Как создать UI kit, который продается. Этапы разработки коммерческой дизайн-системы
Сегодня у любого дизайнера есть возможность заработать на собственном дизайн-продукте. Иконки, иллюстрации, шаблоны сайтов и приложений можно превратить в цифровой продукт и продавать по всему миру. Кому-то ваша поделка поможет ускорить работу и человек за нее заплатит. Другой может купить, чтобы посмотреть как это сделано. Третий — оформить свой ресурс вашими дизайн-решениями. Ваш продукт может выстрелить и попасть в топ, а может оказаться никому не нужным. Но стоит попробовать сделать это хотя бы ради прокачки навыков, работы с продажами, шанса отказаться от офисной работы или работы на клиента.
Я расскажу о поэтапном плане создания коммерческой дизайн-системы. Узнаете как сделать и выпустить на рынок свой продукт. Расскажу что сделать перед началом работы, как подготовиться и составить план. Отдельно рассмотрю этапы разработки дизайн-системы для Figma. В последней части дам советы как продвигать и раскручивать. В статье только личный опыт и наблюдения самоучки.
Кто и зачем это покупает
Дизайнеры, разработчики, менеджеры и владельцы бизнеса покупают дизайн-системы, чтобы не рисовать с нуля все мелочи, а сразу начать собирать макеты из готовых деталей. Подход к экранному дизайну изменился и требует тонкой настройки каждого компонента. Стили, ограничители, нейминг, сетка и общий порядок в дизайн-системе нужно создать, потратив время. Вы не сможете просто открыть Sketch, XD или Figma и начать делать шаблоны. Вы начинаете всегда с пустого экрана, а для работы требуются базовые элементы: кнопки, списки, карточки и тп. Где все это взять? Либо создать все компоненты самому, отладить и протестировать их, потеряв месяц, либо купить что-то готовое.
Зачем создавать дизайн-продукт
Это нужно сделать для развития профессиональных навыков и возможности улучшить финансовое положение. Это более увлекательная работа, т.к. вы сами себе придумываете задачи. Если вы делаете то, что вам нравится, то вы уже достаточно мотивированы. У вас появляется возможность продавать свои компоненты другим дизайнерам и организациям со всего мира. Вы будете получать лестные отзывы от довольных покупателей, поэтому придётся сделать ваш лучший UI. Дизайн-продукт создавать интересно и увлекательно, но потребуется вложить время.

Качественная презентация — это хороший способ продвижения вашей поделки
Какие дизайн-продукты существуют
Вы рискуете только временем
Это ваше единственное вложение — время. Но оно в любом случае вернётся к вам опытом. Решая те дизайн-задачи, которые вам интересны вы поднимите качество портфолио на новый уровень. Проверено на себе. И я стараюсь воспринимать себя объективно. Итак, при благоприятном исходе вы получите первую продажу и очень крутые ощущения. Кто-то нашёл полезным вашу поделку и заплатил за копию. У вас пропадёт желание спать, голову будут кружить дальнейшие планы развития вашего проекта.
Но до первой продажи вам никто не оплатит потраченное время, как при работе на клиента. Всегда существует риск, что сделанное окажется никому не нужным. У меня тоже не получилось с первого раза и продаж не было вовсе. Поэтому вам нужно принять тот факт, что возможно вы ничего не заработаете, но в любом случае прокачаетесь.
Вы улучшаете портфолио
Если продажи не пошли — это еще не конец, вы в любом случае с гордостью выложите эту работу в портфолио. Вы качественно отработали на себя и не спешите откладывать в ящик сделанный дизайн-продукт. Например, его можно переиспользовать и развить вымышленный кейс. Если вы ошиблись и отрисовали еще один Food Delivery UI kit, как многие новички, то можно придумать и описать процесс, будто эта работа сделана для клиента и как вы к ней подошли. По мотивам этой истории можно написать на Medium, а крутую графику разбросать по Dribbble и Instagram. Возможно получите ценный фидбек и новых подписчиков. Всегда надо переиспользовать собственную графику в целях улучшения портфолио и создания аудитории.
Выше я упомянул о том что, у меня не получилось с первого раза, но спустя полгода я сделал разворот и стал больше исследовать перед второй попыткой. Исследования — это важный этап перед стартом и я хочу подробнее на нем остановиться. Глубже анализируя паттерны и популярные продукты, мне удалось добиться успешного опыта в продажах коммерческих библиотек Figma, поэтому буду рассказывать о создании дизайн-шаблонов сделанных из компонентов или “дизайн-системы”.

Дублировать iOS пикеры себе в Фигму
Вам нужен план перед началом
Самоорганизация, дисциплина и роль личного прожект-менеджера — важные составляющие, чтобы довести дело до конца. Если вы пробуете создать дизайн-систему вечерами, после основной работы в офисе, то надо быть эффективным и многое успеть. А еще у нас есть семьи, дети и бытовые дела. Такой возникший аврал может запросто выбить из равновесия и надо иметь комфортный план действий. Будет три основных стадии — это исследования, создание и продвижение продукта. Каждый пункт придётся развернуть и составить отдельный список шагов для каждого этапа. Сегодня будем составлять план исследований.
Исследования
Выберите инструмент
Выбор инструмента для будущей дизайн-системы — это выбор рынка, на котором вы будете работать. Я предпочитаю Фигму, вам может оказаться удобнее работать с XD, например. Важно, чтобы инструмент развивался, имел свою аудиторию. Если уже кто-то продаёт на этом рынке — это отлично, переиспользуйте их идеи, пропустив через взгляд на свой продукт. Если вы первый, есть повод насторожиться.
Например, вокруг пропавшего с радаров Invision Studio дизайн-рынок не заметен, а вокруг редкого Axure он понемногу существует. Да, он гораздо меньше чем рынок Sketch’a. А этот настолько огромен, что переполнен шаблонами и ui китами, поэтому средняя цена за копию ниже. Все эти факторы надо взвесить перед выбором направления. Но для начала переходите на популярный дизайн-инструмент, если не сделали этого раньше и начните понемногу изучать, какие продукты похожие на ваш уже существуют.
Выберите тематику
Тематику дизайн-продукта необходимо определить, чтобы он приобрёл спецификацию. Например, с помощью этой системы вы можете прототипировать в стиле material design, а эта свежая Figma библиотека содержит больше округлых форм и выполнена в ином стиле. Это две дизайн-системы, но у каждой своё назначение. Причем рынок ждёт еще больше новых тематик, поэтому смело придумывайте.
Готовьтесь применить весь ваш опыт для той темы, в которой лучше всего разбираетесь. Так будет легче найти тех людей, которым ваш опыт поможет решить их дизайн-задачи. Останется доходчиво сообщить будущим покупателем из какой сферы ваш продукт и что с его помощью можно построить. Это могут быть графики, админ-дашборды, финансовые шаблоны и тому подобное. В самом начале надо определиться с направлением и придерживаться этого курса во время разработки.
Выбор UI гайдлайнов
Пользователи покупают дизайн продукт, еще и потому что им нравится экстерьер. Но если со стилем промахнуться — покупать не станут. Поэтому важно следить за тем как изменяется дизайн сервисов, соцсетей, веб-приложений — это поможет сделать актуальный UI. Например, после редизайна Twitter в моду снова входят скруглённые кнопки. И Pinterest давно уже в этом стиле. Значит имеет смысл брать с них пример, тогда кто-нибудь может подумать “О! Этот дизайн в стиле нового Twitter. Беру!”. Тёмные темы тоже стали популярны, нельзя это игнорировать. Тренды быстро меняются и дизайн-продукты устаревают, поэтому UI надо делать в том виде, который популярен сегодня. Если нет представления о стиле — исследуйте.
Какие компоненты делать
Для полноценной дизайн-системы потребуется отрисовать много разделов с простыми компонентами — кнопки, табы, диалоги, календари, чипсы и так далее. Предусмотреть придётся весь набор, который только сможете придумать.
Хотите открою тайну? В мире не появляется новых компонентов, меняется только экстерьер. Любой дашборд — это в основном те же кнопки, списки и таблицы. Поэтому вы можете отправиться за идеями на эти ресурсы Mobbin, Webframe или Nicelydone и составить себе мудборд тех компонентов, которые нужны для начала. После нескольких интенсивных исследований у вас появится обширный список, где будут все-все компоненты, которые вам останется упорядочить и перерисовать в своем стиле.
Сколько шаблонов делать и каких
Чем ваши шаблоны универсальнее, тем выше шанс заинтересовать потенциального покупателя. Подумайте о том как сделать гибкую дизайн-систему, в которой много готовых заранее решений. Предусмотрите все варианты и состояния, ведь разработчики могут задавать вопросы: меняются ли кнопки при onHover, как выглядит активный инпут и тому подобное. Значит нужно учесть и состояния компонентов в будущей системе. Для вашей ранней версии выберите те паттерны, которые встречаются чаще всего в жизни: Таблицы, Навигация, Профиль, Настройки и так далее. Из этих базовых деталей можно собрать практически любое приложение. Поэтому, когда вы даёте много популярных шаблонов на выбор — это делает дизайн-продукт более функциональным.
Используйте доступные ресурсы
Всемирное дизайн-пространство завалено множеством шаблонов, которые можно выгодно переиспользовать. Начинайте приучать себя к эффективной работе — зачем отрисовывать то, что сотню раз уже делалось и доступно бесплатно с согласия авторов. Как минимум вы должны найти набор хороших иконок, без них дизайн-система неполноценна. Или искать такие, которые разрешены для создания коммерческих продуктов. Убедитесь позволяет ли лицензия перепродажу. Уважайте авторов, т.к. отныне вы и сам автор! Для хорошей презентации нужны мокапы устройств, и они есть на Фигма ресурсах. Ищите интересные бесплатные штуки и думайте как с пользой применить их в своём продукте.
Сделайте себе moodboard
Исследуйте популярные западные дизайн-ресурсы и складывайте интересные экраны в отдельный проект. Со временем это станет moodboard’ом, в котором вы будете подсматривать тот или иной элемент или сверяться, что вы придерживаетесь выбранного стиля. Например, вы решили делать систему для мобильных приложений и вам нужно много идей на эту тему. Начните с Pinterest, там умнейший поиск по картинкам и возможность нативно собирать мудборды. Потом разрабатывайте план создания UI набора в определенном стиле. Углубитесь в дизайн финансовых продуктов, если хотите создать более нишевую дизайн-систему. Изучите топовые приложения в этой сфере. Составьте себе moodboard из собранных снимков экранов и приступайте.

Пример мудборда по теме Material Design
Теперь вы готовы к старту
С подробным планом можно смело начинать работу, но не изнуряйте себя, если возникла необходимость от плана отступить. Это ваш путеводитель, а не свод законов.
Важно не стать перфекционистом пока не случилась первая продажа и эффективно расходовать своё время. Рутина в этом процессе неизбежна, поэтому меняйте порядок в пунктах плана. В следующей части будем составлять план разработки дизайн-системы в Фигме, от слов перейдем к делу.
Мы выяснили, что создать свой дизайн-продукт стоит попробовать каждому дизайнеру.
Вы либо прокачаетесь, либо заработаете и прокачаетесь. Но потребуется инвестировать собственное время. Готовы ли вы тратить вечера вне офиса ради собственного проекта? Или тратить дни напролёт, понимая что за эту работу вам не заплатят сразу, если вообще заплатят?
Если вы готовы, то прокрутите свой дизайнерский опыт в голове и подумайте в чём вы преуспели. Подумайте какие продукты вам нравятся и какую дизайн-систему по теме хотелось бы сделать. Всё это нам скоро пригодится, когда перейдем ко второй части непосредственно о разработке дизайн-системы.
Подписывайтесь на мой Телеграм-канал «Полезное дизайнеру», там будут анонсы следующих частей и много других полезных дизайн ресурсов. Пишите в личку, если вы UI/UX профессионал и работаете в Фигме. Я отвечу на все оставшиеся вопросы, если вы хотите попробовать свои силы в создании коммерческой дизайн-системы.
UI kit для дизайнера: польза, назначение и компоненты
Начинающим дизайнерам сложно уследить за всеми терминами, особенно когда вокруг столько противоречивой информации. Разбираемся, что такое UI kit.


UI kit — что это такое?
UI kit — это готовый набор графических элементов в формате исходного файла (например, PSD или Sketch). Система работает так: один дизайнер создаёт набор и выкладывает в общий доступ или продаёт, а другой скачивает и использует его для своего интерфейса.

Таким образом, многим дизайнерам не приходится тратить время и создавать все элементы с нуля. Они берут готовые кнопки, формы, поля, меняют их и получают интерфейс в такой же визуальной стилистике и с такой же логикой работы элементов.
Дизайнеры создают UI kit для интернет-магазинов, мультимедийных приложений, новостных сайтов и любых других проектов для веба и мобайла.
Когда мы работаем с продуктами других дизайнеров, то учимся замечать важное в мелочах и формируем собственное видение. Практика вместе с теорией — мощный инструмент развития. Убедиться в этом и стать крутым специалистом можно на курсе «UX-дизайн».

Редактор направлений дизайн и управление проектами в Skillbox. Основатель контент-агентства MORZE.
Какие задачи решает UI kit
Набор элементов стоит делать не для каждого проекта. Перечислим основные задачи, которые он решает.
Унификация для сложного проекта
Продукт, который планируют развивать, нуждается в системности — все последующие страницы должны гармонировать с уже готовыми. UI kit помогает придерживаться одной стилистики и одинаковых интерфейсных решений — это экономит время frontend-разработчиков.
Создание базы знаний
Когда над проектом работают сразу несколько дизайнеров и разработчиков, а в команду постоянно приходят новые люди, становится труднее передавать опыт. Специалисты знают, как должен выглядеть и работать элемент, а новичку нужны подсказки. Чтобы каждый раз не тратить время «старожилов» команды, тот может заглянуть в kit.
В UI kit содержатся исходные файлы элементов — то есть дизайнеру нужно реже отрисовывать что-то с нуля или искать такой же элемент по всем слоям макета. Он пользуется китом, как художник — палитрой, выбирая нужные элементы с одной страницы.
Если есть постоянно развивающийся сложный проект, над которым работает большая команда (например, интернет-магазин), — вам нужен UI kit. Если вы делаете небольшой продукт (например, лендинг) малым составом, можно обойтись без кита.
Какие элементы входят в UI kit
Набор элементов кита зависит от того, для чего его создавал дизайнер. UI kit будет разным для e-commerce и корпоративного сайта, блога и музыкального плеера. Рассмотрим самые распространённые.
Элементы навигации
Горизонтальная или вертикальная панель, выпадающее меню, дополнительный блок для всплывающего текста с описанием, иконка-гамбургер.

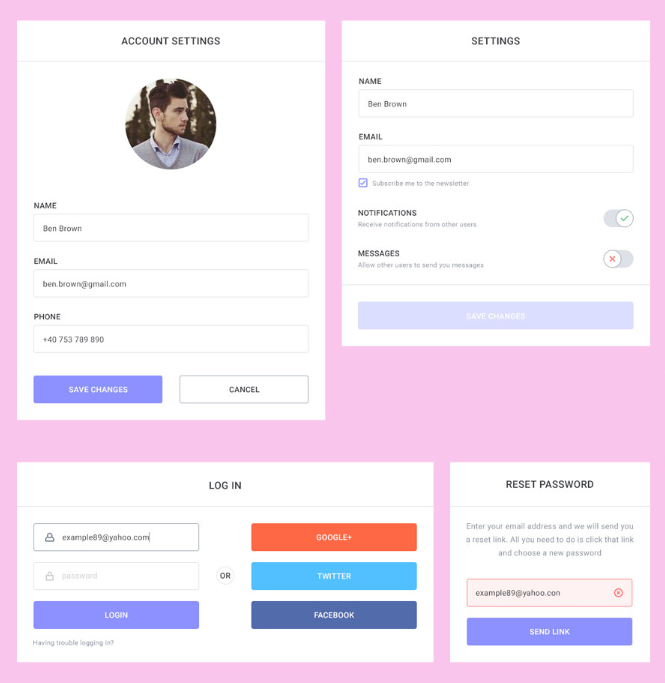
Формы
Всё, что придётся заполнять пользователю: форма регистрации, обратной связи, оформления заказа.

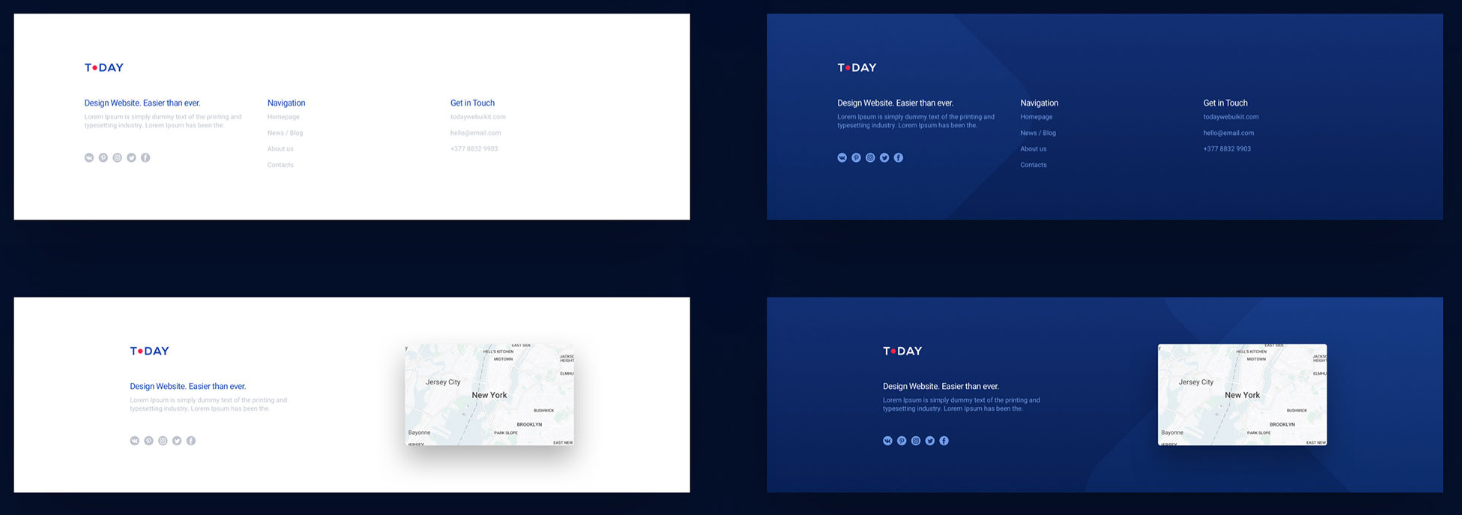
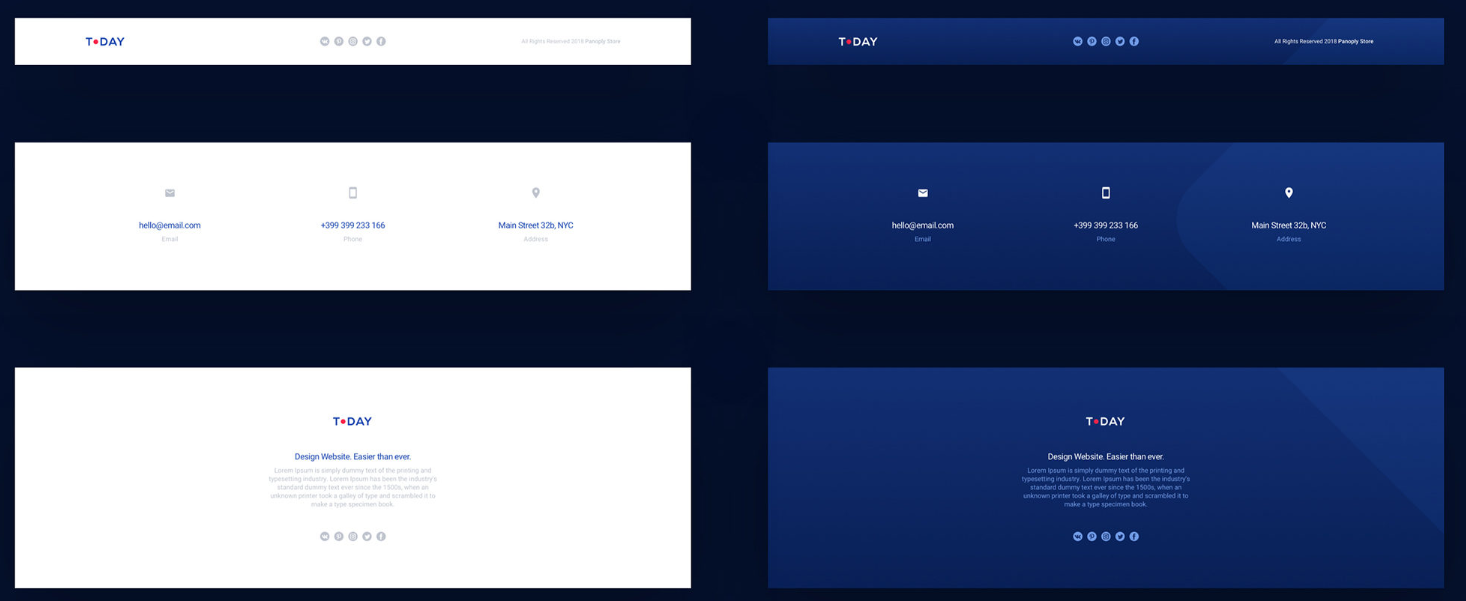
Футеры
Они могут содержать только контакты, если вы делаете лендинг, или дублировать меню, если интернет-магазин.


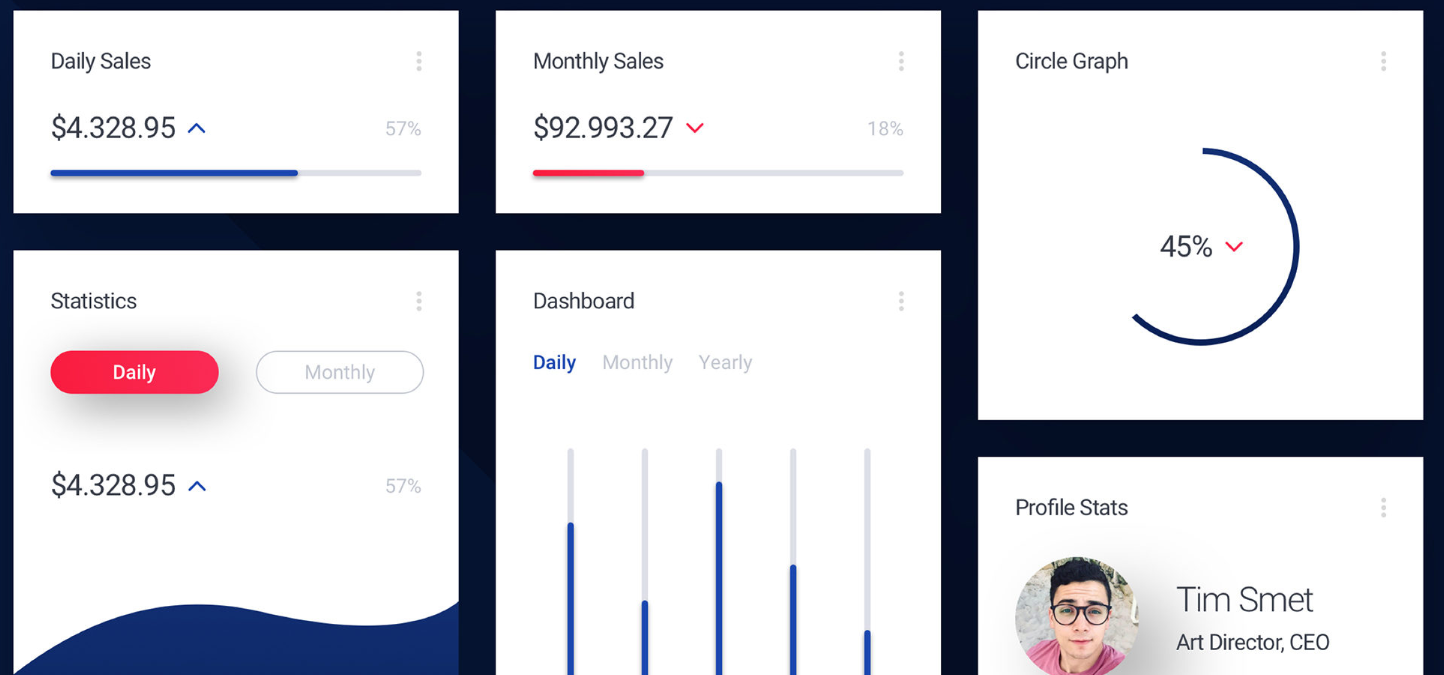
Виджеты
Все показатели на дашборде, которые важны для сайта: количество подписчиков, последние фото в Instagram, погода, курс валют и так далее.

Контролы и поля ввода
Кнопки, поля ввода и остальные базовые элементы.

Элементы блога
То, как будут отображаться новости и статьи.

Элементы e-commerce
Фильтры, каталог, карточка товара, разные варианты отображения, похожие и «вы недавно смотрели»-товары.



Обычно дизайнеры оформляют UI kit в виде презентации. В ней они часто показывают примеры готовых страниц, собранных из разных элементов. По сути, UI kit — это самодостаточный продукт, который можно продать и купить. Для этого существуют специальные торговые площадки, такие как Designmodo Market, UI8, Creative Market и другие.
Можно ли сделать универсальный UI kit или использовать один и тот же на разных проектах? Теоретически да, но обычно киты разрабатываются индивидуально под конкретный проект — и учитывают его бизнес-задачи и фирменный стиль.
На многих сервисах можно найти и бесплатные UI kit — например, на Freebiesbug и Graphic Burger. Это удобно для начинающих дизайнеров: можно использовать готовые решения в своих интерфейсах. Они же могут вдохновить на создание собственных и повысят общий уровень насмотренности.
UX-дизайн
Чтобы стать настоящим UX-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всем, что знаем сами, — а вы под руководством личного наставника научитесь создавать эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как не только делать визуально привлекательные проекты, но и кардинально менять мышление бизнеса.
Новости
+7 (499) 444-90-36 Отдел заботы о пользователях
Москва, Ленинский проспект, дом 6, строение 20
Пользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies ?
Кейс из России: Как создать собственный UI-кит
Дизайнер Ник Паркер поделился с vc.ru своим опытом разработки UI-кита — набора элементов интерфейса, а также рассказал о принципах его разработки, площадках, на которых их можно приобрести или выставить на продажу.
Просматривая проекты на Behance и шоты на Dribbble, мы часто сталкиваемся с красивыми интерфейсными элементами, которые собраны воедино и создают прекрасную законченную картину. Такие элементы, как кнопки, «хлебные крошки», вертикальные и горизонтальные меню, плееры, формы, называются набором элементов интерфейса (User Interface Kit) или, проще говоря, UI-кит.
Что такое UI-кит
Ещё один интересный факт — это способность UI-китов вдохновлять. Он позволяет увидеть, как использовать различные элементы таким образом, о котором вы даже не могли и подумать.
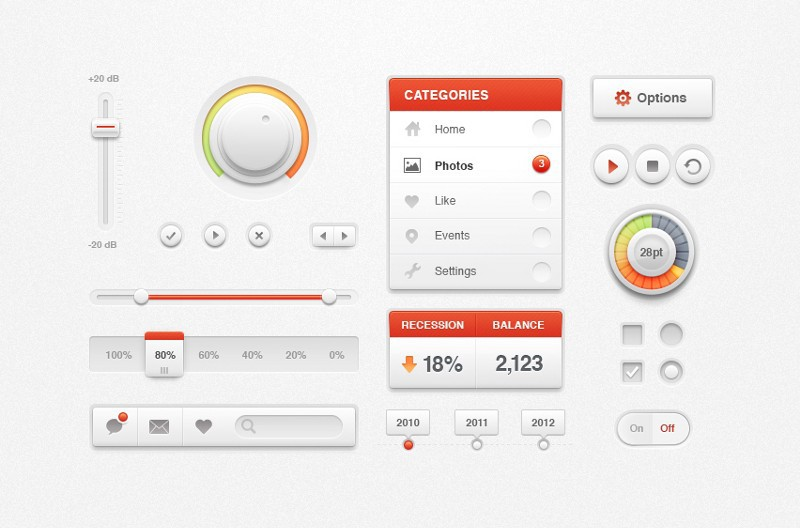
 White UI Kit by Mike | Creative Mints
White UI Kit by Mike | Creative Mints
UI-киты создаются для различных проектов:
В этой статье мне хочется уделить особое внимание самому процессу создания UI-кита, так что далее мы подробно рассмотрим весь процесс на примере моего последнего продукта — OneBrand UI Kit.
Как и любой другой продукт, UI-кит начинается с идеи. Также он должен решать поставленные перед ним задачи.
На рынке молодежной одежды представлен перспективный и развивающийся бренд «Ларус» (Larus), который занимается производством. Их продукция отличается от многих аналогичных вещей, представленных в аналогичном сегменте, так как производитель очень трепетно относится к деталям. Все это великолепие сразу теряется на фоне их сайта, который не соответствует качеству и направленности бренда.
 Страница продукта (larusodejda.ru)
Страница продукта (larusodejda.ru)
Передо мной стояла задача оживить внешний вид сайта и показать представленную продукцию в деталях, чтобы в конечном итоге сделать сайт более продающим. Я начал со страницы продукта — бейсболки. Мне хотелось реализовать ее как полноценный лэндинг и создать такой лэндинг для каждого продукта.
В процессе работы я отметил для себя, что команда Larus активно развивает околобрендовое сообщество. Они освещают в социальных сетях новости о дружественных брендах, рассказывают, кто носит бренд «Ларус», как создавались те или иные коллекции и откуда черпается вдохновение.
Основываясь на этом, было принято решение подготовить полноценный UI-кит веб-портала (блог и магазин) для потенциальных покупателей и любителей бренда, в котором можно не только приобрести продукцию бренда, но и ознакомиться с его жизнью. Учитывая тот факт, что UI-кит может использоваться кем угодно, то сфера его применения — это молодые развивающиеся бренды одежды.
Структура
Для начала я определился с наполнением UI-кита. Существуют как базовые элементы, так и те, что относятся к конкретной тематике. Я выявил следующие категории:
Сетка
После того как я определился со структурой, мне было необходимо проработать сетку для UI-кита, чтобы все будущие элементы можно было легко совмещать между собой. За основу я взял сетку 1200 пикселей, все элементы лежат на сетке в 5 пикселей, и не забываем про базовую линию, которая также равна 5 пикселям.
 Сетка 1200 пикселей
Сетка 1200 пикселей
Цвета
Главная цель была в том, чтобы конечный пользователь UI-кита мог с легкостью изменить цветовое решение. Акцентным цветом был выбран оранжевый, так как он символизирует творческое начало, уникальность и активность. Я использовал один акцентный цвет с двумя оттенками. Зеленый и красные цвета взяты для сообщений и уведомлений о результате той или иной операции, например ввода пароля.
 Цветовая схема
Цветовая схема
Шрифты
Изображения
Здесь дело обстоит так же, как и со шрифтами. Можно использовать платные или бесплатные изображения с фотостоков (unsplash, stocksnap.io), можно создавать их самим. Опять же, необходимо убедиться в том, что лицензия позволяет вам их использовать в UI-ките.
В моем случае были использованы лукбуки и изображения с существующего сайта. Обратите внимание, что предварительно между я договорился с основателем бренда об использовании изображений. В противном случае вы можете использовать их только для презентации, включать их в исходный файл UI-кита не рекомендуется.
Категории
Навигация
В этот блок можно включать различные виды навигации. Горизонтальную, вертикальную, таймлайны, табы и так далее. Они могут быть представлены в различных цветовых вариациях, которые основаны на цветовой палитре вашего UI-кита.
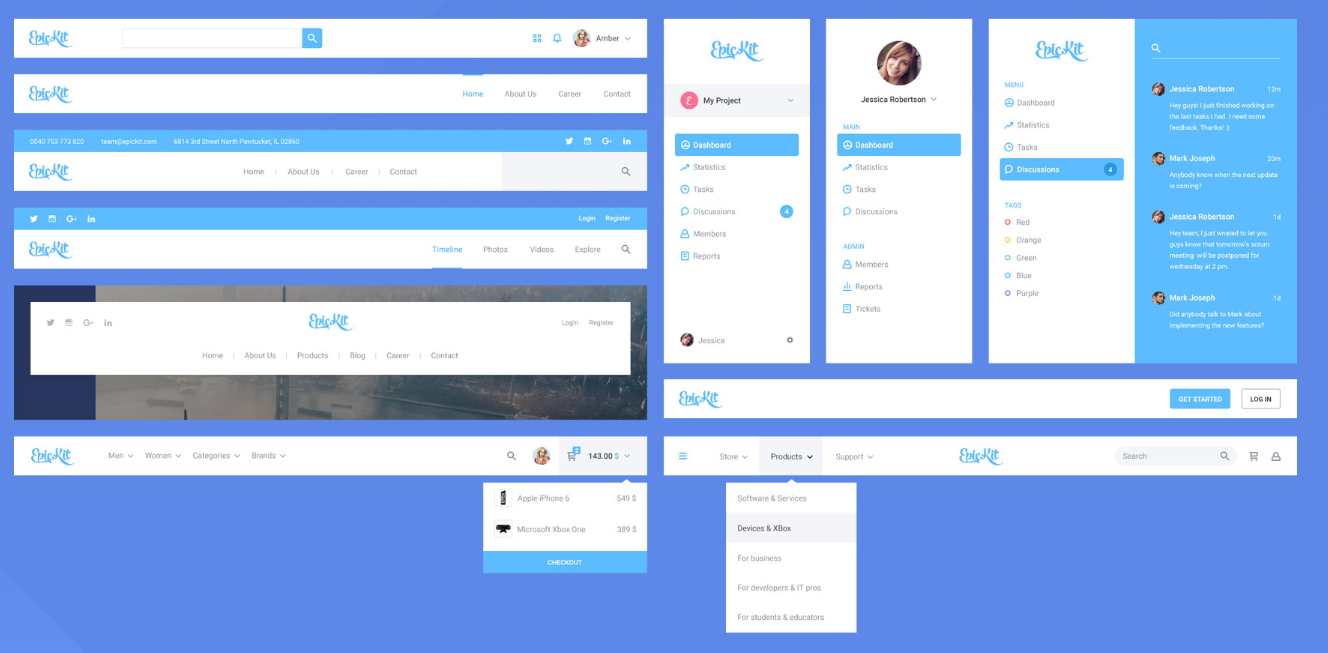
 Элементы навигации
Элементы навигации
Формы
В эту категорию могут входить все формы, которые необходимы для создания сайта, а именно форма входа, форма регистрации, форма подписки на рассылку, форма обратной связи, форма доставки и оплаты, корзина товаров. Таких форм может быть и больше — все зависит от вашего воображения и такого немаловажного фактора, как необходимость.
Подвалы (Футеры)
Здесь история такая же, как и с навигацией. Различные цвета и варианты для футеров. Но не стоит забывать, что это может быть как блог, так и интернет-магазин. Поэтому стоит снабдить их такими необходимыми элементами, как теги, меню категорий товаров, форма подписки, продублированное главное меню.
Виджеты
На любом современном сайте мы можем увидеть количество фолловеров компании в социальных сетях, недавние твиты и фотографии в Instagram. Для магазина и блога также будет важна информация по посещаемости и количеству купленных товаров. Виджет «Погода», по-моему, избитый прием, и я не стал его включать в свой UI-кит. Всю эту информацию можно расположить на разных страницах сайта.
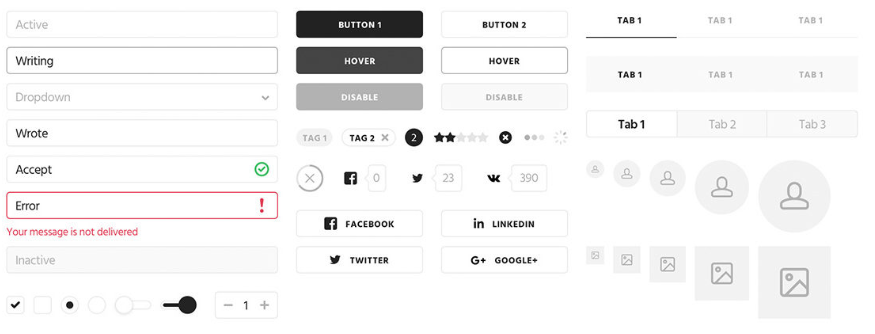
Контролы и поля ввода
Здесь должны быть представлены все базовые элементы, а именно кнопки, поля ввода, чек-боксы, радиокнопки. Не стоит забывать, что у контролов существует несколько состояний. Например, для кнопки это default, hover, active, disabled.
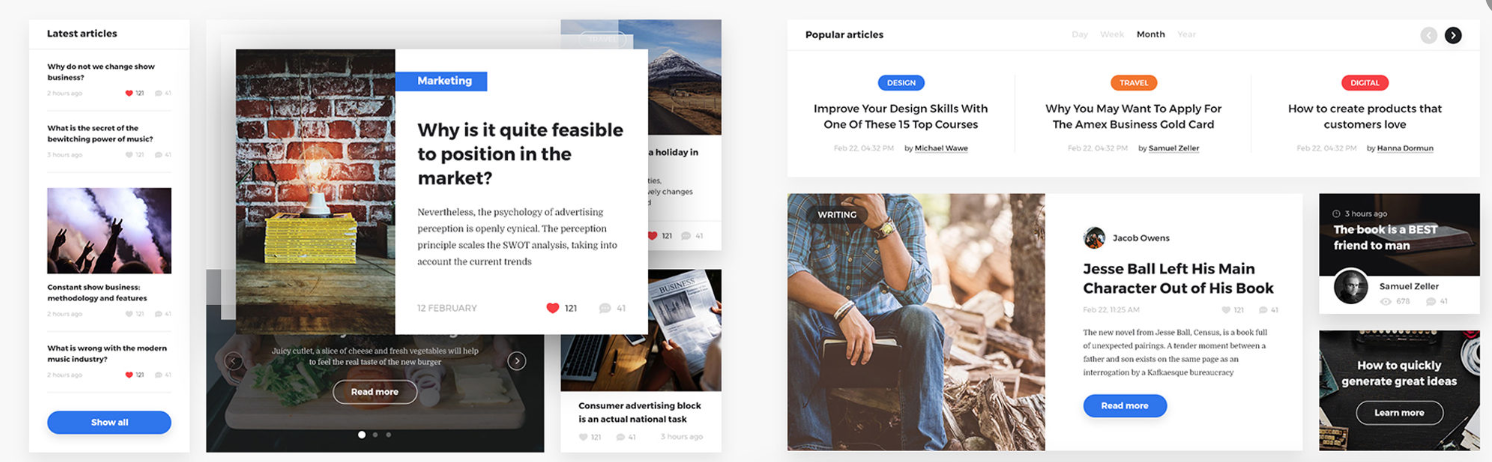
Элементы для блога
Самая главная составляющая блога — новости. В этой категории необходимо разместить элементы, которые отвечают за отображение новостей на главной странице и в новостной ленте, и полноценную публикацию новости.
 Элементы для блога
Элементы для блога
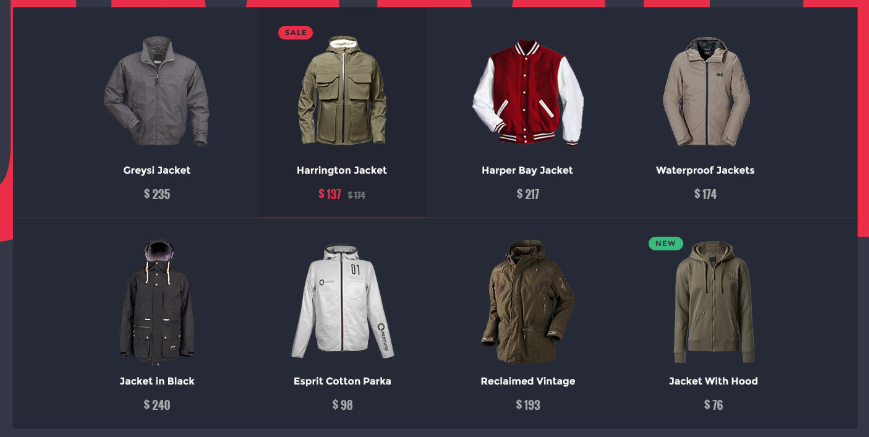
Элементы для магазина
В данный пункт включены такие элементы, как карточка товара, дополнительные элементы для лендинга продукта, различные варианты отображения товаров в каталоге, элементы фильтрации по каталогу (цвет, размер, цена), а также дополнительные блоки: распродажи, недавно просмотренные и эксклюзивные товары.
 Элементы для магазина
Элементы для магазина
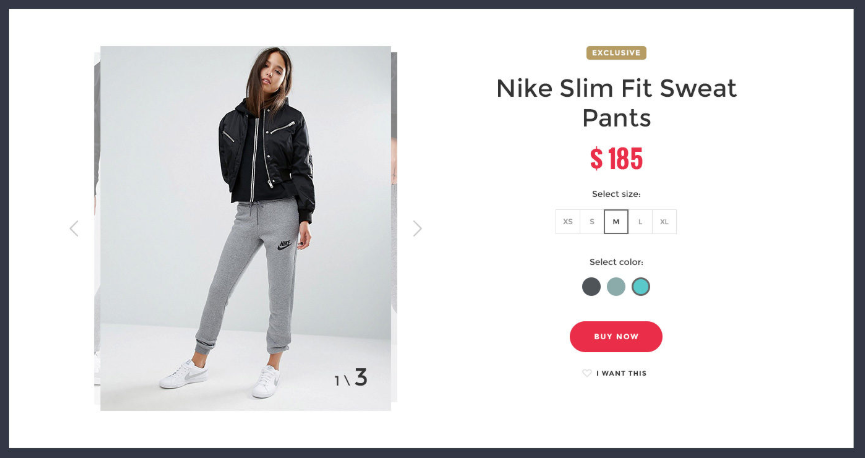
Примеры страниц
Вы можете собрать какие угодно страницы из готовых элементов. В данном случае были выбраны основные: страница продукта, которая детально рассказывает о продукте, всех его качествах и деталях, главная страница блога и главная страница магазина.
Организация элементов в исходных файлах
Здесь нет необходимости в длинных рассказах и описаниях, так как грамотная организация слоев в исходниках относится не только к UI-киту, а к правильному подходу в работе дизайнера. Называйте слои тем, чем они являются. Организуйте вложенные элементы так, чтобы конечный пользователь мог с легкостью найти тот или иной элемент.
 Организация слоев в Sketch
Организация слоев в Sketch
Файлы готового UI-кита
Не так давно это были преимущественно PSD-файлы, теперь к ним добавились и Sketch-файлы. Существуют также киты, которые подготовлены и для Photoshop, и для Sketch. Возможно, в скором времени, при появлении Project Comet, появится и третий формат. Я даже допускаю вариант развития событий, при котором формат Photoshop отойдет на второй план, так как Project Comet является полноценной средой для дизайнеров и проектировщиков интерфейсов и он полностью совместим с другими продуктами от Adobe.
Если у вас есть какие-то бонусы, например, в виде иконок, то их необходимо оформить в отдельный файл для удобства использования. Также в набор файлов готового UI-кита необходимо положить документацию, в которую может входить:
Презентация
После того, как вы подготовили все ваши файлы, можно приступать к оформлению презентации. UI-кит — это полноценный продукт со своей историей и своим настроением. Расскажите о нем: откуда и почему он появился, какие цели преследует. Покажите главные особенности вашего продукта и представьте его публике, используя мокапы. Примеры презентаций на Behance:
Огромный рынок UI-китов
За последний год рынок продуктов для дизайнеров и разработчиков очень вырос. Все больше компаний переходит к гибкой методологии разработки и быстрому запуску продуктов, что ставит дизайнеров в жесткие временные рамки. А благодаря таким компаниям, как Google, мы получаем готовый и эффективный метод построения пользовательского интерфейса с точки зрения UX, используя принципы Material design. Используя UI-киты, дизайнер существенно экономит время. Ему нужно всего лишь отредактировать элементы в своем редакторе.
Рассмотрим основные торговые площадки с точки зрения продажи:
Designmodo Market. Здесь продаются только высококачественные продукты. Ребята из Designmodo очень разборчивы, и попасть к ним на площадку очень сложно. Направив им свой продукт, не удивляйтесь, если вам вообще не ответят, так как отвечают они только тем, кто им интересен с точки зрения продукта, выставленного на продажу. С каждой продажи они вам предлагают получить 70%. Цену на продукт можно устанавливать самому.
UI8. На мой взгляд, это вторая по значимости площадка. Так же, как и на Designmodo, здесь жесткий отбор. Ваш продукт должен соответствовать необходимым требованиям, и, если это так, вы сможете попасть в административную панель продавца. За последние два месяца они здорово изменили свою площадку и улучшили кабинет продавца. Они тоже предлагают 70% с каждой продажи. Цена, как и в первом случае, остается за вами.
Creative Market. Здесь тоже присутствует отбор, но он менее требовательный. Вы можете стать продавцом всего лишь с одним продуктом — при условии, что он качественный. Ценовая политика такая же, как у двух первых площадок, — 70% и ваша цена.
Envato. Graphicriver и Themeforest. Не такие требовательные, как все остальные. Рассмотрение продукта модераторами может затянуться на неделю, после чего вы можете внести совсем незначительные изменения и снова неделю ждать.
Не так давно у них произошли кое-какие изменения. PSD-файлы загружаются на Graphicriver, а Sketch-файлы — на ThemeForest. Но последняя категория, Sketch Templates, на сайте официально не представлена, необходимо связываться с представителем лично.
Если вы не хотите продавать на площадках, советую воспользоваться сервисом Gumroad. Здесь все деньги будут вашими.
Также не стоит забывать, что вы можете поделиться своим продуктом безвозмездно или подготовить бесплатную версию вашего платного UI-кита и разместить ее на таких площадках, как Freebiesbug и Graphic Burger. Так вы сможете привлечь внимание к себе и своему продукту.
Скачать Free Sample One Brand UI Kit можно здесь.
Зачем всем этим заниматься
Прежде всего это опыт, а также прокаченные навыки. Вы можете делиться своим опытом и знаниями с другими дизайнерами либо продавать продукт на одной из тех площадок, о которых я говорил. Чем больше практики, тем профессиональнее вы становитесь. К тому же это отличная возможность заявить о себе.
