Выравнивание текста в CSS: свойство text-align
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
Пример записи стиля:
Рекомендации по использованию стилей
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
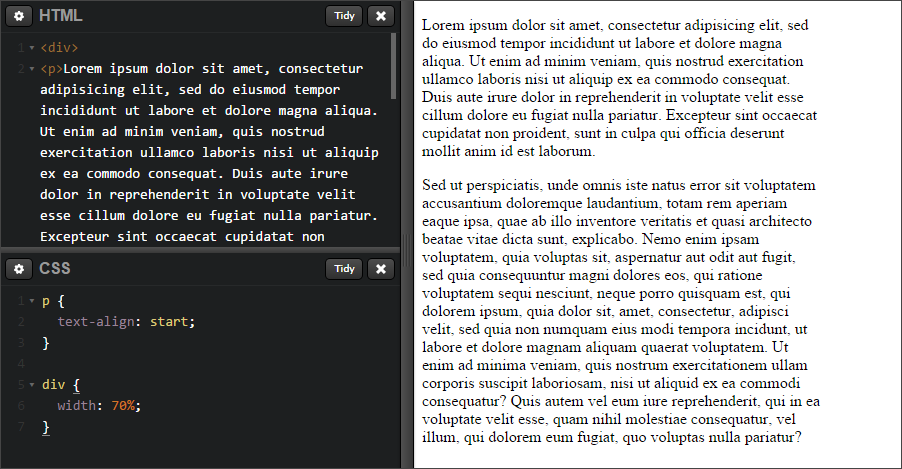
 Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left.
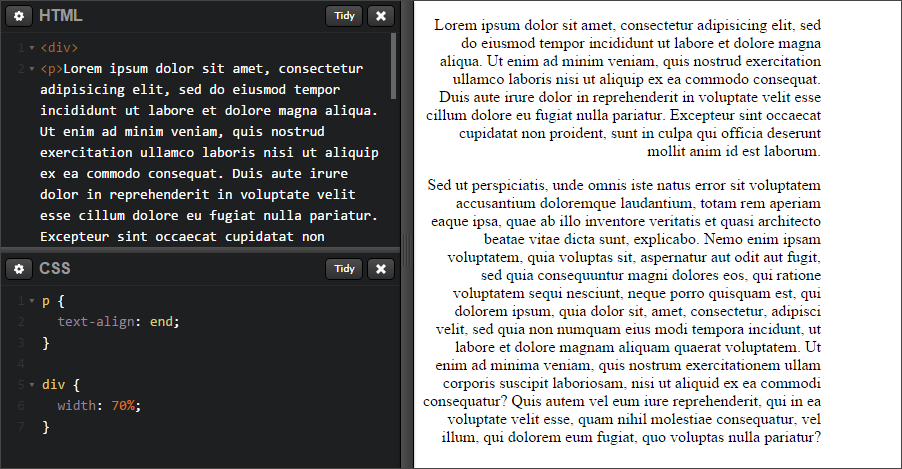
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left.  Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.
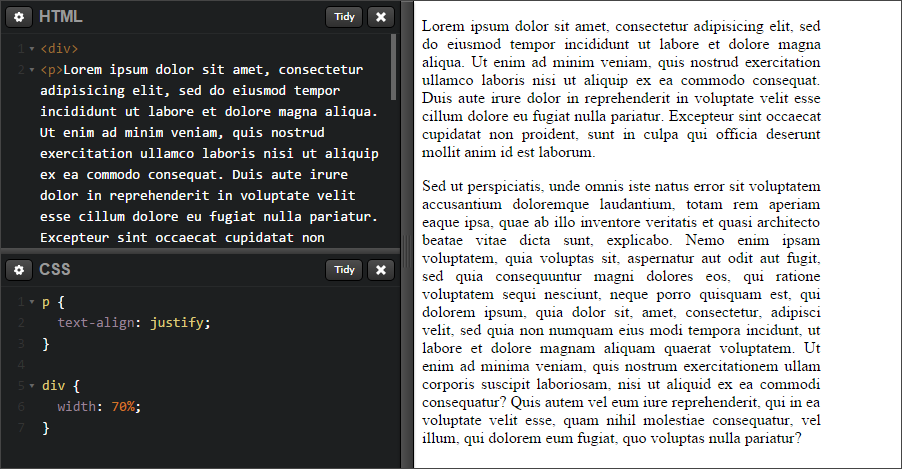
Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.  Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо.
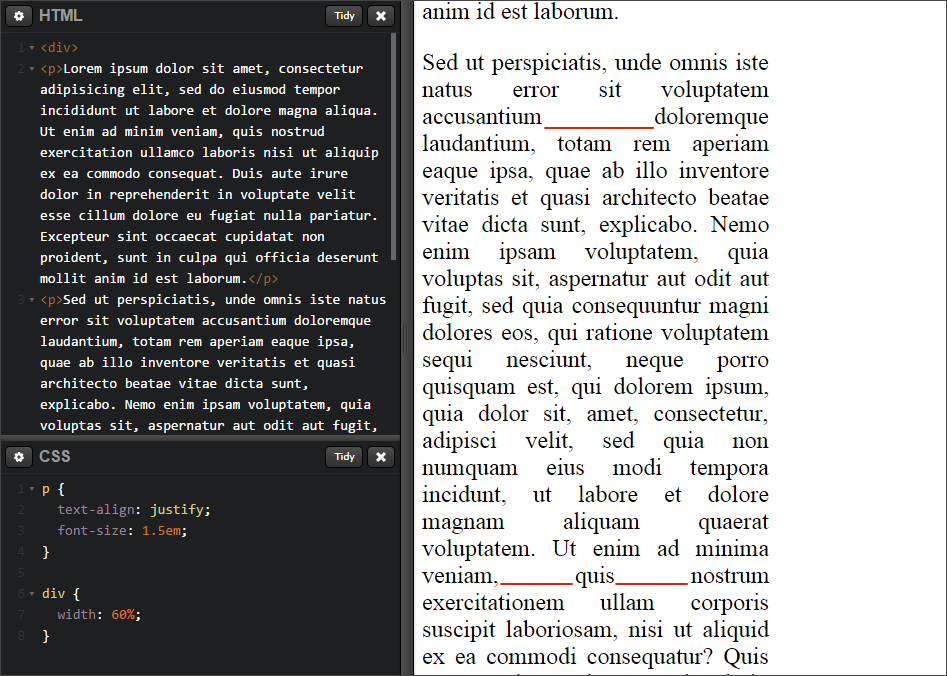
Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо.  Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией).
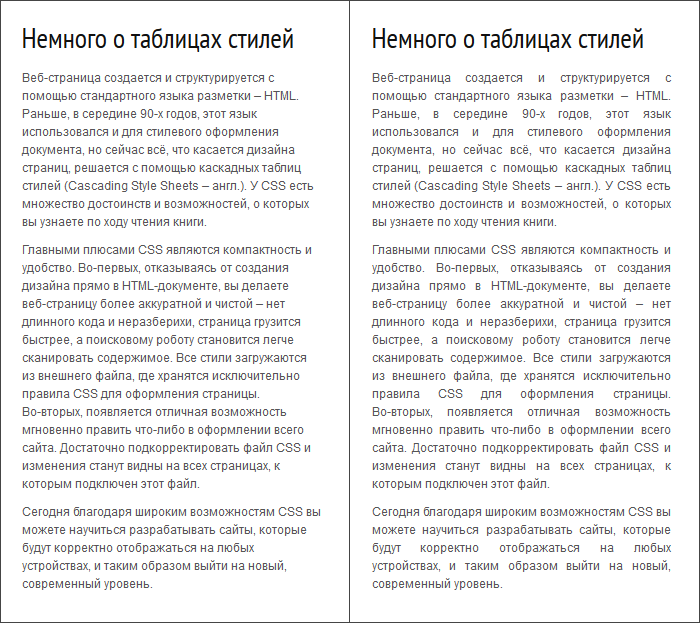
Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией).  Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Все про CSS выравнивание
Каждый верстальщик постоянно сталкивается с необходимостью выравнивания контента в блоке: по горизонтали или по вертикали. Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Выравнивание блоков с известными размерами
Проще всего с помощью CSS выровнять блоки, у которых заранее известна высота (для выравнивания по вертикали) или ширина (для горизонтального выравнивания).
Выравнивание при помощи padding
Иногда можно не центрировать элемент, а добавить ему границы свойством «padding«.
Например, есть картинка 200 на 200 пикселей, и требуется центрировать ее в блоке 240 на 300. Можем задать высоту и ширину внешнему блоку = 200px, и добавить по 20 пикселей сверху и снизу, и по 50 слева и справа.

Выравнивание абсолютно позиционированных блоков
Если для блока задано «position: absolute«, тогда его можно позиционировать относительно ближайшего родителя с «position: relative». Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
*Есть нюанс: Ширина (высота) внутреннего блока + значение left (right, bottom, top) не должны превышать размеры родительского блока. Надежнее свойствам left (right, bottom, top) присваивать 0 (ноль).
Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align«. При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
Вертикальное выравнивание
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell«.
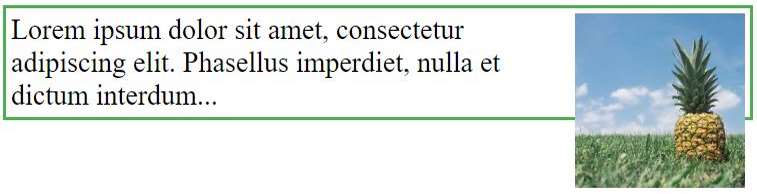
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
Элементы центра
горизонтально и вертикально
Выравнивание элементов по центру
Чтобы по горизонтали центрировать элемент блока (например,
Установка ширины элемента предотвратит его растяжение по краям контейнера.
Затем элемент будет занимать заданную ширину, а оставшееся пространство будет разделяться поровну между двумя полями:
Этот элемент div центрируется.
Пример
Примечание: Выравнивание по центру не действует, если свойство width не задано (или установлено на 100%).
Выравнивание текста по центру
Чтобы просто центрировать текст внутри элемента, используйте text-align: center;
Этот текст центрируется.
Пример
Совет: Дополнительные примеры выравнивания текста содержатся в разделе текст CSS.
Центрировать изображение
Чтобы центрировать изображение, установите левое и правое поле в auto и внесите его в block элемент:

Пример
Выравнивание по левому и правому краю-использование положения
Одним из способов выравнивания элементов является использование position: absolute; :
В моей младшей и более уязвимых лет мой отец дал мне несколько советов, которые я переворачивается в моей голове до сих пор.
Пример
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Выравнивание по левому и правому краю-использование float
Другим методом выравнивания элементов является использование свойства float :
Пример
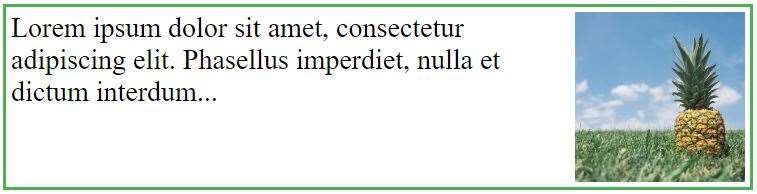
Примечание: Если элемент выше, чем элемент, содержащий его, и он плавает, он будет переполнения за пределами своего контейнера. Вы можете использовать «clearfix» Хак, чтобы исправить это (см. пример ниже).
Clearfix Hack
Без Clearfix

С Clearfix

После этого мы можем добавить overflow: auto; к содержащему элементу для того чтобы зафиксировать эту проблему:
Пример
Центрировать вертикально-с помощью заполнения
Существует множество способов центрирования элемента по вертикали в CSS. Простое решение заключается в использовании верхнего и нижнего padding :
Я вертикально центрирован.
Пример
Для центрирования как по вертикали, так и по горизонтали используйте padding и text-align: center :
Я вертикально и горизонтально центрирован.
Пример
Центрировать вертикально-с помощью высоты линии
I am vertically and horizontally centered.
Пример
.center <
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
>
/* If the text has multiple lines, add the following: */
.center p <
line-height: 1.5;
display: inline-block;
vertical-align: middle;
>
Центрирование по вертикали-использование положения & Transform
Если padding и line-height не являются параметрами, третье решение заключается в использовании позиционирования и transform свойство:
Я вертикально и горизонтально центрирован.
Пример
.center <
height: 200px;
position: relative;
border: 3px solid green;
>
Совет: Вы узнаете больше о свойстве Transform в нашей главе 2D-преобразования.
Позиционирование пунктов списка по левому и правому краю
Доброго времени суток!
Ребят, помогите с таким вопросом:
Имеется нумерованный список, к каждому из li приписываю class left или right. Необходимо чтобы left был слева, а right справа.
Вот попытался нарисовать что мне нужно:
 Выравнивание горизонтального меню по левому и правому краю
Выравнивание горизонтального меню по левому и правому краю
Здравствуйте имеется следующее меню: На рисунке слева в данный момент, нужно сделать как на.
 Фотография разрезана на 4 части, как сделать по левому, правому краю
Фотография разрезана на 4 части, как сделать по левому, правому краю
Добрый день, тренируюсь оформляю вконтакте страницу, получается следующее (см. скриншот). Вот.
Выровнять строки списка по правому краю
Стоит задача выровнять строки списка по правому краю (см. прикрепление). Именно строки, т.е. чтобы.
Во первых в тег
сторонние теги вписывать нельзя
Во вторых с такой структурой у тебя SLameN, ничего не получиться, ибо нужно делать двойной список.
Не знаю что должно было у тебя получиться, но уж то похоже на вот это:
Прижать к левому краю
Не могу прижать к левому краю меню сделаное списком. Зарание спасибо за ответ.
Выравнивание по левому краю
Помогите выравнивание сделать по левому краю:p Бронирование.
Текст
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и многим другим.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Some placeholder text to demonstrate justified text alignment. Will you do the same for me? It’s time to face the music I’m no longer your muse. Heard it’s beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.
Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки ширины окна просмотра, что и система сетки.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Текст с выравниванием по центру на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Выровненный по левому краю текст на размерных окнах просмотра SM (маленький) или шире.
Выровненный по левому краю текст на размерных окнах просмотра MD (средний) или шире.
Выровненный по левому краю текст на размерных окнах просмотра LG (большой) или шире.
Выровненный по левому краю текст на размерных окнах просмотра XL (очень большой) или шире.
Перенос текста и переполнение
Разрыв слов
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
Обратите внимание, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Толщина текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст (относительно родительского элемента).
Нормальная толщина текста.
Легкий текст (относительно родительского элемента).
Моноширинный текст (ширина каждого символа одинакова)
Это моноширинный текст
Сброс цветов
Приглушенный текст с ссылкой сброса.
