Как использовать Adobe Spark Post (крутые советы включены) 2021
Dame Tu cosita ñ

В нашем сегодняшнем сообщении мы рассмотрим, как использовать Adobe Spark Post для улучшения изображений и публикаций в социальных сетях.
1. Применить фильтр к выбранной области
Конечно, первый пункт должен быть о готовых фотографиях и шаблонах. Учитывая, что Spark Post имеет множество изображений, выбор правильного может быть сложным. Тем не менее, когда вы найдете его, одолжить ваши личные прикосновения довольно легко.
Например, вы можете применить фильтр к выбранным изображениям в шаблоне. Это особенно полезно в шаблонах, которые содержат смесь изображений, текста и других элементов, таких как коллажи.

Откройте шаблон в режиме редактирования и нажмите на фотографию, которая откроет окно редактирования и фильтра. Выберите фильтр и сохраните его.


Кроме того, вы можете заменить определенное изображение на изображение из галереи вашего телефона. Для этого нажмите на изображение, нажмите «Изменить»> «Заменить» и выберите изображение из своей личной коллекции.

Или нажмите значок «Плюс» в «Мои сообщения», чтобы добавить свои собственные изображения.
Совет для профессионалов: для шаблонов с однотонным фоном, нажмите и удерживайте его, и появятся цветные поля.
2. Удалить раздел из шаблона
Не нравится определенный раздел шаблона? Просто отрубите.

Все, что вам нужно сделать, это выбрать раздел и нажать значок «Удалить». При появлении запроса выберите Раздел, и указанный раздел будет немедленно удален. Красота настройки.
3. Перетащите ручку, чтобы изменить размер
Во время редактирования вы можете изменить размер изображения в соответствии с вашим удобством. Нажмите на изображение, и вы увидите ручку внизу (или сбоку) изображения. Перетащите ручку, чтобы настроить размер.

Эта функция особенно полезна при редактировании коллажей или шаблонов, которые содержат много изображений или блоков.
4. Перемешать макеты
Adobe Spark Post поставляется с кучей классных макетов. Будь то шикарный макет баннера или обычная сетка, вы можете улучшить внешний вид своего изображения через них.


Преимущество этого параметра в том, что в зависимости от композиции вашего изображения вы также можете выбрать многооконный макет. И как только это будет сделано, вы можете возиться с различными дизайнами одного и того же макета.

Для этого, как только вы примените макет, снова нажмите на значок макета.
5. Измените цветовые палитры
Самостоятельно решить задачу с заданной темой или фиксированной цветовой палитрой. К счастью, у этого приложения есть набор предустановок цветовой палитры, что означает, что вы можете настроить настроение вашего шаблона.
Более того, вы также можете выбрать один из нескольких вариантов цвета, таких как Декоративный, Современный, Жирный или Элегантный.


Чтобы изменить цветовую комбинацию, нажмите на палитру и выберите тот, который вам нравится. Подобно макетам, нажмите на значок палитры, чтобы перетасовать цвета. Как только вы довольны своим изображением, нажмите Готово.
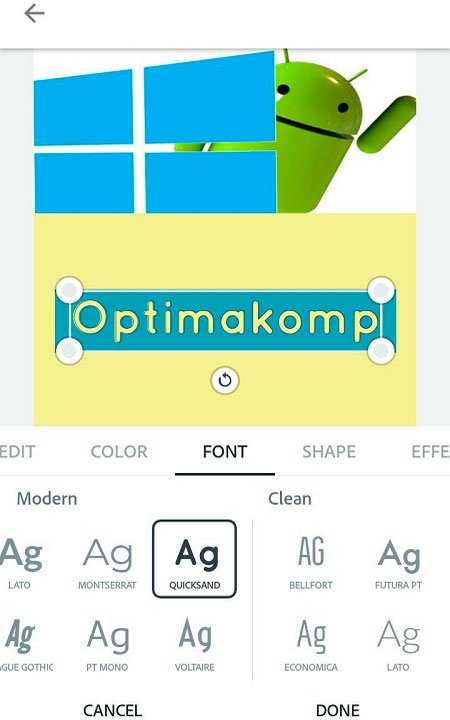
6. Экспериментируйте со шрифтами
Кроме того, Spark Post позволяет вам экспериментировать с несколькими шрифтами в зависимости от настроения вашего поста. Итак, будь то прикольный пост, для которого нужен модный шрифт, или изображение, связанное с работой, для которого нужен профессиональный шрифт, вы можете найти их здесь.



Совет для профессионалов : в любой момент, если вы хотите изменить непрозрачность текста и форму фона, коснитесь атрибута Непрозрачность.
7. Смешивать и сочетать
Вы также можете поэкспериментировать с парой разных дизайнов для одного и того же шаблона. Приложение предлагает множество дизайнов и цветов. Просто нажмите на значок дизайна, чтобы получить доступ к альтернативным дизайнам.


Выберите один и снова нажмите на значок дизайна, чтобы перетасовать различные стили. Это так просто.
Совет : есть любимая предустановка? Почему бы не переработать его? Перейдите в Мои сообщения, выберите шаблон и нажмите Дублировать. После этого измените элементы дизайна, и ваш новый пост будет готов в один миг.
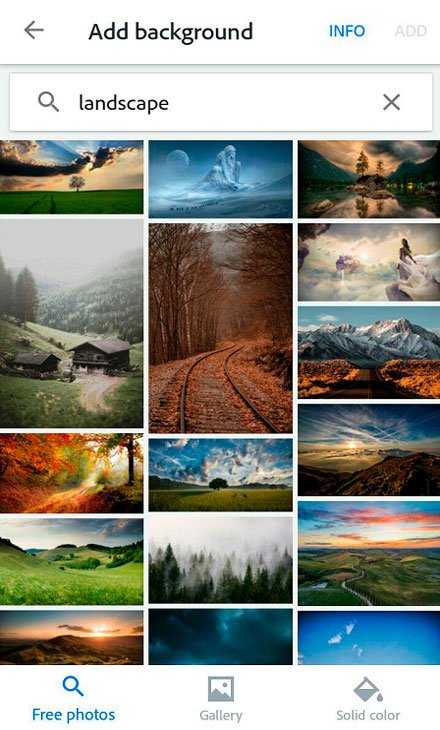
8. Поиск бесплатных фотографий
Хотя Spark Post не позволяет вам искать конкретные шаблоны (argh), он каким-то образом пытается восполнить это с помощью своей обширной библиотеки бесплатных изображений. Лучше всего то, что вы можете искать определенный тип изображения.


Нажмите на значок «Плюс» на странице «Мои сообщения», перейдите на вкладку «Бесплатные фотографии» и все! Все, что вам нужно сделать, это выбрать лучшее и создать свои истории.
Привет, отличные изображения
Когда кто-то говорит «изображения, готовые для социальных сетей», первое, что приходит нам в голову, это звездная графика и необычные шрифты, завернутые в классный макет. Adobe Spark Post делает это возможным.
Преимущество этого приложения в том, что вы можете полностью изменить внешний вид изображения, настроив фильтр, стили шрифта или цветовую палитру.
Вот к хорошо выглядящим изображениям.
Как вставить черту в документах Google (бонусные хитрости включены)

Отсутствие выделенной клавиши Em Dash делает невозможным обычное добавление знака препинания в Документы Google. Но есть и другие способы сделать это.
Как использовать портретный режим в Google Pixel 2: крутые советы
![]()
Как показать мои заметки в редми (и крутые советы)

Вы просто случайно скрыли заметку в приложении Mi Notes? Расслабьтесь. Вот как можно просматривать и просматривать заметки на телефонах Xiaomi Redmi.
Adobe Spark — Что это, зачем нужен и как им пользоваться?

Adobe Spark во всей его красе!
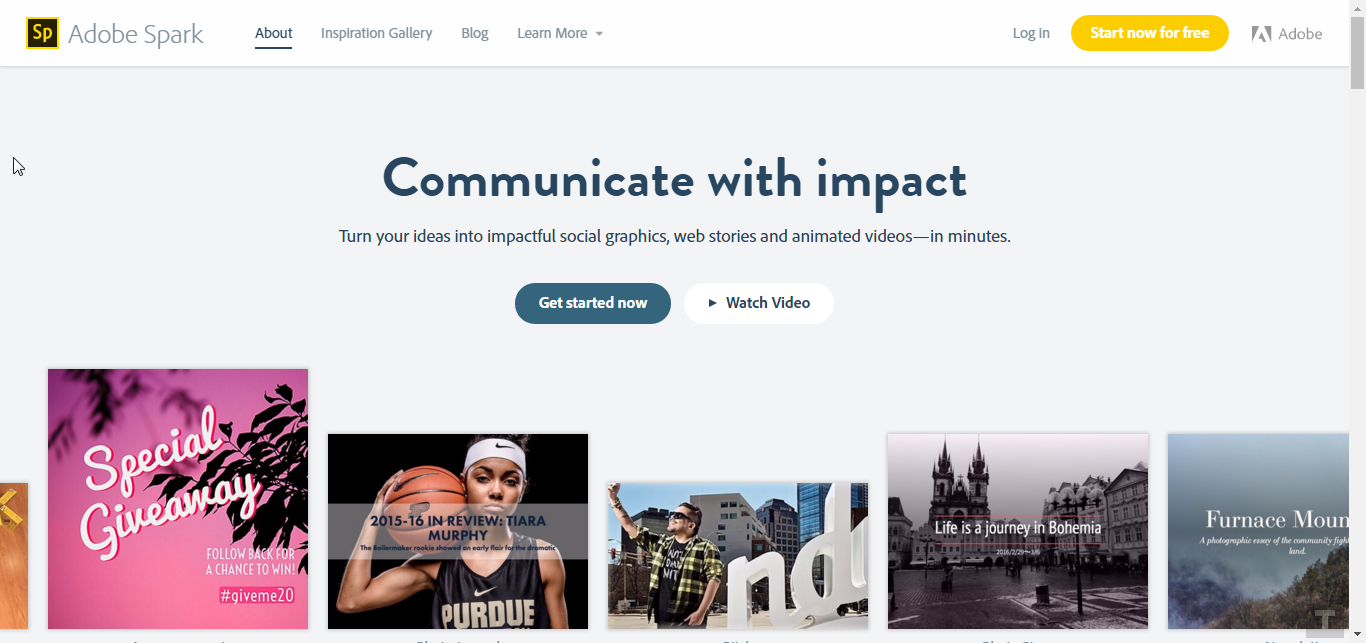
Сегодня компания Adobe анонсировала свой новый сервис под названием Spark. Буржуйский интернет уже кишит в тематических сообществах постами об этом сервисе. Для российского пользователя остается загадкой предназначение этого сервиса, при том, что он может оказаться очень полезным для многих ? Сейчас я вам всё про него расскажу.
Короче, Adobe Spark — это веб-приложение (доступное из браузера) и пока приложение для iOS. Смысл его в том, что он облегчает создание и редактирование изображений и постов для Twitter, Pinterest, Facebook, Instagram. А также с помощью него можно создавать простые, понятные и приятные глазу веб-страницы и видео.
Целевой аудиторией приложения создатели видят некоммерческие предприятия и малый бизнес, вобщем — креативный класс. Молодёжь тоже входит в ЦА. Посмотрим видео презентацию сервиса на YouTube:
Регистрация в Adobe Spark
С регистрацией особых проблем не должно возникнуть. Я буду рассматривать далее веб версию приложения, также дам видео по функционалу на iOS. Для начала заходим на spark.adobe.com/login (ссылка откроется в новом окне) и тут уже можно зарегистрироваться через e-mail адрес, facebook или Google аккаунт:

Adobe Spark — Регистрация
Но у меня уже был Adobe ID и я вошел через него, очень удобно — единая регистрация на всех сервисах Adobe ^)
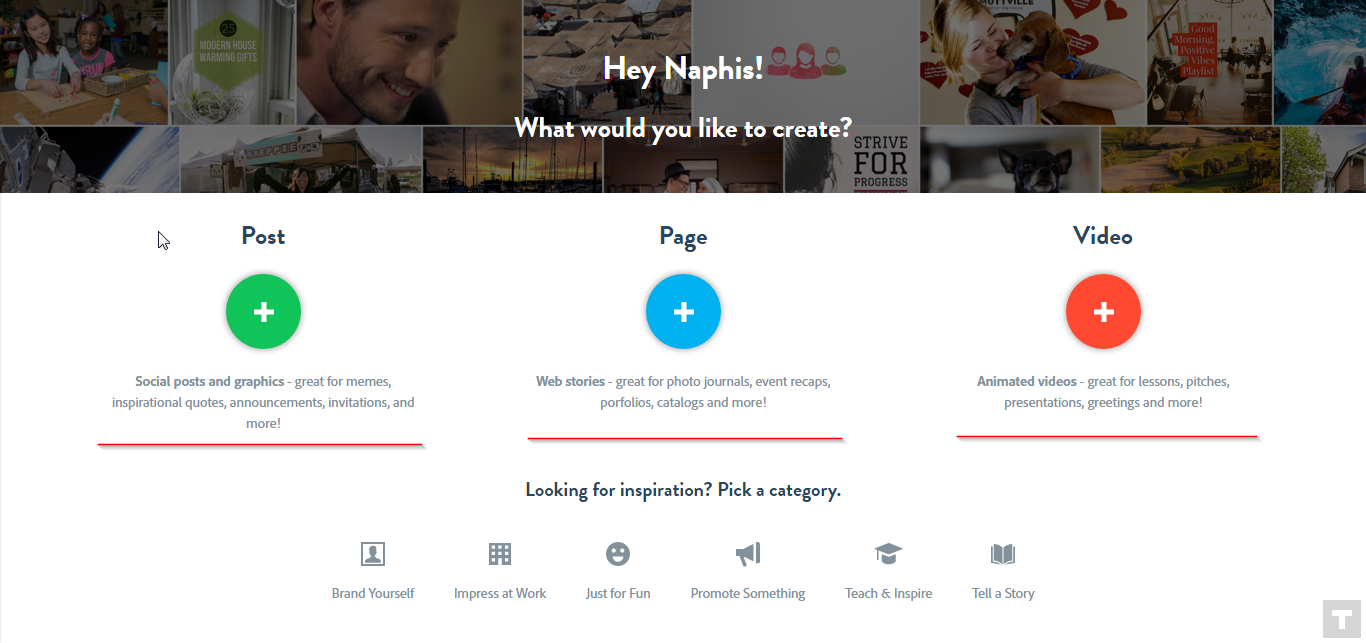
После регистрации перед нами встает очень лаконичное меню выбора дальнейшего действия:

Spark — Выбор дальнейшего действия
Я решил начать с создания Поста (Post), а что? Попробую сделать миниатюру для этой записи в блоге ?
Adobe Spark — Создание Изображения
Создание поста — это я конечно же немного вас запутал. Выражаясь по-русски, нажимая Post, вы перейдете к созданию изображения для социальных сетей, там же можно сделать постер для записи в блоге. Присутствует море всяких, уже заданных размеров изображений и это очень удобно. Посмотрите сами:

Форматы создания изображений (Постов) в Adobe Spark
Вобщем, чтобы этот пост не был портянкой скажу вкратце. Сначала вы выбираете формат и вписываете текст, который должен быть в картинке, нажимаете Continue и Спарк вам генерирует сам исходное изображение по своим шаблонам, которые потом можно изменить. Вот как выглядит редактор после генерации изображения (картинка кликабельна):

Редактор в Adobe Spark
В редакторе можно изменить размер поста (Resize), сам шаблон вывода (Theme), цветовую схему (Palette), фоновое изображение (Photo) и редактировать стиль и сам текст (Text). Тут особо нечего расписывать, нужно всё протыкать самому, прочувствовать так сказать, найти свой стиль. Благо всё позволяет. Есть конечно проблемы с кириллическими шрифтами, их не так много, но для первоначального использования хватить должно. Разрабы уже думают над этим, письмо я в поддержку уже отправил с запросом введения русских шрифтов, ждёмс ? Также очень понравился поиск изображений для фона, так как я не знал что поставить. Поиск организован очень качественно, при этом изображения из него лицензированы по creative commons, то есть эти изображения можно использовать почти везде. Это очень радует, теперь нет особой нужды ходить по фотостокам при выборе фона изображения записи ?
Когда у вас всё будет готово кликайте по Share, выдаст вот такое окно (изображение кликабельно):

Итоговое окно Adobe Spark
Тут вы задаете название своей работе, категорию, указываете автора, загружаете аватарку автора и разрешаете публикацию системе Spark вашей работы в общем фиде работ, то есть делаете работу публичной ? Красным выделена ссылка, кликнув на которую можно скачать исходник.
Adobe Spark — Создание Веб-Страницы (Лендинга)
Теперь-то вы уже почти профессионалы Спарка, давайте кликнем по созданию веб-страницы и посмотрим как это выглядит:

Создание Веб-Страницы в Adobe Spark
Это конечно же не крутой конструктор сайтов, но всё же. Есть несколько тем оформления для будущей страницы. Выбираете то, что понравилось и заполняете нужной информацией. В шаблоне везде понатыканы плюсики, кликнув по ним вы сможете добавить информацию:

Меню вставки в Adobe Spark
Вот что у меня получилось в итоге:

Adobe Spark — Создание Веб-Страницы
В редакторе есть кнопка Preview и Share — первая отвечает за предпросмотр, вторая предназначена для сохранения веб-страницы.
Adobe Spark — создание видео

Создание Видео в Adobe Spark
Далее открывается окно, в котором нам нужно ввести название будущего видеоролика и нажать Next:

Дальше нужно выбрать что будет в видео: вы хотите просто рассказать о своей идее, о происходящем, о персоне, хотите показывать и рассказывать и т.д. Выберите то, что подходит именно вам. Я не стал париться и выбрал режим, где всё включено — это Make up my own:

Вот что можно творить в этом режиме — записывать свой голос, вставлять фото, иконки и текст. Всё что нужно для красочной презентации:

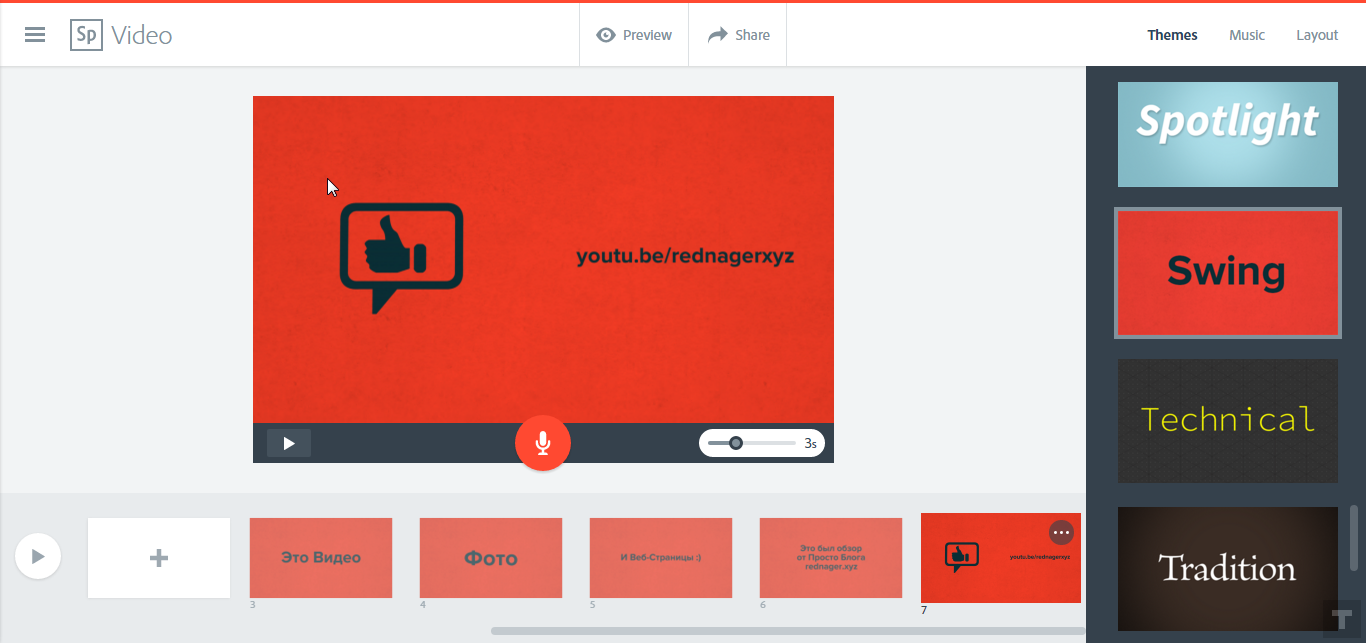
Вот как выглядит редактор (кликай по изображению для увеличения):

Редактор видео в Adobe Spark
Можно поменять стиль (Layout), шаблон оформления (Themes), вставить музыку (Music) и добавить запись с микрофона (Ярко оранжевая кнопочка в центре). Всё видео состоит и кусочков, к сожалению нельзя для каждого куска подобрать свой шаблон оформления.
В каждый кусочек можно добавить текст, фото или иконку:

Также можно настроить длительность каждого кусочка:

Вот как видео выглядит по кусочкам:

Всё, видео готово, изображение кликабельно:

На самом деле всё очень понравилось. Быстро можно всё сделать и выгрузить исходный ролик, что очень и очень удобно.
Ухх, прям нехилый такой обзорчик получился, надеюсь он вам понравился и полученные знания вам пригодятся в будущем! Потратил 2 с половиной часа на всё это, счастлив как никогда, нашёл много полезного для себя ?
Это очень круто! Комментируйте запись — это лучшая плата за труд, с вами очень приятно проводить время ?
Adobe Spark Post — лучшее приложение для оформления постов соцсетей
Как хорошо нужно понимать дизайн, чтобы на выходе получать качественные постеры для соцсетей или других целей? Для этого необязательно нужно быть дизайнером. Достаточно скачать нужное приложение и использовать готовые инструменты и компоненты. Наверное, лучшим таким приложением является Adobe Spark Post, обзор которого мы для вас подготовили.

Приложение первым делом предлагает использовать заготовленные шаблоны на главном экране, который разделен на два раздела: «Шаблоны» и «Мои посты». Среди них можно встретить много интересных вариантов. Однако большинству пользователей нужна оригинальность, поэтому использование готовых шаблонов вам скорее всего не подойдет.
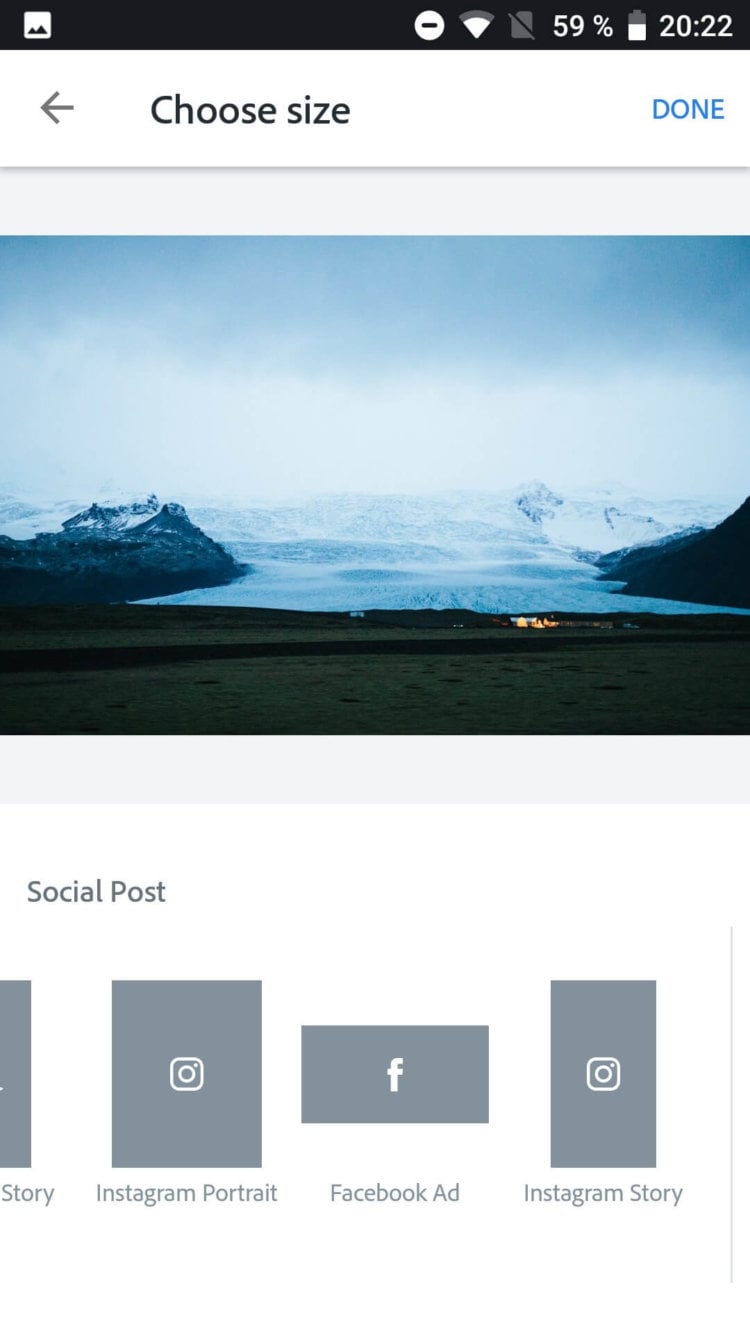
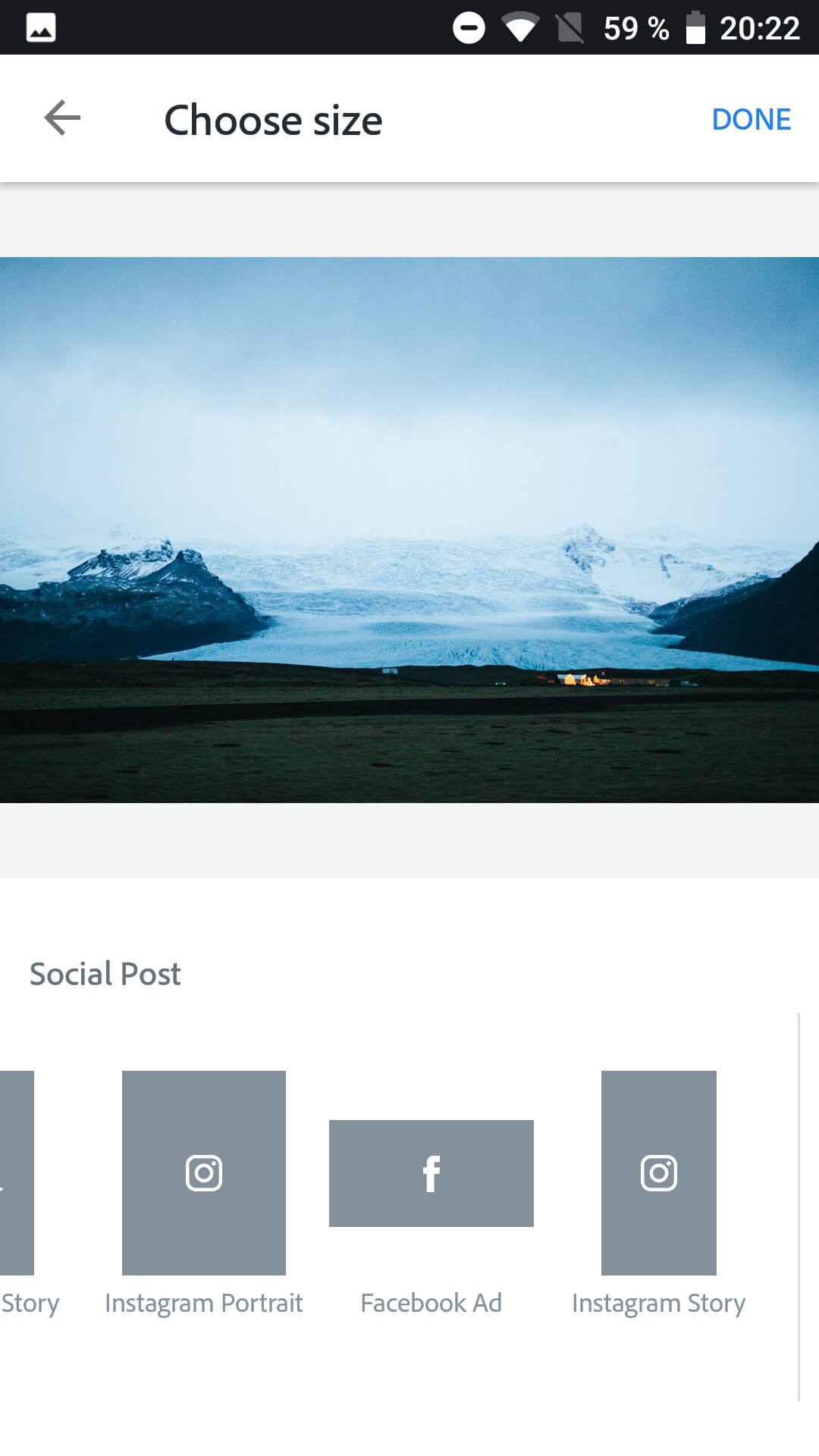
В этом случае нужно нажать на кнопку создания постера в правом нижнем углу. Далее необходимо выбрать обои (имеется 3 варианта: собственные фотографии, бесплатные обои и заливка). Одновременно можно добавить несколько обоев.


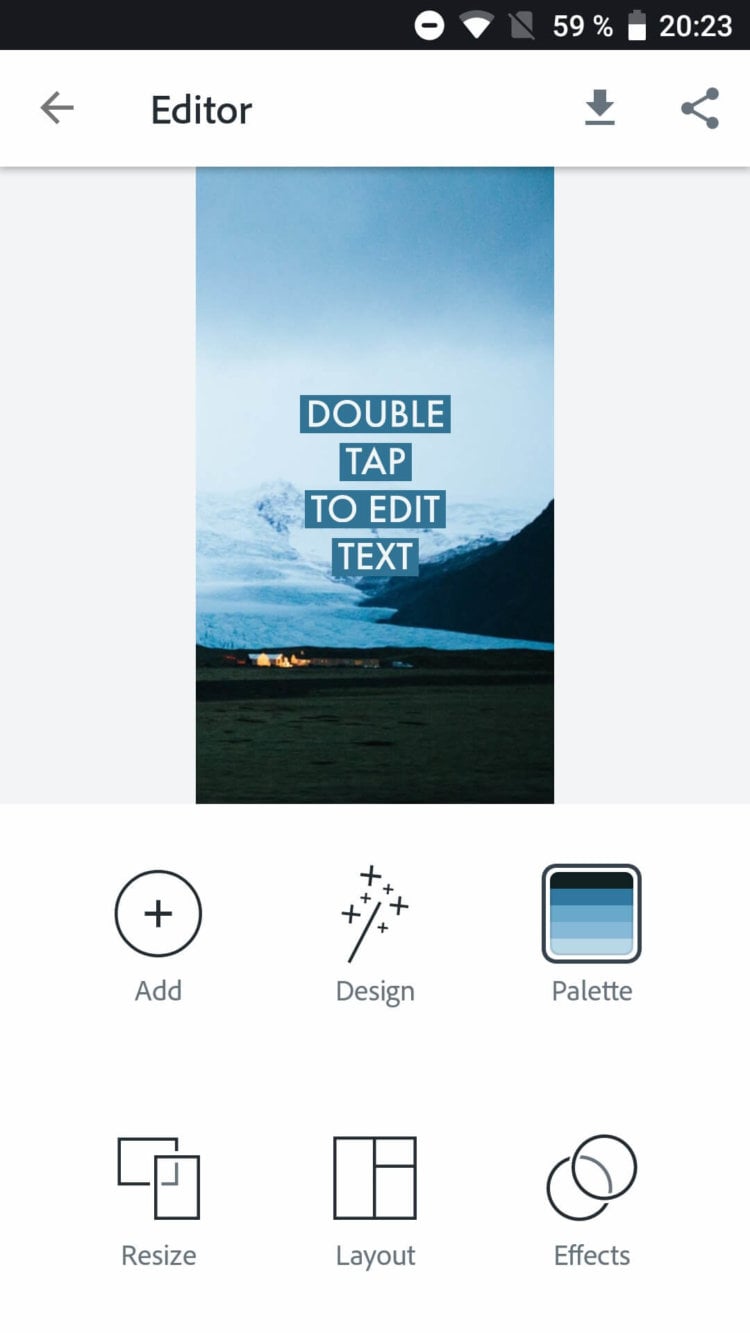
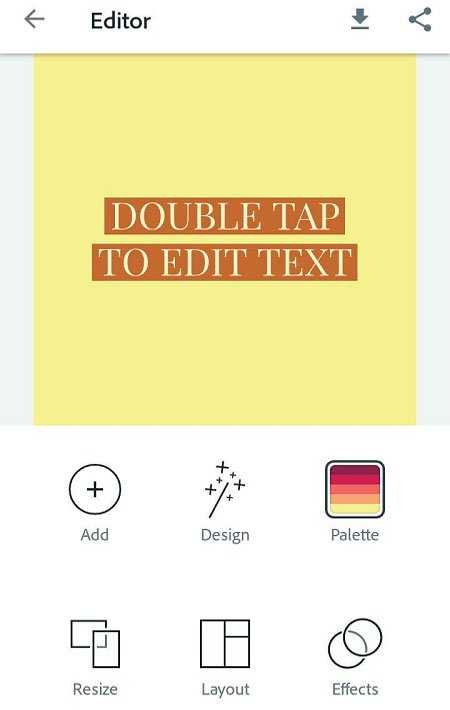
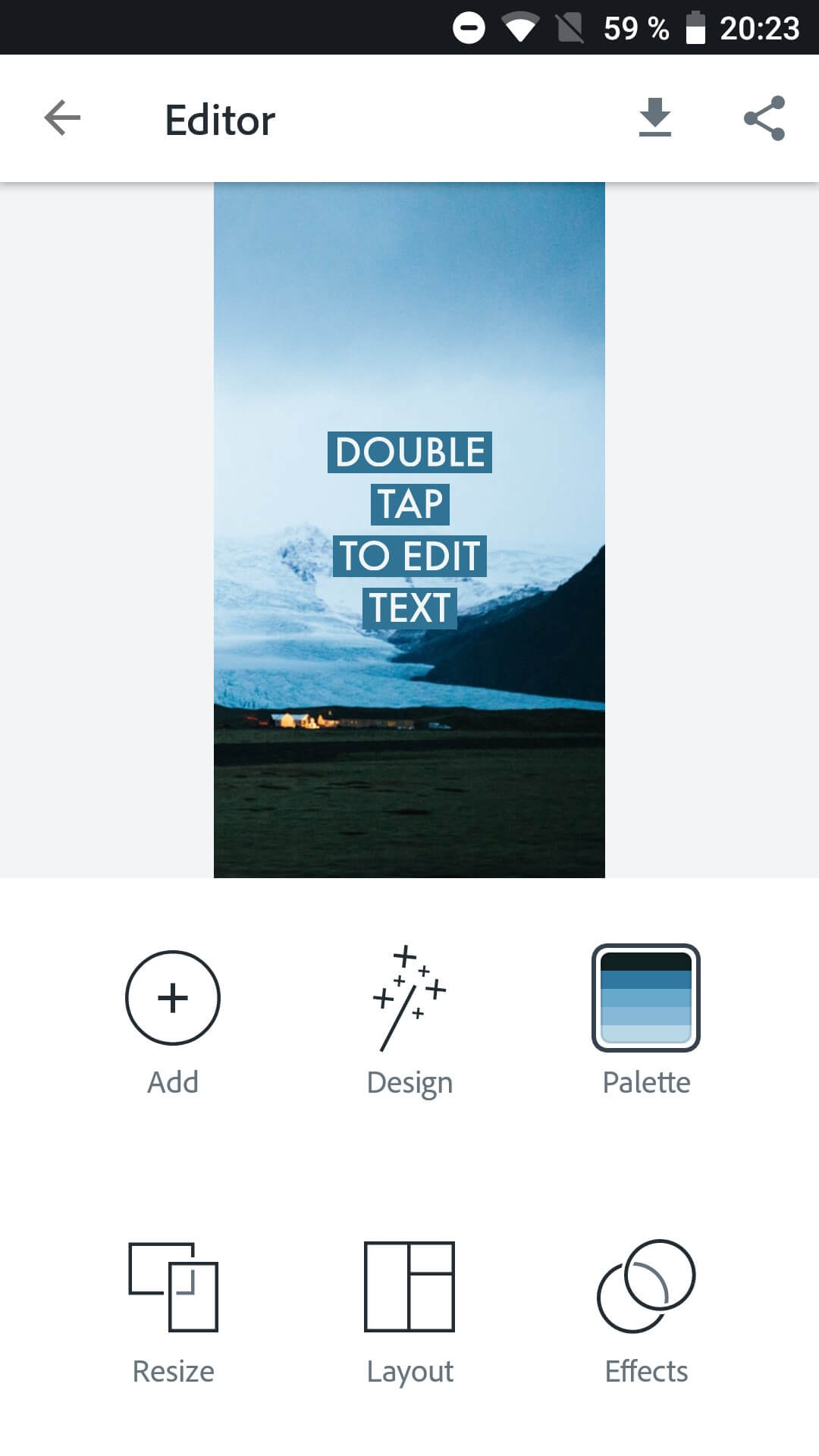
После этого нужно выбрать размер согласно соцсети, в которой будет использоваться изображение. После выбора размера откроется редактор. Верхняя часть редактора позволяет просматривать контент, а нижняя редактировать. Первая кнопка «Add» способна добавить к постеру фотографию, текст, иконку или логотип. Вторая кнопка «Design» отображает заготовленные дизайнерские решение для привлекательного расположения текста.


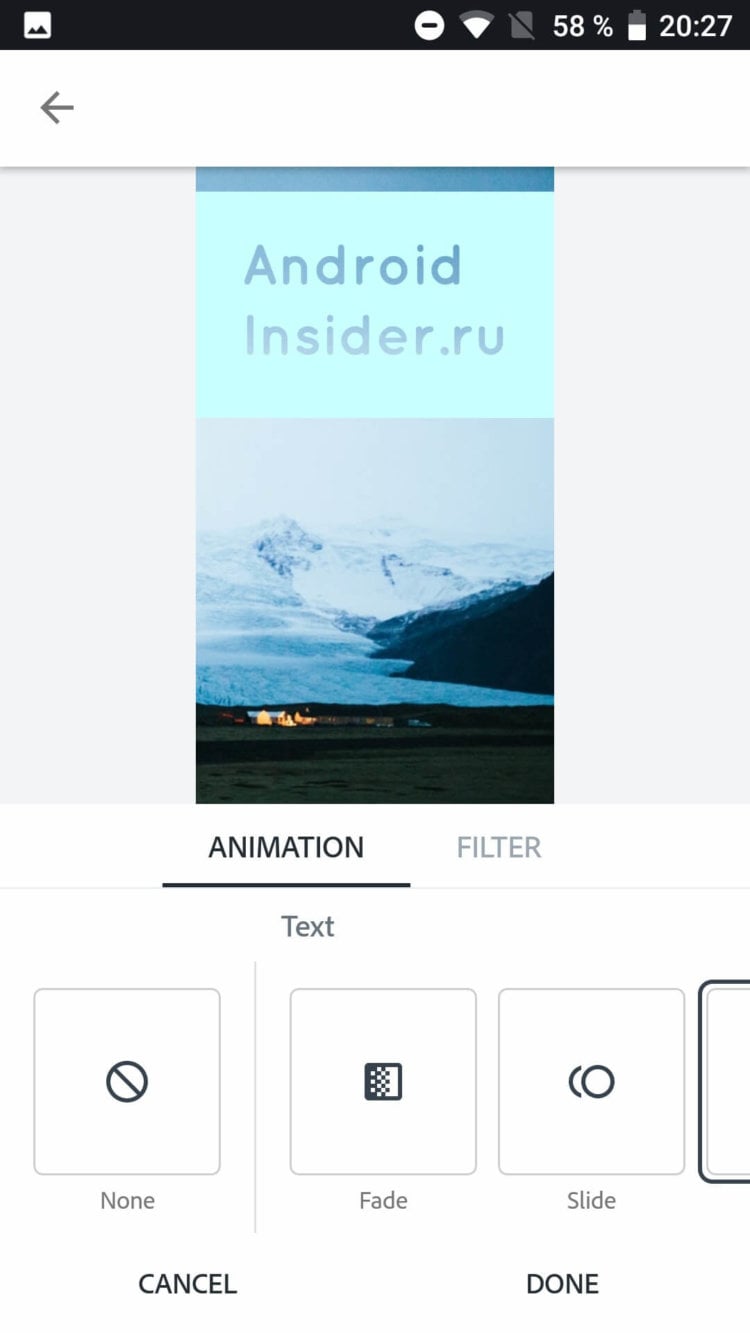
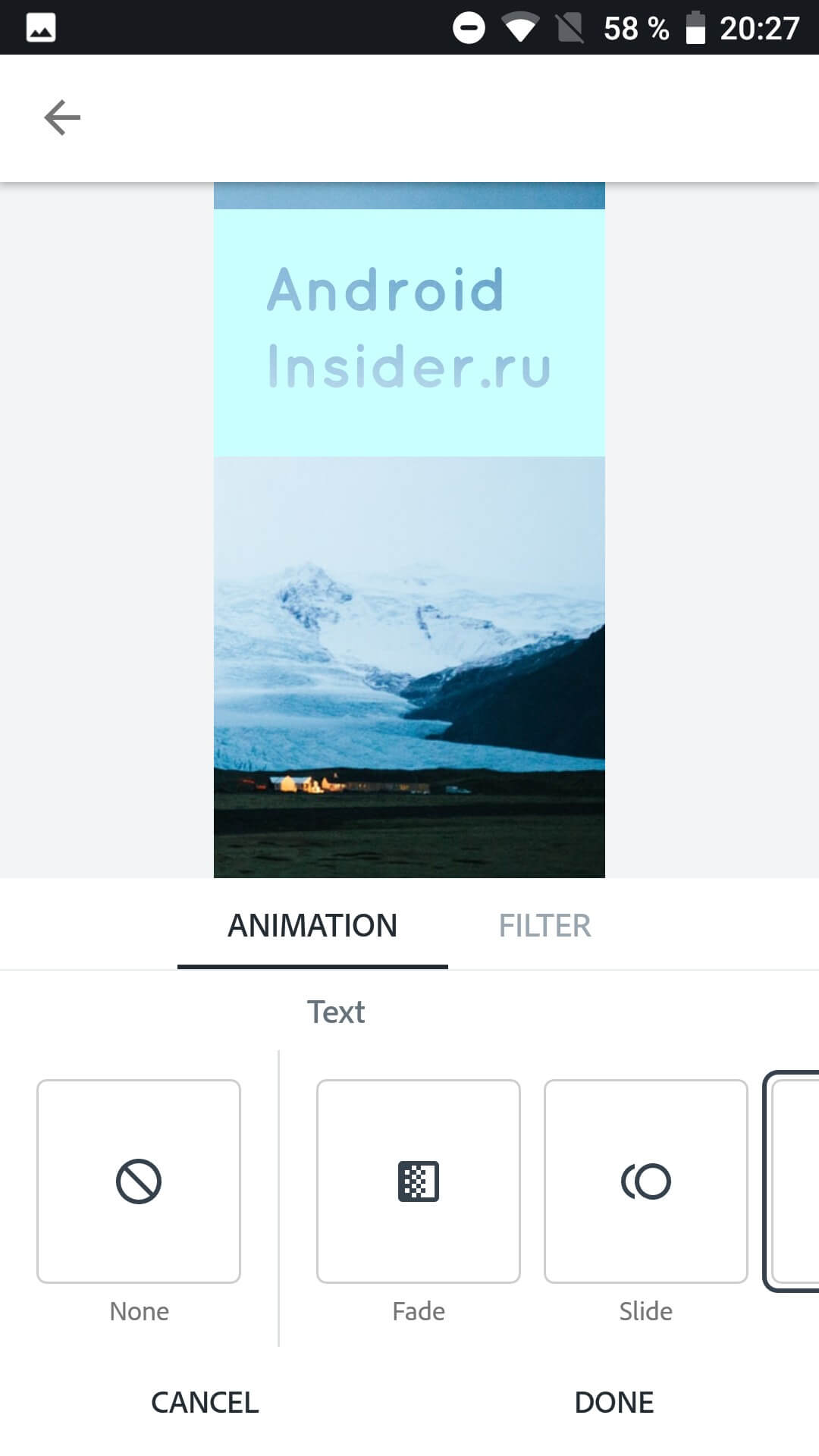
С помощью «Palette» можно изменять цветовую палитру фоновой заливки текста и самого текста на изображении. В «Resize» можно изменить заданный на начальном этапе размера постера. Кнопка «Layout» настраивает сетку постера и расстояние между разделами, а нажав на кнопку «Effects», отобразятся инструменты, с помощью которых можно анимировать текст постера и сохранить его как короткое видео.
На этом функциональность приложения заканчивается. Мне Spark Post показался крайне функциональным и полезным для тех, кто занимается профессиональным оформлением соцсетей. Впрочем, оно подойдет и обычным пользователям, желающим разукрасить жизнь как минимум в соцсетях.
Приложение: Adobe Spark Post: Graphic design made easy Разработчик: Adobe Категория: Искусство и дизайн Версия: 1.2.1 Цена: Бесплатно Скачать: Google Play Приложением уже заинтересовались: 0 человек
Adobe Spark Post для создания графики в любое время
Совершенно неважно Вы графический дизайнер, который не представляет свою жизнь без воплощения замыслов или активный пользователь социальных сетей, жаждущий удивлять друзей чем-нибудь интересным, сегодняшнее приложение способно утолить все Ваши желания в плане работы с дизайном.
Adobe Spark Post — относительно бесплатная программа на андроид смартфоны с большим количеством различных функций, понятным и простым интерфейсом, ещё и с огромными возможностями для каждого пользователя.
Воплощайте любые идеи в реальность с помощью Adobe Spark Post
Данное приложение от разработчиков компании Adobe, которые специализируются на создании программного обеспечения для работы с фото и видео материалами. В последнее время всё большую популярность завоевывает обработка любых материалов с помощью смартфонов, ведь часть из них иногда работает лучше персонального компьютера.
Особенно радует то, что разработчики пытаются внедрить в мобильные версии своих продуктов практически весь функционал десктопных программ, а вес при этом не является критически большим.
После установки «Adobe Spark Post» перед Вами откроется приветственное окно где необходимо будет авторизоваться либо зарегистрироваться помощью e-mail или аккаунта в Facebook.

После этого перед Вами откроется главное меню, которое разделено на несколько основных категорий где хранятся шаблоны для работы с графикой. К сожалению русский язык система не поддерживает, но это не должно стать помехой при работе, так как все функции интуитивно понятные.
В нижней части экрана находится доступ к двум вкладкам:

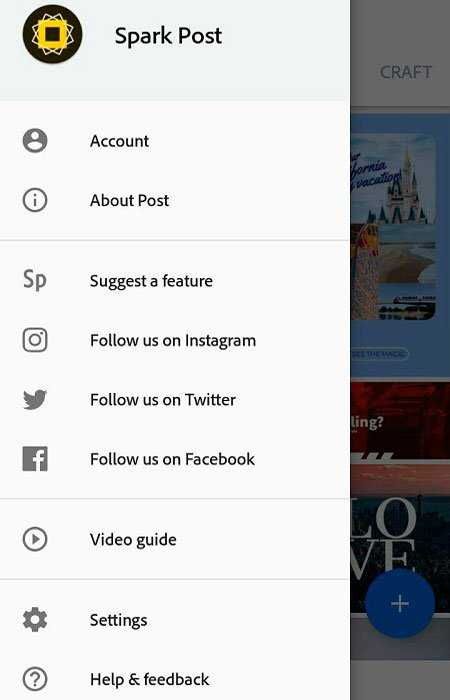
В левом выпадающем меню особо значимых пунктов нет, а только возможность посетить аккаунты компании в социальных сетях, посмотреть свой профиль, ознакомится с видео инструкцией по работе приложения и незначительные настройки.

В правом нижнем углу отображается иконка со знаком плюс и даёт возможность создавать дизайны с нуля не используя встроенные шаблоны. Изначально необходимо выбрать фон.
Читайте также на сайте:
В категории «Free photos» находятся бесплатные картинки от самого приложения, «Gallery» показывает Вам изображения с памяти смартфона, а «Solid Color» даёт возможность выбрать однотонный фон определённого цвета.
Далее нужно выбрать параметры размера будущего творения и на выбор есть масса вариантов для различных социальных сетей и в конце просто с разными расширениями экрана. Нажимаем на «Done» и попадаем в раздел редактирования.
Графические работы в пару кликов с Adobe Spark Post
Окно редактирования условно разделено на две части. В верхней отображается холст с рисунком, а в нижней функциональные иконки, которые отвечают за следующие возможности:

Кстати, если Вы хотите определенным образом изменить вид текста, но при этом общую концепцию работы менять не хотите с помощью вкладки «Design», необходимо нажать на сам текст и появится дополнительное меню редактирования. Здесь можно изменить сам текст используя пункт «Edit», а также выбрать стиль шрифта, размер символов, подобрать рамку текста, прозрачность и многое другое. При чём сразу под названиями всех возможностей располагается миниатюрный пример того, что выйдет.
И после всех этих манипуляций Вы можете смело сохранять готовую работу на свой андроид смартфон используя иконку со стрелкой в левом верхнем углу.

Версия Android: 5.0 и выше
Скачать андроид-приложение с помощью QR-кода
Adobe Spark Post — лучшее приложение для оформления постов соцсетей
Adobe Spark Post — лучшее приложение для оформления постов соцсетей

Как хорошо нужно понимать дизайн, чтобы на выходе получать качественные постеры для соцсетей или других целей? Для этого необязательно нужно быть дизайнером. Достаточно скачать нужное приложение и использовать готовые инструменты и компоненты. Наверное, лучшим таким приложением является Adobe Spark Post, обзор которого мы для вас подготовили.
Приложение первым делом предлагает использовать заготовленные шаблоны на главном экране, который разделен на два раздела: «Шаблоны» и «Мои посты». Среди них можно встретить много интересных вариантов. Однако большинству пользователей нужна оригинальность, поэтому использование готовых шаблонов вам скорее всего не подойдет.
В этом случае нужно нажать на кнопку создания постера в правом нижнем углу. Далее необходимо выбрать обои (имеется 3 варианта: собственные фотографии, бесплатные обои и заливка). Одновременно можно добавить несколько обоев.


После этого нужно выбрать размер согласно соцсети, в которой будет использоваться изображение. После выбора размера откроется редактор. Верхняя часть редактора позволяет просматривать контент, а нижняя редактировать. Первая кнопка «Add» способна добавить к постеру фотографию, текст, иконку или логотип. Вторая кнопка «Design» отображает заготовленные дизайнерские решение для привлекательного расположения текста.


С помощью «Palette» можно изменять цветовую палитру фоновой заливки текста и самого текста на изображении. В «Resize» можно изменить заданный на начальном этапе размера постера. Кнопка «Layout» настраивает сетку постера и расстояние между разделами, а нажав на кнопку «Effects», отобразятся инструменты, с помощью которых можно анимировать текст постера и сохранить его как короткое видео.
На этом функциональность приложения заканчивается. Мне Spark Post показался крайне функциональным и полезным для тех, кто занимается профессиональным оформлением соцсетей. Впрочем, оно подойдет и обычным пользователям, желающим разукрасить жизнь как минимум в соцсетях.
Приложение: Adobe Spark Post: Graphic design made easy Разработчик: Adobe Категория: Искусство и дизайн Версия: 1.2.1 Цена: Бесплатно Скачать: Google Play
