Бесплатный виджет обратной связи для Tilda CC
все ваши контакты в одном месте
Получайте больше звонков, заявок, обращений с помощью всплывающей формы обратной связи для Tilda CC от ProdaLet.Ru
Вы не упустите ни одного горячего клиента
Установка формы обратной связи на Tilda CC
3. Копируем код установки Prodalet и входим в панель управления Tilda CC
Вариант 1. Вставка на ВСЕ страницы через блок в head-блок
Чтобы добавить код в head на все страницы, нужно зайти:
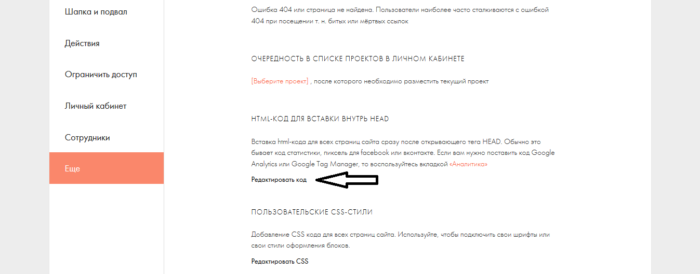
1 → «Настройки сайта» 2 → «Еще» 3 → «HTML-код для вставки внутрь head». 4 → Скопируйте туда код установки ProdaLet

Вариант 2. Вставка конкретную страницы (или если у вас одностраничный сайт) через HTML-блок
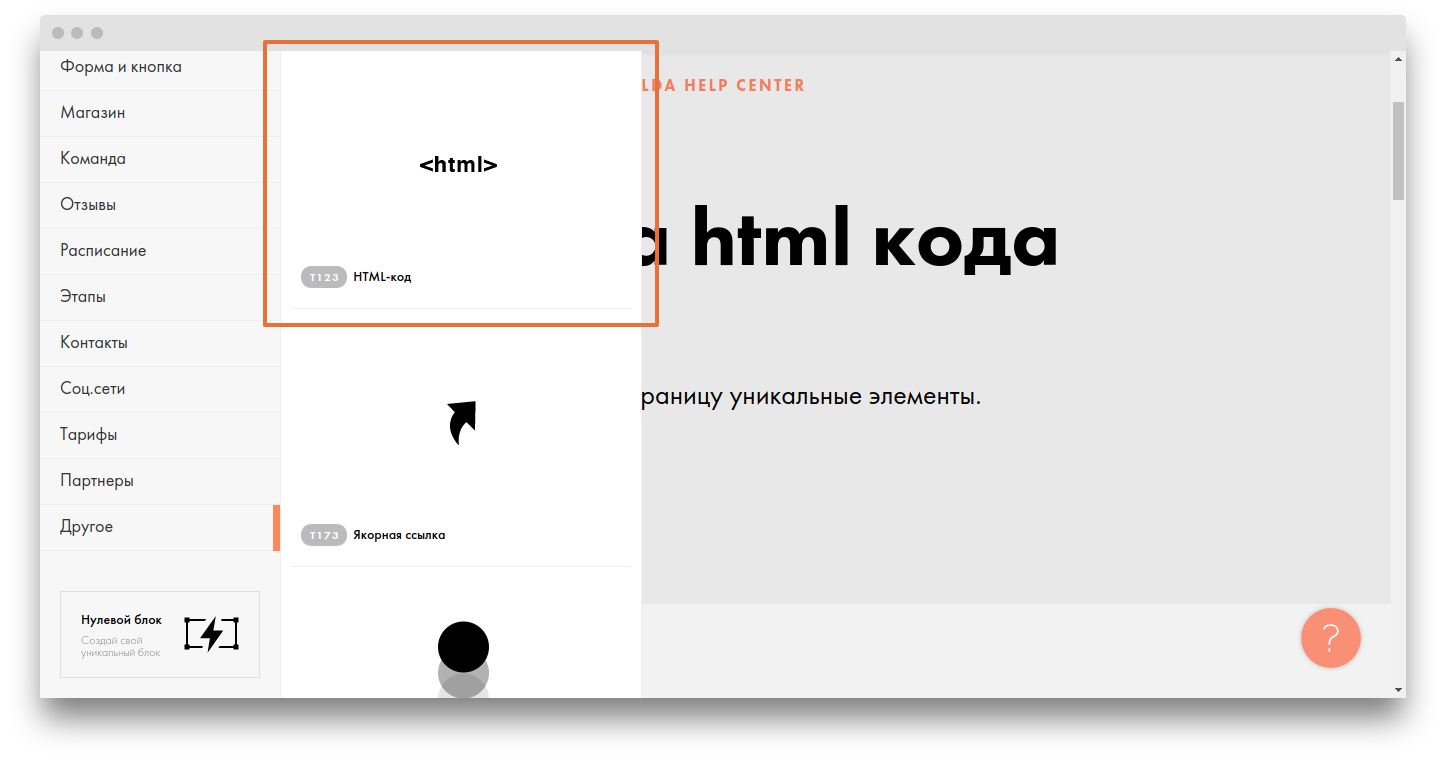
Чтобы установить html-код виджета, добавьте через интерфейс Tilda блок T123. Откройте «Библиотеку блоков», далее «Другое» и добавьте блок «T123».
Tida в режиме редактирования (и предпросмотра) код виджета выводит просто текстом. Чтобы код заработал, страницу нужно опубликовать.

После этого виджеты ProdaLet.ru будут показываться на вашем сайте
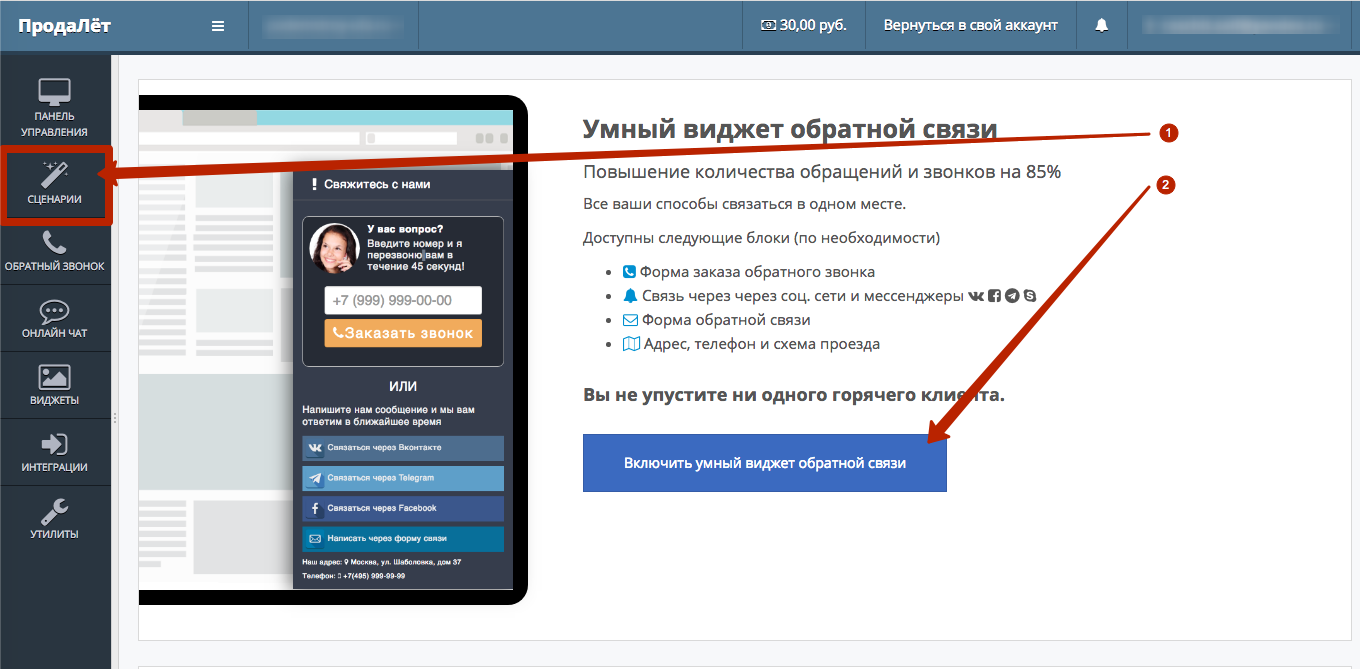
4. Переходим в панель управления виджетами в ProdaLet.ru и подключаем модуль обратной связи

5. Далее настраиваем виджет, внешний вид, положение, включаем нужные каналы связи, уведомления и так далее если нужно и после настройки запускаем его
6. На этом установка виджета обратной связи на ваш Tilda CC сайт можно считать законченной. У вас на сайте в правом углу экрана появится плавающая кнопка, при нажатие на которую откроется форма, в которой будут все способы связи с вами (положение кнопки можно изменить)
Как настроить форму приема данных
Посмотрите видеоурок о том, как добавить настроить форму или прочитайте подробную инструкцию ниже.
Блоки с формами находятся в категории «Форма и кнопка», также несколько блоков есть в категории «Обложка».
Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Рассказываем, как настроить поля в формах, отредактировать их внешний вид и как посмотреть полученные заявки внутри интерфейса Тильды.
В одной форме может быть до 100 полей.
Поля в форме настраиваются в меню «Контент» формы во вкладке «Поля для ввода».

Заголовок поля — напишите, какую информацию нужно ввести, например, «Ваше полное имя». Этот текст выводится над полем.
Подзаголовок поля — если необходимо, расшифруйте заголовок, дайте инструкцию, например, «Укажите имя, фамилию и отчество». Этот текст выводится над полем, после заголовка.
Подсказка значения — напишите пример, как должно быть заполнено поле. Например, «Михайлов Сергей Александрович». Этот текст виден внутри поля до ввода в него данных.
Обязательно для заполнения — поставьте галочку, чтобы было невозможно было отправить пустое поле, если наличие информации в этом поле критично.
Имя переменной задается по умолчанию в зависимости от типа поля. Если сервис приема данных из форм требует определенное имя переменной, то его можно поменять. Например, свои заранее заданные имена переменных есть у Mailchimp и Bitrix24.
