Esp8266 управление через интернет по протоколу MQTT

Всем привет! В этой статье будет подробно рассказано и показано как буквально за 20 минут свободного времени настроить дистанционное управление модулем esp8266 с помощью приложения на Android по протоколу MQTT.
Идея дистанционного управления и мониторинга всегда будоражила умы увлеченных в электронике и программировании людей. Ведь возможность в любой момент времени получить или отправить нужные данные, не зависимо от своего местоположения, дает широкие возможности. В своих прошлых статьях ( Статья 1 и Статья 2) я пытался рассмотреть несколько доступных и относительно простых вариантах реализации дистанционного управления микроконтроллерами через интернет. Однако время и весь мир не стоит на месте – прогресс продолжает свое неумолимое движение вперед. За это небольшое время приобрел широкую популярность модуль esp8266 который благодаря низкой цене и встроенному wi-fi стал одним из основных составляющих «Умного дома».
На данный момент MQTT является передовым и наиболее популярным протоколом передачи данных между отдельными устройствами в рамках систем «Умного дома». Он обладает рядом преимуществ по отношению к другим протоколам:
— низкое потребление трафика;
— соединение между клиентом и сервером всегда открыто;
— не нагружает интернет канал;
— отсутствие задержек в передаче данных;
— удобная система подписок на топики;
Всё это дает возможность мониторинга и управления в режиме реального времени. Однако MQTT требует наличие своего собственного сервера, который выполняет роль посредника между клиентами сети. Тут есть два выхода либо создавать свой сервер либо использовать сторонние сервисы.
Описываемая система управления состоит из двух основных частей: сервера MQTT (он как правило один) и клиентов, которых может быть довольно много. В нашем случае в качестве клиентов будут выступать приложение на Android и сам модуль esp8266.
Алгоритм работы системы следующий. Клиенты подключаются к серверу и сразу после подключения каждый из них осуществляет подписку на и интересующие его топики. Всё общение между клиентами проходит транзитом через сервер, который перенаправляет данные другим клиентам с учетом их подписок.
В нашем случае мы будем использовать крайне удобный сервис www.cloudmqtt.com у которого есть бесплатный тарифный план (Cute Cat), который полностью покроет потребности для реализации небольшой собственной системы «умного дома». 
Пройдём регистрацию на сайте и получаем необходимые данные для доступа к серверу. При настройке клиентов необходимо использовать обычный Порт ( без SSL и TLS). 
Приложение на Android.
Наше приложение будет выступать в качестве пульта управления для микроконтроллера, а так же будет принимать и отображать всю получаемую информацию от esp8266.
Приложение называется IoT MQTT Dashboard и представляет собой готовый mqtt клиент с небольшим количеством очень удобных виджетов. Более подробно о работе с приложением можно посмотреть на видео.
Модуль прошивается в среде программирования Arduino, однако хочу заметить что у модуля проблемы с прошивкой в последних версиях Arduino, поэтому рекомендую использовать версию 1.6.4.
Для примера к esp8266 подключены светодиод (5 пин) и датчик температуры ds18b20 (2 пин).
Так как для управления светодиода необходимо получать данные, то esp после подключения должно оформить подписку на соответствующий топик «test/led» иначе все отправленные данные пройдут мимо нашего микроконтроллера.
Для отправки данных температуры подписка не нужно, но при передаче значений температуры необходимо указывать топик в который эти данные пойдут.
Ниже приведен скетч с подробными комментариями.
// Светодиод подлкючен к 5 пину
// Датчик температуры ds18b20 к 2 пину
#define ONE_WIRE_BUS 2
OneWire oneWire(ONE_WIRE_BUS);
DallasTemperature sensors(&oneWire);
const char *ssid = «AIRPORT»; // Имя вайфай точки доступа
const char *pass = «PASSWORD»; // Пароль от точки доступа
const char *mqtt_server = «server»; // Имя сервера MQTT
const int mqtt_port = 11140; // Порт для подключения к серверу MQTT
const char *mqtt_user = «Login»; // Логи от сервер
const char *mqtt_pass = «Pass»; // Пароль от сервера
#define BUFFER_SIZE 100
bool LedState = false;
int tm=300;
float temp=0;
// Функция получения данных от сервера
void callback(const MQTT::Publish& pub)
<
Serial.print(pub.topic()); // выводим в сериал порт название топика
Serial.print(» => «);
Serial.print(pub.payload_string()); // выводим в сериал порт значение полученных данных
String payload = pub.payload_string();
if(String(pub.topic()) == «test/led») // проверяем из нужного ли нам топика пришли данные
<
int stled = payload.toInt(); // преобразуем полученные данные в тип integer
digitalWrite(5,stled); // включаем или выключаем светодиод в зависимоти от полученных значений данных
>
>
WiFiClient wclient;
PubSubClient client(wclient, mqtt_server, mqtt_port);
sensors.begin();
Serial.begin(115200);
delay(10);
Serial.println();
Serial.println();
pinMode(5, OUTPUT);
>
// подключаемся к MQTT серверу
if (WiFi.status() == WL_CONNECTED) <
if (!client.connected()) <
Serial.println(«Connecting to MQTT server»);
if (client.connect(MQTT::Connect(«arduinoClient2»)
.set_auth(mqtt_user, mqtt_pass))) <
Serial.println(«Connected to MQTT server»);
client.set_callback(callback);
client.subscribe(«test/led»); // подписывааемся по топик с данными для светодиода
> else <
Serial.println(«Could not connect to MQTT server»);
>
>
if (client.connected()) <
client.loop();
TempSend();
>
>
> // конец основного цикла
// Функция отправки показаний с термодатчика
void TempSend() <
if (tm==0)
<
sensors.requestTemperatures(); // от датчика получаем значение температуры
float temp = sensors.getTempCByIndex(0);
client.publish(«test/temp»,String(temp)); // отправляем в топик для термодатчика значение температуры
Serial.println(temp);
tm = 300; // пауза меду отправками значений температуры коло 3 секунд
>
tm—;
delay(10);
>
В результате мы получаем удобный инструмент для дистанционного управления и мониторинга данных, который довольно прост в освоении и будет по силу даже начинающим.
Видео с демонстрацией работы системы управления
Подробная видеоинструкция по настройке системы
Один из вариантов применения управления esp8266 через MQTT протокол
Управление светодиодной лентой через интернет
Если у вас возникли вопросы по данному материалу, то рекомендую посмотреть вторую часть видео, где материал изложен более наглядно.
В архиве находятся скетч и все необходимые библиотеки для прошивки микроконтроллера скетчем из примера.
Обращаю ваше внимание, что библиотека ESP8266WiFi.h не входит в данный архив, она устанавливается через Boards manager в среде Arduino.
IoTmanager — мобильный MQTT-клиент с необычной концепцией

Снял пост с голосования, т.к модератор безосновательно перенес его в «Я пиарюсь».
В своей недавней статье на GeekTimes про доработку домофона протоколом MQTT я проводил опрос на тему того, какую статью написать следующей, и примерно 50% читателей проголосовало за статью про работу с мобильным приложением MQTT-клиента IoTmanager.
Данное приложение немного отличается концепцией от всех представленных мобильных MQTT-клиентов: внешний вид виджетов задается непосредственно в топиках. Таким образом, все настройки хранятся в одном месте — конечном физическом устройстве, а IoTmanager просто служит для отображения и управления виджетами. Такой подход может оказаться полезным для определенного круга задач.
На Хабре и GeekTimes IoTmanager практически не упоминается, что я считаю незаслуженным и хочу немного рассказать про особенности работы с приложением на примере связки с ESP8266. Приглашаю в комментарии к обсуждению аналогов.
Дисклеймер: Я не имею никакого отношения к автору или приложению, оно полностью бесплатное, не требует регистрации и не имеет встроенной рекламы, пишу статью с целью обучения постигающих азы интернета вещей.
Описание
IoTmanager построен на фреймворке Ionic (HTML5+AngularJS) и доступен под операционные системы Android и iOS. У каждого виджета имеется своя html-разметка, узнать которую можно из документации на официальном сайте приложения, и параметры которой задаются в топиках JSON-формата. MQTT реализован поверх WebSockets на библиотеках Paho.js и MQTT.js (можно выбрать в настройках).
Пример HTML разметки виджета-переключателя Toggle:

Все классы, стили и иконки можно задавать в MQTT топиках. Да, есть мнение, что такая реализация противоречит самой идее MQTT — легковесности протокола с минимумом передаваемых данных, но мне такой подход оказался интересен: все настройки хранятся на физическом устройстве и не надо настраивать каждый клиент отдельно, а, при необходимости, можно менять внешний вид управляющих виджетов прямо на лету. Такой подход имеет место быть.
Мне, например, это оказалось удобно в работе с домофоном, ссылку на статью о котором я давал в самом начале статьи. Я установил приложение нескольким людям, выбрал в настройках «Режим конечного пользователя» (скрывает все настройки, логи, статистику), и все они имеют доступ к моему домофону, не задумываясь о том, как работает приложение, а я могу изменять функционал устройства по мере необходимости.
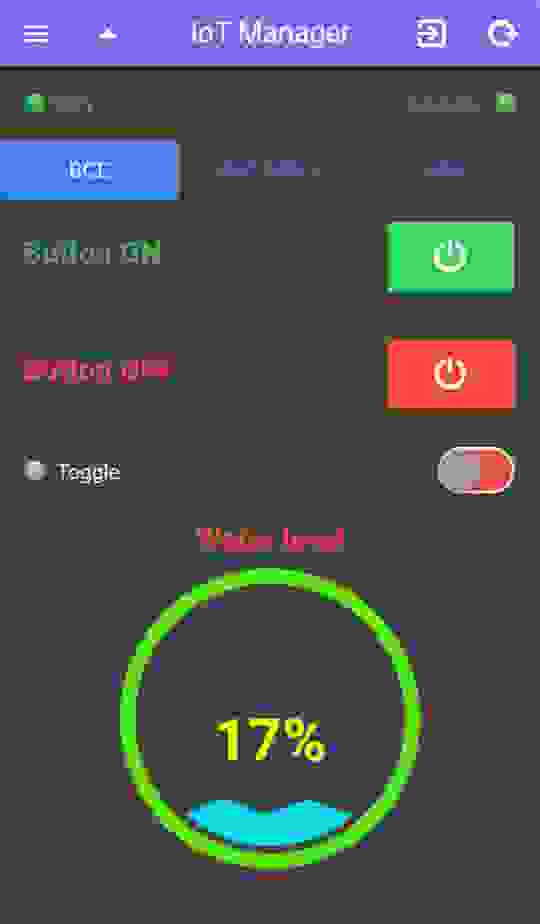
Приложение имеет большое разнообразие виджетов и более 500 различных иконок для использования. Вот примеры (кликабельно):

Настройка брокера
Для примера я заведу брокер на cloudmqtt.com, но, конечно, это может быть и ваш локальный брокер. Я создал брокер на бесплатном тарифном плане Cute Cat, в итоге получил адрес сервера+порты:

Тут же добавляю пользователя test с паролем и даю этому пользователю права на чтение и запись всех топиков (ставим просто #):

На этом настройка брокера заканчивается, для наших нужд хватит.
Настройка приложения
 В настройках приложения вводим данные брокера: сервер, порт (тот, что WebSockets TLS only), пользователя c паролем, включаем тумблер использовать SSL/TLS, в качестве префикса для имен топиков оставляем стандартное /IoTmanager. Жмем подключиться (иконка спидометра в правом верхнем углу) и видим зеленую иконку Брокер, что означает успешное подключение.
В настройках приложения вводим данные брокера: сервер, порт (тот, что WebSockets TLS only), пользователя c паролем, включаем тумблер использовать SSL/TLS, в качестве префикса для имен топиков оставляем стандартное /IoTmanager. Жмем подключиться (иконка спидометра в правом верхнем углу) и видим зеленую иконку Брокер, что означает успешное подключение.
В брокере мы должны увидеть приветственные топики приложения со служебной информацией:

Все, теперь у нас есть полностью функциональное мобильное приложение для управления чем-либо через интернет. Не пугайтесь, что рабочая область полностью пустая, вся дальнейшая настройка внешнего вида приложения будет производиться на физическом девайсе, на самом телефоне ничего не настраивается.
Заготовка прошивки для ESP8266
Попробуем поморгать светодиодом на NodeMCU с помощью нашего приложения на телефоне. Классика, не правда ли? В качестве IDE я буду использовать редактор Atom с расширением PlatformIO и ардуиновскими библиотеками.
Далее все пояснения я привожу относительно виджета-переключателя Toggle, т.к его html-код я уже приводил выше. Все виджеты подробно описаны на официальном сайте приложения со всевозможными плюшками и конкретными примерами.
При написании прошивки под NodeMCU я использовал библиотеки ESP8266WiFi для подключения к WiFi, MQTT-клиент PubSubClient (by Imroy) и ArduinoJson для удобного формирования строки JSON. Ссылка на репозиторий прошивки есть в конце статьи. Немного поясню принцип работы.
Таким образом формируется JSON строка, содержащая необходимые параметры для настройки виджета, и которая позже будет отправлена в топик /IoTmanager/deviceID/config для отображения виджета в IoTmanager’е.
Для выставления статуса виджету (положения вкл/выкл), необходимо отправить JSON строку вида в топик /IoTmanager/deviceID/led1/status.
В свою очередь приложение, когда нажимается переключатель, отправляет в топик /IoTmanager/deviceID/led1/control сообщение 0 или 1 (для удобства парсинга на микроконтроллерах). Соответственно на ESP это можно отловить в функции коллбэка так:
Сейчас в прошивке сделано так, что при получении в главный топик /IoTmanager (тот самый префикс) сообщения HELLO (так делает программа), ESP отдает все конфиги для виджетов. Таким образом они сразу же появляются в приложении и это автоматически означает, что устройство на связи:

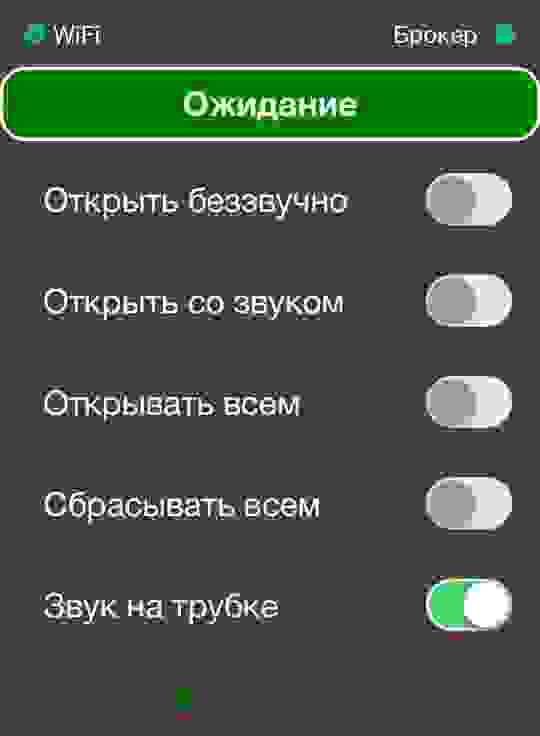
Но можно использовать для конфиг-сообщений флаг retained. Тогда брокер, при подключении к нему приложения, будет отдавать все топики с этим флагом. Т.е независимо от того, на связи устройство или нет, в приложении будут отображаться виджеты. Я использую такой подход в домофоне. А чтобы знать, на связи устройство или нет, при получении сообщения HELLO, домофон отдает конфиг виджета с текстом Есть контакт (слабо заметно внизу скриншота).
MQTT на телефоне с IOS. Управляем умным домом в среде Arduino
В прошлой статье мы рассмотрели способ отправки данных на MQTT сервер и увидели данные, которые приходят в окно браузера. Но это не очень удобно, поэтому скачаем клиент на телефон и сделаем красивую оболочку с отображением температуры. Обычно все разбирают установку на Android устройство – в iOs действительно не такой богатый выбор приложений. Я попробовал несколько и остановился на IoT OnOff.

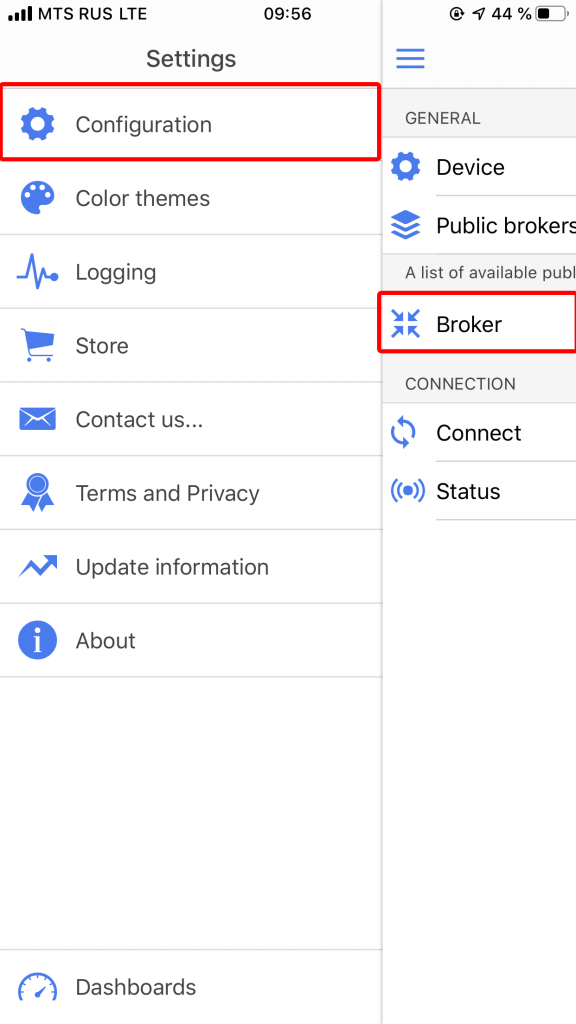
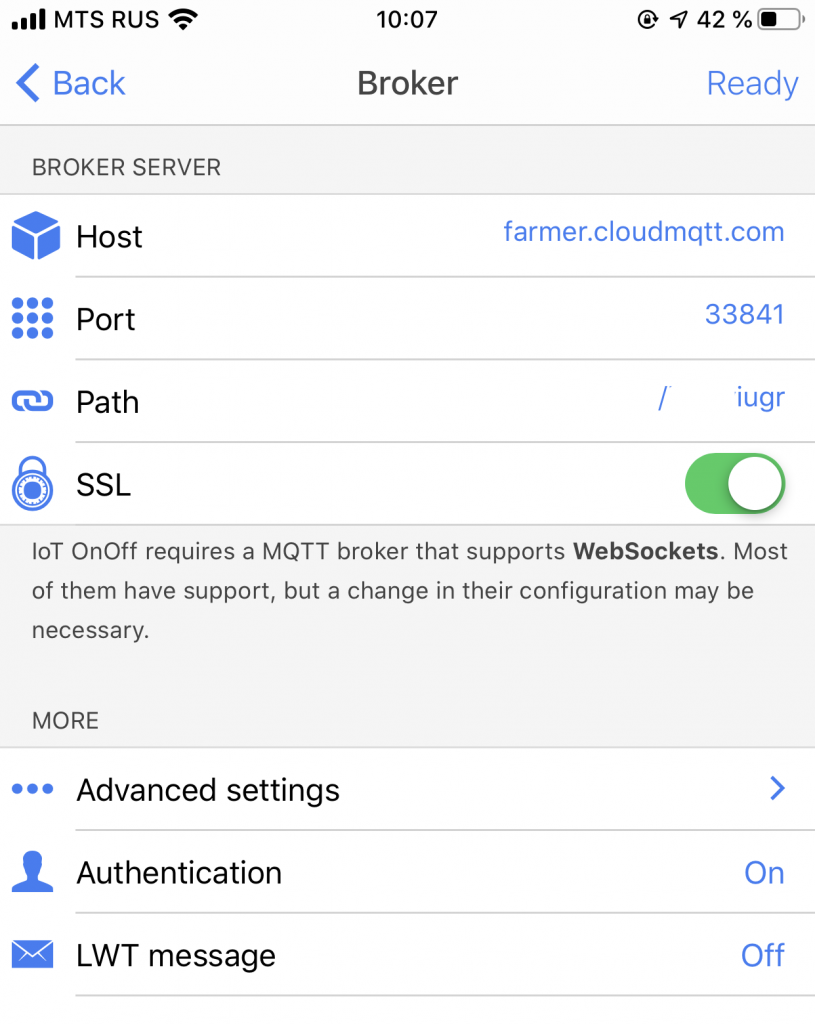
Заходим в меню Configuration – Broker. И вводим основные параметры с нашего аккаунта в cloudMqtt. Вводим Host$ порт у меня заработал только “Websockets Port (TLS only)”, а в качестве директории я указал имя, потому что все топики начинаются с имени пользователя.

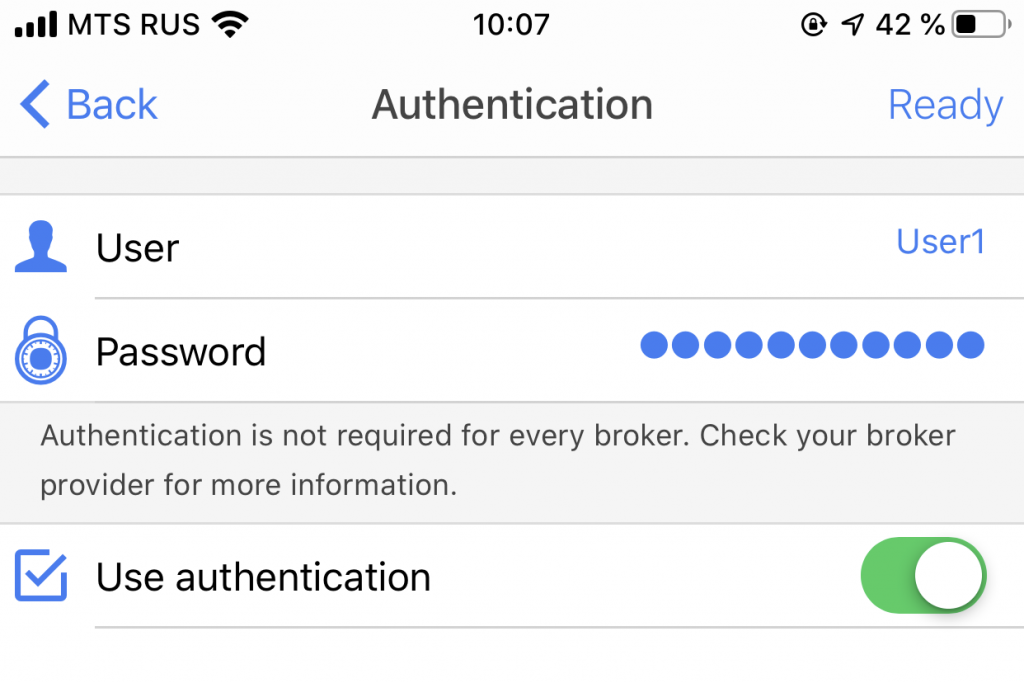
Далее переходим в authentication, где нужно поменять имя пользователя и пароль. В предыдущей статье мы создавали отдельного пользователя User1 с паролем и правами, в cloudMqtt его и будем вводить в это меню.

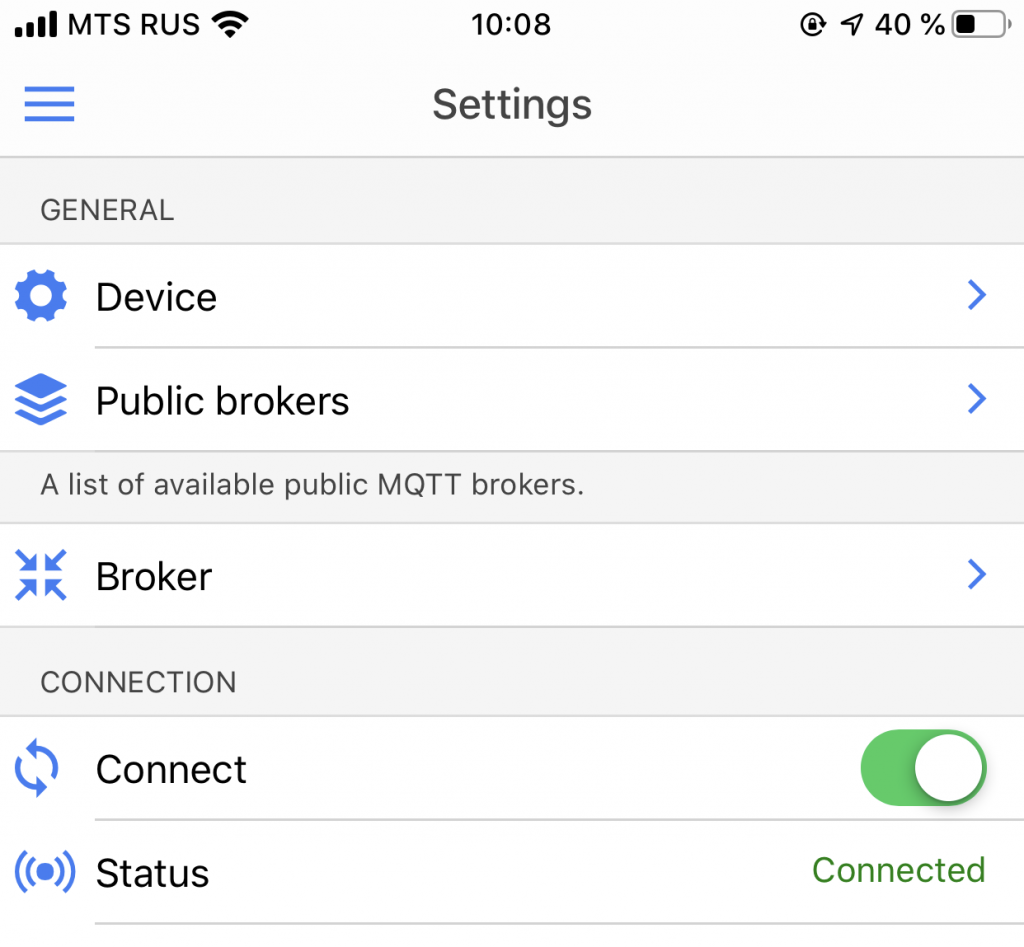
Возвращаемся в меню настроек, теперь снизу статус должен стать зелёным, с атрибутом “connected”.

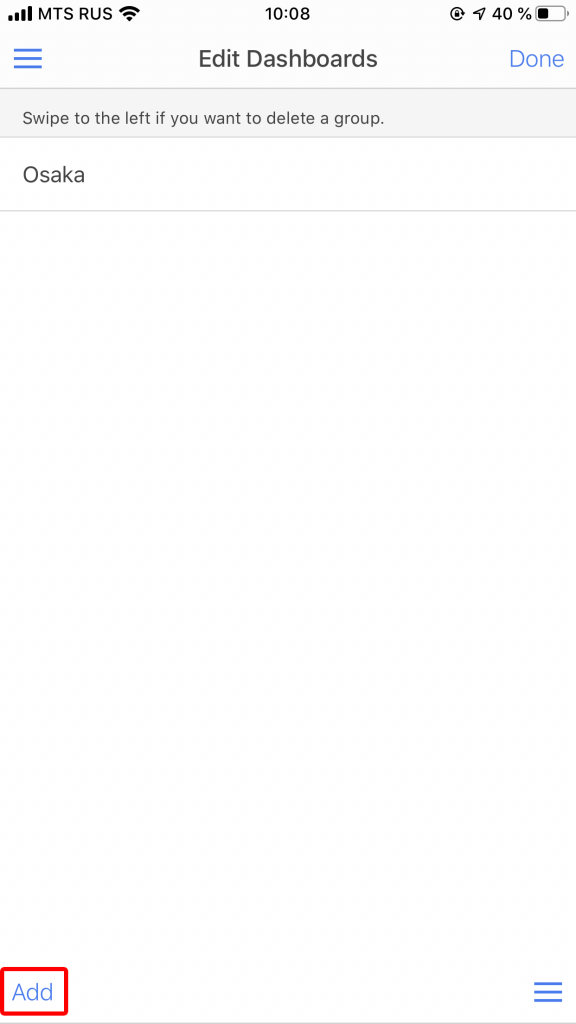
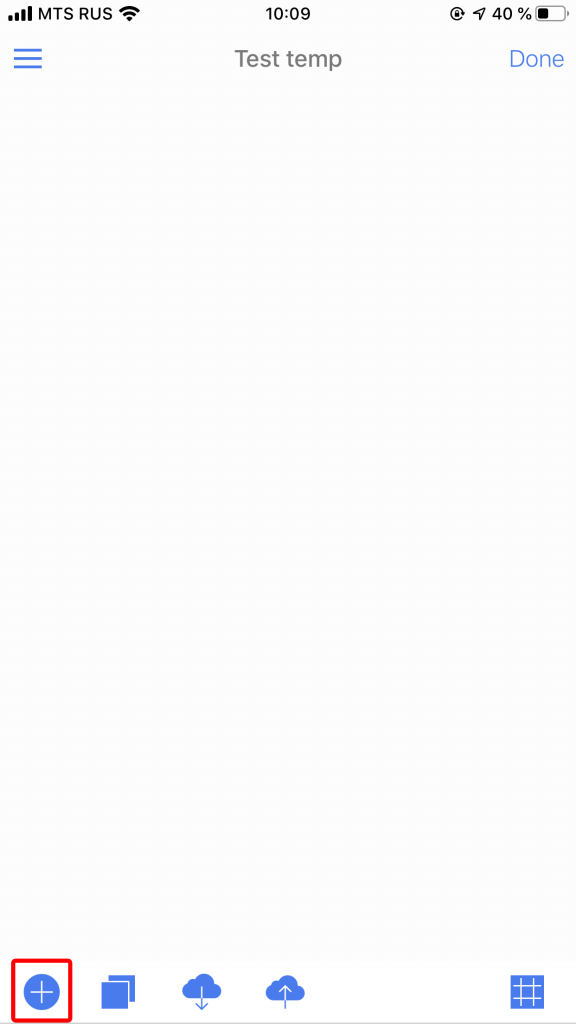
Можно перейти в меню Dashboards – это наши странички с необходимой информацией с удалённых устройств. Здесь можно удалять и добавлять индикаторы, стрелочки и т.д. Я удалил стандартные, а добавить новые можно кнопкой edit, затем кнопкой “Add” снизу.

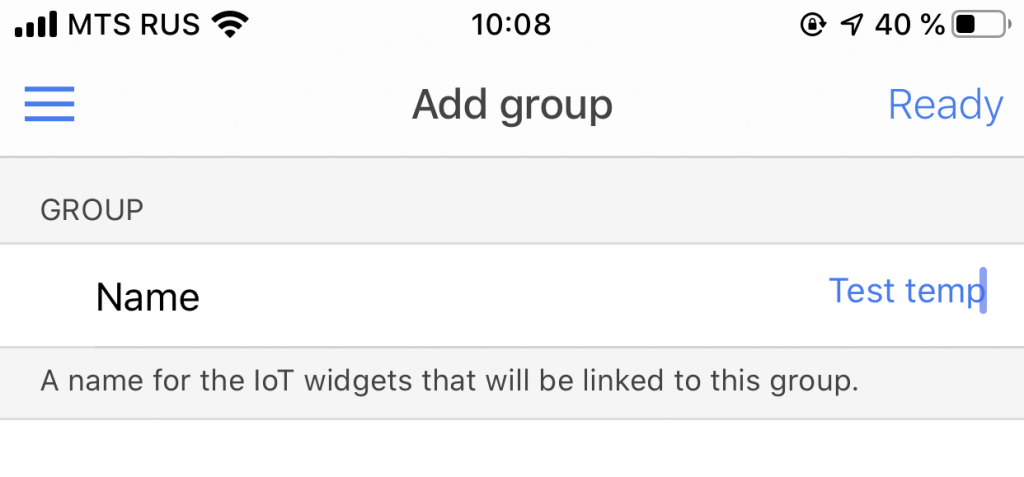
Теперь задаём имя для нашего нового дашборда.

Как только перейдём в дашборд, сверху справа жмём edit, потом снизу слева появляется иконка с плюсом, её и нажимаем. Так можно добавить новые виджеты.

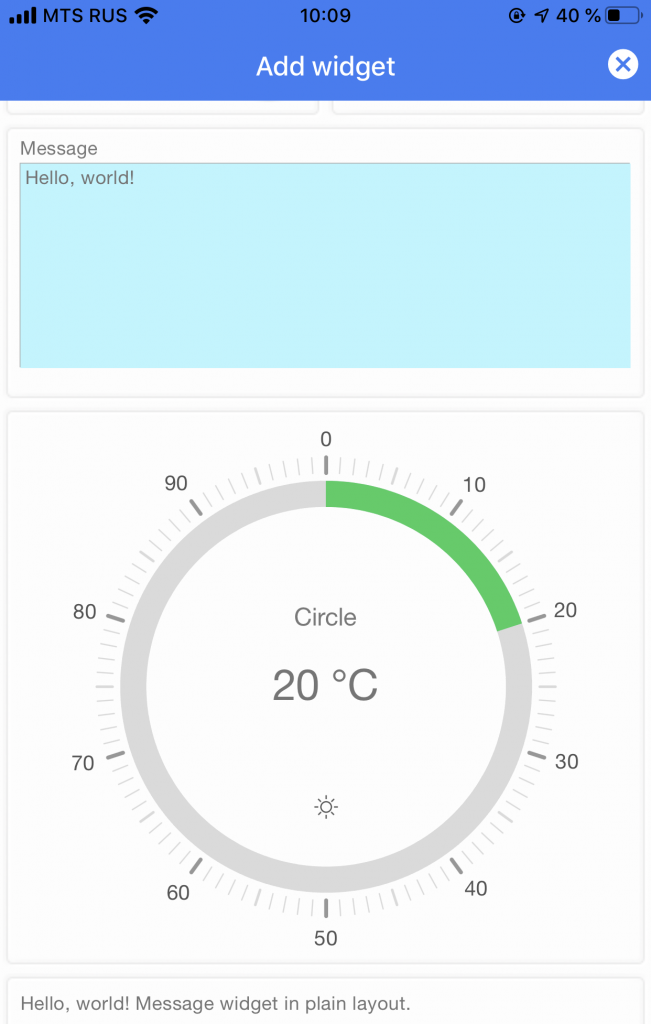
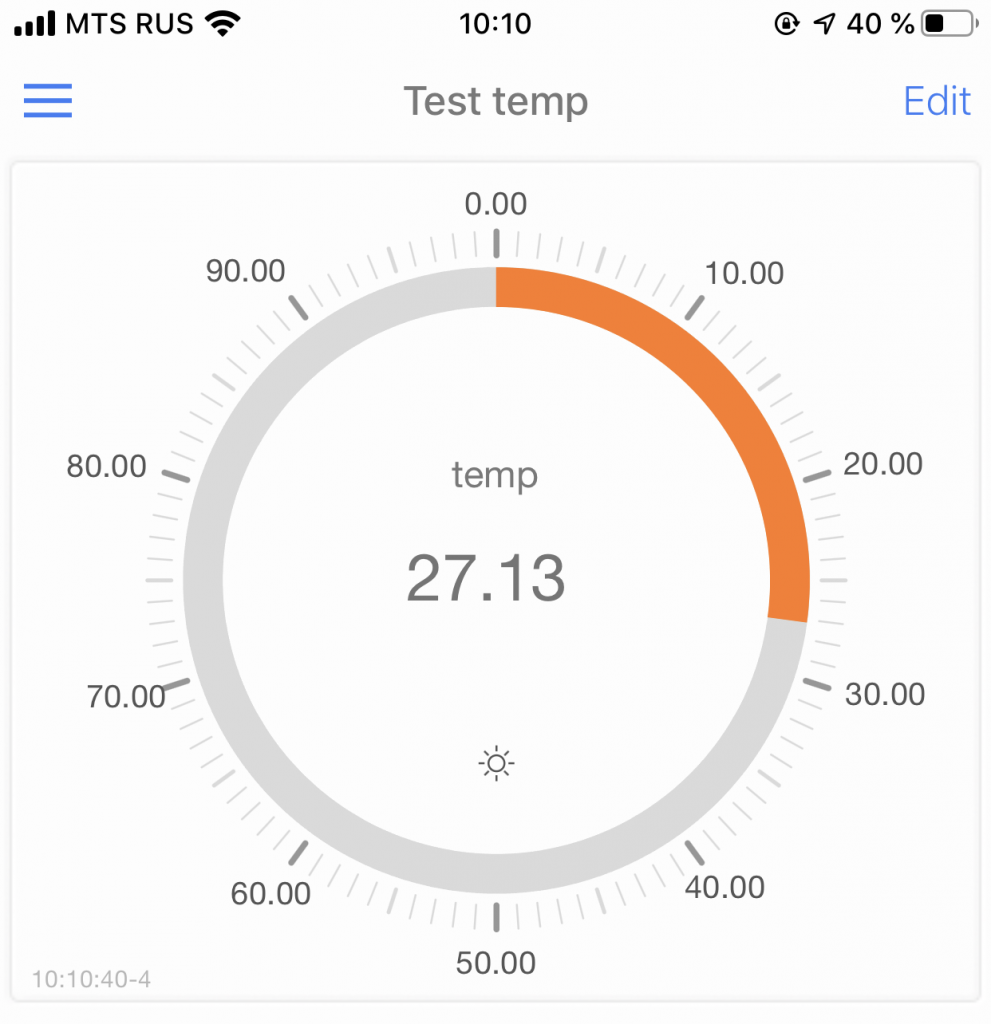
Перед нами появляется список виджетов. Мне кажется, для температуры подходит такой прогресс-бар, его и выберу.

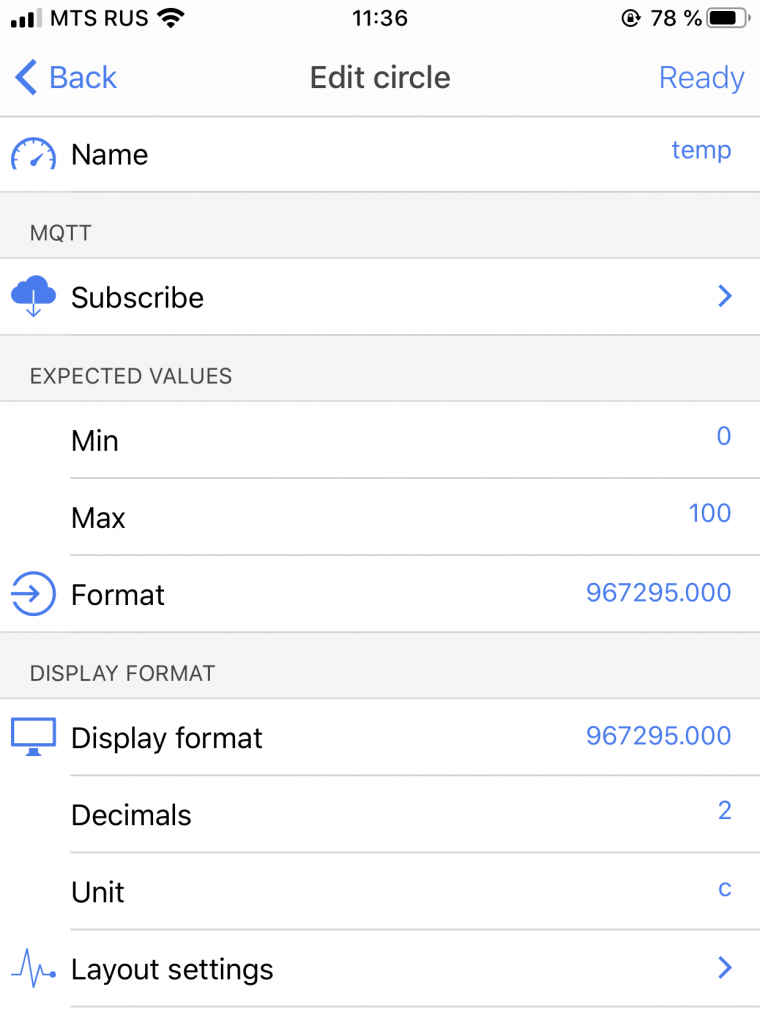
Отредактируем созданный индикатор – ему нужно задать имя, минимальную границу отображения значения и максимальную. Также я добавил 2 знака после запятой (Decimals) и указал C, как температуру в значениях (Unit).

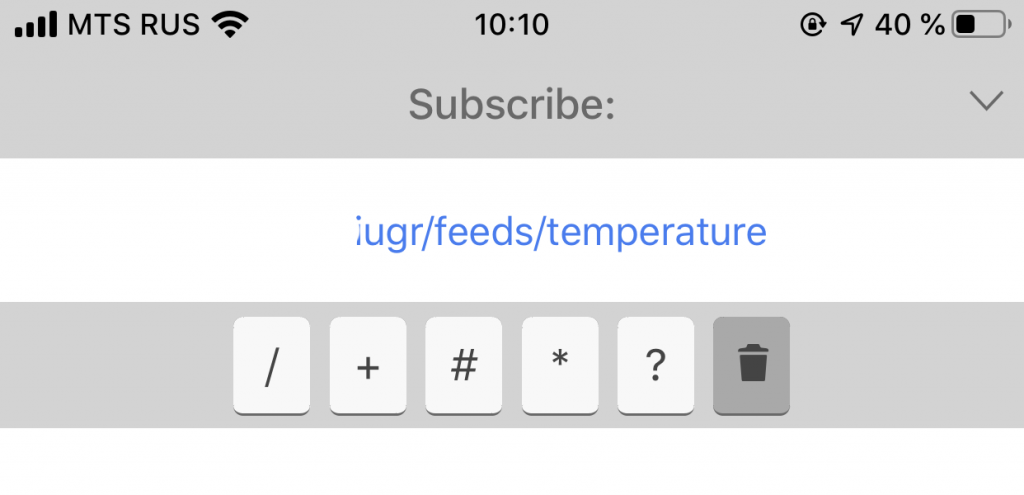
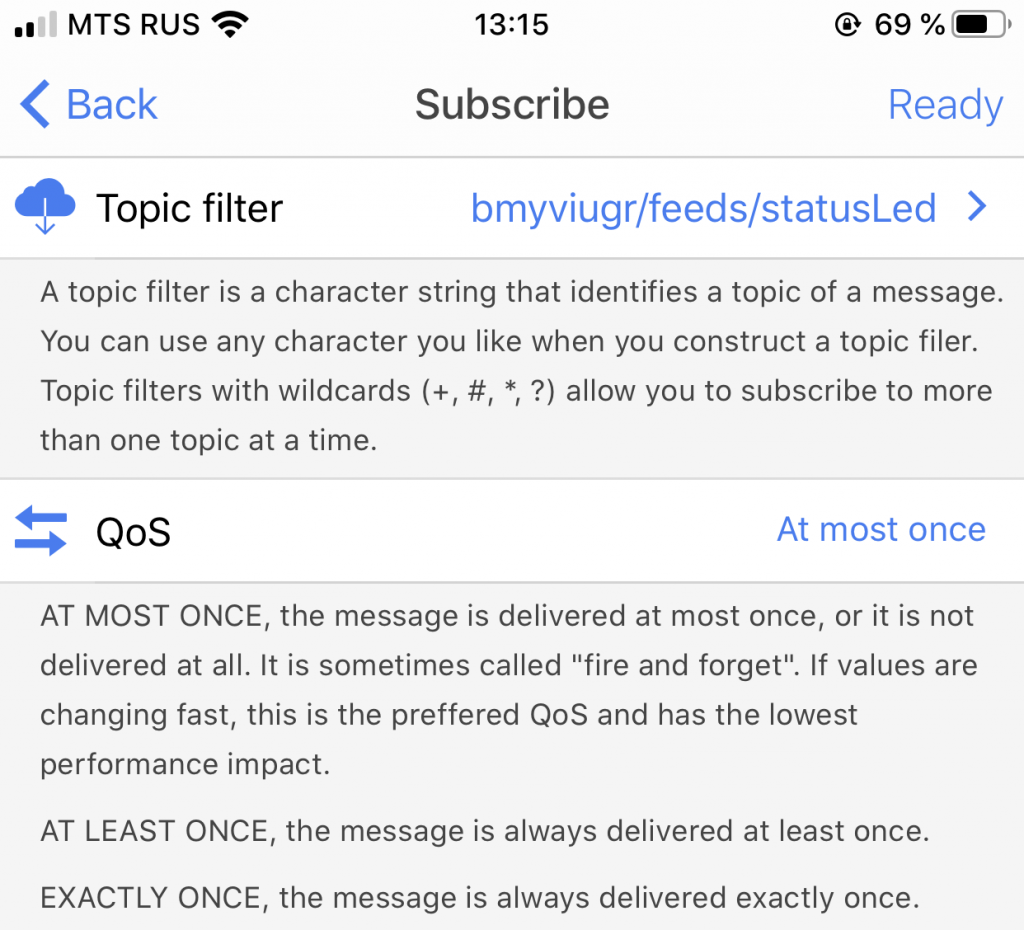
Переходим в самое важное меню редактирования виджета – subscribe, это путь на топик, с которого мы будем считывать информацию. Его имя, как вы помните, мы задаём в ESP8266, в среде Arduino IDE. У меня был такой путь до температуры – первые два значения легко найти в самом cloudMqtt. Первая папка – имя/ вашего аккаунта, которое присвоил сервис mqtt; вторая будет одинаковая – feeds. Этот путь легко подсмотреть во вкладке WEBSOCKET UI, в самом онлайн сервисе.

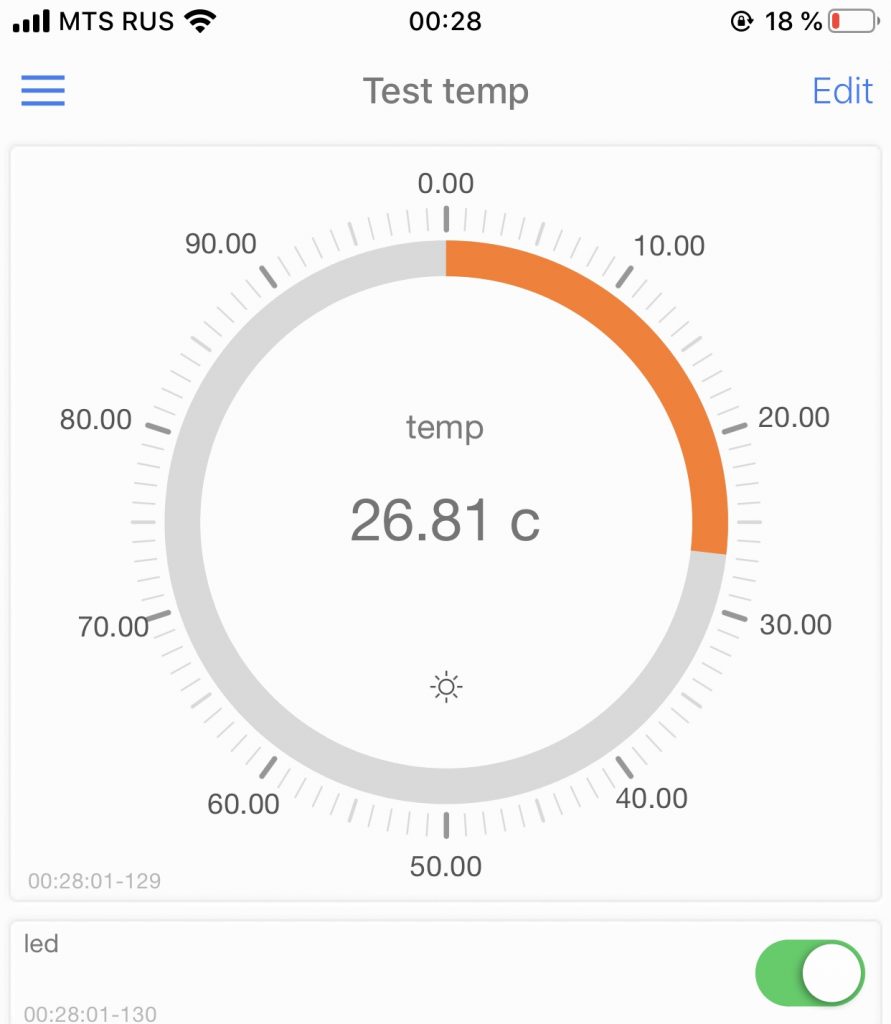
Возвращаемся в главный экран дашборда и проверяем значения – должно отобразиться текущее значение температуры.

Теперь попробуем сделать переключатель, да не простой, а умный, который подписывается на текущее значение топика, отображает состояние и позволяет его поменять. Сначала вернёмся в Arduino IDE, и сделаем новый паблишер – состояние вывода – и опрос топика. Назовём statusLed, но вместо светодиода, понятное дело, можно подключить что угодно.
Далее сконфигурируем наш светодиод.
Создадим отправку состояния светодиода для паблишера statusLed. Считывать текущее состояние светодиода будем командой digitalRead(ACTION_LED)
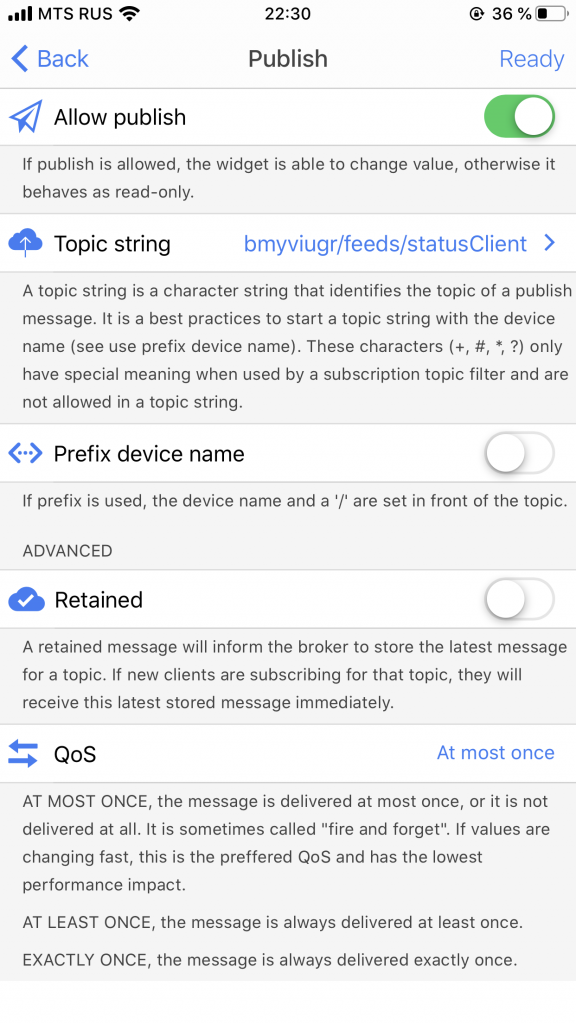
Теперь немного переделаем наш дашборд в приложении iot OnOff. Добавим следующий переключатель, как на скриншоте слева.

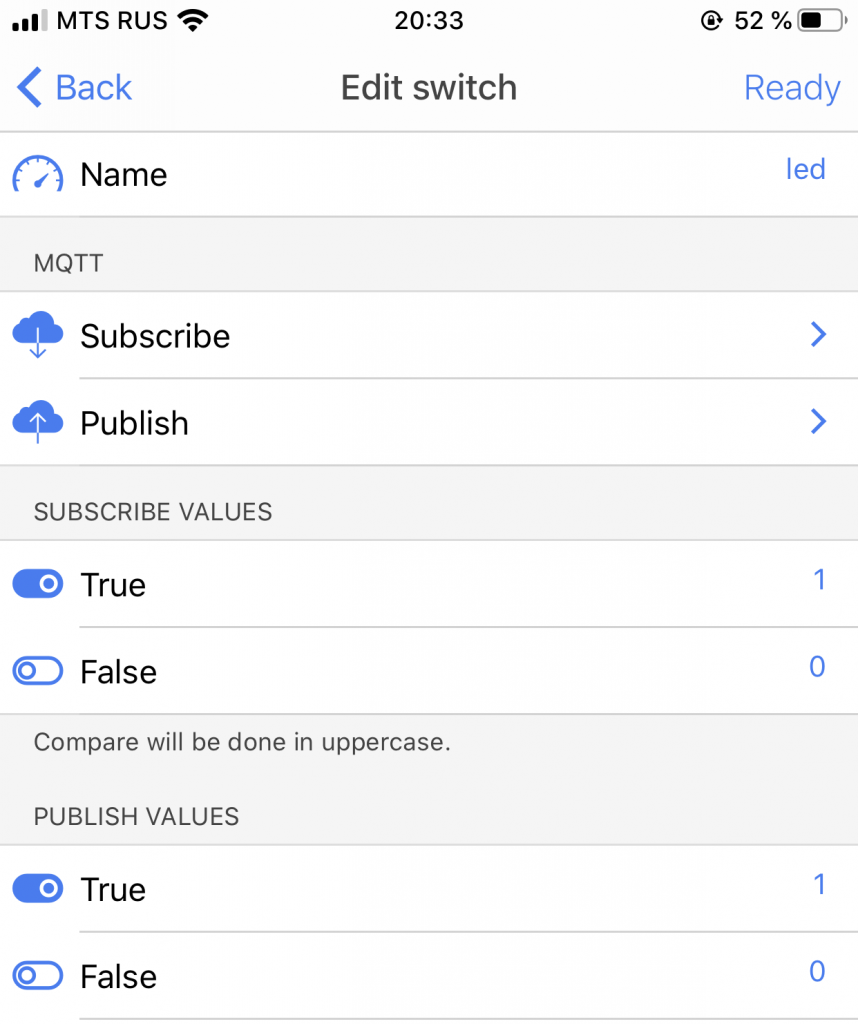
Обратим внимание на настройки, здесь есть интересный момент, где нужно указать какие значения переключатель считывает для отображения, а какие отправляет от пользователя. Изначально они установлены в true и false, я их для простоты обработки заменил на 0 и 1. Для чего вообще это нужно? Например, если к системе имеет доступ несколько человек, вы можете сразу увидеть текущее состояние исполнительного устройства (лампочки) и, если что, переключить его (её).

Теперь зададим имя топика в подменю subscribe – это тот путь, куда переключатель будет подписываться, т.е. на наше устройство, а оно будет отправлять статус светодиода; мы это запрограммировали выше, как statusLed. Заполняем.

Значение же, которое установил пользователь, будем отправлять также на MQTT сервер в виде топика statusClient. Желательно выключить Prefix device name, во всяком случае, у меня путь становился с ним некорректный.

Теперь создадим подписку на топик statusClient в самом устройстве.
Для работоспособности подписки необходимо задать ещё один параметр с нашим именем.
Также потребуется задать опрос в цикле loop(), где у нас опрашивается состояние топика.
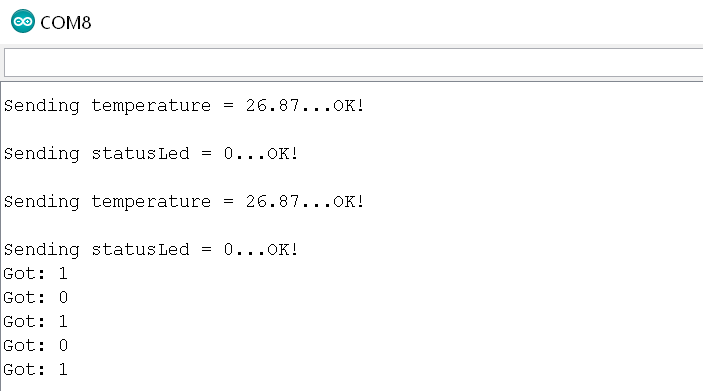
Теперь проверим отправку состояния светодиода и получение данных с программы. Я запустил устройство, и параллельно с клиента телефона переключал свитчер.

Отлично, данные плата получает, но действия никакого нет, поэтому светодиод остаётся не зажжённым, и на телефоне переключатель принимает прежнее положение, ведь устройство ему рапортует, что, мол, ничего не поменялось. Добавим действие для включения светодиода в обработчик события statusClient. Сразу после вывода в серийный порт списываем следующее условие включения светодиода.
Здесь мы применили функцию atoi (ANSII To Integer) – преобразовали строковую переменную в число. Далее, сравниваем значение с 1, и если оно истинно, то включаем светодиод.

В итоге, мы разобрали основные моменты работы с MQTT протоколом, используя популярные платформы и среду программирования Arduino IDE – как получение информации с самого устройства, так и передачу данных с клиента на аппаратную часть.
1 комментарий к “MQTT на телефоне с IOS. Управляем умным домом в среде Arduino”
Кратко, что такое openHab. Это сервер для управления умным домом с открытым исходным кодом. Разрабатывается сообществом, поддерживает управление огромным количеством устройств. Есть мобильный клиент, есть возможность управления Алексой от Amazon и ассистентом от Google. Написан на java, на базе фреймворка Eclipse SmartHome. А значит его можно установить хоть на холодильник, главное чтобы на этом холодильнике работала виртуальная машина Java. Инструкции по установке есть для Linux, Windows, Mac OS, Raspberry Pi, для различных сетевых хранилищ Synology и QNAP. Быстро пробежимся по первому варианту.
Протокол MQTT: концептуальное погружение
Протокол Message Queuing Telemetry Transport (MQTT) используется в течение многих лет, но сейчас он особенно актуален благодаря взрывному росту IoT: и потребительские, и промышленные устройства внедряют распределённые сети и граничные вычисления (edge computing), а устройства с постоянной трансляцией данных становятся частью повседневной жизни.
Это означает, что лёгкие, открытые и доступные протоколы со временем станут ещё важнее. В этой статье приводится концептуальное погружение в MQTT: как он работает, как используется сейчас и как будет использоваться в будущем.
Небольшое вступление
MQTT — это протокол обмена сообщениями по шаблону издатель-подписчик (pub/sub). Первоначальную версию в 1999 году опубликовали Энди Стэнфорд-Кларк из IBM и Арлен Ниппер из Cirrus Link. Они рассматривали MQTT как способ поддержания связи между машинами в сетях с ограниченной пропускной способностью или непредсказуемой связью. Одним из первых вариантов его использования было обеспечение контакта фрагментов нефтепровода друг с другом и с центральными звеньями через спутники.
С учётом суровых условий эксплуатации протокол сделан маленьким и лёгким. Он идеален для устройств слабой мощности и с ограниченным временем автономной работы. К их числу сейчас относятся и вездесущие смартфоны, и постоянно растущее число датчиков и подключённых устройств.
Таким образом, MQTT стал протоколом для потоковой передачи данных между устройствами с ограниченной мощностью CPU и/или временем автономной работы, а также для сетей с дорогой или низкой пропускной способностью, непредсказуемой стабильностью или высокой задержкой. Именно поэтому MQTT известен как идеальный транспорт для IoT. Он построен на протоколе TCP/IP, но есть ответвление MQTT-SN для работы по Bluetooth, UDP, ZigBee и в других сетях IoT, отличных от TCP/IP.
MQTT — не единственный в своём роде протокол обмена сообщениями pub/sub в реальном времени, но он уже получил широкое распространение в различных средах, которые зависят от межмашинной связи. Среди его сверстников — Web Application Messaging Protocol, Streaming Text-Oriented Messaging Protocol и Alternative Message Queueing Protocol.
MQTT — логичный выбор для разработчиков, которые хотят создавать приложения с надёжной функциональностью и широкой совместимостью с подключёнными к интернету устройствами и приложениями, включая браузеры, смартфоны и устройства IoT.
Как работает MQTT: основы
Система связи, построенная на MQTT, состоит из сервера-издателя, сервера-брокера и одного или нескольких клиентов. Издатель не требует каких-либо настроек по количеству или расположению подписчиков, получающих сообщения. Кроме того, подписчикам не требуется настройка на конкретного издателя. В системе может быть несколько брокеров, распространяющих сообщения.
MQTT предоставляет способ создания иерархии каналов связи — своего рода ветвь с листьями. Всякий раз, когда у издателя есть новые данные для распространения среди клиентов, сообщение сопровождается примечанием контроля доставки. Клиенты более высокого уровня могут получать каждое сообщение, в то время как клиенты более низкого уровня могут получать сообщения, относящиеся только к одному или двум базовым каналам, «ответвляющимся» в нижней части иерархии. Это облегчает обмен информацией размером от двух байт до 256 мегабайт.
Пример того, как можно настроить клиент для подключения через брокера MQTT:
Любые данные, опубликованные или полученные брокером MQTT, будут закодированы в двоичном формате, поскольку MQTT является бинарным протоколом. Это означает, что для получения исходного содержимого нужно интерпретировать сообщение. Вот как это выглядит с помощью Ably и JavaScript:
Брокеры MQTT иногда могут накапливать сообщения, связанные с каналами, у которых нет текущих подписчиков. В этом случае сообщения будут либо отброшены, либо сохранены, в зависимости от инструкций в управляющем сообщении. Это полезно в тех случаях, когда новым абонентам может потребоваться самая последняя записанная точка данных, вместо того, чтобы ждать следующей отправки.
Примечательно, что MQTT передаёт учётные данные безопасности открытым текстом, иначе не поддерживается аутентификация или функции безопасности. Вот где вступает в игру фреймворк SSL, помогая защитить передаваемую информацию от перехвата или иной подделки.
Кроме того, в MQTT можно использовать аутентификацию Ably на токенах, если вы вообще не хотите раскрывать свой ключ API фактическому клиенту MQTT (в случае MQTT без SSL токены обязательны, чтобы предотвратить передачу ключей API открытым текстом). Пример аутентификации через токены:
Функциональность MQTT: более глубокое погружение
Согласно IBM, MQTT обладает следующими свойствами:
Одной из отличительных характеристик MQTT является уникальное понимание каналов: каждый из них обрабатывается как путь к файлу, например:
Каналы гарантируют, что каждый клиент получает сообщения, предназначенные для него. Обрабатывая каналы как пути к файлам, MQTT выполняет все виды полезных функций связи, в том числе фильтрацию сообщений на основе того, где — на каком уровне или в какой ветви — клиенты подписываются на путь к файлу.
Формат сообщений MQTT
Посмотрите на два компонента, из которых состоит каждое сообщение по протоколу MQTT:
Где можно использовать MQTT?
Поскольку приложения IoT ныне внедряются в огромных масштабах, MQTT попал в центр внимания как открытый, простой и масштабируемый способ развёртывания распределённых вычислений и функциональности IoT для более широкой пользовательской базы — как на потребительском, так и на промышленном рынках.
Как указано выше, MQTT — легковесный протокол обмена сообщениями, построенный для ненадёжных сетей и устройств с ограничениями на источник питания и CPU. Однако это не означает, что связь с потенциальной потерей пакетов — его единственное приложение. MQTT предоставляет различные уровни обслуживания для различных типов инфраструктуры IoT, от повторяющейся выборки данных до управления промышленными машинами:
Когда не нужно использовать MQTT?
У разработчиков есть богатый выбор протоколов для проектирования и развёртывания двунаправленных каналов связи IoT, включая MQTT, HTTP, CoAP, WebSockets (если позволяет CPU/батарея) и другие. Является ли MQTT лучшим выбором, зависит от оборудования и задачи приложения.
Разработанный для сред с чрезвычайно низкой пропускной способностью, протокол MQTT может быть довольно негибким в своём стремлении сохранить каждый байт. Например, спецификация определяет всего пять сообщений об ошибке, с помощью которых сервер может отклонить соединение (например, неверное имя пользователя/пароль или неприемлемая версия протокола). Если сервер хочет указать на какую-то иную ошибку, ему не повезло. Хуже того, если ошибка возникает после запуска соединения, нет никакого механизма для сообщения об ошибке вообще. Сервер может только пожать плечами и резко прервать TCP-соединение, оставив клиента без понятия, почему его сбросили (и без какого-либо способа отличить преднамеренное отключение от временной сетевой проблемы). Для людей, привыкших к более гибким и простым в отладке (хотя и менее экономичным по пропускной способности) протоколам pub/sub, такой спартанский подход может показаться немного примитивным.
MQTT часто упоминается вместе с HTTP, поэтому компания Google провела исследование, сравнив их по времени отклика, объёму трафика и другим важным для разработчиков атрибутам. MQTT занял первое место в тестах Google, но только в условиях, когда соединение можно повторно использовать для отправки нескольких полезных нагрузок.
HTTP и MQTT являются хорошим выбором для приложений IoT из-за достаточно малого объёма трафика, низких требований к батарее и памяти.
CoAP — ещё один протокол, который часто сравнивают с MQTT для разработки систем IoT. Они похожи, но есть заметные различия. MQTT — это протокол «многие ко многим», в то время как CoAP — это в основном протокол «один к одному» для связи между сервером и клиентом. В то же время CoAP предоставляет функции метаданных, обнаружения и согласования содержимого, которых нет у MQTT.
В тех случаях, когда клиенты должны только получать данные, Server-Sent Events — тоже подходящий вариант.
Как быстро настроить MQTT
Eclipse Mosquitto — open source брокер MQTT
Eclipse Mosquitto — брокер сообщений с открытым исходным кодом (лицензии EPL/EDL), который реализует протоколы MQTT версий 5.0, 3.1.1 и 3.1. Mosquitto лёгкий и подходит для использования на всех устройствах: от маломощных одноплатных компьютеров до полноценных серверов.
MQTT.js
MQTT.js — это клиентская библиотека для протокола MQTT, написанная на JavaScript для Node.js и браузера. Вот пример отправки сообщения с помощью MQTT.js:
MQTTnet
Установка клиента MQTT:
После настройки параметров клиента MQTT можно установить соединение. В следующем коде показано, как подключиться к серверу:
Приём входящих сообщений:
Для поставщиков корпоративного уровня есть готовые MQTT-серверы для масштабируемого обмена сообщениями между мобильными приложениями, промышленными машинами и широким спектром других вариантов использования IoT. В этом руководстве говорится, как использовать MQTT через брокера корпоративного уровня.
Что насчёт масштабирования?
Когда речь идёт о масштабировании MQTT, следует учесть два соображения: 1) правильный ли это протокол; 2) независимо от выбора протокола, какие инфраструктура и сетевые возможности необходимы для обработки возросшего трафика между устройствами по MQTT.
Lightweight Machine-to-Machine (LWM2M) — ещё один протокол, который можно использовать вместе с MQTT на уровне предприятия. По сравнению с MQTT, он иногда лучше подходит для долговременных систем IoT. MQTT идеально подходит для пробного запуска IoT без особых усилий, в то время как LWM2M предоставляет функции для долгосрочной универсальной инфраструктуры. LWM2M также предоставляет превосходные инструменты управления устройствами, такие как мониторинг подключения, обновление прошивок и удалённые действия на устройствах. Для предприятий с большим количеством неуправляемых устройств, отправляющих большие объёмы данных на центральную платформу, LWM2M является лучшим выбором. Тем не менее, мы говорим о масштабных развёртываниях IoT, поэтому обычно MQTT более чем адекватный вариант. Кроме того, MQTT более распространён и у него более широкая поддержка.
Теперь о возможностях инфраструктуры. Когда речь заходит о загрузке сервера, то редко узким местом является количество одновременных подключений. Большинство хороших серверов/брокеров MQTT поддерживают тысячи одновременных подключений, но какова рабочая нагрузка, необходимая для обработки и ответа на сообщения после того, как сервер MQTT получил фактические данные? Как правило, есть всевозможные потенциальные проблемы, такие как чтение и запись в базу данных и из неё, интеграция с сервером, распределение и управление ресурсами для каждого клиента и т. д. Как только одна машина перестаёт справляться с нагрузкой, нужно добавлять дополнительные серверы, то есть думать о балансировке нагрузки, синхронизации сообщений между клиентами, подключёнными к разным серверам, обобщённом доступе к состоянию клиента независимо от срока соединения или конкретного сервера, к которому подключён клиент — список продолжается и продолжается.
Такие проблемы заслуживают отдельной статьи, и много информации можно найти в разделе Engineering нашего блога. В частности, см. статью о некоторых сложностях обслуживания масштабной инфраструктуры обмена сообщениями в реальном времени.
Какова нынешняя ситуация с MQTT?
В апреле 2019 года OASIS выпустила MQTT v5.0 в качестве официального стандарта. OASIS — это некоммерческий консорциум, состоящий из 600 организаций-членов и 5000 индивидуальных участников.
Версия 5.0 вводит ряд новых функций, которые должны представлять интерес для разработчиков систем реального времени. Эти новые функции обратно совместимы с текущими версиями MQTT. Среди них:
В дополнение к множеству потребительских устройств и сервисов на рынке, MQTT нашёл использование в корпоративной инфраструктуре всех форм и размеров. Это смартфоны и планшеты, системы мониторинга энергии, медицинские устройства, нефтяные вышки и буровые установки, автомобильная и аэрокосмическая промышленность, а также датчики и системы машинного зрения, используемые в погрузочно-разгрузочных работах, строительстве, цепочке поставок, розничной торговле и многое другое.
MQTT и Ably
MQTT — популярный, широко поддерживаемый и относительно зрелый протокол. Он отлично подходит для множества применений в реальном времени, а не только для развёртывания IoT. Тем не менее, поскольку производство и потребление данных в реальном времени продолжают расти экспоненциально, MQTT не всегда будет правильным выбором протокола для удовлетворения ваших потребностей в потоковой передаче. Следите за нашим разделом Realtime Concepts для получения информации о других протоколах и о том, как они подходят вашей ситуации.
Ably предоставляет брокер и адаптер протокола MQTT с трансляцией на собственный протокол Ably в обе стороны, что позволяет интегрироваться с любыми существующими системами и соединениями. Поддерживаются WebSockets, HTTP, SSE, gRPC (в разработке), STOMP, AMQP и другие протоколы для организации распределённой инфраструктуры обмена сообщениями в реальном времени. Есть более 40 клиентских библиотекам SDK и поддержка проприетарных протоколов реального времени.
