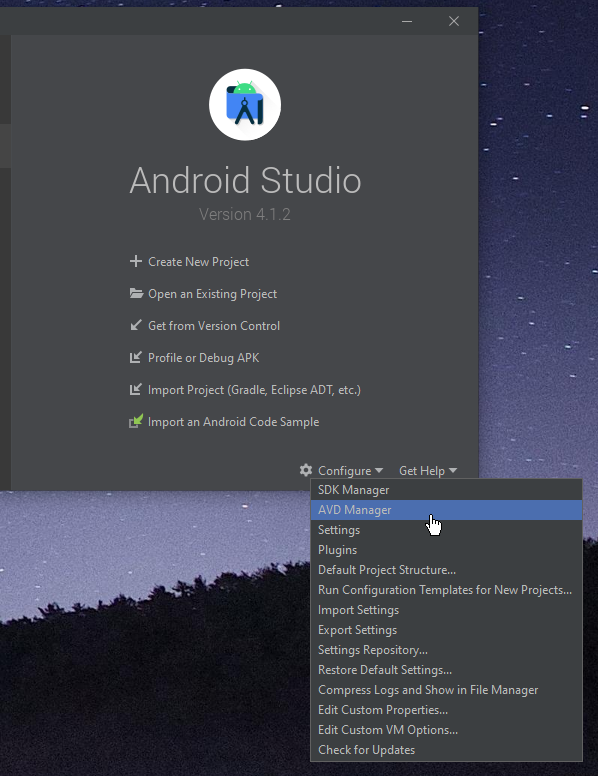
Для этого зайдите в меню AVD Manager:

И создайте эмулятор с нужными параметрами.
Cordova
Осталось глобально установить npm-пакет Cordova:
Шаг #1. Превращение веб-страницы в Android-приложение
Подготовительные работы закончены, пора приступать к самому интересному.
Вероятно, самый интересный вопрос – как запустить обычную веб-страницу на устройстве Android. Чтобы ответить на него, создадим пустой проект Cordova и разберемся на практике.
Создание пустого проекта
Команда для создания нового проекта Cordova:

deviceready – это событие, которое вызывает сама Cordova. Нетрудно догадаться, что оно возникает после того, как устройство, на котором запущено приложение будет готово его воспроизводить. Так как мы запустили проект в обход Cordova, это событие не возникает, поэтому надпись Connecting to device не исчезает.
Добавление платформы
Укажем целевые платформы для проекта – у нас это только Android:
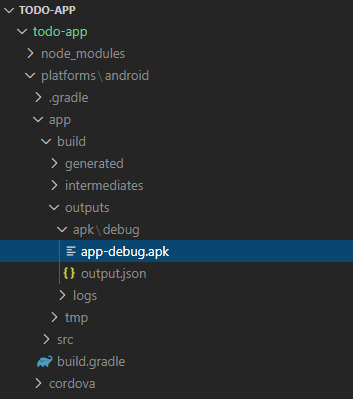
Сборка проекта
Команда для сборки проекта для Android-платформы:

Загрузите его на смартфон, запустите – и вы увидите ту самую дефолтную веб-страницу. Все работает!

Запуск на эмуляторе или устройстве
Нет необходимости вручную копировать apk на устройство при каждом изменение приложения.
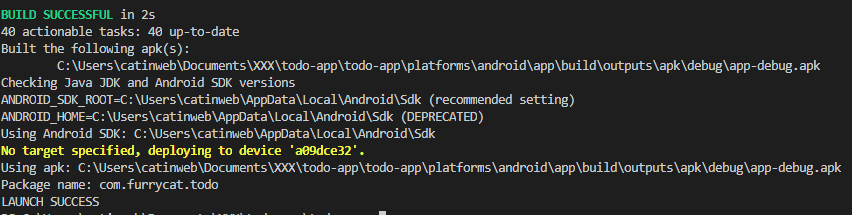
Чтобы запустить проект на смартфоне, подключите его к компьютеру, разрешите отладку и запустите команду:
Кордова сама соберет проект, обнаружит устройство и запустит приложение

Можно обойтись и без реального устройства.
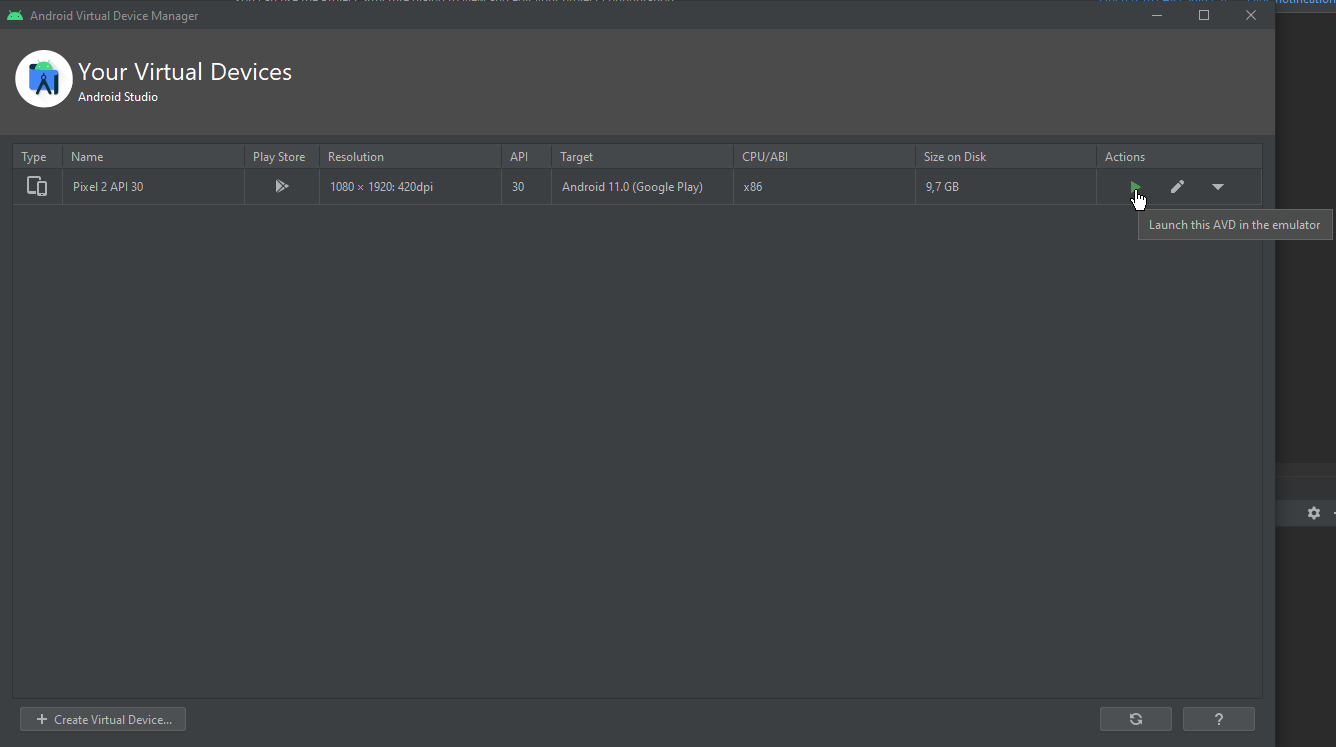
Запустите созданный ранее эмулятор в Android Studio:

и снова выполните команду:
На этот раз кордова найдет эмулятор и запустит проект на нем:

Теперь мы умеем запускать обычную веб-страницу как приложение на Android-устройстве.
#Шаг 2. TODO-приложение
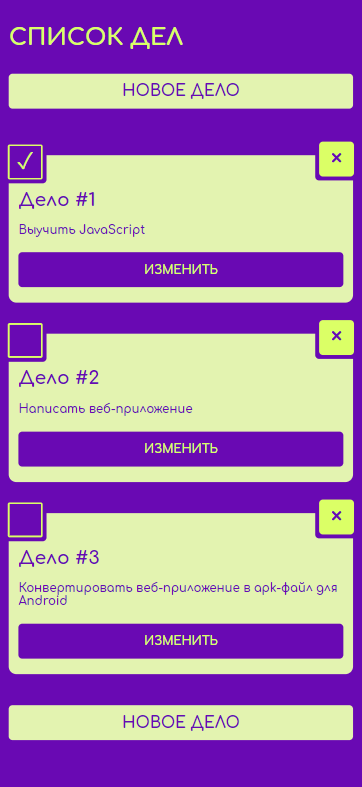
Теперь заменим дефолтную страницу Cordova на собственное крутое Todo-приложение.

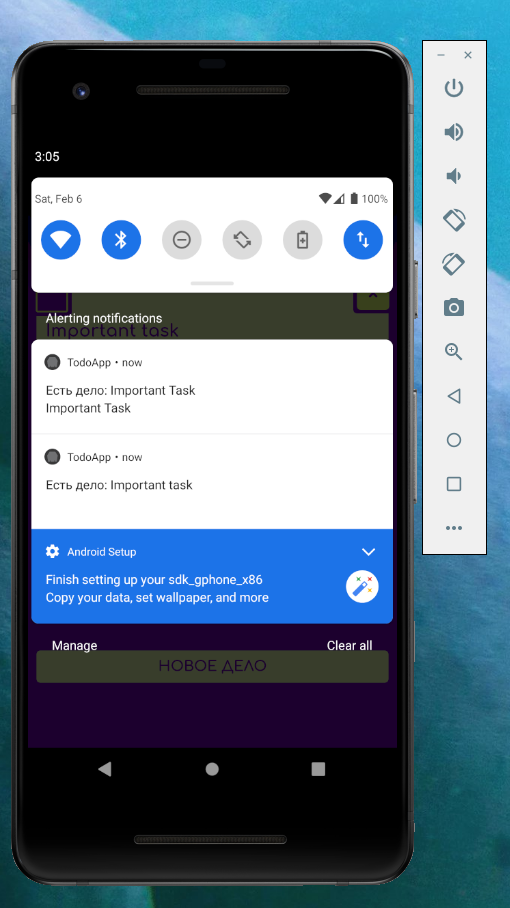
Откройте приложение в эмуляторе или на подключенном устройстве и убедитесь, что все работает:
Отладка
Запущенное на эмуляторе или реально устройстве приложение Cordova можно отлаживать через браузер Chrome.
Для этого перейдите по адресу: chrome://inspect/#devices, найдите устройство в списке и нажмите Inspect.
Шаг #3. Использование функциональности платформы
До сих пор наше приложение использовало только функциональность веб-платформы. Однако Cordova предоставляет доступ и к возможностям мобильного устройства – через многочисленные плагины.
Для примера реализуем нативные диалоговые окна и оповещения.
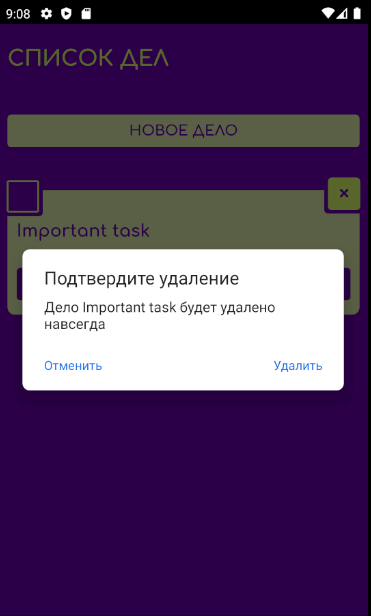
Диалоговые окна
Теперь в коде приложения нам доступ объект navigator.notification с четырьмя методами:
Нам нужен метод confirm :

Напоминания о делах
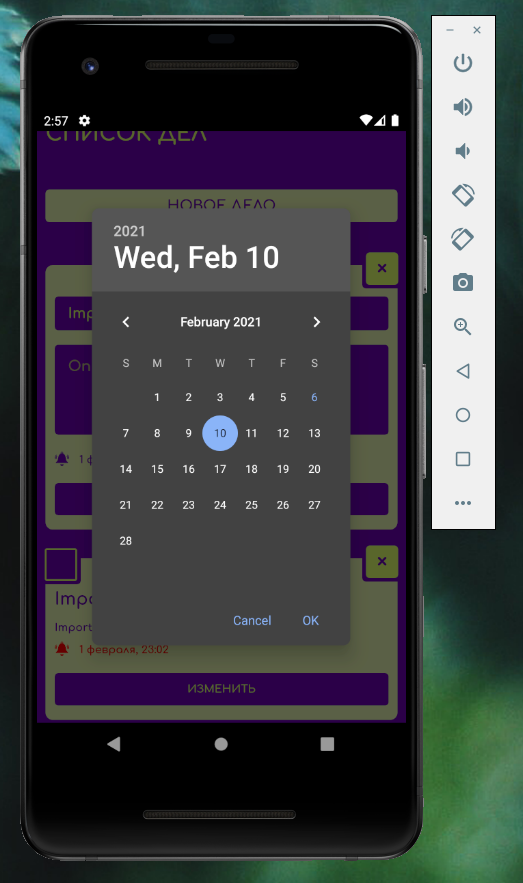
Еще одна очень полезная функциональность – напоминание о делах в установленное время.
Для начала добавим возможность выбрать дату и время – нам понадобится плагин skwas-cordova-plugin-datetimepicker.
Использование в коде:

А для планирования оповещений понадобится плагин cordova-plugin-local-notification.
Использование в коде проекта:

Публикация проекта в Google Play
Приложение готово, осталось только собрать его для продакшена.
В директории platforms/android/app/build/outputs/apk должна появиться новая папка release, внутри которой вы найдете неподписанный apk-файл.
Чтобы выложить проект в Google Play, его нужно подписать.
Для этого нужно сгенерировать ключ:
Теперь скомпилируем проект с ключом:
Важно указать правильное имя ключа и алиас.
Осталось запаковать проект в новый apk. Для этого понадобится утилита zipalign (она находится в папке build-tools в Android SDK):
Этот apk-файл можно добавлять в Google Play через ваш аккаунт разработчика.
