Как отправить email после оплаты товара на сайте Tilda

Вы можете настроить передачу контактов в SendPulse только после оплаты на сайте, а затем запустить серию писем, фильтруя получателей по статусу оплаты.
Содержание
Шаг 1: Подключите платежную систему
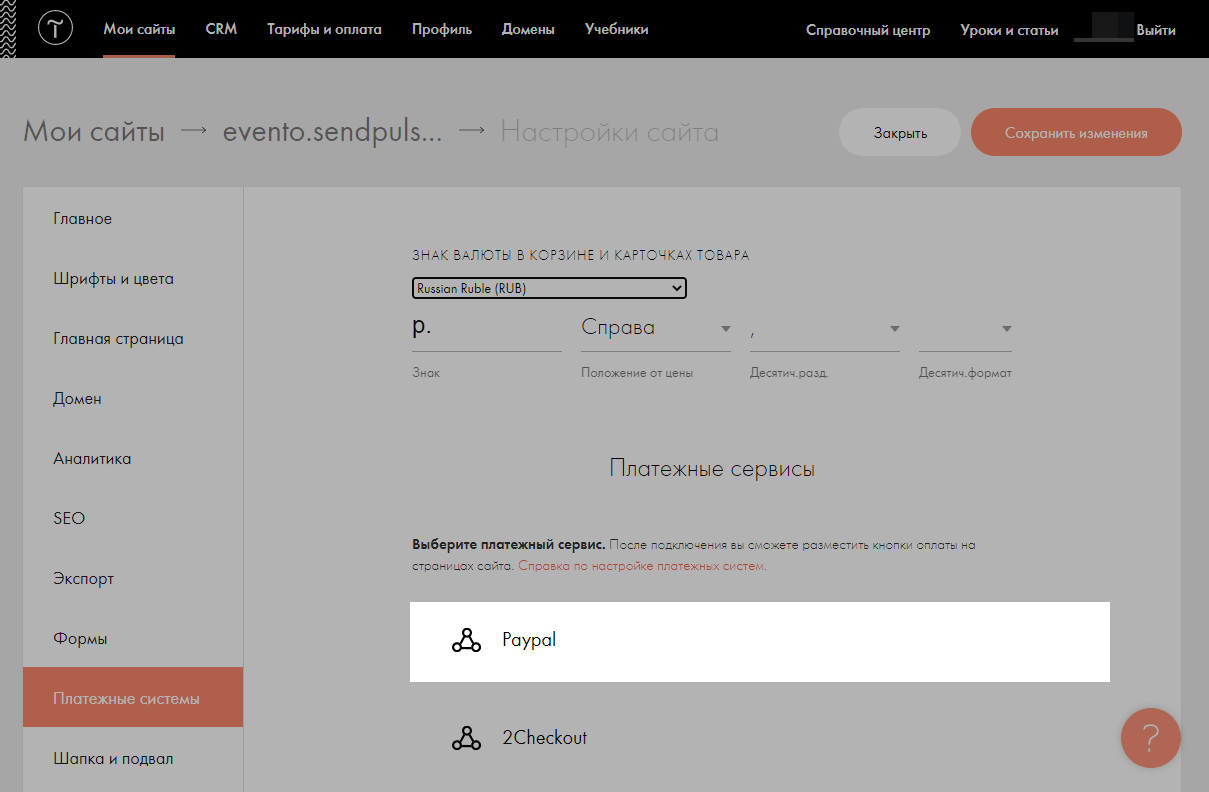
Перейдите в настройки сайта, нажмите «Платежные системы». Выберите валюту и платежную систему.

Заполните информацию по вашему счету в платежной системе и активируйте «Отправлять данные в сервисы приема данных только после оплаты».

Шаг 2: Подключите сервис приема данных SendPulse
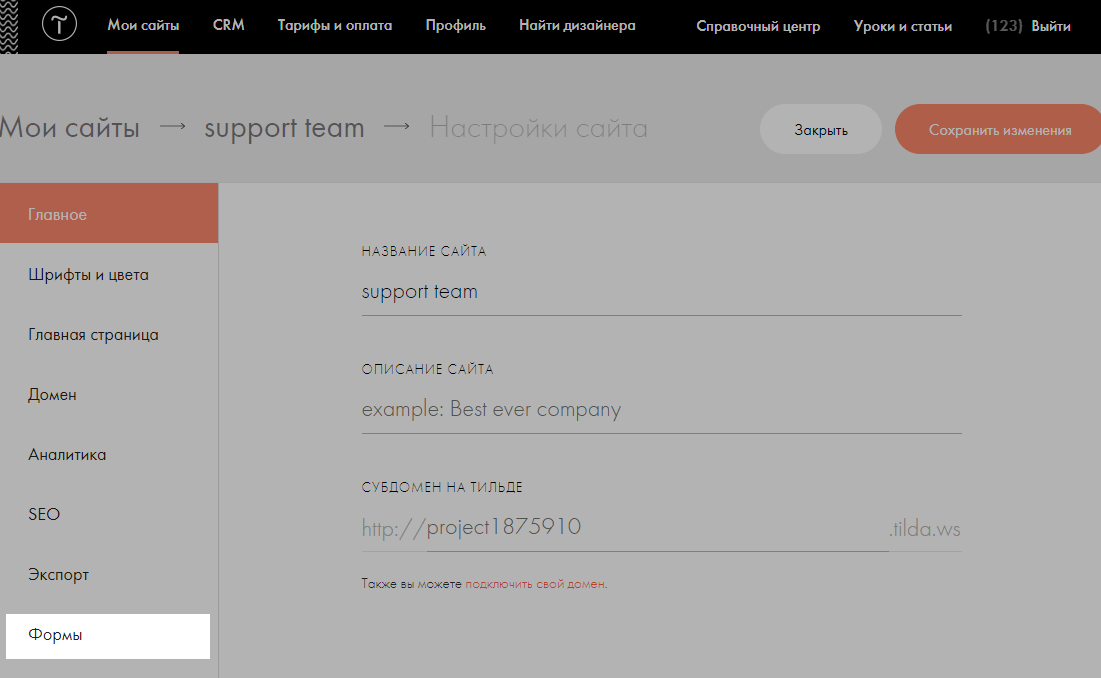
Перейдите в настройки сайта «Формы» и добавьте интеграцию с SendPulse.

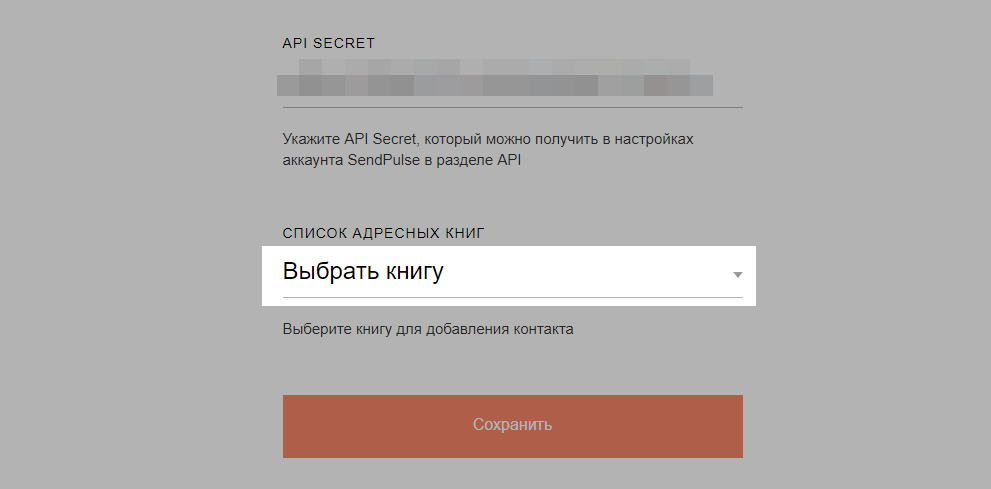
Подключите сервис, вставив API ID и SECRET, и выберите книгу, в которую будут попадать контакты после оплаты.

Шаг 3: Добавьте корзину на сайт
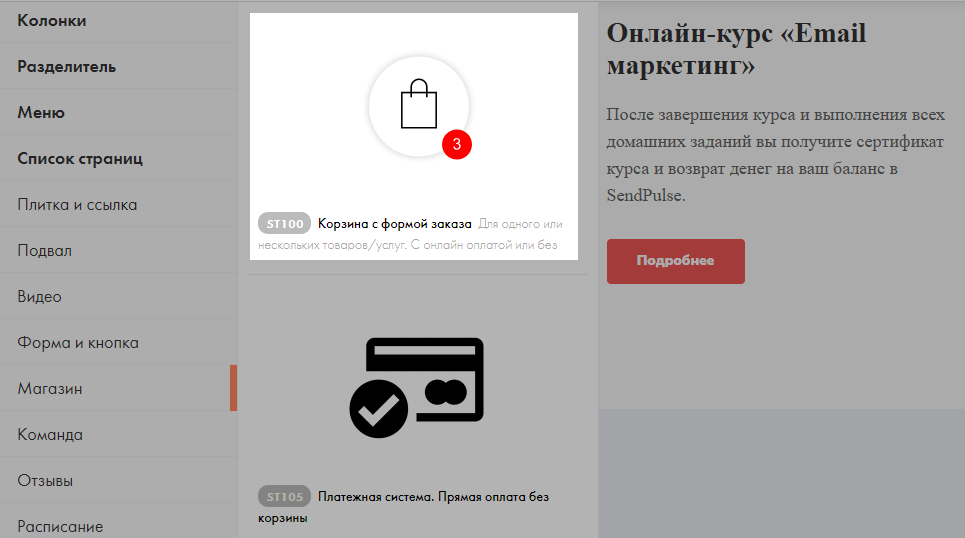
Подключите корзину к своему сайту, добавив блок с корзиной. Нажмите на «+», затем выберите «Магазин» > «Корзина с формой заказа»
Обратите внимание, что иконка корзины появляется на странице, когда товар добавляется в корзину. Если в корзине нет товаров, она не видна.

Нажмите «Контент» и выберите книгу, подключенную на втором шаге.

Шаг 4: Настройте кнопку оплаты
Добавление блока с карточками товара
Вы можете выбрать и добавь на страницу блок с карточками товара из категории «Магазин».
Событие добавления в корзину и отправка данных работают автоматически для этого блока. Нажмите «Опубликовать» и настройка закончена.
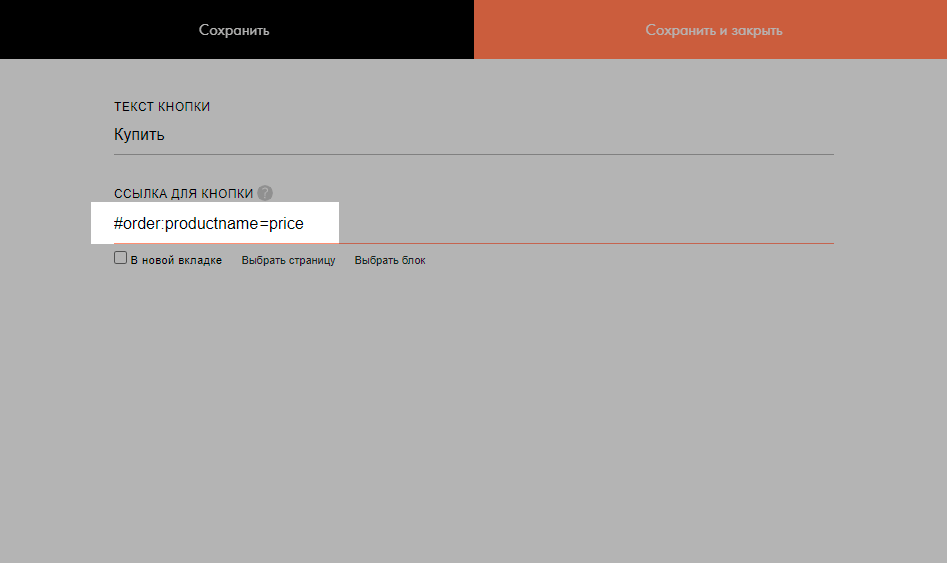
Добавление события на кнопку

Каждый раз после оплаты данные будут отправляться на подключенный сервис в выбранную книгу.
Шаг 5: Cоздайте авторассылку
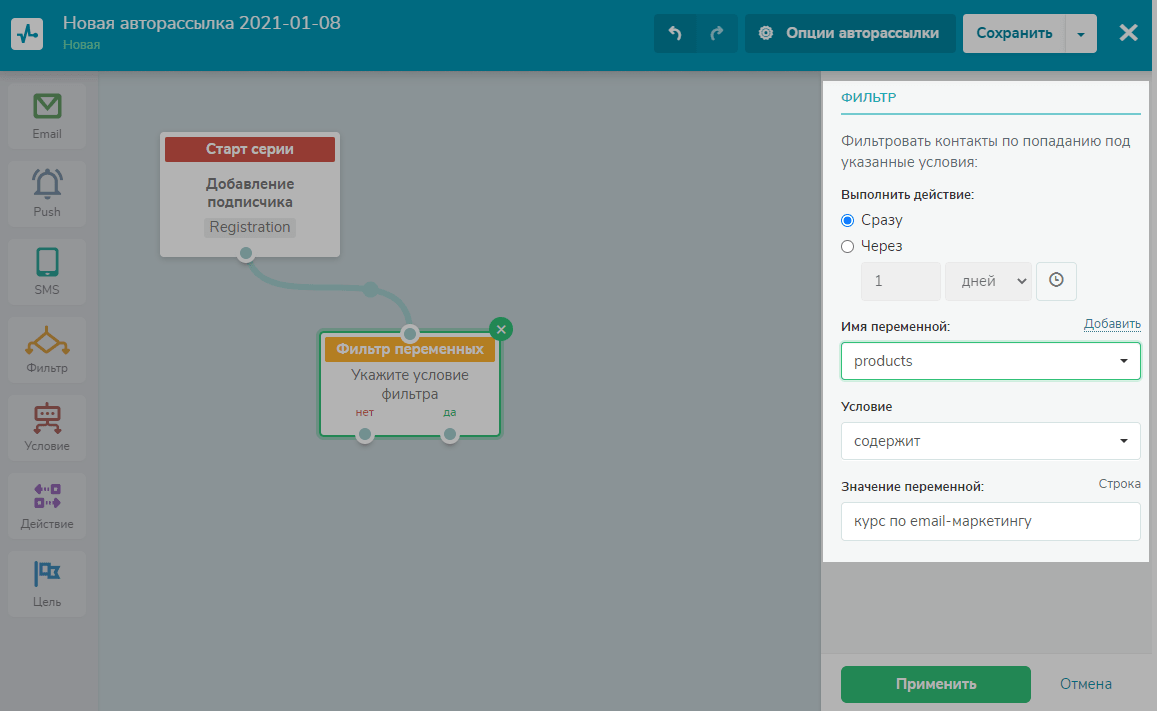
Создайте авторассылку по условию запуска «Добавление в книгу» и выберите книгу.

Вы также можете добавить блок «Фильтр» и отправлять различные письма, в зависимости от полученной информации после передачи контактов.

Оценка: 3 / 5 (23)
Tilda отправка письма после заполнения формы

SendGrid не рекомендует использовать в качестве почты отправителя адреса на домене почтового сервиса (например, hello@gmail.com, hello@yandex.ru), поскольку это может привести к попаданию писем в спам.
Используйте для этого email на вашем домене.


Убедитесь, что в корзине, в форме заказа есть поле email, которое покупатель заполняет при заказе.
Зайдите в Настройки сайта → Платежные системы → Общие настройки платежных систем → Настройки для уведомлений покупателей о заказе.

Важно создать новый почтовый ящик для уведомлений, так как для отправки уведомлений используется ваша почта, и мы не хотим иметь к ней доступ.
Если вы используете Gmail для домена (Google Workspace), то обратите внимание на примечание внизу: нужно разрешить доступ непроверенным приложениям по ссылке https://myaccount.google.com/lesssecureapps.
Если вы используете почту для домена от Яндекс (Яндекс 360) нужно авторизоваться и заполнить данные в веб-интерфейсе почты хотя бы один раз до начала настройки.

Адрес исходящего почтового сервера (SMTP): порт и тип защиты соединения можно узнать в справочной информации вашего почтового сервиса. Например, для Gmail это будут smtp.gmail.com, 465 и SSL, а для Яндекса smtp.yandex.ru, 465 и SSL.
Логином чаще всего будет полный адрес вашей почты в сервисе. Ниже к ней нужно написать пароль.
Email отправителя — почта, через которую будут отправляться уведомления.
Тема письма и Шаблон уведомления — контент письма. В них можно использовать 4 динамические переменные для:
номера заказа <
суммы <
даты покупки <
списка товара в заказе <
Вместо слова в фигурных скобках автоматически подставится информация.
Как выглядят поля после заполнения
Как создать email-рассылку в Тильде

Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Конструктор сайтов Тильда позволяет создавать email-письма из готовых блоков, спроектированных дизайнерами. Для этого нужно вставить свой контент в интерфейс сервиса и получить красивое письмо, адаптированное под десктопные и мобильные устройства. Знать вёрстку и языки программирования не обязательно.

В Тильде можно создать письмо, но сразу отправить его получателям нельзя. Для отправки нужно регистрироваться в сервисе рассылок ( UniSender, Mailchimp, SendGrid). Если проводить аналогию, то Тильда — это ручка, которой вы пишете письмо, а сервис рассылки — почтальон, который это письмо доставит получателям.
Сервисы рассылок можно интегрировать с Тильдой. Тогда письма можно будет отправлять напрямую из интерфейса. А можно выгрузить html-код и использовать в почтовой программе.
Рассказываю, как создать email в Тильде и отправить его, используя инструменты сервиса.
Как создать письмо в Тильде
Редактор писем Тильда доступен только на платных тарифах, но его можно использовать бесплатно 2 недели. Для этого нужно создать новый аккаунт в Тильде, выбрать «Создать рассылку» и система предложит тариф Personal на 2 недели.

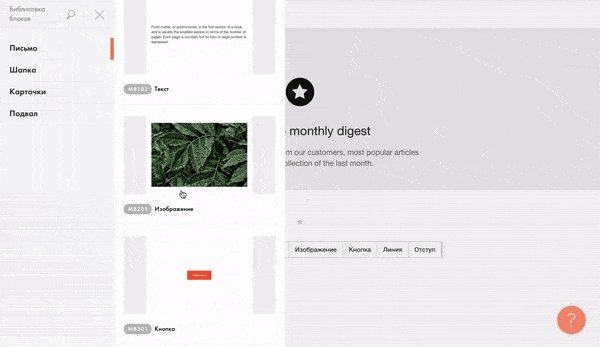
В конструкторе можно выбрать готовый шаблон email или использовать блочный редактор с текстом, картинками и кнопками.
Шаблон — это лишь пример использования блоков в дизайне письма. Он никак не ограничивает вашу фантазию. В любой момент шаблон можно изменить до неузнаваемости и даже начать с чистого листа.
В Тильде 11 шаблонов под разные цели письма: от универсального информационного до приглашения на вебинар.

Редактор содержит четыре вида блоков:
Интересно, что интернет-магазины могут добавлять карточки товаров и кнопки действий с быстрым переходом к покупке.

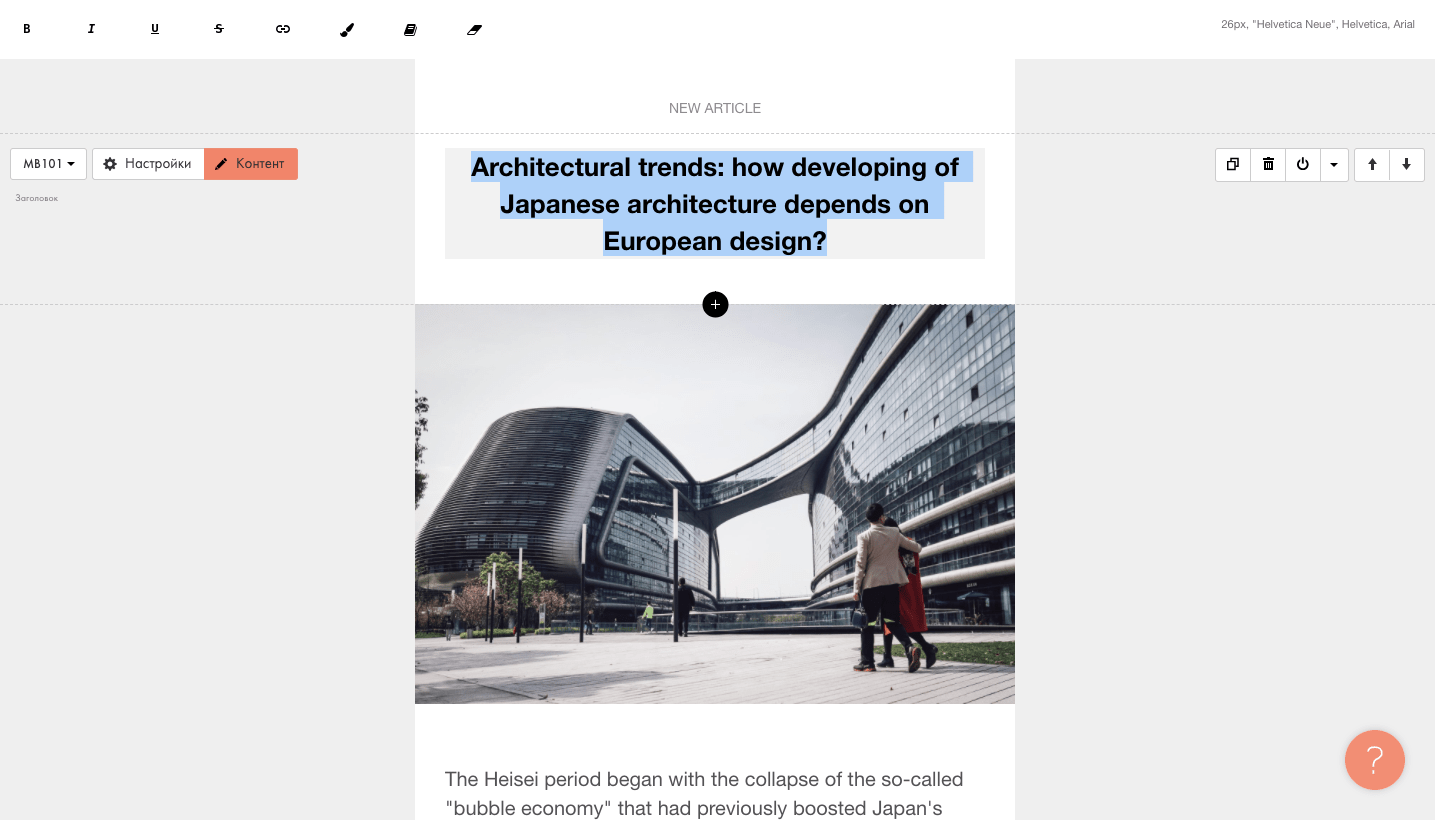
Редактирование шаблона
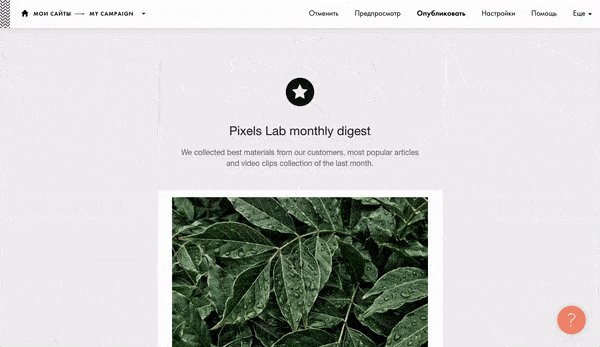
Чтобы поменять текст шаблона или изображение, кликните на них и добавьте собственный контент.

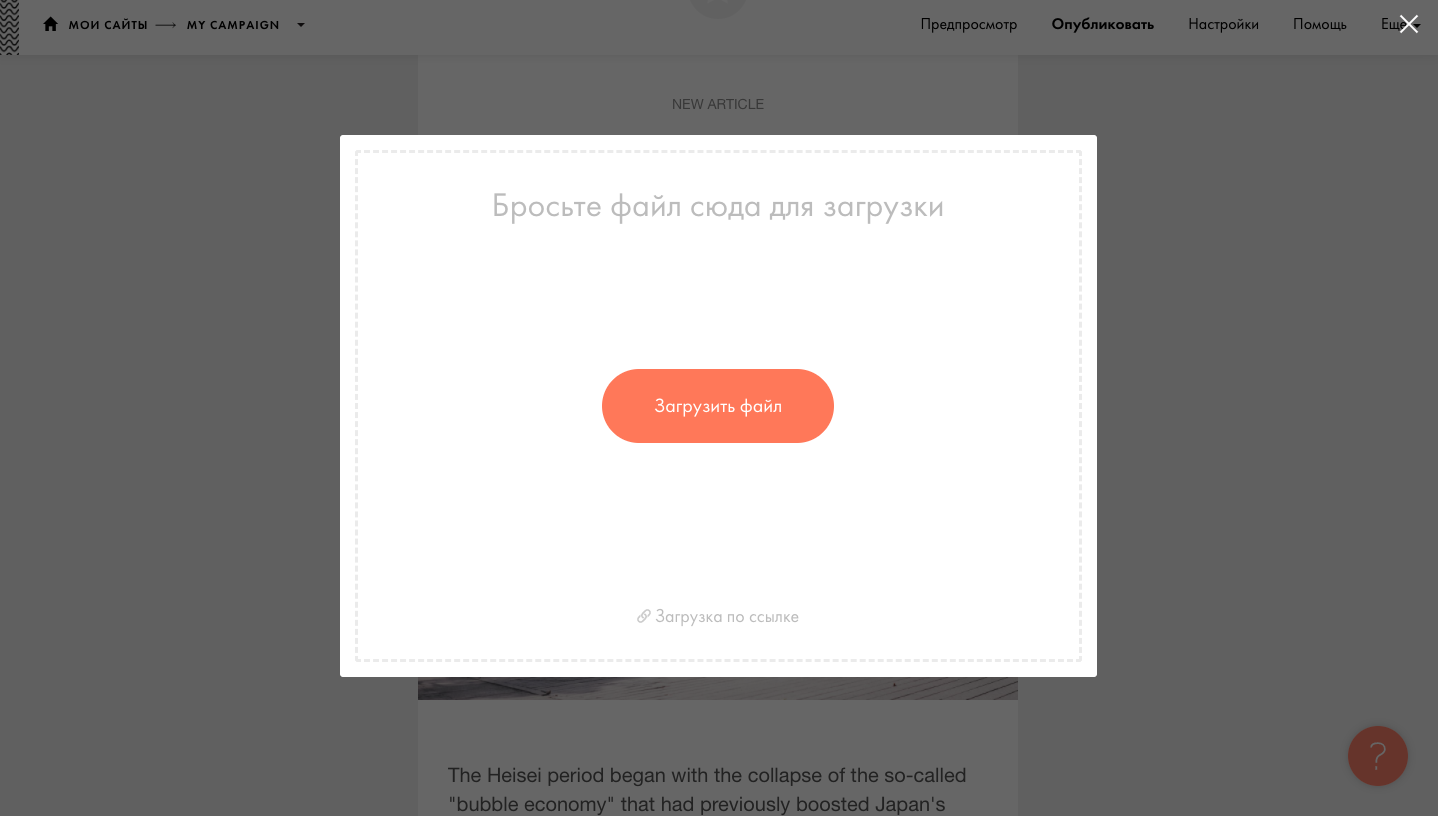
Изображение можно перетащить из папки на компьютере, вставить ссылку или выбрать по кнопке «Загрузить файл».

Для редактирования кнопки в письме выберите раздел «Контент» и измените текст и ссылку.

В редакторе Тильды можно редактировать контент внутри блока. Для этого выберите пункт «Настройки». Через настройки можно поменять типографику текста (размер шрифта, межстрочное расстояние, цвет), стиль кнопок, цвет фона блока, отступы и цвет для контейнера.

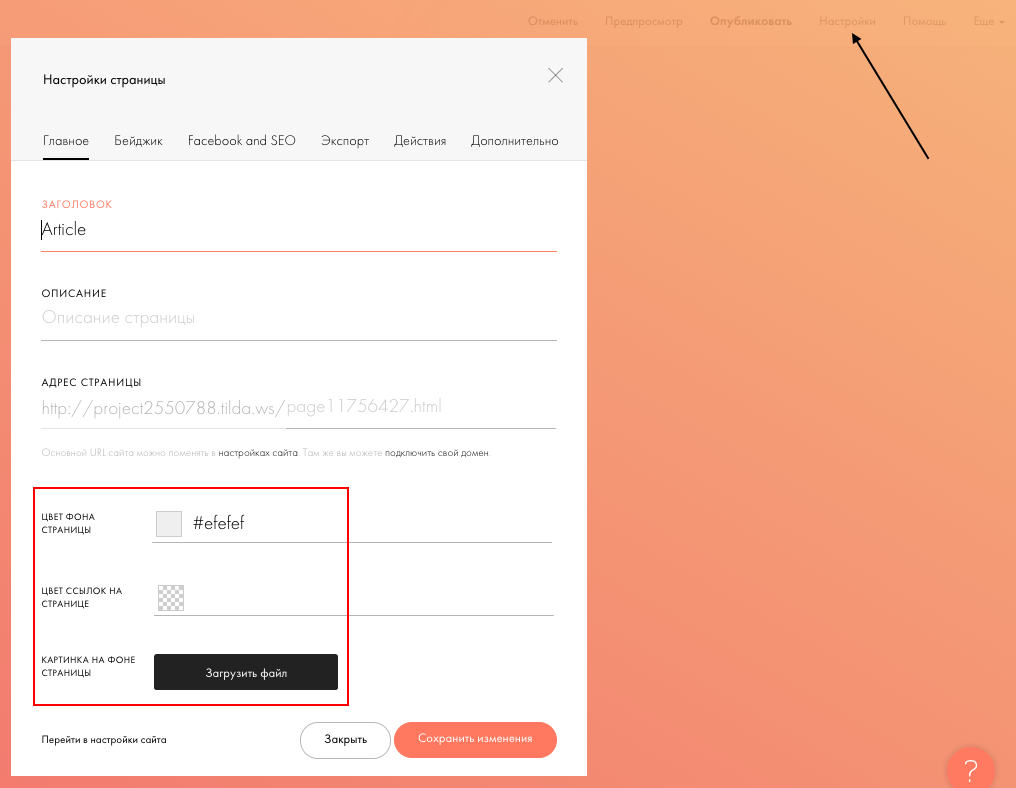
Фон можно менять у всего письма: использовать галерею цветов или загрузить фоновое изображение. Для этого перейдите в раздел «Настройки» в левой верхней части экрана редактора.

Блоки письма в Тильде можно перемещать, копировать, удалять, скрывать. Для этого в правой части блока есть меню.

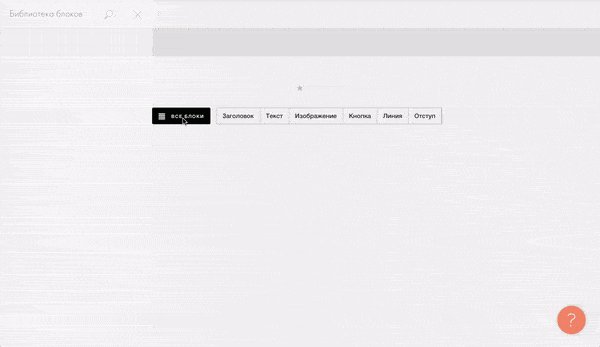
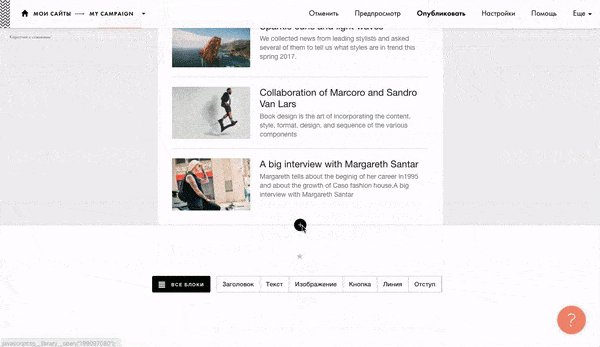
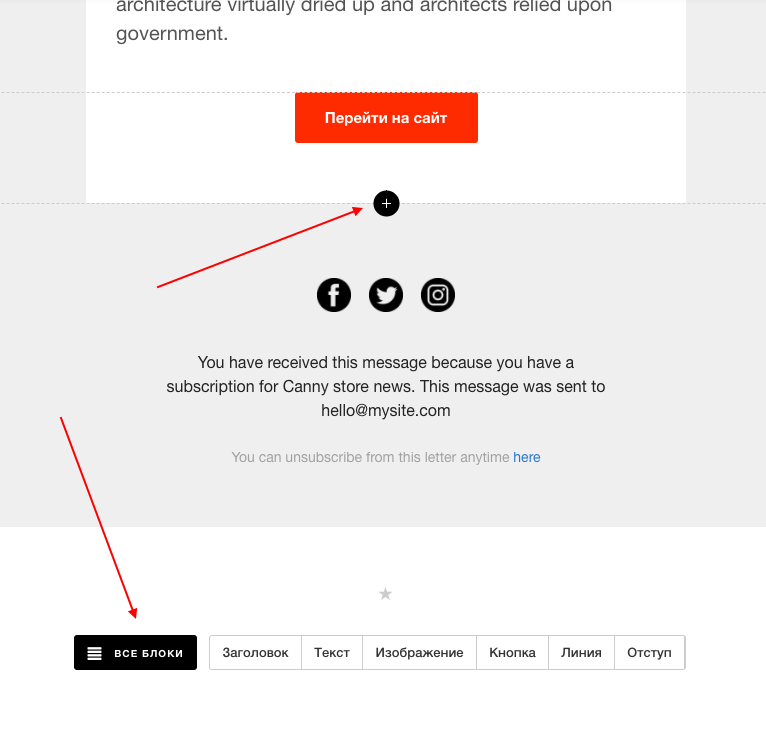
Чтобы добавить новый блок, откройте библиотеку блоков (плюсик между блоками или кнопка «Все блоки» внизу страницы) и выберите подходящий.

Использование различных блоков и оформления email позволит сделать собственный уникальный шаблон рассылки.
Тестирование письма
После того, как письмо создано, можно протестировать его: понять, как оно будет выглядеть в почтовом ящике клиента.
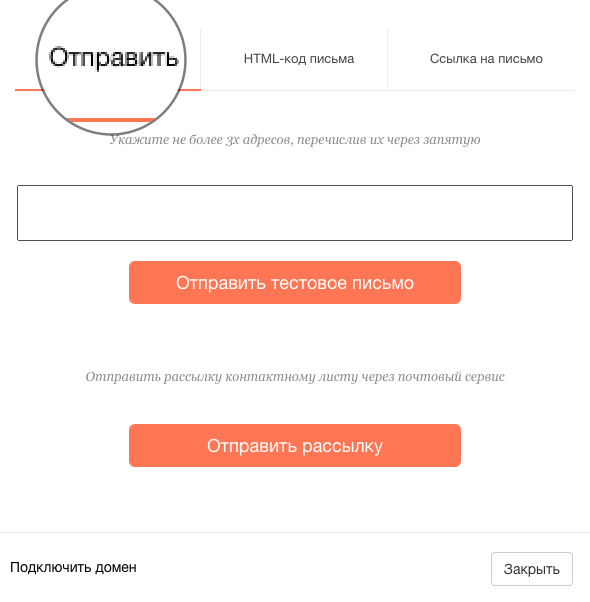
Для отправки тестового письма нажмите кнопку «Опубликовать» и выберите способ просмотра письма:


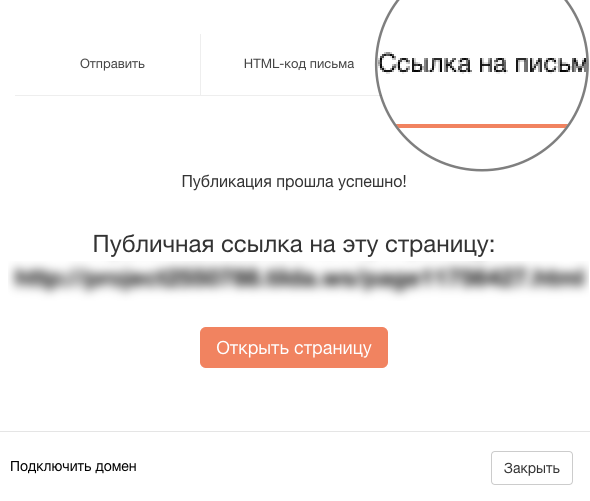
Кстати, публичная ссылка email будет доступна всегда. Ею можно поделиться в блоге на сайте, в социальных сетях, переслать заинтересованным лицам. Если подключить к аккаунту Тильды домен или субдомен вашего сайта (например, mysite.com или email.mysite.com), это положительно скажется на SEO за счёт уникального контента и работы над ссылками.
Как отправить письмо, созданное в Тильде
Итак, письмо создано и протестировано. Как отправить email из Тильды по базе адресатов?
Отправка из Тильда
Отправить письмо по базе клиентов без подключения почтового сервиса нельзя. Но если есть задача отправить красивое письмо одному адресату, Тильда может помочь.
Например, HR-специалисту необходимо сделать красивое email-приглашение на собеседование новому специалисту. Для этого создаём письмо в редакторе и отправляем тестовое письмо на свой email.

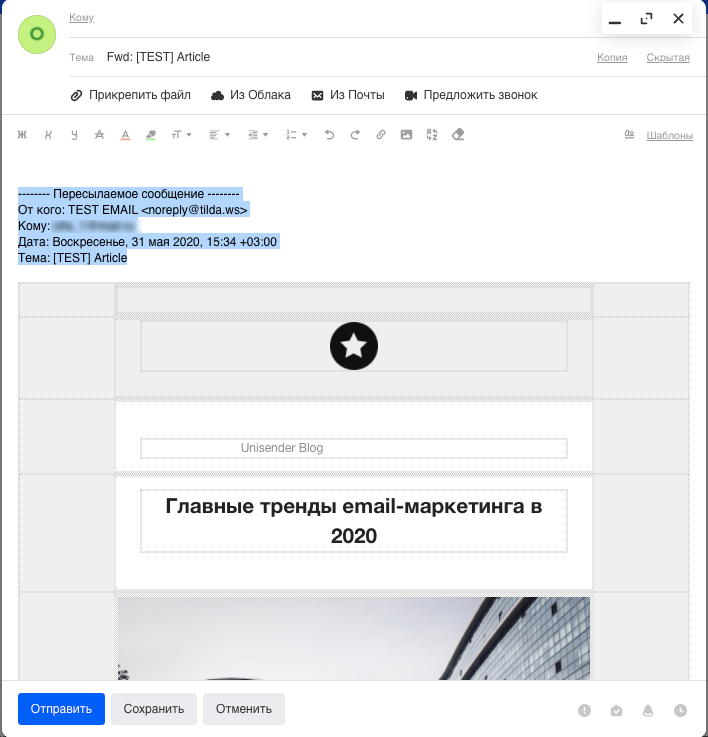
Теперь нажимаем «Переслать письмо» и удаляем все следы пересылки:

Это тестовое письмо можно пересылать несколько раз, заменяя часть контента. Например, если HR-ам нужен универсальный шаблон welcome-письма новым кандидатам, они могут изменять данные в каждом новом письме.
Выгрузка HTML-кода
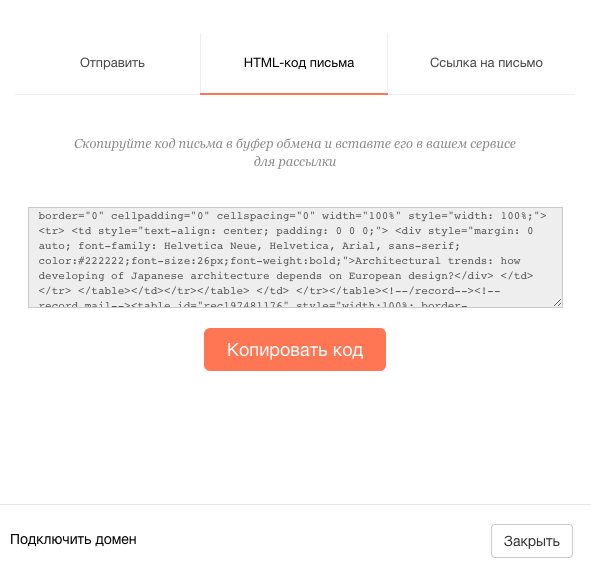
Чтобы получить дизайн письма для загрузки в ваш почтовый сервис, зайдите в раздел «Опубликовать» и перейдите во вкладку «HTML-код письма».

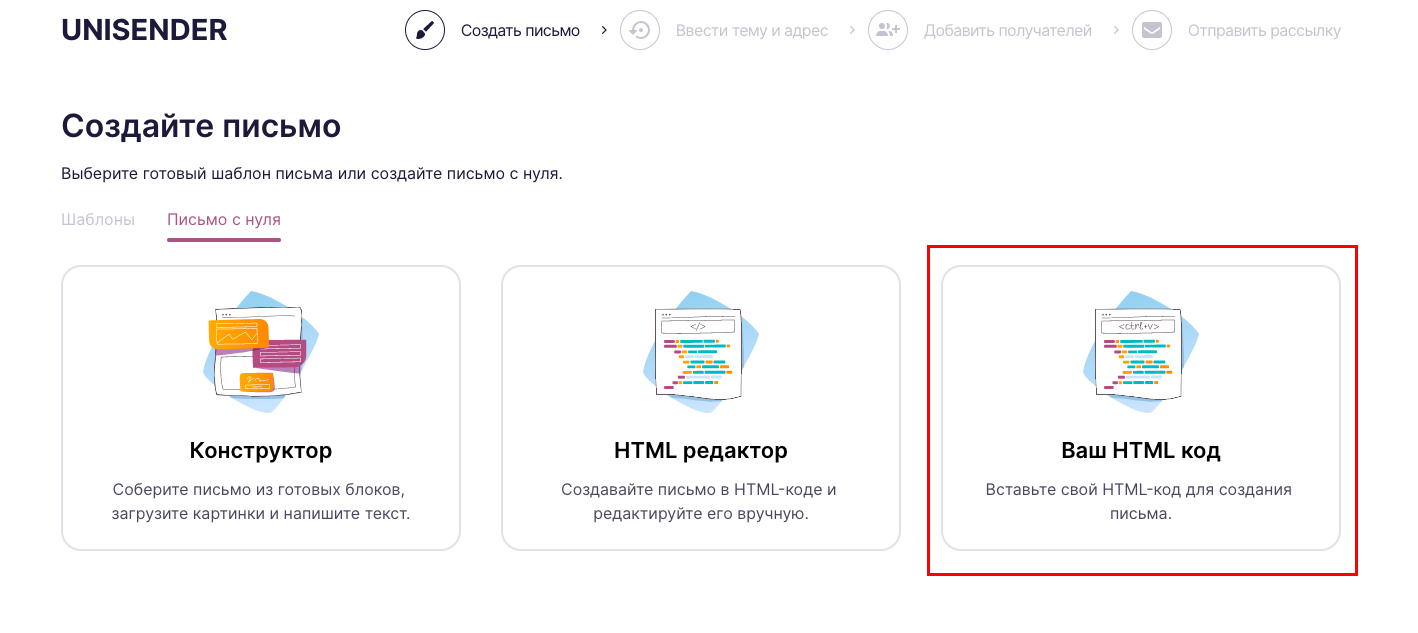
Скопируйте сгенерированный код и перейдите в сервис рассылки. Функция импорта HTML-кода есть во всех сервисах для отправки писем. Например, в UniSender нажмите на кнопку «Создать рассылку», далее выберите «Письмо с нуля». Сервис предложит загрузить собственный HTML-код:

Вставьте скопированный код в редактор, отправьте себе тестовое письмо и запускайте боевую рассылку.
Интеграция с почтовым сервисом
Тильда можно подключить к одному из почтовых сервисов — MailChimp, UniSender или SendGrid и отправлять рассылку прямо из редактора.
Подключение произойдёт автоматически — можно сразу приступать к настройке отправки. Что можно настроить:
Дополнительно для UniSender указывается язык страницы отписки: если пользователь нажмёт «Отписаться», он будет направлен на эту страницу. Для SendGrid выбирается группа для отписавшихся. Она создаётся заранее в почтовом аккаунте.
Нажмите «Далее» — кампания появится как черновик в вашем почтовом аккаунте.
На следующем шаге вы сможете отправить тестовое письмо, запланировать кампанию (задать время, когда письмо должно быть отправлено) или отправить рассылку сразу же.
Как настроить форму приема данных
Посмотрите видеоурок о том, как добавить настроить форму или прочитайте подробную инструкцию ниже.
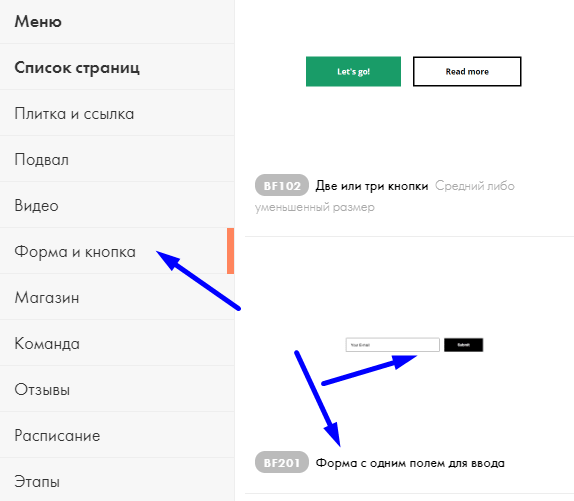
Блоки с формами находятся в категории «Форма и кнопка», также несколько блоков есть в категории «Обложка».
Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Рассказываем, как настроить поля в формах, отредактировать их внешний вид и как посмотреть полученные заявки внутри интерфейса Тильды.
В одной форме может быть до 100 полей.
Поля в форме настраиваются в меню «Контент» формы во вкладке «Поля для ввода».

Заголовок поля — напишите, какую информацию нужно ввести, например, «Ваше полное имя». Этот текст выводится над полем.
Подзаголовок поля — если необходимо, расшифруйте заголовок, дайте инструкцию, например, «Укажите имя, фамилию и отчество». Этот текст выводится над полем, после заголовка.
Подсказка значения — напишите пример, как должно быть заполнено поле. Например, «Михайлов Сергей Александрович». Этот текст виден внутри поля до ввода в него данных.
Обязательно для заполнения — поставьте галочку, чтобы было невозможно было отправить пустое поле, если наличие информации в этом поле критично.
Имя переменной задается по умолчанию в зависимости от типа поля. Если сервис приема данных из форм требует определенное имя переменной, то его можно поменять. Например, свои заранее заданные имена переменных есть у Mailchimp и Bitrix24.
Как передавать события с сайтов работающих на Tilda
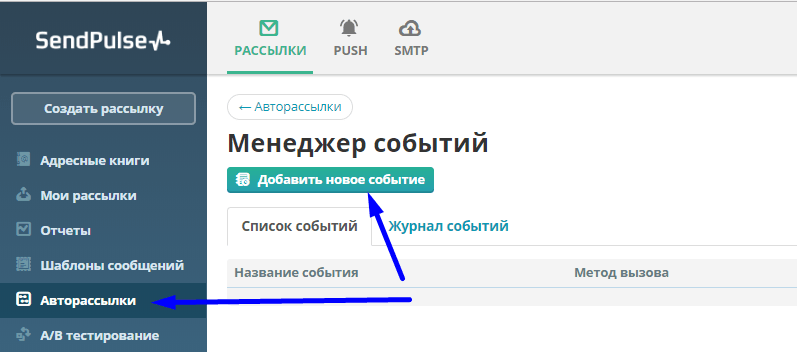
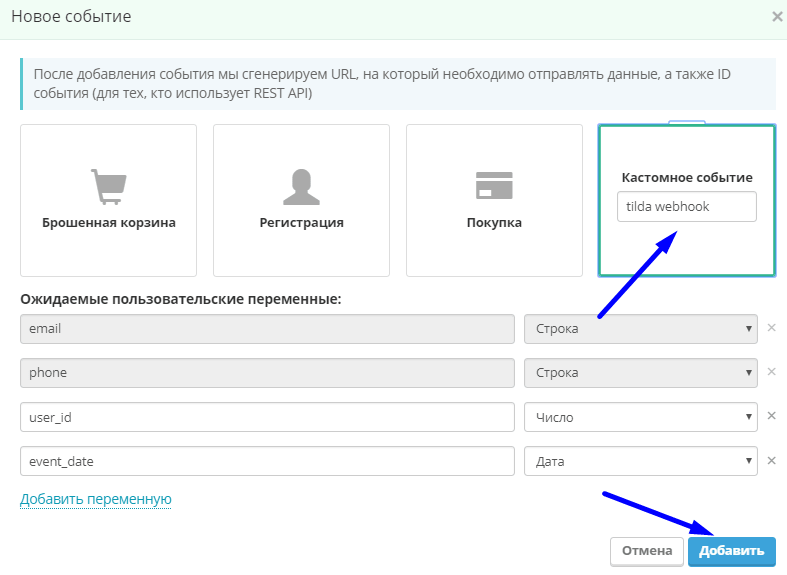
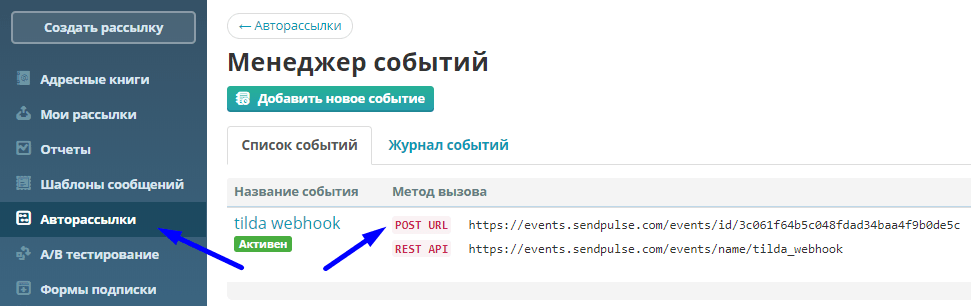
Шаг 1. Создайте событие в сервисе SendPulse (или отредактируйте существующее событие)

Назовите его и кликните Добавить


Теперь можно настроить цепочку сообщений (подробнее о том, как настраивать цепочки сообщений, см тут)
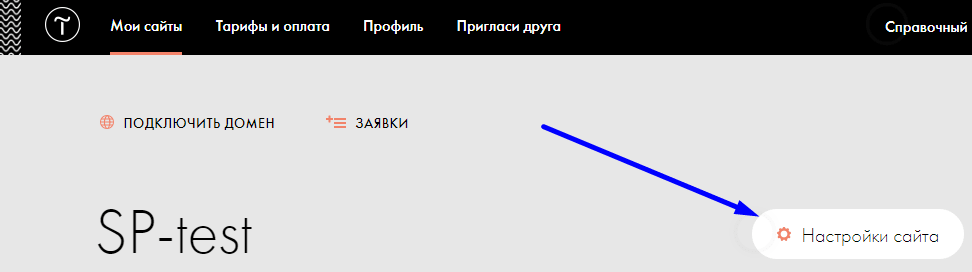
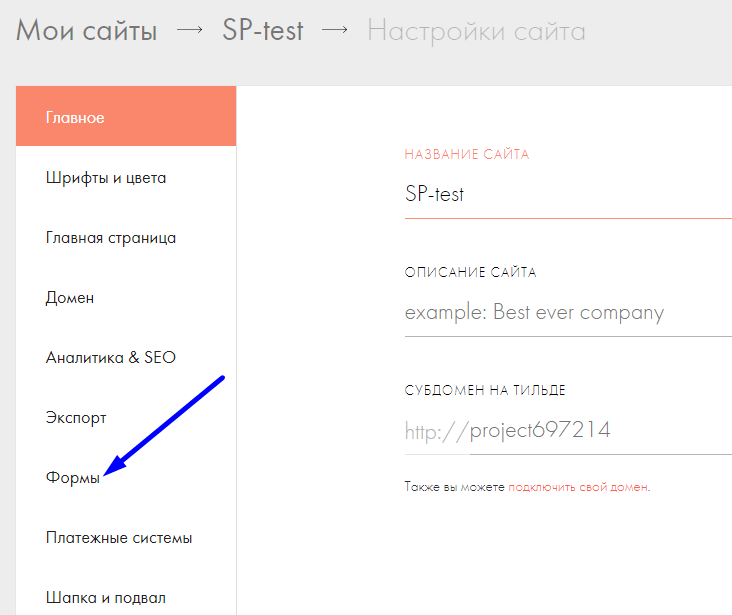
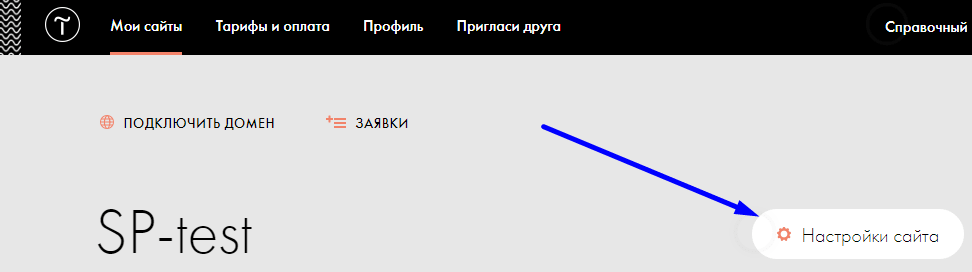
Шаг 2. Зайдите в аккаунт в Тильде и откройте Настройки Сайта

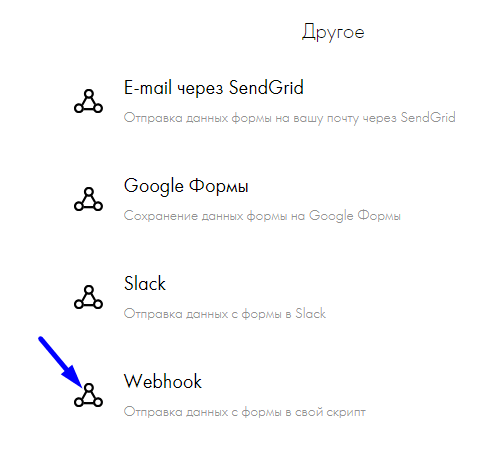
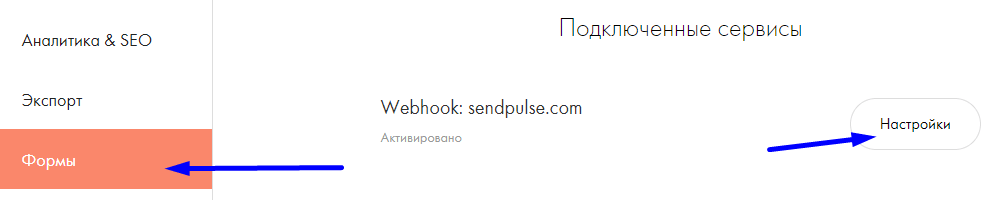
Затем в раздел Формы

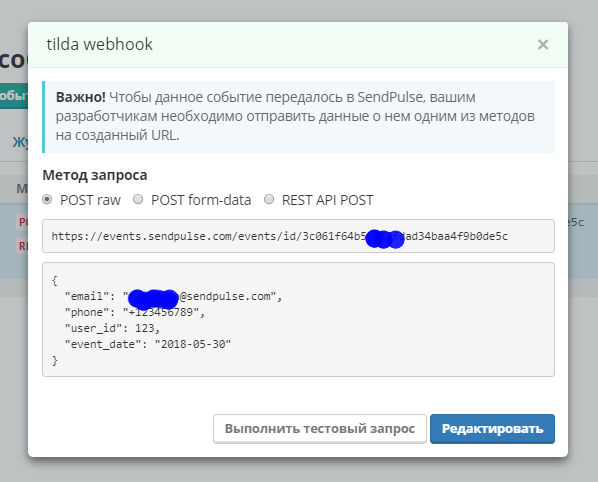
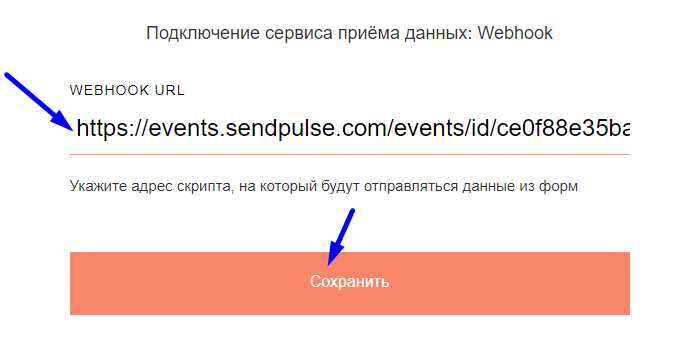
В аккаунте SendPulse копируем URL, который мы получили при созданиии события:

Возвращаемся в Tilda, cоздаем новый вебхук и вписываем туда скопированный URL.

После сохранения вебхука он будет доступен в настройках формы.

Шаг 3. В Tilda создаем новую страницу или используем существующую.
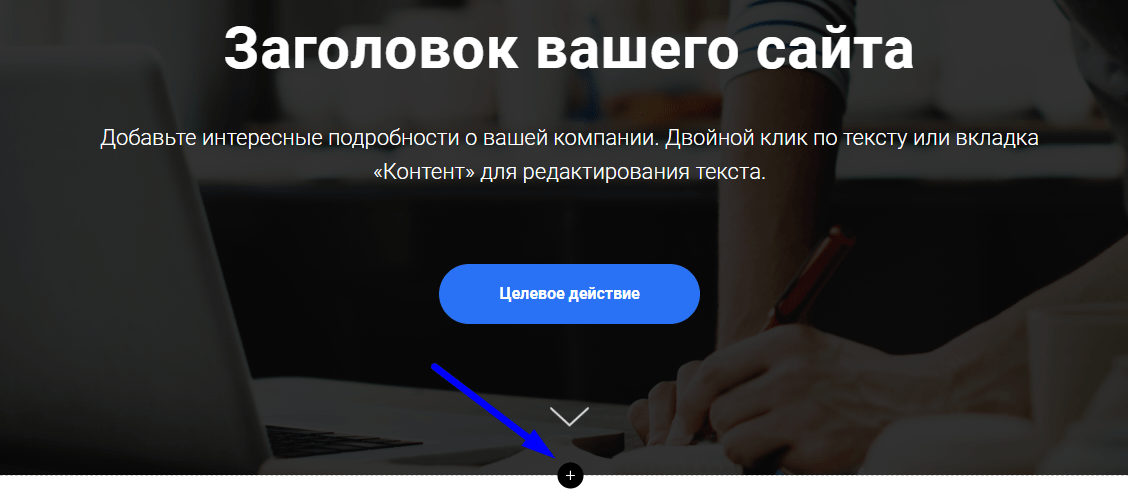
Нужно открыть редактор блоков

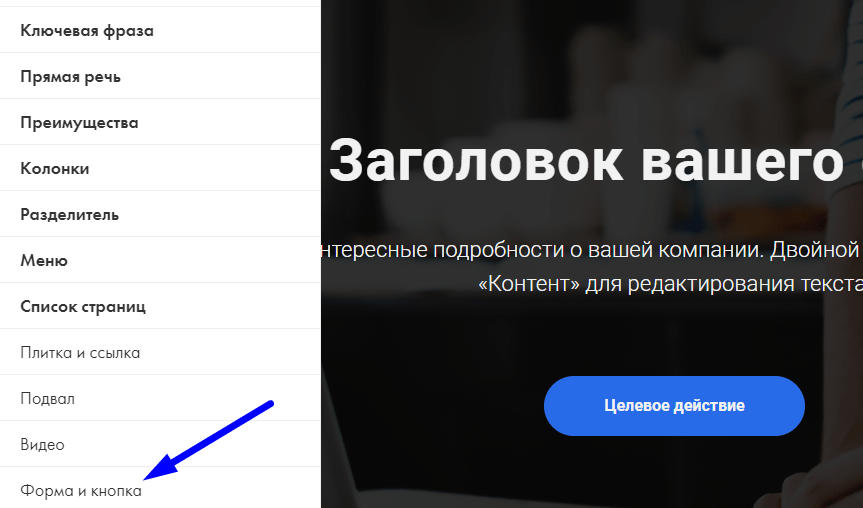
Откройте меню Форма и Кнопка

Добавьте на страницу одну из форм

Или измените настройки старой формы

Шаг 4. На странице настроек формы в меню Настройки Сайта необходимо активировать созданный вебхук


Внимание! В вашей форме должны были поля с именами “email” или “phone” в нижнем регистре, это обязательные параметры для Automation360. Не обязательно иметь одновременно оба, достаточно одного из двух.
Шаг 5. Сохраняем форму и сохраняем страницу.
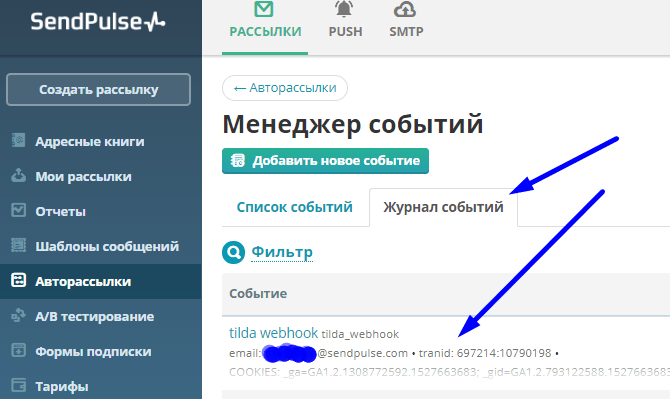
Теперь каждое заполнение формы будет отправлять событие в SendPulse:

Оценка: 4 / 5 (41)
Другие полезные страницы
Популярное в нашем блоге
Начните пользоваться сервисом SendPulse прямо сегодня
Регистрация
Введите действующий адрес электронной почты
Слишком короткий пароль
Пароль должен содержать от 8 до 48 символов, не менее одной цифры, а также строчные и прописные буквы.
Ваше имя слишком короткое
Пожалуйста, введите правильный номер
Пожалуйста, подтвердите, что вы не робот
Регистрационный домен заблокирован
Пользователь с таким электронным адресом уже существует Вы можете Войти или Восстановить пароль
Вы должны согласиться с нашими Правилами
Ваш промо-код недействителен
Такой номер уже зарегистрированВы можете Войти или Восстановить пароль
