Обзор Toggl. Удобный инструмент для отслеживания задач
На работе мы используем Jira для ведения задач, но доступные инструменты для отслеживания трудозатрат мне не подошли. Так я начал искать возможные варианты, и пришёл к использованию Toggl.
Toggl — бесплатный сервис для отслеживания трудозатрат с интеграцией с популярными сервисами управления задач.
Я использую расширение для Chrome и интеграцию с Jira. Поэтому основной упор будет на веб-версию Toggl. Хотя есть приложения для Winodws, macOS, Linux, Android и iOS. О них я расскажу ниже.
Отслеживание с помощью расширения
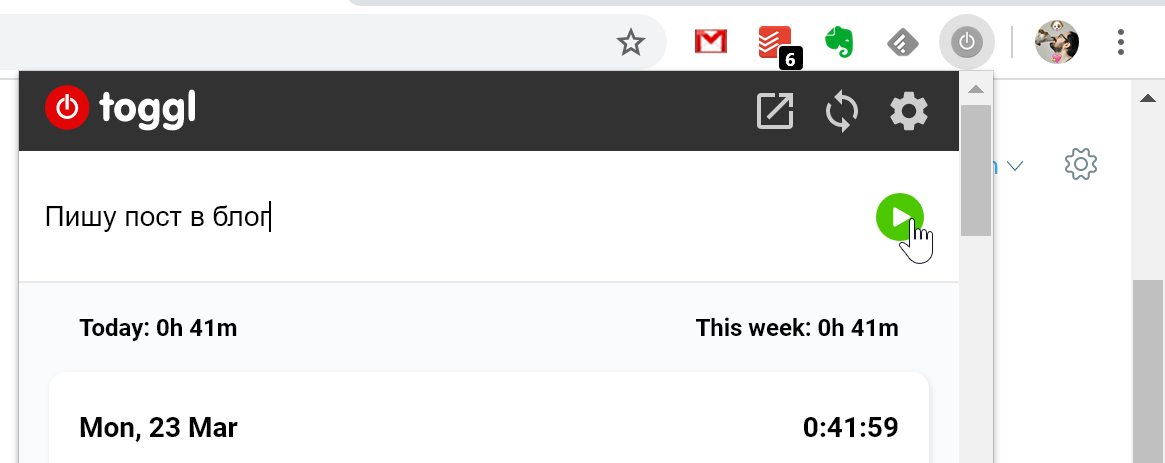
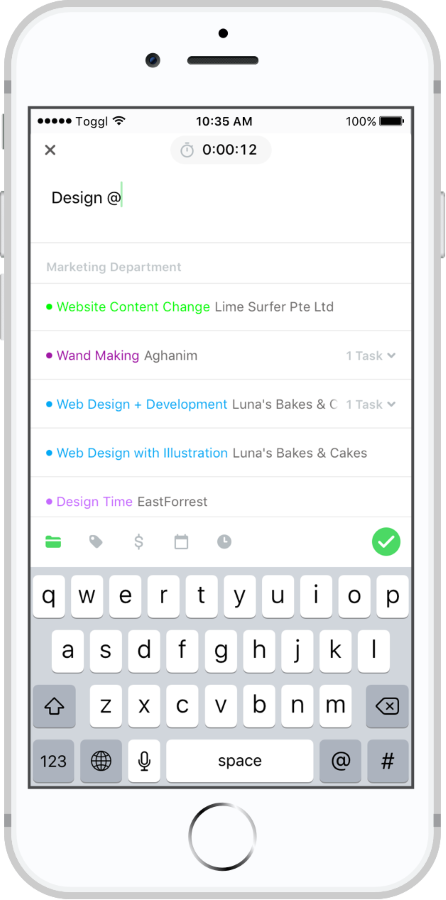
Основная фишка Toggl — отслеживание времени в один клик. При установке расширения от вас потребуется ввести задачу и нажать кнопку старта таймера.

Закончили работу — нажмите стоп. Время автоматически зафиксировалось.
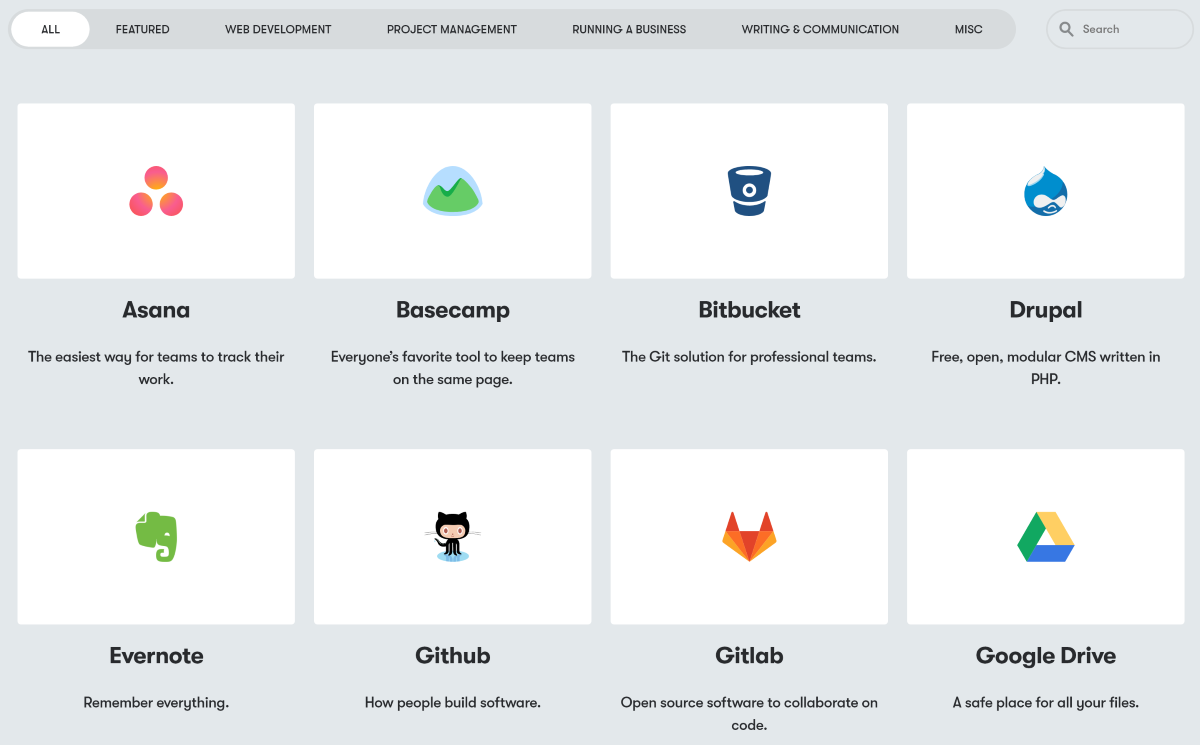
Чтобы не указывать задачи от руки, можно настроить одну из 100+ интеграций.

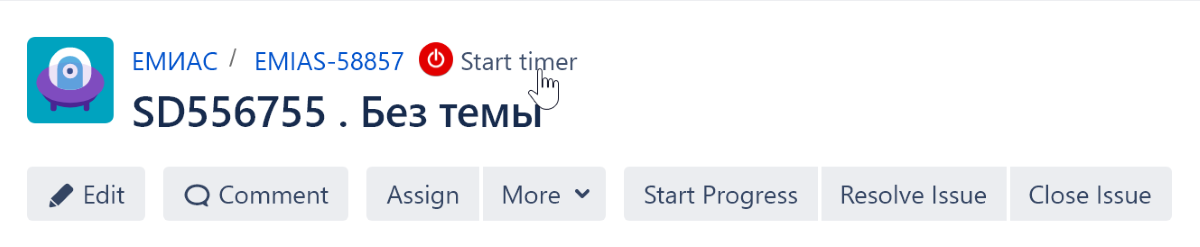
Поскольку я работаю с Jira, я в настройках указал интеграцию с нашим рабочим доменом. После чего у талонов появился значок Toggl для старта таймера.

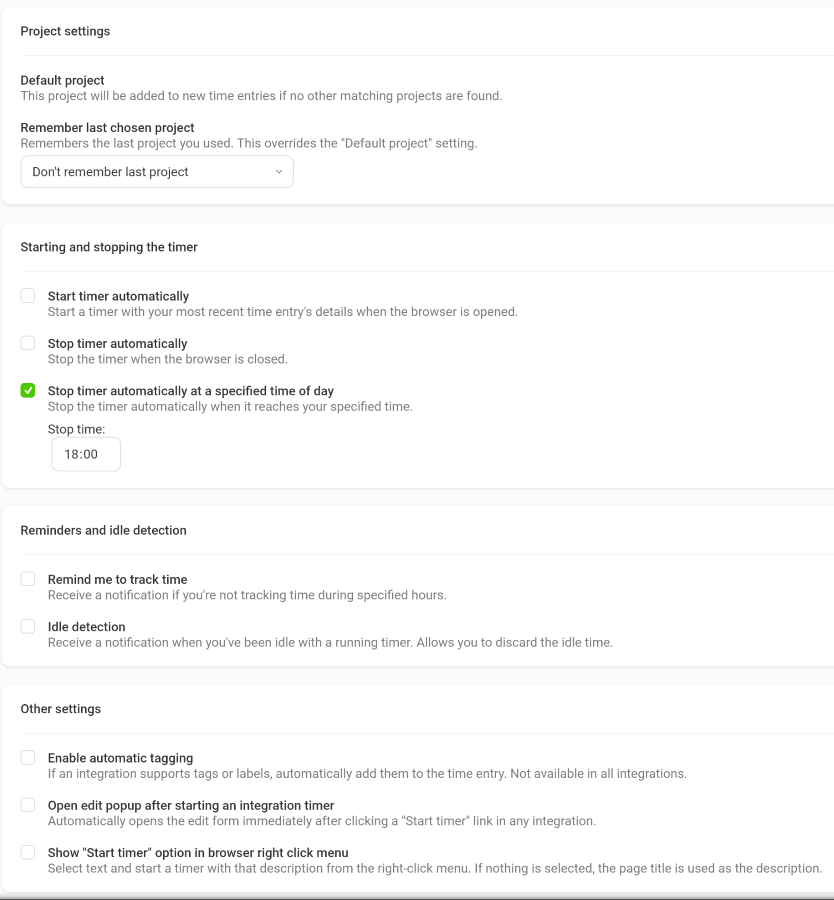
В настройках сервиса можно указать, к какому проекту по умолчанию относить трудозатраты, автоматический старт и остановку таймера с напоминанием, на случай если вы забыли запустить/остановить таймер.

Дополнительно можно указать добавление тегов к задачам и открытие редактора задачи.
Другие возможности отслеживания:
Отчётность
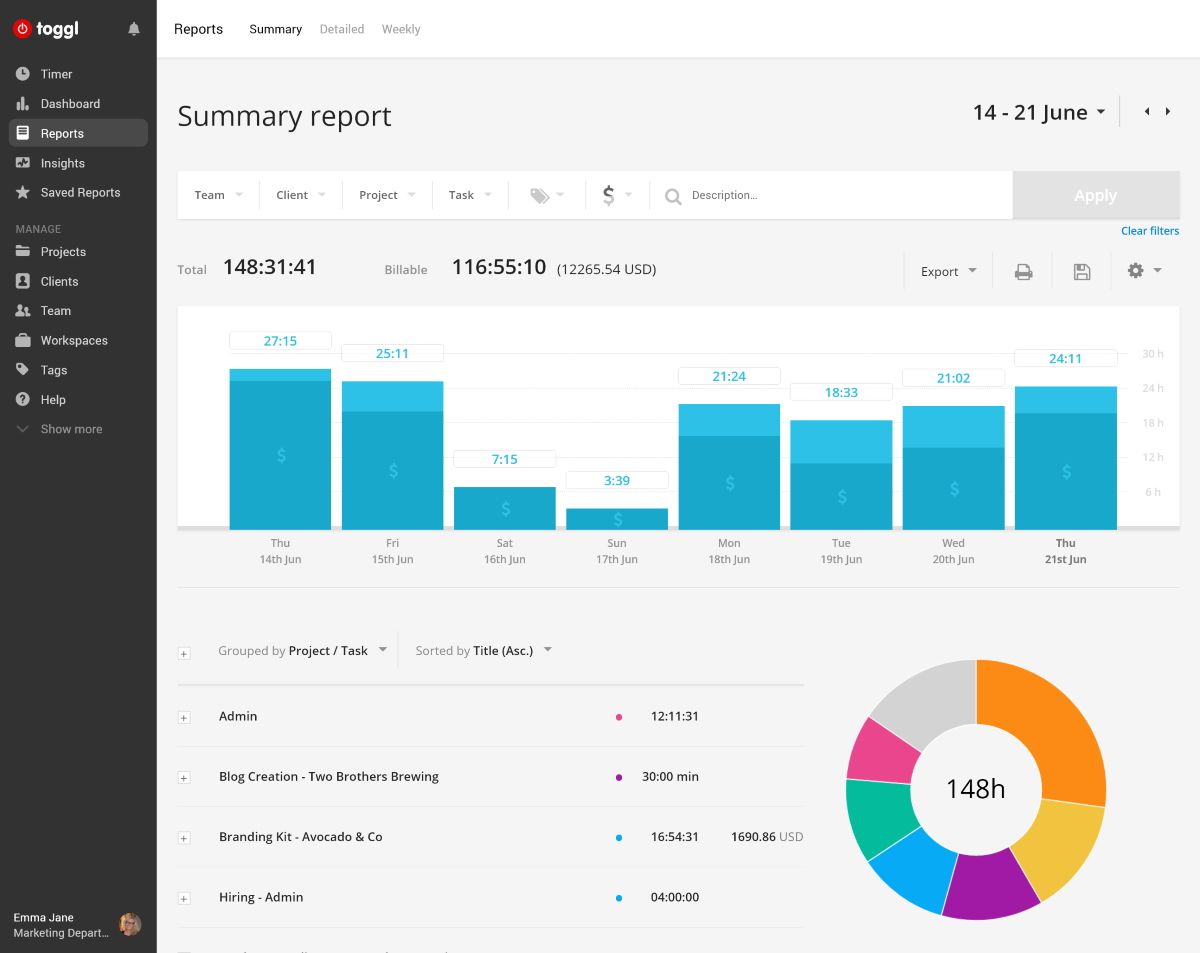
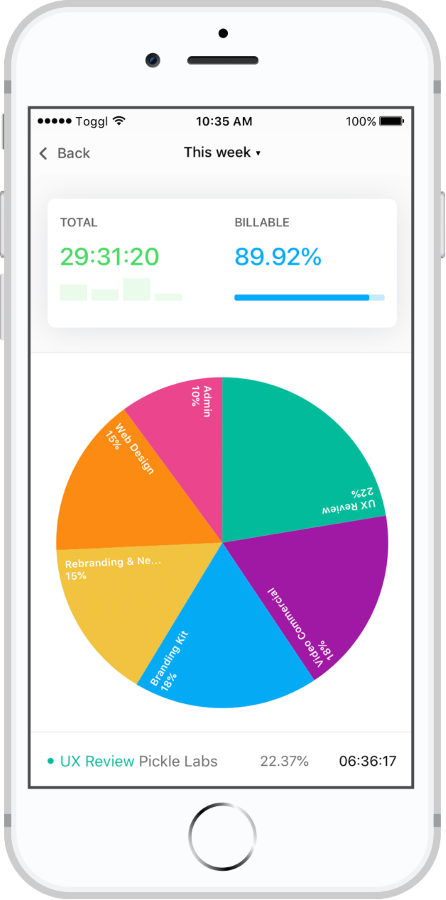
По трудозатратам Toggl строит автоматическую отчётность. Для этого доступно несколько разделов, включая разделы совместной работы.
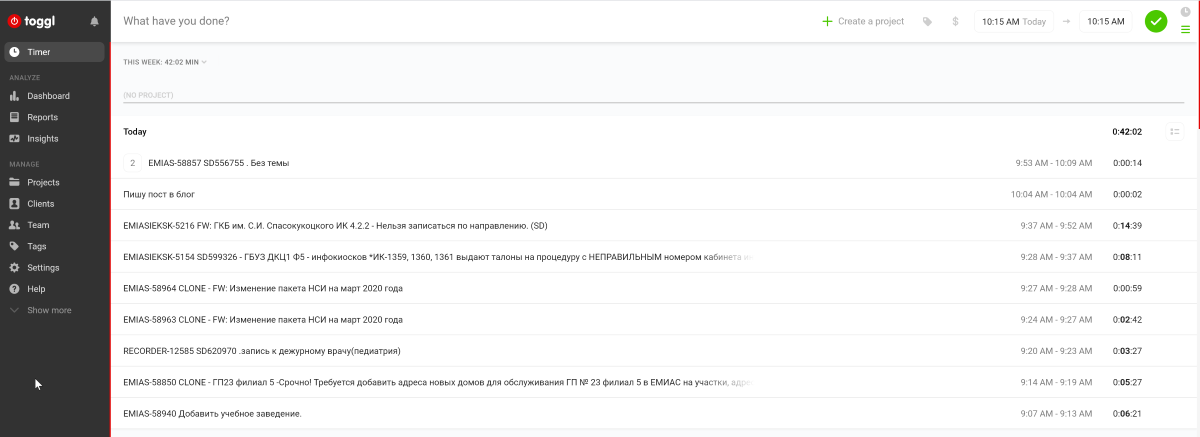
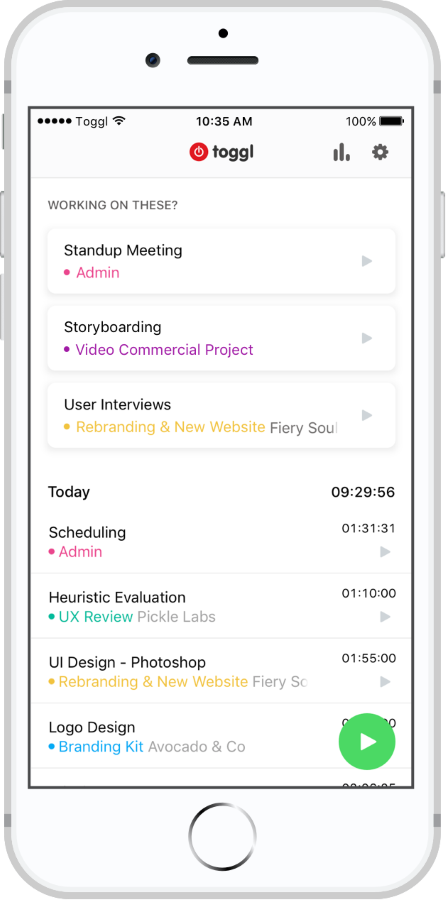
В разделе «Timer» можно увидеть весь список задач, по которым есть данные о потраченном времени. Можно просмотреть трудозатраты за необходимый период или добавить новые списания.

Поскольку с Toggl я работаю один, я не могу оценить все возможности командной отчётности. Но я могу сказать, что сервис поддерживает экспорт данных в Excel, CSV и PDF. Можно сравнивать затраты между проектами и визуализировать данные по отдельным сотрудникам и задачам.

Фрилансерам понравится, что к задачам и проектам можно добавлять цену. Так вы сможете узнать, сколько денег должен оплатить заказчик по окончании работы.
Другие возможности отчётности:
Работа с проектами
В проектах поддерживается планирование времени и оповещения, подпроекты, отчётность по проектам, шаблоны.
Мобильные и настольные приложения
У Toggl есть приложения под популярные ОС.
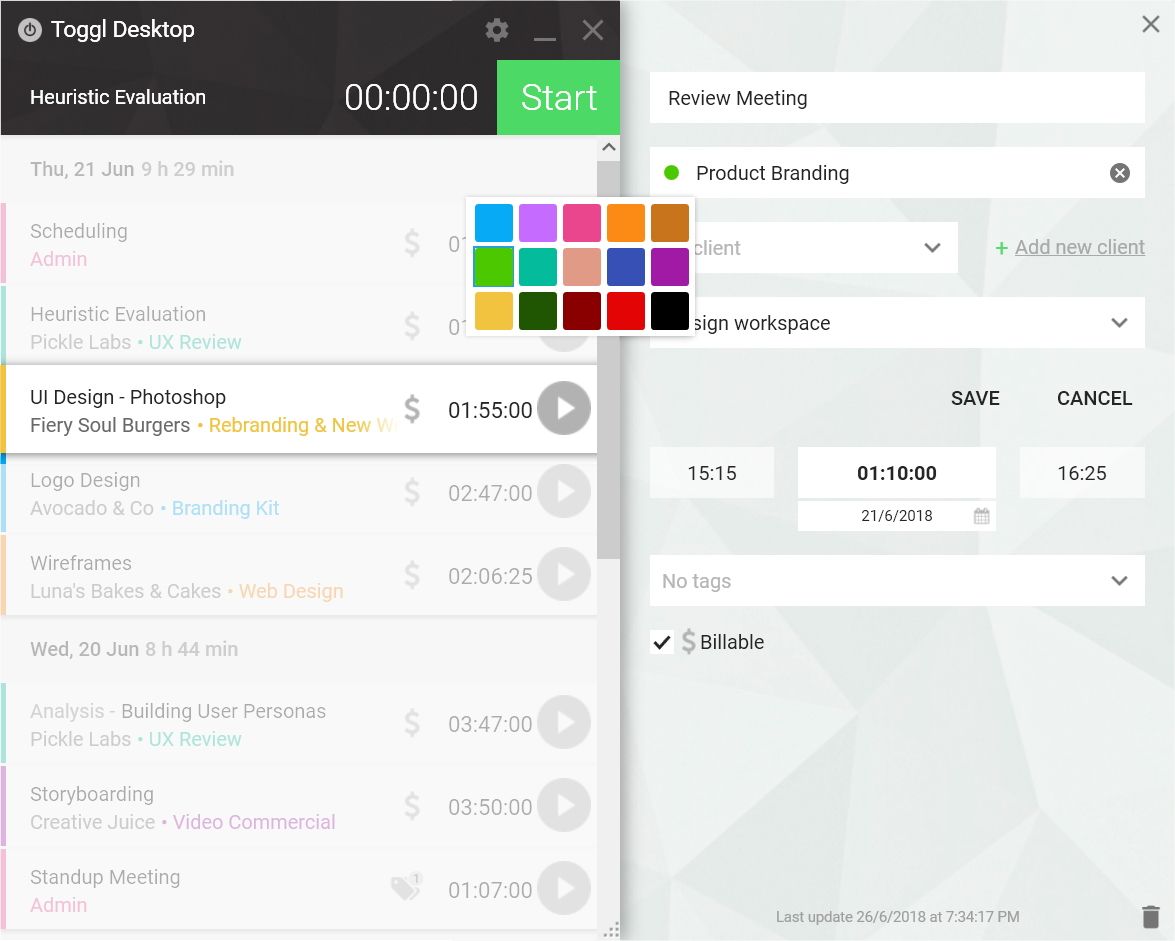
Десктопное приложение, по сути, не отличается от браузерного расширения. Основное отличие в том, что данные по задаче придётся вводить от руки.

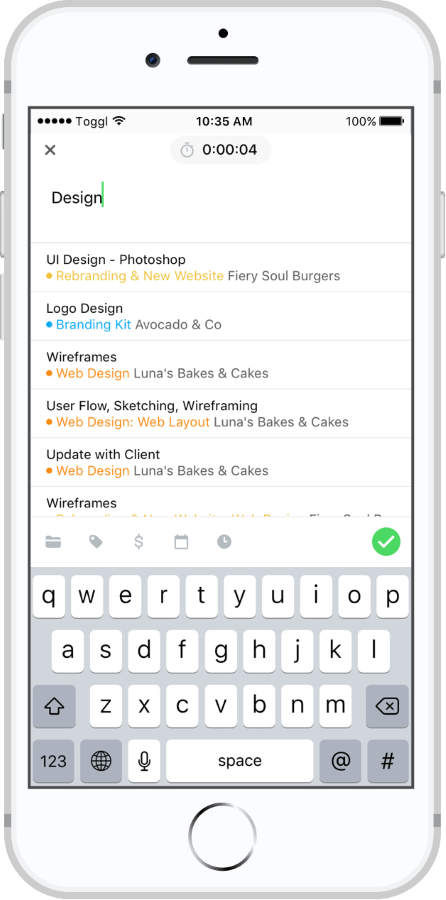
Это же касается и мобильных приложений.




Для меня Toggl оказался идеальным вариантом для отслеживания трудозатрат. Но я не фрилансер, у меня нет необходимости ведения нескольких проектов, работы с клиентами или в команде.
Для моих задач хватает бесплатной версии. А вот фрилансерам бесплатного тарифа, скорее всего, не хватит. Чтобы понять это, я рекомендую ознакомиться с полным списком возможностей по этой ссылке. Так вы сразу поймёте, придётся ли вам платить за инструмент. А вообще, скачать и попробовать самому — ничто не мешает.
Toggl – приложение для учета времени


Как вы управляете своим временем? Знаете ли вы, на что тратите его в течение дня? Бывает ли такое, что к вечеру вы не успеваете выполнить пару важных дел, только потому что слишком часто отвлекались на соцсети?
Теплица предлагает отложить в сторону книги о продуктивности и скачать онлайн-сервис учета времени Toggl. Он поможет отслеживать ваше время и развить дисциплину.
Для начала работы скачайте приложение. Есть различные варианты: вы можете бесплатно установить расширения для браузера Chrome или Mozilla, скачать десктопную версию или приложение для iPhone и Android. Причем учет времени будет синхронизирован со всеми устройствами.
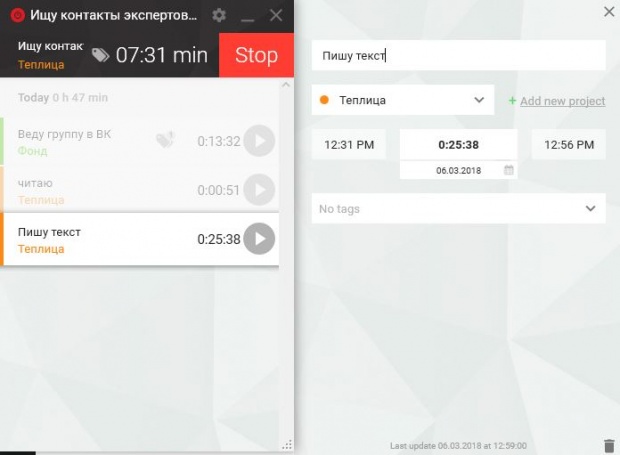
После скачивания нужно авторизоваться. Введите адрес своей электронной почты и придумайте пароль, либо можно авторизоваться через аккаунт Google. После установки приложение мгновенно откроется в виде небольшого окна.
 Так выглядит интерфейс приложения в окне браузера. Изображение: скриншот из приложения.
Так выглядит интерфейс приложения в окне браузера. Изображение: скриншот из приложения.
Работать с приложением просто: чтобы запустить таймер, нужно нажать кнопку «пуск». Укажите заголовок (чем вы занимаетесь сейчас) и коротко опишите вашу задачу. Также напишите название проекта, к которому эта задача относится. Как только закончите, нажимайте «стоп». А если отвлеклись, тоже нажимайте «стоп», чтобы трекер это зафиксировал, как только вы вернетесь к задаче, возобновляйте учет.
Чтобы отредактировать задачу, на нее нужно просто нажать, и вы попадете в дополнительное окно. Внесенные изменения автоматически сохраняются.
 Так выглядит интерфейс приложения в окне браузера. Изображение: скриншот с сайта toggl.com
Так выглядит интерфейс приложения в окне браузера. Изображение: скриншот с сайта toggl.com
Таким образом, у вас получится список задач, которые вы выполняете за день. В разделе «настройки» вы можете установить напоминания: тогда приложение будет вас уведомлять, что вы забыли поставить трекер. Эта функция позволит вам развить реальную привычку отслеживать свое время. В разделе «reminder» выберите, как часто должно появляться напоминание и в какие дни недели.
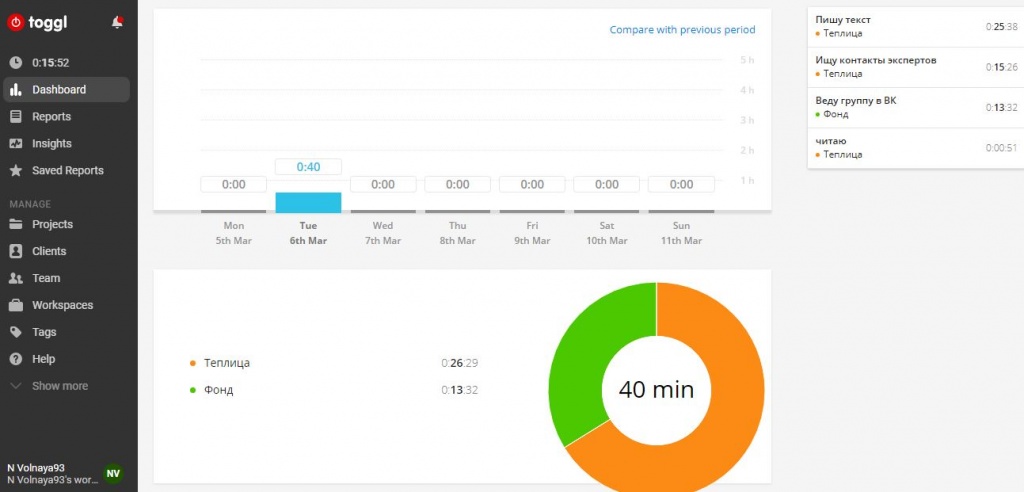
Для общей статистики стоит открыть приложение в браузере. Для этого нажимайте на значок трекера в десктопной версии. В левой панель есть несколько разделов: документ со статистикой (dashboard), отчет (report), аналитика (insights, раздел доступен в премиум-версии и подходит для бизнеса) и сохраненные отчеты (saved reports). Интереснее всего изучать статистику: то, сколько времени вы потратили на выполнение задач по каждому проекту или в целом за определенное количество времени (день, неделя, месяц).
В разделе «управление» (manage) вы можете основательно поработать с каждым проектом: пригласить коллег в команду, делиться отчетами в формате pdf, суммировать данные. Плюс в том, что отчеты в виде инфографики помогают визуально увидеть, на какие дела вы тратите больше всего времени, сколько часов тратите на разные проекты.
Несмотря на то, что сервис на английском языке, интерфейс интуитивно понятный. Разделов совсем не много, вся информация вам доступна в виде инфографики, а названия задач и их описания можно писать на русском языке.
Создание компонента Toggle
Приветствую. Представляю вашему вниманию перевод статьи «Building a switch component», опубликованной 11 августа 2021 года автором Adam Argyle.
Некоторое время назад на Habr уже был перевод хорошей статьи на похожую тему под названием «Доступный toggle».
Здесь же описывается немного другой метод
В данной статье автор делится мыслями об одном из способов создания компонента переключателя. Демонстрация
Если вы предпочитаете видео, ниже представлена видео-версия статьи на YouTube
Введение
Переключатель работает подобно чекбоксу и явно представляет одно из двух состояний: Включено или Выключено.
Кастомные свойства
Параметры Трека
Параметры Ползунка
Размер, цвет фона и цвет при взаимодействии
Уменьшение анимаций
Разметка
Раскладка
Flexbox, CSS Grid и кастомные свойства критически важны в стилизации данного компонента. Они позволяют собрать в одном месте все значения, дать простые имена сложным вычислениям или областям, а также включить API кастомных свойств для облегчения настройки компонента.
.gui-switch
Применяемый в данном случае Flexbox позволяет менять положение подписи перед или после переключаетеля с помощью свойства flex-direction :
Чекбокс стилизуется под трек переключателя путём удаления стандартного внешнего вида appearance: checkbox и задания нужных размеров и формы:
Трек представляет собой CSS Grid, в котором будет перемещаться ползунок.
Ползунок
Внимание
Не все элементы могут иметь псевдоэлементы. Подробности смотрите здесь
Стили
Кастомные свойства позволяют сделать универсальный компоненты переключателя, который адаптируется под цветовые схемы, языки с направлением написания справа налево, а также поддерживает настройку снижения анимации.
Стили для устройств с сенсорным вводом
На сенсорных экранах мобильных устройств переключение чекбокса сопровождает бликом, а выделение текста — подсветкой. Это отрицательно влияет на стилизацию и визуальный отклик при взаимодействии с переключателем. С помощью пары строк CSS-кода можно удалить данные эффекты и добавить собственный стиль в виде cursor: pointer :
Так как данные стили могут быть ценным откликом визуального взаимодействия, их удаление не всегда рекомендовано. Убедитесь, что в случае их удаления вы обеспечили альтернативное оформление.
Ползунок
Элемент ползунка уже находится на треке, но требует стилей скругления:
Взаимодействие
С помощью кастомных свойств подготовим стилизацию подсветки при наведении на ползунок, а также его поведение при перемещении. Не забывайте проверять предпочтения пользователей.
Позиция ползунка
Кастомные свойства позволяют в одном месте определить все настройки позиционирования ползунка на треке. В нашем распоряжении есть размеры трека и ползунка, которые мы будем использовать в расчётах, чтобы правильно смещать ползунок в пределах трека от 0% до 100%.
Вертикальное положение
(RTL) right-to-left
Теперь вращение вертикального переключателя располагает панель на противоположной стороне, что требуется для RTL-раскладки.
Хотя этот подход не может являться полной заменой концепции логических CSS-свойств трансформирования элементов, всё же во многих случаях он предлагает некоторые принципы DRY.
Состояния
Checked
Disabled
Отключённый (disabled) элемент не только иначе выглядит, но ещё и должен становиться неизменяемым. Неизменяемость каждый браузер реализует самостоятельно, а вот визуальную часть нужно задавать, так как ранее мы использовали appearance: none.
Здесь возникают сложности, поскольку отключённое и выбранное состояние требует стилизации под светлую и тёмную темы. Для этих состояний я задал минимальные стили, чтобы в будущем облегчить поддержку самих состояний и их комбинаций.
Indeterminate
Установить чекбокс в состояние indeterminate трудно, это можно сделать лишь с помощью JavaScrit:
Поскольку данное состояние само по себе является неочевидным, то и при его стилизации я решил расположить ползунок посередине:
Hover
Наведение должно визуально как-то обозначаться. В нашем случае при наведении на сам переключатель или на его подпись, происходит выделение ползунка. При переключении происходит анимация движения в определённом направлении.
JavaScript
Задавать JavaScript необязательно, но мне кажется, что возможность перетаскивать сам ползунок, изначально внедрённая в iOS, снижает вероятность того, что пользователь по ошибке воспримет интерфейс нерабочим, если не сможет этот самый ползунок перетянуть.
Перемещаемый ползунок
touch-action
Следующий фрагмент CSS-кода сообщает браузеру, что если жест начинается внутри трека переключателя, нужно обрабатывать только вертикальные жесты.
Здесь мы стремимся достичь поведения при котором при горизонтальном жесте не будет происходить перемещение или прокрутка страницы. При вертикальных жестах никаких ограничений нет, но у горизонтальных — только заданное поведение.
Утилиты вычисления значений элемента
Обратите внимание, что window.getComputedStyle() принимает второй аргумент, являющийся целевым псевдоэлементом. Довольно удобно, что JavaScript можем считывать так много значений из элементов, даже являющихся псевдоэлементами.
Перетаскивание
Это ключевой момент для логики перетаскивания, и из обработчика событий функции следует отметить несколько моментов.
dragEnd
Чтобы при перетаскивании ползунка пользователь мог уводить указатель за пределы элемента переключателя, нужно глобальное событие окна:
Я думаю очень важной возможность пользователю свободно перетаскивать ползунок и чтобы интерфейс был достаточно умным, чтобы это учитывать.
determineChecked()
Заключение
Создание этого крохотного элемента переключателя оказалось очень трудоёмким процессом.
Давайте разнообразим и рассмотрим разные подходы к его созданию. Создайте демонстрационный пример, напишите мне в твиттере и добавлю его в раздел примеров от пользователей ниже (в оригинальной статье).
Доступный toggle
Приглашаем всех желающих на открытый урок «CSS Reset — ненужный артефакт или спасательный круг». На этом вебинаре рассмотрим, зачем нам CSS Reset, что такое рендеринг и как браузер рендерит страницу.
Toggles (или их еще называют «тумблеры»/»переключатели») широко используются в современных интерфейсах. Они, как правило, относительно просты, и их можно рассматривать как простые флажки (checkbox). Тем не менее, их часто делают недоступными тем или иным способом.
В этой статье я покажу небольшую имплементацию доступного toggle на HTML + CSS, которую вы можете применить в своих проектах и доработать по своему усмотрению.
The toggle и дескриптор handle
Разметка
Стоит отметить, что это не единственный способ разметки такого компонента интерфейса. Например, вместо него можно использовать 2 radio inputs. Sara Soueidan более подробно рассказывает о проектировании и создании toggle.
Теперь нам понадобится немного больше. Чтобы не передавать статус флажка, полагаясь только на цвет (Критерий успеха WCAG 1.4.1 «Использование цвета»), мы собираемся использовать пару иконок.
Мы будем использовать небольшой контейнер между вводом данных и текстовой меткой, который будет содержать 2 иконки: галочку и крестик (взяты из иконок Material UI). Затем мы создадим toggle handle с псевдоэлементом, который будет охватывать одну из иконок за раз.
Следует отметить несколько моментов, связанных с нашей разметкой:
Мы используем aria-hidden=»true» для наших SVG, потому что они не должны обнаруживаться вспомогательными технологиями, так как являются сугубо декоративными.
Мы также используем focusable=»false» для наших SVG, чтобы избежать проблем с Internet Explorer, где SVG по умолчанию фокусируются.
Стили
Прежде чем мы углубимся в стилизацию, я хотел бы уточнить терминологию, чтобы было легче следить за развитием событий:
Контейнер
Давайте начнем с базовых стилей для нашего контейнера.
Toggle и handle
Переход здесь осуществляется таким образом, что handle плавно скользит из одной стороны в другую. Это может немного отвлекать или настораживать некоторых людей, поэтому рекомендуется отключить этот переход, когда включена функция reduced-motion (уменьшение движения). Это можно сделать с помощью следующего фрагмента:
Стили для фокуса
Мы вставили наш контейнер toggle после самого ввода, чтобы использовать комбинатор смежных сиблингов ( + )для стилизации toggle в зависимости от состояния ввода (проверен, сфокусирован, отключен. ).
Я заметил одну интересную вещь: при нажатии на родной флажок или его метку контур фокуса не появляется. Это происходит только при фокусировке флажка с помощью клавиатуры. Мы можем имитировать это поведение, удалив стили, которые мы только что применили, когда селектор :focus-visible не подходит.
Проверенное состояние
Затем нам нужно разобраться с проверенным состоянием. В этом случае мы хотим сделать две вещи: обновить цвет фона toggle с красного на зеленый и сдвинуть handle вправо, чтобы он закрыл крестик и показал галочку (100% собственной ширины).
Adrian Roselli справедливо заметил, что эта схема не учитывает возможное «смешанное» (или «неопределенное» состояние). Это справедливо для простоты, поскольку большинство флажков/тумблеров не нуждаются в таком состоянии, но его следует учитывать, когда это необходимо.
Отключенное состояние
Наконец, мы можем добавить несколько пользовательских стилей, чтобы сделать отключенный toggle более явным.
Поддержка право-лево
Иконки
Вариант кнопки
Adrian Roselli в своем материале о toggles предлагает дерево решений для выбора между флажком и кнопкой.
Затем нам нужно убедиться, что не похожа на саму кнопку. Для этого мы сбросим стили кнопки по умолчанию, включая контур фокуса, поскольку он применяется при toggle (переключении).
Затем нам нужно дополнить все наши селекторы, связанные с вводом, вариацией для выбора варианта кнопки.
Вот и все! Таким образом, мы можем использовать либо разметку флажка, либо разметку кнопки, в зависимости от того, что больше подходит для данной ситуации, и иметь одинаковые стили в обоих случаях. Очень удобно!
Заключение
Как видите, ничего особо сложного в этом нет, но все же есть над чем подумать. Вот чего мы добились:
Мы используем реальный элемент формы флажка, который мы стилизуем под toggle.
Он передает свой статус с помощью иконографии и цвета.
Он не оставляет артефактов, когда CSS недоступен.
Он имеет собственные стили по фокусу и может быть настроен.
У него есть отключенное состояние.
При необходимости он имеет поддержку право-лево.
Он должен быть относительно легко адаптирован к темному режиму при наличии некоторых глобальных пользовательских свойств.
Здорово! Не стесняйтесь играть с кодом на CodePen, и я надеюсь, что это поможет вам сделать ваши toggles доступными. А также, я рекомендую прочитать эти статьи, чтобы продвинуться дальше:
Toggle buttons от Heydon Pickering
Dion упоминает, что toggle может выглядеть наоборот, и это мнение поддерживает Rawrmonstar, а Mikael Kundert упоминает, что использование флажков обычно проще.
Toggl Track: Hours & Time Log 4+
Tracking & Hours Management
Toggl OÜ
Screenshots






Description
Did you lose track of your time again? We can help. With a single tap, track and save your time with Toggl Track — anywhere you go.
Or maybe you don’t really want to use the pesky phone keyboard — we get it. That’s why you can now use Siri to track your time with Toggl Track, no keyboard is needed.
Toggl Track also has you covered across all of your devices. Start tracking your hours in a browser, then stop it later on your phone or on your Apple Watch with our brand new watchOS app. All your tracked time is safely synced between your iPhone, Watch, desktop, and browser (if you want more of a Pomodoro timer experience).
FEATURES:
• Reports
Discover what’s taking up your time and get a snapshot of your day or week with Reports. Analyze your Reports in the app or export them to send the data to your clients (or analyze them further on our web app to see where your hours are going).
• Sync
Keeps your time seamlessly synced, safely saved, and ready to track on your account, on any device.
• Calendar
Connect your calendar app to Toggl Track to see all of your calendar events and time entries in the app itself (in the same view), receive notifications before the events start, and most importantly, instantly create time entries based on your calendar events!
• Customize your time entries with projects, clients, and tags
Organize and add more details to your time entries by adding meta data on projects, clients, and tags. See exactly where your work hours are going and adjust your schedule and routines accordingly.
• Siri
Toggl Track is compatible with Siri! Start a new time entry, stop it, or access your reports — all that with just a few words.
• iOS Widgets
Start (and stop) tracking from your iPhone Home Screen.
• Apple Sign-in
You can now also sign into our Toggl Track app via your Apple ID.
• Suggestions
The more you track, the better the data. The app will give you suggested time entries based on your tracking habits and previous time entries.
• Shortcuts
Use @ and # to quickly add projects and tags to your time entry and get back to work right away!
• Auto-complete
Easily find your older time entries and start tracking time on them again.
• Manual Mode
Want more control? Add and edit all of your time manually and make sure that every second of your time is accounted for. This feature is optional and it’s accessible from the Settings menu.
— But what if I’m offline?
No problem! You can still track your time through the app, and once you’re back online, it will sync seamlessly with your account (and the rest of your devices). Your time is not going anywhere.
— Is the app free?
Yes, Toggl Track on iOS is completely free for you to use.
— Can I send you some feedback?
You betcha (and we’d love to hear from you)! You can send us feedback directly from the app. Just look for “Submit Feedback” in the Settings menu.
Yep, that’s Toggl Track — a time tracking app so simple that you’ll actually use it and get stuff done! See where your time goes, focus on important tasks, and boost your productivity. Whether you’re in an office or en route to one, stuck on a space mission to Mars, or just want to see how much time you’re wasting on projects that aren’t bringing you money — track your time anywhere you go.

