Пишем приложение со списком дел при помощи React Hooks
Авторизуйтесь
Пишем приложение со списком дел при помощи React Hooks
React Hooks — это функции, которые позволяют определять категорию состояния и жизненный цикл (state, lifecycle) React-компонента без использования ES6-классов.
Некоторые преимущества React Hooks:
Для демонстрации возможностей React Hooks построим приложение, в котором можно добавлять и удалять задачи (ToDo-приложение).

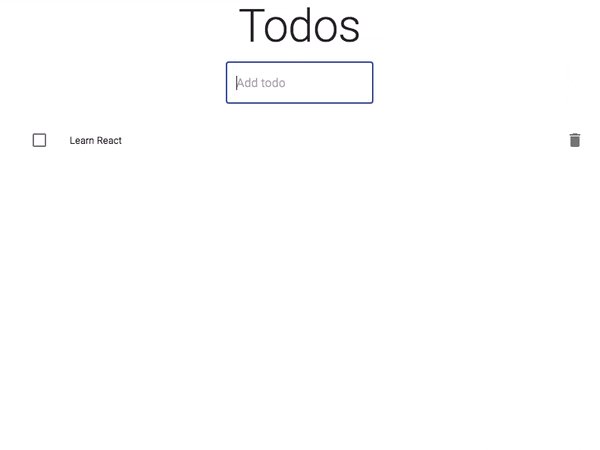
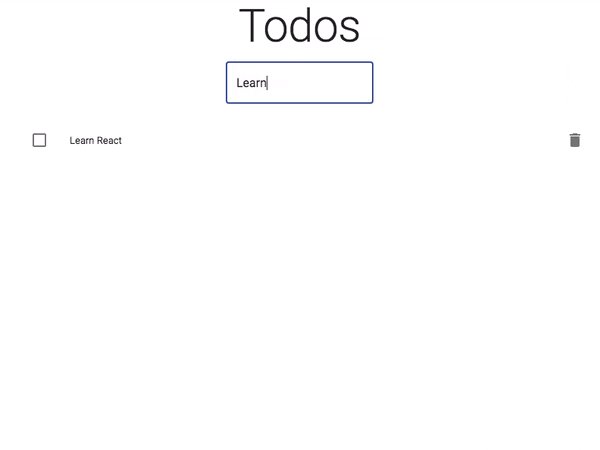
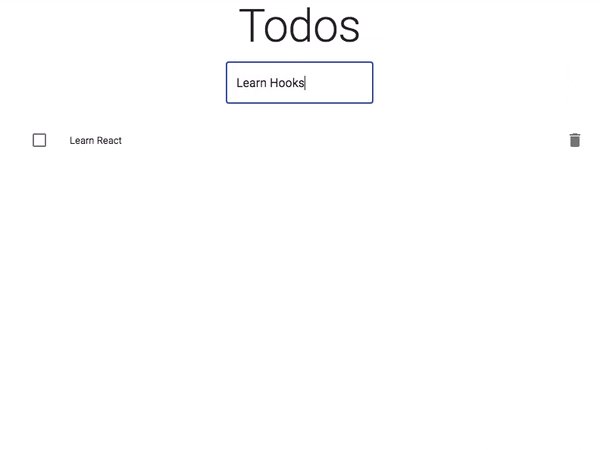
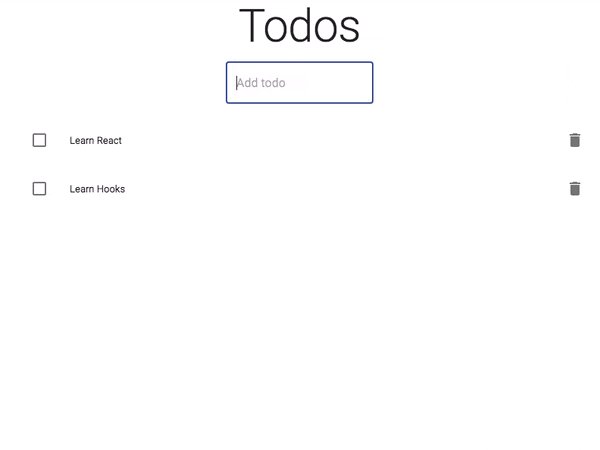
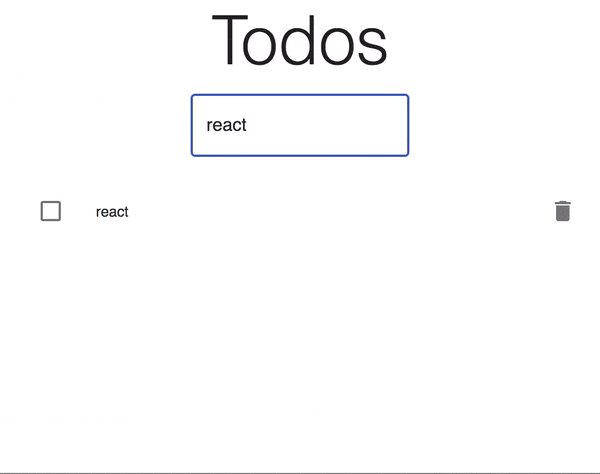
Так будет выглядеть готовое приложение
Это приложение будет выполнять следующие функции:
Установка
Весь код доступен на GitHub и CodeSandbox.
Для запуска проекта используйте следующую команду:
Todo-форма
Создайте новый файл src/TodoForm.js и добавьте в него следующий код:
Как можно понять из названия формы, здесь главная задача — добавить что-либо в состояние React-компонента. Вот и первый hook.
useState
Теперь давайте рассмотрим такой код:
useState с формами
Ваша форма должна отслеживать значение, вводимое пользователем и вызывать метод saveTodo() при отправке формы. useState поможет вам с этим.
В index.js импортируйте форму:
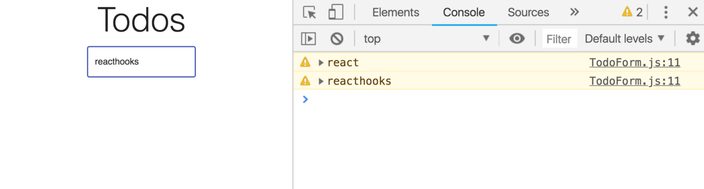
Теперь введённое значение логируется при подтверждении (нажатии на Enter). 
useState с Todos
Компонент TodoList
Большая часть кода — это компоненты из Material-UI. Самые важные части выделены жирным шрифтом.
Чтобы всё работало корректно, требуется:
И используйте в App-функции:
Добавление новых задач
В index.js добавляем метод SaveTodo() в todo-форму.
Проще всего объединить уже существующие задачи с новой. Дополнительные пробелы будут вырезаны.

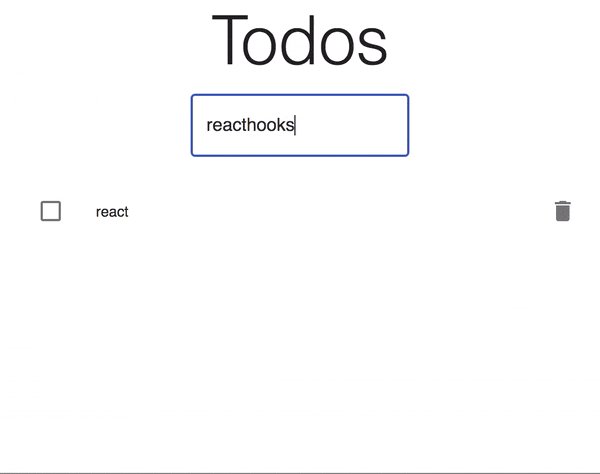
Очистка поля ввода
В данной статье мы рассмотрели создание ToDo-приложения с помощью React Hooks. Если вы любите React и хотите узнать о нём больше, обратите внимание на нашу статью:
Учебный курс по React, часть 5: начало работы над TODO-приложением, основы стилизации
Сегодня, в следующей части перевода учебного курса по React, мы начнём работу над первым учебным проектом и поговорим об основах стилизации.
Занятие 11. Практикум. TODO-приложение. Этап №1
На этом занятии мы начнём работу над нашим первым учебным проектом — TODO-приложением. Подобные занятия будут оформлены как обычные практикумы. Сначала вам будет дано задание, для выполнения которого будет необходимо ориентироваться в ранее изученном материале, после чего будет представлено решение.
▍Задание
▍Решение
Вот как на данном этапе работы выглядит стандартный проект create-react-app в VSCode.
Вот что наше приложение выводит сейчас на страницу.
Внешний вид приложения в браузере
Сегодня мы сделали первый шаг на пути к TODO-приложению. Но то, что выводит это приложение на экран, выглядит не так уж и приятно, как и то, что оказывалось на страницах в ходе прошлых наших экспериментов. Поэтому на следующем занятии мы займёмся стилизацией элементов.
Занятие 12. Стилизация в React с использованием CSS-классов
Сейчас мы будем работать над тем приложением, которое было создано в результате выполнения практикума на занятии 10. Вот как выглядело то, что выводило на экран это приложение.
Страница приложения в браузере
Мы хотели бы стилизовать элементы страницы. В React существует множество подходов к стилизации. Мы используем сейчас тот подход, с принципами которого вы, вероятно, уже знакомы. Он заключается в применении CSS-классов и CSS-правил, назначаемых этим классам. Взглянем на структуру этого проекта и подумаем о том, каким элементам нужно назначить классы, которые будут использоваться для их стилизации.
Для того чтобы добавить к элементу новый класс, поступают так:
Назначим элементу класс navbar :
Вот как это будет выглядеть в VSCode.
Файл стилей и его подключение в VSCode
Всё это приведёт к тому, что внешний вид самой верхней строки, выводимой приложением на страницу, изменится.
Изменение стиля верхней строки
Тут мы использовали крайне простой стиль. Заменим содержимое файла Header.css на следующее:
Кроме того, откроем уже существующий в проекте файл index.css и поместим в него следующий стиль:
Изменение стиля страницы
Вот ещё кое-что, что в начале работы с React может показаться вам сложным. Речь идёт о стилизации элементов, которые имеют разный уровень иерархии на странице. Скажем, это происходит в тех случаях, когда для стилизации используются технологии CSS Flexbox или CSS Grid. В подобных случаях, например, при использовании Flex-вёрстки, нужно знать о том, какая сущность является flex-контейнером, и о том, какие сущности являются flex-элементами. А именно, может быть непросто понять — как именно стилизовать элементы, к каким именно элементам применять те или иные стили. Предположим, например, что элемент
из нашего компонента App должен быть flex-контейнером:
Элемент должен быть прямым потомком элемента
Итоги
Сегодня мы приступили к разработке нашего первого учебного проекта — TODO-приложения, а также познакомились со стилизацией React-приложений средствами CSS-классов. В следующий раз поговорим об особенностях стиля кода, которого придерживается автор этого курса, а также о некоторых вещах, касающихся JSX и JavaScript.
Уважаемые читатели! Есть ли у вас уже идея приложения, которое вы хотели бы создать с помощью React?
Beginning our React todo list
Let’s say that we’ve been tasked with creating a proof-of-concept in React – an app that allows users to add, edit, and delete tasks they want to work on, and also mark tasks as complete without deleting them. This article will walk you through putting the basic App component structure and styling in place, ready for individual component definition and interactivity, which we’ll add later.
Note: If you need to check your code against our version, you can find a finished version of the sample React app code in our todo-react repository. For a running live version, see https://mdn.github.io/todo-react-build/.
Familiarity with the core HTML, CSS, and JavaScript languages, knowledge of the terminal/command line.
Our app’s user stories
In software development, a user story is an actionable goal from the perspective of the user. Defining user stories before we begin our work will help us focus our work. Our app should fulfill the following stories:
We’ll tackle these stories one-by-one.
Pre-project housekeeping
create-react-app has made a few files we won’t be using at all for our project.
Then, copy and paste the following commands into your terminal to delete some unneeded files. Make sure you’re starting in the app’s root directory!
Project starter code
As a starting point for this project, we’re going to provide two things: An App() function to replace the one you have now, and some CSS to style your app.
The JSX
Copy the following snippet to your clipboard, then paste it into App.js so that it replaces the existing App() function:
When your browser refreshes, you should see something like this:

It’s ugly, and doesn’t function yet, but that’s okay — we’ll style it in a moment. First, consider the JSX we have, and how it corresponds to our user stories:
Todolist на React Hooks + TypeScript: от сборки до тестирования
Начиная с версии 16.9, в библиотеке React JS доступен новый функционал — хуки. Они дают возможность использовать состояние и другие функции React, освобождая от необходимости писать класс. Использование функциональных компонентов совместно с хуками позволяет разработать полноценное клиентское приложение.
Предлагаю рассмотреть создание версии Todolist приложения на React Hooks с использованием TypeScript.
Сборка
Структура проекта следующая:
├── src
| ├── components
| ├── index.html
| ├── index.tsx
├── package.json
├── tsconfig.json
├── webpack.config.json
Поле «jsx» задаёт режим компиляции исходного кода. Всего есть 3 режима: «preserve», «react» и «react-native».

Разработка
В файле index.html прописываем контейнер, куда будет рендериться приложение:
В директории components создаем наш первый пока что пустой компонент — App.tsx.
Файл index.tsx:
Todolist-приложение будет иметь следующую функциональность:
Для этих целей можно разделить приложение всего на два компонента — создание новой задачи и список всех задач. Поэтому App.tsx на начальном этапе будет иметь следующий вид:
В текущей директории создадим и экспортируем пустые компоненты NewTask и TasksList. Так как нам необходимо обеспечить взаимосвязь между ними, нужно определить, как это будет происходить. В React существуют два подхода к взаимодействию между компонентами:
* Если в компонент всё же передаются пропсы, TypeScript потребует явного указания типа для компонента:
Тип React.FC, являясь дженериком, ожидает получить интерфейс (или тип) для переданных родительским компонентом параметров:
useContext
Итак, для передачи стейта воспользуемся хуком useContext. Он позволяет получать и изменять данные в любом из компонентов, обернутых провайдером.
В примере создаём интерфейс для контекста — будем передавать поля name и surname, оба типа String.
Создаём контекст методом createContext и передаём в него пока что пустой объект. Для того, чтобы TypeScript «не ругался» на отсутствие обязательных полей интерфейса, есть специальный тип Partial — он допускает отсутствие передаваемых полей.
Далее в созданный контекст передаём данные — объект person, и внутрь провайдера помещаем компонент. Теперь контекст будет доступен в любом компоненте, добавленном внутрь провайдера. Вызвать его можно как раз с помощью хука useContext.
useReducer
Также понадобится useReducer для более удобной работы с хранилищем состояния.
Хук useReducer позволяет управлять стейтом посредством вызова одной единственной функции, но с разными параметрами: по соглашению, название действия передаётся в поле type, а данные — в поле payload. Пример реализации:
В useReducer передаём функцию-редьюсер personReducer, которая будет отрабатывать при вызове changePerson.
В переменной person изначально будет записан initialState, который по ходу вызовов changePerson будет заменяться возвращаемым редьюсером значением.
В данном примере обновления будут происходить только на действие CHANGE, но плюс редьюсера состоит в том, что логику можно легко и быстро расширить:
useContext + useReducer
Интересной заменой библиотеки Redux может быть использование контекста в связке с useReducer. В этом случае в контекст будет передаваться результат выполнения хука useReducer — возвращаемый им стейт и функция для его обновления. Добавим эти хуки в приложение:
В результате удалось сделать независимый от корневого компонента стейт, который можно получать и менять в компонентах внутри провайдера.
Typescript. Добавление типов в приложение
В файле stateType прописываем TypeScript-типы для приложения:
Использование контекста
Теперь state готов и может быть использован в компонентах. Начнём с NewTask.tsx:
Приложение готово! Осталось протестировать его.
Тестирование
Для тестирования будут использоваться Jest + Enzyme, а также @testing-library/react.
Необходимо установить dev-зависимости:
В package.json добавляем настройки для jest:
и в блоке «scripts» добавляем скрипт запуска тестов:
Создаём в директории src новый каталог __tests__ и в нем — файл setup.ts с таким содержимым:
Создадим файл todoReducer.test.ts, в котором протестируем редьюсер:
Для тестирования редьюсера достаточно передать ему текущий стейт и действие, и затем ловить результат его выполнения.
Тестирование компонента App.tsx, в отличие от редьюсера, требует использования дополнительных методов из разных библиотек. Тестовый файл App.test.tsx:
В TasksList компоненте проверим, правильно ли отображается передаваемый стейт. Файл TasksList.test.tsx:
Аналогичную проверку поля newTask можно сделать для компонента NewTask, проверяя value у элемента input.
Учебный курс по React, часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
Сегодняшние занятия учебного курса по React, перевод которого мы публикуем, посвящены продолжению работы над TODO-приложением и свойствам компонентов.
Занятие 16. Практикум. TODO-приложение. Этап №2
▍Задание
▍Решение
Сделать это можно и позже, когда придёт время пользоваться кодом компонента TodoItem (ещё пока не написанным). Этим кодом мы сейчас и займёмся. Вот каким он будет:
Обратите внимание на две вещи. Во-первых — этот компонент возвращает два элемента — поэтому они обёрнуты в элемент
Теперь мы снова переходим к файлу App.js и, вместо пар флажок/описание, используем в возвращаемой им разметке экземпляры компонента TodoItem :
В результате страница, которую формирует приложение, будет выглядеть так, как показано ниже.
Внешний вид приложения в браузере
Собственно говоря, её внешний вид, в сравнении с предыдущим вариантом, не изменился, но то, что теперь для формирования пар элементов используется компонент, открывает перед нами большие возможности, которыми мы воспользуемся позже.
Теперь выполним второе задание, стилизовав приложение с использованием CSS-классов. Для этого приведём код компонента App к следующему виду:
Тут мы назначили имя класса для элемента
. Похожим образом поработаем с кодом компонента TodoItem :
Добавим в index.css следующее описание стилей:
Вот как теперь будет выглядеть страница приложения в браузере.
Внешний вид приложения в браузере
Вы можете самостоятельно проанализировать и отредактировать эти стили.
Проект приложения в VSCode
Если сейчас поэкспериментировать с тем, что у нас получилось, окажется, что флажки реагируют на воздействия пользователя.
Флажки реагируют на воздействия пользователя
Но при этом код приложения ничего не знает о тех изменениях, которые с этими флажками происходят. Если коду будет известно о том, что происходит в интерфейсе приложения, это позволит нам организовать его реакцию на различные события. Например, элемент списка дел, в котором установлен флажок, указывающий на то, что соответствующая задача выполнена, можно как-то изменить. О том, как это сделать, мы поговорим на следующих занятиях.
Занятие 17. Свойства, часть 1. Атрибуты HTML-элементов
Поговорим о концепции свойств в React. Начнём с примера HTML-кода некоей страницы:
Отредактировав вышеприведённый код, мы можем привести его к следующему виду:
Он и в таком виде пока не вполне нормален, но тут мы, по крайней мере, задали значения для некоторых атрибутов HTML-элементов, и обозначили места, куда можно ввести значения для ещё некоторых атрибутов.
Собственно говоря, если вышеописанная концепция атрибутов HTML-элементов вам понятна, то вы без труда разберётесь и с концепцией свойств компонентов React. А именно, речь идёт о том, что мы, в React-приложениях, можем использовать компоненты собственной разработки, а не только стандартные HTML-теги. При работе с компонентами мы можем назначать им свойства, которые, при обработке их в компонентах, способны менять их поведение. Например — такие свойства позволяют настраивать внешний вид компонентов.
Занятие 18. Свойства, часть 2. Компоненты, подходящие для повторного использования
Прежде чем мы перейдём к разговору об использовании свойств в React, рассмотрим ещё одно концептуальное понятие. Взглянем на домашнюю страницу YouTube.
Домашняя страница YouTube
Уверен, что на этой странице React не использует, так как Google занимается развитием фреймворка Angular, но принципы, которые мы рассмотрим на этом примере, универсальны.
Подумайте о том, как подобную страницу можно было бы построить, используя возможности React. Пожалуй, первое, на что вы обратите внимание — это то, что данную страницу можно разделить на фрагменты, представленные самостоятельными компонентами. Например, несложно заметить, что элементы, в которых выводится информация о видеоклипах, выделенные на рисунке ниже, очень похожи друг на друга.
Домашняя страница YouTube, элементы, похожие друг на друга
Если присмотреться к этим элементам, окажется, что в верхней части каждого из них имеется изображение, и то, что все эти изображения имеют одинаковый размер. У каждого из этих элементов есть заголовок, оформленный полужирным шрифтом и находящийся сразу под изображением. Каждый элемент содержит сведения о количестве просмотров соответствующего видео, о дате его публикации. В правом нижнем углу каждого изображения, присутствующего на элементе, имеются сведения о длительности соответствующего видеоклипа.
Вышесказанное приводит нас к мысли о том, что для формирования подобной страницы был разработан единственный компонент, представляющий собой карточку видеоклипа. При этом на страницу было выведено множество экземпляров этого компонента, каждый из которых отображает уникальные данные. То есть — при разработке подобного компонента нужно предусмотреть возможность изменения неких свойств, вроде URL изображения, влияющих на его внешний вид и поведение. Собственно говоря, именно этому и посвящено наше следующее занятие. Но, прежде чем мы к нему перейдём, мне хотелось бы, чтобы вы освоились с идеей использования компонентов в React.
Вспомните о том занятии, на котором мы обсуждали родительские и дочерние компоненты, и о том, что компоненты могут формировать структуры, обладающие большой глубиной вложенности. Например, в нашем случае, на странице можно выделить горизонтальные группы карточек видеоклипов, вероятно, расположенные таким образом с помощью некоего служебного компонента для вывода списков элементов. Этими элементами являются карточки видеоклипов, которые, в свою очередь, выводят некое количество других элементов, представляющих собой сведения о конкретном клипе.
Домашняя страница YouTube, родительские и дочерние компоненты
Кроме того, в левой части страницы можно видеть вертикальную группу похожих друг на друга элементов. Вероятнее всего, они являются экземплярами одного и того же компонента. При этом у каждого из них имеется собственное изображение и текст.
То, что современные фреймворки для разработки веб-интерфейсов, такие, как React, Angular или Vue, позволяют, один раз создав компонент, многократно использовать его, задавая его свойства, является одной из причин популярности этих фреймворков. Это значительно облегчает и ускоряет разработку.
Итоги
На этом занятии мы продолжили работу над TODO-приложением и разобрали темы, посвящённые атрибутам HTML-элементов и идее повторного использования компонентов, подводящие нас к работе со свойствами React-компонентов. Именно этим мы и займёмся в следующий раз.
Уважаемые читатели! Понятна ли вам концепция свойств компонентов?
