1. Установка формы обратной связи

2. Настройка формы обратной связи
Вкладка модуль разбита на 3 блока. В первом блоке вы сможете задать почту для получения сообщений, заголовок сообщений, цветовое решение, определить отображаемые поля и обязательность их заполнения (в базовом и стандартных вариантах), а также задать способ выравнивания формы. В случае подключения капчи, вам будет предложено заполнить два поля с sitekey и secret key. Оба этих ключа вы можете получить абсолютно бесплатно на подсайте google после регистрации вашего сайта.

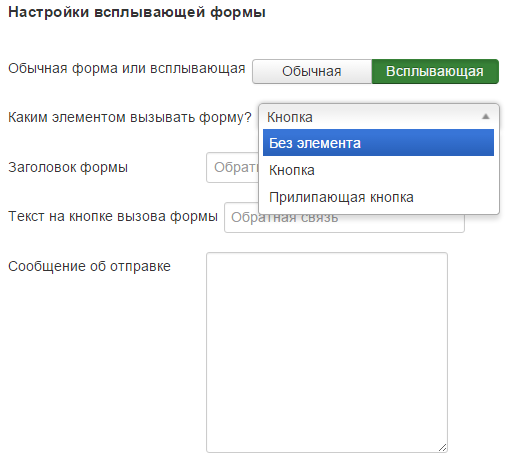
Во втором блоке находятся настройки всплывающей формы обратной связи, для случаев когда вам необходимо показывать форму в модальном окне. Здесь вы можете выбрать тип формы (обычная или всплывающая), задать заголовок формы, сообщение об отправке, текст на кнопке вызова. Также указать каким элементов вызывать форму. Вариант «Без элемента» предназначен для случая, когда форма вызывается каким-то вашим элементом (картинкой, ссылкой и тп), он описан в этой статье. «Кнопка» — вызов формы происходит по клику на обычную кнопку, «Прилипающая кнопка» — кнопка будет закреплена в нижней части экрана и будет отображаться всегда, в том числе при скроллинге.

В третьем блоке вы можете задать тексты для кнопок, заголовков, сообщений и тп.
На вкладке «Аналитика» вы можете задать цели для Google Analytics и Яндекс Метрики. Это позволит вам отслеживать отправки формы в вашей системе аналитики.


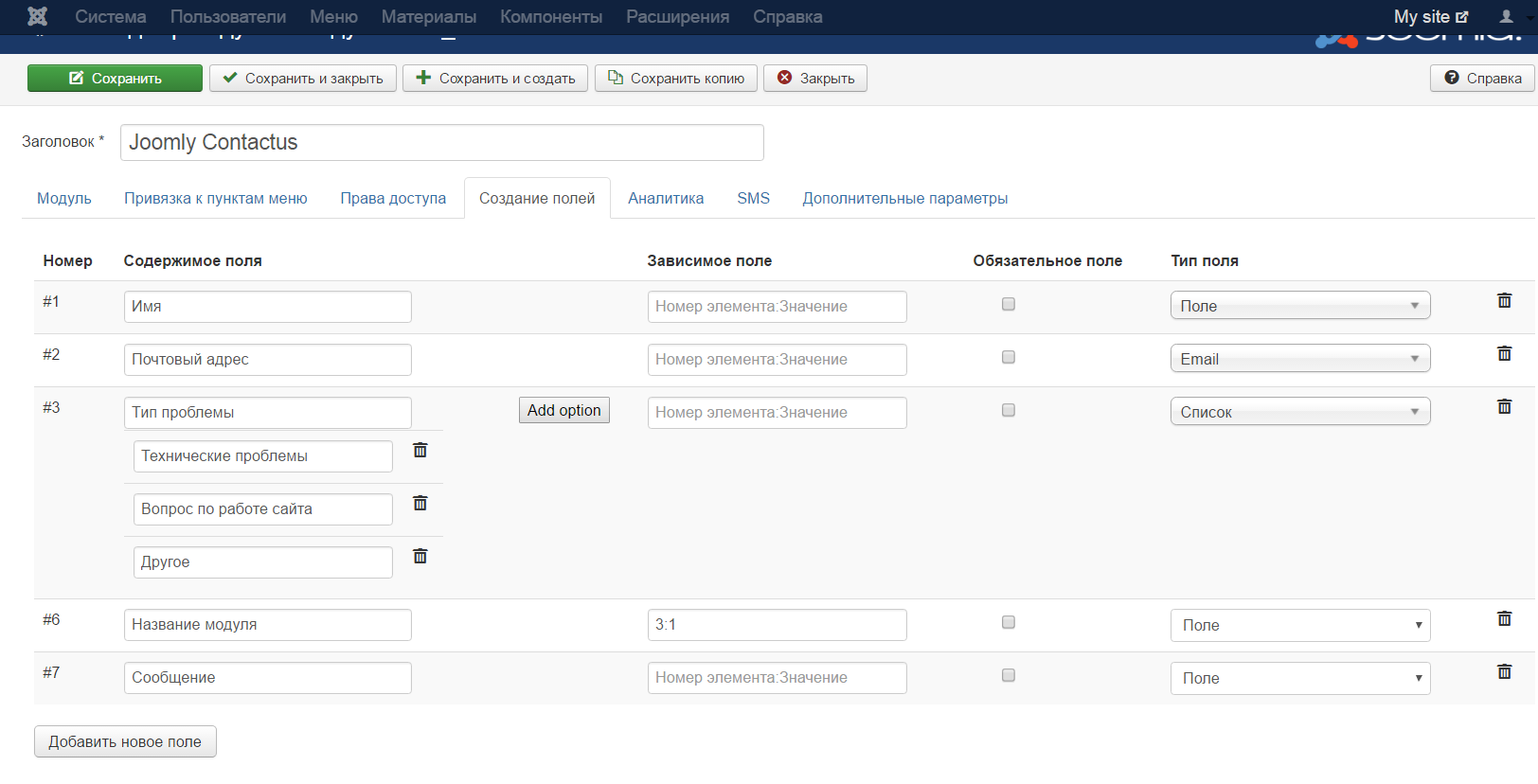
Вы можете создать свои элементы (поле, список, email, чекбокс, текст и тп), указывать обязательность их заполнения а также связи, на этом вопросе я остановлюсь чуть подробнее.Бывают случаи, когда какое-то поле должно отображаться в зависимости от содержимого другого поля или элемента. Для реализации этих ситуаций в конструкторе предусмотрен столбец под названием «Зависимое поле». В нем через двоеточие указывается порядковый номер «родительского» элемента и его значение, при котором искомый элемент должен отображаться. Если родительским элементом является чекбокс, то в нажатом состояние его значение равно единице, в ненажатом нулю. Для списка указывается номер выбранного варианта. Для текстового поля просто его значение.
Рассмотрим пример со скриншота выше, когда поле «Название модуля» у нас отображается только в том случае, если в списке с типом проблемы был выбран вариант «Технические проблемы». Для этого в инпуте «Зависимое поле» мы ввели порядковый номер «родительского» элемента (в нашем случае списка под номер #3, номер можно посмотреть в первом столбце) и через двоеточие номер варианта (в нашем случае #1 вариант) при котором поле будет отображаться.

На вклдаке SMS вы можете настроить sms-оповещения о полученных сообщениях. Чтобы воспользоваться этой функцией вам будет необходимо зарегистрироваться по адресу joomly.sms.ru и вставить свой номер телефона и API id, который вы найдете в профиле после регистрации в соответствующие поля настроек. Замечу что услуга отправки смс платная, на момент написания статьи пользователю предоставлялось 5 бесплатных смс в день, каждое следующее стоило 80 копеек. Все тарифы определяются поставщиком услуги — sms.ru.
3. Добавление формы обратной связи на страницы сайта
Если вы хотите добавить форму связи на какую-то определенную страницу, например страницу с контактами, откройте в редакторе этот материал и добавьте в нужное место следующую конструкцию: — это код загрузки модуля в Joomla.

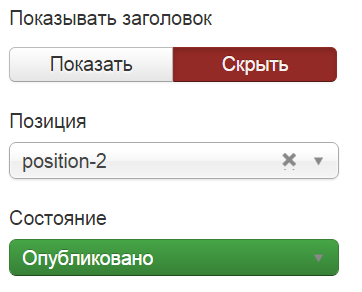
Также можно привязать модуль к какой-нибудь позиции шаблона, чтобы он отображался на всех или определенных страницах. Для этого нужно будет вернуться на страницу настроек модуля, задать позицию и статус опубликовано:  Плюс на вкладке «Привязка к пунктам меню» выбрать страницы для отображения.
Плюс на вкладке «Привязка к пунктам меню» выбрать страницы для отображения.
 Если вы хотите вызывать форму «Прилипающей кнопкой», задайте ей любую используемую позицию шаблона.
Если вы хотите вызывать форму «Прилипающей кнопкой», задайте ей любую используемую позицию шаблона.
Если вы хотите вызывать форму по клику на пункт меню, прочитайте эту статью.
Если хотите вызывать по клику на свой элемент (картинку, ссылку и тп), прочитайте эту.
О том, как добавить несколько форм на сайт, читайте здесь.
Как создать форму обратной связи для Joomla
Безусловно, можно воспользоваться возможностью отправки письма на электронную почту, указанную в контактах. Но этот способ слишком долгий и неудобный, особенно если речь идет о небольшом вопросе, рекомендации или замечании.
В этой связи представляется логичным использование формы обратной связи.
Сущность и значение формы обратной связи для Joomla
Форма обратной связи представляет собой удобный инструмент для отправки сообщений администрации сайта.
Эта небольшая, но крайне значимая деталь современных сайтов не приводит к созданию излишнего веса страницы и не связана с написанием значительного числа громоздких скриптов.
Система управления контентом (CMS) Joomla 3 позволяет создать форму обратной связи, которая имеет следующие преимущества:
Когда пользователь отправляет администрации письмо через данный компонент оно автоматически приходит на электронный ящик владельцев сайта.
По сути, весь процесс работы формы обратной связи можно представить в виде двух этапов:
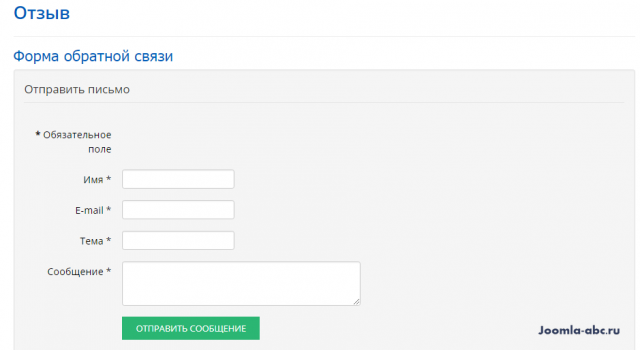
Важно отметить, что подобная форма может состоять из произвольного количества полей различного назначения. При этом такие поля, как « E-mail », « Имя », « Тема » и « Сообщение » являются обязательными.
Процесс создания формы обратной связи в Joomla 3 : пошаговая инструкция
Стандартный функционал CMS Joomla 3 позволяет создать форму обратной связи, без установки дополнительных расширений. Это значительно упрощает задачу формирования этого важного модуля на любом сайте.
В этой связи, приведенная ниже инструкция может оказаться полезной даже для любителей, которые не в полной мере знакомы с тонкостями программирования.
Шаг 1.
В админ-панели Joomla 3 следует открыть меню « Компоненты » и перейти на вкладку « Контакты »:

Шаг 2.
В открывшемся окне следует нажать кнопку « Создать », после чего появится форма с пустыми полями. Здесь нужно указать все необходимые данные.
В частности, поля « Имя », « Категория » и « Связанный пользователь » являются обязательными для заполнения. Кроме того, можно указать следующие контактные данные: « Должность », « Почтовый ящик », « Город », « Сайт », « Телефон » и т.д.
По завершении заполнения устанавливается состояние « Опубликовано ». Если форма обратной связи настраивается для мульти-язычного сайта, то также важно выбрать язык, для которого она будет отображаться:

Шаг 3.
На вкладке « Дополнительная информация » можно разместить дополнительные контактные данные, например схему проезда, или график работы, которые могут иметь важное значение для пользователей формы обратной связи:

Шаг 4.
На вкладке « Параметры публикации » представляется возможным указать дату начала и конца публикации, а также прописать мета-описания и мета-тег « разрешить/запретить » индексацию страницы:

Шаг 5.
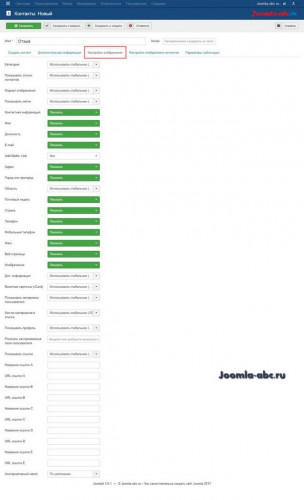
На следующей вкладке – « Настройки отображения » можно выбрать, какие контактные данные необходимо публиковать на странице, поскольку по умолчанию опубликуются все указанные данные.
Следует подчеркнуть, что всего доступно три варианта отображения:

Шаг 6.
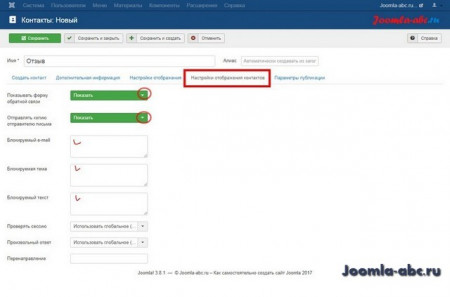
На последней вкладке « Настройки отображения контактов » можно настроить блокируемые темы и почтовые ящики, а также активировать пункт « Отправить копию письма на почту отправителя »:

Шаг 7.
После того как указаны все необходимые данные, нужно сохранить контакт:

Шаг 8.
После сохранения необходимо сформировать пункт меню для созданного контакта. Для этого нужно перейти в раздел « Меню » и выбрать в нем « Главное меню », затем вкладку « Создать пункт меню »:

Шаг 9.
В появившемся окне нужно привязать отдельный пункт меню к главному или вертикальному меню, которое обычно располагается в левом или в правом блоке админ-панели Joomla 3 :

Шаг 10.
В качестве типа пункта меню необходимо выбрать раздел « Контакты »:

Шаг 11.
После установки типа пункта меню, появится поле « Выбор контакта ». В нем нужно выбрать созданный на предыдущих этапах контакт (в данном случае – Администратор).
Важно подчеркнуть, что вкладки « Параметры отображения контактов » и « Параметры почты », копируют настройки вкладок « Настройки отображения » и « Настройки отображения контактов » соответственно:

Шаг 12.
На вкладке « Параметры отображения ссылки » прописывается поле « Заголовок, как ссылка », которое является пользовательским описанием данного пункта меню. Впоследствии данное описание будет отображаться при наведении курсора на пункт меню.

Шаг 13.
После завершения описанных выше операций можно настроить параметры отображения страницы, а именно теги title и h1 данной страницы.
Эту вкладку также можно пропустить, в этом случае заголовок будет отображать название страницы, в данном случае – «Обратная связь»:

Шаг 14.
На вкладке « Метаданные » указываются мета теги Description и Keywords веб-страницы. По сути, эта вкладка повторяет настройки раздела « Параметры публикации », который открывается в окне создания контактов.
После заполнения всех необходимых полей, нужно сохранить созданный пункт меню и обновить страницу сайта.
Таким образом, меню (в данном случае главное меню) пополнится еще одним пунктом – « Обратная связь », как показано на рисунке ниже:

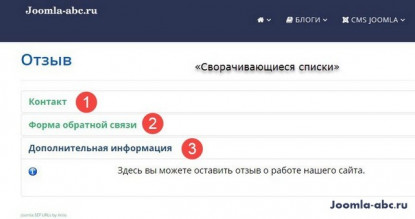
Если все предыдущие шаги были выполнены верно, то на странице обратной связи появятся две или три вкладки (в зависимости от наличия данных заполненных на 3-ем шаге):

Таким образом, форма обратной связи для Joomla 3 создана. Её отображение может иметь вид сворачивающихся списков, что устанавливается по умолчанию, либо вид вкладок.
Кроме того, в образовавшемся компоненте все элементы могут быть открыты или частично скрыты, при выборе формата отображения « Обычный »:

Помните, что свободная связь посетителей сайта с его администрацией – основа положительной репутации любого веб-сайта, а повышение юзабилити – гарантия достижения высоких позиций в поисковых системах.
Создание формы обратной связи стандартными средствами Joomla.


Одним их наиболее востребованных элементов сайта была и остается форма обратной связи. Она представляет собой удобный способ установления контакта посетителей с владельцем сайта. Многие веб-мастера устанавливают себе сторонние расширения для организации формы обратной связи, но мало кто знает, что создать ее можно и стандартными средствами Joomla. Это гораздо правильнее, поскольку каждое стороннее расширение требует отдельного обновления и отслеживания уязвимостей. В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Иногда бывает так, что вы давно уже знакомы с Joomla и вроде бы знаете эту CMS достаточно хорошо, но в один прекрасный день обнаруживаете новую возможность, которая все это время имелась в Joomla, но вы о ней даже не подозревали. Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Помимо стандартной формы обратной связи советую попробовать мой модуль Wedal Joomla Callback. Он бесплатен и позволяет загружать и отправлять форму обратной связи без перезагрузки страницы.
Создание формы обратной средствами Joomla. Компонент «Контакты».
Скажите честно, сколько раз вы пытались разобраться со стандартными компонентами Joomla, которые доступны сразу после ее установки? Не знаю почему, но ассоциации такие, что это простейшие, базовые вещи, которые вряд ли когда-то понадобятся. На самом деле бывает наоборот.
В Joomla есть стандартный компонент с названием «Контакты». Легко понять, что он позволяет показать на сайте список контактов владельцев сайта, менеджеров и.т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
На сайте Wedal.ru вы можете увидеть пример такой формы:

Как видите, все необходимое для связи имеется. Этой формой посетители пользуются достаточно часто. Как ее создать?
Компонент «Контакты». Добавление контакта.
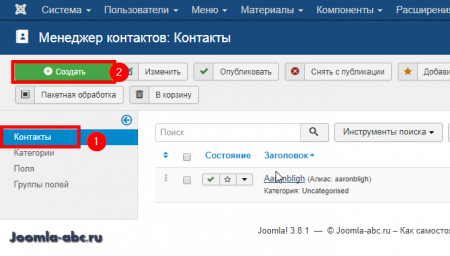
Переходим в «Компоненты» –> «Контакты» и добавляем новый контакт.
Появится следующая форма:

Здесь вы указываете имя контакта, и выбираете пользователя, который будет связан с контактом. Обычно это администратор.
В поле «Дополнительная информация» можете указать какой-то текст, который требуется показать на странице контакта.
Во вкладке «Детали контакта» не заполняем ничего.

Во вкладке «Настройки отображения» скрываем все лишнее:

Во вкладке «Форма обратной связи» показываем форму:

Компонент «Контакты». Добавление пункта меню контакта.
После того, как контакт создан, необходимо показать его на сайте. Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:

После этого в появившейся справа форме выбираем созданный нами контакт:

На этом все. Можно смотреть на нашу форму на сайте.
Важно! Обязательно проверьте работоспособность полученной формы обратной связи. Иногда, из-за неправильных настроек отправления писем, почта не отправляется. Это ошибка не формы контактов, а настроек Joomla по работе с почтой (смотрите общие настройки Joomla).
Создание формы обратной средствами Joomla. Защита от спама.
Случается так, что спам-боты, бродящие по просторам интернета, находят вашу форму и, поскольку поля в ней стандартные, начинают отправлять владельцам сайта спам. Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Как защитить форму обратной связи от спама? В Joomla 2.5 имеется поддержка наверное самой лучшей капчи(код с картинки) reCAPTCHA. Алгоритм ее активации следующий:
1) Получение ключей. Чтобы получить ключи активации, нужно перейти на страницу http://www.google.com/recaptcha/whyrecaptcha и нажать кнопку «Sign Up Now». Вам будет предложено авторизоваться в аккаунте Google(сервис reCaptcha принадлежит Google). Если такового нет, то придется зарегистрировать. После авторизации вас попросят ввести адрес сайта:

И после этого будут сгенерированы два ключа.
Вся процедура получения ключей и пользования ими бесплатна.
В его настройках видим поля для ввода ключей:

Вводим ключи, активируем плагин и сохраняем его.
3) Переходим в компонент контактов и открываем настройки:


Кстати, reCAPTCHA может использоваться не только в форме обратной связи, но и при регистрации пользователей (активируется в настройках менеджера пользователей).
На этом всё. Потратив 5 минут, можно создать простую и удобную форму обратной связи для вашего Joomla-сайта, не прибегая к использованию сторонних расширений.
Форма обратной связи Joomla – как создать и разместить на сайте, урок 27
Вступление
Компонент «Контакты» мало освещаем в документации. Мало того, создается впечатление, что он нужен для вывода на сайт контактных данных владельца, администраторов, авторов сайта и т.д. На самом деле у компонента «Контакты» много задач. Как по мне, основное назначение компонента «Контакты», это создании формы обратной связи с клиентом, пользователем, покупателем. Сразу отмечу, что создать их можно несколько.
В прошлых статьях я рассказал об общих настройках компонента «Контакты», а также чем контакты отличаются от пользователей. Пора создавать форму обратной связи.
Этапы создания формы обратной связи Joomla
Контакты Joomla это компонент системы. Общие (глобальные) настройки контактов делаем на вкладке: Общие настройки>>>Контакты. Управление контактами находится на вкладке Компоненты>>>Контакты.
Чтобы создать и разместить форму обратной связи на сайте Joomla пройдем следующие этапы:
Создать категорию контактов
Напомню, компонент контакты может иметь древовидную структуру материалов, по типу родительская категория – дочерняя подкатегория. При этом, при создании сами контакты могут помещаться, только в конкретную категорию, но потом могут копироваться или перемещаться в другие категории контактов. Делается это на кнопке «Пакетная обработка» в списке контактов.
Вернемся к созданию категории контактов. Если вы при установке Joomla забыли убрать «установку демо данных», то у вас на сайте уже могут быть созданы категории контактов и есть установленные контакты. Удалите их, оставив только категорию «Uncategorised», она системная.
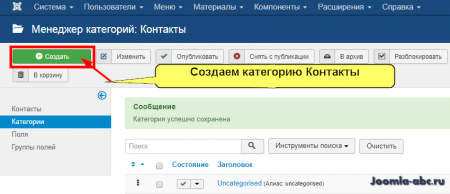
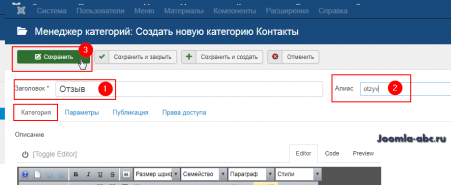
На вкладке Контакты (верхнее меню)>>>Категории, жмем кнопку «Создать»;

В открывшейся вкладке создаем категорию с произвольным именем. Выберем имя категории по логике задачи. Для примера создам категорию для контактов «Отзыв», алиас «otzyv». Можно назвать её «Связаться», «Контакт» и т.п.

Я не понимаю, зачем контакты и формы контактов индексировать, поэтому на вкладке Публикация>> Мета-тег Robots, закрываю категорию от поисковиков, ставя параметры noindex, nofollow. Вы можете это не делать.

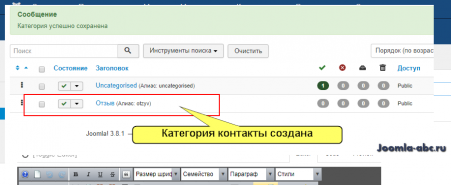
Создать контакт
Теперь в созданной категории нужно создать контакт. Это контакт будет формой обратной связи, которую мы покажем на сайте. Поэтому заполнять его будем по-особенному.

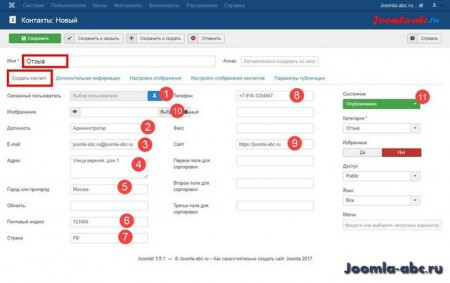
Вкладка «Создать контакт»

Заполняем свои контактные данные. Все, которые хотим сообщить пользователям (клиентам). Например: адрес, телефон, факс, город и т.д. Эти контактные данные можно скрывать настройками в пункте меню.
Можно связать данный контакт с любым пользователем, существующим на сайте. Тогда основные данные, возьмутся от этого пользователя.
Вкладка «Дополнительная информация»
Здесь пишем текст, который будет отображаться над или под (зависит от шаблона) формой контакты-обратная связь. Например, пишу «Здесь вы можете оставить отзыв о работе нашего сайта».
Вкладка «Настройка отображения»
Здесь нам нужно либо оставить глобальные настройки, которые стоят на вкладке Общие настройки>>Контакты, либо что-то изменить именно для этого контакта.
Важная настройка, для внешнего вида показываемого контакта, это параметр «Контактная информация». Он стоит на значении «По умолчанию». Раскроем его, установив значение «Показать». Для примера я заполню этот параметр так.

Вкладка «Настройка отображения контактов»

Вот эта вкладка, которая нам нужна и важна принципиально. На ней мы размещаем в форме контактов форму обратной связи. По сути, именно эта форма обратной связи нам нужна. Остальное проформа, хотя черный список может быть полезен..
Обращу внимание, что на вкладке «Создать контакт» мы не привязали контакт к конкретному пользователю (администратору).
Вкладка «Параметры публикации»
Я закрываю от индексации форму обратной связи и ставлю в параметре «Мета-тег Robots» параметр «noindex, nofollow».
Всё. Контакт с формой обратной связи создан, остается поместить его в меню сайта, чтобы показать на фронтэнд сайта.
Добавляем контакт в меню сайта
Для этого, идем в любое созданное меню и добавляем новый пункт меню.
Результат и исправления
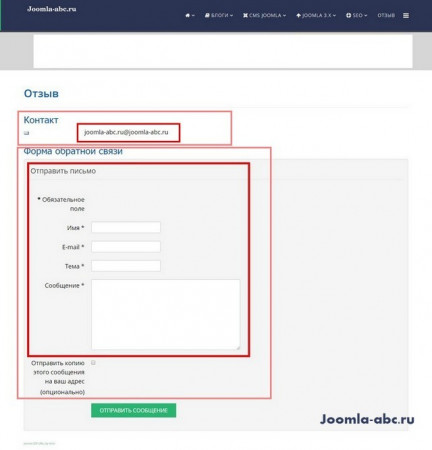
Приведенные примеры исправлений сделаны для демонстрации различных возможностей в создании формы обратной связи. Получилось следующая форма обратной связи.

Как видим маловато информации о сайте и администраторе в элоке Контакты. Хотя мы их заполняли.
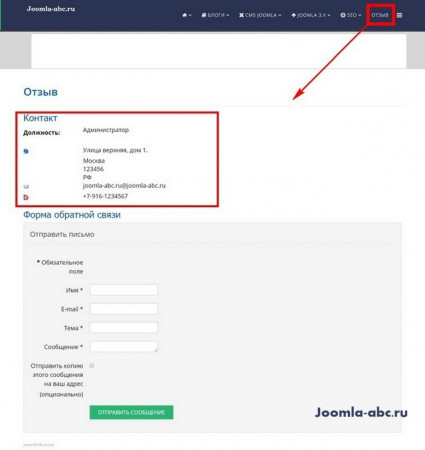
Возвращаемся в пункт меню «Отзыв». На вкладке «Параметры отображения контактов», ранее я оставил по умолчанию. Так как по умолчанию все параметры были скрыты, то в форме они не показались. Исправляю и ставлю в строке «Контактная информация» параметр показать. Далее выставляю, что хочу показать в контактной информации. Сохраняюсь.
Чищу кэш и смотрю новую форму контактов.

Опять мне кое-что не нравится, не вижу описания данного контакта, которое я хотел показать пользователю.
Возвращаюсь в сам контакт. Данное описание контакта это «Дополнительная информация». Её показ включаем на вкладке «Настройки отображения»—«Дополнительная информация»—Показать. Аналогично включаем показ дополнительной информации в пункте меню.
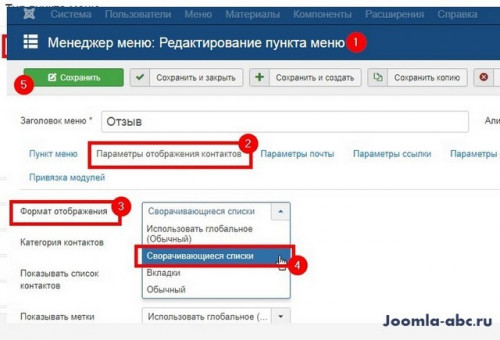
Заодно, поменяю формат отображения формы обратной связи. По умолчанию стоит обычная форма, есть возможность сделать выпадающий список. Полезно если много полей. Для этого в пункте меню «Отзыв», на вкладке «Параметры отображения контактов», в параметре «Формат отображения», ставлю «Сворачивающиеся списки».

Смотрим результат. Форма связи с виде сворачивающихся списков.

Капча на форме обратной связи
Чтобы добавить в форму обратной связи капчу, нужно везде её включить. Проще всего, если вы не меняли настройки по умолчанию, включить капчу глобально, в общих настройках. Эта глобальная настройка применится ко всем компонентам, как настройка по умолчанию.
Проверьте включение капчи общих настройках «Контакты» вкладка «Форма». Там же, если открываете формы для поисковиков, на вкладке «Интеграция» включите новый параметр URL Routing, очищающий URL от цифровых меток (Experimental-Да). Об этом урок 26
Итоги
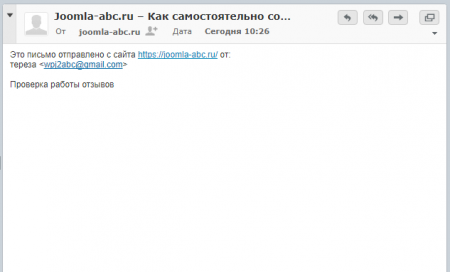
В статье, форма обратная связи с клиентами создана, размещена на сайте и готова к работе. Теперь любой пользователь сайта может написать письмо тому, для кого создан контакт с формой обратной связи. Письма будут приходить на почтовый ящик, указанный в контакте (ящик может быть скрыт в форме).
Полная форма обратной связи состоит из трех блоков:
Каждая часть имеет большое число настраиваемых полей, по-моему, слишком большое.
Примечание: Для этого сайта в форме обратной связи я убрал всё лишнее, и упростил её до простейшей.

Кстати, вот в каком виде приходит письмо от пользователя.

Остался один не решенный вопрос, как заставить пользователей регистрироваться для отправки формы обратной связи? Очень просто, при создании пункта меню для контакта, поменяйте права или группу пользователей.
