React Native для самых маленьких. Опыт мобильной разработки
Однажды, в одной продуктовой команде захотели разработать мобильное приложение, чтобы проверить гипотезу востребованности продукта и его удобства для пользователей. И то, что в команде не было мобильных разработчиков, не помешало. Два фронтенд-разработчика взяли React Native и за три месяца написали приложение. Тестирование гипотезы прошло успешно, приложение продолжает развивается и вызывает интерес других команд в компании.

Изображение из описания инструмента: www.semrush.com/news/position-tracking-on-the-go.
Это краткое описание истории команды Артёма Лашевского, который на три месяца из фронтенд-разработчика стал мобильным. Подробнее, как это произошло, читайте в расшифровке доклада Артёма на FrontendConf 2019: что такое React Native, почему именно он, пошаговая инструкция создания приложения и выбор нужных библиотек и компонентов.
Артем Лашевский — ведущий фронтенд-разработчик в SEMrush и специалист в области информационной безопасности автоматизированных систем.
Зачем нам приложение
SEMrush — международная IT-компания, которая разрабатывает крупную онлайн-платформу для маркетологов. Входит в ТОП-3 платформ для маркетинга и SEO. У компании 5 млн пользователей, 7 офисов на двух континентах, 800 человек в штате и 30 команд разработки.
Каждая команда разработки занимается своим инструментом в рамках платформы. Я работаю в одной из таких команд из 8 человек: два на фронтенде, три на бэкенде, QA, DevOps-инженер и PO. Инструмент, над которым работает наша команда, позволяет пользователям проверять позиции страниц их сайта по определенным запросам в Google. Инструмент помогает проверять позиции по ключевым словам не только своего сайта, но и конкурентов и проводить анализ и сравнение.
Платформа работает в браузере. Запуск мобильного приложения позволит получить конкурентное преимущество, потому что приложение помогает дольше удерживать старых пользователей и повышает конверсию из бесплатных в платных.
Для пользователей приложение повышает удобство работы с платформой. Через телефон клиент может воспользоваться SEMrush там, где раньше был нужен компьютер. Зайти в приложение, увидеть, упал ли его сайт в выдаче Google или поднялся — ключевые метрики всегда под рукой. Если они просели, то уже в веб-версии можно посмотреть детали и понять, как исправить ситуацию.
Наша команда видела потенциал мобильного приложения и решила попробовать его разработать, но мобильных разработчиков среди нас не было. Мы стали сами изучать инструменты и технологии для разработки приложений.
Нативные приложения — первое, на что обратили внимание. Изучив, поняли, что для нас это долго, дорого и неудобно: нужно изучить два стека технологий, дублировать функциональность и тестировать её два раза.
От нативной разработки перешли к изучению WebView (Apache Cordova). У коллеги по фронтенду был опыт разработки на Cordova, поэтому в первом спринте изучения технологий и решений один из прототипов разработали на Cordova.
Но мы хотели что-то современнее — «модно-молодежно», поэтому перешли к кроссплатформенным решениям.
Кроссплатформенная разработка. Рассматривали несколько вариантов: Flutter, Xamarin, Native Script и React Native. Для нас каждый из вариантов имел свой минус, поскольку мы хотели как можно быстрее стартануть:
React Native
Это фреймворк от Facebook для разработки кроссплатформенных нативных приложений. Построен на базе ReactJS, под капотом не использует WebView, поэтому нет DOM API. В React Native нет HTML и CSS, но есть некоторые компоненты платформы в JSX и CSS-like полифилы.
React Native содержит некоторый JavaScript API над нативными компонентами. Это значит, что нативные компоненты имеют некоторый «биндинг» в JavaScript-компоненты на ReactJS. Взаимосвязь между нативным и JavaScript-бандлом осуществляется через bridge с помощью JavaScript API. Поверхностно, это вся архитектура.
Плюсы React Native:
Два способа написать приложение
С React Native есть два способа разработать приложение: использовать Expo или React Native CLI.
Expo. Это слой абстракций — набор инструментов, библиотек и сервисов для быстрого запуска. Это некоторый API, который «из коробки» даёт доступ к возможностям устройства: к камере, геолокации, push-сообщениям.
В Expo есть инструменты отладки и тестирования приложения. Алгоритм простой: устанавливаем на телефон приложение Expo Client, подключаем телефон с компьютером в одну локальную сеть, заходим в Expo на телефоне, открываем разрабатываемое приложение. Все изменения в коде отображаются моментально. Это помогает тестировать и расшаривать на команду.
Взлет на Expo быстрый и стремительный. С Expo не нужны Xcode и Android Studio. Пишем в нашей среде разработки, собираем приложение с помощью сервиса Expo, подписываем и обновляем на лету.
Но для подписи и сборки приложения (и публикации) нужен Xcode или Android Studio. Чтобы протестировать приложение, необходимо сделать сборку и загрузить на телефон, например, с помощью TestFlight для iOS или прямой установки с ПК на телефон. Стандартная схема, но неудобно и долго.
В целом, выбор простой: хотим разработать прототип — выбираем Expo, хотим приложение с перспективой — React Native CLI.
Мы выбрали React Native CLI. В SEMrush мы наверняка захотим писать свои кастомные нативные части, поэтому решающим фактором стал пункт с нативными модулями и сторонними библиотеками с модулями. С React Native CLI старт медленнее из-за большой подготовки, но в дальнейшем возможностей больше.
Многие коллеги, используя React Native, сталкивались с необходимостью кастомизации, и им приходилось специальными командами делать Eject с Expo на React Native CLI. Структура каталогов файлов простого приложения перенесётся с обычного набора JavaScript-файлов по папкам под Android, iOS и JavaScript. Но со сложным приложением возникнут трудности.
Пишем приложение
Примечание. Для переноса готовых веб-компонентов в «не веб» можно написать транспайлер, но обычно проще переписать заново.
Начать писать на React Native можно довольно быстро.
Объект styles создаётся с помощью модуля StyleSheet метода create React Native. Данный объект — это CSS-объектная нотация, упрощенная модель CSS, которой хватает. Для разметки интерфейса используется Flexbox, тоже упрощённый, но его достаточно для выравнивания по горизонтали и вертикали.
Готово — мы написали приложение под iOS. Забегая вперед, уточню, что оно также работает и под Android.

Первое приложение «Hello, World!».
Кроссплатформенность
Мы хотели, чтобы наше приложение работало и под Android, и под iOS. При этом мы хотели иметь возможность делать различные реализации в зависимости от платформы. В React Native для этого есть два способа.
Первый способ — использовать модуль Platform. Например, создаём приложение и задаем высоту в зависимости от платформы. Под iOS высота 200, под Android — 100. С помощью метода Platform.OS определяем, какую платформу использует пользователь.
Метод Platform.select позволяет писать кроссплатформменные компоненты.
Если есть какие-то кастомные решения или ограничения на операционную систему, можем определять версию ОС.
Компоненты
Мы можем реализовывать кроссплатформенные решения, но важна скорость. Поэтому мы двинулись в сторону готовых решений — библиотек компонентов. Исследовали, выделили много больших решений (UI kit) и выбрали NativeBase. Это огромная библиотека с десятком компонентов, 12 000 звезд на GitHub, которая позволяет решать большинство задач.

Пример UI для iOS слева, для Android — справа.
Пишем код один раз, при этом на каждой платформе он выглядит по-своему.
Навигация
Для навигации мы также сравнили несколько возможных решений.
Мы обсудили с коллегами из сообщества React Native проблему, изучили статьи и поняли, что производительность react-navigation и wix/react-native-navigation примерно одинакова. Поэтому выбрали первое решение, а опыт использования только подтвердил правильность выбора.
Код для трех экранов выглядят максимально просто.
Это тот же «Hello, World!», с которого мы начали, — ничего больше.
Нужно больше компонентов
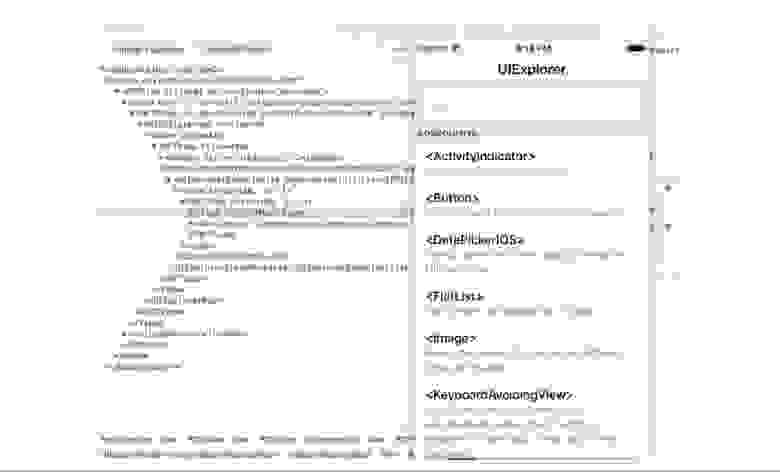
Выбирая итоговый UI kit, рассматривали многие возможные решения: React Native Elements, UI Kitten, React Native Material UI, React Native Material Kit, React Native UI Library, React Native Paper, Shoutem UI Toolkit, Nachos UI, Teaset. В итоге используем некоторые компоненты этих библиотек.

Слева DatePickerAndroid, справа DatePickerIOS.
Например, в нашем приложении можно запросить отчет или график за определенный отрезок времени. Пользователь указывает две даты, чтобы выбрать период. Но на iOS нативный выбор даты неудобен, особенно по-сравнению с веб-версией нашего инструмента.
Нам бы пришлось делать два поля: для начальной и конечной даты. Выбирать даты в одном поле как на Android удобнее, но мы не сможем настроить всё также — кастомизация минимальна.
Мы нашли решение — wix/react-native-calendars.



Справа пример календаря из нашего приложения с цветами компании.
В нём есть горизонтальный и вертикальный календари, детализация по датам, возможность отображения стиля компании, выбор диапазона дат, блокировка выбора определённых дат и поддержка Android и iOS.Удобно, что в решении один интерфейс, — пишем код один раз, без дублирования и переписывания.
Хранилище
В какой-то момент нам понадобилось хранить данные, чтобы показывать их в офлайне или при возобновлении работы. Для этого использовали библиотеку Async Storage (key-value хранилище). Она работает с ключами и мультиключами (запись, чтение и удаление), а для взаимодействия с нативной частью предоставляет JavaScript API.
Данные под iOS хранятся в сериализованном виде. Под Android — например, в SQLite. Как разработчикам нам не нужно об этом заботиться: есть API, храним данные, всё хорошо.
Анимации
Ниже — пример экрана нашего приложения со списком проектов пользователей.
Сокращённая версия реализации.
Выглядит легко, но приходится «костылить»: сдвигать весь контент выше или ниже на iOS. На Android это не нужно. Ещё здесь интерполяция и разные методы из модуля Animated.
Проблема «мерцания» экрана при первом запуске
Мы написали приложение и решили добавить иконку приложения и Splash Screen (или же Launch Screen) — экран приложения, который появляется при первом запуске, если оно выгружено из памяти. У нас экран в оранжевом цвете и с логотипом SEMrush по центру.
В архитектуре React Native нативная часть взаимодействует с некоторым JavaScript бандлом по bridge. Мы столкнулись с проблемой, что в момент запуска нативная часть работает, а скриптовый бандл ещё не подгрузился. Между оранжевым Splash Screen и появлением списка проектов на экране сияла белая пустота (доли миллисекунд).
Потеря связи
Мы хотели разработать дружелюбный и красивый интерфейс, позаботиться об UX и UI. Но когда пользователь ехал в метро, терял связь и обновлял список проектов, приложение показывало только пустой экран. Лучше, чтобы пользователь видел информацию, которая уже была подгружена, и сообщение о проблеме с интернет-соединением.
С работой в офлайне помогла библиотека Netinfo. Сейчас она вынесена в отдельный пакет, поскольку Facebook разгружает React Native, чтобы сделать его легковеснее.
Отладка приложения
Чтобы не получать ошибки после добавления новых зависимостей, особенно тех, что используют нативный код, нужен дебаггер. В React Native он есть — показан на изображении симулятора iPhone.

Для iOS использовали эмулятор из Xcode, в котором можно выбирать версию ОС и устройства. Симулятор под Android — Android Studio.
В диалоговом меню эмулятора есть режимы Debug JS Remotely и Live Reload. Позволяют видеть свойства компонентов, например, CSS-like стили и просматривать вложенность.
В нативной разработке нужно написать код, отправить в сборку, запустить — это долго. В дебаггере же всё как в ReactJS в вебе: включаем Live Reloading и видим пересборку в реальном времени в симуляторе без перезагрузки.
Кроме того, мы используем еще и React Developer Tools, чтобы инспектировать компоненты, смотреть иерархию и изменять их свойства и стили.

Но и этого мало, есть лучшее решение — React Native Debugger.
В нём есть React Inspector, Redux DevTools, взаимодействие через интернет, console-логирование, профилирования по памяти и приложению, просмотр всех actions. В отличии от первых двух двух решений, можно менять стиль в самом React Native Debugger.
Подключение нативных модулей
До текущего момента всё было легко и прозрачно: берём какое-то решение, подключаем, оно работает. Но есть нюанс — следствие архитектуры React Native. Кроме JavaScript части, все библиотеки используют и нативную, которую нужно связать с React Native. Для этого есть команда react-native link, которая автоматически производит все необходимые изменения и линковку нативного кода в проекте.
Но автоматическое подключение работает не всегда, поэтому иногда приходится выполнять изменения нативных файлов вручную. Если в инструкции к библиотеке не описана ручная установка, то подумайте, а стоит ли её использовать, и по возможности избегайте ручной линковки — пару раз мы наступали на такие грабли.
Результат
Изначально мы хотели написать приложение под iOS, но сделали и под Android, причем они выглядят по-разному, как и должны каждый на свой платформе. Переходы между экранами выглядит классно, а у нас примерно 30 экранов (переходов и состояний). Нам удалось избежать реализации кастомных нативных модулей и использовать сторонние решения.
Сроки: на разработку приложения ушло три месяца работы двух человек. С апреля 2019 выпустили еще несколько обновлений с новой функциональностью, приложение развивается, а команды других проектов хотят внедрить в него свои инструменты.
Производительность React Native нас полностью устраивает, потому что нам не нужна была сложная логика и у нас нет большой нагрузки.
Обратная связь: приятно получать благодарности от пользователей за приложение.
React Native подходит для быстрой разработки мобильных приложений и проверки гипотез, даже если вы не мобильный разработчик. Он постоянно развивается, появляются новые функции и библиотеки. Например, год назад не было поддержки 32 и 64-битных архитектур — сейчас с этим проблем нет.
Видите, каких классных результатов можно добиться, если не побояться взяться за что-то, что выходит за рамки привычных задач. Никогда заранее не известно, когда пригодятся знания, которые получил вроде как «для общего развития», но пригодятся они точно. Поэтому одна из задач РИТ++ 2020 — расширить кругозор и дать впечатление об актуальном положении дел в индустрии в целом.
Смотрите программу, находите темы, которые помогут в работе уже завтра, и вопросы, до которых всё руки не доходили разобраться, и бронируйте билеты — билет на онлайн-конференцию можно позволить и без поддержки работодателя, сейчас для физлица он стоит 5900.
Топ-20 приложений на React Native в 2021 году. UPD
Время чтения: 6 минут

Делимся лучшими лучшими React Native-решениями и рассказываем о том, что же такого особенного в этом кроссплатформенном фреймворке.
React Native — это кроссплатформенный фреймворк, который успел завоевать доверие мировых гигантов. В прошлом году мы уже составляли рейтинг приложений на React Native, но в 2021 году ситуация поменялась и мы решили дополнить эту подборку! Вот 20 лучших мобильных приложений, созданных с помощью этой технологии.
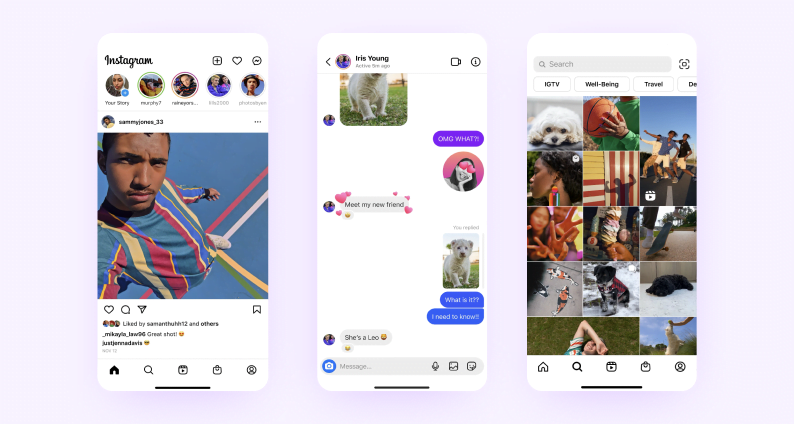
1. Instagram

Жизнь без Instagram — представить такое сегодня могут разве что единицы. Для многих площадка стала главным источником новостей. Instagram помогает добыть информацию, в буквальном смысле, по всем фронтам: от спортивных тренировок до горячих скандалов знаменитостей и вегетарианских рецептов.
Instagram — одна из самых популярных платформ в мире. За один месяц приложение посещает 1 миллиард активных пользователей, более 500 миллионов используют его ежедневно https://blog.hootsuite.com/instagram-statistics/
. В своем официальном блоге команда Instagram сообщила, что благодаря React Native им удалось за короткое время реализовать функционал одновременно для iOS и Android-версий https://instagram-engineering.com/react-native-at-instagram-dd828a9a90c7
НАШИ ПРИЛОЖЕНИЯ НА REACT NATIVE
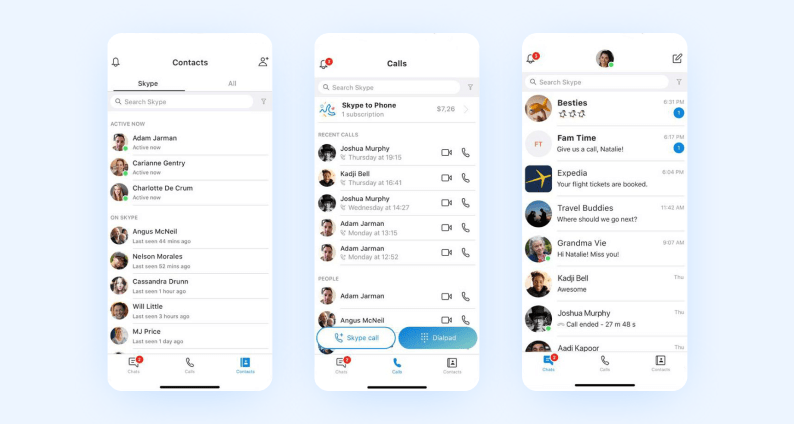
2. Skype

В начале 2017 года команда Skype сообщила о разработке мобильного приложения на React Native https://mspoweruser.com/skype-is-testing-a-new-android-app-with-a-new-design-reaction-feature-and-bing-integration/
. Android-версия приложения представляла собой полностью обновленную версию Skype. Изменениям подверглась существенная часть продукта: от дизайна до функционала.
Во время разработки мобильной версии команда Skype позаимствовала значительную часть функционала «прежнего» Skype и внедрила новые фичи. Так, например, в приложении появилось дополнение Giphy от Microsoft — с его помощью пользователи могут обмениваться гифками в чате.
Миллионы людей по всему миру все так же используют Skype https://www.statista.com/statistics/820384/estimated-number-skype-users-worldwide/
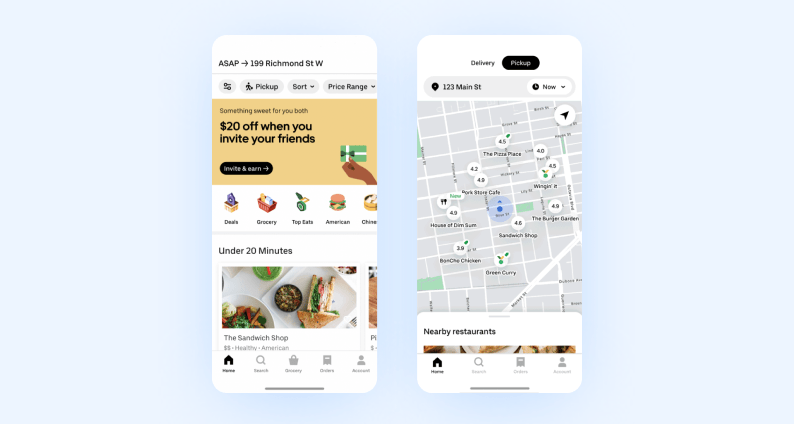
3. UberEats

Сервис UberEats позволяет заказывать еду из любимых ресторанов.
Чтобы связать рестораны, курьер-партнеров и пользователей, команда Uber решила усовершенствовать панель управления Restaurants и переписать все компоненты на React Native https://eng.uber.com/ubereats-react-native/
Позже разработчики рассказали о «плодах» проделанной работы. На React Native была написана лишь небольшая часть системы UberEats, однако решение использовать этот фреймворк для панели управления Restaurants оказалось более чем правильным. После интеграции React Native обновленная версия панели управления Restaurants стала привычным инструментом для большинства ресторанов UberEats. Это, в свою очередь, помогло расширить клиентскую базу Uber и сделать UberEats одним из топовых сервисов по доставке еды в США.
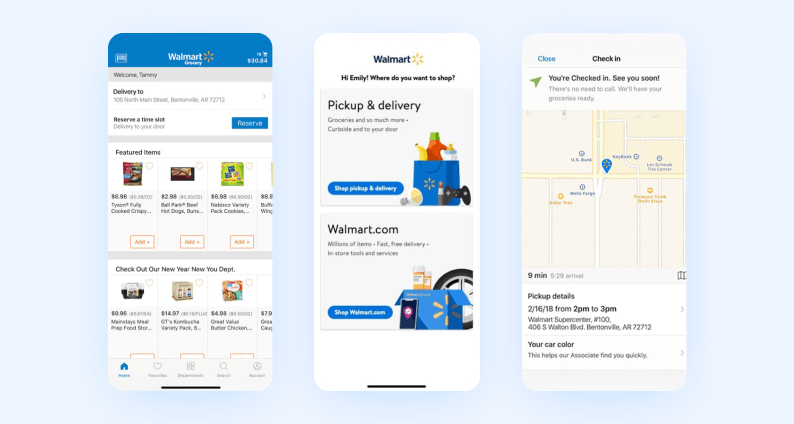
4. Walmart

Сегодня Walmart — это одна из самых популярных сетей магазинов в мире. Стремясь удержать позицию топового игрока в ритейл-индустрии, команда Walmart сделала большую ставку на React Native.
C помощью React Native Walmart написали iOS и Android-версии приложения, привлекая не две, а одну команду разработчиков и, соответственно, вдвое сократили трудозатраты. Благодаря быстрому циклу разработки (важное преимущество React Native) команда смогла ускорить дату релиза приложения, обойти главных конкурентов и удовлетворить нужды покупателей.
Преимущества этого кроссплатформенного фреймворка во многом перевешивают недостатки. Именно поэтому Walmart рекомендуют использовать React Native в мобильной разработке https://medium.com/walmartlabs/react-native-at-walmartlabs-cdd140589560
. Всем: от стартапов, до компаний из рейтинга Fortune-500.
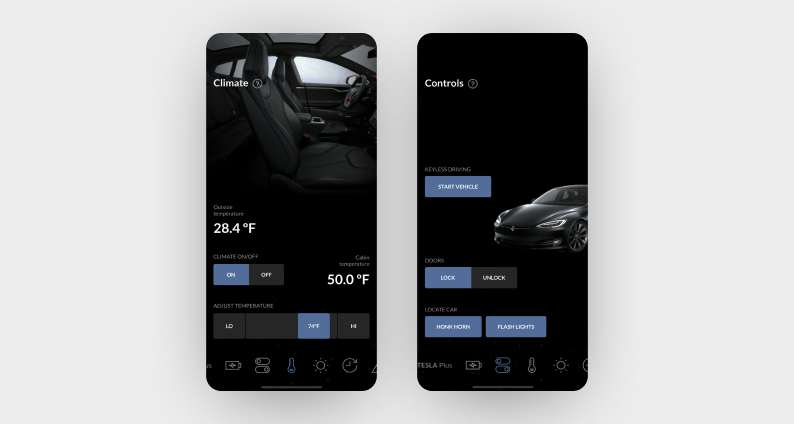
5. Tesla

Tesla, всемирно известный производитель электрокаров, также использовали React Native для разработки мобильного приложения. Внешний вид и поведение iOS и Android-версий ничем не отличались для конечного пользователя. Весь функционал приложения, включая зарядку, фары, клаксон, панорамную крышу работает одинаково на обеих платформах.
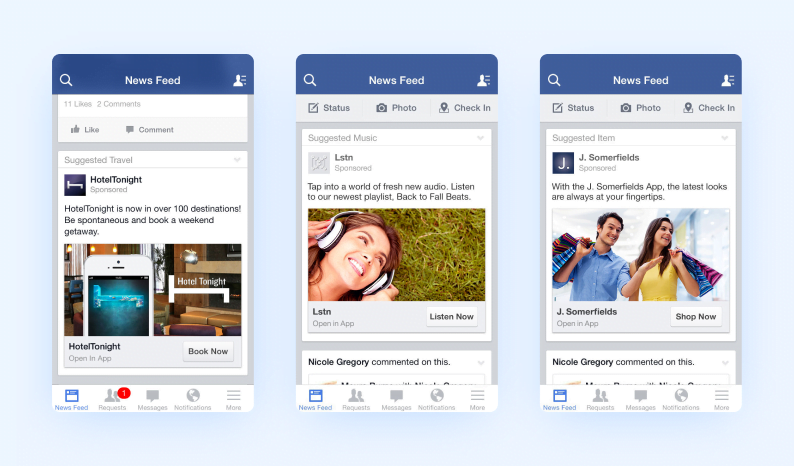
6. Facebook Ads

Для Facebook, команды представившей миру React Native в 2015 https://facebook.github.io/react-native/
, фреймворк является важной частью технологического стека.
7. Wix

Wix, популярный конструктор сайтов, спроектировали мобильное приложение на React Native.
Сервис также представил ускоренный курс React Native — с его помощью новички могут выучить основы еще до начала работы с фреймворком. C мая прошлого года все желающие могут найти курс в открытом доступе https://medium.com/wix-engineering/react-native-crash-course-by-wix-fa56c52da240
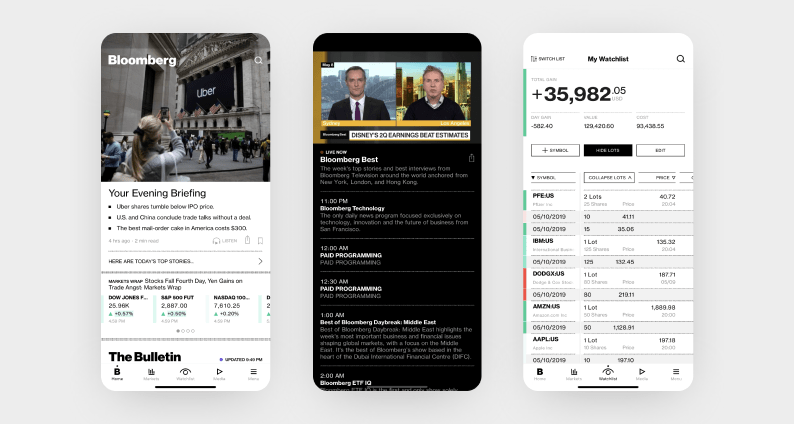
8. Bloomberg

После того, как Bloomberg приняли решение разработать мобильное приложение, команда рассчитывала найти технологию, которая улучшит пользовательский опыт и справится с персонализированным контентом https://www.techatbloomberg.com/blog/bloomberg-used-react-native-develop-new-consumer-app/
. Выбор пал на React Native.
Используя этот фреймворк, разработчики Bloomberg быстро переписали iOS и Android-версии клиентского приложения, добавили новый функционал. На всю работу ушло всего 5 месяцев https://www.techatbloomberg.com/blog/bloomberg-used-react-native-develop-new-consumer-app/
, что вдвое меньше разработки с нативными технологиями.
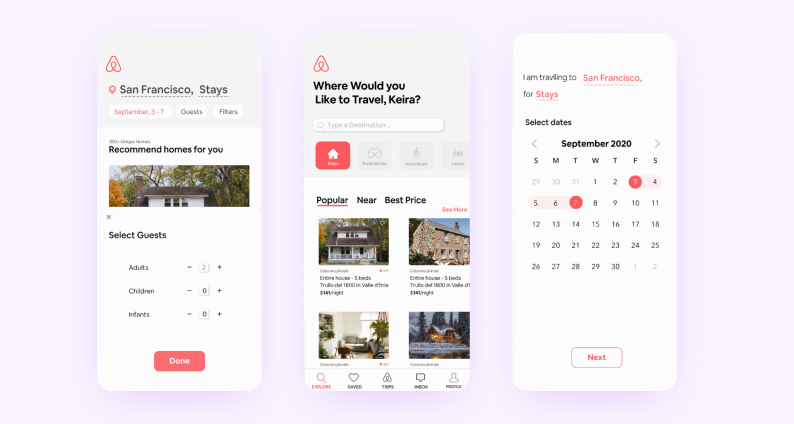
9. Airbnb

Airbnb — это абсолютный лидер среди сервисов аренды жилья. C его помощью легко найти «угол» практически в любой точке мира. В 2016 году React Native сильно помог Airbnb ускорить процесс разработки мобильного приложения https://softwareengineeringdaily.com/2018/09/24/show-summary-react-native-at-airbnb/
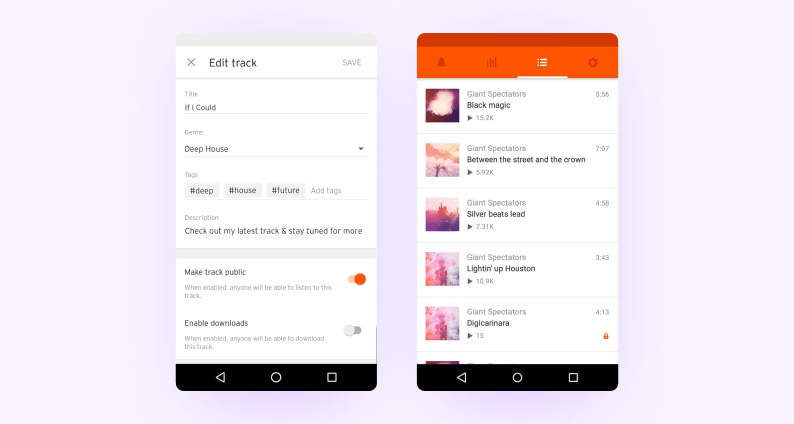
10. SoundCloud Pulse

Еще одно решение в подборке — SoundCloud Pulse, приложение для управления аккаунтов артистов.
На этапе разработки мобильного приложения команда SoundCloud столкнулась с рядом трудностей. В частности, это касалось поиска iOS-разработчиков. React Native помог обойти это препятствие. SoundCloud и по сей день используют этот кроссплатформенный фреймворк.
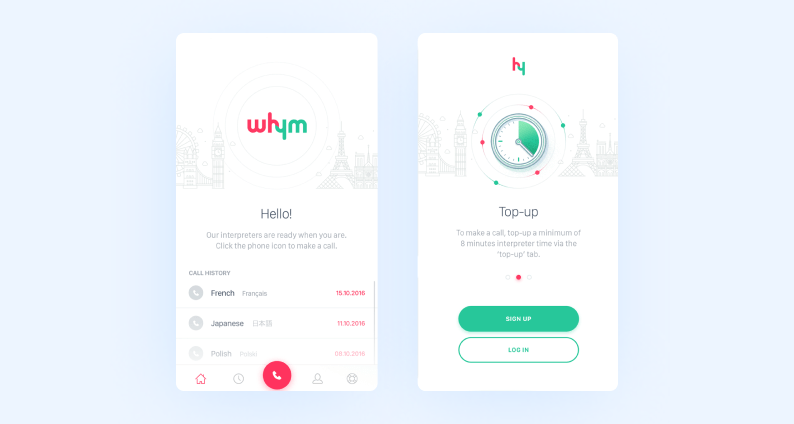
11. Whym

Whym — это переводчик в режиме реального времени для деловых поездок и путешествий. Для разработки мобильной версии приложения Whym решили использовать React Native. И не прогадали!
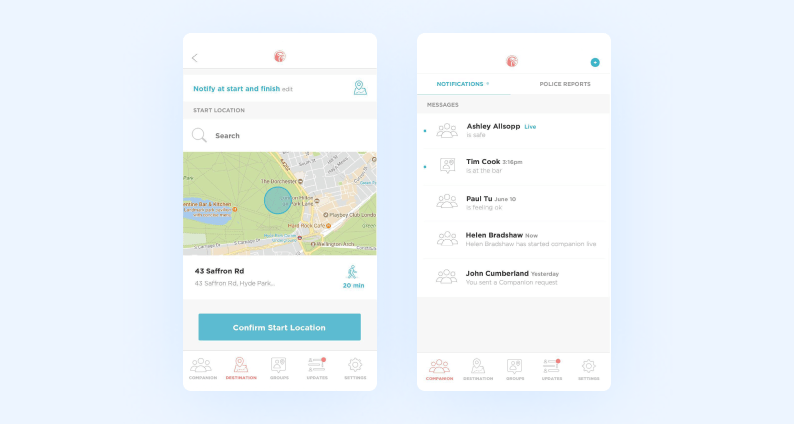
12. ChaperHome

ChaperHome — еще одно решение, созданное с помощью React Native. Приложение помогает повысить уровень безопасности — собственной и близких людей. Чтобы предотвратить опасные ситуации, пользователь выбирает «защитников» (эти люди получат уведомление в случае тревоги) и устанавливает время прибытия в пункт назначения.
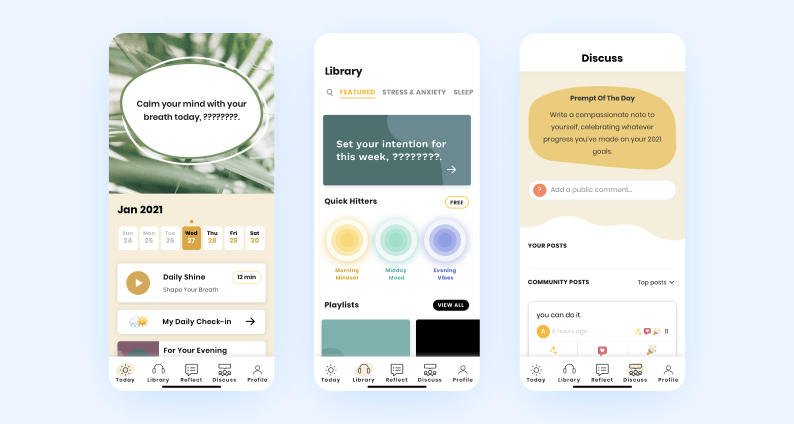
13. Shine

Shine —это платформа, которая помогает бороться со стрессом с помощью мотивирующих статей, лозунгов и аудиозаписей. Написанное на React Native приложение успело набрать популярность в США и Канаде.
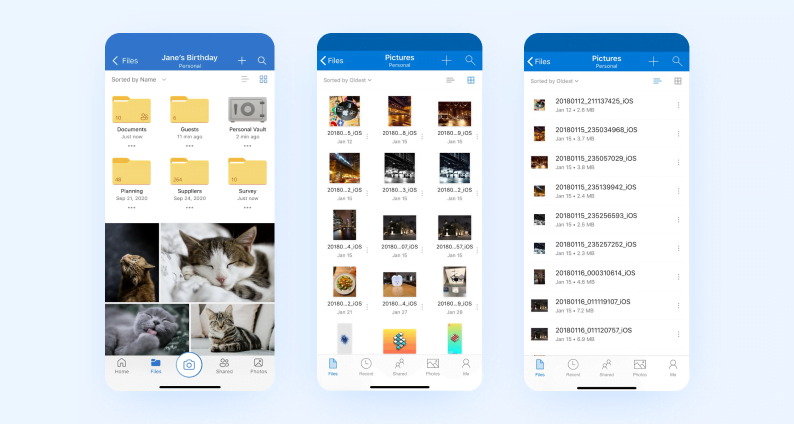
14. Microsoft OneDrive

Microsoft OneDrive — это сервис для облачного хранения и синхронизации информации от Microsoft. Для разработки мобильной версии OneDrive команда использовала React Native.
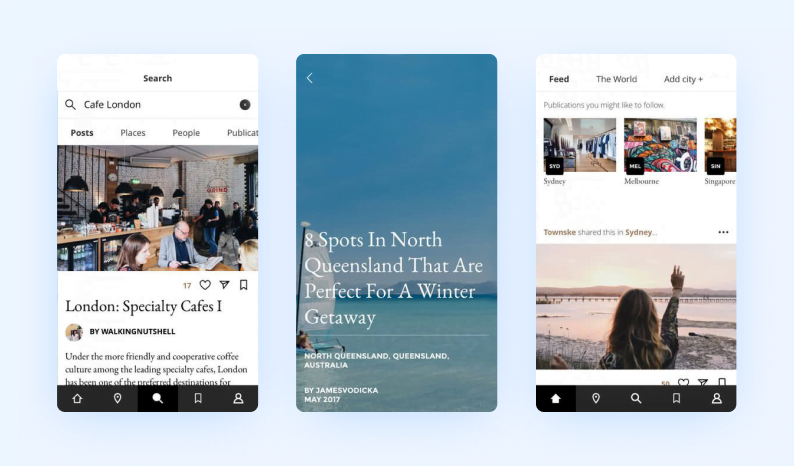
15. Townske

Townske — это приложение-путеводитель, которое поможет вам найти лучшие местные достопримечательности, кафе и магазины практически в любом крупном городе по всему миру. Благодаря React Native дизайн приложения получился очень отзывчивым — это значит, что приложение работает быстрее и более плавно, чем гибридное.
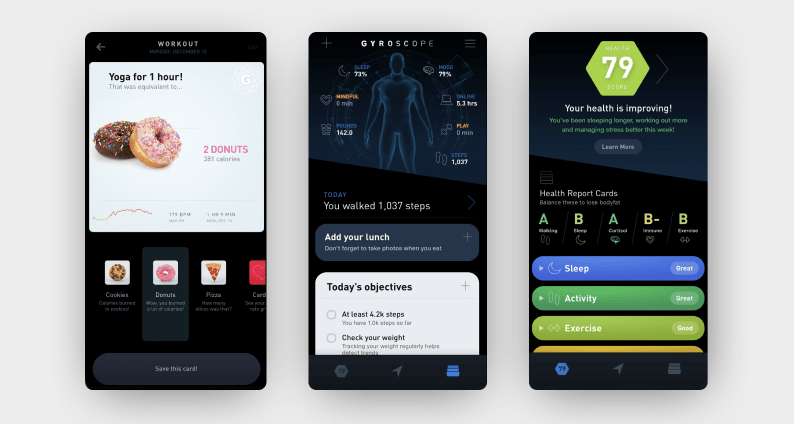
16. Gyroscope

Gyroscope на основе собранных данных может построить полную историю вашей жизни. С помощью этого приложения вы можете отслеживать свои шаги, сон, прогресс тренировок, пульс и вообще все, что вас волнует. Это мобильное приложение на React Native интегрируется с Apple Health и другими источниками данных, а потом формирует отчеты со всеми отслеживаемыми данными.
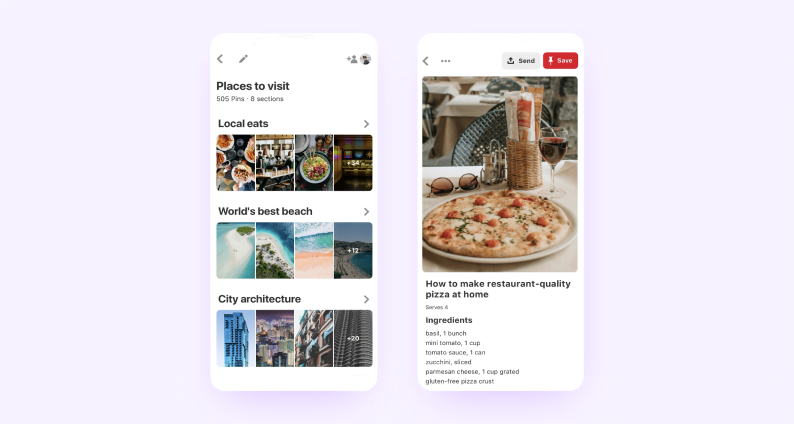
17. Pinterest

Мобильное приложение Pinterest поможет вам найти вдохновение и идеи для чего угодно — что приготовить на ужин, что подарить коллеге, как украсить дом к празднику и т.д. Их команда решила использовать React Native, чтобы сократить время разработки и добиться нативного внешнего вида приложения.
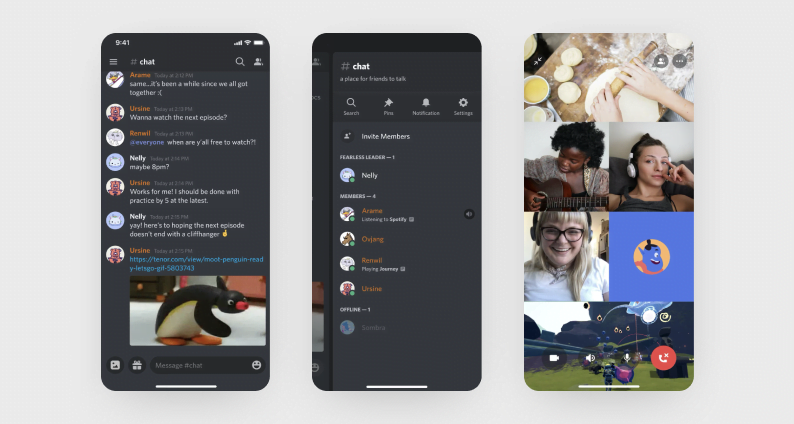
18. Discord

Discord — это приложение для обмена текстовыми и голосовыми сообщениями, созданное специально для геймеров. Для создания приложения на iOS они использовали React Native и были довольны результатом. Сейчас в Дискорде миллионы активных пользователей, приложение на 99.9% crash-free, а его рейтинг в App Store — 4.8 звезды.
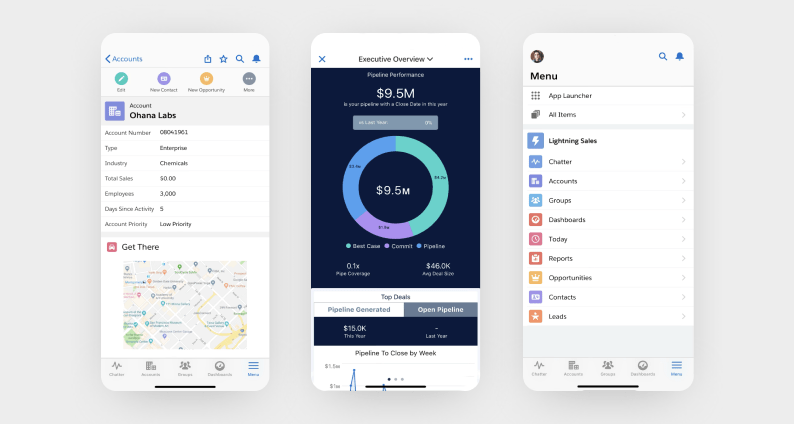
19. Salesforce

Мобильное приложение Salesforce позволяет вам управлять своим бизнесом прямо с телефона. Вы можете просматривать запланированные мероприятия или получать обновления по учетным записям на ходу. Это приложение также было разработано на React Native.
20. Hive

Приложение Hive позволяет пользователям управлять своими устройствами в умном доме. Вы можете включать и выключать свет, управлять отоплением и горячей водой одним нажатием на экран. Приложение было разработано с использованием React Native в среде AWS.
Вместо вывода
В статье мы бегло пробежались по топовым мобильным приложениям, которые появились благодаря React Native. Каждое из них — про разное и для разных людей, но все-таки есть кое-что, что их объединяет. Все (без исключения) чертовски популярны!
С точки зрения перформанса и пользовательского опыта, React Native — отличное решение. Этот фреймворк позволит вам создать продукт, который найдет отклик среди пользователей. Поэтому всем, кто ищет подходящую технологию для мобильной разработки, настоятельно рекомендуем присмотреться к React Native.
